
هل سبق لك أن أردت اضافة جدول زمني للحدث على موقعك؟
في هذه المقالة ، سنوضح لك كيفية اضافة جدول زمني جميل للحدث في موقع ووردبريس WordPress دون تغيير القالب الخاص بالموقع.
جدول المحتويات
متى ومن يحتاج إلى اضافة جدول زمني في موقع ووردبريس
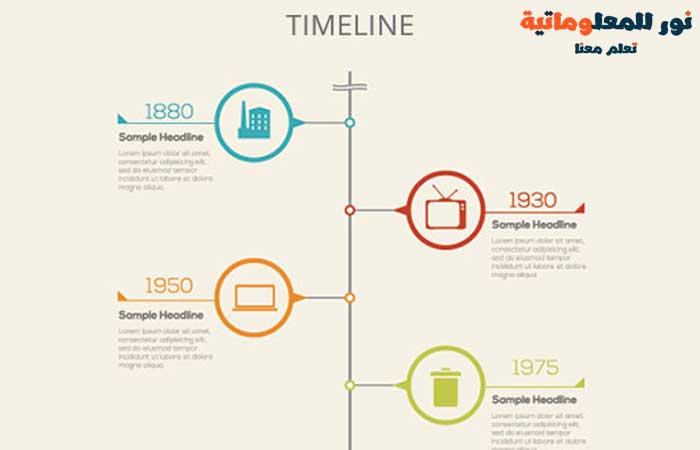
كما يوحي الاسم ، الخط الزمني هو تمثيل مرئي للوقت كخط.
في تصميم الويب ، غالبًا ما يتم استخدامه لعرض جدول زمني للأحداث مع الصور والنصوص والفيديو وأشكال أخرى من المحتوى لتوفير تجربة مستخدم جذابة بصريًا وتفاعلية للغاية.

تستخدم الشركات الجدول الزمني لعرض معلوماتها التاريخية. يمكن لمالكي المواقع الشخصية استخدامه على صفحاتهم الخاصة أو حتى في صفحة المدونة الخاصة بهم.
إذا كنت تدير موقعًا إلكترونيًا للسفر أو التصوير الفوتوغرافي ، فيمكنك عرض صورك في مخطط زمني عمودي لطيف يوضح رحلتك.
إذا كنت تدير موقعًا إلكترونيًا للأحداث ، فيمكنك استخدام المخطط الزمني لتدوين الحدث الخاص بك أو إضافة منشورات حول الأحداث الماضية.
كيفية اضافة جدول زمني في موقع ووردبريس
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Timeline Express . عند التنشيط ، تحتاج إلى زيارة Timeline Express » New Announcement لإضافة الإعلان أو الحدث الأول.

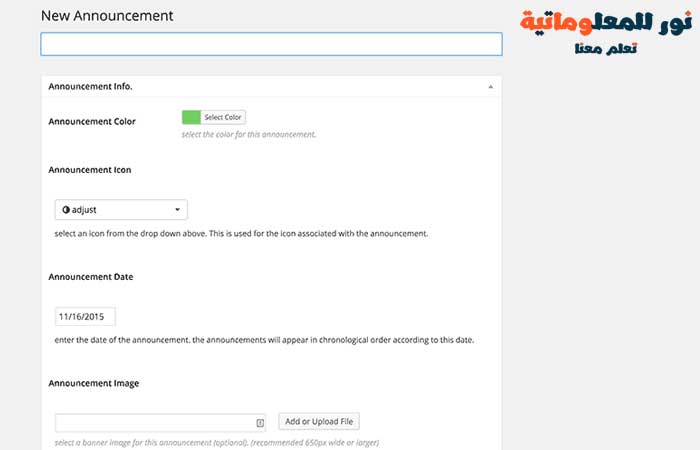
ما عليك سوى تقديم عنوان للإعلان أو الحدث ، ثم تحديد اللون والتاريخ والرمز. يأتي Timeline Express مزودًا بخط رمز Font Awesome مدمج.
بعد ذلك ، يمكنك تقديم صورة إعلان سيتم استخدامها كإعلان. يجب ألا يقل عرض هذه الصورة عن 650 بكسل أو أكبر. ستجد أدناه محرر النشر حيث يمكنك إدخال مزيد من التفاصيل حول الإعلان. يمكنك إضافة الصور ومقاطع الفيديو كذلك.
بمجرد الانتهاء من إضافة إعلانك ، يمكنك نشره. كرر العملية لإضافة المزيد من الإعلانات.
عرض الجدول الزمني على موقع الويب الخاص بك
بعد إنشاء بعض الإعلانات ، حان الوقت لعرضها على موقع الويب الخاص بك. ما عليك سوى إنشاء صفحة جديدة في موقع ووردبريس WordPress ومنحها عنوانًا مناسبًا. أضف الرمز المختصر [timeline-express] في محرر المنشور وانقر على زر النشر.
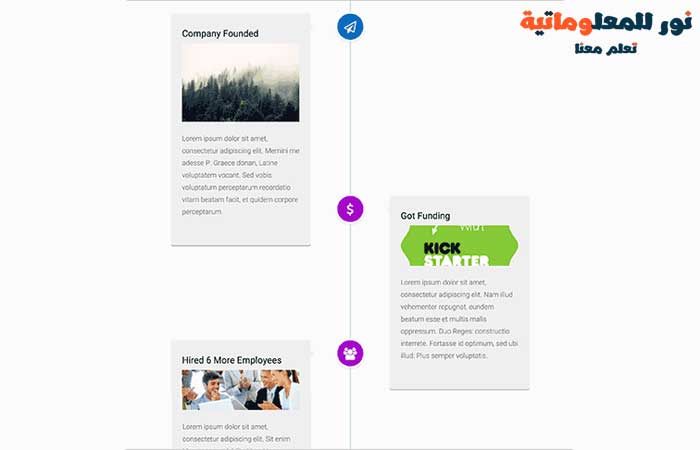
هذا كل شيء يمكنك الآن زيارة الصفحة لمشاهدة الجدول الزمني قيد التنفيذ.
اقرأ ايضاً : كيفية انشاء قالب ووردبريس مخصص بسهولة (بدون أي رمز)
نأمل أن تساعدك هذه المقالة في اضافة جدول زمني للأحداث في موقع ووردبريس WordPress.
أحدث المقالات