
يعد إنشاء اختبار في موقع ووردبريس طريقة ممتعة لزيادة تفاعل المستخدم على موقعك. يمكنك استخدامها لأغراض تعليمية أو استخدامها لإنشاء محتوى جذاب وغيرها للحصول على المزيد من المشاركات الاجتماعية.
الاختبارات القصيرة هي في الأساس نماذج عبر الإنترنت تجمع مدخلات المستخدم وتحسب الردود وتعرض النتائج.
في هذه المقالة ، سنوضح لك كيفية إنشاء اختبار في موقع ووردبريس WordPress بسهولة.
جدول المحتويات
لماذا إنشاء اختبار في موقع ووردبريس الخاص بك؟
الاختبارات القصيرة ممتعة وجذابة للغاية. نظرًا لطبيعتها التفاعلية ، يجدها المستخدمون أكثر فائدة من أنواع النماذج الأخرى.
يستخدم المسوقون الاختبارات لتوليد عملاء محتملين منذ الأيام الأولى للإنترنت.
هناك العديد من السيناريوهات حيث يمكن أن تساعدك الاختبارات القصيرة في جذب اهتمام الجمهور وجمع البيانات وإضافة ميزات تفاعلية إلى موقعك.
- يمكن أن تساعدك الاختبارات السريعة على اكتساب المزيد من الزيارات من وسائل التواصل الاجتماعي.
- اختبارات تعليمية لمرافقة دوراتك على الإنترنت
- اختبارات لتقييم احتياجات العملاء والتوصية بالحلول لهم.
- الاختبارات التي تتطلب من المستخدمين الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني
- و اكثر…
دعنا نتابع ونرى كيفية إنشاء اختبار في موقع ووردبريس بسهولة.
إنشاء اختبار في موقع ووردبريس مع Formidable Forms
كما يقول المثل ، من المحتمل أن يكون هناك مكون إضافي لذلك. يمكنك العثور على العديد من مكونات ووردبريس WordPress الإضافية لإجراء اختبار ، ولكن من مسؤوليتك دائمًا اختيار أفضلها.
لإنشاء هذا البرنامج التعليمي ، جربنا أفضل المكونات الإضافية لاختبار WordPress المتاحة واخترنا Formidable Forms كأفضل حل يركز على ووردبريس WordPress.

Formidable Forms هو البرنامج المساعد لنماذج ووردبريس WordPress الأكثر تقدمًا والمتوفر في السوق. يأتي مع أداة إنشاء نماذج السحب والإفلات البسيطة ولكنها قوية والتي تساعدك على تجاوز مجرد نماذج الاتصال.
باستخدام واجهته القوية ، يمكنك بسهولة إنشاء نماذج متقدمة مثل الاختبارات والاستطلاعات والآلات الحاسبة ونماذج التسجيل والمزيد.
يأتي المكون الإضافي Formidable Forms مع إضافة Quiz Maker لإنشاء اختبارات في ووردبريس WordPress. يتيح لك إنشاء الاختبارات بسهولة وعرضها على موقع الويب الخاص بك.
دعنا نلقي نظرة على كيفية القيام بذلك ، خطوة بخطوة.
الخطوة 1: قم بتثبيت Formidable Forms و Quiz Maker Addon
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Formidable Forms . لإنشاء اختبار ، ستحتاج إلى شراء خطة "Business" الخاصة بهم على الأقل والتي تتضمن ملحق Quiz Maker.
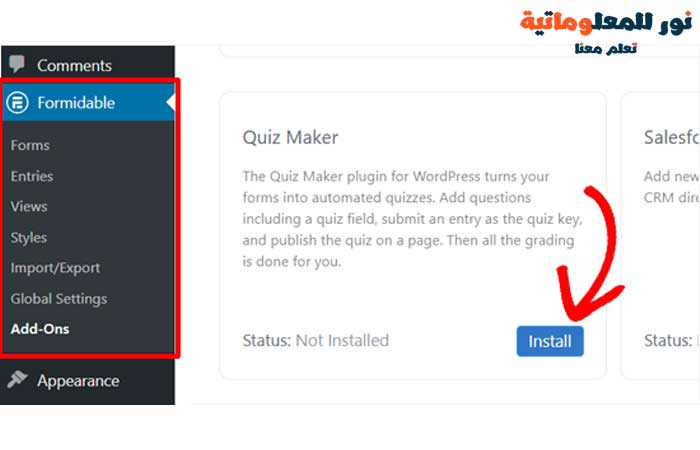
بعد ذلك ، ستحتاج إلى تثبيت الملحق Quiz Maker. انتقل إلى Formidable »Add-Ons ، وانتقل إلى الملحق Quiz Maker وانقر على زر التثبيت .

سيقوم بتثبيت الوظيفة الإضافية في بضع ثوانٍ وإظهار الوظيفة الإضافية كـ "Active".
هذا هو!
الآن ، أنت جاهز تمامًا لبدء إنشاء اختبار باستخدام Formidable Forms.
الخطوة 2: إنشاء اختبار في ووردبريس باستخدام Formidable Quiz Maker
الآن بعد أن قمت بتثبيت Formidable Forms Quiz Maker ، فأنت جاهز لإنشاء أول اختبار في موقع ووردبريس WordPress الخاص بك.
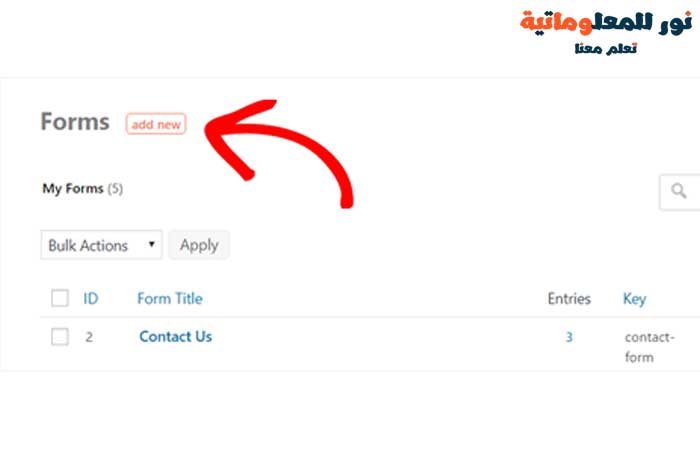
انتقل إلى Formidable »Forms من لوحة معلومات ووردبريس WordPress الخاصة بك وانقر فوق الزر" Add New ".

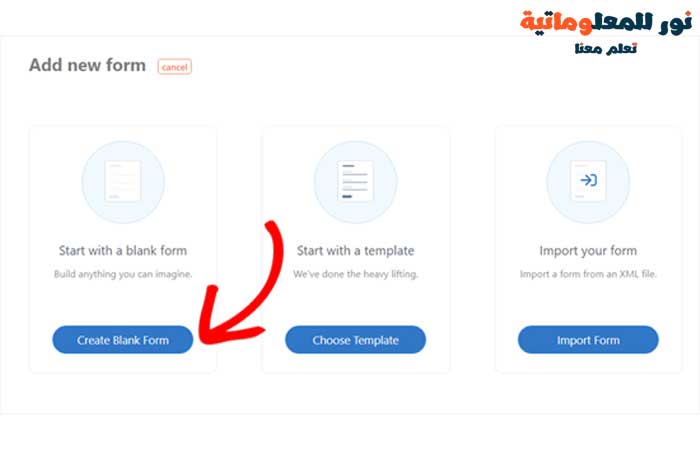
بعد ذلك ، سترى طرقًا مختلفة لإنشاء نموذج باستخدام Formidable Forms. يمكنك إما البدء بنموذج فارغ ، أو استخدام قالب نموذج ، أو الاستيراد من ملف XML. في دليلنا ، سنوضح لك كيفية البدء بنموذج فارغ.

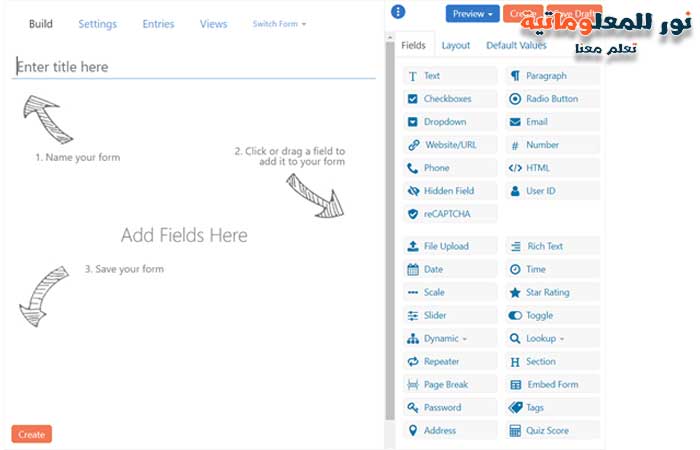
ابدأ بالنقر فوق الزر "Create with a blank form". بعد ذلك ، سترى واجهة بناء نموذج المكون الإضافي.

كما هو موضح في لقطة الشاشة أعلاه ، سترى الخطوات الثلاث الرئيسية لإنشاء نموذج. أولاً ، قم بتسمية الاختبار الخاص بك. ثانيًا ، أضف الحقول إلى النموذج الخاص بك. وثالثًا ، احفظ النموذج الخاص بك.
يمكن استخدام الاختبارات القصيرة لأغراض مختلفة بما في ذلك اختبار الرضا واختبار الشخصية وأبحاث السوق واختبار المعرفة وما إلى ذلك.
قد تحتاج إلى أنواع مختلفة من الحقول بناءً على نوع الاختبار الخاص بك. نوصي بإعداد قائمة بأسئلتك وإجاباتك قبل إنشاء الاختبار.
في هذا الدليل ، سوف نوضح لك كيفية إنشاء اختبار بسيط لاختبار المعرفة في ورردبريس WordPress والذي يتضمن مجالات مختلفة بما في ذلك حقل النص للاستجابة الفردية بالإضافة إلى القائمة المنسدلة و أزرار الراديو متعددة الاستجابات.
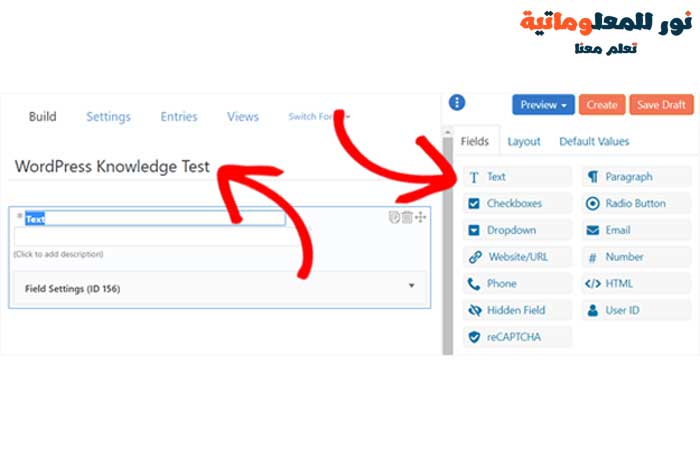
لنبدأ باسم نموذج الاختبار الخاص بك. بعد ذلك ، يمكنك إضافة حقول إلى النموذج الخاص بك عن طريق النقر أو سحب الحقول الموجودة على اليمين.

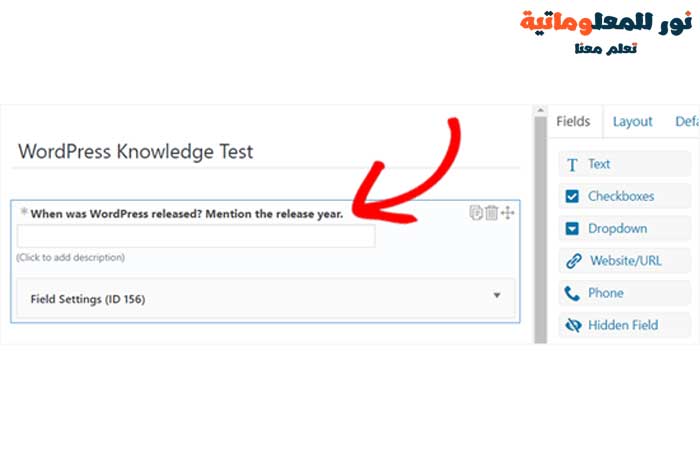
هنا ، أضفنا حقل نص لسؤال الاختبار الأول واستبدلنا عنوان الحقل بالسؤال.

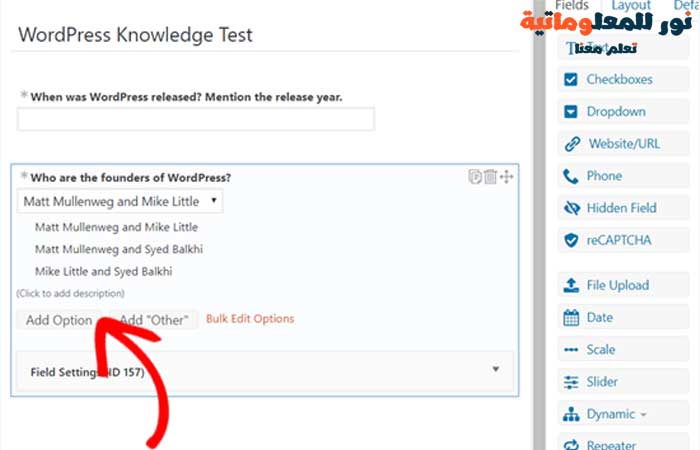
بعد ذلك ، أضفنا حقل "Dropdown" لسؤال متعدد الإجابات.

استبدل عنوان الحقل بسؤالك أولاً. بعد ذلك ، أضف خيارات لسؤالك.

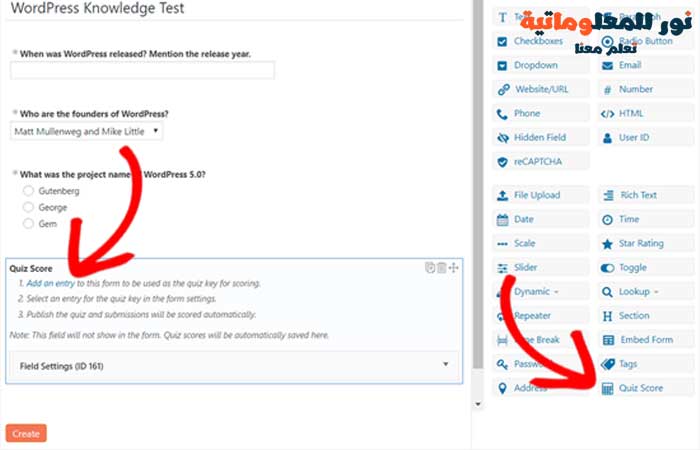
وبالمثل ، يمكنك إضافة المزيد من الأسئلة إلى النموذج الخاص بك. بمجرد الانتهاء من ذلك ، أضف حقل "Quiz Score" إلى النموذج الخاص بك.

يعد حقل درجة الاختبار مهمًا لأنه المكان الذي يمكنك فيه إدخال الإجابات الصحيحة لأسئلة الاختبار. ما عليك سوى النقر بزر الماوس الأيمن فوق الارتباط "Add an entry" لفتحه في علامة تبويب جديدة.
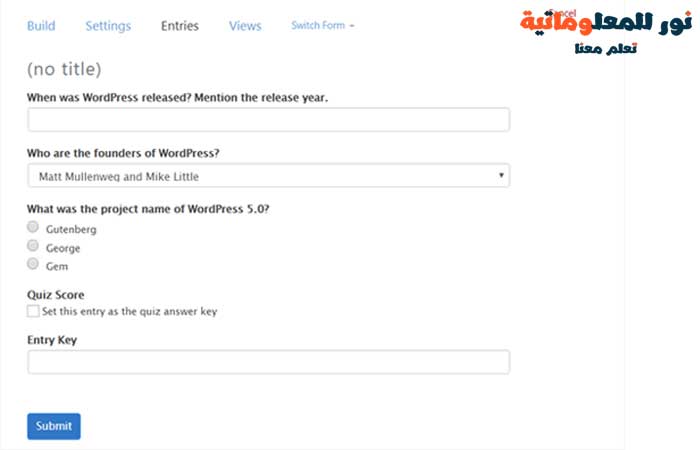
سيؤدي القيام بذلك إلى فتح صفحة "Entries" في علامة تبويب جديدة.

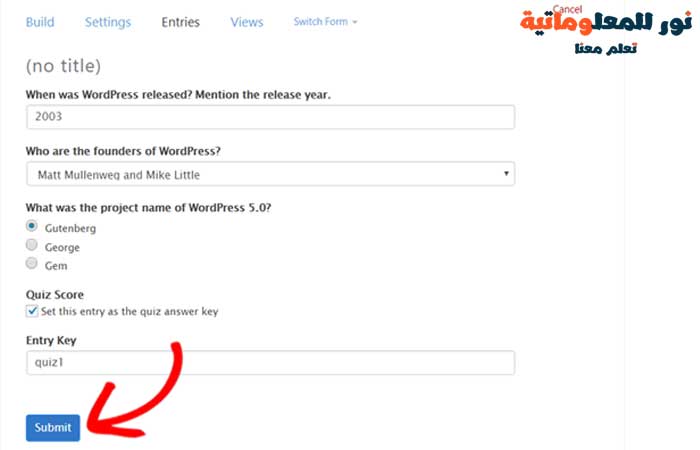
الآن ، يمكنك إدخال أو اختيار الإجابات الصحيحة لأسئلة الاختبار الخاصة بك. سيقوم المكون الإضافي لاحقًا بتقييم إدخالات المستخدمين بناءً على إدخالاتك هنا.
بمجرد الانتهاء من ذلك ، ضع علامة في المربع بجوار "Set this entry as the quiz answer key". بعد ذلك أدخل اسمًا وصفيًا في حقل "Entry Key" وانقر فوق الزر "Submit".

بمجرد حفظ إدخالاتك ، يمكنك إغلاق علامة التبويب والعودة إلى صفحة إنشاء النموذج.
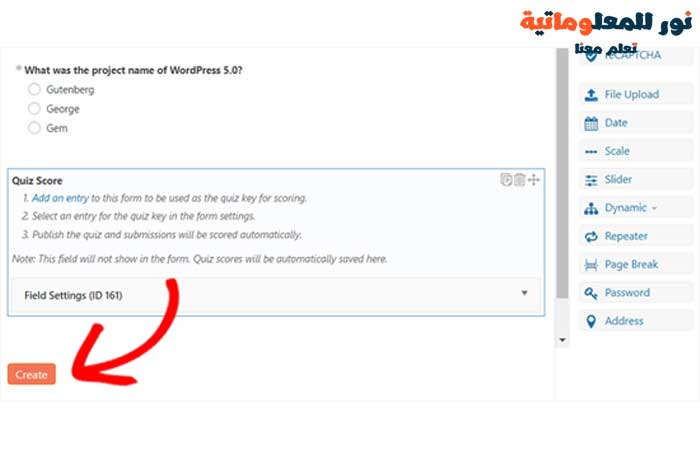
بعد ذلك ، تحتاج إلى النقر فوق الزر "Create".

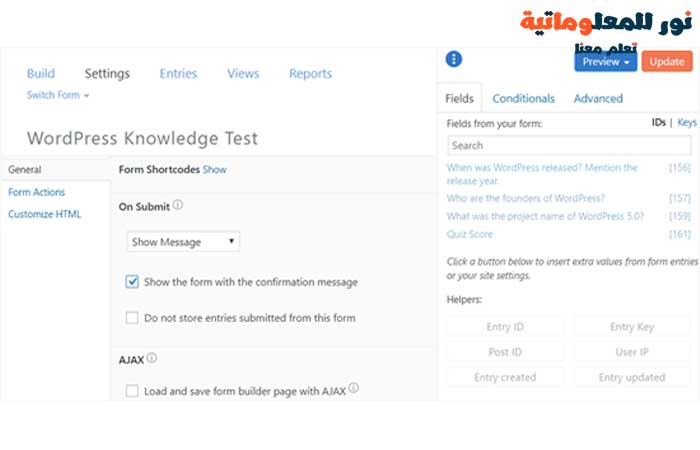
عند النقر فوق الزر إنشاء ، سيتم فتح النموذج " General Settings" . في هذه الصفحة ، يمكنك إعداد إعدادات للنموذج الخاص بك بما في ذلك ما سيتم عرضه عندما يكمل المستخدم النموذج الخاص بك.

يمكنك مراجعة جميع الإعدادات ثم تغييرها أو تركها ببساطة كإعدادات افتراضية.
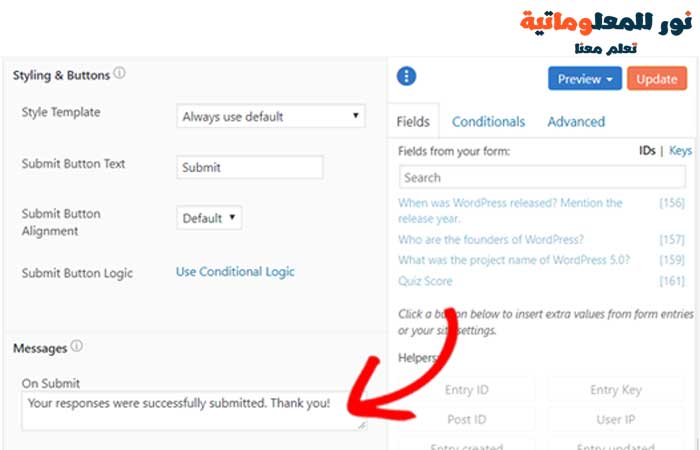
بعد ذلك ، قم بالتمرير لأسفل إلى قسم الرسائل لتخصيص الرسالة التي سيحصل عليها المستخدمون عندما يكملون الاختبار.

إذا كنت ترغب في إظهار درجة الاختبار على الفور للمستخدمين لديك جنبًا إلى جنب مع هذه الرسالة ، فيمكنك إضافة رمز قصير بما في ذلك مفتاح حقل درجة الاختبار أو معرف الحقل.
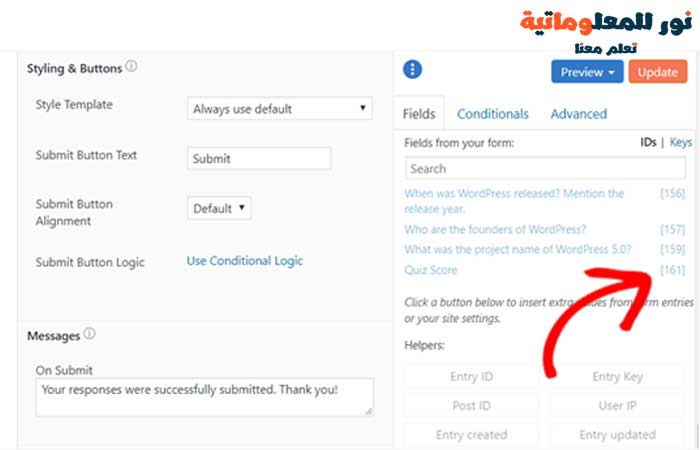
يمكنك العثور على معرف حقل درجة الاختبار أو المفتاح الموجود ضمن لوحة "Fields" على اليمين.

كما ترى في لقطة الشاشة ، معرف حقل درجة الاختبار في هذا المثال هو [161]. الآن ، يمكنك إضافة رمز قصير إلى مربع الرسالة بما في ذلك هذا المعرف أو المفتاح بالتنسيق التالي:
[161] - للكسر الصحيح. مثال: 5/10.
[161 show = count] - للحصول على عدد الإجابات الصحيحة. مثال: 5.
[161 show=percent] - بالنسبة المئوية. مثال: 50٪
[161 show = grade] - للصف بالحرف. مثال: F.
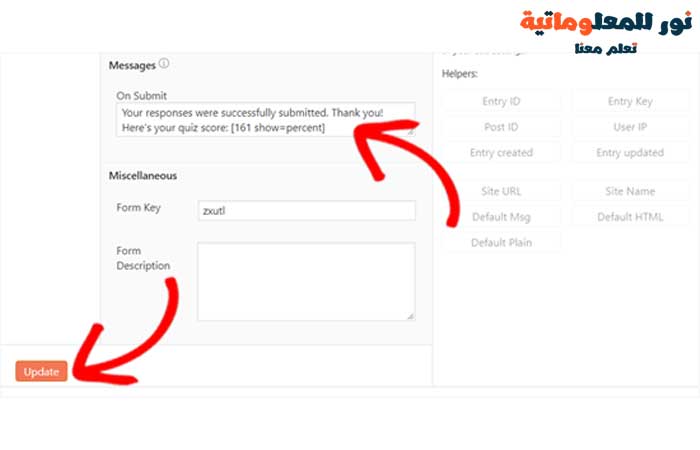
إليك كيفية إضافة الرمز القصير إلى مربع الرسالة.

بمجرد الانتهاء ، انقر فوق الزر تحديث في النهاية. هذا كل شئ. لقد قمت بإنشاء الاختبار الأول الخاص بك.
الخطوة 3: إضافة الاختبار الخاص بك إلى موقع ووردبريس
الآن وبعد أن أنشأت نموذج اختبار بنجاح ، فأنت جاهز تمامًا لعرضه على موقعك. يمكنك إضافة الاختبار إلى موقعك بسهولة باستخدام ودجات Formidable Forms.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة ذلك على الصفحة.
انتقل إلى الصفحات » إضاف جديد من لوحة المعلومات الخاصة بك.
أولاً ، ستحتاج إلى إضافة عنوان ثم النقر فوق أيقونة "إضافة كتلة" لإضافة أداة Formidable Forms. ضمن علامة التبويب Widgets ، تحتاج إلى النقر فوق أداة Formidable Forms.

بعد ذلك ستضيف كتلة Formidable Forms إلى منطقة صفحتك. ما عليك سوى النقر فوق القائمة المنسدلة في الكتلة واختيار نموذج الاختبار الخاص بك.
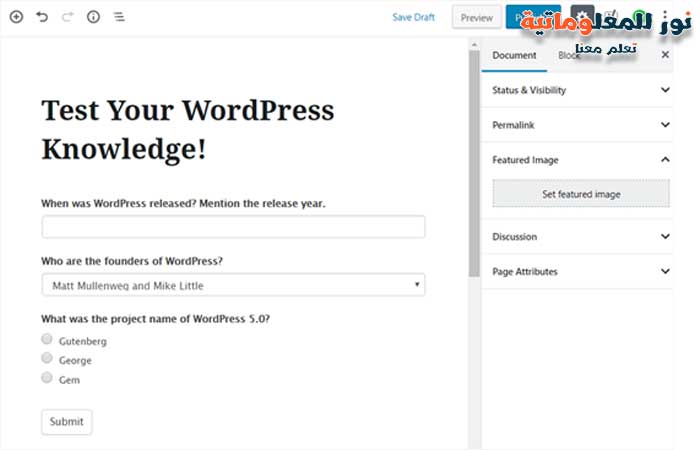
سيتم تحميل اختبارك الآن على صفحتك.

الآن يمكنك المتابعة ونشر صفحتك.
هذا هو! اختبار ووردبريس WordPress الخاص بك مباشر ويمكن للمستخدمين البدء في الإجابة على الأسئلة.
قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إضافة نموذج ملاحظات العميل في WordPress .
نأمل أن تساعدك هذه المقالة في إنشاء اختبار في موقع ووردبريس WordPress الخاص بك.
أحدث المقالات