
"noreferrer noopener" هي سمات HTML يمكن إضافتها إلى الروابط الصادرة. ماذا تفعل هذه العلامات وكيف يمكن أن تؤثر على جهود تحسين محركات البحث الخاصة بك؟
في هذا المنشور ، سأشرح الفرق بين علامات noreferrer و noopener ، وكيف تختلف عن علامة nofollow ، وتأثيرها على تحسين محركات البحث عند استخدام كل واحدة.
لنبدأ ببعض التعاريف.
جدول المحتويات
ما هو rel = ”noreferrer”؟
العلامة ”rel = noreferrer” هي سمة HTML خاصة يمكن إضافتها إلى علامة الارتباط (<a>). يمنع تمرير معلومات المرجع إلى موقع الويب الهدف عن طريق إزالة معلومات الإحالة من رأس HTTP.
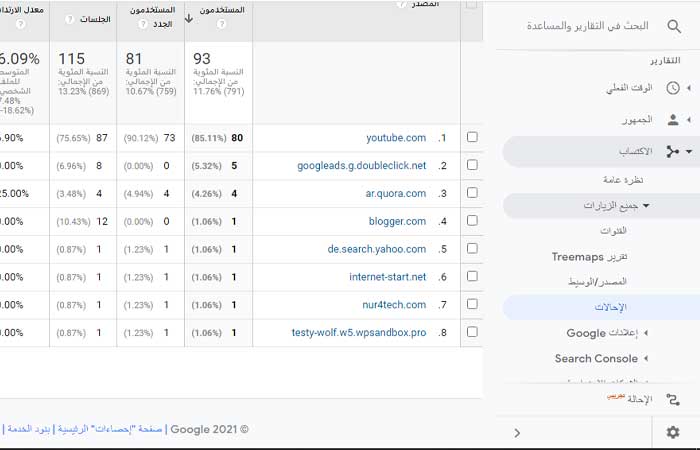
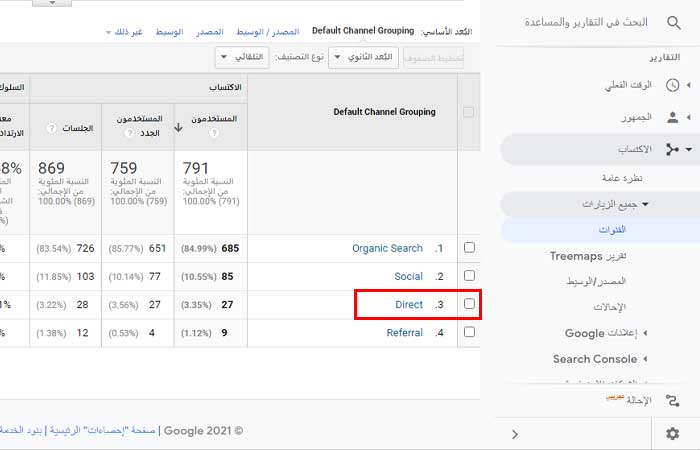
وهذا يعني أنه في Google Analytics ، ستظهر الزيارات القادمة من الروابط التي تحتوي على السمة ”rel = noreferrer” كزيارات مباشرة بدلاً من إحالة.
هكذا تبدو سمة noreferrer في عرض HTML:
<a href="https://www.example.com" rel="noreferrer">Link to Example.com</a>إليك مثال لفهم هذا بشكل أفضل:
لنفترض أنك قمت بالربط من موقع الويب A إلى موقع الويب B بدون علامة "noreferrer".
عندما يعرض مالك موقع الويب "B" تقرير "الاكتساب" في Google Analytics ، يمكنه رؤية الزيارات القادمة من موقع الويب A ، ضمن قسم "الإحالات".

عند الارتباط من موقع الويب A إلى موقع الويب B باستخدام علامة "noreferrer" ، فإن أي حركة مرور تنتقل من موقع الويب A إلى موقع الويب B ستظهر كحركة مرور مباشرة في Google Analytics (وليس إحالة).

متى يتم استخدام ”rel = noreferrer”؟
استخدم السمة ”rel = noreferrer” على الروابط الصادرة عندما لا تريد أن تعرف المواقع الأخرى أنك ترتبط بها. لا يمكنك التفكير في أي سبب وجيه وراء رغبتك في القيام بذلك ، ولكن هذا هو الحال.
بالتأكيد لا تستخدم السمة ”rel = noreferrer” على الروابط الداخلية ، فقد تتسبب في العبث بتقارير Google Analytics.
”rel = noreferrer” والـ SEO
لا تؤثر إضافة علامة noreferrer إلى روابطك بشكل مباشر على تحسين محركات البحث . يمكنك استخدامه بأمان دون القلق بشأن أي شيء.
لكن له تأثير غير مباشر في جهود بناء الروابط والترويج والسبب هو ما يلي:
تتمثل إحدى طرق جذب انتباه مشرفي المواقع الآخرين في الارتباط بمواقعهم. يقوم جميع مشرفي المواقع بالتحقق من تحليلات Google الخاصة بهم على أساس يومي وخاصة "حركة الإحالة".
عندما يرون حركة المرور من موقع ويب ، فمن المرجح أن يقوموا بفحصه ومشاركة الصفحة في وسائل التواصل الاجتماعي ، أو متابعة المؤلف أو حتى يقررون رد الجميل عن طريق الربط مرة أخرى.
يعد هذا أمرًا جيدًا لتحسين محركات البحث وفي الواقع ، إنه أمر توصي به Google كطريقة صالحة للحصول على روابط من مواقع الويب الأخرى.
عندما يكون لديك علامة noeferrer مرفقة بروابطك ، فلن يحدث أي شيء مما سبق لأن حركة المرور من موقع الويب الخاص بك لن تظهر كـ "إحالة" في تحليلات Google وبالتالي لن يعرف مشرفي المواقع الآخرين أنك قمت بربطهم.
قد تفكر ، " لماذا حتى الحديث عن هذا ، لن أضيفه إلى روابطي وهذه نهاية القصة ".
سبب انتشار هذه المشكلة هو أن ووردبريس WordPress يضيف علامة "noreferrer" افتراضيًا إلى جميع الروابط الصادرة التي تم تعيينها لفتحها في "علامة تبويب جديدة".
Noreferrer و الووردبريس
لذلك ، إذا كنت تستخدم ووردبريس WordPress ، فيجب أن تعلم أنه عند إضافة رابط خارجي إلى المحتوى الخاص بك وتعيينه ليفتح في "علامة تبويب جديدة" (الهدف = "_ blank") ، سيضيف WordPress تلقائيًا "rel = noopener noreferrer" إلى الرابط.
لقد فعلوا ذلك لتحسين أمان محرر ووردبريس ولمنع استخدام هجمات التصيد الاحتيالي.
هنا مثال:
<a href="https://www.externalsite.com/" target="_blank" rel="noopener noreferrer">my external link</a>كما هو موضح أعلاه ، سيمنع هذا تمرير أي معلومات إلى علامة التبويب الجديدة والنتيجة النهائية هي أن أي حركة مرور ستنتقل من موقع الويب الخاص بك إلى موقع الويب المرتبط (بالنقر فوق الارتباط) ، لن يتم عرضها في Google Analytics.
كيفية إزالة ”rel = noreferrer” من روابط ووردبريس
أسهل طريقة لمنع WordPress من إضافة السمة تلقائيًا إلى الروابط الخارجية هي عدم فتح الروابط في علامة تبويب جديدة. بمعنى آخر ، فتح الروابط في نفس النافذة.
هذه هي أبسط طريقة للتعامل مع هذه المشكلة ولكن العيب هو أن المستخدمين الذين ينقرون على الرابط الخارجي سيغادرون موقع الويب الخاص بك وقد يؤدي ذلك إلى زيادة معدل الارتداد وتقليل الوقت المستغرق في الموقع وما إلى ذلك.
ومع ذلك ، نظرًا لأن غالبية الزيارات تأتي الآن من الأجهزة المحمولة ، فلا داعي للقلق كثيرًا بشأن خروج المستخدمين من موقع الويب الخاص بك لأن سلوك "علامة التبويب الجديدة" على الهاتف المحمول يجعل من الصعب على المستخدمين العودة إلى النافذة السابقة.
هناك مكونات إضافية تمنع ووردبريس من إضافة ”rel = noreferrer” إلى الروابط الخارجية ولكنها تعمل فقط عند استخدام TinyMCE وليس المحرر الجديد ( Gutenberg ).
توصيتي بعدم العبث بهذا ، فقط تجنب فتح الروابط الخارجية في علامة تبويب جديدة وأنت على ما يرام.
Noreferrer و روابط الافلييت
Noreferrer ليس له أي تأثير على روابط الافلييت. والسبب هو أن غالبية البرامج التابعة لا تعتمد على "زيارات الإحالة" لمنح التحويل ولكن على معرف الشركة التابعة الذي تم تضمينه في الرابط. على سبيل المثال:
<a href="//www.semrush.com/sem/?ref=2113094104" rel="noreferrer noopener" target="_blank">اذا لايوجد لديك شيئ لتقلق عليه.
الفرق بين Nofollow و Noreferrer
عندما تضيف ”rel = nofollow” إلى رابط خارجي ، فإنك توجه محركات البحث أساسًا بعدم تمرير أي PageRank من صفحة إلى أخرى. بمعنى آخر ، تخبرهم بتجاهل هذا الرابط لأغراض تحسين محركات البحث.
الفرق بين nofollow و noreferrer هو أن noreferrer لا تمرر أي معلومات إحالة إلى المتصفح ولكن يتم اتباع الرابط. باستخدام nofollow ، يتم تمرير معلومات الإحالة إلى المتصفح ولكن لا يتم اتباع الرابط.
لذا ، فهما ليسا نفس الأشياء. استخدم "nofollow" على الروابط التي لا تثق بها ولا تستخدم "noreferrer" إذا كنت لا تريد أن يعرف الموقع الآخر أنك قمت بربطها.
ما هو ”rel = noopener”؟
”rel = noopener” هي سمة HTML يمكن إضافتها إلى الروابط الخارجية. يمنع الصفحة الافتتاحية من الحصول على أي نوع من الوصول إلى الصفحة الأصلية.
في ما يلي مثال على ارتباط بعلامة ”rel = noopener”:
<a href="https://www.example.com" rel="noopener">Link to Example.com</a>تتم إضافة هذا تلقائيًا بواسطة ووردبريس على جميع الروابط الخارجية التي تفتح في علامة تبويب جديدة لأسباب أمنية ويوصى بالاحتفاظ بها.
إذا لم تكن تستخدم WordPress ، فمن المستحسن إضافة ”rel = noopener” إلى جميع الروابط الخارجية التي تفتح في علامة تبويب جديدة.
”Rel = noopener” والـ SEO
Noopener ليس له أي تأثير على محسنات محركات البحث الخاصة بك ، لذا يمكنك استخدامه بأمان لتعزيز أمان موقع الويب الخاص بك.
يعد التعامل مع علامات وسمات HTML أمرًا محيرًا للعديد من الأشخاص ، ولكن لا ينبغي أن يكون هذا هو الحال مع noreferrer و noopener.
لا يمكن لأي منهم أن يؤثر سلبًا على تحسين محركات البحث لديك ، فاستخدمها دون خوف.
إذا كنت تستخدم WordPress ، فستتم إضافة هذه العلامات تلقائيًا على الروابط الخارجية التي تفتح في علامة تبويب جديدة.
هناك حاجة إلى noopener لتعزيز أمان موقع الويب الخاص بك ومنع مواقع الويب الأخرى من الوصول إلى صفحتك (من خلال جلسة المتصفح).
يتم استخدام noreferrer لحماية معلومات الإحالة من المرور إلى موقع الويب المستهدف وهذا أيضًا يخفي حركة الإحالة في تحليلات Google.
إذا كنت تريد أن ترى مواقع الويب الأخرى حركة المرور من موقع الويب الخاص بك على أنها "حركة مرور إحالة" ، فلا تفتح روابط خارجية في علامة تبويب جديدة. سيمنع هذا WordPress من إضافة السمات تلقائيًا إلى الروابط وكل شيء جيد.
Nofollow ليس هو نفسه noreferrer. عندما تتم إضافة ”rel = nofollow” إلى رابط ، فإنه يوجه محركات البحث إلى عدم استخدام هذا الرابط لأغراض تحسين محركات البحث. لا تقوم شركة Noreferrer بتمرير عصير الارتباط من موقع ويب إلى آخر.
إذا كنت لا تزال في حيرة من أمرك بشأن دور ”rel = noreferrer noopener” ، فأعلمني بذلك في التعليقات.
أحدث المقالات