
هل تريد اضافة خريطة في موقع ووردبريس مثل خرائط جوجل وغيرها؟
تسمح الخرائط التفاعلية للمستخدمين باكتشاف الطرق والرحلات ومسارات الرحلة من خلال النقر على العلامات في الخريطة أو تحريك الماوس.
في هذه المقالة ، سنوضح لك كيفية اضافة خريطة في موقع ووردبريس WordPress الخاص بك مثل خرائط جوجل وغيرها من الخرائط.
الطريقة الأولى: اضافة خريطة في موقع ووردبريس باستخدام خرائط جوجل
هذه الطريقة أبسط ولا تتطلب منك تثبيت مكون إضافي على موقع ووردبريس WordPress الخاص بك.
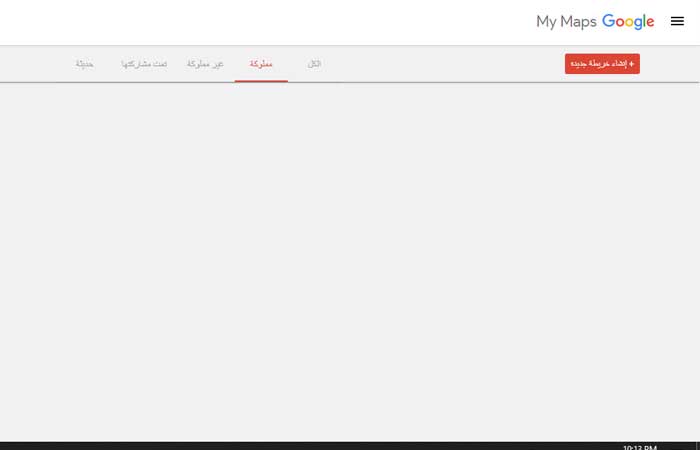
أولاً ، تحتاج إلى زيارة موقع خرائط جوجل Google والنقر فوق الزر "إنشاء خريطة جديدة".

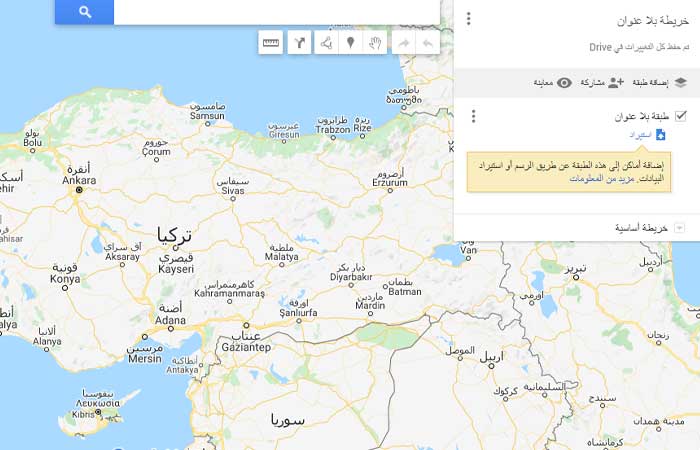
سينقلك هذا إلى صفحة تعديل الخريطة. في هذه الشاشة ، يمكنك إنشاء خريطتك عن طريق تحديد الخريطة الأساسية وإضافة نقاط الاهتمام والطبقات والمزيد.

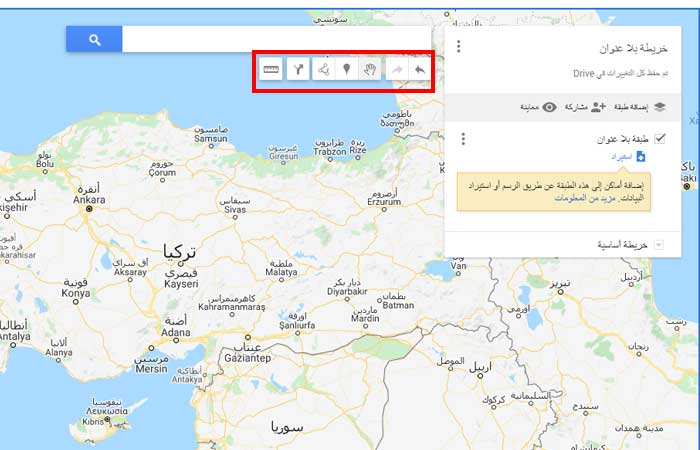
باستخدام شريط الأدوات في الجزء العلوي ، يمكنك رسم خطوط على الخريطة وإضافة مسارات واستخدام المساطر وتحديد العناصر.

يتم حفظ جميع عناصر الخريطة في طبقات يمكنك إضافة طبقات أو تعديلها أو إعادة تسميتها أو حتى حذفها. يمكنك أيضًا النقر فوق أي عنصر في طبقتك لإضافة وصف أو تغيير العنوان أو إضافة صور / مقاطع فيديو.
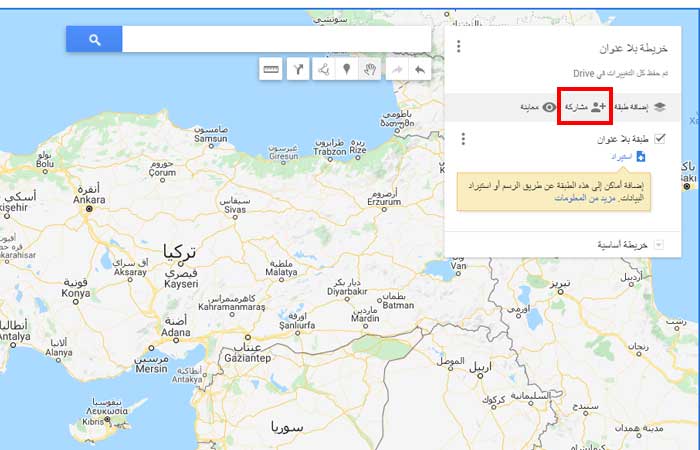
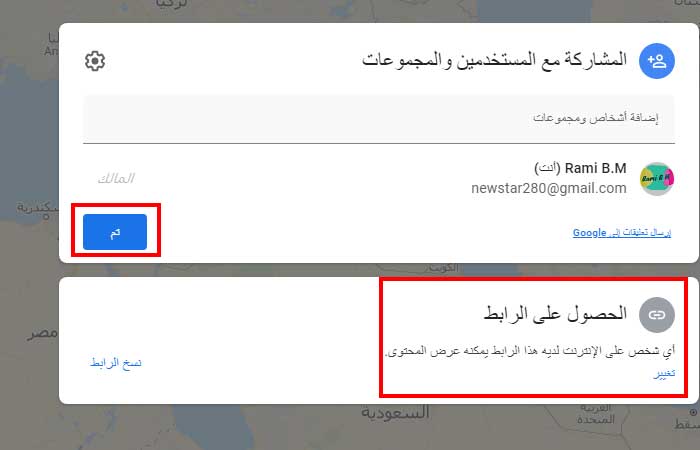
بمجرد الانتهاء من تحرير خريطتك ، ستحتاج إلى جعلها عامة حتى تتمكن من استخدامها على موقع ووردبريس الخاص بك. يمكنك القيام بذلك عن طريق النقر على زر المشاركة في لوحة التعديل.

سيؤدي هذا إلى إظهار واجه تستطيع من خلالها كتابة اسم الخريطة ووصف بسيط ، الان من مركز المشاركة تحتاج إلى النقر فوق تغيير ضمن قسم "من لديه حق الوصول" بعد ذلك ، انقر فوق "تم" لإغلاق مركز المشاركة.

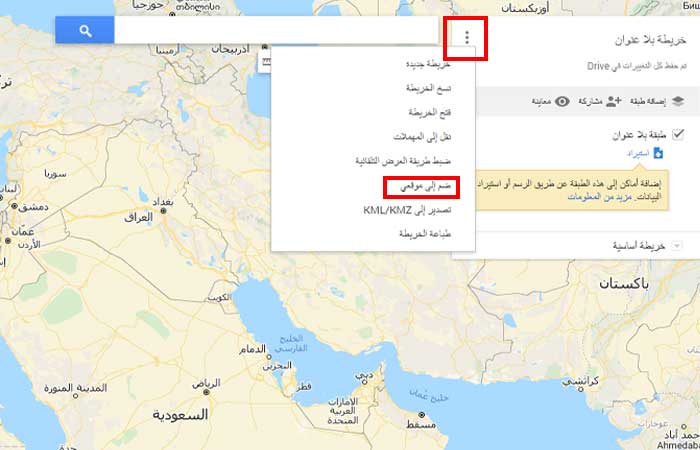
في لوحة التعديل ، انقر فوق رمز القائمة المنقط ، ثم حدد "ضم الى موقعي".

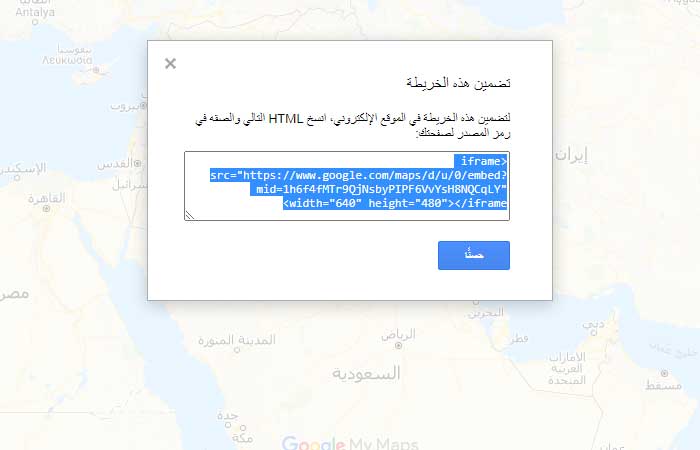
سترى الآن رمز التضمين الذي تحتاج إلى نسخه.

بعد ذلك ، توجه إلى المنشور أو الصفحة حيث تريد اضافة خريطة في موقع ووردبريس WordPress.
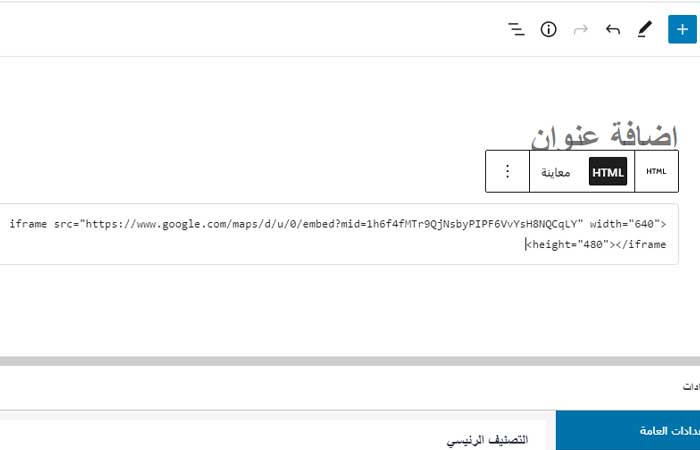
في شاشة تحرير المنشور ، تحتاج إلى اضافة Html ولصق رمز تضمين الخريطة الذي نسخته مسبقًا.

يمكنك الآن حفظ تغييراتك ومعاينة منشورك لمشاهدة خريطتك التفاعلية أثناء العمل.

الطريقة الثانية: اضافة خريطة في موقع ووردبريس باستخدام البرنامج المساعد
بينما يمكنك إنشاء واضافة خرائط تفاعلية باستخدام خرائط Google ، إلا أنها لا تزال تفتقر إلى بعض الميزات وتقتصر على خرائط Google.
إذا كنت تريد استخدام Open Street Maps أو Bing أو خدمات الخرائط الأخرى ، فهذه الطريقة مناسبة لك.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Maps Marker Pro .
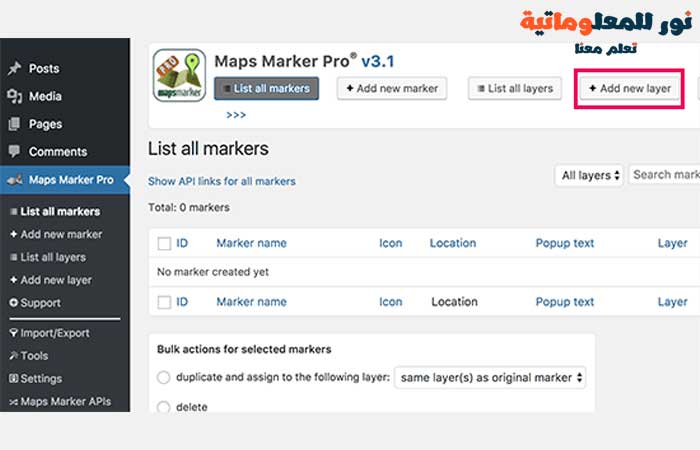
عند التنشيط ، تحتاج إلى زيارة صفحة Maps Marker Pro لإنشاء خريطتك التفاعلية. للبدء ، تحتاج إلى النقر فوق الزر "Add New Layer".

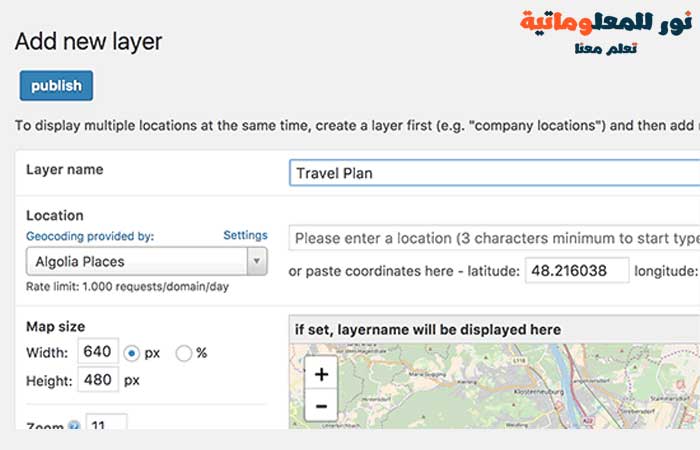
بعد ذلك ، تحتاج إلى توفير اسم للطبقة الخاصة بك والنقر فوق نشر.

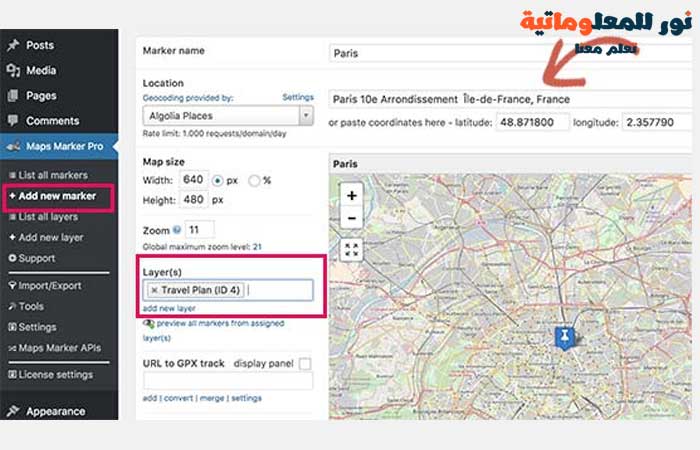
الآن بعد أن قمت بإنشاء طبقة ، فأنت جاهز لإضافة علامات الخريطة عليها. انتقل إلى Maps Marker Pro » Add New Marker لإضافة العلامة الأولى.

ستحتاج أولاً إلى إدخال عنوان للعلامة ، ثم البحث عن الموقع وتحديده.
ستحتاج أيضًا إلى وضع العلامة الخاصة بك على الطبقة التي قمت بإنشائها مسبقًا. يمكنك القيام بذلك عن طريق كتابة اسم الطبقة في حقل الطبقات وتحديدها.
لا تنس النقر فوق الزر "نشر" لحفظ العلامة الخاصة بك.
كرر العملية لإضافة علامات أخرى إلى الطبقة.
بمجرد الانتهاء من إضافة العلامات ، يمكنك تحرير أي منشور أو صفحة حيث تريد اضافة الخريطة في موقع ووردبريس.
في شاشة تحرير النشر ، انقر فوق الزر اضافة مكون ثم اختر "Add Map".
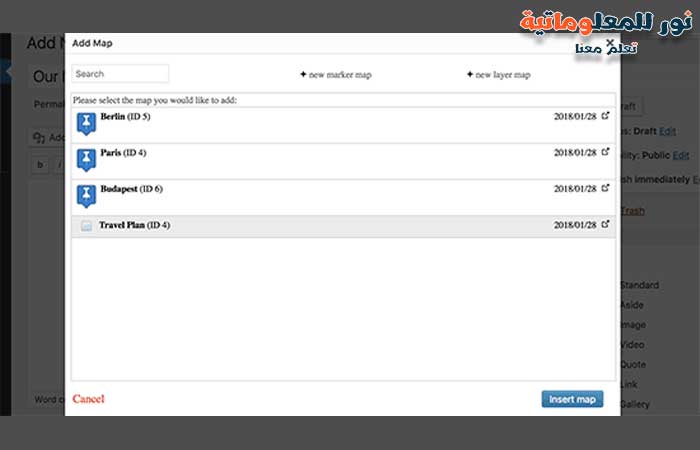
سيظهر هذا نافذة منبثقة تعرض جميع علامات الخريطة والطبقة التي أنشأتها مسبقًا. تحتاج إلى تحديد الطبقة والنقر على زر إدراج الخريطة.

سيضيف المكون الإضافي الرمز القصير المطلوب في منطقة محرر المنشور. يمكنك الآن حفظ منشورك أو نشره ومعاينته لمشاهدة خريطتك التفاعلية.
يمكنك دائمًا تعديل الطبقة الرئيسية لضبط حجم الخريطة وأبعادها.
يعد Maps Marker Pro مكونًا إضافيًا قويًا يحتوي على العديد من الخيارات مثل الخرائط متعددة الطبقات ، والعلامات المخصصة ، والاتجاهات ، ودعم GPX ، وتصدير الخريطة بتنسيقات متعددة ، والمزيد. يمكنك استكشاف هذه الخيارات لجعل خرائطك أكثر تفاعلية.
نأمل أن تساعدك هذه المقالة في تعلم كيفية اضافة خريطة في موقع ووردبريس ، قد يهمك ايضا تعلم كيفية تثبيت Google Tag Manager في ووردبريس.
أحدث المقالات