
أصبح استخدام JavaScript شائعًا جدًا هذه الأيام لاستخدامه على مواقع الويب ، بدءًا من تحميل البيانات الديناميكية أو إضافة تأثيرات خاصة إلى مدونتك أو صفحات الويب الخاصة بك من خلال AJAX.
لكن لسوء الحظ ، عليك أن تقوم بعمل كبير من أجل استخدام هذه الميزات.
يجب عليك أحيانًا الاعتماد على مكتبات JavaScript ثقيلة ويمكن أن تضيف كيلوبتات إضافية إلى صفحاتك.
نتيجة لذلك ، تبدأ مدونتك في قضاء بعض الوقت لتحميل صفحات الويب الخاصة بك ويكره كل واحد منا تقريبًا ، موقع تحميل بطيء ، ويمكن أن يؤثر ذلك على تحسين محركات البحث لموقعك.
لذلك ، إذا قمت بتحليل مدونتك باستخدام Google PageSpeed Insights أو GT Matrix ووجدت هذه المشكلة.
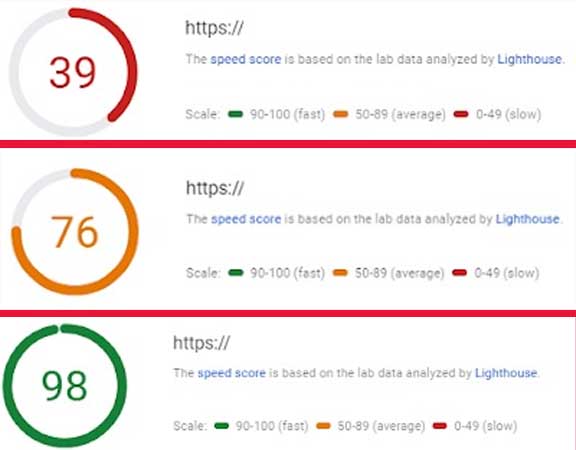
في Google PageSpeed Insights إذا كانت سرعة موقعك بين:
من 0 إلى 49 - إشارة حمراء ، مما يعني أن تحميل موقعك بطيء ، 50 إلى 89 - إشارة برتقالي ، مما يعني أن موقعك لديه سرعة متوسطة ، و 90 إلى 100 إشارة خضراء وهذا يعني ان تحميل مدونتك سريع وهو المثالي.

لا تقلق!
يمكنك حل هذه المشكلة ببساطة عن طريق استبدال مقتطف الشفرة و تسريع مدونة بلوجر الخاصة بك.
ملاحظة : قبل قيامك بأي خطوه من الخطوات الموجودة أدناه تأكد من أخذ نسخة احتياطية للقالب للرجوع أليها في حالة حدوث اي مشكلة في تصميم القالب لأن الطريقة أدناه لاتعمل لبعض القوالب.
كيفية تقليل وقت تنفيذ JavaScript في Google Page Speed Insights
اتبع الخطوات أدناه.
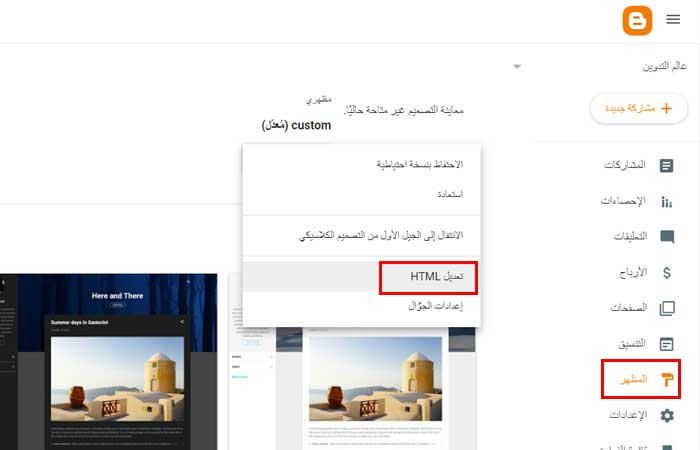
الخطوة 1. قم بتسجيل الدخول إلى مدونة بلوجر الخاصة بك وحدد المظهر وانقر فوق تعديل HTML .

الخطوة 2. الآن ابحث عن ajax.googleapis.com.

ستجد واحدة او اكثر في القالب الخاص بك قم بتغيير الاول فقط.
الخطوة 3. الآن حدد / احذف نص jQuery بأكمله واستبدله بالنص أدناه.
<script id='script-batch' type='text/javascript'>
(function(d){
var js = d.createElement('script'); js.async = true; js.defer = true;
js.src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script> الخطوة 4. انقر فوق " حفظ" لحفظ الإعداد الخاص بك.
الآن ، عد إلى Google PageSpeed Insights أو GT Matrix وتحقق مرة أخرى. أنا متأكد من أن سرعة صفحة مدونتك قد زادت .
آمل أن تكون مدونتك قد حصلت بنجاح على الإشارة المناسبة في الاختبار وإذا كان هذا البرنامج التعليمي الصغير قد ساعدك بأي شكل من الأشكال.
اسمحوا لي أن أعرف في التعليقات ، ما كانت سرعة مدونة بلوجر السابقة قبل استبدال jQuery والنتيجة بعد إضافة هذا الرمز.
أحدث المقالات