
إذا كنت أحد المبتدئين الذين يرغبون في تصميم صفحات موقع ووردبريس WordPress الخاص بك دون لمس CSS ، فأنت في المكان الصحيح ، سنقدم لك مراجعة كاملة عن CSS Hero.
يتيح لك المكون الإضافي CSS Hero إجراء تخصيص التصميم دون لمس سطر واحد من التعليمات البرمجية.
في مراجعة CSS Hero المحدثة هذه ، سنوضح لك كيفية استخدام CSS Hero لتخصيص تصميم موقع الويب الخاص بك ، ولماذا نعتقد أنه أحد المكونات الإضافية التي يجب على كل مبتدئ في ووردبريس WordPress تجربتها.
جدول المحتويات
مراجعة CSS Hero
CSS Hero هو مكون إضافي لبرنامج ووردبريس WordPress يسمح لك بتصميم قالب موقع ووردبريس WordPress الخاص بك دون كتابة سطر واحد من التعليمات البرمجية (لا يلزم وجود HTML أو CSS).
كذلك لديك القدرة على التراجع عن التغييرات وهو أمر مفيد للغاية للمبتدئين.
يتم حفظ جميع التغييرات كورقة أنماط إضافية ، مما يعني أنه يمكنك ترقية قالب ووردبريس WordPress الخاصة بك دون القلق بشأن فقد التغييرات.
إذا كنت مصممًا أو مطورًا ، فستجد CSS Hero بنفس الجودة. إنه يعمل بشكل جيد مع جميع قوالب ووردبريس الشائعة .
يمكنك إجراء تغييرات بسرعة على قالب ووردبريس فرعي ، ثم تصديرها لاستخدامها على موقع الويب الخاص بالعميل.
يمكن أن يوفر لك CSS Hero الكثير من الوقت والإحباط عندما يتعلق الأمر بإجراء تخصيصات تصميم موقع الويب.
عادة ، نحن متشككون جدًا بشأن المكونات الإضافية لتخصيص تصميم موقع ووردبريس صفحة بنقرة واحدة نظرًا لحجمها المتضخم. ومع ذلك ، أبهرنا CSS Hero حقًا منذ البداية.
إذا طلبت منا مراجعة CSS Hero صادقة ، فسنمنحها 5 من 5 نجوم.
كيفية استخدام CSS Hero لتخصيص صفحات موقع ووردبريس WordPress
تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي CSS Hero .
إنه مكون إضافي لبرنامج ووردبريس WordPress بسعر يبدأ من 29 دولار لموقع واحد (يستحق تمامًا الاستثمار بالنظر إلى الوقت والجهد الذي سيوفره لك).
عند التنشيط ، ستتم إعادة توجيهك للحصول على مفتاح ترخيص CSS Hero الخاص بك. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة ، وستتم إعادة توجيهك مرة أخرى إلى موقعك ببضع نقرات.
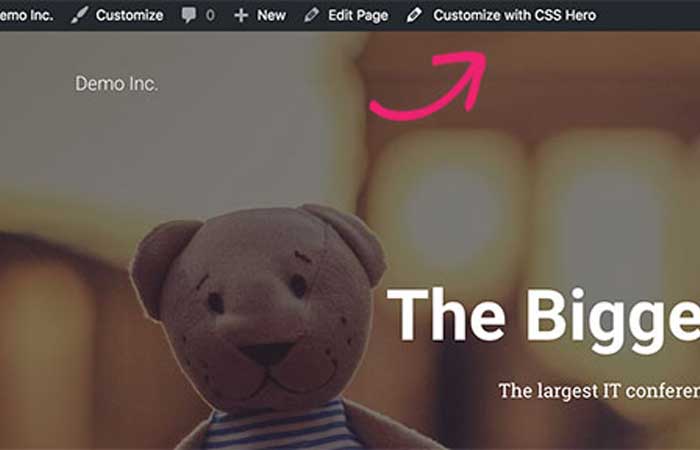
الهدف من CSS Hero هو تزويدك بواجهة WYSIWG (ما تراه هو ما تحصل عليه) لتحرير المظهر الخاص بك ما عليك سوى زيارة موقع الويب الخاص بك أثناء تسجيل الدخول ، وستلاحظ زر CSS Hero في شريط لوحة تحكم ووردبريس WordPress .

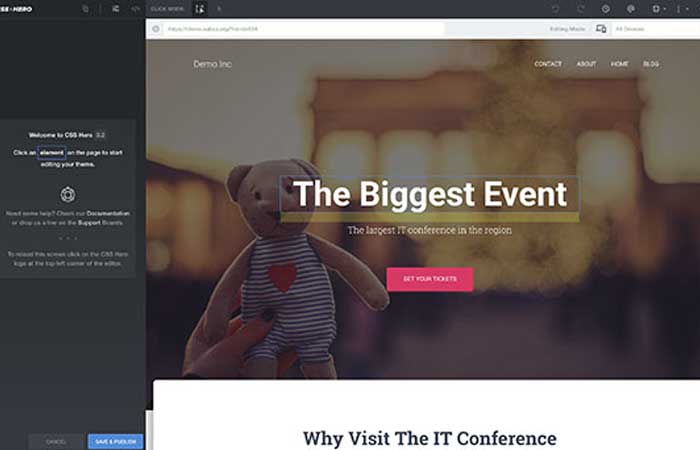
سيؤدي النقر فوق الزر إلى تحويل موقعك إلى المعاينة المباشرة. ستتمكن الآن من رؤية شريط أدوات CSS Hero.

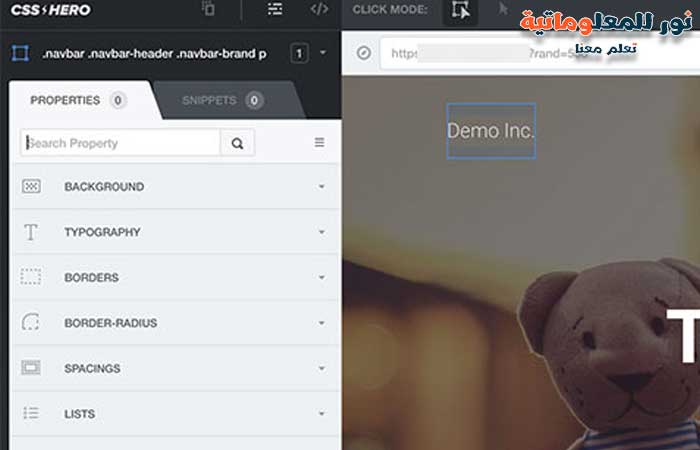
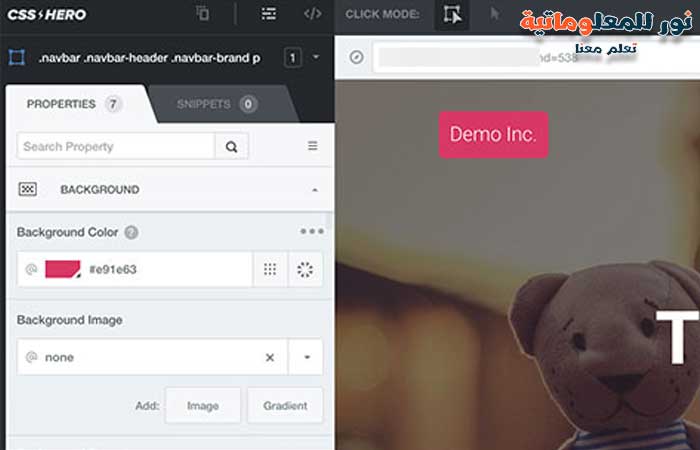
بعد ذلك ، ما عليك سوى النقر فوق أي عنصر على موقع الويب الخاص بك ، وسيعرض لك CSS Hero خصائص CSS المستخدمة بواسطة قالبك لهذا العنصر المحدد.

سيتضمن ذلك خصائص CSS الشائعة للعنصر المحدد مثل الخلفية والطباعة والحدود والتباعد والمزيد.
يمكنك النقر فوق أي عنصر لتوسيعه ثم تحرير خصائص CSS باستخدام واجهة مستخدم بسيطة.

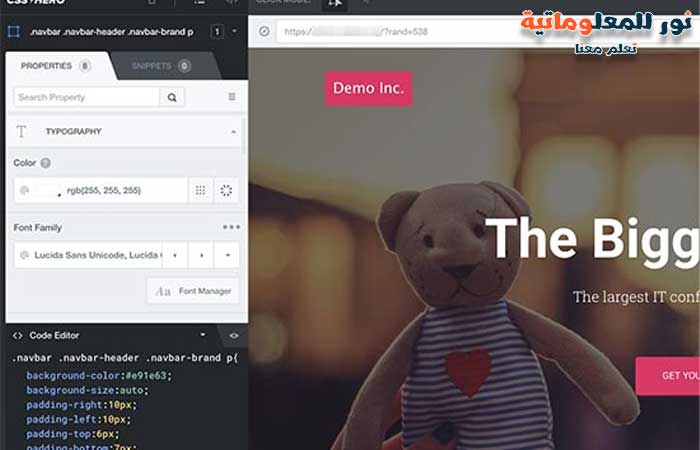
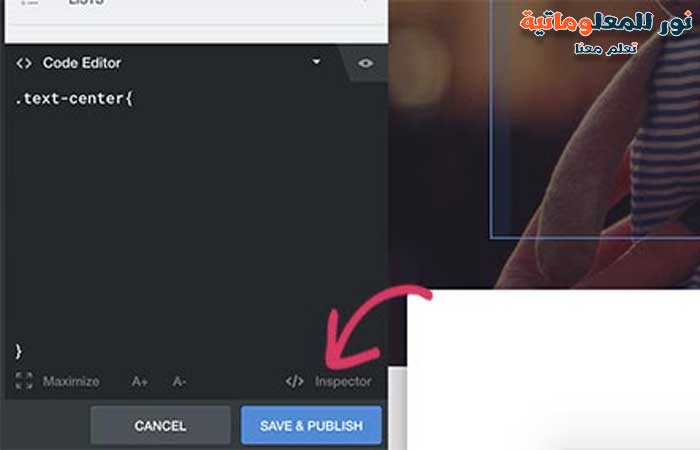
أثناء إجراء التغييرات ، ستلاحظ ظهور CSS المخصص أدناه.
إذا كنت تتعلم CSS ، فستجد أنه من المفيد أن ترى كيف يتم تطبيق تغييرات CSS المختلفة مع النتيجة في المعاينة المباشرة.

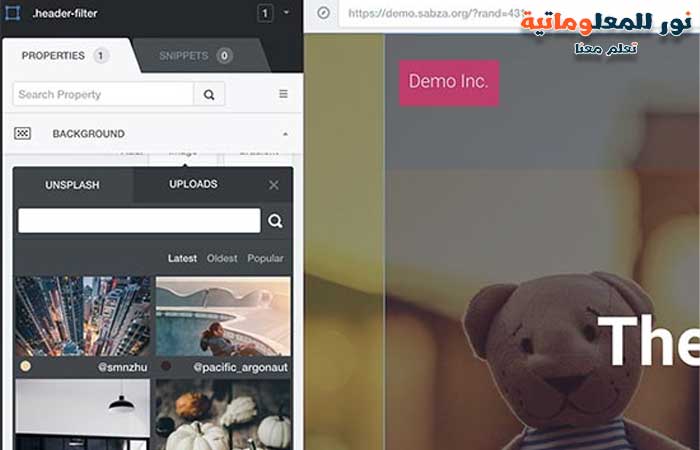
هل تواجه مشكلة في العثور على صور خالية من حقوق الملكية لموقع الويب الخاص بك؟
يأتي CSS Hero مع تكامل Unsplash المدمج الذي يسمح لك بالتصفح والبحث واستخدام الصور الجميلة في تصميم موقع الويب الخاص بك.

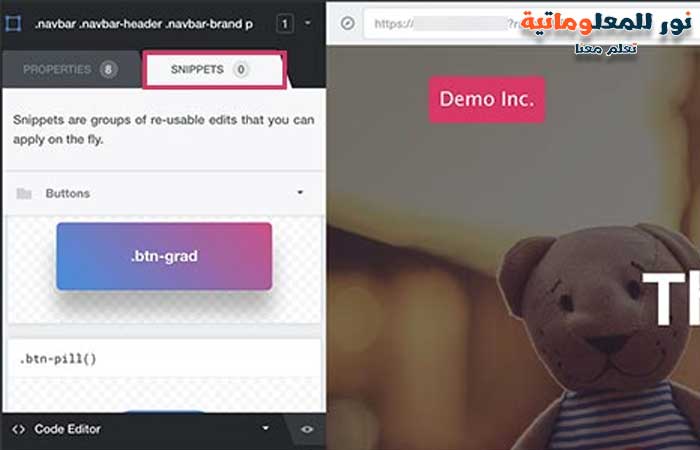
يأتي CSS Hero أيضًا مع بعض المقتطفات الجاهزة التي يمكنك تطبيقها على عناصر مختلفة على موقع الويب الخاص بك.
ما عليك سوى التبديل إلى علامة التبويب Snippets في العمود الأيسر.

أثناء قيامك بإجراء تغييرات على موقع الويب الخاص بك ، سيقوم CSS Hero بالحفظ التلقائي لهذه التغييرات ولكن لن يقوم بنشرها.
لتطبيق هذه التغييرات على موقع الويب المباشر الخاص بك ، تحتاج إلى النقر فوق الزر حفظ ونشر.

كيفية التراجع عن التغييرات في CSS Hero
إحدى أفضل ميزات CSS Hero هي القدرة على التراجع عن أي تغييرات تجريها في أي وقت.
يحتفظ CSS Hero بسجل لجميع التغييرات التي تجريها على المظهر الخاص بك. ما عليك سوى النقر فوق زر "history" في شريط أدوات CSS Hero لمشاهدة قائمة التغييرات.

يمكنك النقر فوق التاريخ والوقت لمعرفة ما بدا عليه موقعك في تلك المرحلة.
إذا كنت تريد العودة إلى تلك الحالة ، فما عليك سوى حفظ أو استئناف التحرير من تلك النقطة.
هذا لا يعني أن التغييرات التي أجريتها بعد تلك النقطة ستختفي. ستظل مخزنة ، ويمكنك العودة إلى ذلك الوقت أيضًا. لا يوجد أبسط من ذلك.
ولكن ماذا لو أردت فقط إرجاع التغييرات التي أجريتها على عنصر معين؟
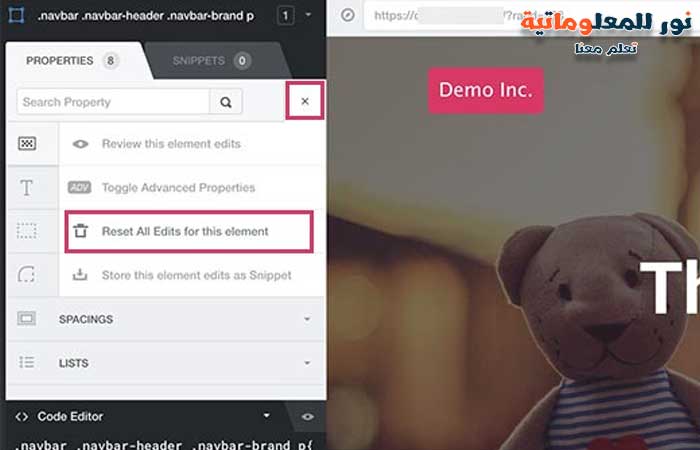
في هذه الحالة ، لن تحتاج إلى استخدام أداة المحفوظات. ما عليك سوى النقر فوق العنصر الذي تريد التراجع عنه ثم النقر فوق زر إعادة الضبط.

سيؤدي هذا إلى تغيير العنصر مرة أخرى إلى الإعدادات الافتراضية المحددة بواسطة قالب ووردبريس WordPress الخاص بك.
تصميم موقع ووردبريس للأجهزة المحمولة في CSS Hero
الجانب الأكثر صعوبة في تصميم الويب هو توافق الجهاز.
تحتاج إلى التأكد من أن موقعك يبدو رائعًا بنفس القدر على جميع الأجهزة وأحجام الشاشات. يستخدم مصممو الويب مجموعة متنوعة من الأدوات لاختبار توافق المتصفح والجهاز.
من حسن حظك أن CSS Hero يأتي مع أداة معاينة مدمجة.
ما عليك سوى النقر فوق رمز سطح المكتب في شريط أدوات CSS Hero ثم النقر فوق نوع الجهاز.
يمكنك الاختيار من بين الأجهزة المحمولة والأجهزة اللوحية وأجهزة سطح المكتب. ستتغير منطقة المعاينة إلى جهازك المحدد.
يمكنك الآن تحرير موقعك أثناء معاينته للأجهزة المحمولة.
هذه الأداة مفيدة بشكل خاص لتعديل تصميم المظهر الخاص بك للجوال والأجهزة اللوحية.
التوافق مع قوالب CSS Hero
يحتوي موقع CSS Hero الرسمي على قائمة متزايدة من القوالب المتوافقة.
تتضمن هذه القائمة أسرع قوالب ووردبريس.
كما أنه يحتوي على قوالب ووردبريس المدفوعة الأكثر شيوعًا من المتاجر مثل CSSIgniter و Themify و StudioPress والمزيد.
ماذا عن القوالب غير الموجودة في قائمة توافق قوالب ووردبريس ؟
يأتي CSS Hero مع ميزة تسمى الكشف التلقائي عن Rocket Mode.
إذا كنت تستخدم قالب غير مدرج في قائمة توافق قوالب ووردبريس ، فسيبدأ CSS Hero تلقائيًا في استخدام Rocket Mode .
يحاول Rocket Mode تخمين محددات CSS من قالبك بمفرده. هذا يعمل بشكل مثالي في معظم الأوقات.
إذا كان القالب الخاص بك يتبع معايير ووردبريس WordPress للترميز ، فستتمكن من تعديل كل شيء تقريبًا.
قد ترغب أيضًا في الاتصال بمطور القالب واطلب منه توفير التوافق مع CSS Hero.
ما هي المكونات الإضافية المتوافقة مع CSS Hero؟
يتم اختبار CSS Hero بانتظام مع أفضل ملحقات ووردبريس من أجل التوافق. وهذا يشمل إضافات نموذج الاتصال ، أدوات تصميم موقع وردبريس ، WooCommerce ، وغيرها.
إذا كنت تستخدم مكونًا إضافيًا لبرنامج ووردبريس WordPress يقوم بإنشاء مخرجات غير قابلة للتحرير بواسطة CSS Hero ، فيمكنك مطالبة مؤلف المكون الإضافي بإصلاح ذلك.
لا يحتاجون حقًا إلى فعل الكثير لتوفير التوافق مع CSS Hero.
نأمل أن تكون قد وجدت مراجعة CSS Hero مفيدة.
أحدث المقالات