
مثل كل يوم ، أنت تتصفح مواقع الويب المفضلة لديك. وفجأة ترى إشعارات دفع المتصفح تظهر أمام عينيك.
هذا هو مثال على إشعارات دفع المتصفح:

نراهم يزدهرون في كل مكان على الويب.
إذا أخبرتك أن هذه أداة تسويقية قوية للغاية ، والتي يمكن أن تكون أكثر فعالية بما يصل إلى 10 مرات من حملة البريد الإلكتروني ، فأنا متأكد من أنك ستكون مهتم بمحتوى هذه المقالة.
سأوضح لك اليوم كيفية إضافة إشعارات دفع المتصفح على موقع الويب الخاص بك أو مدونتك ، عبر المكون الإضافي OneSignal لـ WordPress للحصول على المزيد من الزوار الى موقعك.
من خلال برنامج تعليمي خطوة بخطوة ، سأوجهك خلال عملية الإنشاء والإعداد بأكملها.
سأكشف أيضًا عن الفوائد التي يمكنك الحصول عليها من استخدام الإشعارات الفورية وما إذا كان من المفيد لك استخدامها.
جدول المحتويات
كل ما تحتاج لمعرفته حول إشعارات دفع المتصفح
تم تقديم الإشعارات الفورية لأول مرة على الهواتف الذكية والأجهزة اللوحية.
تُستخدم بواسطة التطبيقات ، وهي عبارة عن نوافذ صغيرة تظهر تلقائيًا على شاشتك لعرض رسالة (على سبيل المثال ، ترويج ، معلومات ، نشر مقال جديد ، إلخ).
ثم ينتشرون إلى متصفحات الويب. في هذه الحالة ، نتحدث عن دفع الإخطارات على شبكة الإنترنت . كما يشير اسمهم ، يتم إرسالها عن طريق مواقع الويب.
لا يمكنك الاشتراك فيها إلا من خلال منح موافقتك المسبقة ، بحيث يتمتعون أيضًا بميزة احترام القيود المتعلقة باللائحة العامة لحماية البيانات ( GDPR ) ، والتي دخلت حيز التنفيذ في مايو 2018.
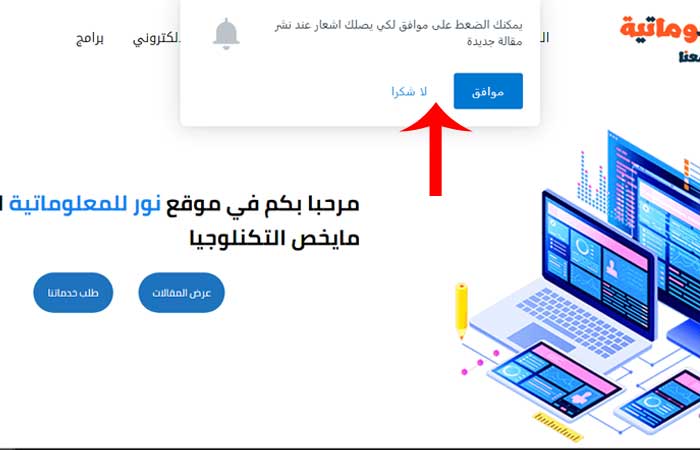
عادةً ما تحذرك المواقع التي نفذتها من خلال عرض هذا النوع من الرسائل.
مثال على إشعارات دفع المتصفح في الموقع الخاص بي:

ثم عليك فقط السماح لهم أو حظرهم (موافق أو عدم السماح ). وهذا كل شيء. سهل هكذا.
بشكل عام ، تتكون الاشعارات التي تصلك من:
- العنوان.
- عنوان الموقع الذي إرساله لك
- صورة مميزة تمثل موضوع المادة
- بضع كلمات جذابة تقدم عرضًا للمقالة لتشجيعك على قراءتها
- رمز متصفحك (على Chrome على الأقل)
يؤدي النقر فوق الإشعار إلى فتح المقالة في متصفحك.
سوف تستقبل الاشعارات دون الحاجة إلى الذهاب إلى الموقع المعني . شرط أن تكون قد سمحت مسبقًا بإرسال الاشعارات أليك.
يجب عليك ملاحظة انه هنالك فرق بين النوافذ المنبثقة (صفحة الهبوط) و إشعارات دفع المتصفح.
تظهر النوافذ المنبثقة فقط على الصفحة عند تواجدك بها ، وهي تفيد في تقديم عروض تخفيضية او اشتراكات البريد الالكتروني.. الخ ، بينما ستكون إشعارات دفع المتصفح مرئيًة حتى بدون أن تكون على الموقع الذي يرسلها (في حالة اذا قمت بالاشتراك بتلقي الاشعارات).
تحتاج فقط إلى فتح المتصفح الخاص بك لاستلامها.
ما هي فوائد استخدام إشعارات دفع المتصفح؟
من بين خيارات الاشتراك الضرورية التي يجب ان تضيفها لمدونتك لزيادة حركة الزوار، نفكر بشكل طبيعي في SEO (تحسين محرك البحث) أو الشبكات الاجتماعية أو البريد الإلكتروني.
إشعارات المتصفح هي أداة تسويق قوية للغاية. إنها مكمل جيد للطرق المذكورة أعلاه ، ولها العديد من المزايا:
- أبلغ مجتمعك بنشر مقال جديد أو عرض ترويجي أو عرض خاص.
- لمعرفة سلوك من زوار موقعك : سعر الافتتاح، سعر نقرة، الخ
- إنها سهلة الاستخدام للغاية (لا يتطلب الاشتراك سوى نقرة صغيرة) وإدارتها للزائرين.
- سيزيدون النسبة المئوية للزوار الذين يعودون إلى موقعك .
- إنها ليست تدخلية للزائرين ، الذين لا يتعين عليهم إعطاء عنوان بريدهم الإلكتروني أو معلوماتهم الشخصية لتفعيلها. تعبت من استخدامها؟ إلغاء الاشتراك بنقرة واحدة ، وهذا كل شيء.
- إنها تسمح لك بعرض رسالتك مباشرة أمام زوارك ، دون أن يكونوا على موقعك . وهذا بدوره يزيد من نسبة النقر إلى الظهور مقارنة بالبريد الإلكتروني التقليدي.
- يمكنك بناء قاعدة مشتركين بشكل أسرع بكثير من نموذج الاتصال التقليدي . في الواقع ، أنت تطلب فقط من زوارك اتخاذ خيار بسيط: السماح أو الحظر .
الآن بعد أن عرفت كل شيء عن فوائد استخدام إشعارات دفع المتصفح ، ما زلت أدعوك لاستخدامها باعتدال. تجنب إرسال تنبيه لقرائك كل 5 دقائق.
تذكر أننا نتلقى مئات الرسائل كل يوم عبر البريد الإلكتروني والرسائل النصية القصيرة وما إلى ذلك. ويكمن الخطر في تغيير تجربة المستخدم.
لذا ابذل جهدًا للتواصل فقط حول المعلومات ذات الصلة بهدفك.
هل يجب عليك استخدامه على موقعك؟
في هذه المرحلة ، يجب أن تسأل نفسك ما إذا كان الأمر يستحق استخدام دفع الإخطارات؟
أعتقد أنها مفيدة بشكل خاص إذا:
- تقوم بنشر المحتوى بانتظام على موقعك / مدونتك . سيسمح لك ذلك بإخطار القراء المخلصين بإصداره وتحسين المشاركة.
- أنت تبيع منتجات على موقعك ، باستخدام WooCommerce على سبيل المثال . سيُعلم إشعار الدفع الزائرين ، في الوقت الفعلي ، بالعرض الترويجي أو البيع السريع أو غير ذلك.
يوجد العديد من المواقع التي تقدم إشعارات دفع المتصفح وتختلف الخدمات التي تقدمها مابين المجانية و المدفوعة.
في هذه المقالة سنتكلم عن الموقع OneSignal الذي يقدم خدمة إشعارات دفع المتصفح مناسبة للمواقع الصغيرة وحتى المتوسطة.
كيفية تثبيت المكون الإضافي OneSignal على ووردبريس؟
سهل الاستخدام ومريح ومجاني لما يصل إلى 30000 مشترك ، OneSignal هو المكون الإضافي الأكثر استخدامًا لإرسال إشعارات الويب.
في وقت كتابة هذا المقال ، كان يحتوي على 100000 تثبيت نشط.

خارج نظام ووردبريس ، فهي أيضًا الأداة الأكثر استخدامًا ، وتتفوق بفارق كبير على منافسيها ، بحصة 68٪ من السوق .
على سبيل المثال ، يرسل 6 مليارات إشعار يوميًا ، ويظل متوافقًا مع أكثر المتصفحات استخدامًا في السوق ، مثل Chrome و Firefox و Safari.
بفضل OneSignal ، لن تحتاج بعد الآن إلى تطبيق جوال لإرسال الإشعارات الفورية. سواء كان زوار موقعك على سطح المكتب أو الهاتف الذكي أو الكمبيوتر اللوحي ، فسيكون لديهم وصول إلى رسائلك.
طالما أنهم يستخدمون متصفحًا متوافقًا مع نظام التشغيل الخاص بهم ، بالطبع.
هل تريد معرفة باقي ميزات OneSignal؟ سنخبرك بكل شيء بعد ذلك مباشرة ، أعدك. لكن أولاً ، لنبدأ بتثبيت البرنامج المساعد.
هيا بنا نبدأ.
الخطوة 1: قم بتنزيل البرنامج المساعد وتنشيطه
في لوحة تحكم ووردبريس ، انتقل إلى الإضافات > إضاف جديد . اكتب OneSignal في شريط البحث. < رابط البرنامج المساعد > .
انقر فوق تثبيت ثم تنشيط.
الخطوة 2: قم بإنشاء حساب OneSignal
في العمود الجانبي من موقع ووردبريس الخاص بك ، يجب أن يظهر الرمز أدناه.

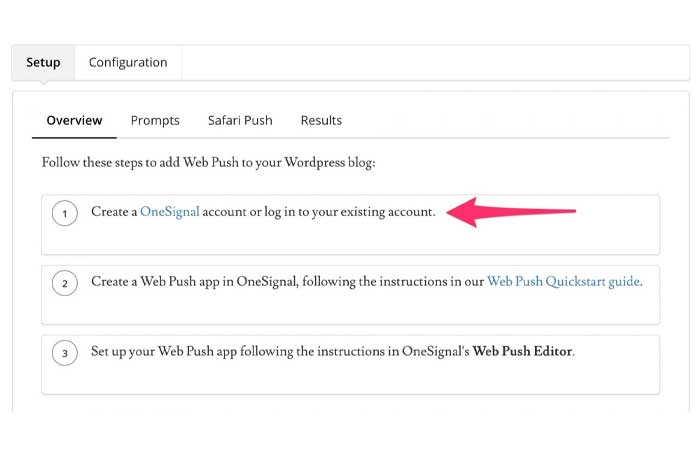
انقر فوقه ثم على رابط OneSignal. سيعيد توجيهك إلى الموقع الرسمي لإنشاء حسابك.

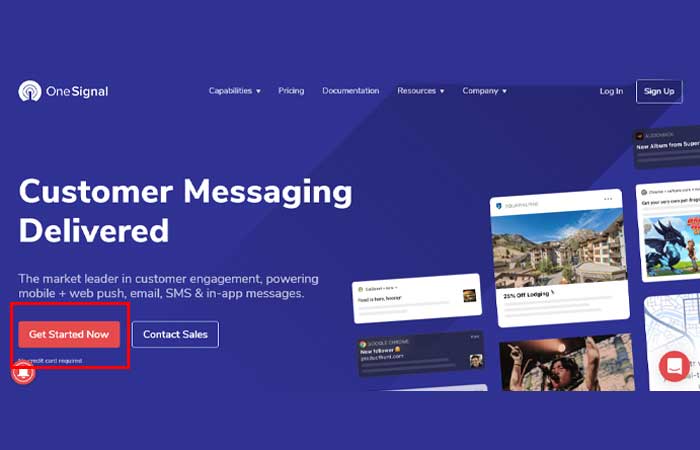
ستصل إلى الصفحة الرئيسية لموقع OneSignal. حدد تسجيل في الزاوية اليمنى العليا.

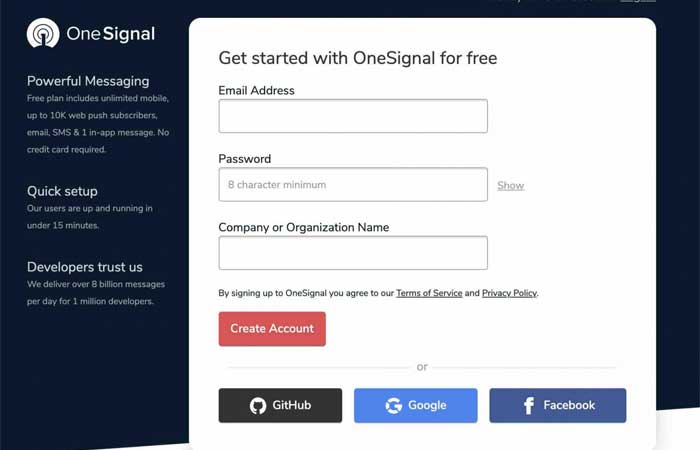
سيُطلب منك بعد ذلك إدخال:
- عنوان بريدك الإلكتروني
- كلمة السر
- اسم شركتك

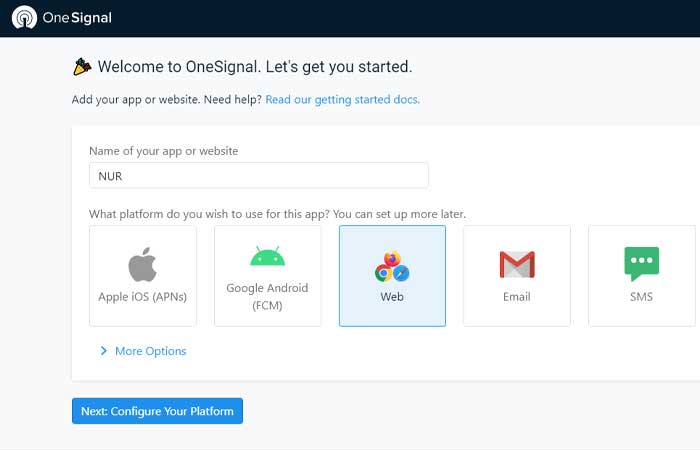
تم إرسال رابط التأكيد إلى صندوق البريد الإلكتروني الخاص بك. اضغط عليها لتتم إعادة توجيهك إلى صفحة الويب التالية:

أدخل اسم موقعك ، ثم حدد Web . قم بالإنهاء بالنقر فوق الزر الأزرق التالي: "Next: Configure Your Platform" .
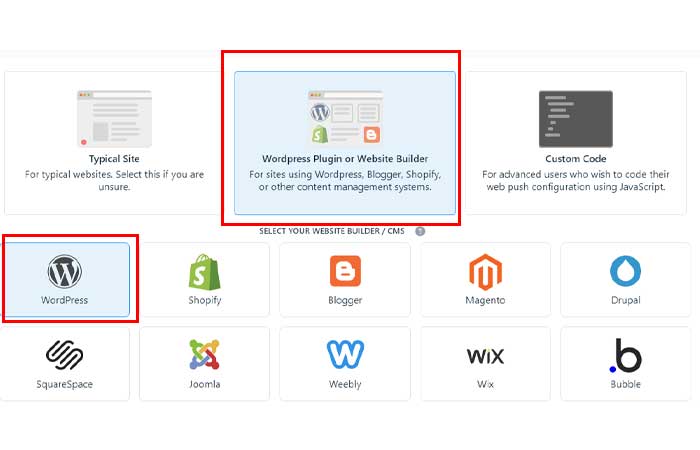
سيتم توجيهك إلى صفحة الإعدادات حيث سيتعين عليك ملء علامتي تبويب. لنبدأ بالأول: اختر التكامل .
انقر مرة واحدة على WordPress Plugin or Website builder ، ثم على أيقونة WordPress التي تظهر أدناه.

دعنا ننتقل إلى علامة التبويب الثانية والأخيرة: إعداد موقع ووردبريس.
يجب عليك ملء 3 حقول:
- اسم موقعك
- عنوان URL لموقعك
- الايقونة الذي سيتم عرضه في الاشعارات (عنوان URL للايقونة الافتراضية ).

إذا لم يكن موقعك يحتوي على https ، فتذكر تمكين الزر "My site is not fully HTTPS ". يوضح OneSignal أن دفع الإشعارات سيعمل بشكل أفضل إذا كنت في https. لذا فكر في تمكينه على موقعك ، إذا لم تقم بذلك.
إذا كان كل شيء على ما يرام ، فانقر فوق الزر حفظ .
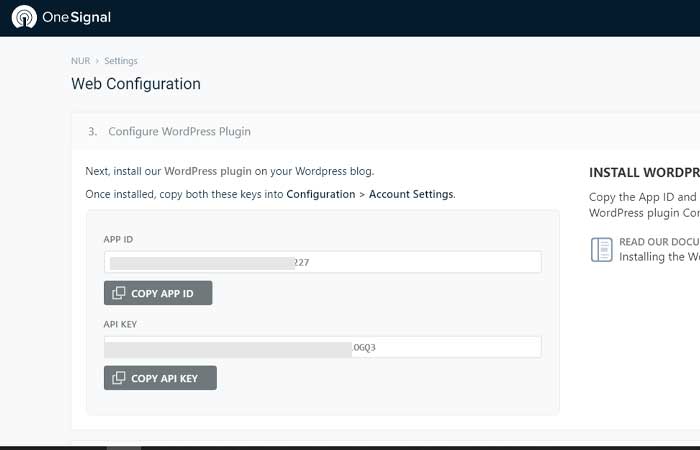
أنشأ OneSignal عنصرين لك:
- App ID : نوع من الكود الذي سيحدد حسابك.
- API Key : لمعلوماتك، وهو API هو جزء من برنامج الكمبيوتر الذي هو متاح مجانا للجميع أولئك الذين لديهم وصول صالح، والتي يمكن التلاعب بها لخلق طريقة جديدة لاستخدام التطبيق.

سيتعين عليك وضعها في إعدادات المكون الإضافي ، على ووردبريس . لذا احتفظ بها جيدًا.
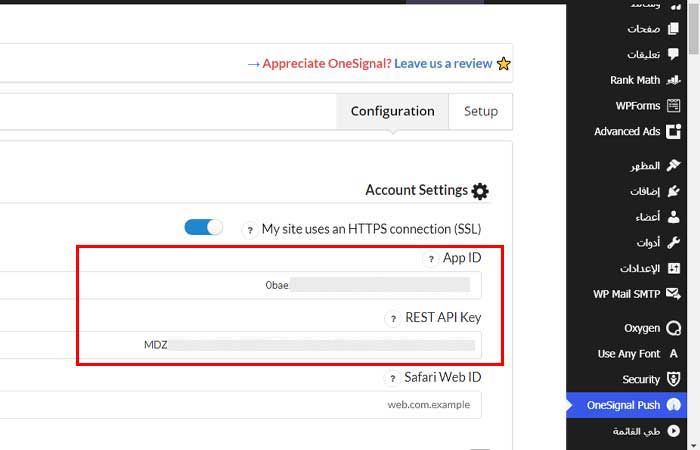
الخطوة 3: تكوين OneSignal على ووردبريس
انقر على أيقونة OneSignal Push ، ثم على علامة التبويب Configuration . أدخل API key و App ID في الحقول المناسبة.

تذكر أن تقوم بالحفظ بالنقر فوق حفظ الزر في أسفل الصفحة. سترى أنه لا تزال هناك بعض الإعدادات التي يجب القيام بها. سأعود إلى ذلك بعد ذلك مباشرة.
الخطوة 4: تحقق من أن المكون الإضافي يعمل على موقعك
للتحقق من أن كل شيء يعمل ، أدعوك للذهاب إلى موقعك. انقر على الجرس الأحمر في أسفل اليمين.

يجب أن تظهر نافذة تطلب منك السماح بالإشعارات.
باختيار "سماح" ، من المفترض أن تتلقى إشعارًا فوريًا بعد ذلك.
أحسنت ، كل شيء يسير بسلاسة.
أهنئ نفسك ، لكن كن حذرًا ، فالأمر لم ينته بعد. هناك المزيد من العمل الذي يتعين القيام به.
الخطوة 5: تكوين OneSignal لمستخدمي Safari
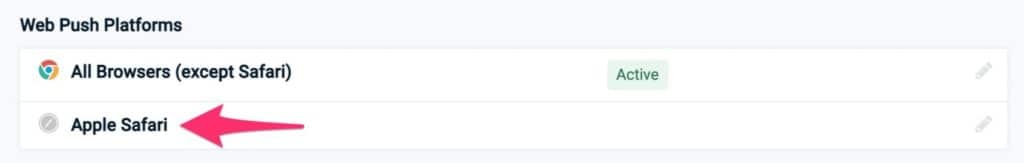
إذا انتقلت إلى واجهة OneSignal الخاصة بك ، فستلاحظ أنه تم تمكين دفع الإشعارات لجميع المتصفحات باستثناء Safari.
نظرًا لأن Safari يستخدمه ما يقرب من 20% من مستخدمي الإنترنت في العالم ، فإنني أنصحك بشدة بإصلاح ذلك.
للقيام بذلك ، الأمر بسيط للغاية. دعني أشرح.
في لوحة تحكم OneSignal بعد ان تقوم بتسجيل الدخول اذهب إلى Settings > Apple Safari.

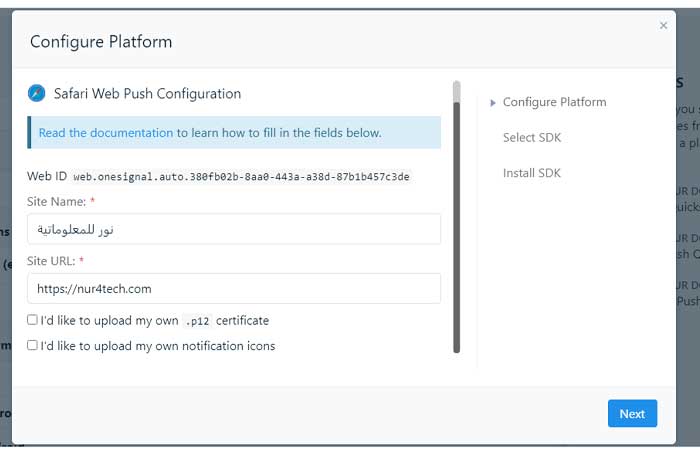
ثم أدخل اسم وعنوان URL لموقعك. حدد المربع الذي I’d like to upload my own notification icons اذا كنت ترغب بإضافة ايقونة موقعك ، بعدها انقر فوق التالي .

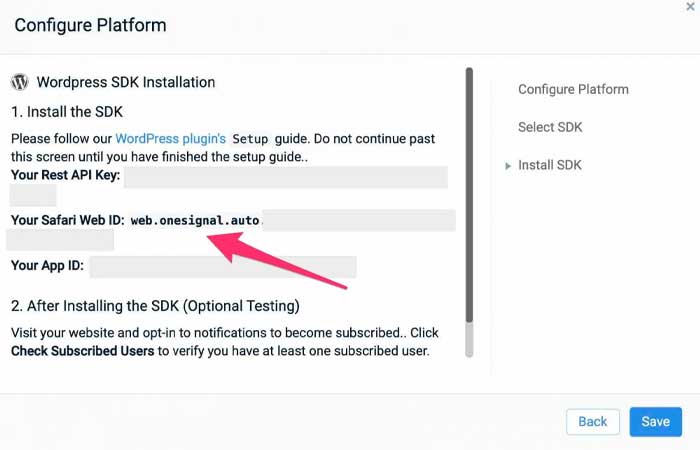
في النافذة التالية ، حدد ووردبريس وانقر فوق التالي .
مفتاحك متاح الآن. سيبدو هكذا:

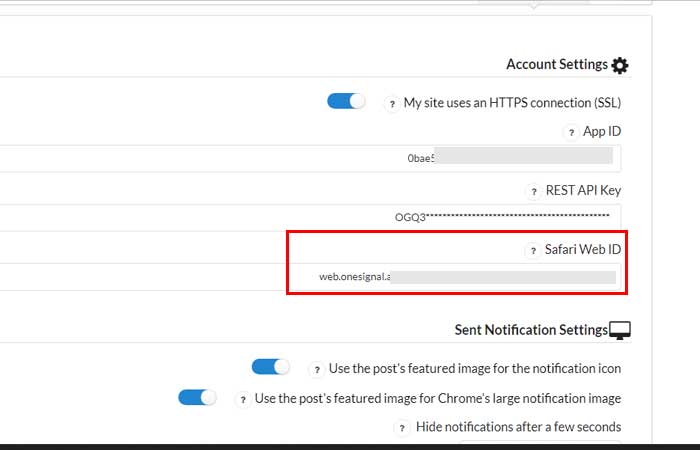
أنت تعرف الباقي. انتقل إلى ووردبريس ثم الى OneSignal . انسخ والصق المفتاح الذي تم تعيينه لك. تذكر حفظه في أسفل الصفحة.

نظرة عامة على الإعدادات
لقد قمت بمعظم العمل ، تهانينا. ولكن يمكنك الذهاب إلى أبعد من ذلك بكثير في تخصيص الإعدادات على لوحة القيادة.
دعونا نلقي نظرة .
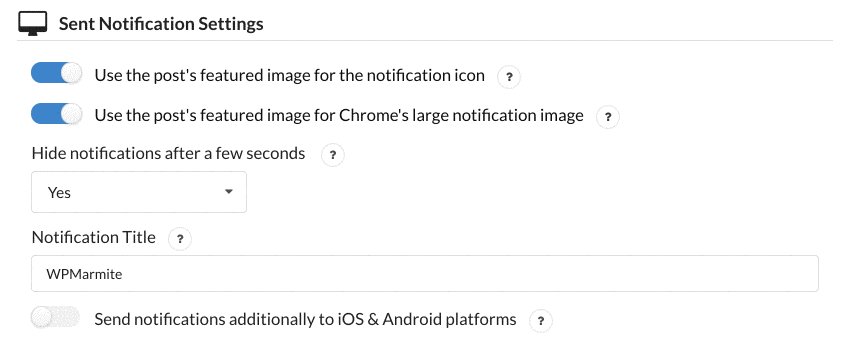
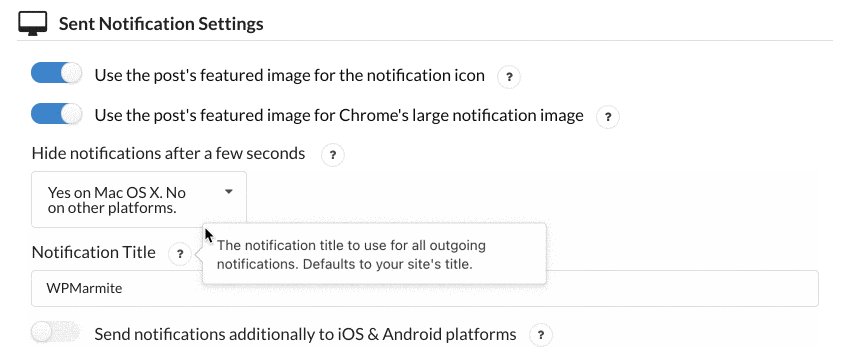
1. Sent Notification Settings
تتيح لك هذه القائمة:
- استخدم الصورة المميزة لمقال كأيقونة الاشعار
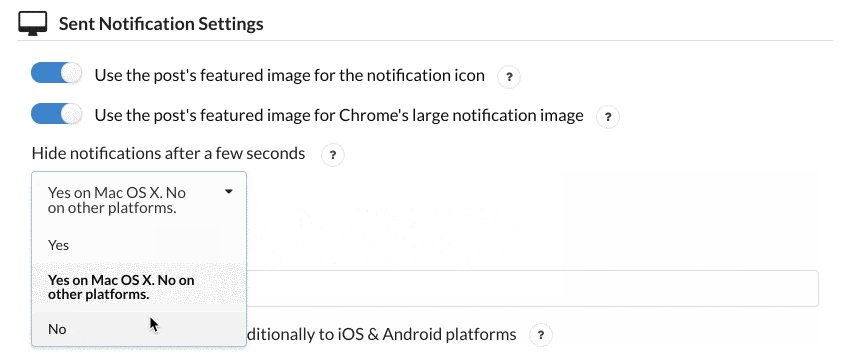
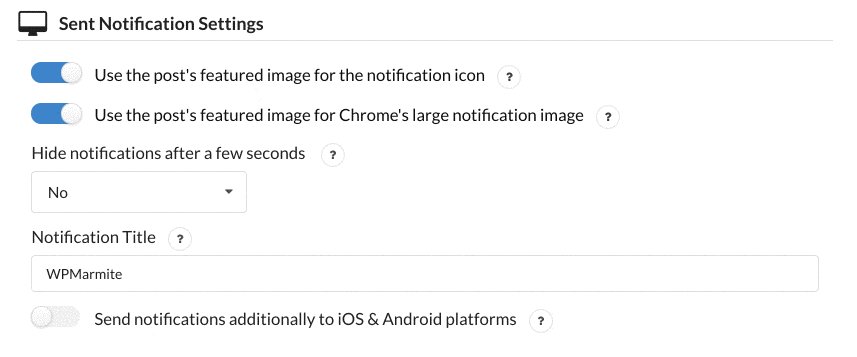
- إخفاء أو عدم إخفاء الاشعارات بعد بضع ثوان من العرض
- إرسال إشعارات على iOS و Android (بشرط أن تكون قد سمحت لهذه الأنظمة الأساسية في الإعدادات الخاصة بك ، على موقع البرنامج المساعد).

2. Prompt Settings & Subscription Bell
هذه القائمة مهمة جدا. يسمح لك بتهيئة الطريقة التي ستطلب بها من زوارك الاشتراك في إشعارات الدفع الخاصة بك.
أنصحك بترك الإعدادات الافتراضية . بعد ذلك ، لا شيء يمنعك من إجراء تغييراتك الخاصة ، وفقًا لاحتياجاتك وتوقعاتك.
ستلاحظ أنه يمكنك تغيير بعض إعدادات جرس الاشتراك ، والذي يسمح للزائرين بطلب تلقي إشعاراتك:
- حجمها (صغير أو متوسط أو كبير)
- موقعها (أسفل اليمين أو أسفل اليسار)
- لونه (أحمر أو أبيض).
بشكل افتراضي ، سيتم وضعه في أسفل يمين موقعك. هذه ممارسة جيدة بالأحرى.
وفقًا للعديد من دراسات تتبع العين ، نميل إلى القراءة في شكل Z ، بدءًا من أعلى يمين صفحة الويب.
يؤدي وضع زر إجراء في منطقة المشاهدة الطرفية الخاصة بنا (أسفل ، يمين) او (أسفل ، يسار) إلى تسهيل قيام المستخدمين بالنقر فوق الزر.
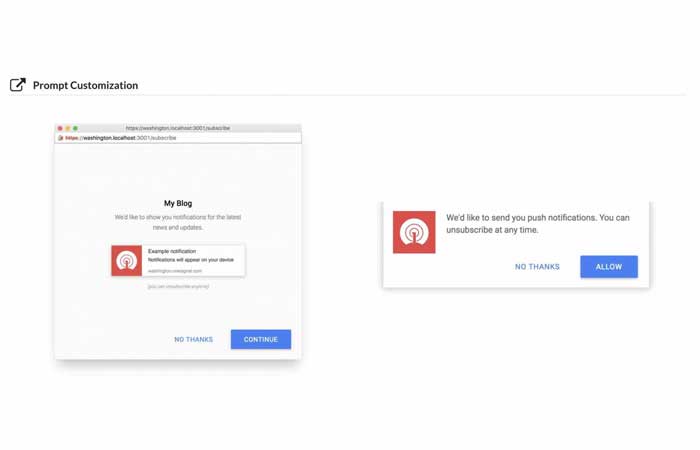
3. Prompt Customization

يتيح لك هذا القسم تكوين الرسائل التي تظهر تلقائيًا في نافذة منبثقة لمواقع HTTP ، وفي شريحة لمواقع HTTPS.
يمكنك تعديل محتوى النصوص التي تظهر على شاشة زوار موقعك مثل:
- رسالة العمل . على سبيل المثال: "نود أن نرسل لك إشعارات فورية. يمكنك إلغاء الاشتراك في أي وقت "؛
- أزرار الحث على اتخاذ إجراء ( السماح ، لا شكرًا ) ؛
- عنوان URL المرتبط بموقعك ، إلخ.
4. Welcome notification settings

هنا يمكنك اختيار إرسال إشعار ترحيب بعد اشتراك زوارك. من الممكن تخصيص النصوص.
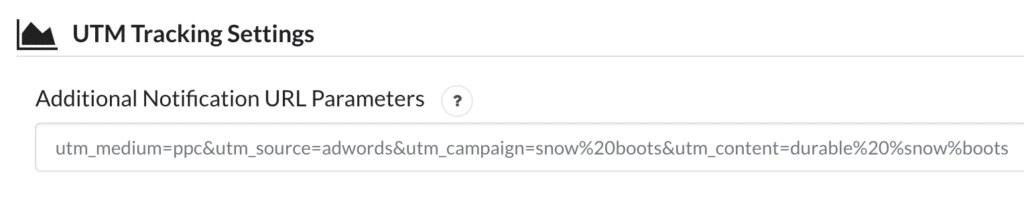
5. UTM Tracking Settings

الآن ندخل شيئًا أكثر تقنيًا ، ولكن يمكن أن يكون مفيدًا جدًا.
"معلمات UTM هي أكواد نصية محددة مسبقًا تتم إضافتها إلى عنوان URL لتتبع البيانات المهمة حول زوار الموقع ومصادر حركة المرور." ، وفقًا لهذه المقالة .
بدون الخوض في التفاصيل ، يتيح لك هذا التتبع معرفة ، على سبيل المثال ، عدد النقرات على إشعاراتك.
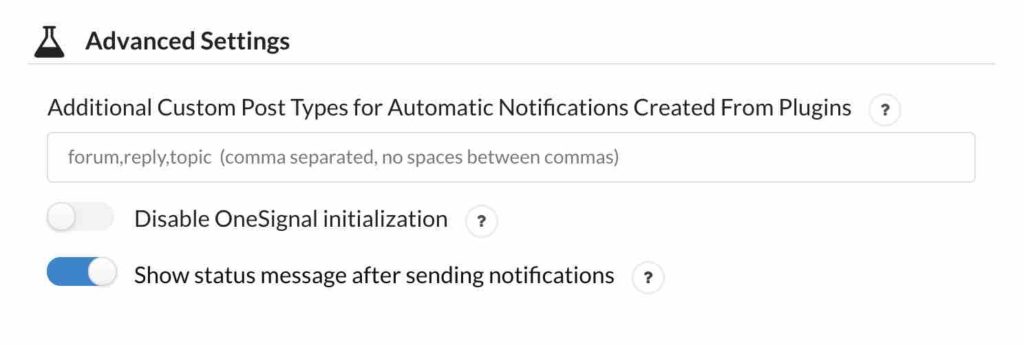
6. Advanced Settings
للإنهاء ، تحقق من قسم الإعدادات المتقدمة.
أنصحك بترك الإعدادات الافتراضية. الغرض من هذا القسم؟ إمكانية إدراج أنواع المنشورات المخصصة الخاصة بك والتي تم إنشاؤها من تطبيقات الطرف الثالث.
بشكل افتراضي ، لن يتم إرسال أي إشعارات في هذه الحالة. إذا كنت ترغب في تنشيطها ، فسيتعين عليك إضافة نوع المنشور المخصص للسماح للمكون الإضافي بإرسال إشعار.

كيف ترسل إشعارات دفع المتصفح؟
الآن بعد أن تم تعيين جميع إعداداتك ، أنا متأكد من أنك تريد إرسال أول إشعارات ، أليس كذلك؟
لنأخذ حالة كلاسيكية: إرسال إشعار لأبلاغ القراء من توفر مقال جديد او تعديل مقال موجود.
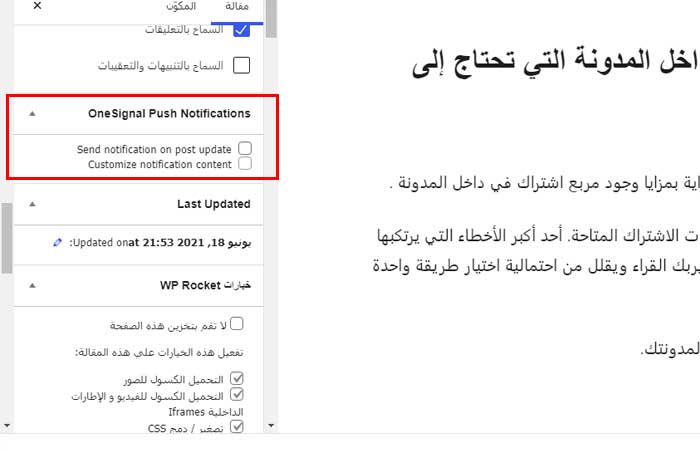
الطريقة الاولى من محرر ووردبريس
افتراضيًا ، تتم برمجة المكون الإضافي لإرسال إشعار دفع تلقائيًا في كل مرة تنشر فيها مقالة .
إذا كنت ترغب في تعطيل هذا الخيار في منشور معين ، فما عليك سوى إلغاء تحديد المربع المقابل في محرر النصوص الخاص بك.

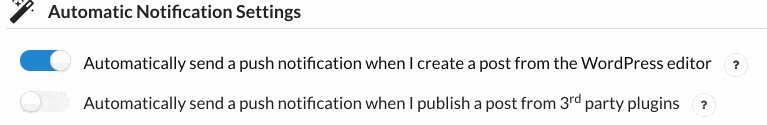
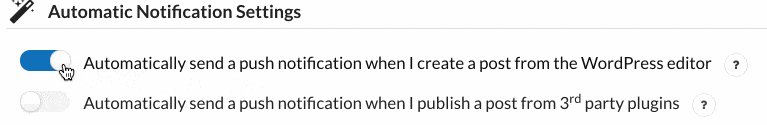
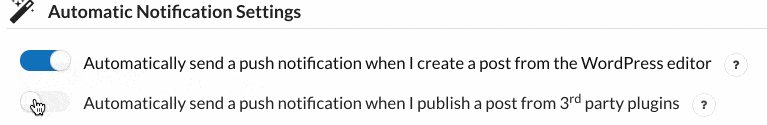
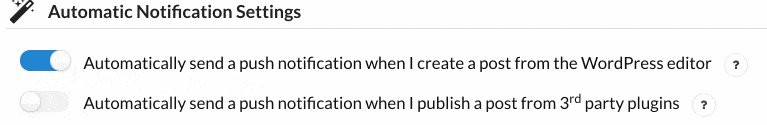
لتعطيله تمامًا ، انتقل إلى الإعدادات ، في قسم إعدادات الإشعارات التلقائية . قم بإلغاء تحديد الزر.
في هذا القسم أيضًا ، لاحظ أنه يمكنك السماح أو عدم السماح بدفع الإشعارات إذا كنت تستخدم تطبيقًا تابعًا لجهة خارجية لكتابة مقالاتك.

الطريقة الثانية من موقع OneSignal
بالانتقال مباشرة من خلال واجهة OneSignal ، سيكون لديك المزيد من الاحتمالات لتحسين إعداداتك. لكن الأمر سيستغرق المزيد من الوقت والمشاركة.
قم بتسجيل الدخول إلى حساب OneSignal الخاص بك وحدد التطبيق الخاص بك. تذكر .
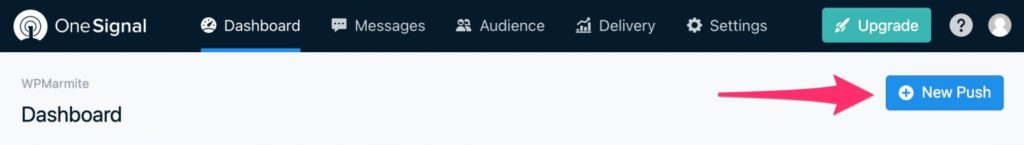
انقر فوق الزر New Push في الجزء العلوي الأيمن من الصفحة.

من بين الخيارات ، سوف تكون قادرًا على:
- قسّم دفعاتك ، أي اختر إرسالها إلى نوع معين من الأشخاص (حسب المشتركين لديك)
- تخصيص رسالتك
- حدد تاريخ إرسال الإشعار
يمكن أن يكون هذا النوع من الاستخدام مفيدًا عندما لا تنشر مقالة.
على سبيل المثال ، إذا كان لديك موقع للتجارة الإلكترونية وتريد التواصل بشأن بيع سريع أو عرض ترويجي.
بدائل OneSignal
في رأينا ، يتمتع OneSignal بالعديد من المزايا ويظل الحل الصحيح في إضافة إشعارات دفع المتصفح الخاصة بك.
ولكن إذا كان لا يناسبك أو إذا كنت تريد أن ترى ما يتم القيام به في مكان آخر ، فإليك بعض المنافسين.
فيما يتعلق بالمكونات الإضافية الموجودة في دليل ووردبريس الرسمي ، يمكننا أيضًا ذكر:
- Webpushr (أكثر من 5000 تثبيت نشط)
- PushEngage (أكثر من 3000 عملية تثبيت نشطة)
النقاط الجيدة باستخدام المكون الإضافي OneSignal على WordPress ، من المستحيل أن تضيع في قائمة شاملة ، أو في آلة غير المفهومة.
إن الشيء العظيم في OneSignal هو أنه يمكنك فعلاً فعل الكثير من الأشياء
يمكنك بالفعل الإعداد بشكل صحيح من خلال قائمة البرنامج المساعد ، في لوحة اعدادات ووردبريس.
لكن الأكثر إثارة للاهتمام هو حساب المستخدم الخاص بك ، مباشرة على واجهة OneSignal عبر الإنترنت. خاصة عندما يتعلق الأمر بالتتبع.
ستكون قادرًا على:
- تتبع دفع الإخطارات في الوقت الفعلي : كم عدد المستخدمين لديك؟ على أي متصفح اشتركوا؟ من نقر على إشعارك ، وما إلى ذلك.
- قسّم جمهورك لإرسال إشعارات مخصصة إلى هدف محدد.
- إرسال إشعارات من واجهة الأداة .
- قم بتحرير قوالب إشعارات الدفع الخاصة بك بحيث تكون جميعها جاهزة للإرسال.
- قم بإجراء اختبار A / B ، أي ستتمكن من إرسال رسالتين مختلفتين لمعرفة أيهما يعمل بشكل أفضل
على الرغم من أنه مجاني ، إلا أن OneSignal لا يقتصر على الاستخدام على موقع واحد. يمكنك تشغيله على أي عدد تريده من عمليات تثبيت ووردبريس.
أرى ميزتين رئيسيتين:
- إذا كنت مشرف موقع وتدير مواقع لعدة عملاء ، فستتمكن من إنشاء حساب لكل منهم والوصول إلى متابعة مخصصة لكل منهم.
- إذا كنت تدير شبكة متعددة المواقع ، فستكون مفيدة جدًا أيضًا.
تأثير ضئيل على الأداء
من المعروف أن المكون الإضافي OneSignal خفيف الوزن ، ولكن يمكنك أن تتساءل بشكل شرعي عما إذا كان سيؤثر على وقت تحميل موقعك.
لقد اختبرت ذلك والجواب هو لا.
الآن يعود الأمر إليك لاستخدام OneSignal ، إذا لم تكن قد قمت بذلك بالفعل.
ابدأ بإخباري ، في التعليقات ، إذا كنت ستفعل ذلك.
هل لديك أي تعليقات تود إضافتها أو أسئلة تود طرحها علي؟ إذا كان الأمر كذلك ، فأعلمني أدناه ، في التعليقات.
وإذا كنت تعتقد أن هذه المقالة قد تكون مفيدة للآخرين ، فلا تتردد في مشاركتها على الشبكات الاجتماعية.
أحدث المقالات