
يعد مربع السيرة الذاتية للمؤلف قسمًا صغيرًا حيث يمكنك عرض معلومات حول مؤلف المدونة وإظهار ملفات تعريف الوسائط الاجتماعية الخاصة بهم والمزيد.
تتيح لك العديد من قوالب ووردبريس WordPress عرض السيرة الذاتية للمؤلف بسهولة باستخدام وظيفة ووردبريس WordPress الافتراضية.
ومع ذلك ، قد لا تحتوي بعض القوالب على هذه الميزة مضمنة ، أو قد ترغب في تغيير طريقة عرضها لقسم السيرة الذاتية للمؤلف.
في هذه المقالة ، سوف نعرض لك عدة طرق تعلم ووردبريس لإظهار مربع معلومات المؤلف بسهولة في منشورات ووردبريس WordPress. سنوضح لك أيضًا كيفية تخصيص السيرة الذاتية للمؤلف وجعلها أكثر فائدة في سلسلة تعلم ووردبريس.
لماذا ومتى تحتاج إلى مربع معلومات المؤلف في ووردبريس WordPress
تساعد رؤية شخص حقيقي وراء المحتوى في بناء المصداقية وتقوية سلطة موقعك بين المستخدمين.
بالنسبة لمدونة ووردبريس WordPress ذات المؤلف الواحد ، يمكنك فقط إضافة صفحة من نحن، ولكن بالنسبة لمواقع ووردبريس WordPress متعددة المؤلفين ، ستحتاج إلى إضافة مربع معلومات المؤلف أسفل كل منشور.
يساعد هذا المستخدمين في معرفة المزيد عن المؤلفين الفرديين على موقع الويب الخاص بك. كما أنه يوفر للمؤلفين حافزًا إضافيًا للمساهمة في كثير من الأحيان والتفاعل مع القراء.
إذا كنت تريد المزيد من المستخدمين لإرسال المحتوى إلى موقع الويب الخاص بك ، فإن مربع معلومات المؤلف هو وسيلة رائعة لجذب الكتاب الذين يبحثون عن التعرض وجماهير جديدة.
دعنا نلقي نظرة على كيفية إضافة مربع معلومات المؤلف بسهولة في منشورات ووردبريس WordPress.
إضافة مربع معلومات المؤلف في منشورات ووردبريس
ووردبريس WordPress هو أفضل منشئ مواقع الويب في العالم بسبب خيارات المرونة والتخصيص التي يوفرها.
هناك العديد من المكونات الإضافية المختلفة للمؤلف والتي يمكنك استخدامها لإضافة قسم معلومات المؤلف.
سنعرض لك طريقة ووردبريس WordPress الافتراضية ، وهما مكونان إضافيان مختلفان بالإضافة إلى طريقة الكود.
بهذه الطريقة يمكنك اختيار الطريقة التي تناسب موقعك بشكل أفضل.
الطريقة الأولى: إضافة السيرة الذاتية للمؤلف باستخدام قالب WordPress الخاص بك
إذا كانت سمة WordPress الخاصة بك تأتي مع مربع معلومات المؤلف أسفل كل مقالة ، فيمكنك ببساطة استخدام ذلك لعرض السيرة الذاتية لمؤلفك.
من أجل الاستفادة منه ، ستحتاج ببساطة إلى زيارة اعضاء » كافة الاعضاء . من هنا تحتاج إلى تعديل المستخدم الذي تريد تغييره.
تحرير ملف تعريف المستخدم
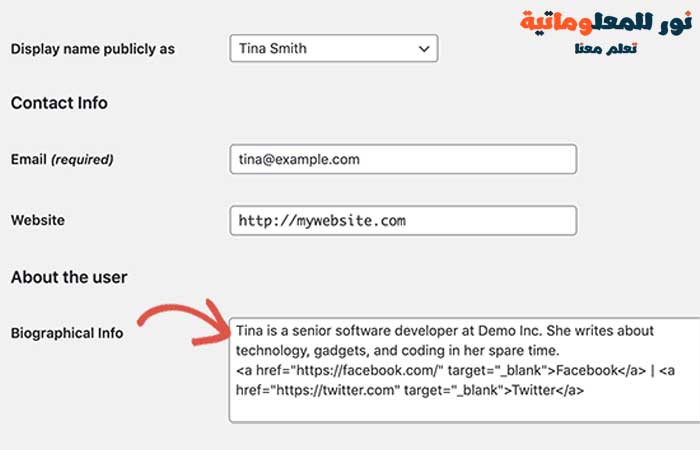
في شاشة تعديل الملف الشخصي ، قم بالتمرير لأسفل إلى قسم "معلومات السيرة الذاتية" لإضافة السيرة الذاتية للمؤلف. يمكنك أيضًا استخدام HTML في هذا الحقل لإضافة روابط يدويًا إلى ملفات تعريف الوسائط الاجتماعية للمؤلف.

يتم جلب صورة الملف الشخصي للمؤلف باستخدام Gravatar. إذا لم يقم المؤلف بإعداد صورة Graatar ، فيمكنك مطالبتهم باتباع دليلنا لإعداد صورة Graatar في WordPress.
بدلاً من ذلك ، يمكنك أيضًا السماح للمستخدمين على موقع الويب الخاص بك بتحميل صورة ملف تعريف مؤلف مخصصة عن طريق تحرير ملف التعريف الخاص بهم.
لا تنس النقر فوق الزر "تحديث المستخدم" لحفظ التغييرات.
يمكنك الآن زيارة أي مقال على موقع الويب الخاص بك لرؤية مربع السيرة الذاتية للمؤلف في قالب ووردبريس WordPress أسفل المحتوى.
الطريقة الثانية: إضافة مربع معلومات المؤلف في ووردبريس WordPress باستخدام البرنامج المساعد
إذا كان القالب الخاص بك لا يعرض مربع معلومات المؤلف ، أو إذا كنت تريد تخصيصه ، فهذه الطريقة مناسبة لك.
بالنسبة لهذه الطريقة ، سنستخدم مكون ووردبريس WordPress الإضافي لإضافة مربع معلومات المؤلف إلى مشاركات ووردبريس WordPress الخاصة بك.
أولاً ، ما عليك القيام به هو تثبيت وتفعيل المكون الإضافي Author Bio Box .
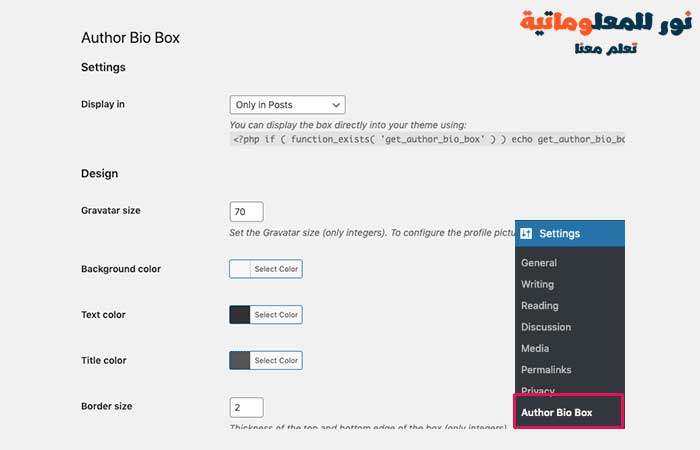
عند التنشيط ، تحتاج إلى زيارة الإعدادات » Author Bio Box لتكوين إعدادات البرنامج المساعد.

من هنا ، يمكنك اختيار الألوان وحجم Gravatar لصورة المؤلف والموقع لعرض مربع السيرة الذاتية للمؤلف.
بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين تغييراتك.
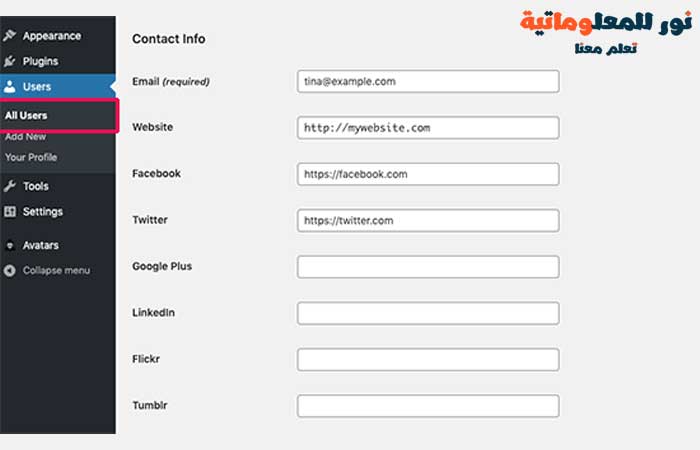
بعد ذلك ، تحتاج إلى زيارة اعضاء » كافة الاعضاء والنقر على رابط" تحرير "أسفل المستخدم الذي تريد تغييره.
في شاشة تعديل الملف الشخصي ، تحتاج إلى التمرير لأسفل إلى قسم "معلومات الاتصال". من هنا يمكنك إضافة روابط إلى ملفات تعريف المؤلف على وسائل التواصل الاجتماعي.

سيعرض المكون الإضافي فقط أيقونات للشبكات الاجتماعية حيث تقوم بإدخال عنوان URL.
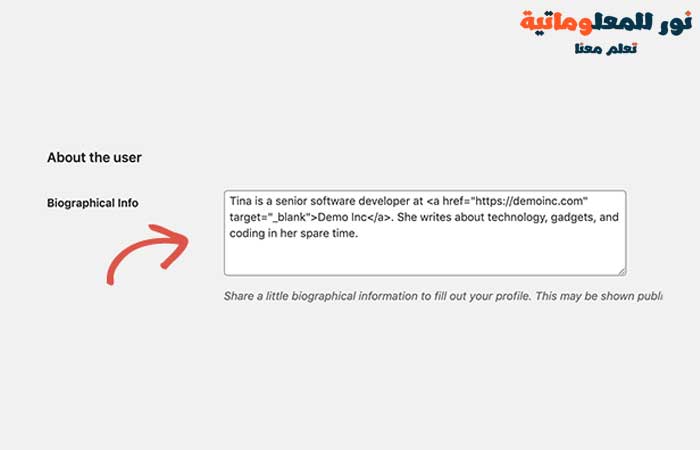
بعد ذلك ، يمكنك التمرير لأسفل إلى قسم "معلومات السيرة الذاتية" لإضافة السيرة الذاتية للمؤلف. يمكنك أيضًا استخدام HTML في هذا الحقل لإضافة روابط يدويًا أو استخدام خيارات تنسيق HTML الأساسية.

بمجرد الانتهاء ، انقر فوق زر تحديث المستخدم لحفظ التغييرات.
يمكنك الآن زيارة أي مقال كتبه هذا المستخدم لمشاهدة مربع معلومات المؤلف قيد التشغيل.
الطريقة الثالثة: عرض معلومات المؤلف في عنصر واجهة مستخدم الشريط الجانبي
هل تريد إظهار معلومات المؤلف في الشريط الجانبي بدلاً من أسفل المقالة؟
إذا كانت الإجابة بنعم ، فهذه الطريقة مناسبة لك لأنها تتيح لك إظهار مربع معلومات المؤلف في عنصر واجهة مستخدم الشريط الجانبي.
لهذه الطريقة ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Meks Smart Author Widget .
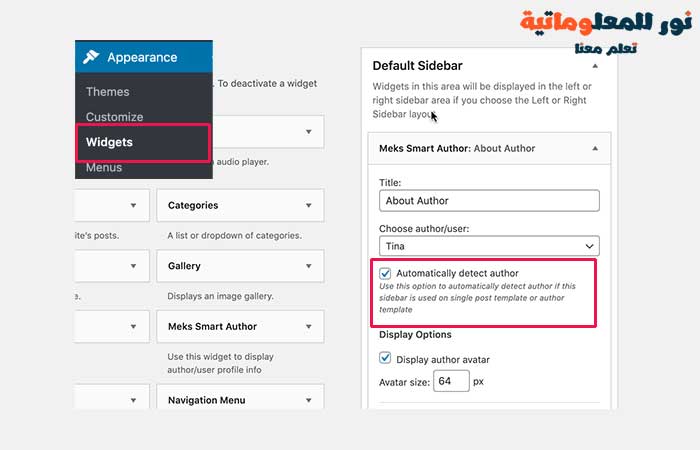
عند التنشيط ، يجب عليك زيارة صفحة المظهر » ودجات.
ستجد هناك Meks Smart Author ضمن قائمة الودجات المتاحة. تحتاج إلى إضافة هذه الأداة إلى الشريط الجانبي حيث تريد عرض معلومات المؤلف.

القطعة تأتي مع عدد من الخيارات. الخيار الأكثر أهمية الذي تحتاج إلى تحديده هو مربع الاختيار بجوار خيار "اكتشاف المؤلف تلقائيًا".
انقر فوق الزر حفظ لتخزين إعدادات عنصر واجهة المستخدم الخاصة بك.
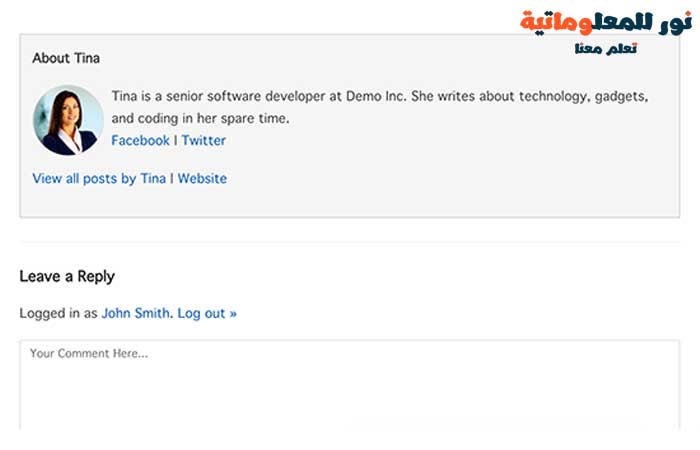
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة أداة معلومات المؤلف قيد التشغيل.
يجلب هذا المكون الإضافي معلومات المستخدم من ملف تعريف ووردبريس WordPress الخاص به.
ستحتاج أنت أو مؤلفيك إلى ملء معلومات السيرة الذاتية الخاصة بهم عن طريق تحرير ملفاتهم الشخصية.
الطريقة الرابعة. إضافة مربع معلومات المؤلف يدويًا (مطلوب الترميز)
تتطلب هذه الطريقة إضافة رمز إلى موقع ووردبريس WordPress الخاص بك. إذا لم تكن قد قمت بذلك من قبل ، فالرجاء إلقاء نظرة على دليلنا حول كيفية إضافة مقتطفات التعليمات البرمجية في WordPress .
أولاً ، تحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو إلى ملحق خاص بالموقع .
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size"><br>function wpb_author_info_box( $content ) {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">global $post;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Detect if it is a single post with a post author<br>if ( is_single() && isset( $post->post_author ) ) {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Get author's display name<br>$display_name = get_the_author_meta( 'display_name', $post->post_author );</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// If display name is not available then use nickname as display name<br>if ( empty( $display_name ) )<br>$display_name = get_the_author_meta( 'nickname', $post->post_author );</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Get author's biographical information or description<br>$user_description = get_the_author_meta( 'user_description', $post->post_author );</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Get author's website URL<br>$user_website = get_the_author_meta('url', $post->post_author);</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Get link to the author archive page<br>$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">if ( ! empty( $display_name ) )</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">$author_details = '</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">About ' . $display_name . '';</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">if ( ! empty( $user_description ) )<br>// Author avatar and bio</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">$author_details .= '</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '';</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">$author_details .= '</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Check if author has a website in their profile<br>if ( ! empty( $user_website ) ) {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Display author website link<br>$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="noreferrer noopener">Website</a>';</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">} else {<br>// if there is no author website then just close the paragraph<br>$author_details .= '';<br>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Pass all this info to post content<br>$content = $content . '' . $author_details . '';<br>}<br>return $content;<br>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Add our function to the post content filter<br>add_action( 'the_content', 'wpb_author_info_box' );</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Allow HTML in author bio section<br>remove_filter('pre_user_description', 'wp_filter_kses');<br>يجلب هذا الرمز ببساطة معلومات المؤلف ويعرضها أسفل منشورات WordPress. تحتاج إلى تصميم مربع معلومات المؤلف هذا بحيث يبدو لطيفًا ويتطابق مع قالب WordPress الخاص بك.</p>
<!-- /wp:paragraph -->يمكنك إضافة CSS المخصص التالي لتصميم مربع المؤلف الخاص بك. لا تتردد في تعديله لتلبية احتياجاتك
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size"><br>.author_bio_section{<br>background-color: #F5F5F5;<br>padding: 15px;<br>border: 1px solid #ccc;<br>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">.author_name{<br>font-size:16px;<br>font-weight: bold;<br>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">.author_details img {<br>border: 1px solid #D8D8D8;<br>border-radius: 50%;<br>float: left;<br>margin: 0 10px 10px 0;<br>}</p>
<!-- /wp:paragraph -->هكذا بدا مربع معلومات المؤلف على موقعنا التجريبي

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة مربع معلومات المؤلف إلى منشورات ووردبريس WordPress.
قد ترغب أيضًا في الاطلاع على نصائحنا حول كيفية زيادة حركة مرور مدونتك ، أو دليلنا خطوة بخطوة حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني .
كذلك تستطيع ترك تعليق في حالة واجهتك مشكلة في الاعداد .
أحدث المقالات