
إذا سمعت شكاوى حول سرعة تحميل موقع الويب الخاص بك أو كنت ترغب في تحميل صفحات الويب الخاصة بك بشكل أسرع وتحسين تجربة المستخدم الخاصة بك ، فقد ترغب في التفكير في التخلص من موارد حظر العرض.
بغض النظر عن السبب ، يمكن أن تؤثر سرعة ظهور موقع الويب أمام وجه الزائر على تجربة المستخدم وتتسبب في فقدان عملك لاتصالات العميل. تعتمد تجربة موقع المستخدم بشكل أساسي على مسار العرض الحرج وإدارة البرامج النصية التي يتم تحميلها على موقع الويب الخاص بك أثناء عملية العرض.
جدول المحتويات
ما هو العرض Rendering؟
تتبع جميع مواقع الويب مسارًا يمكن للمستخدم من خلاله رؤية محتوياته والتفاعل معه. يطلق على مسار تحميل موقع الويب اسم مسار العرض الحرج (critical rendering pathway) . يصف هذا المسار خطوات كل موقع لجمع البيانات وإنشائها للزائر ومتصفحه.
ماذا تفعل المتصفحات قبل العرض؟
يؤدي إدخال عنوان URL لموقع الويب إلى بدء العملية التالية :
- يكتمل التنقل عندما يطلب المستخدم عنوان URL محددًا.
- يحدث بحث DNS ، حيث يوفر الخادم عنوان IP
- يقوم المستعرض وخادم موقع الويب بإجراء مصافحة TCP لإجراء اتصال
- تحصل طلبات الاتصال الآمن على تفاوض TLS أو تبادل المصافحة الثانية
- يتلقى المتصفح ردًا ، ويحصل على رمز الموقع
- يتم استلام الحزمة الأولى من البيانات في بروتوكول TCP Slow Start لتنظيم حركة مرور الشبكة
- يرسل المستخدم إقرارات (ACKs) إلى الخادم لتأسيس قيود الاتصال ومعدلات الإرسال.
- يوزع المستعرض المعلومات ويحول البيانات إلى نموذج كائن CSS (CSSOM) ونموذج كائن المستند (DOM).
- يتم إنشاء شجرة DOM (بنية الموقع والصفحة)
- يقوم ماسح التحميل المسبق بتجميع الموارد الخارجية ، مثل البرامج النصية والصور.
- تم بناء CSSOM (شجرة نمط)
- يتم تجميع JavaScript أثناء إنشاء CSSOM
- تم تصميم نموذج كائن إمكانية الوصول (AOM) للأجهزة المساعدة لتفسير المحتوى.
- يحدث العرض باستخدام أشجار CSSOM و DOM التي تم إنشاؤها مسبقًا.
ماذا يحدث عندما تعرض الصفحة؟

يتم تقديم مواقع الويب من خلال تصميم الكود لإكمال التخطيط والأسلوب والطلاء وأحيانًا التركيب على موقع ويب. نموذج كائن CSS (CSSOM) ونموذج كائن المستند (DOM).
النمط (Style)
يتم دمج DOM و CSSOM في شجرة عرض ، ويبدأ البناء. تنظم شجرة العرض العقد المرئية والمحتوى والأنماط المحسوبة للموقع وكل عقدة فريدة.
التخطيط (Layout)
التخطيط هو الخطوة التي تلتقي فيها الهندسة المعمارية بالبناء ، ويتم إنشاء هيكل للصفحة لعرض جميع العقد وارتفاعها وموقعها في شجرة العرض. يتم تحديد حجم كل كائن وموضعه.
يتم وضع مواقع الويب في هيكل مربع. يمكن أن تتكيف هذه المربعات مع عدد غير محدود من أحجام إطارات العرض المختلفة. عندما يتغير هيكل الصندوق للتحجيم ، فإن هذا يسمى إعادة التدفق .
أول رسم وأول طلاء مضمون (FCP)
تسمى اللحظة التي يقوم فيها مستعرض موقع الويب بأي عرض لصفحة "الرسم الأول". يمكن أن يكون First Paint لون خلفية خالصًا فقط اعتمادًا على رمز الصفحة.
يشير First Contentful Paint (FCP) إلى اللحظة القابلة للقياس عندما يتمكن زائر موقع الويب من عرض محتوى على صفحتك (نص ، صور ، مقاطع فيديو ، إلخ). يقيس FCP من بداية تحميل صفحتك إلى النقطة التي يتم فيها عرض أي محتوى.
First Paint و FCP ليسا نفس صفحة التحميل السريع أو الأداء السريع ، ولكن تجربة المستخدم تصبح أكثر إيجابية بشكل ملموس عندما يرى زوار الموقع صفحة تحميل سريعة. يعمل الضبط الدقيق للدهانات الأولى ووقت التحميل وأداء الموقع على تحسين تصور المستخدم لوقت التحميل.
التركيب
تستخدم صفحات الويب طبقات حيث تتداخل الكائنات لتنظيم الهيكل. التركيب هو المكان الذي تحسب فيه الصفحة ترتيب الأشياء لتقديمها بشكل صحيح.
تؤدي التدفقات الانسيابية إلى إعادة التركيب نظرًا لأن موضع الكائن غالبًا ما يتغير في إعادة التدفق.
ما المقصود بموارد حظر العرض
البرامج النصية وأوراق الأنماط و HTML التي تعمل على إبطاء المتصفح أو تأخيره أو منعه من عرض المحتوى على موقع ويب هي موارد تمنع العرض. عندما يشير الأشخاص إلى موارد حظر العرض ، فإنهم عادةً ما يشيرون إلى:
- CSS
- JavaScript في قسم <head>
- الخطوط المحملة من خادم أو شبكة توصيل المحتوى
- عمليات استيراد HTML (الصفحات القديمة)
هناك الكثير من CSS وجافا سكريبت التي لا تحظر العرض وهي ضرورية للتحميل بالقرب من الجزء العلوي. حدد أولويات أوراق الأنماط للتأكد من أن أي زائر للموقع يرى المحتوى المقصود بدلاً من المحتوى غير المصمم أو لا شيء.
ما المقصود بحظر جافا سكريبت و CSS؟
أثناء عملية العرض ، يقوم المستعرض الخاص بك بتحميل معلومات موقع الويب عن طريق تشغيل المعلومات الموجودة في أولاً ، بما في ذلك كل نص برمجي. يجب تشغيل جميع البرامج النصية بالترتيب ومعالجتها بالكامل قبل ظهور الصفحة في المستعرض الخاص بك.
يتم إنشاء البرامج النصية في قائمة انتظار ، لذا فإن ترتيب البرنامج النصي في <head> ضروري أثناء التطوير. اعتمادًا على الكود ، قد يبطئ موقع الويب الخاص بك أو يمنعه من التحميل بالكامل ، وهذا ما نشير إليه باسم CSS و JavaScript لحظر العرض.
قد تأتي البرامج النصية على موقع ووردبريس الخاص بك من السمات أو العمل المخصص أو المكونات الإضافية المضافة للوظائف المختلفة.
هل الصور تحظر موارد العرض؟
إذا كنت تتساءل عما إذا كانت الصور تحظر الموارد ، فهي ليست كذلك. لا يزال من الممكن أن يتسبب حجم الصورة في حدوث مشكلات في التحميل على صفحتك ، ولكن لا ينبغي أن يمنع العرض.
لماذا يتم التخلص من موارد حظر العرض؟

يمكن أن تبطئ البرامج النصية لحظر العرض من أوقات تحميل الصفحة وتدمر تجربة موقع الويب للزائرين. يمكن أن يؤدي تصور موقع الويب البطيء إلى خسارة الزائرين إذا كانت تجربة موقعك على الويب سيئة. يمكن أن يؤثر الاحتفاظ المنخفض بالزوار على نتائج محرك البحث ويقلل من قائمة النتائج.
تعني التصنيفات المنخفضة لمحركات البحث (SEO) انخفاضًا في عدد الزوار وفقدان الأعمال المحتملة. يؤدي فقدان التصنيفات إلى تقليل عدد الزائرين ، ويقلل الموقع السيئ من الاحتفاظ بالزائرين ؛ يمكن أن تكون موارد حظر العرض مشكلة كبيرة.
إذا كان هدف موقع الويب الخاص بك هو الحصول على نقاط Google PageSpeed عالية ، فإن فهم موارد حظر العرض يعد أمرًا أساسيًا لتحقيق هذا الهدف.
كيفية التخلص من موارد حظر العرض
قبل الدخول في تفاصيل الموضوع ، في موقع نور للمعلوماتية نحن نهتم بشكل كبير في سرعة الموقع لذلك فأن موقعنا محسن بشكل كبير للسرعة وبتصميم احترافي.


اذا كنت مهتم بأعمالنا فنحن نقدم خدمة تصميم وتسريع مواقع ووردبريس ايضًا، للأطلاع على أعمالنا من هنا.
إن التعامل بجدية بشأن تصنيفات تحسين محركات البحث في موقعك وتجربة المستخدم يعني أن موقعك يحتاج إلى التعامل مع موارد حظر العرض أو إزالتها. إذا كنت لا تبني موقعك من البداية ، فابدأ في اختبار موقع الويب الخاص بك بحثًا عن موارد حظر العرض.
بمجرد تحديد موارد حظر العرض هذه ، ستختار طريقتك لمعالجة المشكلة وتحسين وظائف موقعك.
الآن دعنا نركز على تسع استراتيجيات لكيفية التخلص من موارد حظر العرض.
1. تحديد موارد حظر العرض
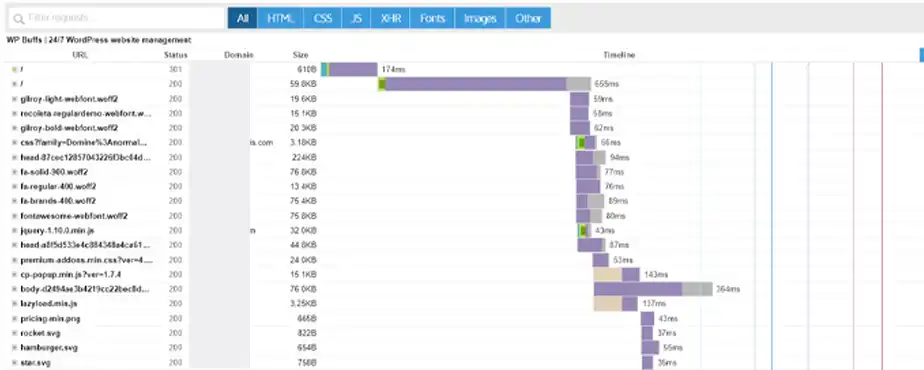
سواء كان لديك موقع ويب حالي أو لا يزال في مرحلة التطوير ، فإن أول ما عليك فعله هو العثور على موارد حظر العرض حتى تتمكن من تحديد كيفية التعامل معها. لحسن الحظ ، يوجد في هذه الأيام العديد من أدوات مقاييس الأداء المجانية التي يمكنك استخدامها لهذا الغرض.
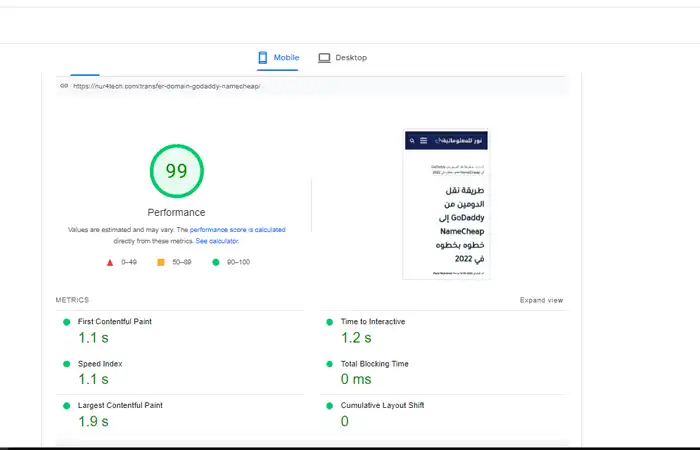
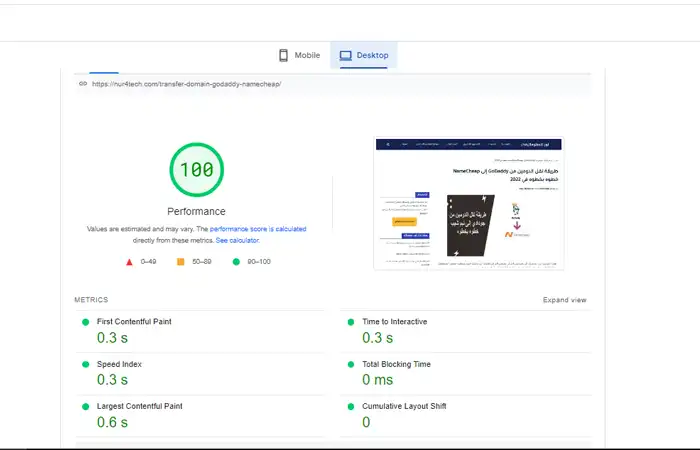
أبرزها Lighthouse ، التي أصبحت الآن جزءًا من Chrome DevTools و PageSpeed Insights و GTmetrix . يعد كل من PageSpeed Insights و GTmetrix من تطبيقات الويب المجانية التي تستخدم مكتبة Lighthouse لقياس سرعة الصفحة وأساسيات الويب الأساسية ومقاييس الأداء الأخرى.
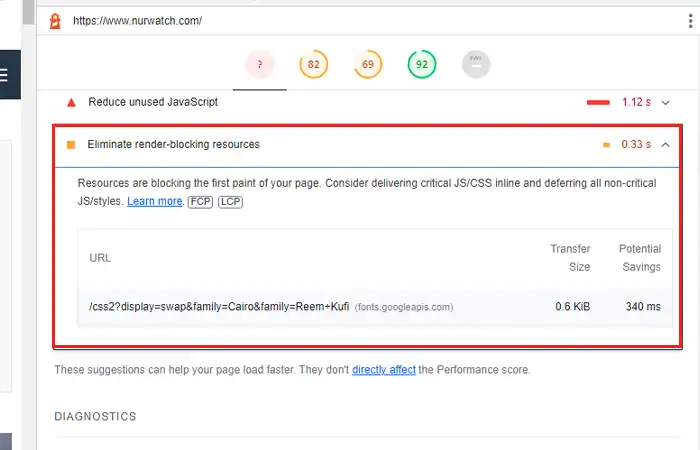
ومع ذلك ، في Lighthouse ، سترى فقط علامة التخلص من موارد حظر العرض في قسم "Opportunities " في تقرير الأداء الخاص بك إذا تسببت موارد حظر العرض في حدوث مشكلات في الأداء على موقعك.
على سبيل المثال ، إليك تحذير Lighthouse لموقعنا الثاني على بلوجر:

إذا كنت ترغب في الحصول على تعليقات حول موارد حظر العرض على أي حال ، فاستخدم أحد تطبيقات الويب المذكورة أعلاه. بالإضافة إلى تحديد موارد حظر العرض ، فإنها توفر لك أيضًا نصائح مفيدة حول كيفية التخلص منها.
تعتمد الطريقة التي ستنتقل بها من هنا على أهدافك. إذا تلقيت تحذيرًا بشأن عرض موارد الحظر ، فيجب أن تحاول إزالتها. إذا لم تقم بذلك ، فلا يزال بإمكانك تطبيق بعض الأساليب التالية ، حيث لا يزال بإمكانها تحسين أوقات تحميل صفحتك ونتائج Core Web Vitals.
2. لا تقم بإضافة CSS مع القاعدة @import
يمكنك إضافة CSS إلى صفحة باستخدام إما:
- العلامة التي تريد إضافتها إلى ملف HTML الخاص بك <link rel= "stylesheet">
- القاعدة @import التي تحتاج إلى إضافتها إلى ملف CSS الخاص بك
على الرغم من أن @import القاعدة تحافظ على نظافة ملف HTML الخاص بك وتسمح لك بالاحتفاظ بجميع تبعيات CSS الخاصة بك في نفس المكان ، إلا أنها ليست الخيار الأفضل من حيث الأداء. تتيح لك القاعدة @import استيراد CSS من أوراق أنماط أخرى ، ولكن هذا يتسبب في قيام المتصفح بمعالجة ملف CSS الخاص بك بشكل أبطأ لأنه يتعين عليه أيضًا تنزيل الملفات المستوردة. حتى يتم ذلك ، سيتم حظر عملية التقديم.
إذا كنت ترغب في إضافة أكثر من ملف CSS إلى صفحتك ، فيمكنك إما استخدام العلامة <link>أو ربط الملفات باستخدام أداة تصغير و / أو تجميع.
تحتاج إلى إضافة <link>العنصر إلى <head>قسم صفحة HTML بالطريقة التالية:
<head>
<link href="style.css" rel="stylesheet">
</head>3. استخدم سمة media لـ CSS الشرطي
بشكل افتراضي ، يعامل المتصفح جميع ملفات CSS على أنها موارد تمنع العرض. ومع ذلك ، إذا أضفت السمة media إلى العلامة <link>، فيمكنك الإشارة إلى وجود ملف CSS مشروط في المتصفح.
لا يتم تطبيق CSS الشرطي إلا في ظل ظروف معينة ، مثل أدناه أو أعلى حجم منفذ عرض معين أو على صفحة مطبوعة. باستخدام السمة media ، يمكنك تحديد حالة وسائط معينة لملف CSS. يمكنك استخدام أي قيمة قد تستخدمها لاستعلام وسائط في ملف CSS. فمثلا:
<link href="print.css" rel="stylesheet" media="print">
<link href="large.css" rel="stylesheet" media="screen and (min-width: 1500px)">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">على الرغم من استمرار تنزيل هذه الملفات على جميع الأجهزة ، فإنها تصبح موارد تمنع العرض إذا تم تقييم الحالة على أنها خاطئة. ومع ذلك ، سيستمرون في حظر العرض إذا تم تقييم الشرط على أنه صحيح.
على سبيل المثال ، سيتم عرض ورقة الأنماط mobile.css في المثال أعلاه للحظر على أجهزة الجوال مع أقصى عرض لإطار العرض 600px للحظر وعدم العرض على إطارات العرض أكبر من 600px.
إذا كان لديك ملف CSS موجود به استعلام وسائط واحد أو أكثر ، فيمكنك استخراج جميع قواعد @media وحفظها كملفات منفصلة باستخدام هذا المكون الإضافي PostCSS .
4. تأجيل CSS غير الحرجة
يتم تلقائيًا التعامل مع جميع ملفات CSS التي تضعها في قسم <head> لصفحة HTML الخاصة بك على أنها موارد تمنع العرض. ومع ذلك ، لا تحتاج إلى كل هذه الشفرة لعرض الجزء المهم من صفحتك: محتوى الجزء المرئي من الصفحة. يعد تقسيم CSS إلى أجزاء حرجة وغير حرجة أسلوبًا لتحسين الأداء اكتسب شهرة كبيرة منذ تقديم Core Web Vitals ، حيث إنه يحسن أيضًا درجات LCP (أي وقت عرض أكبر عنصر محتوى في الجزء المرئي من الصفحة).
لحسن الحظ ، لا يتعين عليك العثور على CSS للمسار الحرج يدويًا - على الرغم من أنه من الممكن القيام بذلك . يمكنك استخدام أدوات عبر الإنترنت ، مثل Critical Path CSS Generator أو مكتبة Addy Osmani Critical ، لاستخراج قواعد CSS المرتبطة بمحتوى الجزء العلوي من الصفحة.
على سبيل المثال ، يقوم Critical Path CSS Generator بإنشاء ملفين CSS قابلين للتنزيل: ملف "هام" وآخر "مجمع". يمكنك إما إضافة ملف CSS الهام كمورد خارجي إلى القسم <head> أو تضمينه باستخدام العلامة <style>لتقليل عدد طلبات HTTP أيضًا.
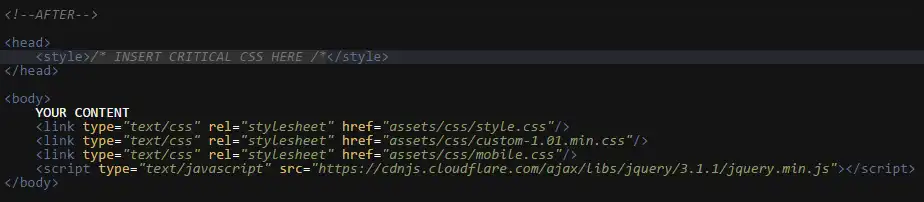
يتضمن ملف CSS المدمج جميع قواعد CSS الخاصة بك ، وتحتاج إلى نقله لأسفل قبل علامة الإغلاق <body> حتى يصبح موردًا لا يحظر العرض. يمكنك قراءة التعليمات بالتفصيل أسفل المولد ، ولكن إليك ما يجب أن تبدو عليه التعليمات البرمجية المحسنة:

اختياريًا ، يمكنك أيضًا استخدام JavaScript لتحميل CSS أسفل الجزء المرئي ديناميكيًا بعد انتهاء المتصفح من تنزيل الصفحة. هذه التقنية مفصلة أيضًا ضمن Critical Path CSS Generator (الطريقة الثانية) وستعمل على تحسين أداء موقعك بشكل أكبر. ومع ذلك ، فإنه لن يساهم في التخلص من موارد حظر العرض حيث تم بالفعل نقل CSS غير الحرجة خارج القسم <head>.
5. استخدم السمات defer و async لإزالة حظر عرض JavaScript
على غرار CSS ، يتم أيضًا التعامل مع ملفات JavaScript المضافة إلى قسم <head> المستند كموارد تمنع العرض بشكل افتراضي.
يمكنك إزالتها من مسار العرض الحرج بوضع العلامات <script>مباشرة قبل علامة الإغلاق </body>بدلاً من القسم <head>. في هذه الحالة ، يبدأ التنزيل فقط بعد تنزيل ملف HTML بالكامل. ومع ذلك ، نظرًا لأن تنزيل هذه البرامج النصية يبدأ لاحقًا ، فقد يتم تحميل العناصر التي تم تحميلها ، مثل الإعلانات أو الرسوم المتحركة أو الوظائف الديناميكية ، في وقت لاحق عن بقية الواجهة الأمامية ، خاصةً إذا كان نصًا أطول. يمكن أن يؤدي هذا إلى تأخيرات ملحوظة وتأخر واجهة المستخدم على الاتصالات الأبطأ ، وهو أمر سيئ لتجربة المستخدم.
توفر سمات defer و async حلاً لهذه المشكلة. كلاهما سمات منطقية مما يعني أنه إذا قمت بإضافتهما ، فسيتم إطلاقهما دون أي تكوين إضافي. يقومون أيضًا بعمل نصوص مضافة إلى قسم <head> مستند HTML لمنع العرض ، ولكن بطريقة مختلفة ؛ تحترم البرامج النصية المؤجلة ترتيب المستند بينما تكون البرامج النصية غير المتزامنة مستقلة عن DOM.
ترشد السمة defer المستعرض إلى تنزيل البرنامج النصي في الخلفية حتى لا يحظر عرض الصفحة. يتم تنفيذ البرنامج النصي المؤجل بمجرد أن يصبح DOM جاهزًا ولكن قبل أن يبدأ الحدث DOMContentLoaded.
<script src="script01.js" defer></script>
<script src="script02.js" defer></script>تتبع البرامج النصية المؤجلة ترتيب المستند ، تمامًا مثل البرامج النصية الافتراضية غير المؤجلة. على سبيل المثال ، في المثال أعلاه script01.js ، سيتم تنفيذه أولاً ، بغض النظر عن البرنامج النصي الذي يتم تحميله أولاً. لا يمكنك الإضافة defer إلى البرامج النصية المضمنة ؛ إنه يعمل فقط مع البرامج النصية الخارجية التي تحدد موقع البرنامج النصي باستخدام السمة src .
من ناحية أخرى ، تخبر السمة async المتصفح أن البرنامج النصي مستقل تمامًا عن الصفحة. سيتم تنزيله في الخلفية كمورد لا يحظر العرض ، تمامًا مثل البرامج النصية المؤجلة. ومع ذلك ، على عكس البرامج النصية المؤجلة ، لا تتبع البرامج النصية غير المتزامنة ترتيب المستند ، لذلك سيتم تنفيذها عند الانتهاء من التنزيل - وهو ما يمكن أن يحدث في أي وقت.
على سبيل المثال ، في المثال أدناه ، لا يمكننا التأكد من البرنامج النصي الذي سيتم تشغيله أولاً ؛ يعتمد ذلك فقط على التنزيلات الأسرع (عادة ما تكون أصغر). تذكر أن البرامج النصية غير المتزامنة مستقلة عن كل من المستند وعن بعضها البعض ، لذلك لن يؤثر ترتيب المستند عليها بأي شكل من الأشكال.
<script src="script03.js" async></script>
<script src="script04.js" async></script>يوصى باستخدام هذه السمة defer للنصوص البرمجية التي تحتاج إلى DOM ، ولكنك تريد أن تبدأ في تنزيلها قبل تحميل المستند ، دون جعلها موردًا لحظر العرض. يجب عليك أيضًا استخدام الأمر defer بدلاً من async أن يكون ترتيب المستندات مهمًا - على سبيل المثال ، عندما تعتمد البرامج النصية المتتالية على بعضها البعض.
السمة async يوصى باستخدامه للبرامج النصية المستقلة التابعة لجهات خارجية ، مثل الإعلانات وأدوات التتبع والبرامج النصية التحليلية. على سبيل المثال ، يوصي Google Analytics بإضافة السمة async لدعم التحميل غير المتزامن في المتصفحات الحديثة.
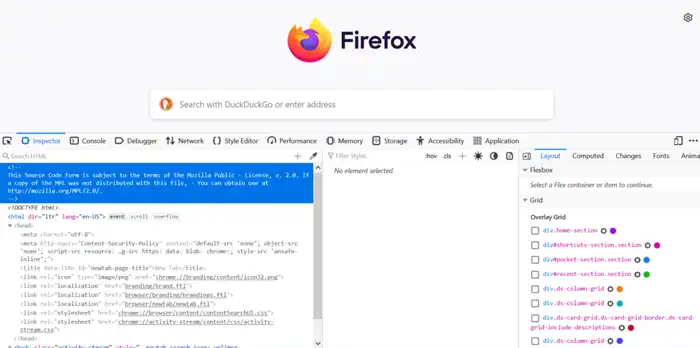
6. البحث عن وإزالة CSS وجافا سكريبت غير المستخدمة
بصرف النظر عن تأجيل CSS و JavaScript غير المهمين ، يوصى أيضًا بالتحقق مما إذا كان لديك أي CSS أو JavaScript غير مستخدم على موقعك. يمكنك القيام بذلك بمساعدة أدوات تحليل التعليمات البرمجية مثل PurgeCSS التي تتحقق من كود CSS الخاص بك وتزيل أي محددات غير مستخدمة منها ، بما في ذلك تلك التي تضيفها مكتبات أو أطر عمل تابعة لجهات خارجية مثل Bootstrap.
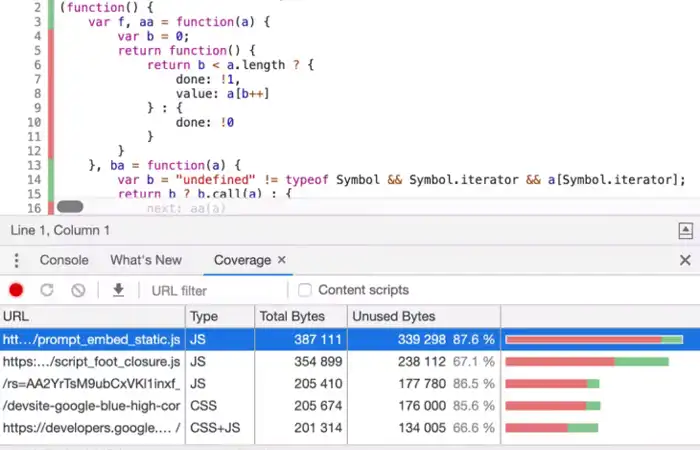
يعد العثور على JavaScript غير المستخدمة وإزالتها أمرًا صعبًا بعض الشيء حيث ستحتاج إلى تحليل التعليمات البرمجية يدويًا. يمكنك إجراء تحليل للكود باستخدام علامة تبويب تغطية Chrome DevTools (انظر التعليمات التفصيلية ) التي ستبرز الكود غير المستخدم باللون الأحمر. على الرغم من أنني أوصي بهذه التقنية فقط إذا كنت جيدًا في JavaScript وتعرف ما تقوم بإزالته ، فقد تكون أيضًا طريقة رائعة لتحديد مكتبات الجهات الخارجية التي بالكاد تستخدمها. إذا وجدت أصلًا من هذا القبيل ، فيمكنك التفكير في إزالته من موقعك بالكامل.

تحتوي أنظمة إدارة المحتوى الشائعة مثل WordPress أيضًا على مكونات إضافية للتنظيف تتيح لك إزالة CSS وجافا سكريبت غير المستخدمة تلقائيًا مثل المكون الاضافي wp roket والمكون الاضافي perfmatters وهي المكونات الاكثر شيوعًا والتي أوصي بها.
7. تقسيم الكود إلى حزم أصغر
يمكنك استخدام حزم الوحدات النمطية مثل Webpack و Rollup و Parcel لتقسيم الكود الخاص بك إلى حزم أصغر وتحميل كل حزمة عند الطلب وحتى بالتوازي. العديد من هذه الحزم الصغيرة هي موارد غير أساسية يمكن تحميلها بأمان بعد عرض صفحة الويب. قد يكون لديك أيضًا رمز تحتاج فقط إلى تحميله إذا كان المستخدم يريد استخدام جزء أو ميزة معينة من صفحتك.
على الرغم من إمكانية تقسيم الكود وإنشاء حزم أصغر يدويًا ، فإن الأتمتة تجعل العملية مباشرة وآمنة وسريعة. في هذه الأيام ، تأتي معظم أدوات التجميع بوظيفة تقسيم رمز التكوين الصفري التي تعمل خارج الصندوق ، ولكنها تتيح لك أيضًا تعديل التكوين يدويًا إذا كنت ترغب في ذلك.
8. تصغير CSS و JavaScript
بالإضافة إلى تقسيم الكود ، يمكنك أيضًا تقليل كل من موارد حظر العرض وموارد عدم العرض. نظرًا لأن الملفات المصغرة أخف وزنًا ، فسينتهي عرض الصفحة الأولية قريبًا. بالإضافة إلى ذلك ، سيستغرق الأمر أيضًا وقتًا أقل لتنزيل موارد غير قابلة للحظر في الخلفية.
هناك العديد من الأدوات المتاحة لمساعدتك في إجراء التصغير وفقًا لأفضل الممارسات ، بما في ذلك Minify و CSS Minifier و Minify Code و PostCSS . أدوات الإنشاء ، مثل Webpack و Parcel و Rollup ، تأتي أيضًا بوظائف تصغير مضمنة تمكنك من تقليل ثقل موارد حظر العرض بسرعة.
9. تحميل الخطوط المخصصة محليًا
نظرًا لاستدعاء الخطوط المخصصة من قسم <head>المستند ، فإنها تقدم أيضًا موارد الحظر. على سبيل المثال:
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">يمكنك تقليل تأثير الخطوط المخصصة على عرض الصفحة الأولية عن طريق إضافتها محليًا بدلاً من سحبها من شبكة توصيل المحتوى مثل Google CDN. يميل موفرو الخطوط إلى إضافة @font-face قواعد متعددة ، لن تحتاج إلى الكثير منها.
على سبيل المثال ، تضيف Google Fonts قواعد @font-face لجميع مجموعات الأحرف التي يأتي معها محرف ، مثل اللاتينية والسيريلية والصينية والفيتنامية وغيرها. لنفترض ، على سبيل المثال ، أن ملف CSS عبر الإنترنت الذي تضيفه مع العلامة <link> يتضمن قواعد @font-face لسبع مجموعات أحرف مختلفة ، لكنك تريد فقط استخدام واحدة (على سبيل المثال ، لاتينية). ومع ذلك ، لا تقوم Google Fonts بتنزيل ملفات الخطوط لجميع مجموعات الأحرف ؛ يضيفون فقط العديد من القواعد الزائدة إلى ملف @font-face.
إذا أضفت خطوطًا محليًا ، فيمكنك أيضًا تصغير CSS المتعلقة بالخط وتجميعها مع بقية CSS. يمكنك استخدام Google Web Fonts Helper لإنشاء قواعد @font-face محلية لخطوط Google بسرعة. على سبيل المثال ، هذا ما تحتاج إلى إضافته لتضمين وجه خط Lato Regular:
/* lato-regular - latin */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Lato Regular'), local('Lato-Regular'),
url('../fonts/lato-v16-latin-regular.woff2') format('woff2'),
url('../fonts/lato-v16-latin-regular.woff') format('woff');
}لاحظ أن Google Web Fonts Helper لا يضيف القاعدة font-display: swap ؛ أضفته بنفسي إلى الكود أعلاه. هذا هو واصف القاعدة @font-face التي تتيح لك تحديد كيفية عرض المتصفح لوجه الخط على الصفحة.
باستخدام القيمة font-display: swap ، تقوم بإرشاد المتصفح للبدء فورًا في استخدام خط النظام ومبادلته بالخط المخصص بمجرد تنزيله (تتم إضافة هذه القاعدة أيضًا عند سحب الخط من شبكة CDN الخاصة بـ Google). يمكنك هذا من تجنب النص غير المرئي على الصفحة أثناء استمرار تحميل الخط المخصص.
عند تحميل الخطوط محليًا ، تأكد من تقديم تنسيقات الخطوط المضغوطة للمتصفحات الحديثة ، مثل WOFF و WOFF2 . تذكر أن الملفات الأخف تقلل من تأثير موارد حظر العرض أيضًا. بالإضافة إلى إنشاء القواعد @font-face ، يتيح لك Google Web Fonts Helper أيضًا تنزيل ملف مضغوط يحتوي على جميع تنسيقات الخطوط التي تحتاجها.
لماذا لا يجب تحميل الخطوط المخصصة بشكل غير متزامن؟
توصي بعض المقالات حول موارد حظر العرض باستخدام أداة تحميل خطوط الويب من TypeKit لتحميل الخطوط المخصصة بشكل غير متزامن. لقد كانت أداة جيدة ذات مرة ، لكنها لم يتم تحديثها منذ عام 2017 ولديها العديد من المشكلات التي لم يتم حلها . لا أوصي باستخدامه.
بالرغم من أن تحميل الخطوط بشكل غير متزامن يقصر مسار العرض الحرج ، إلا أنه يجب عليك دائمًا القيام بذلك بعناية. إذا تم تحميل الخطوط بعد محتوى الصفحة ، يمكن أن تنتج الصفحة مشكلة UX شائعة تسمى وميض النص غير المرئي (FOIT).
هناك طرق مختلفة للتعامل مع FOIT ، مثل استخدام مكتبات الجهات الخارجية أو القاعدة المذكورة أعلاه font-display: swap (انظر دعم المستعرض ، ولاحظ أن استخدامه مع القيمة swap يحول FOIT إلى FOUT - وميض نص غير منظم - ولكنه لا يلغي تمامًا المشكلة). ومع ذلك ، سترغب في قضاء بعض الوقت في التفكير فيما إذا كان الأمر يستحق حقًا السير في المسار غير المتزامن من حيث الأداء. فكر في وزن البرامج النصية الإضافية ، والمشكلات المحتملة ، والمستخدمين الذين لديهم جافا سكريبت معطل (ما زلت بحاجة إلى إضافة العنصر الثابت <link> داخل العلامات <noscript> لدعمها) ، إلخ.
راجع مقالة كيفية اضافة خطوط جوجل محليًا في ووردبريس وتقليل وقت تحميل الصفحة.
تخلص من الصداع ودع متخصص ووردبريس يساعدك
في موقع نور للمعلوماتية نحن ماهرون في تحسين مواقع WordPress وتحسين أداء الصفحة. نحن نتفهم سبب أهمية الأداء لعملك وما هي المجالات التي يجب التركيز عليها لإحداث التأثير الأكثر أهمية.
يمكن أن يكون تحسين أداء موقع الويب الخاص بك وتجربة الزائر أكثر من مجرد حظر الموارد. يمكننا إلقاء نظرة على موقعك وعنوانك:
- أحجام الصور
- جودة الصورة وشكل التسليم
- طول الصفحة ونسبة المحتوى الديناميكي
- مواضيع سيئة البناء
- البرامج النصية غير الضرورية التي تسبب التأخير
- الإضافات سيئة البناء
- البرامج النصية الخارجية غير المستخدمة
- البرمجيات التي عفا عليها الزمن
- خطة استضافة ويب محدودة غير قادرة على دعم احتياجات الموقع بشكل كافٍ
يمكن أن يكون WordPress نظامًا أساسيًا سهلًا بشكل معقول لإنشاء موقع ويب عليه ، ولكن زيادة تجربة المستخدم إلى الحد الأقصى يمكن أن يتطلب مهنيًا مدربًا أو غالبًا مزود خدمة رائعًا .
أسئلة متكررة
ما المقصود بـ "التخلص من موارد حظر العرض؟"
تستخدم مواقع الويب البرامج النصية والروابط للوصول إلى الملفات والرموز لإنشاء موقع ويب في المستعرض. في بعض الأحيان ، تستغرق البرامج النصية والروابط بعض الوقت للتحميل ومنع أجزاء أخرى من موقع الويب من العرض لزائر الموقع. يعني التخلص من موارد حظر العرض معالجة البرامج النصية والروابط والخطوط والملفات التي تؤدي إلى إبطاء تحميل موقع الويب أو إيقافه بشكل صحيح.
كيف يمكنني إصلاح موارد حظر العرض؟
هناك طرق مختلفة لإصلاح موارد حظر العرض ، وسيعتمد السلاح الذي تختاره على ما تحتاج إلى معالجته. اكتشف البرامج النصية والارتباطات المهمة لتحميل صفحتك ، ثم قم بتأجيل الآخرين إلى حين الحاجة. يمكن تحديد أولويات الكود باستخدام رمز أو باستخدام مكون إضافي.
كيف يمكنني التخلص من موارد حظر العرض على موقع الويب الخاص بي؟
إذا كنت تستخدم WordPress ، فإن أسهل طريقة هي استخدام مكون إضافي عالي الجودة يدير البرامج النصية والأحمال الخارجية من خلال تقييم ما هو مهم وما يمكن تأجيله لاحقًا في عملية العرض. بدلاً من تقييم الكود يدويًا وتعيين العلامات لكل نص برمجي لمؤسسة يدوية (وهو ما لا يزال ممكنًا ومشجعًا) ، يتعامل المكون الإضافي تلقائيًا مع هذا الأمر نيابةً عنك.
كيف يمكنك إصلاح / إزالة موارد حظر العرض بدون مكون إضافي؟
إذا كنت لا تتطلع إلى إضافة مكون إضافي آخر إلى موقع الويب الخاص بك أو إذا لم يكن المكون الإضافي خيارًا لك ، فهناك طرق أخرى لإصلاح موارد حظر العرض. يمكنك تحسين أي نصوص وروابط في الكود يدويًا للتأكد من تحميلها بترتيب فعال أو لتأجيل تحميل هذا البرنامج النصي إلى أن تكتمل الوظائف الضرورية.
أحدث المقالات