
جدول المحتويات
ماهو الموقع المرحلي
موقع مرحلي او موقع فرعي في ووردبريس WordPress هو موقع اختبار يمكنك استخدامه بأمان لإجراء تحديثات المكونات الإضافية والتغييرات الأخرى قبل بدء الموقع مباشرة.
في الماضي ، كان من الصعب جدًا إنشاء موقع مرحلي في ووردبريس WordPress ، ولكن الآن تغير ذلك بحيث يمكن حتى لشخص غير تقني القيام بذلك.
في هذا الدليل خطوة بخطوة ، سنوضح لك كيفية إنشاء موقع مرحلي في ووردبريس WordPress الخاص بك بسهولة. سنغطي عدة طرق مختلفة ومعظمها لا يتطلب سوى بضع نقرات.
ما هو الموقع المرحلي؟
الموقع الفرعي هو نسخة من موقع الويب المباشر الخاص بك والذي يتم استخدامه لاختبار التغييرات قبل بثها.
يساعدك إنشاء موقع مرحلي في اكتشاف الأخطاء ، بحيث لا ينتهي بك الأمر إلى كسر موقع الويب المباشر الخاص بك.
يقوم الكثير من المستخدمين بتثبيت ووردبريس WordPress محليًا على أجهزة الكمبيوتر التي تعمل بنظام Windows أو Mac لاختبار التغييرات.
بمجرد الانتهاء من التحديثات ، يقومون ببساطة بتحميل هذه التغييرات من المضيف المحلي إلى الخادم المباشر
أكبر مشكلة في هذا النهج هي ماذا لو كان هناك شيء نجح على مضيفك المحلي لا يعمل على الخادم المباشر؟
غالبًا لا تعمل خوادم الاستضافة المحلية ووردبريس الحية في نفس البيئة.
نظرًا لأن موقع التدريج يعيش على خادم استضافة الويب الخاص بك ، يمكنك بسهولة منع كل هذه الأخطاء لأنه يشغل نفس تكوين الخادم مثل موقعك المباشر.
مع ذلك ، دعنا نلقي نظرة على كيفية إنشاء موقع مرحلي في ووردبريس WordPress.
كيفية إنشاء موقع مرحلي في ووردبريس بسهولة
هناك عدة طرق لإنشاء موقع مرحلي لـ WordPress. أسهلها هو استخدام ميزة موقع التدريج المدمجة لمزود الاستضافة.
تقدم بعض أفضل شركات استضافة WordPress بالفعل مواقع ويب مرحلية بنقرة واحدة. إذا تمت استضافة موقع الويب الخاص بك مع أحدهم ، فيمكنك بسهولة إنشاء موقع مرحلي دون أي متاعب.
إذا لم تكن تستخدم أحد حلول الاستضافة الشائعة ، فلدينا أيضًا حلًا لمساعدتك في إنشاء موقع مرحلي لـ ووردبريس WordPress باستخدام مكون إضافي (وحتى يدويًا).
إنشاء موقع مرحلي على SiteGround
SiteGround هي شركة استضافة ووردبريس WordPress تقدم ميزة التدريج بنقرة واحدة مع خطط GrowBig و GoGeek.
إذا كان موقع الويب الخاص بك مستضافًا مع SiteGround ، فهذه هي الطريقة التي ستنشئ بها موقع ويب مرحليًا.
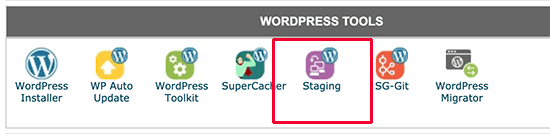
أولاً ، تحتاج إلى تسجيل الدخول إلى لوحة تحكم SiteGround cPanel الخاصة بك. بعد ذلك ، قم بالتمرير لأسفل إلى قسم "WordPress Tools" ثم انقر فوق رمز التدريج "Staging".

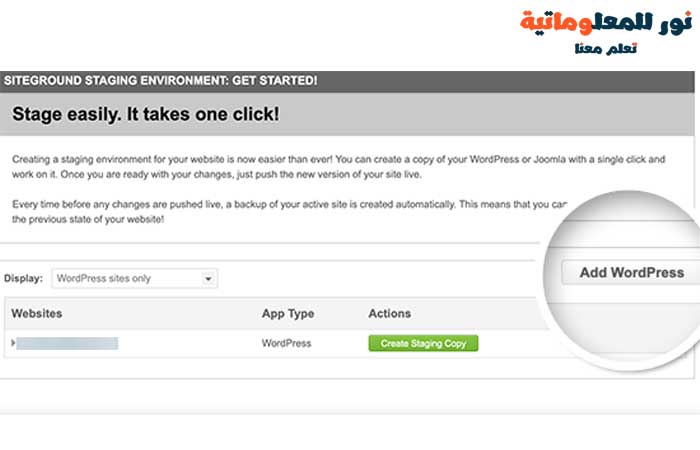
سينقلك هذا إلى صفحة مواقع التدريج. من هنا ، تحتاج إلى إضافة موقع الويب الخاص بك إلى مدير الموقع المرحلي. بمجرد الانتهاء ، انقر فوق الزر "Add WordPress" للمتابعة.

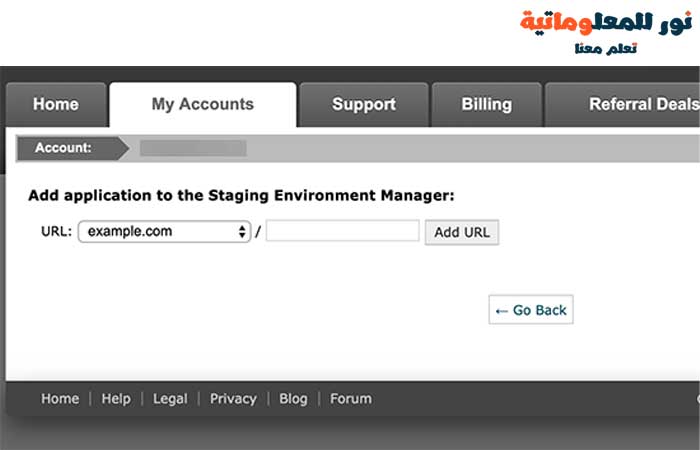
في الشاشة التالية ، تحتاج إلى تحديد عنوان URL حيث تم تثبيت موقع الويب الخاص بك.
إذا تم تثبيت موقع WordPress الخاص بك في دليل فرعي ، فيمكنك إضافة ذلك في الحقل المجاور له والنقر فوق الزر Add URL للمتابعة.

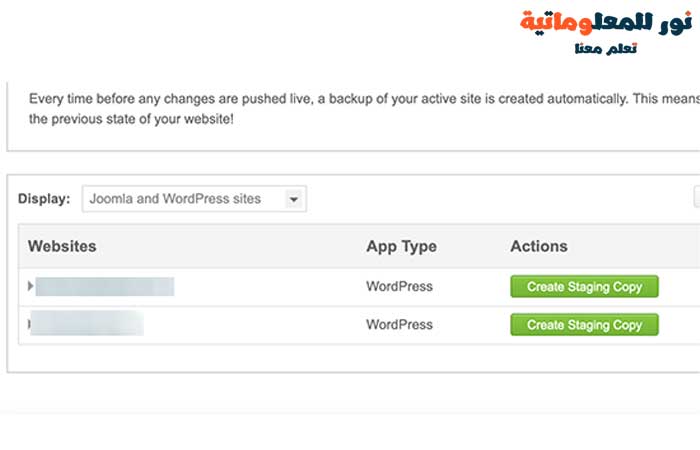
سيكتشف مدير الموقع المرحلي موقع الويب الخاص بك ويضيفه إلى الصفحة.
يمكنك الآن النقر فوق الزر "Create Staging Copy" للمتابعة.

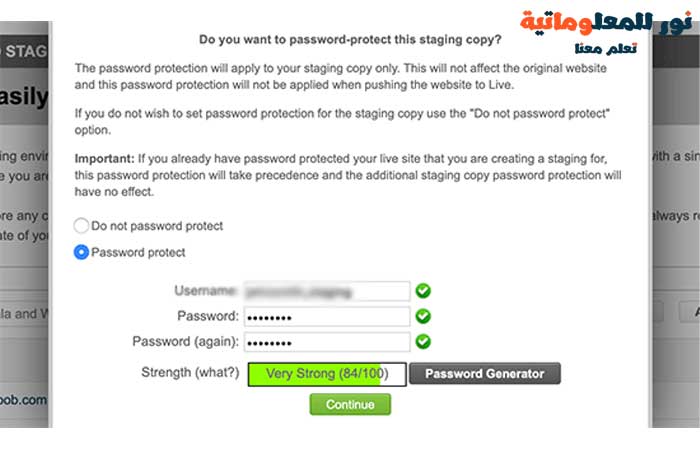
سترى نافذة منبثقة تسمح لك بحماية موقع التدريج بكلمة مرور.
هذه فكرة جيدة لأنها تمنع الآخرين من الوصول إلى موقعك. كما أنه يمنع Google من فهرسة المحتوى المكرر.
انطلق وقدم اسم مستخدم / كلمة مرور ثم انقر فوق "Continue".

سينشئ SiteGround الآن البيئة المرحلية لموقع ووردبريس WordPress الخاص بك.
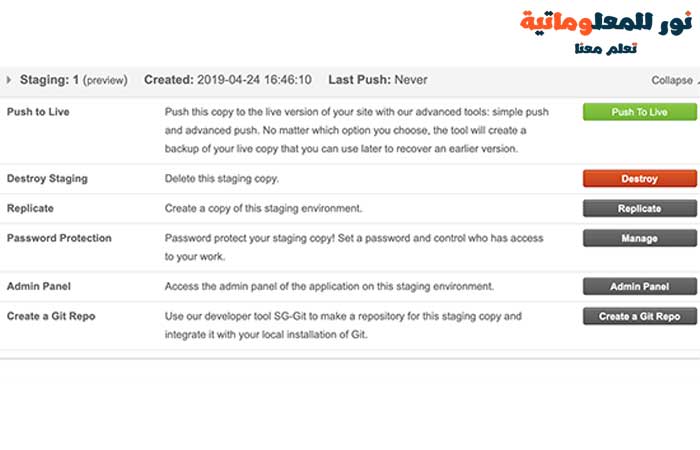
بمجرد الانتهاء من ذلك ، سترى مدير موقع التدريج مع روابط إلى منطقة المسؤول الخاصة بموقع التدريج.
انطلق وابدأ العمل على موقع التدريج في ووردبريس WordPress الخاص بك.
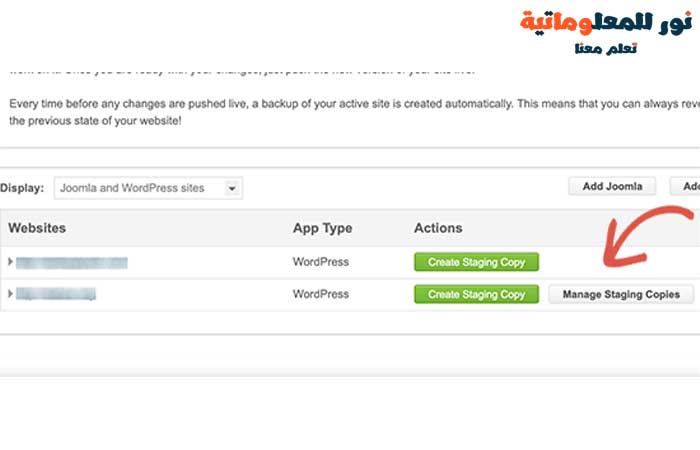
بعد الانتهاء من إجراء التغييرات على موقع الويب الخاص بك ، يمكنك نشره مباشرة من خلال الانتقال إلى صفحة التدريج في cPanel.
تحتاج إلى النقر فوق الزر "Manage Staging Copies" بجوار موقع الويب الخاص بك.

في الصفحة التالية ، يمكنك النقر فوق الزر "Push to live" لدفع التغييرات من التدريج إلى موقع الويب المباشر الخاص بك.

إنشاء موقع فرعي على WP Engine
WP Engine هي أفضل شركة استضافة مدارة من WordPress في العالم.
استضافة WordPress المدارة هي خدمة كونسيرج لموقع ووردبريس WordPress الخاص بك حيث يعتني موفر الاستضافة بالتحديثات والنسخ الاحتياطية والأمان والأداء.
يقدم WP Engine حل التدريج بنقرة واحدة مع جميع خططهم.
إذا كنت تستخدم WP Engine لاستضافة موقع الويب الخاص بك ، فهذه هي الطريقة التي ستنشئ بها بيئة انطلاق لموقعك.
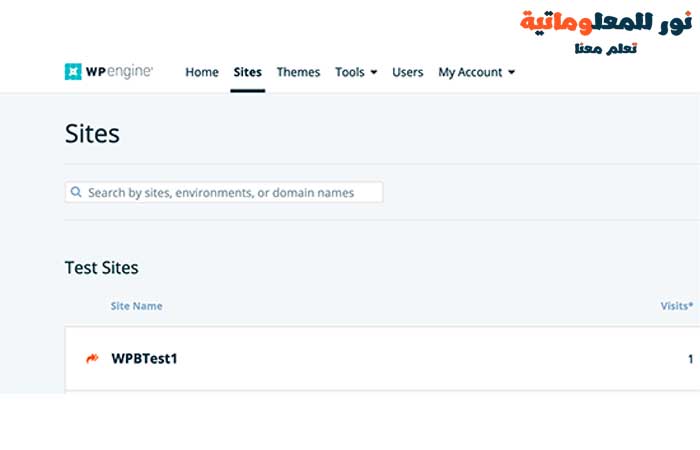
أولاً ، تحتاج إلى تسجيل الدخول إلى لوحة معلومات WP Engine. بعد ذلك ، انتقل إلى صفحة المواقع وحدد موقع الويب الخاص بك بالنقر فوقه.

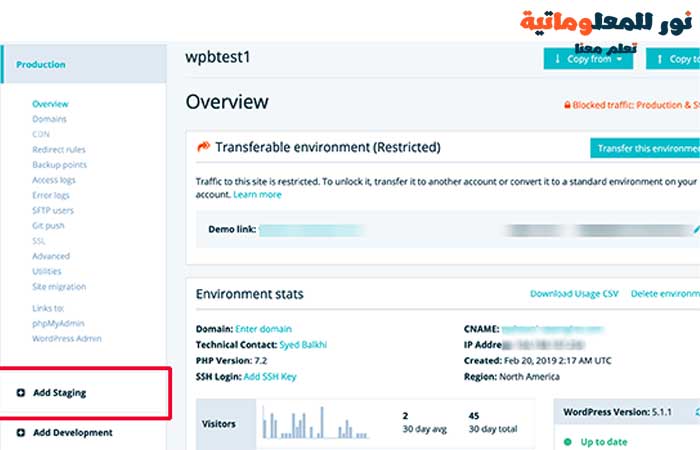
سينقلك هذا إلى لوحة معلومات موقع الويب الخاص بك. الآن ، تحتاج إلى النقر فوق ارتباط Add Staging من العمود الأيسر.

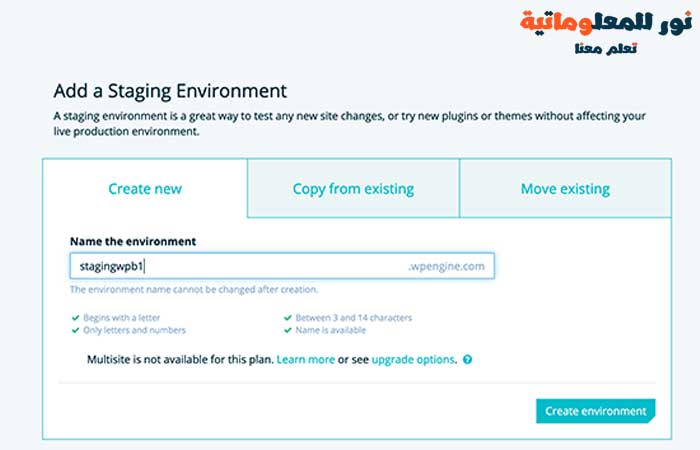
في الشاشة التالية ، تحتاج إلى إدخال اسم لموقع التدريج الخاص بك ضمن علامة التبويب "Create New". سيكون هذا الاسم أيضًا المجال الفرعي لموقع التدريج الخاص بك.

انقر فوق الزر "Create Environment" للمتابعة.
سيقوم WP Engine الآن بإنشاء موقع مرحلي لك. ومع ذلك ، فإن بيئة التدريج هذه هي مجرد موقع ووردبريس WordPress فارغ لا يحتوي على أي محتوى من موقع الويب المباشر الخاص بك.
دعونا نغير هذا.
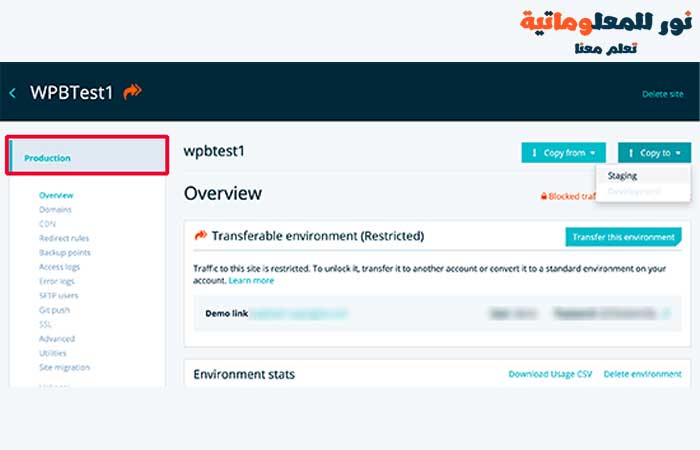
قم بالتبديل إلى بيئة الإنتاج الخاصة بك عن طريق النقر فوق production من العمود الأيسر. في الشاشة التالية ، انقر فوق الزر "Copy to" في الزاوية اليمنى العليا من الشاشة.

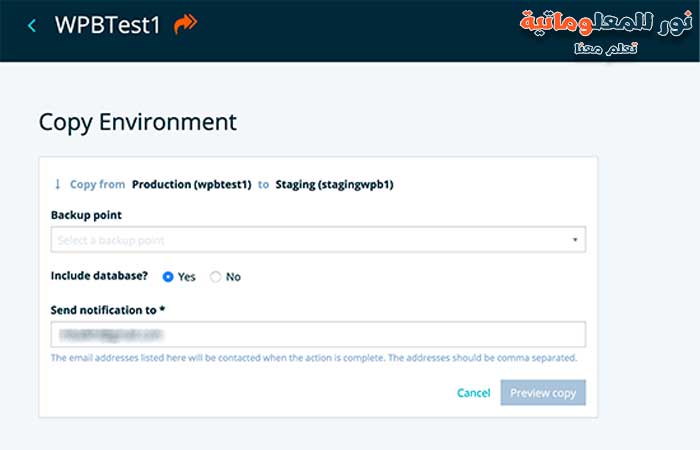
بعد ذلك ، سيطلب منك تحديد نقطة النسخ الاحتياطي التي تريد استخدامها لموقع التدريج. إذا لم تكن متأكدًا ، فحدد أحدث نسخة احتياطية لموقع الويب الخاص بك.

انقر على زر معاينة النسخة للمتابعة.
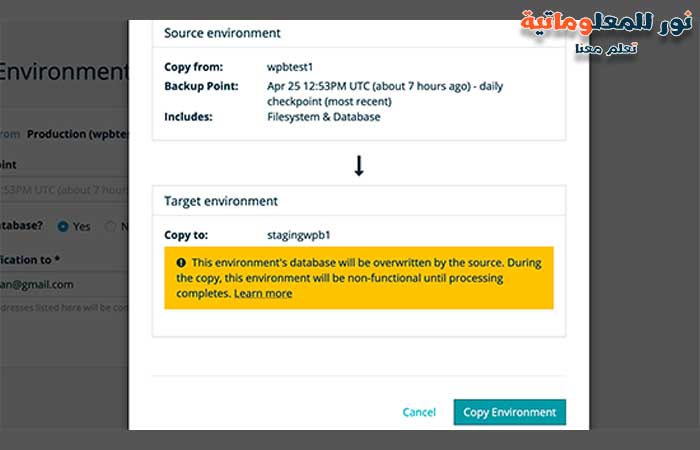
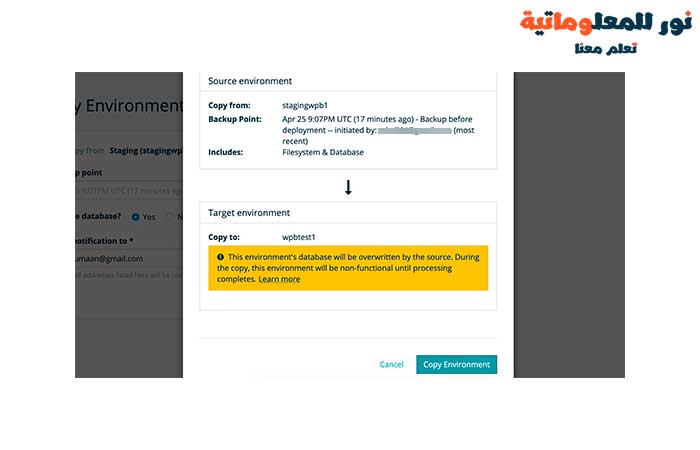
سترى نافذة منبثقة تحذيرية تخبرك بأنك تنسخ موقع الويب المصدر إلى بيئة التدريج. انقر فوق زر Copy Environment للمتابعة.

سيقوم WP Engine الآن بنسخ موقع الويب المباشر الخاص بك إلى بيئة التدريج. ستتلقى إشعارًا بالبريد الإلكتروني عند الانتهاء.
بعد ذلك ، يمكنك تسجيل الدخول إلى موقع الويب المرحلي باستخدام نفس اسم المستخدم وكلمة المرور الخاصين بالمسؤول مثل موقع الويب المباشر الخاص بك.
نشر موقع التدريج بشكل مباشر على WP Engine
عندما تكون مستعدًا لدفع التغييرات من موقع التدريج في ووردبريس WordPress إلى موقع مباشر ، ستحتاج أولاً إلى إنشاء نقطة احتياطية لموقع التدريج الخاص بك.
النقطة الاحتياطية مثل حفظ تقدمك في اللعبة. تحتاج إلى إنشاء واحد قبل نشر تغييرات موقع التدريج على الموقع المباشر.
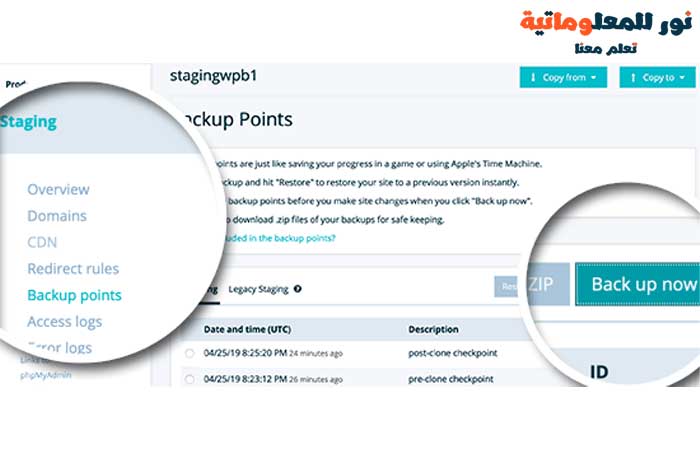
ما عليك سوى التوجه إلى لوحة معلومات WP Engine والنقر فوق Staging »Backup Points من القائمة من العمود الأيسر.

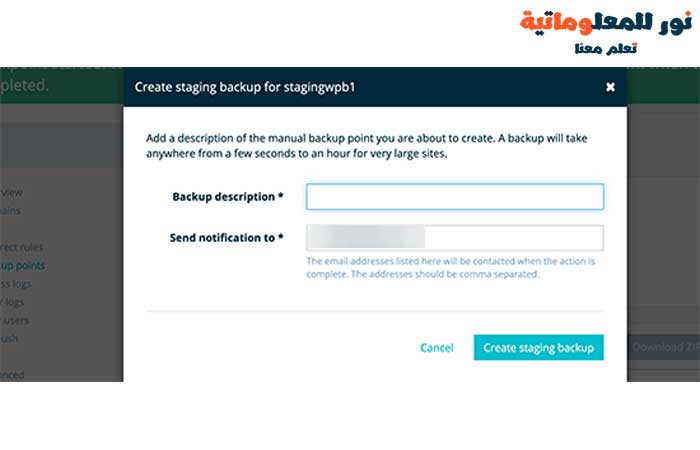
بعد ذلك ، قدم وصفًا للنسخة الاحتياطية حتى تتمكن من تذكر التغييرات لاحقًا ، ثم انقر فوق الزر "Create staging backup".

سيقوم WP Engine الآن بإنشاء نقطة احتياطية لموقع الويب الخاص بك. ستتلقى إشعارًا بالبريد الإلكتروني عند اكتمال النسخ الاحتياطي.
أنت الآن جاهز لنشر موقع التدريج الخاص بك.
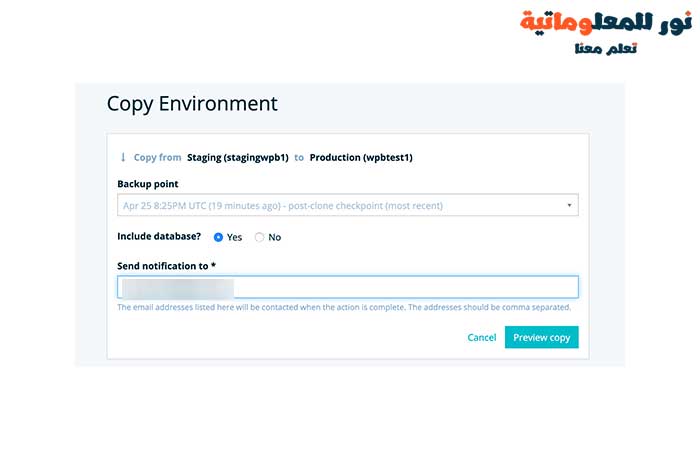
ما عليك سوى النقر فوق الزر "Copy to" في الزاوية اليمنى العليا من الشاشة وتحديد "Production".

بعد ذلك ، سيطلب منك تحديد نقطة احتياطية. هذه المرة حدد النسخة الاحتياطية التي قمت بإنشائها مسبقًا وانقر على زر المعاينة.

سترى رسالة تحذير ، ولكن انطلق وانقر على زر "Copy Environment" للمتابعة.

سيقوم WP Engine الآن بنسخ بيئة التدريج الخاصة بك إلى موقع الويب المباشر الخاص بك. ستتلقى إشعارًا بالبريد الإلكتروني عند اكتماله.
بعد ذلك ، يمكنك تسجيل الدخول إلى موقع الويب المباشر الخاص بك للتأكد من أن كل شيء يعمل بشكل جيد ، ويجب أن يحدث ذلك لأنك اختبرت جميع تغييراتك على التدريج.
طريقة إنشاء موقع مرحلي في ووردبريس يدويًا
تتطلب هذه الطريقة إنشاء موقع مرحلي يدويًا لتثبيت ووردبريس WordPress الخاص بك. إنه مخصص للمستخدمين المتقدمين ويتطلب عملاً أكثر من الطرق الأخرى الموضحة أعلاه.
عيب آخر لهذه الطريقة هو أن موقع الويب الخاص بك لن يكون متاحًا مؤقتًا عند نشر التغييرات مرة أخرى من التدريج إلى الخادم المباشر.
ومع ذلك ، دعنا نرى كيفية إنشاء بيئة مرحلية لموقع ووردبريس WordPress الخاص بك يدويًا.
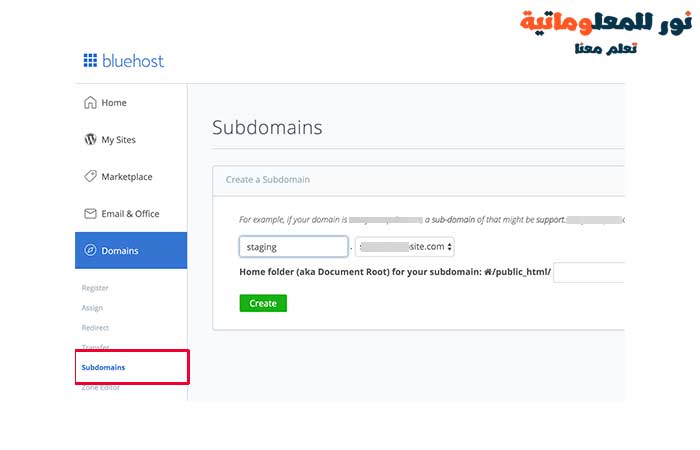
أولاً ، تحتاج إلى إنشاء مجال فرعي لموقع الويب المرحلي الخاص بك. انتقل إلى لوحة تحكم حساب الاستضافة الخاص بك وانقر على رابط Subdomains الموجود أسفل قسم domains.

ملاحظة: نحن نستخدم Bluehost في مثال لقطة الشاشة لدينا ، لذلك قد تبدو شاشتك مختلفة.
أدخل اسمًا لمجالك الفرعي (على سبيل المثال ، staging) ثم انقر فوق الزر إنشاء.
ستضيف لوحة تحكم الاستضافة الآن نطاقك الفرعي ، والذي يمكنك استخدامه لاستيراد موقع ووردبريس WordPress المباشر الخاص بك.
بعد ذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Duplicator على موقعك المباشر.
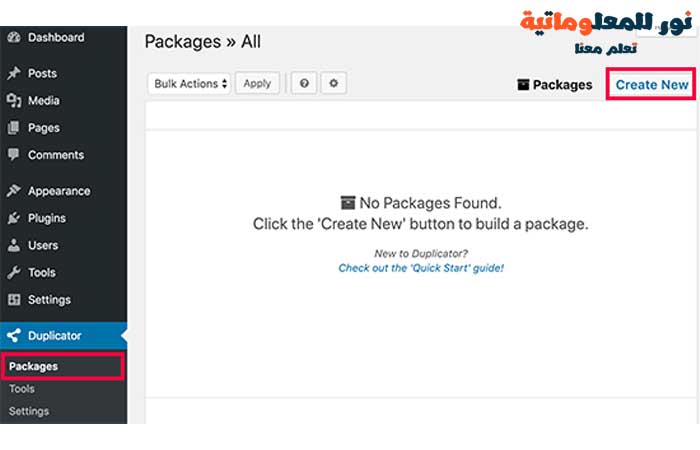
عند التنشيط ، تحتاج إلى النقر فوق قائمة Duplicator في الشريط الجانبي لمسؤول ووردبريس WordPress والنقر فوق الزر "create new".

بعد ذلك ، سيُطلب منك النقر فوق الزر التالي للمتابعة.
سوف يقوم Duplicator الآن بتشغيل معالج تكرار موقع الويب.
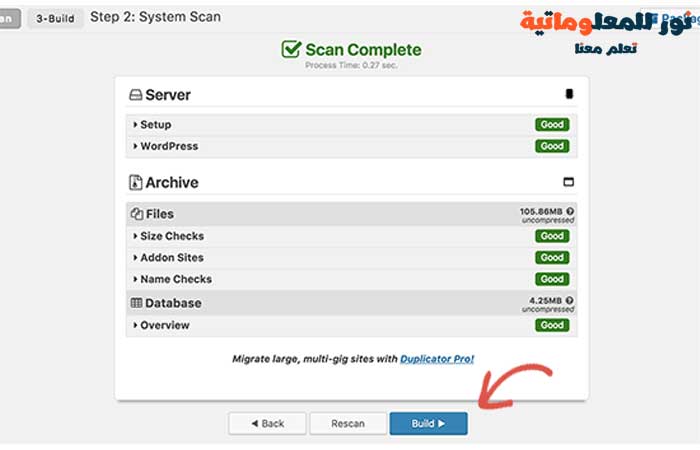
أولاً ، سيتم إجراء بعض الاختبارات لمعرفة ما إذا كان كل شيء على ما يرام. إذا تم وضع علامة "Good" على جميع العناصر ، فانقر فوق الزر "Build".

سيبدأ المكون الإضافي الآن في إنشاء حزمة مكررة لموقع ووردبريس WordPress الخاص بك. قد تستغرق هذه العملية بضع دقائق حسب حجم موقع الويب الخاص بك.
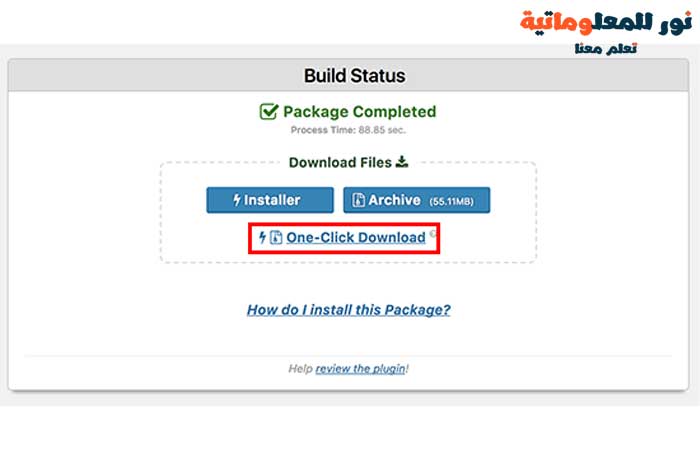
بمجرد الانتهاء ، سترى خيارات التنزيل لبرنامج التثبيت وحزمة الأرشيف. تحتاج إلى النقر فوق الارتباط "One click download" لتنزيل كلا الملفين على جهاز الكمبيوتر الخاص بك.

سيحتاج موقع ووردبريس WordPress الثانوي الجديد إلى قاعدة بيانات جديدة. لنقم بإنشاء واحدة.
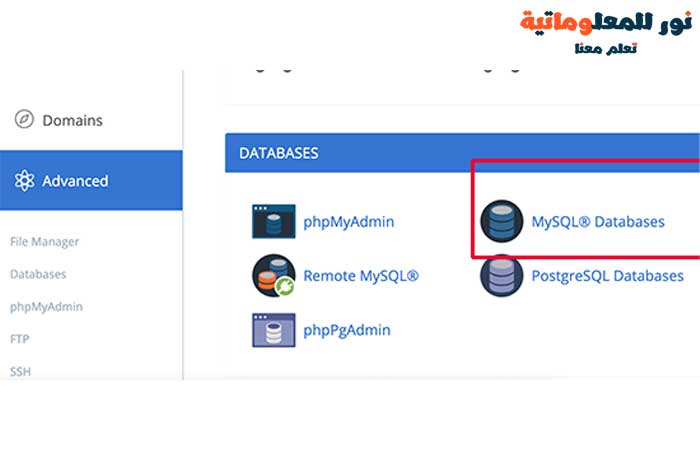
توجه إلى لوحة تحكم حساب استضافة ووردبريس WordPress الخاص بك وانقر على أيقونة MySQL Databases الموجودة أسفل قسم Databases.

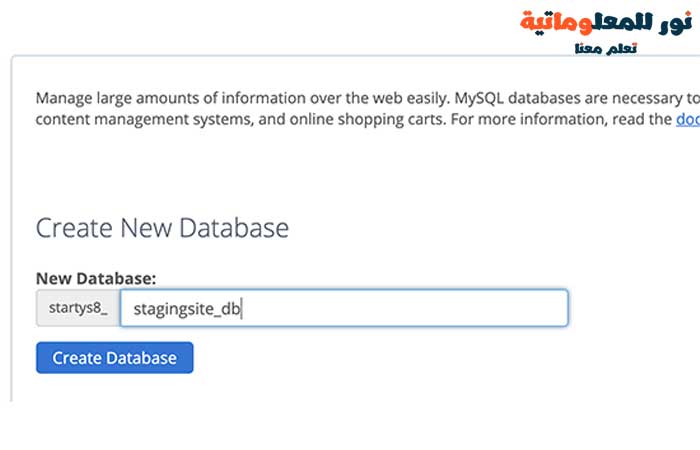
في الشاشة التالية ، أدخل اسمًا لقاعدة البيانات الخاصة بك ، ثم انقر فوق الزر create database.

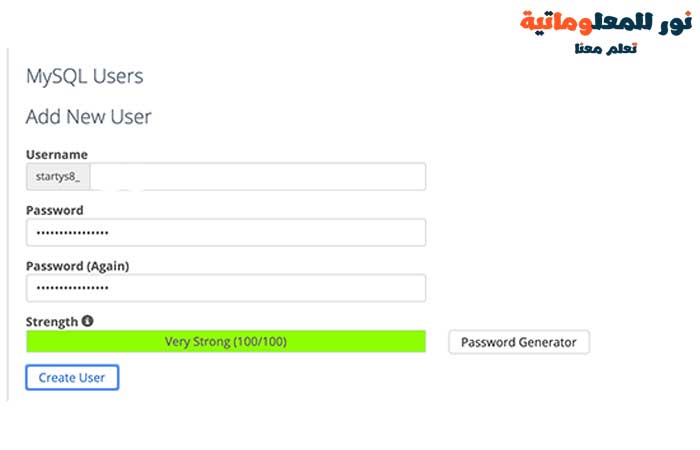
بعد ذلك ، تحتاج إلى إنشاء مستخدم MySQL لقاعدة البيانات الخاصة بك. قم بالتمرير لأسفل إلى قسم MySQL Users وقم بتوفير اسم مستخدم وكلمة مرور لمستخدم قاعدة البيانات الجديد.

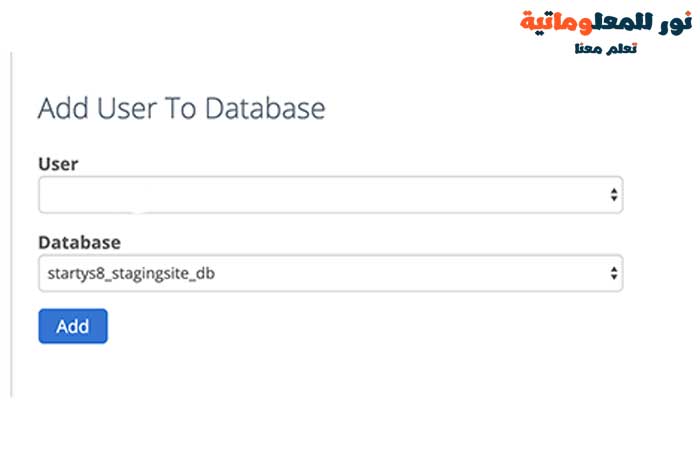
أنت الآن بحاجة إلى منح هذا المستخدم أذونات للوصول إلى قاعدة البيانات التي أنشأتها مسبقًا وتعديلها. ما عليك سوى التمرير لأسفل إلى قسم "Add user to database" وتحديد قاعدة البيانات الخاصة بك والمستخدم الذي أنشأته للتو.

بعد ذلك ، انقر فوق الزر "Add" للمتابعة.
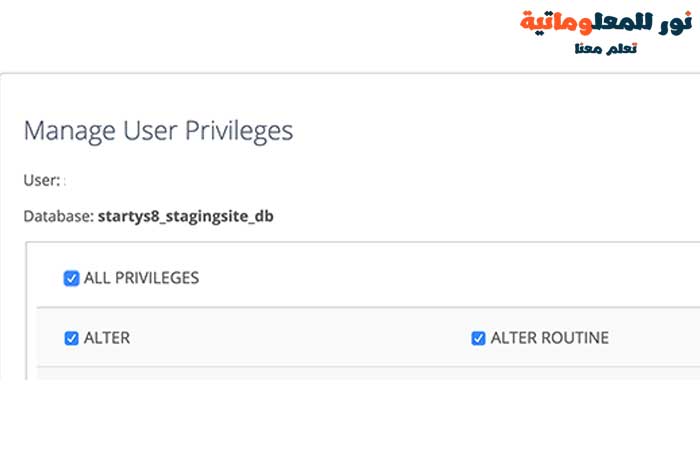
سيطلب منك تحديد امتيازات للمستخدم. انطلق وحدد مربع الاختيار "All Privileges" ثم انقر فوق الزر "Make changes".

الآن قاعدة بياناتك جاهزة للاستخدام في موقع الويب المرحلي.
بعد ذلك ، تحتاج إلى فتح علامة تبويب متصفح جديدة وزيارة إدخال المجال الفرعي لموقع التدريج الخاص بك مثل هذا:
https://yoursubdomain.example.com/installer.phpلا تنس استبدال نطاقك الفرعي بالمجال الفرعي الفعلي و example.com باسم المجال الخاص بك.
سيؤدي هذا إلى تشغيل معالج أداة تثبيت Duplicator.

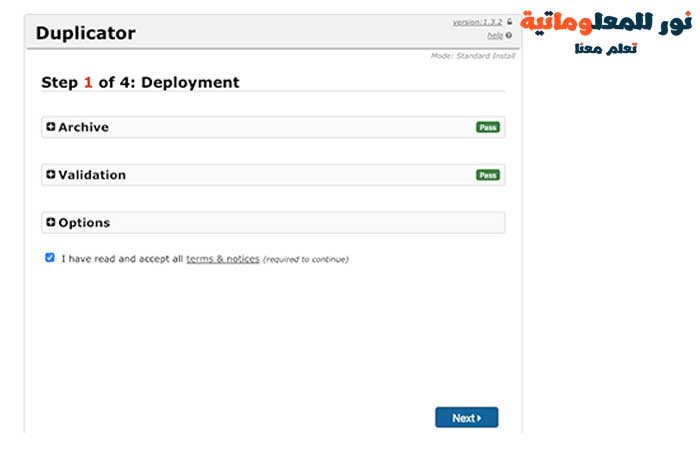
سيبحث المثبت عن ملف الأرشيف. تحتاج إلى التحقق من خانة الشروط والأحكام والنقر فوق الزر التالي للمتابعة.
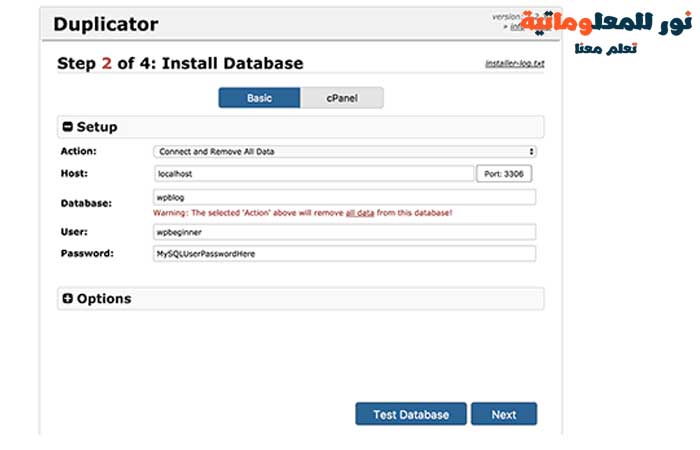
الآن ، سيطلب منك المثبت إدخال معلومات قاعدة بيانات ووردبريس WordPress الخاصة بك.
من المحتمل أن يكون مضيفك مضيفًا محليًا. بعد ذلك ، ستقوم بإدخال تفاصيل قاعدة البيانات التي أنشأتها لاسم المجال الجديد الخاص بك في الخطوة السابقة.

بمجرد الانتهاء ، انقر فوق الزر التالي للمتابعة.
سوف يقوم Duplicator الآن بفك ضغط النسخة الاحتياطية لقاعدة بيانات ووردبريس WordPress الخاصة بك من الأرشيف إلى قاعدة البيانات الجديدة.
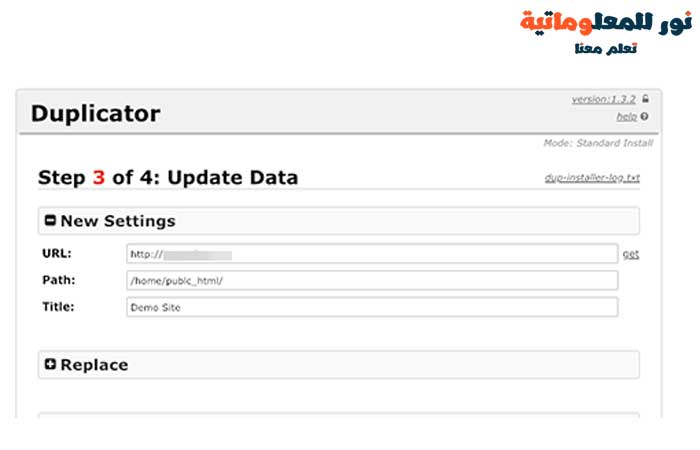
بعد ذلك ، سيطلب منك تحديث عنوان URL للموقع أو المسار.
لا يجب عليك تغيير أي شيء لأنه يكتشف تلقائيًا عنوان URL الخاص بنطاقك الفرعي الجديد ومساره.
إذا لم يحدث ذلك ، فيمكنك تغيير عنوان URL إلى المجال الفرعي الجديد. بعد ذلك ، انقر فوق الزر التالي للمتابعة.

سينهي Duplicator الآن الترحيل.
يمكنك النقر فوق الزر "Admin Login" للدخول إلى منطقة إدارة ووردبريس WordPress في موقع الويب الخاص بك على موقع التدريج الجديد.
الآن لديك موقع التدريج الخاص بك. دعنا نحميها عن طريق إضافة حماية كلمة المرور إلى المجال الفرعي الخاص بك.
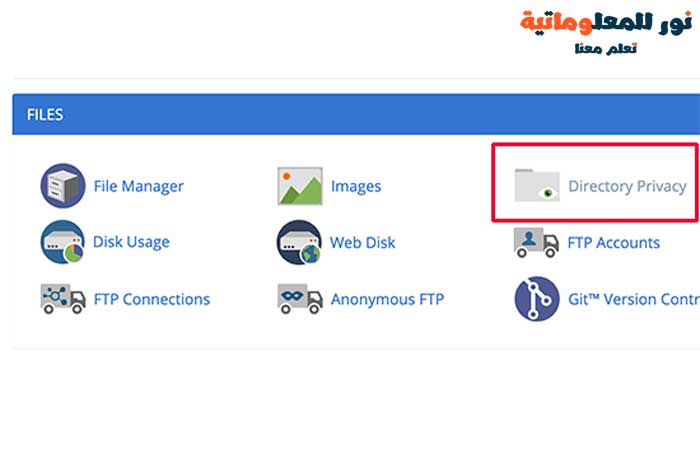
توجه إلى لوحة تحكم cPanel لحساب الاستضافة وانقر على أيقونة directory privacy.

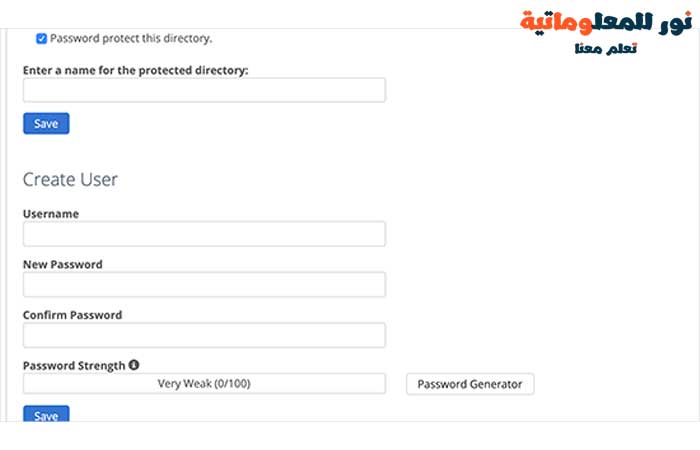
بعد ذلك ، تحتاج إلى تحديد مجلد النطاق الفرعي الخاص بك ثم تحديد مربع الاختيار "password protect this directory". سيُطلب منك تقديم اسم لهذا الإعداد ، ثم إدخال اسم مستخدم وكلمة مرور.

انقر فوق زر حفظ لتخزين الإعدادات الخاصة بك. سيتم الآن إخفاء موقع التدريج خلف حماية كلمة المرور.
يمكنك الآن العمل على موقع التدريج وإجراء أي تغييرات تريدها.
نشر الموقع المرحلي مباشرة يدويًا
بعد أن تصبح جاهزًا لنشر التغييرات من الموقع الثانوي إلى الخادم المباشر ، ستتبع نفس الخطوات الموضحة أعلاه.
ما عليك سوى إنشاء حزمة Duplicator جديدة على موقع التدريج وتنزيل ملفات Installer و Archive على جهاز الكمبيوتر الخاص بك.
بعد ذلك ، تحتاج إلى التوجه إلى موقعك المباشر وإنشاء نسخة احتياطية كاملة من ووردبريس WordPress (يمكنك استخدام Duplicator لإنشاء نسخة احتياطية كاملة أيضًا).
بمجرد الانتهاء ، ستحتاج إلى حذف جميع ملفات ومجلدات ووردبريس WordPress من موقع الويب المباشر الخاص بك.
هذا يعني أن موقع ووردبريس WordPress الخاص بك سيكون معطلاً لبعض الوقت.
أخيرًا ، اتبع التعليمات أعلاه لتشغيل معالج أداة تثبيت Duplicator لاستيراد موقع التدريج إلى الخادم المباشر.
كما ترى ، الطريقة الأخيرة ليست أفضل طريقة على الإطلاق بسبب صعوبة ذلك.
إذا واجهت أي مشاكل ، فراجع دليلنا النهائي لإصلاح أخطاء WordPress الأكثر شيوعًا .
كذلك تستطيع ترك تعليق في حالة واجهتك مشكلة في الاعداد .
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء موقع مرحلي في ووردبريس WordPress الخاص بك بسهولة.
أحدث المقالات