
هل تريد انشاء قالب ووردبريس WordPress مخصص من البداية؟
في الماضي ، كان عليك اتباع كود ووردبريس WordPress ولديك معرفة جيدة بالترميز لبناء قالب ووردبريس WordPress مخصص.
ولكن بفضل مولدات قوالب ووردبريس WordPress الجديدة ، يمكن الآن لأي شخص انشاء قالب ووردبريس WordPress مخصص بالكامل في غضون ساعة (لا يلزم معرفة الترميز).
في هذه المقالة ، سنوضح لك كيفية انشاء قالب ووردبريس WordPress مخصص بسهولة دون كتابة أي رمز .
انشاء قالب ووردبريس مخصص للمبتدئين
على عكس مواقع HTML الثابتة ، فإن قوالب ووردبريس WordPress عبارة عن مجموعة من ملفات القوالب المكتوبة بلغة PHP و HTML و CSS و JavaScript. عادة ، ستحتاج إلى فهم جيد لجميع لغات تصميم الويب هذه أو استئجار مطور ويب لإنشاء سمة WordPress مخصصة.
إذا قمت بتعيين مطور أو وكالة ، فإن تكلفة قالب WordPress المخصص يمكن أن تصل إلى آلاف الدولارات.
نظرًا لأن العديد من أصحاب الأعمال الصغيرة لا يستطيعون تحمل التكاليف المرتفعة لقوالب ووردبريس WordPress المخصصه ، فقد استقر الكثير منهم للتو على القوالب الافتراضية التي تأتي مع ووردبريس WordPress.
أولئك الذين لم يرغبوا في التسوية وأرادوا التخصيصات إما استخدموا أداة سحب وإفلات منشئ صفحات WordPress ، أو استخدموا إطار عمل للقوالب لبناء قالب مخصص.
بينما جعلت طرق عمل قوالب ووردبريس WordPress أسهل ، فهي حل للمطورين ، وليست مالك موقع ويب عادي.
من ناحية أخرى ، جعلت المكونات الإضافية لمُنشئ صفحات ووردبريس WordPress من السهل جدًا إنشاء تخطيطات صفحة مخصصة باستخدام واجهة السحب والإفلات ، لكنها اقتصرت على التخطيطات فقط. لا يمكنك إنشاء سمات مخصصة معها.
قرر أحد أفضل المكونات الإضافية لبناء صفحات ووردبريس WordPress حل هذه المشكلة من خلال الوظيفة الإضافية التي تسمى Beaver Themer .

Beaver Themer هي وظيفة إضافية لبناء المواقع تتيح لك إنشاء تخطيطات قالب مخصص باستخدام واجهة سحب وإفلات وبدون تعلم البرمجة.
دعنا نلقي نظرة على كيفية استخدام Beaver Themer لانشاء قالب ووردبريس WordPress بسهولة.
إعداد Beaver Themer لانشاء قالب مخصص
يعد Beaver Themer مكونًا إضافيًا إضافيًا لبرنامج Beaver Builder ، لذلك ستحتاج إلى كلا المكونين الإضافيين لهذه المقالة.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافات Beaver Builder و Beaver Themer .
يتيح لك Beaver Themer انشاء قالب ووردبريس مخصص ، ولكنك ستظل بحاجة إلى قالب لتبدأ به. نوصي باستخدام قالب خفيف الوزن تتضمن قالب صفحة كامل العرض لتعمل كقالب بداية.
يمكنك العثور على العديد من هذه القوالب في دليل قوالب WordPress.org. تتضمن معظم قوالب ووردبريس WordPress الحديثة نموذجًا بعرض كامل. أفضل اختياراتنا هي:
- Astra - قالب ووردبريس WordPress مجاني وخفيف الوزن لجميع الأغراض يأتي مع دعم مدمج لـ Beaver Builder.
- OeanWP - قالب ووردبريس WordPress مجاني أخرى متعدد الأغراض يأتي مع دعم منشئ الصفحة بالكامل.
- قوالب StudioPress - جميع سماتها متوافقة مع Beaver Builder وستعمل بشكل رائع مع Beaver Themer.
من أجل هذا البرنامج التعليمي ، سنستخدم Astra ، وهو خفيف الوزن وسهل التخصيص .
إعداد القالب الخاص بك لـ Beaver Themer
عند إنشاء قالب ووردبريس WordPress مخصص باستخدام Beaver Themer ، من المهم التأكد من أن Beaver Themer لديه حق الوصول إلى النص الكامل للصفحة (من الحافة إلى الحافة).
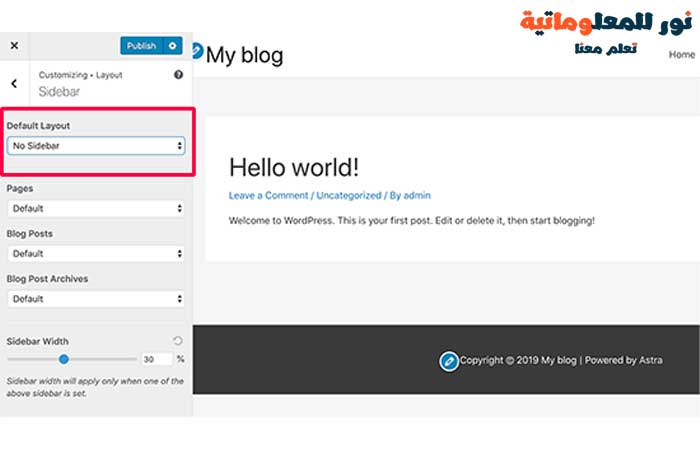
هذا هو تخطيط Astra الافتراضي. كما ترى ، يتضمن هذا التخطيط شريطًا جانبيًا يصعب التعامل معه عند استخدام Beaver Themer.

يمكنك تغيير ذلك من خلال زيارة لوحة إدارة موقع الويب الخاص بك ثم الانتقال إلى المظهر »تخصيص . من هنا ، تحتاج إلى التبديل إلى التخطيط » علامة التبويب الشريط الجانبي .

بمجرد الوصول إلى هناك ، ما عليك سوى تحديد "No Sidebar" ضمن خيار التخطيط الافتراضي والنقر فوق الزر "نشر" لحفظ التغييرات.
سيبدأ موضوعك الآن في استخدام تنسيق بدون أشرطة جانبية. هذا هو أفضل تصميم لاستخدامه مع Beaver Themer.
يتيح تخطيط الصفحة الكاملة هذا لـ Beaver Themer استخدام كل شبر من الشاشة ، حتى تتمكن من إنشاء تجربة مرئية رائعة من البداية إلى النهاية.
تتضمن معظم قوالب ووردبريس WordPress ملف قالب للصفحات كاملة العرض. إذا كنت تستخدم بعض القوالب الأخرى ، فقد تجد خيارًا لإزالة الأشرطة الجانبية في إعدادات القالب الخاصة بك.
إذا لم تتمكن من العثور عليه ، فاتصل بمطور القالب الخاص بك وقد يكون بإمكانهم مساعدتك في ذلك.
بمجرد إعداد القالب الخاصة بك على تخطيط كامل العرض ، فأنت جاهز لانشاء قالب ووردبريس WordPress مخصص باستخدام Beaver Themer.
أساسيات Beaver Themer السريعة
يعمل Beaver Themer على قمة Beaver Builder. بصفتك مكونًا إضافيًا منشئ الصفحات ، يتيح لك Beaver Builder سحب العناصر وإفلاتها في الصفحة لإنشاء تخطيطات مخصصة.
يحتوي على العناصر التالية التي يمكنك استخدامها في التخطيطات الخاصة بك:
- القالب: مجموعة من صفوف الأعمدة والوحدات النمطية التي تشكل تخطيط الصفحة بالكامل.
- الأعمدة: وحدات التخطيط العمودية التي تساعد في محاذاة المحتوى أفقيًا.
- الصفوف: مجموعة أفقية من وحدات متعددة
- الوحدة النمطية: عنصر ينتج معلومات محددة مثل العنوان ، وكتلة النص ، والجدول ، والمعرض ، وما إلى ذلك.
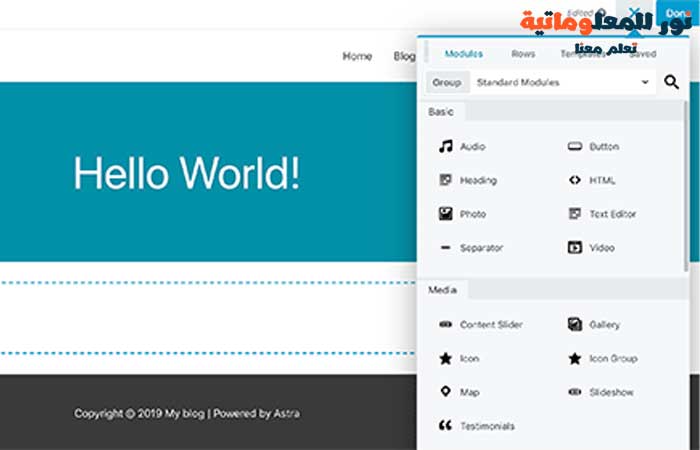
ما عليك سوى تحرير صفحة في Beaver Builder ثم النقر فوق الزر "add" في الزاوية اليمنى العليا. يمكنك بعد ذلك سحب وإسقاط الأعمدة والصفوف والوحدات النمطية إلى صفحتك والبدء في تحريرها على الفور.

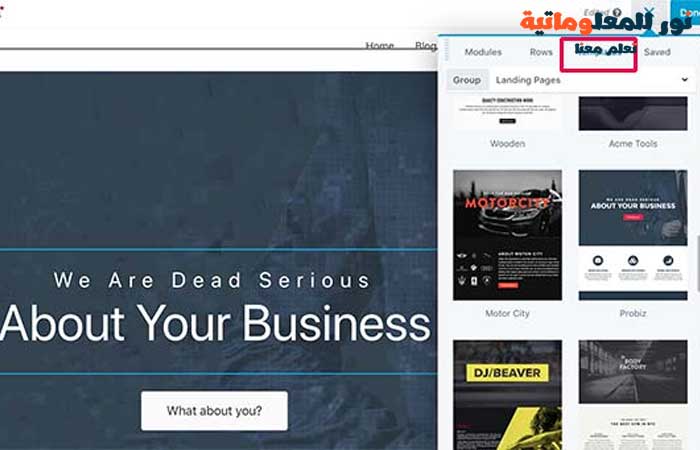
إذا كنت لا تريد البدء من نقطة الصفر ، فاختر من قائمة القوالب المعدة مسبقًا لتبدأ بها.

يتيح لك Beaver Builder أيضًا حفظ تخطيطاتك ثم استخدامها لاحقًا كقوالب.
ومع ذلك ، لا نريد فقط إنشاء تخطيطات الصفحة. نريد انشاء قالب ووردبريس مخصص كامل.
هنا يأتي المكون الاضافي Beaver Builder.
يضيف عنصرًا آخر إلى Beaver Builder يسمى Themer Layout.

تسمح لك تخطيطات Themer بإنشاء تخطيطات مخصصة للرأس والتذييل ومناطق المحتوى وصفحة 404 وأجزاء القالب الأخرى.
هذه هي اللبنات الأساسية لجميع قوالب ووردبريس WordPress وباستخدامها ستتمكن من إنشاء قالب مخصص يناسب احتياجاتك.
استخدام قوالب Beaver Themer لانشاء قالب ووردبريس مخصص
في الإرشادات التالية ، سنرشدك خلال الخطوات اللازمة لإنشاء عناصر القالب المخصصة الأكثر شيوعًا. بحلول الوقت الذي تنتهي فيه ، ستكون قد قمت بتحويل المظهر الأساسي الخاص بك بالكامل إلى قالب ووردبريس WordPress فرعي مخصص بالكامل.
بناء Header مخصص للقالب
لنبدأ بمنطقة الـ Header لموقع الويب الخاص بك. يعد العنوان المخصص مكونًا أساسيًا للقالب ويمكن أن يكون إنشاء أحدها أمرًا صعبًا باستخدام الطرق التقليدية.
لحسن الحظ ، يحتوي Beaver Themer على ميزات Header مضمنة. يمكنك إما استخدام القالب الذي تم إنشاؤه مسبقًا أو استخدام وحدات القائمة والصورة مع تخطيط من عمودين.
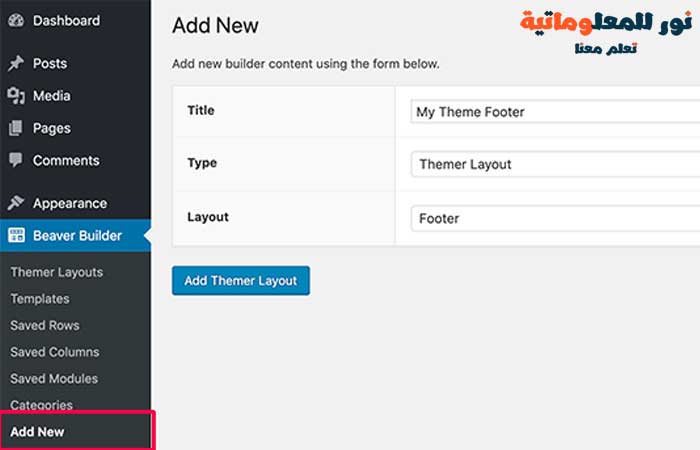
من أجل الوصول إلى منطقة الرأس هذه ، سنحتاج أولاً إلى إعداد تخطيط Header في Beaver Themer. قم بزيارة Beaver Builder » Add New وقدم عنوانًا للـ Header.

بعد ذلك ، حدد "Themer Layout" كنوع و "Header" كخيار تخطيط. بمجرد الانتهاء ، انقر فوق الزر "Add Themer Layout" للمتابعة.
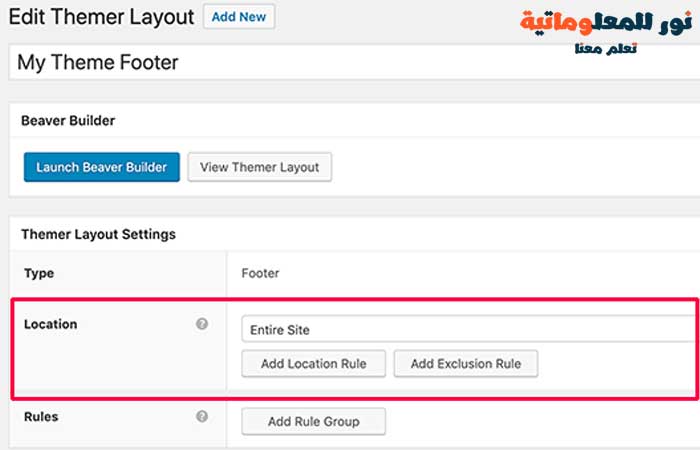
سينقلك هذا إلى صفحة إعدادات التخطيط. من هنا ، تحتاج إلى تحديد "Entire Site" باعتباره الموقع الذي سيتم عرض قالب الـ Header فيه.

بعد ذلك ، انقر فوق الزر "Launch Beaver Builder" لفتح واجهة Builder.
سيتم تشغيل Beaver Builder مع عمود أساسي وتخطيط رأس من صفين كنقطة بداية.

يمكنك استخدام نفس أدوات السحب والإفلات لـ Beaver Builder لتغيير الخلفية والألوان والنص وما إلى ذلك. يمكنك أيضًا إضافة وحدات أخرى وتحميل قوالب مسبقة الصنع وإضافة صفوف / أعمدة من خلال النقر على زر الإضافة في أعلى اليمين .
بمجرد أن تشعر بالرضا عن التصميم ، انقر فوق الزر تم لحفظ التخطيط الخاص بك أو نشره.
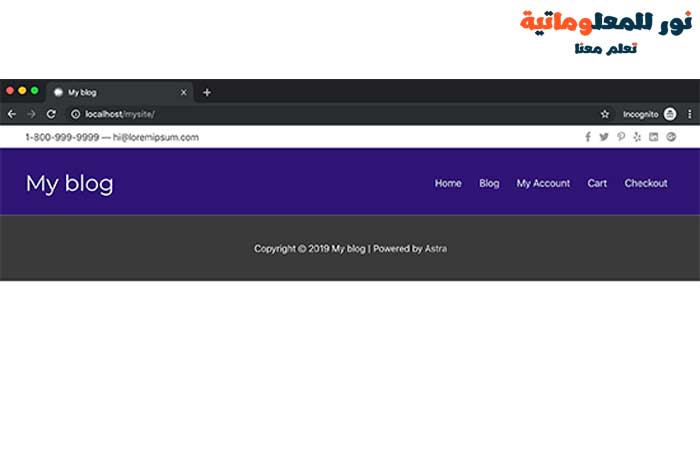
يمكنك الآن زيارة موقع الويب الخاص بك لرؤية عنوان القالب المخصص الخاص بك قيد التنفيذ. كما ترى ، قمنا بتطبيق تخطيط الـ Header على القالب المخصص.

بصرف النظر عن العنوان ، لن تعرض أي محتوى حتى الآن ، ومن المحتمل أن ترى منطقة تذييل القالب الأساسي.
دعونا نغير هذا.
انشاء قسم تذييل (فوتر) مخصص للقالب
يمكنك إنشاء فوتر مخصص لقالبك باستخدام Beaver Themer تمامًا كما قمت بإنشاء رأس مخصص.
توجه إلى Beaver Builder » Add New وقدم عنوانًا لتخطيط التذييل الخاص بك. بعد ذلك ، حدد "Themer Layout" كنوع و "Footer" كخيار تخطيط.

انقر فوق الزر "Add Themer Layout" للمتابعة.
سينقلك هذا إلى صفحة إعدادات التخطيط. من هنا ، تحتاج إلى تحديد "Entire Site" باعتباره الموقع الذي سيتم عرض النموذج عليه.

بعد ذلك ، انقر فوق الزر "Launch Beaver Builder" لفتح واجهة Builder.
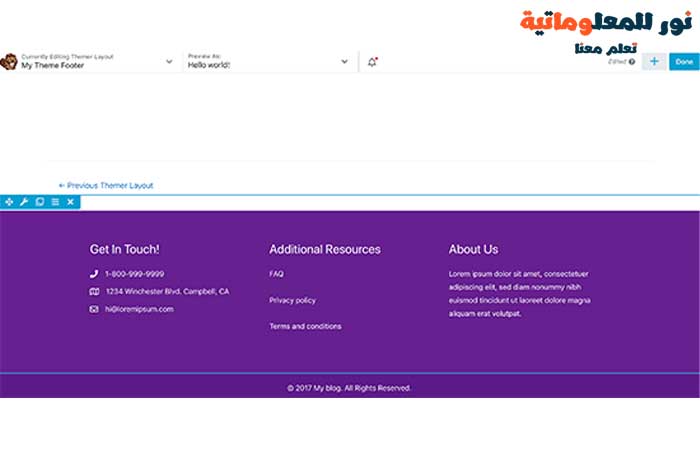
سيتم إطلاق Beaver Builder بتصميم تذييل باستخدام ثلاثة أعمدة. يمكنك استخدام هذا التخطيط كنقطة بداية والبدء في التحرير.

يمكنك إضافة وحدات أو كتل نصية أو أي شيء آخر تريده. يمكنك دائمًا تغيير الألوان والخطوط وإضافة صورة خلفية والمزيد.
بمجرد أن تشعر بالرضا عن التصميم ، انقر فوق الزر تم لحفظ التخطيط الخاص بك أو نشره.
بناء منطقة المحتوى للمنشور والصفحات
الآن بعد أن قمنا بإنشاء Header وتذييلات لكل صفحة ونشر على موقع الويب ، فقد حان الوقت لإنشاء المنشور أو نص الصفحة (منطقة المحتوى).
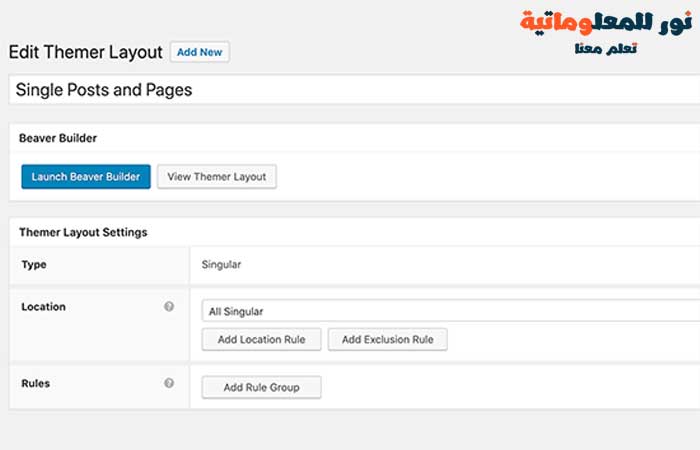
سنبدأ بنفس الطريقة التي أنشأنا بها الـ Header والتذييل عن طريق إضافة التخطيط "المفرد" في صفحة إضافة جديد.

بعد ذلك ، ستختار مكان عرض هذا التخطيط. يمكنك اختيار المفرد لاستخدامه لجميع المنشورات والصفحات الفردية ، أو يمكنك اختيار المنشورات أو الصفحات فقط.

بعد ذلك ، انقر فوق الزر "Launch Beaver Builder" لفتح واجهة Builder.

سيقوم Beaver Builder بتحميل نموذج تخطيط فردي مع عنوان المنشور / الصفحة في الأعلى ، متبوعًا بالمحتوى ، ومربع السيرة الذاتية للمؤلف ، ومنطقة التعليقات.
يمكنك الإشارة والنقر لتحرير أي من هذه العناصر أو إضافة وحدات نمطية وأعمدة وصفوف جديدة حسب الحاجة.
بمجرد اقتناعك بالتخطيط ، انقر فوق الزر تم لحفظ التغييرات ونشرها.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدته أثناء العمل.

انشاء تخطيطات أرشيف للقالب المخصص
الآن بعد أن بدأ المظهر المخصص الخاص بك في التكوين ، يمكنك الانتقال إلى انشاء تخطيطات لأجزاء أخرى من موقع الويب الخاص بك. صفحات الأرشيف هي المكان الذي يعرض فيه ووردبريس WordPress التصنيفات والوسوم والمؤلف والأرشيفات الشهرية.
لنقم بانشاء تخطيط لصفحات الأرشيف في القالب المخصص.
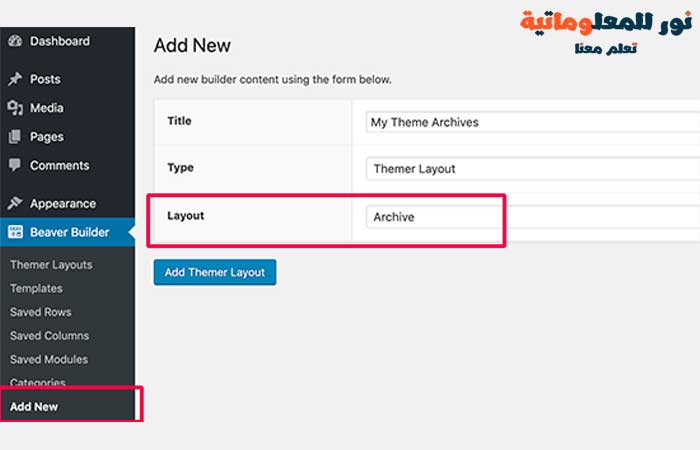
ستبدأ بالذهاب الى Beaver Builder » Add New وتوفير عنوان لتخطيط الأرشيف الخاص بك.

بعد ذلك ، حدد "Themer Layout" كنوع ، و "Archive" كخيار التخطيط. انقر فوق الزر "Add Themer Layout" للمتابعة.
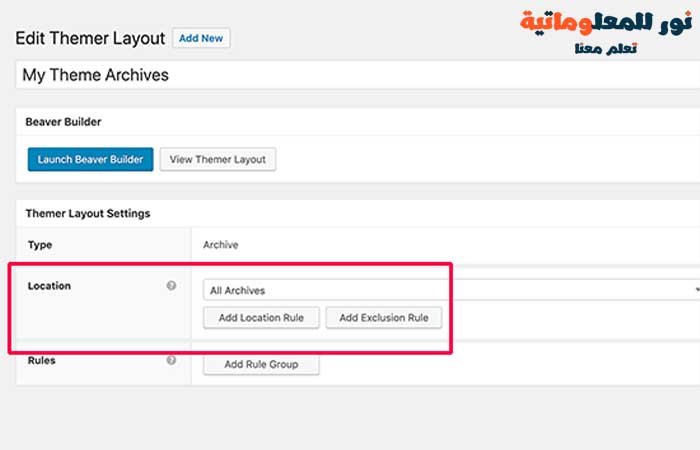
سينقلك هذا إلى صفحة إعدادات التخطيط. من هنا ، تحتاج إلى تحديد "All Archive" باعتباره الموقع الذي سيتم عرض القالب فيه. يمكنك أيضًا إنشاء تخطيطات منفصلة لكل نوع أرشيف فردي مثل التاريخ ونتائج البحث والتصنيفات والوسوم وما إلى ذلك.

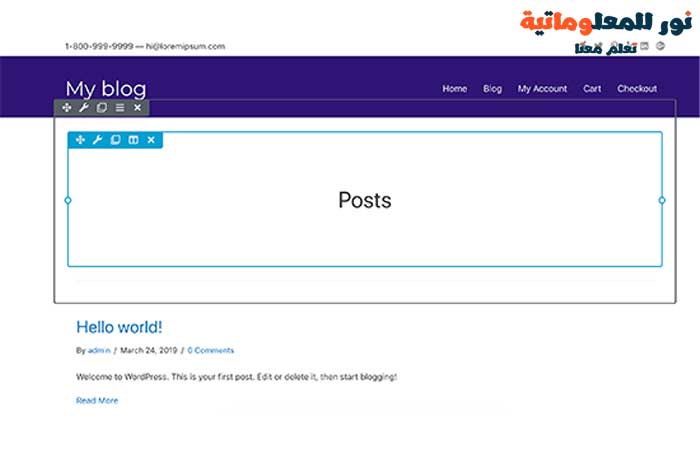
بعد ذلك ، انقر فوق الزر "Launch Beaver Builder" لفتح واجهة Builder.
سيتم إطلاق Beaver Builder مع تخطيط أرشيف أساسي بعمود واحد. سيعرض عنوان الأرشيف في الأعلى ، متبوعًا بالمشاركات.

يمكنك الإشارة والنقر فوق أي عنصر لتحرير خصائصه. يمكنك أيضًا إضافة وحدات نمطية وصفوف وأعمدة جديدة حسب الحاجة.
بعد ذلك ، انقر فوق الزر "تم" لحفظ التغييرات ونشرها.
إنشاء تخطيطات أخرى لقالب ووردبريس المخصص الخاص بك
يتيح لك Beaver Themer أيضًا انشاء تخطيطات لصفحات أخرى في التسلسل الهرمي للقالب ، على سبيل المثال ، صفحة 404 وأجزاء القالب وصفحة نتائج البحث والمزيد.
باستخدام وظيفة السحب والإفلات المضمنة في Beaver Builder ، يمكنك بسهولة انشاء قالب ووردبريس WordPress المخصص الخاص بك من البداية دون كتابة أي رمز.
نأمل أن تساعدك هذه المقالة في تعلم كيفية انشاء قالب ووردبريس WordPress مخصص دون تعلم البرمجة.
قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تسريع موقع ووردبريس WordPress الخاص بك لتحسين تجربة المستخدم وتحسين محركات البحث.
كذلك تستطيع ترك تعليق في حالة واجهتك مشكلة في الاعداد .
أحدث المقالات