
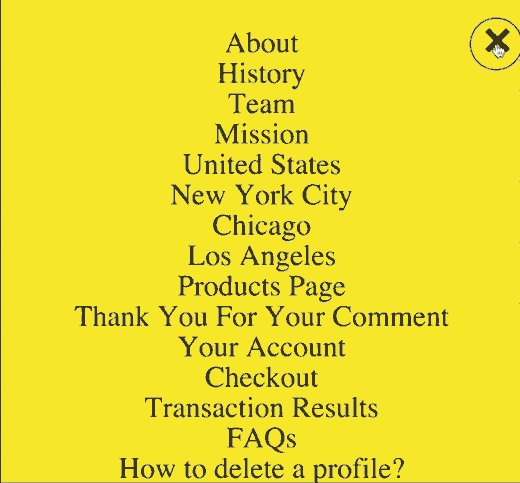
تظهر هذه القائمة على الموقع برمز هامبرغر افتراضي. عندما ينقر المستخدم أو ينقر عليه ، يظهر تراكب ملء الشاشة يحتوي على قائمة الموقع بتأثير جميل.
في هذه المقالة ، سنوضح لك كيفية إضافة قائمة مستجيبة بملء الشاشة في ووردبريس WordPress دون كتابة أي رمز.

أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي DC Fullscreen Responsive Menu .
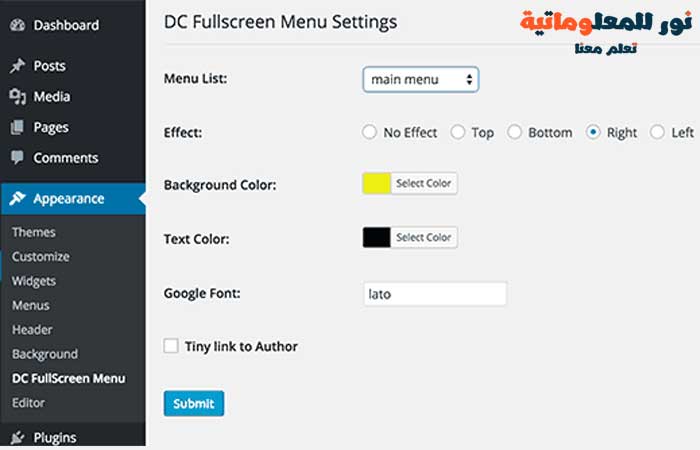
عند التنشيط ، تحتاج إلى زيارة مظهر » DC Fullscreen Menu لتكوين إعدادات البرنامج المساعد.

تحتاج إلى اختيار قائمة من القائمة المنسدلة.
بعد ذلك ، تحتاج إلى تحديد اتجاه تأثير الانزلاق لقائمة ملء الشاشة. يمكنك الاختيار من بين أعلى أو يمين أو يسار أو أسفل أو بلا تأثير.
تتيح لك DC Fullscreen Menu اختيار لون الخلفية والنص للقائمة أيضًا. تأكد من اختيار مجموعة مريحة للعينين ومطابقة لنظام الألوان الخاص بك.
عند اختيار لون النص أو الخلفية ، فكر دائمًا في كيفية تأثير هذه الألوان على قابلية القراءة.
يمكنك اختيار خط Google لنص القائمة. ما عليك سوى إدخال اسم الخط ، وسيقوم البرنامج المساعد بتحميله لك.
لا تنس إلغاء تحديد المربع الموجود بجوار الخيار "Tiny link to Author". إذا ترك محددًا ، فسيتم إضافة رابط إلى موقع مؤلف المكون الإضافي على جميع صفحاتك.
أخيرًا ، انقر فوق الزر "إرسال" لتخزين إعداداتك. يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة القائمة قيد التنفيذ.
نوصيك بتغيير حجم متصفحك لترى كيف تتصرف القائمة على أحجام الشاشات المختلفة.
نأمل أن تساعدك هذه المقالة في إضافة قائمة مستجيبة بملء الشاشة إلى موقع ووردبريس WordPress الخاص بك.
أحدث المقالات