
هل تريد عرض المقالات الأخيرة في ووردبريس WordPress؟
يساعد عرض المقالات الاخيرة المستخدمين على اكتشاف المحتوى الجديد بسهولة وقضاء المزيد من الوقت على موقعك.
يمكنك إضافة قائمة بأحدث مقالاتك في الشريط الجانبي الخاص بك ، بعد نهاية محتوى المقالة ، داخل محتوى المقالة الخاص بك مع رمز قصير ، في منطقة عنصر واجهة المستخدم في التذييل ، أو في أي مكان آخر تريده.
في هذه المقالة ، سوف نوضح لك كيفية عرض المقالات الأخيرة في ووردبريس WordPress باستخدام مجموعة متنوعة من الطرق المختلفة
جدول المحتويات
- عرض المقالات الأخيرة في ووردبريس؟
- الطريقة الأولى: استخدم كتلة أحدث المقالات في محرر ووردبريس Gutenberg
- الطريقة الثانية: استخدم أداة أحدث المقالات في ووردبريس
- الطريقة الثالثة: استخدم المكون الاضافي Recent Posts Widget With Thumbnails
- الطريقة الرابعة. عرض المقالات الأخيرة في ووردبريس باستخدام الكود القصير
- الطريقة الخامسة: عرض المقالات الأخيرة في ووردبريس يدويًا
عرض المقالات الأخيرة في ووردبريس؟
إذا كنت تدير مدونة أو موقع ويب ووردبريس WordPress لفترة طويلة ، فقد يكون لديك بعض المقالات القديمة التي تحصل على زيارات منتظمة من محركات البحث والمصادر الأخرى.
سيتحقق العديد من هؤلاء المستخدمين من المعلومات التي كانوا يبحثون عنها ويغادرونها. لن يرى أكثر من 75% من هؤلاء الزوار موقع الويب الخاص بك مرة أخرى.
للحفاظ على عودة المستخدمين إلى موقع الويب الخاص بك ، تحتاج إلى التأكد من قضاء الزوار المزيد من الوقت على موقع الويب الخاص بك.
تتمثل إحدى طرق القيام بذلك هي عرض المقالات الأخيرة في ووردبريس الأخرى عليهم والتي يجب عليهم رؤيتها.
يساعد هذا المستخدمين في اكتشاف المزيد من المحتوى على موقع الويب الخاص بك مما يؤدي إلى قضاء المزيد من الوقت على موقع الويب الخاص بك.
نظرًا لأن المستخدمين يشاهدون المزيد من الصفحات ، فإن هذا يمنحك الوقت لإقناعهم بالاشتراك في النشرة الإخبارية عبر البريد الإلكتروني أو إجراء عملية شراء في حالة اذا كنت تقوم ببيع شيء ما.
ومع ذلك ، دعنا نلقي نظرة على كيفية عرض المقالات الأخيرة في ووردبريس WordPress باستخدام طرق متعددة.
الطريقة الأولى: استخدم كتلة أحدث المقالات في محرر ووردبريس Gutenberg
يحتوي محرر ووردبريس (Gutenberg) على كتلة مضمنة لعرض أحدث المقالات . يمكنك بسهولة إضافة هذا إلى أي من المقالات أو الصفحات الموجودة على موقعك.
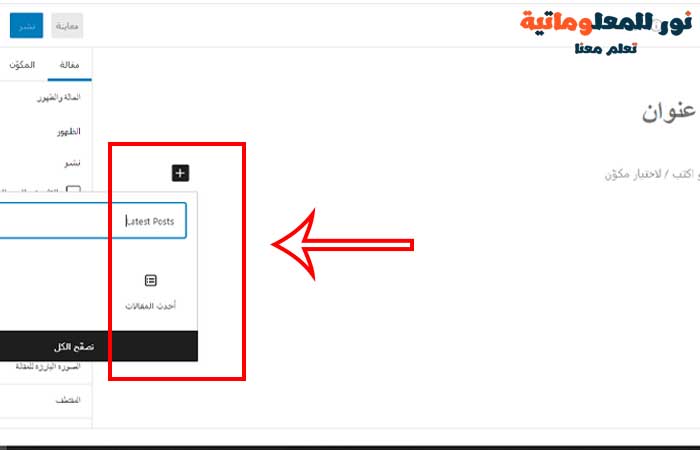
لاستخدام هذا ، قم ببساطة بتحرير المنشور حيث يمكنك عرض المقالات الأخيرة. في شاشة تحرير المنشور ، تحتاج إلى إضافة كتلة "أحدث المقالات" إلى منطقة المحتوى.

هناك العديد من الطرق المختلفة التي يمكنك من خلالها تكوين هذه الكتلة.
بشكل افتراضي ، يعرض فقط عناوين المقالات، ولكن يمكنك تخصيصها بسهولة.
على سبيل المثال ، يمكنك التبديل بين تشغيل محتوى المقال وإيقاف تشغيله في الجزء الجانبي على اليسار. يتيح لك هذا اختيار إضافة محتوى المقال أو مقتطف بجوار العنوان.
يمكنك أيضًا تخصيص طول المقتطف الذي يبلغ افتراضيًا 55 كلمة ، ولكن يمكنك اختيار أي قيمة بين 10 و 100 كلمة.

إذا كنت تريد ، يمكنك عرض تاريخ النشر. سيظهر هذا أسفل العنوان مباشرة.
يمكنك أيضًا اختيار كيفية عرض مقالاتك بالضبط. يمكنك ترتيبها بشكل مختلف عن "الأحدث إلى الأقدم" الافتراضي ، ويمكنك فقط عرض أحدث المقالات من تصنيف معين.
من لوحة الإعدادات ، يمكنك أيضًا اختيار عدد المشاركات التي سيتم عرضها. بشكل افتراضي ، تعرض الكتلة 5 منشورات ، ولكن يمكنك عرض ما بين 1 و 100 مشاركة.
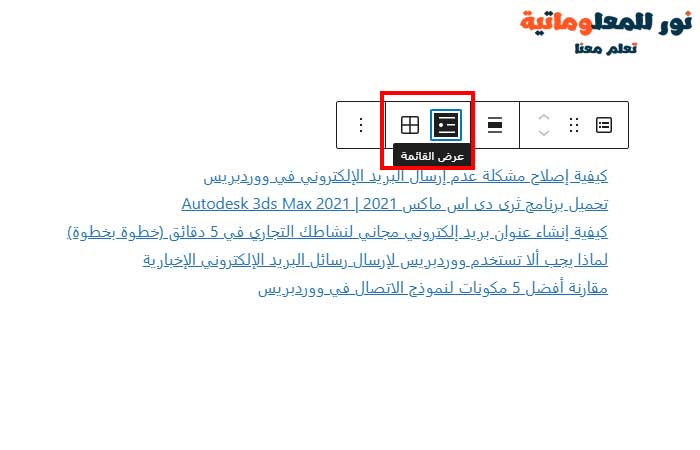
لديك أيضًا خيار عرض مقالاتك الأخيرة في شبكة عمود بدلاً من قائمة.

يمكنك تخصيص الشبكة للصور المميزة لمشاركاتك وتغيير حجم الصورة ومواءمتها وفقًا لذلك.
الطريقة الثانية: استخدم أداة أحدث المقالات في ووردبريس
ماذا لو كنت تريد عرض قائمة بأحدث مقالاتك في الشريط الجانبي الخاص بك بدلاً من إظهارها على الصفحة؟
يأتي ووردبريس WordPress مع عنصر واجهة مستخدم افتراضي مدمج لعرض المقالات الأخيرة في ووردبريس الشريط الجانبي لموقعك أو أي منطقة جاهزة لعناصر واجهة المستخدم.
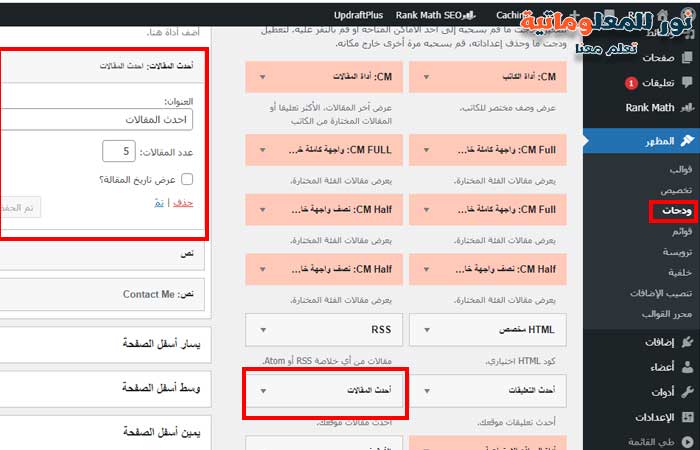
في لوحة تحكم ووردبريس WordPress الخاصة بك ، انتقل إلى مظهر » ودجات وأضف عنصر واجهة المستخدم" أحدث المقالات "إلى الشريط الجانبي.

لا تقدم أداة احدث المقالات المضمنة العديد من الخيارات. يمكنك إعطاء عنصر واجهة المستخدم عنوانًا ، واختيار ما إذا كنت تريد إظهار تواريخ المقالات أم لا ، وإضافة عدد المقالات التي تريد عرضها.
بمجرد الانتهاء ، انقر فوق الزر "حفظ" لتخزين إعدادات عنصر واجهة المستخدم الخاصة بك.
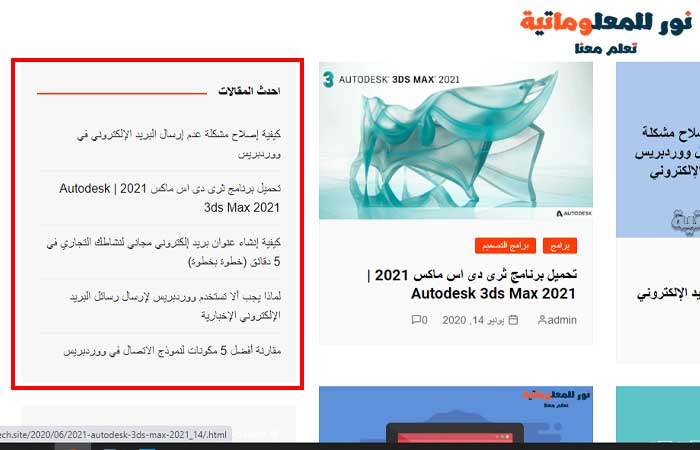
إليك الأداة الموجودة على المدونة ، مع تمكين العنوان "منشورات جديدة" والتواريخ:

الطريقة الثالثة: استخدم المكون الاضافي Recent Posts Widget With Thumbnails
الأداوات المضمنة التي ذكرناها أعلاه محدودة للغاية.
ماذا لو كنت تريد عرض الصور المصغرة والمقتطفات مع مقالاتك الأخيرة؟ ماذا لو كنت ترغب في عرض المقالات الأخيرة في ووردبريس من تصنيف معين فقط في الشريط الجانبي الخاص بك؟
حسنًا ، هذا هو الوقت الذي يكون فيه المكون الإضافي لـ Recent Posts With Thumbnails مفيدًا. إنه يفعل أكثر بكثير من مجرد الصور المصغرة ، وهو مجاني.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الاضافي Recent Posts Widget With Thumbnails .
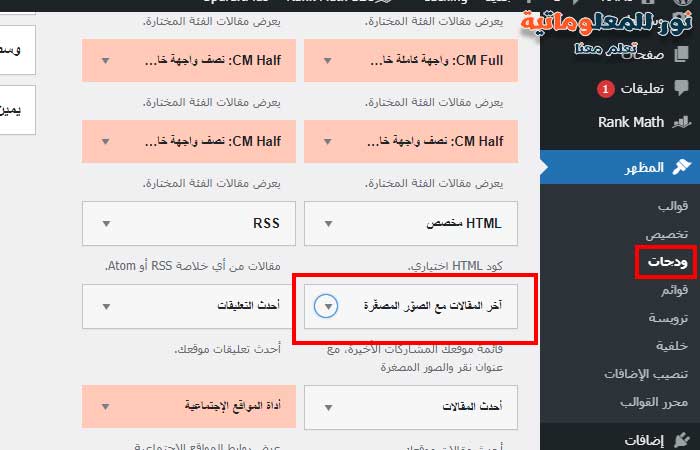
بعد ذلك ، انتقل إلى مظهر » ودجات حيث يجب أن ترى عنصر واجهة المستخدم"آخر المقالات مع الصور المصغرة ".

تحتاج إلى إضافته إلى الشريط الجانبي الخاص بك أو منطقة أخرى.

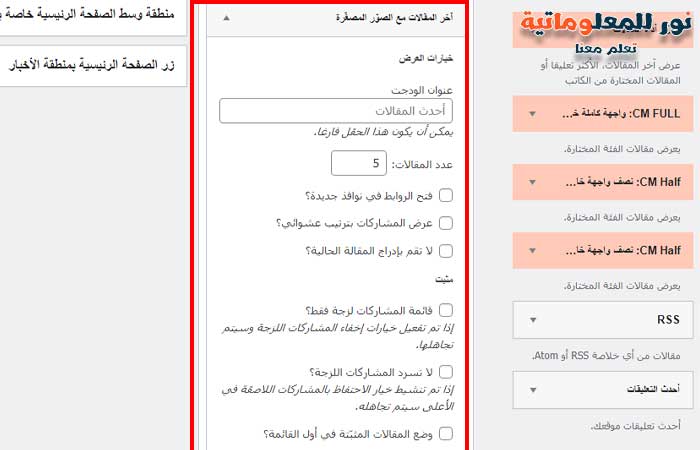
تأتي أداة "Recent Posts With Thumbnails" مع الكثير من الخيارات. يمنحك التحكم الكامل في الطريقة التي تريد بها عرض المقالات الأخيرة في ووردبريس WordPress .
يمكنك أيضًا عرض مقتطفات ، وإظهار المقالات من تصنيفات معينة ، وتجاهل المقالات المثبته ، وعرض المقالات العشوائية ، والمزيد.
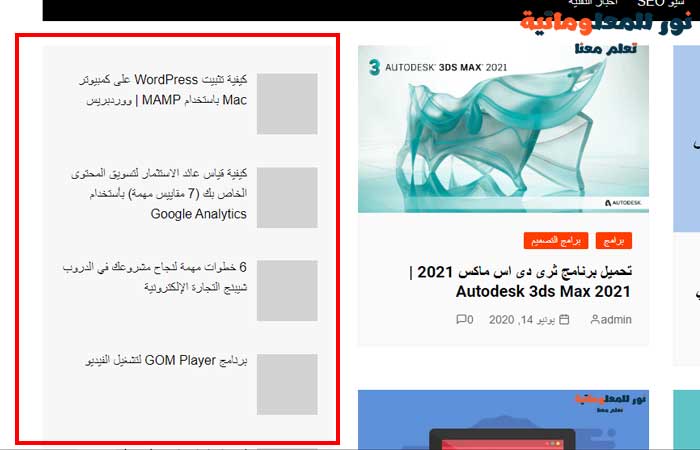
بمجرد الانتهاء ، لا تنس النقر فوق زر حفظ لتخزين إعداداتك. يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة مقالاتك الأخيرة بالصور المصغرة.

الطريقة الرابعة. عرض المقالات الأخيرة في ووردبريس باستخدام الكود القصير
يعد استخدام كتلة "أحدث المقالات" بالتأكيد أسهل طريقة لعرض المقالات الأخيرة في منشورات وصفحات ووردبريس WordPress. ومع ذلك ، إذا اخترت تعطيل محرر الكتابة Gutenberg والاحتفاظ بالمحرر الكلاسيكي ، فيمكنك استخدام الرموز القصيرة بدلاً من ذلك.
أولاً ، قم بتثبيت وتفعيل المكون الإضافي Display Posts . إنه يعمل خارج الصندوق ، ولا توجد إعدادات يمكنك تهيئتها.
ما عليك سوى تحرير منشور أو صفحة حيث تريد عرض مقالاتك الأخيرة. بعد ذلك ، استخدم الكود القصير [display-posts].
يقدم المكون الإضافي مجموعة كاملة من المعلمات التي يمكنك استخدامها مع الكود القصير.
فيما يلي بعض الأمثلة لما يمكنك القيام به باستخدام هذا المكون الإضافي.
عرض 3 مشاركات حديثة مع الصور المصغرة والمقتطفات:
[display-posts posts_per_page="3" image_size="thumbnail" include_excerpt="true"]عرض الصفحات الأخيرة بدلاً من المشاركات:
[display-posts posts_per_page="3" post_type="page"]قم بتغيير الترتيب إلى العنوان بدلاً من التاريخ:
[display-posts posts_per_page="3" orderby="title"]عرض الصفحات الأخيرة ضمن صفحة رئيسية محددة:
[display-posts posts_per_page="3" post_type="page" post_parent="5"]يمكنك أيضًا تضمين تصميم إضافي. على سبيل المثال ، قد ترغب في محاذاة صورك المميزة إلى اليسار. يمكنك القيام بذلك باستخدام الإرشادات الموجودة على موقع البرنامج المساعد هنا .
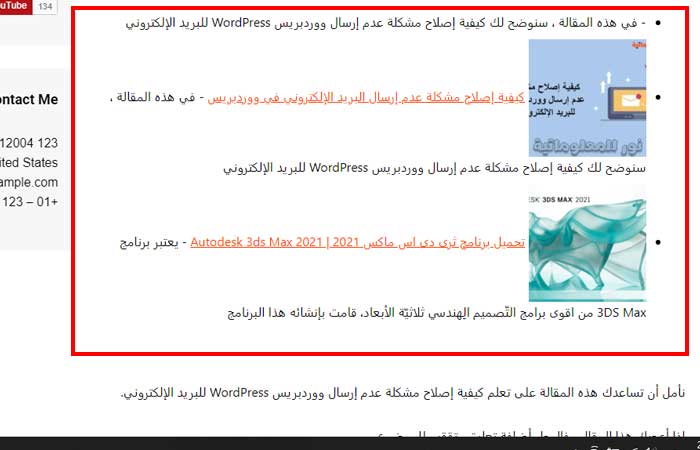
إليك كيف بدت قائمة المقالات الأخير باستخدام هذه الإرشادات:

الطريقة الخامسة: عرض المقالات الأخيرة في ووردبريس يدويًا
قد يرغب مستخدمو ووردبريس WordPress الأكثر تقدمًا في إضافة منشورات حديثة مباشرةً في ملفات قوالب ووردبريس WordPress الخاصة بهم.
بالطبع ، يجب عليك استخدام قالب الطفل الفرعي لهذا الغرض حتى لا تفقد تغييراتك عند تحديث القالب الام الخاص بك.
من الجيد دائمًا إنشاء نسخة احتياطية قبل تحرير ملفات القالب الخاصة بك.
أسهل طريقة لعرض المقالات الأخيرة في ووردبريس يدويًا هي استخدام فئة WP_Query المدمجة.
ما عليك سوى إضافة هذا الكود حيث تريد عرض المقالات الأخيرة.
<ul>
<?php
// Define our WP Query Parameters
$the_query = new WP_Query( 'posts_per_page=5' ); ?>
<?php
// Start our WP Query
while ($the_query -> have_posts()) : $the_query -> the_post();
// Display the Post Title with Hyperlink
?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<li><?php
// Display the Post Excerpt
the_excerpt(__('(more…)')); ?></li>
<?php
// Repeat the process and reset once it hits the limit
endwhile;
wp_reset_postdata();
?>
</ul>يعرض هذا الرمز أحدث خمس منشورات بعنوانها ومقتطفاتها.
تحتوي فئة WP_Query على عدد كبير من المعلمات التي تتيح لك تخصيصها بالطريقة التي تريدها. لمزيد من المعلومات ، يرجى الرجوع إلى وثائق مطور WordPress .
قد تكون مهتمًا أيضًا بمقالنا حول كيفية إنشاء صفحة منفصلة لمنشورات المدونة في WordPress ، ومقارنتنا لأفضل الإضافات الخاصة ببناء صفحات ووردبريس بالسحب والإفلات .
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض المقالات الأخيرة في ووردبريس WordPress.
أحدث المقالات