
قد تحتاج أحيانًا إلى إضافة صفحة HTML ثابتة وإتاحتها مع موقع ووردبريس WordPress الخاص بك.
في هذه المقالة ، سنوضح لك كيفية تحميل صفحة HTML بشكل صحيح إلى موقع ووردبريس WordPress الخاص بك دون التسبب في أخطاء 404.
لماذا تقوم بتحميل صفحات HTML على ووردبريس ؟
يأتي ووردبريس WordPress مع نوع محتوى مدمج لإضافة صفحات إلى موقع الويب الخاص بك.
غالبًا ما تضيف قوالب ووردبريس WordPress قوالب صفحات مصممة مسبقًا لعرض صفحاتك.
هناك أيضًا مكونات إضافية للصفحة المقصودة لـ WordPress تتيح لك إنشاء قوالب صفحة جميلة باستخدام أداة إنشاء السحب والإفلات.
هذا يعني أنه في معظم الحالات ، لن تحتاج إلى تحميل صفحة HTML إلى موقع ووردبريس WordPress الخاص بك.
ومع ذلك ، في بعض الأحيان قد يكون لدى المستخدم صفحات HTML ثابتة من موقع الويب القديم أو قالب ثابت يحبه ويريد استخدامه حقًا.
في هذه السيناريوهات ، ستحتاج إلى تحميل صفحة HTML الخاصة بك إلى ووردبريس WordPress.
نظرًا لأن ووردبريس WordPress يأتي بهيكل عنوان URL سهل الاستخدام لتحسين محركات البحث ، فقد يتسبب في حدوث خطأ 404 إذا قمت ببساطة بتحميل صفحة HTML الخاصة بك وحاولت الوصول إليها.
ومع ذلك ، دعنا نلقي نظرة على كيفية تحميل صفحة HTML إلى موقع ووردبريس WordPress الخاص بك دون التسبب في أخطاء 404.
تحميل صفحة HTML إلى موقع ووردبريس
قبل تحميل صفحة HTML الخاصة بك على موقع ووردبريس WordPress ، تحتاج إلى التأكد من إعادة تسمية ملف "index.html" إلى "index.php".

بعد ذلك ، تحتاج إلى إضافة جميع الملفات بما في ذلك صفحة HTML و CSS والمجلدات الأخرى إلى أرشيف Zip.
يمكن لمستخدمي Windows النقر بزر الماوس الأيمن وتحديد خيارSend to » Compressed Zip Folder لإنشاء ملف مضغوط.
بعد ذلك ، ما عليك سوى سحب وإسقاط جميع الملفات والمجلدات لصفحة HTML الخاصة بك في ملف مضغوط.

بعد ذلك ، تحتاج إلى الانتقال إلى cPanel لحساب استضافة ووردبريس WordPress الخاص بك .
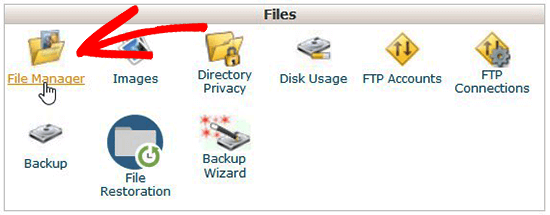
في cPanel ، تحتاج إلى التمرير لأسفل إلى قسم الملفات ثم النقر فوق تطبيق File Manager .

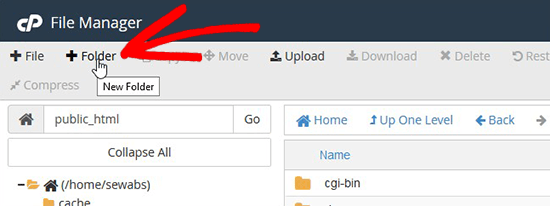
بمجرد أن تكون في File Manager ، ستحتاج إلى الانتقال إلى المجلد الجذر لموقع الويب والذي يُسمى عادةً public_html ويحتوي على جميع مجلدات ملفات ووردبريس WordPress الخاصة بك.
من هناك ، تحتاج إلى النقر فوق ارتباط المجلد من القائمة العلوية لإنشاء مجلد فارغ جديد.

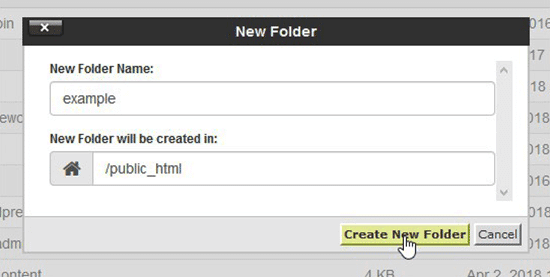
سيتم فتح نافذة منبثقة حيث تريد إضافة اسم للمجلد الجديد.
استخدم الاسم الذي تريد استخدامه كعنوان URL لصفحة HTML الخاصة بك ، ثم انقر فوق الزر "إنشاء مجلد جديد" .

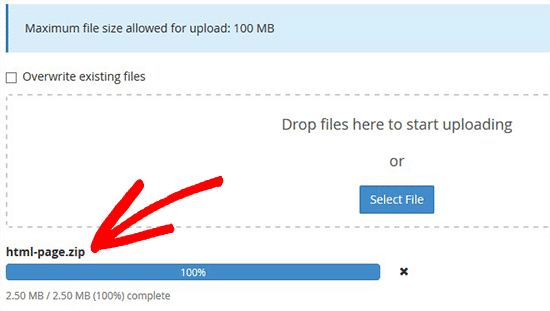
بعد إنشاء المجلد بنجاح ، تحتاج إلى فتحه والنقر فوق الزر " تحميل" من القائمة العلوية لتحديد وتحميل الملف المضغوط الذي قمت بإنشائه مسبقًا من جهاز الكمبيوتر الخاص بك. سترى شريط التقدم أثناء تحميل الملف المضغوط إلى موقعك.

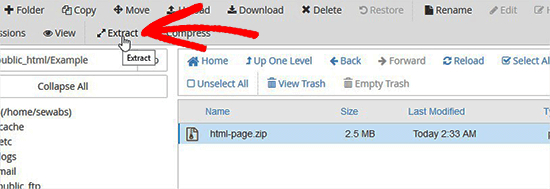
بمجرد التحميل ، تحتاج إلى تحديد ملف مضغوط ثم النقر فوق الزر " استخراج" من القائمة العلوية.

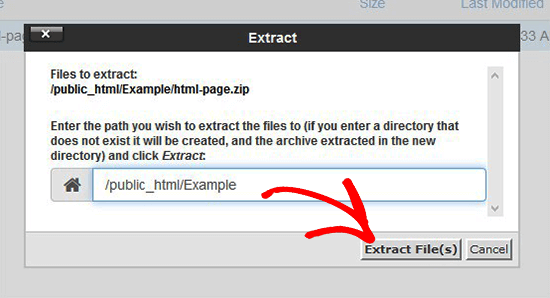
سيُطلب منك مكان استخراج الملفات.
ما عليك سوى تحديد نفس المجلد الجديد الذي قمت بإنشائه والنقر فوق الزر استخراج الملف (الملفات) .

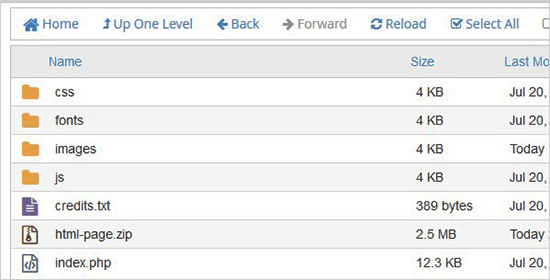
سيقوم مدير الملفات الآن باستخراج الملف المضغوط ، وستتمكن من رؤية الملفات في مجلدك.
ملاحظة: يمكنك الآن حذف الملف المضغوط من هنا لا يؤثر على صفحة HTML الخاصة بك أو أي مجلدات أخرى يتم استخراجها.

يمكنك الآن زيارة هذه الصفحة في المتصفح باستخدام اسم المجلد (على سبيل المثال ، yourwebsite.com/example).
إذا كان خادمك لا يدعم إعادة التوجيه ، فقد ترى خطأ 404.
يحدث ذلك بسبب عدم إعادة توجيه ملف "index.php" عند تحميل عنوان URL في المتصفح.
إنه أحد أخطاء WordPress الشائعة ويمكن إصلاحه بسهولة.
باستخدام تطبيق File Manager ، تحتاج إلى تحرير ملف .htaccess في المجلد الجذر لموقع الويب الخاص بك وإضافة الكود التالي:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]
سيعيد هذا الرمز توجيه ملف "index.php" الخاص بك وتحميله في المتصفح.
إذا كنت تستخدم اسمًا حساسًا لحالة الأحرف لملف أو مجلد ، فسيقوم الكود أعلاه أيضًا بإعادة توجيه ذلك لإظهار المحتوى لك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تحميل صفحة HTML إلى موقع ووردبريس WordPress الخاص بك دون حدوث خطأ 404.
أحدث المقالات