
WP Rocket
يعد التخزين المؤقت جانبًا مهمًا للغاية في تحسين موقع الويب حيث يمكنه كسر موقع الويب بسرعة إذا لم تكن حريصًا.
هناك الكثير من المكونات الإضافية المجانية والمدفوعة للتخزين المؤقت في ووردبريس WordPress ، ولكن عليك اختيار واحدة مع دعم وميزات رائعة لاحتياجاتك.
يعتبر WP Rocket من قبل الكثيرين أفضل مكون إضافي لذاكرة التخزين المؤقت في ووردبريس WordPress نظرًا لسهولة استخدامه وميزاته الإضافية ، ولكن هل هو حقًا أفضل مكون إضافي للتخزين المؤقت في ووردبريس WordPress ؟
اكتشف هذا في هذه المراجعة التفصيليلة.
ملخص: قليل من مكونات التخزين المؤقت في ووردبريس WordPress يمكنها التغلب على WP Rocket من حيث الأداء وسهولة الاستخدام والدعم والتحديثات المنتظمة والميزات الإضافية. الجانب السلبي الوحيد هو أنها أغلى من نظيراتها ، ولكن بالنسبة للميزات والامتيازات التي تحصل عليها ، فهي صفقة جيدة جدًا.
جدول المحتويات
نظرة عامة على WP Rocket
WP Rocket هو مكون إضافي سهل الاستخدام للتخزين المؤقت وتحسين الأداء في ووردبريس WordPress والذي بجعل تحميل موقع ووردبريس WordPress سريعًا ببضع نقرات.
يتم استخدامه حاليًا بواسطة أكثر من 700 ألف موقع ويب ، مما يعزز وقت تحميل موقع الويب الخاص بك عن طريق:
- إنشاء ذاكرة التخزين المؤقت للصفحة
- ضغط ملفات HTML و JavaScript و CSS
- التحميل الكسول للصور
- والمزيد من ميزات التحسين
نظرًا لأنه يمكنك إعداده ببضع نقرات دون الحاجة إلى إعدادات معقدة ، فهو أداة رائعة للمبتدئين غير التقنيين للحصول على مواقع ويب أسرع.
نظام تسعير وترخيص WP Rocket
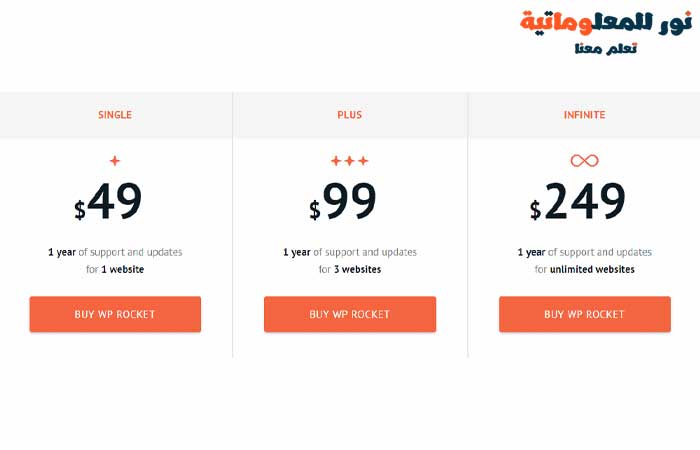
لدى WP Rocket ثلاث خطط تسعير:

كما هو موضح هنا ، يستمر ترخيص جميع الباقات لمدة عام واحد. طالما أن ترخيصك نشط ، سيكون لديك حق الوصول إلى تحديثات الدعم والمكونات الإضافية.
بمجرد اقتراب انتهاء صلاحية الترخيص ، ستتلقى رسالة بريد إلكتروني تطالبك بتجديد الترخيص بسعر مخفض.
سيستمر تشغيل WP Rocket حتى عند انتهاء صلاحية الترخيص ، ولكن لن تتوفر تحديثات الدعم والمكونات الإضافية.
لديهم أيضًا ضمان استرداد الأموال لمدة 14 يومًا.
شاهد الفيديو لتتعلم كيفية إعدادات WP Rocket خطوة بخطوة.
ميزات وإعدادات WP Rocket
يقدم WP Rocket ميزات مفيدة تجعل من السهل تحسين أي نوع من مواقع الويب.
الإعداد السريع
هناك مشكلة كبيرة في ملحقات التخزين المؤقت الأخرى في ووردبريس WordPress وهي تعقيد الإعداد والتكوين حتى للمستخدمين المتقدمين.
هذا ما أراد منشئو WP Rocket حله عن طريق إنشاء مكون إضافي للتخزين المؤقت لا يستغرق سوى بضع دقائق لإعداده.
كيفية تثبيت وتنشيط WP Rocket
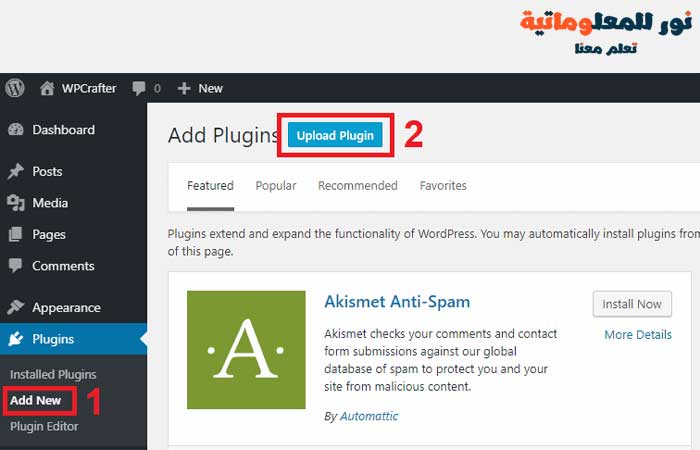
بمجرد شرائه ، ستحصل على رابط تنزيل حيث من المفترض أن تتمكن من تنزيل ملف المكون الإضافي zip. قم بتنزيل الملف المضغوط وتحميله إلى ووردبريس WordPress بالنقر فوق "إضافة جديد" ضمن الإضافات ، ثم النقر فوق "رفع إضافة".

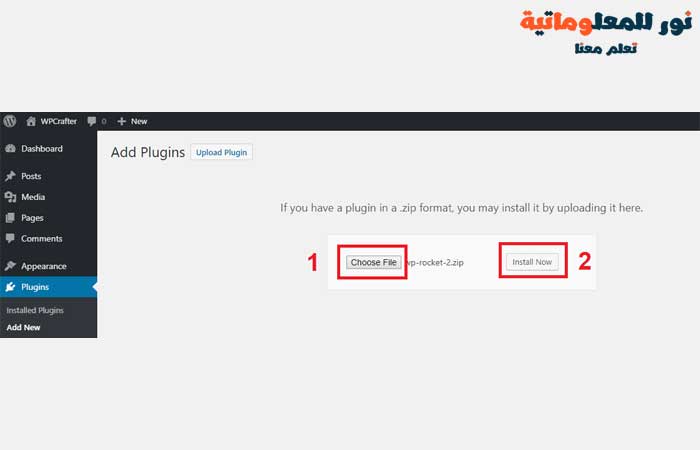
بمجرد النقر فوق ذلك ، سترى زرًا يقول "Choose File" . انقر فوق ذلك ، وابحث عن ملف WP Rocket الذي قمت بتحميلة سابقاً ، وحدده ، ثم انقر فوق "التنصيب الآن".

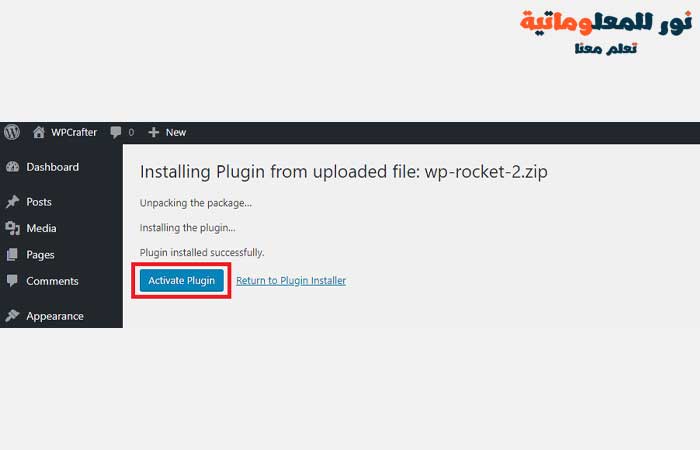
ستستغرق عملية التثبيت بضع ثوانٍ. بمجرد الانتهاء من ذلك ، سترى زرًا يقول "تفعيل" . انقر فوق هذا الزر لتنشيط WP Rocket.

بمجرد تفعيل WP Rocket ، يبدأ التخزين المؤقت للصفحة تلقائيًا. ولكن يمكنك فعل الكثير مع هذا البرنامج المساعد.
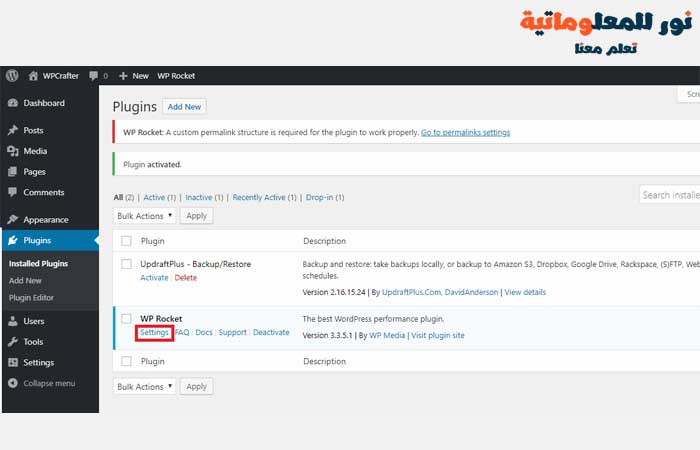
بمجرد تنشيط المكون الإضافي ، سيتم نقلك إلى قائمة بجميع المكونات الإضافية المثبتة. بمجرد الوصول إلى هناك ، تحتاج إلى البحث عن WP Rocket والنقر فوق "إعدادات" تحتها:

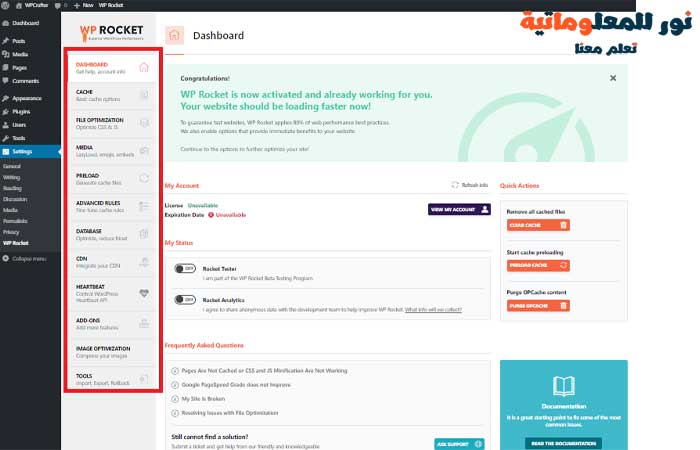
يمكنك أيضًا الانتقال إلى هنا بالنقر فوق " الإعدادات" في لوحة تحكم ووردبريس WordPress والنقر فوق "WP Rocket" . ثم سترى منطقة إعدادات WP Rocket:

في هذه اللوحة ، سترى جميع الخيارات لتكوين التخزين المؤقت ، وتحسين الملفات ، وتحميل الوسائط ، وتحميل ذاكرة التخزين المؤقت ، وتحسين قاعدة البيانات ، و CDN ، وتحسين الصورة ، والمزيد.
1 . علامة التبويب التخزين المؤقت
التخزين المؤقت للصفحة هو الميزة الأساسية لـ WP Rocket.
تخزن ذاكرة التخزين المؤقت للموقع محتويات الصفحة المحددة بمجرد زيارة المستخدم للصفحة لأول مرة.
عندما يعيد المستخدم زيارة نفس الصفحة ، تستدعي ذاكرة التخزين المؤقت للموقع المحتوى المخزن وتحميله بشكل أسرع بكثير من الزيارة الأولى.
لتكوين إعدادات التخزين المؤقت باستخدام WP Rocket ، ما عليك سوى النقر فوق "التخزين المؤقت" وستتمكن من تعديل إعدادات التخزين المؤقت للجوال والتخزين المؤقت للمستخدم وذاكرة التخزين المؤقت.

على وجه التحديد ، يمكنك اختيار:
- قم بتمكين التخزين المؤقت لزوار الاجهزة المحمولة ، وإذا تم تمكينه ، فقم أيضًا بإنشاء ذاكرة تخزين مؤقت منفصلة لزوار الاجهزة المحمولة. إذا كنت ترغب في استخدام التخزين المؤقت الاجهزة المحمولة و WP Rocket ، فنوصيك بتمكين كلا الإعدادين لضمان حصول زوار الاجهزة المحمولة على تجربة محسّنة.
- قم بتمكين التخزين المؤقت للمستخدمين الذين قاموا بتسجيل الدخول . سيقوم WP Rocket بإنشاء ذاكرة تخزين مؤقت منفصلة للمستخدمين الذين قاموا بتسجيل الدخول ، وهو أمر رائع إذا قمت بتقييد المحتوى الذي يحتاج المستخدمون إلى تسجيل الدخول لمشاهدته. إذا لم يكن لديك مستخدمون مسجلون في موقعك ، فإنني أوصي بترك هذا قيد الإيقاف.
- علاوة على ذلك ، يمكنك أيضًا اختيار عمر ذاكرة التخزين المؤقت ، وهو المدة التي يخزن فيها WP Rocket النسخة المخبأة من الصفحة قبل إزالتها. بشكل افتراضي ، تكون 10 ساعات ، ولكن يمكنك جعلها أطول أو أقصر وفقًا لاحتياجاتك
على سبيل المثال ، إذا لم يتغير موقعك إلى حد كبير ، فقد ترغب في إخبار WP Rocket بتخزين الملفات المخزنة مؤقتًا لفترة أطول.
2. تحسين الملفات
بعد ذلك ، تتيح لك علامة التبويب تحسين الملفات تمكين التصغير والتسلسل ، بالإضافة إلى بعض الإعدادات الأخرى.
بشكل أساسي ، تتيح لك هذه الإعدادات تقليص حجم وعدد ملفات CSS و JavaScript دون تغيير أي وظيفة.
يمكن أن يساعدك WP Rocket أيضًا في:
- تخلص من حظر جافا سكريبت و CSS.
- ادمج ملفات خطوط Google.
- إزالة سلاسل الاستعلام من الموارد الثابتة.
تصغير ملفات CSS - افحص موقعك بحثًا عن أخطاء التصغير المرئية بعد تمكين كل خطأ. إذا رأيت أيًا منها ، فقم بعرض شفرة المصدر الخاصة بك ، وابحث عن ملفات CSS أو JavaScript التي بها مشكلات ، واستبعدها من التصغير. بهذه الطريقة ، ستظل تحصل على مزايا التصغير (ليس لهذا الملف فقط). خلاف ذلك ، يجب تمكينها جميعًا.
Combine Files - ما إذا كان يجب عليك دمج ملفات CSS و JavaScript أمر قابل للنقاش . من ناحية ، قد يحسن نتائج موقعك. من ناحية أخرى ، يمكن أن يؤدي في الواقع إلى إبطاء أو تعطيل موقعك. ما زلت أوصي بتمكينه خاصة للمواقع الأخف ، ولكن النتائج تحتاج إلى اختبار.
ملفات الـ CSS المستثناة - إذا كان خيار التصغير لسبب ما يفسد تخطيط موقعك ، فحدد موقع الملف الإشكالي وأضفه هنا.
تحسين تحميل ملفات الـ CSS - ستبدأ صفحتك في التحميل بدون أنماط CSS والتي تعد عنصرًا مهملاً في PageSpeed Insights . يقوم WP Rocket تلقائيًا بإنشاء هذا لك.
يقول مطورين WP Rocket :
"من خلال تمكين هذه الخيارات ، قد ترى تحسنًا في درجة أدائك على GTmetrix و Pingdom Tools و Google PageSpeed Insights. النتائج سوف تختلف من موقع إلى آخر. تذكر دائمًا اختبار التأثير على سرعة موقعك. "
Remove jQuery Migrate - يزيل ملف ترحيل jQuery الذي يتم تحميله تلقائيًا في ووردبريس WordPress (وينشئ طلبًا إضافيًا) ولكنه لا يكون مطلوبًا في معظم مواقع الويب.
Load JavaScript Deferred - يقوم بتحميل JavaScript بعد انتهاء تحليل الصفحة.
Safe Mode For jQuery - قم بتمكينه فقط إذا رأيت أخطاء على موقع الويب الخاص بك عند تمكين الخيار السابق (Load JavaScript Deferred). يستثني هذا ملف jQuery من التأجيل.
Delay JavaScript Execution - قللت هذه الميزة وحدها من وقت تحميل مدونتي بحوالي 3 ثوانٍ على كل مشاركة عن طريق تأخير التعليقات و Gravatars (على سبيل المثال ، لتأخير تحميل Gravatar ، أضف كلمة "Gravatar" فقط).
لكن تأخير ملفات JavaScript الثقيلة مثل التعليقات أو Gravatars أو أزرار المشاركة يمكن أن يحسن الأحمال بشكل كبير.
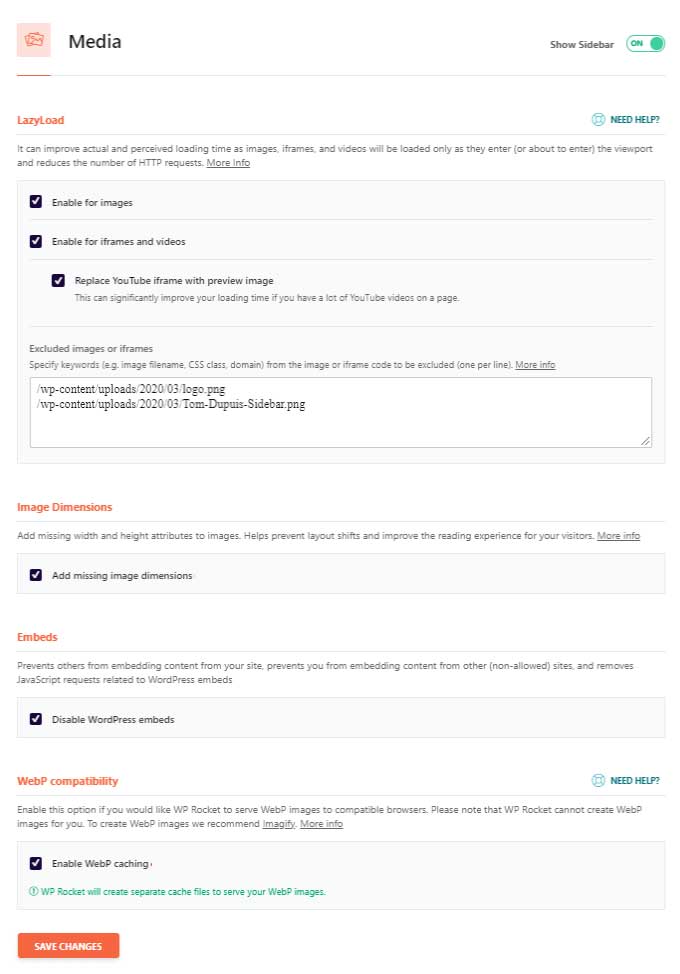
3. Media
يجب أن تقوم معظم المواقع بتمكين كل شيء خاصة في إعدادات التحميل الكسول "lazyload".
إذا كنت تستخدم مقاطع فيديو YouTube المضمنة على موقعك ، فإن استبدال إطار iframe في YouTube بصورة معاينة يمكن أن يقلل أوقات التحميل إلى النصف لأن مقاطع الفيديو ثقيلة جدًا.
ستظل بحاجة أيضًا إلى مكون إضافي لإنشاء صور WebP.

التحميل الكسول - يؤخر تحميل الصور وإطارات iframes ومقاطع الفيديو حتى تقوم بالتمرير لأسفل الصفحة وتصبح مرئية. هذا يقلل بشكل كبير من أوقات التحميل الأولية وطلبات HTTP ، ولكن تحميل الصور باستمرار أثناء التمرير يمكن أن يكون مزعجًا (اختبره بنفسك).
قم دائمًا بتحميل مقاطع الفيديو البطيئة واستبدال إطارات iframe بصورة معاينة نظرًا لأن مقاطع الفيديو المضمنة ثقيلة جدًا.
تعطيل تضمينات ووردبريس - على غرار منع الارتباط الساخن لـ Cloudflare ، فإنه يمنع المواقع الأخرى من تضمين المحتوى الخاص بك على موقعهم الذي يمتص النطاق الترددي ويضغط على الخادم الخاص بك.
WebP Caching - تمكين إذا كنت تستخدم صور WebP .
إذا كنت لا تستخدم صور WebP بالفعل ، فيجب أن يتم تحميلها بشكل أسرع وتبدو أجمل من JPEG + PNG. يؤدي استخدام WebP أيضًا إلى إصلاح صور العرض في عنصر تنسيق الجيل التالي في PageSpeed Insights.
ستظل بحاجة إلى مكون إضافي يحول الصور إلى WebP. أستخدم البرنامج الإضافي WebP Converter For Media ولكن Imagify و ShortPixel ومعظم المكونات الإضافية لتحسين الصور لديها خيار لتحويل الصور إلى WebP .
أخيرًا ، تحقق من ملفات الصور الخاصة بك في التعليمات البرمجية المصدر للتأكد من أنها تستخدم .webp.
4. التحميل المسبق
يتم التحميل المسبق تلقائيًا بواسطة WP Rocket عندما تقوم بتنشيطه باستخدام خريطة موقع XML الخاصة بك.
يعد الجلب المسبق والتحميل المسبق للخطوط أمرًا مهمًا بشكل خاص لتحسين الخطوط والنصوص الخاصة بطرف ثالث والتي يمكنك العثور عليها في قسم Reduce DNS lookups في تقرير GTmetrix YSlow.

Preload Cache - أخبر المتصفحات بالبدء في جلب الموارد التي ستكون مطلوبة قريبًا.
Preload Links - وفقًا لمقالة WP Rocket ، فإن هذه الميزة تجعلها كذلك إذا قام المستخدم بالتمرير فوق ارتباط أو لمسه لمدة 100 مللي ثانية أو أكثر ، فسيتم جلب HTML لتلك الصفحة في الخلفية ، بحيث عندما ينقرون بالفعل على الرابط ، ستظهر الصفحة وكأنها يتم تحميلها على الفور تقريبًا.
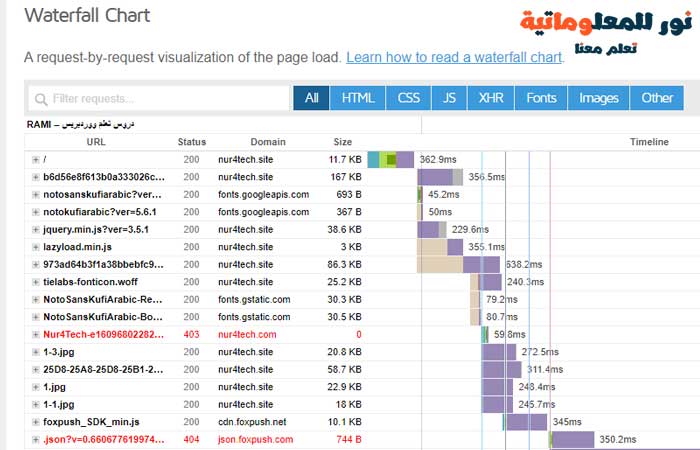
Prefetch DNS Requests "الجلب المسبق لطلبات DNS" - قم بتشغيل موقعك من خلال GTmetrix وانظر إلى قسم Waterfall Chart الخاص بك.
سترى جميع البرامج النصية للجهات الخارجية التي يتم تحميلها على موقعك والتي يمكن أن تكون أي شيء من Google Fonts إلى Google Analytics أو Maps أو ASense أو Tag Manager أو YouTube أو حتى منصات الوسائط الاجتماعية إذا قمت بتضمين منشورات اجتماعية أو استخدام أزرار المشاركة الاجتماعية على مدونتك.

احصل على كل عناوين URL هذه من تقريرك والصقها في قسم Prefetch DNS Requests في WP Rocket.
سيساعد هذا المتصفحات على توقع تلك الطلبات الخارجية وتحميلها بشكل أسرع.
هذه هي الاكواد الشائعة:
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//api.pinterest.com
//cdnjs.cloudflare.com
//pixel.wp.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//disqus.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//stats.wp.comPreload Fonts - انسخ ملفات الخطوط الخاصة بك من GTmetrix Waterfall (لديهم علامة تبويب لملفات الخطوط) والصقها في حقل خطوط التحميل المسبق لـ WP Rocket.
أعد اختبار موقع الويب الخاص بك ويجب أن يتم تحميله بشكل أسرع.

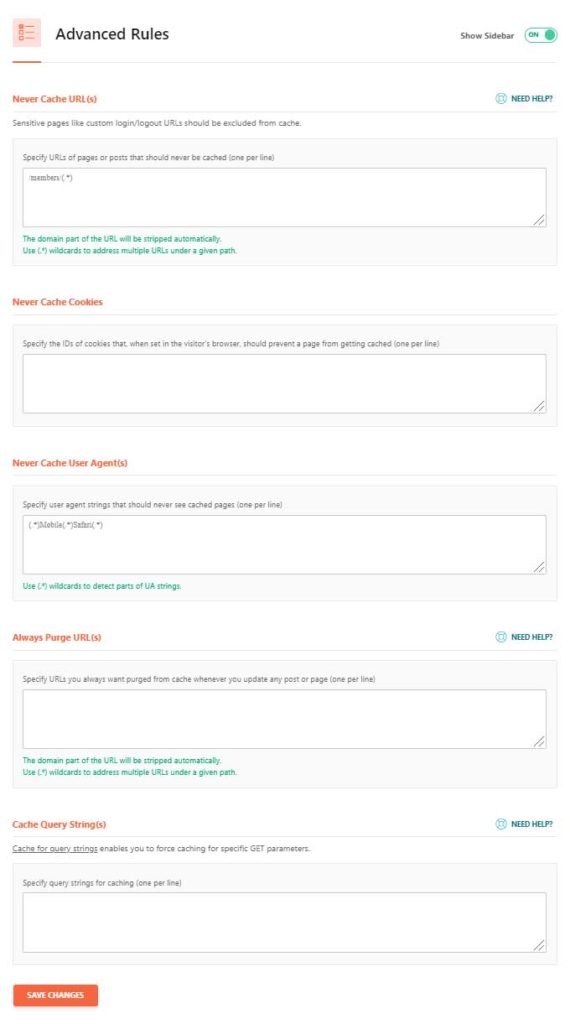
5. الاعدادت المتقدمة
الاعدادت المتقدمة مخصصة بشكل أساسي لمواقع التجارة الإلكترونية ، ولكن WP Rocket متوافق بالفعل مع معظم الحلول مثل WooCommerce و BigCommerce.
ولكن إذا كنت تواجه مشكلات مع أدوات سلة التسوق أو التخزين المؤقت أو أي شيء متعلق بالتجارة الإلكترونية ، فإن WP Rocket لديها وثائق لذلك.
خلاف ذلك ، اترك هذا فارغًا.

لا تخزن هذه (العناوين) أبداً - إذا كنت تستخدم عربة تسوق للتجارة الإلكترونية غير مدعومة من WP Rocket ، فقم بإضافة صفحات عربة التسوق والدفع هنا والتي ستستبعد هذه الصفحات من ذاكرة التخزين المؤقت.
Never Cache Cookies - نفس مبدأ الخيار السابق الذي يعتمد فقط على ملفات تعريف الارتباط.
Never Cache User Agent - منع Googlebot أو وكلاء المستخدم الآخرين من تخزين الصفحات في ذاكرة التخزين المؤقت.
Always Purge URL - لنفترض أن لديك قائمة مدونات على صفحتك الرئيسية. إذا قمت بإنشاء منشور جديد ، فأنت تريد تحديث قائمة المدونات بالصفحة الرئيسية على الفور عن طريق إفراغ ذاكرة التخزين المؤقت للصفحة الرئيسية.
هذا ما يفعله هذا الإعداد ، ومع ذلك ، يقوم WP Rocket تلقائيًا بمسح ذاكرة التخزين المؤقت لصفحتك الرئيسية والفئات والعلامات بمجرد إنشاء محتوى جديد … لذلك لا داعي لهذا عادةً. ولكن إذا كانت هناك ذاكرة تخزين مؤقت لصفحة أخرى تريد مسحها عند نشر محتوى جديد ، فأضفها.
Cache Query Strings - تُستخدم بشكل أساسي لتخزين صفحات نتائج البحث مؤقتًا + عوامل تصفية الأسعار على التجارة الإلكترونية.
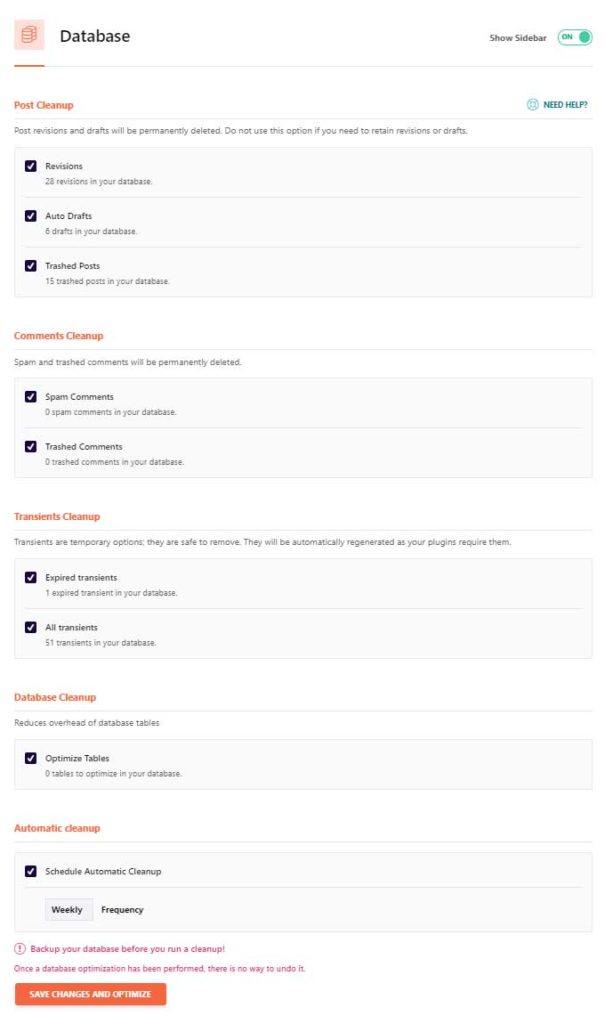
6. قاعدة البيانات
جدولة عمليات تنظيف قاعدة البيانات تحافظ على سرعة موقعك و صفحة المسؤول ، فقط تعرف على ما تحذفه!

المراجعات - الإصدارات القديمة من مشاركاتك والتي يتم حفظها عند الضغط على "نشر".
المسودات التلقائية - النسخ المحفوظة تلقائيًا من مشاركتك إذا لم تضغط على "نشر".
Trashed Posts - المشاركات والمسودات التي قمت بحذفها.
Spam Comments - التعليقات التي تم تمييزها على أنها بريد عشوائي.
Spam Comments - تم وضع علامة على التعليقات كمهملات .
معلومات عابرة Transients انتهت صلاحيتها - المعلومات التي انتهت صلاحيتها ولا تزال في قاعدة البيانات الخاصة بك.
كل المعلومات العابرة Transients - يخزن البيانات التي تستغرق وقتًا طويلاً لاستردادها (على سبيل المثال ، المعلومات الاجتماعية على المدونات).
تحسين الجداول - يحسن جداول قاعدة البيانات للتشغيل بكفاءة أكبر.
التنظيف التلقائي - كم مرة تريد أن يقوم WP Rocket بتنظيف قاعدة البيانات الخاصة بك.
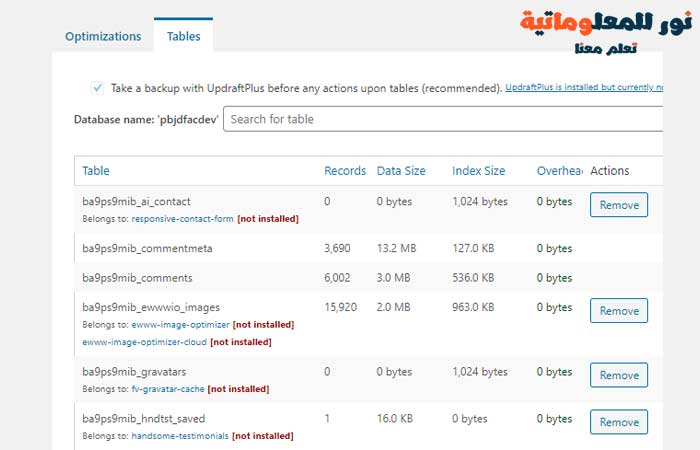
احذف جداول البرنامج المساعد غير المستخدمة (ليس مع WP Rocket) - شيء واحد لا يفعله WP Rocket هو السماح لك بالمرور عبر جداول قاعدة البيانات الفردية وحذف الجداول التي خلفتها المكونات الإضافية القديمة التي لم تعد مثبتة.
أوصي بتثبيت WP-Optimize وتصفح الجداول الخاصة بك بين الحين والآخر ، خاصة إذا قمت بحذف المكونات الإضافية (بالإضافة إلى أنها تظهر لك الحجم الفعلي للجداول). الجداول التي تقول "not installed" هي تلك التي تركتها المكونات الإضافية القديمة غير المثبتة.

7. شبكة توصيل المحتوى CDN
تعد شبكات CDN رائعة إذا كان لديك زوار بعيدون عن خادمك الأصلي. إنها تعكس موقعك على مراكز بيانات متعددة مما يقلل المسافة الجغرافية بين الخادم والزائرين.
أي CDN هو الأفضل؟
- BunnyCDN - يوصى بشدة باستخدام CDN عالي الأداء في مجموعات متعددة على Facebook . تتطلب التعليمات إنشاء منطقة سحب ثم نسخ / لصق عنوان URL الخاص بـ CDN في WP Rocket. أو فقط استخدم المكون الإضافي BunnyCDN .
- Cloudflare - مجاني ، ولكن ليس CDN حقيقيًا لأن Cloudflare لا يقدم أصولًا من عنوان URL لـ CDN. رائع للمواقع الصغيرة ، ولكن هناك شبكات CDN ذات أداء أعلى. إذا كنت تستخدم Cloudflare ، فإن الأمر يستحق 5 دولارات شهريًا مقابل APO الخاص بهم . تأكد من إضافة قاعدة صفحة كل شيء لذاكرة التخزين المؤقت ، وتمكين WAF ، وحماية الارتباط السريع ، وتعيين انتهاء صلاحية ذاكرة التخزين المؤقت للمتصفح على عام واحد.
- RocketCDN - CDN المدفوعة ، الأسهل في الإعداد من خلال WP Rocket ، تستخدم مراكز بيانات StackPath ، لكن RocketCDN لا تعمل دائمًا بشكل جيد ويمكنها بالفعل زيادة TTFBs.
اقرأ هنا : كيفية إعداد CDN في Cloudflare لزيادة سرعة موقعك على WordPress مجاناً
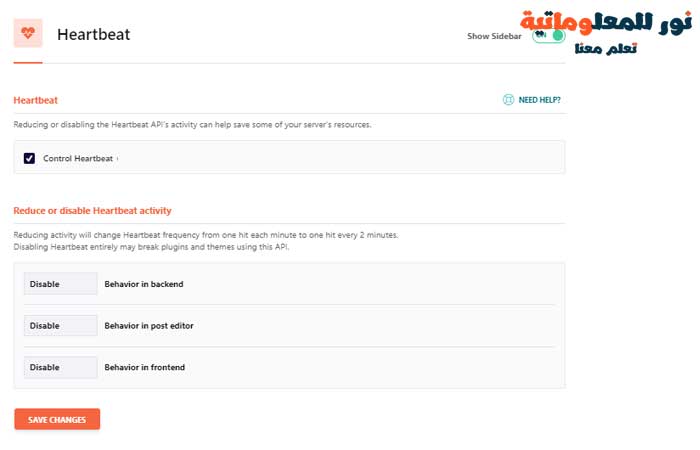
8. Heartbeat
بدلاً من استخدام المكون الإضافي Heartbeat Control ، فإن WP Rocket مدمج فيه.
Heartbeat يخبرك عند المستخدمين الآخرين يعدلون صفحة / آخر ويظهر لك الوقت الحقيقي المساعد الإخطارات. عادةً ما تريد تعطيل Heartbeat تمامًا ، أو على الأقل تقليله ، لأنه يستهلك الموارد ويساهم في تجاوزات وحدة المعالجة المركزية .

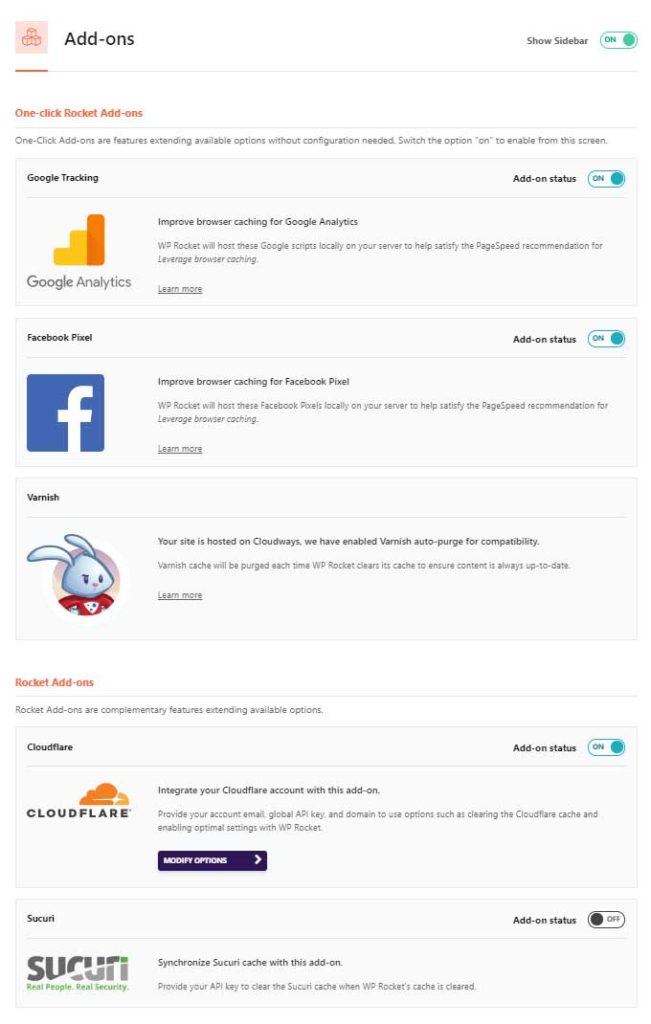
9. الإضافات
إذا كنت تستخدم أيًا من هذه الخدمات ، فقم بتنشيط إضافتها.

Google Tracking - يعمل على إصلاح مشكلة "رفع ذاكرة التخزين المؤقت للمتصفح" لبرنامج Google Analytics في تقرير GTmetrix الخاص بك عن طريق استضافة Google Analytics محليًا .
إذا كان لا يزال غير 100% ، فاستخدم المكون الإضافي Flying Analytics . إذا كنت تستخدم Google Analytics ، فتذكر تحسينه في علامة التبويب Preload.
Facebook Pixel - قم بتمكينه في حالة استخدام Facebook Pixel لاستضافته محليًا. إذا كنت تستخدم Facebook Pixel ، فتذكر تحسينه في علامة التبويب Preload.
Varnish - يتم تكوينه تلقائيًا اعتمادًا على ما إذا كان مضيفك يستخدم Varnish (Cloudways ، Flywheel ، WP Engine). وإلا إذا لم يستخدموا Varnish، فسيتم تعطيل ذلك تلقائيًا.
كلاودفلير - تمكين في حالة استخدام Cloudflare.
Sucuri - تمكين في حالة استخدام Sucuri. يؤدي هذا تلقائيًا إلى مسح ذاكرة التخزين المؤقت لـ Sucuri عندما تمسح ذاكرة التخزين المؤقت لـ WP Rocket مما يساعد في الحفاظ على مزامنة المحتوى الخاص بك.
بالنسبة لمفتاح واجهة برمجة تطبيقات جدار الحماية Sucuri (للمكوِّن الإضافي) ، قم بتسجيل الدخول إلى Sucuri هنا ، وحدد موقع الويب الخاص بك ، وانتقل إلى علامة التبويب API ، ثم انسخ مفتاح واجهة برمجة التطبيقات (بالنسبة إلى البرنامج المساعد) والصقه في WP Rocket عند توسيع حقل Sucuri.
اقرأ هنا : مقارنة مفصلة بين Sucuri و CloudFlare الإيجابيات والسلبيات
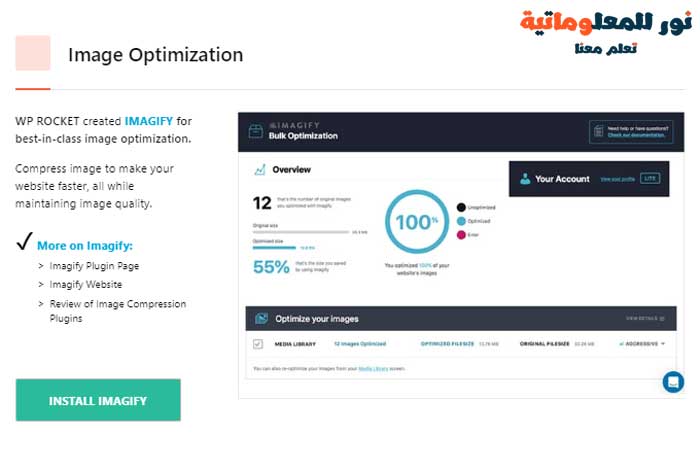
10. Image Optimization
توصي WP Rocket بـ Imagify لأنه البرنامج المساعد الخاص بهم.

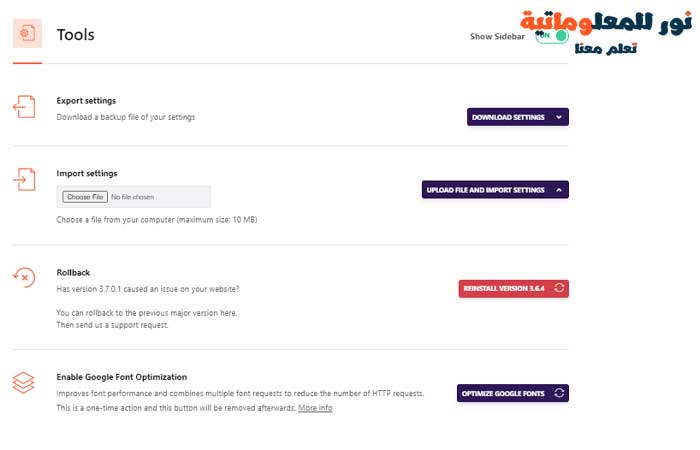
11. أداوات
قم باستيراد وتصدير إعدادات WP Rocket الخاصة بك ، أو التراجع إلى الإصدار السابق من WP Rocket.

إستخراج الإعدادات - قم بتصدير إعداداتك لاستخدامها في مواقع متعددة.
استيراد الإعدادات - قم باستيراد الإعدادات التي تم تكوينها مسبقًا هنا.
التراجع عن التحديث - إذا قمت بالتحديث إلى إصدار جديد من WP Rocket وتسبب في حدوث مشكلات ، فسيعود هذا إلى الإصدار السابق.
ما أحبه في WP Rocket
أكثر ما يعجبني في WP Rocket هو أنها تؤدي وظيفتها. يعمل على تسريع أوقات تحميل الويب كما هو الحال مع المستخدمين الآخرين. لاحظ أحد المستخدمين انخفاضًا في وقت تحميل الصفحة من 2.10 إلى 1.36 ثانية أو أسرع بنسبة 54%.
كما أن ميزاته الإضافية مثل Lazyload ، وتحسين الصور ، وتحسين قواعد البيانات تجعل من السهل جدًا الحفاظ على سرعة وخفة مواقع الويب.
أنا أيضًا أبحث دائمًا عن الوثائق المناسبة في المكونات الإضافية مثل الميزات والنصائح والإرشادات وحتى البرامج التعليمية فقط في حال احتجت إلى القليل من المساعدة.
في حالة WP Rocket ، تعتبر الوثائق الموجودة هنا شاملة ومفيدة بدرجة كافية لإرشاد أي شخص حول كيفية إعدادات WP Rocket ، وكيفية حل المشكلات الشائعة ، والأشياء المختلفة التي يمكنك القيام بها .
أيضًا ، WP Rocket ليس أحد تلك المكونات الإضافية التي تم إصدارها ونسيها مطوروها. نظرًا لأنه مكون إضافي مدفوع ، يقوم الأشخاص الحقيقيون بتحديثه باستمرار حوالي 2-3 مرات في الشهر للتخلص من الأخطاء وتحسين أدائه. يعمل هذا أيضًا على التأكد من أنه متوافق دائمًا مع إصدار ووردبريس WordPress الأخير.
ما لا يعجبني فيه
الطريقة الوحيدة للاتصال بهم هي عن طريق إنشاء تذكرة أو ملء نموذج الاتصال الخاص بهم. نظرًا لتزايد توقعات المستخدمين باستمرار ، أعتقد أن الوقت قد حان لتضمين رقم هاتف أو تطبيق دردشة مباشرة على موقع الويب الخاص بهم لجعل العملية برمتها أسرع.
لا تقدم WP Rocket أيضًا إصدارًا تجريبيًا مجانيًا أو إصدارًا مجانيًا يمكن أن يكون مفيدًا للأشخاص الذين يرغبون في التعرف على كيفية عمله وما إذا كان مناسبًا.
بصرف النظر عن هذه الأشياء الصغيرة ، فإن WP Rocket تحدد كل المربع بالنسبة لي ، وأنا أوصي به لأي شخص يبحث عن حل سهل لموقع ويب بطيء.
مراجعة WP Rocket : الأفكار النهائية
إذا كنت تبحث عن حل أكيد وسريع للحفاظ على موقع الويب الخاص بك سريعًا ومحسّنًا ، فإن WP Rocket هو أفضل شيء يمكنك الحصول عليه مقابل أموالك.
على الرغم من أنها لا تقدم إصدارًا تجريبيًا مجانيًا أو إصدارًا مجانيًا ، يمكنك التأكد من أنها بالفعل واحدة من أبسط المكونات الإضافية للتخزين المؤقت في WordPress وأكثرها فعالية. كما أن لديها ميزات إضافية لطيفة تجعل تحسين موقع الويب أسهل كثيرًا.
إذا كنت على الحياد بشأن إنفاق الأموال على مكون إضافي ما زلت غير متأكد منه ، فيمكنك الاستفادة من ضمان استرداد الأموال لمدة 14 يومًا.
الكل في واحد ، مع الأخذ في الاعتبار ميزاتها ودعم المستخدم ، أوصي بشدة بـ WP Rocket لأي شخص يبحث عن مكون إضافي للتخزين المؤقت في ووردبريس WordPress موثوق.
الختام
إذا كنت ترغب في تسريع موقع ووردبريس الخاص بك ، فإن WP Rocket هو خيار جيد. تتوفر مكونات إضافية مجانية للتخزين المؤقت في WordPress ، ولكن مع وجود شيء مهم مثل التخزين المؤقت ، ستحتاج إلى الوصول إلى الدعم ، ولهذا السبب أوصي باستخدام WP Rocket على موقع الويب الخاص بك.
الأسئلة الشائعة FAQ
فيما يلي بعض الأسئلة الأكثر شيوعًا حول WP Rocket التي نسمعها من مستخدمينا.
ماهو WP Rocket ؟
WP Rocket هو مكون اضافي للتخزين المؤقت وتحسين الاداء لتحسين سرعة تحميل مواقع ووردبريس على الويب ، يمكنك تثبيت وتكوين WP Rocket في اقل من 3 دقائق ! .
لماذا الموقع السريع مهم ؟
يعد الموقع السريع مهم بشكل اساسي للزوار الذين قد يغادرون موقعاً بطيئاً للغاية ، ولكن ايضاً لتحسين اداء محركات البحث SEO نظراً لان محركات البحث تعتبر سرعة موقع الويب عاملاً من عوامل تصدر نتائج البحث .
مالذي يجعل WP Rocket افضل من ملحقات التخزين المؤقت الاخرى ؟
يدمج WP Rocket جميع الميزات الحديثة من حيث الاداء : التحميل الكسول للصور ومقاطع الفيديو ، التحميل المؤجل للـ JavaScript ، تصغير وضغط ملفات CSS و JavaScript ، لديه ايضاً ميزة التحميل المسبق وميزة التحميل المسبق لخريطة الموقع .
هل يمكنني التبديل بسهولة من ملحقات التخزين المؤقت الاخرى ، مثل W3 Total Cache و WP Super Cache الى WP Rocket ؟
نعم ، من السهل القيام بذلك . يجب تعطيل اي مكون اضافي للتخزين المؤقت تستخدمة على موقعك قبل تثبيت واعداد WP Rocket لتجنب التعارضات بين المكونات الاضافية .
هل أنت جاهز لبدء في تسريع موقع الويب الخاص بك باستخدام WP Rocket؟ انقر هنا للقيام بشراء المكون الاضافي WP Rocket لزيادة سرعة موقع ووردبريس .
أحدث المقالات
