
هل تريد إنشاء صفحة منفصلة لمنشورات المدونة في ووردبريس WordPress؟
بشكل افتراضي ، يعرض ووردبريس WordPress منشورات مدونتك على الصفحة الرئيسية.
ومع ذلك ، إذا كنت تقوم بإنشاء موقع ويب تجاري أو تريد ببساطة تخصيص صفحتك الرئيسية ، فقد تحتاج إلى صفحة منفصلة لقسم مدونتك.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة منفصلة بسهولة لمنشورات المدونة في ووردبريس WordPress.
إعداد ووردبريس ( إنشاء صفحة مدونة منفصلة )
يتيح لك ووردبريس WordPress تكوين موقع الويب الخاص بك بسهولة للحصول على صفحة رئيسية مخصصة .
تتيح لك هذه الميزة أيضًا اختيار أي صفحة أخرى على موقع الويب الخاص بك لاستخدامها كصفحة مدونتك.
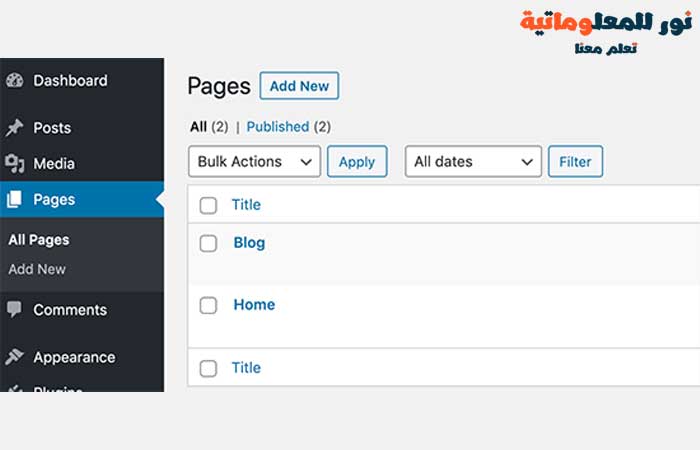
أولاً ، تحتاج إلى إنشاء صفحتين في ووردبريس WordPress ترغب في استخدامهما كصفحة رئيسية وصفحة مدونة.

لا تحتاج إلى إضافة أي محتوى إلى تلك الصفحات ، ويمكنك حتى تسمية أي شيء آخر لهم إذا كنت تريد ذلك.
على سبيل المثال ، تستخدم بعض مواقع الويب التجارية News لصفحة المدونة الخاصة بهم.
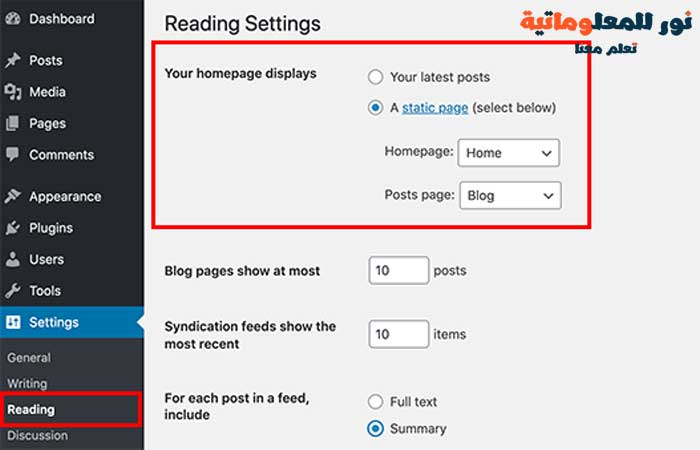
بمجرد إنشاء هذه الصفحات ، يمكنك التوجه إلى الإعدادات » قراءة في منطقة إدارة ووردبريس WordPress.
ضمن قسم "تعرض صفحتك الرئيسية" ، تحتاج إلى النقر فوق الخيار "صفحة ثابتة". بعد ذلك ، يمكنك تحديد الصفحة الرئيسية وصفحات المدونة التي أنشأتها مسبقًا.

يمكنك الآن الانتقال إلى الصفحات » كل الصفحات في منطقة الإدارة. ستلاحظ مدونتك وصفحتك الرئيسية بتصنيفات جديدة.
انطلق وانقر على رابط "عرض" الموجود أسفل تلك الصفحات لمعاينتها.

يعتمد مظهر هذه الصفحات على قالب ووردبريس WordPress الذي تستخدمه ، وقد تحتاج إلى تكوين إعدادات القالب الخاص بك.
نظرًا لأن كل قالب ووردبريس WordPress لها خيارات مختلفة ، فسيتعين عليك التحقق من اعدادت القالب الخاص بك أو التحقق من الخيارات الموجودة ضمن المظهر » تخصيص .
سنعرض لك أيضًا طرقًا أخرى لاحقًا في هذه المقالة.
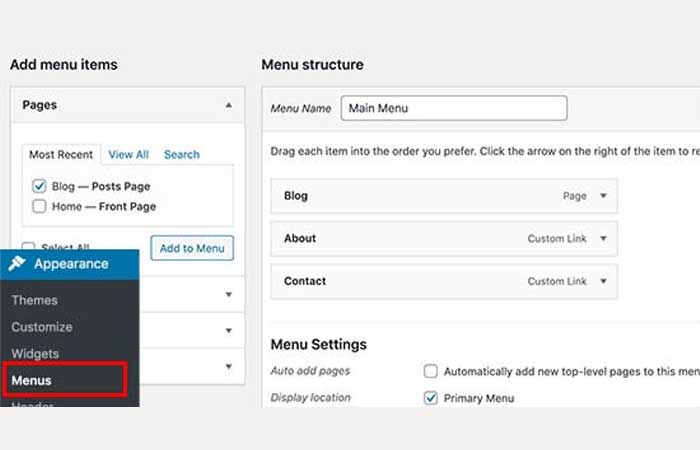
ضع رابط صفحة المدونة في قائمة التنقل في موقع الويب الخاص بك
الآن بعد أن أنشأت صفحة مدونة منفصلة ، دعنا نساعد زوار موقعك على العثور على ذلك.
ما عليك سوى زيارة المظهر » القوائم وإضافة صفحة المدونة التي أنشأتها سابقًا إلى قائمة التنقل في موقع الويب الخاص بك.

للحصول على إرشادات أكثر تفصيلاً ، راجع دليل المبتدئين لكيفية اضافة قوائم التنقل في ووردبريس WordPress .
تخصيص الصفحة الرئيسية
بشكل افتراضي ، تأتي العديد من قوالب ووردبريس WordPress مع قالب مدمج لعرض صفحة ثابتة كصفحة أولى لموقع الويب الخاص بك. ومع ذلك ، ستظل بحاجة إلى إعداده ضمن المظهر » تخصيص .
تسمح لك بعض قوالب ووردبريس WordPress أيضًا باختيار قالب الصفحة الرئيسية لصفحتك.
إذا كان القالب الخاص بك يأتي مع مثل هذا القالب ، فيمكنك تحديده عن طريق تحرير الصفحة الرئيسية.
أخيرًا ، يمكنك استخدام احد المكونات الإضافية لاستخدام السحب والأدوات البسيطة لإنشاء صفحتك الرئيسية من البداية في ووردبريس .
نوصي باستخدام Beaver Builder لأنه أفضل مكون إضافي لانشاء صفحات ووردبريس WordPress في السوق.
إنه سهل الاستخدام للغاية ، ويتضمن قوالب جاهزة ، ومرن للغاية لإنشاء أي تخطيط تريده.
تخصيص إنشاء صفحة (تصميم صفحة المدونة الخاصة بك)
بشكل افتراضي ، يبحث ووردبريس WordPress تلقائيًا عن قالب في سمة ووردبريس WordPress الخاصة بك لعرض المنشورات على صفحة مدونة منفصلة.
إذا لم يكن القالب الخاص بك يحتوي على واحد ، فإنه يعود تلقائيًا إلى قالب الأرشيف.
الآن ، إذا لم تعجبك الطريقة التي يتعامل بها القالب مع صفحة المدونة الخاصة بك ، فيمكنك تغيير ذلك باستخدام بعض الأدوات الإضافية ودون كتابة أي رمز.
أولاً ، ستحتاج إلى تثبيت وتفعيل الإضافات Beaver Builder و Beaver Themer .
يعد Beaver Themer مكونًا إضافيًا لبرنامج Beaver Builder ويمكّنك ليس فقط من إنشاء صفحات ولكن من خلال انشاء قالب ووردبريس WordPress جديد بالكامل من البداية.
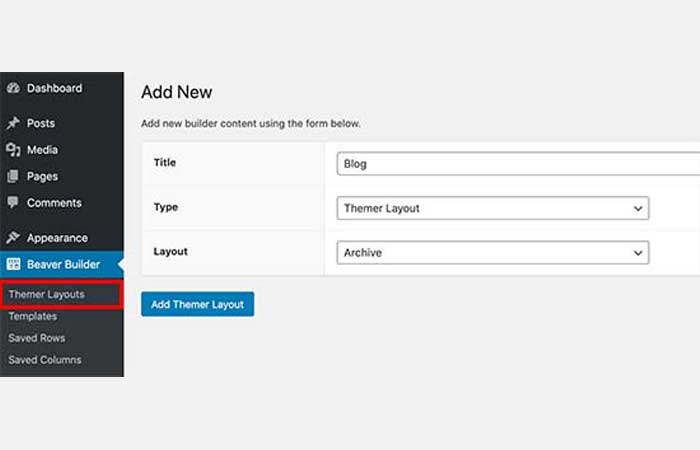
أولاً ، تحتاج إلى زيارة Beaver Builder » Themer Layouts والنقر فوق الزر Add New.

من هنا يمكنك تقديم عنوان للتخطيط الخاص بك ، حدد "Themer Layout" كنوعك ، ثم حدد الارشيف كتخطيطك.
سيؤدي هذا إلى إنشاء تخطيط ثيم لقوالب الأرشيف.
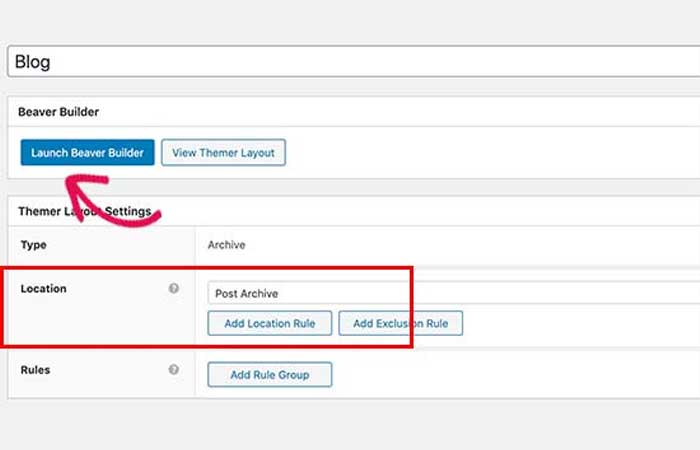
في الشاشة التالية ، تحتاج إلى تحديد خيار "مقالة Archive" للموقع ، ثم النقر فوق الزر "إطلاق Beaver Builder".

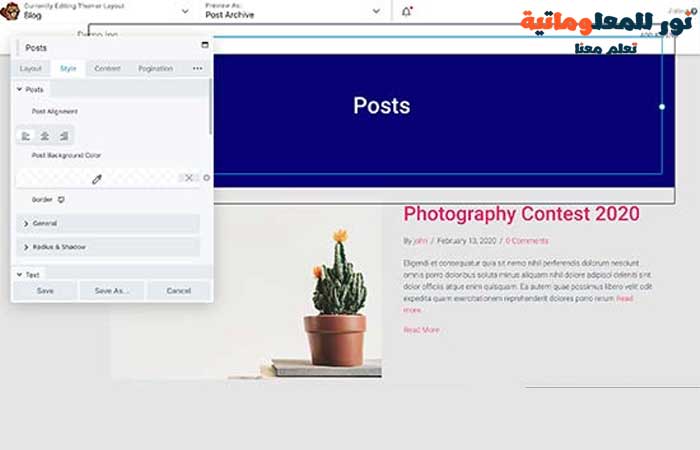
سيؤدي هذا إلى فتح Beaver Builder بالتخطيط المحدد. يمكنك ببساطة الإشارة والنقر فوق أي عنصر على الشاشة والبدء في تحريره. يمكنك أيضًا إضافة صفوف وأعمدة وعناصر ويب جديدة إلى الصفحة.

بمجرد الانتهاء من التحرير ، يمكنك ببساطة نشر التخطيط الخاص بك. بعد ذلك ، قم بزيارة صفحة المدونة الخاصة بك لمشاهدتها أثناء العمل.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة منفصلة لمنشورات المدونة في ووردبريس WordPress.
قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية زيادة حركة مرور المدونة وكذلك تستطيع الاطلاع على قائمتنا التي تحتوي على افضل اضافات ووردبريس .
كذلك تستطيع ترك تعليق في حالة واجهتك مشكلة في الاعداد .
أحدث المقالات