
هل تتساءل عن كيفية تسريع موقع ووردبريس WordPress الخاص بك؟
اذا كنت كذلك فلقد وصلت الى المكان الصحيح. في هذه المقالة سنقدم بعض النصائح المفيدة لك في تسريع موقع ووردبريس WordPress الخاص بك.
من الطبيعي إعطاء الأولوية لكيفية ظهور موقع الويب عند إنشاء موقع. بعد كل شيء ، هذا هو أول شيء يراه الزائر قبل أي شيء آخر عند النقر على موقع الويب الخاص بك. ولكن ، ماذا لو كان التحميل بطيئًا جدًا لدرجة أن الأشخاص سيخرجون من صفحتك حتى قبل أن يتمكنوا من رؤية الجزء الأول من المحتوى عليها؟
تقليل وقت تحميل الموقع ووردبريس يمكن أن يقلل من معدل الارتداد ويزيد من عدد الزوار.
خلاصة القول هي أنه بالإضافة إلى التصميم ، يجب أن تفكر أيضًا في تسريع موقع ووردبريس . هل لديك بالفعل موقع ويب يعمل بكامل طاقته وقد بدأ أداؤه ضعيفًا للغاية؟ لا تقلق ، من الممكن تسريع موقع ووردبريس موجود أيضًا.
تحتوي هذه المقالة على نصائح لكلا السيناريوهين حول تسريع موقع ووردبريس. لذلك ، اقرأ مسبقًا لتتعلم ما هي عليه وتطبيقه على الفور على موقع الويب الخاص بك أيضًا.
جدول المحتويات
لماذا تقوم في تسريع موقع ووردبريس الخاص بك؟
هل تفضل استخدام موقع ويب سريع لقراءة أو تنزيل أو شراء ما تبحث عنه؟ أو الانتظار حتى يتم تحميل موقع ويب بطيء بغض النظر عن المدة التي يستغرقها ذلك؟
من الواضح أن معظم الناس سيختارون الخيار الأول.
لذا ، ألن يكون الأمر نفسه لزوارك؟
نعم ، يعد تسريع موقع ووردبريس أمرًا مهمًا لإبقاء الزوار على موقعك. ولكن ، ما الذي يعنيه ذلك بالنسبة لك بصفتك مالكًا لموقع الويب؟
إليك بعض الأشياء التي يجب أن تضعها في اعتبارك:
- تجربة مستخدم جيدة: تجربة مستخدم جيدة تشجع الزائرين على البقاء واستكشاف موقعك لفترة أطول والعودة لمزيد من الموارد.
- معدل ارتداد منخفض ومعدل تحويل مرتفع: بعبارات بسيطة ، من غير المرجح أن يغادر الزوار موقع الويب الخاص بك قبل أن يتم تحميله بالكامل ويزيد احتمال تنزيله أو شرائه.
- المزيد من الحركة والأرباح: يعني معدل الارتداد المنخفض بسبب تجربة المستخدم الممتعة زيادة في حركة المرور. قد تلاحظ أيضًا تحسنًا في الأرباح من التحويلات.
- تصنيفات أفضل لمحركات البحث: للسرعة دور رئيسي في تصنيفات بحث Google. لذلك ، فإن موقع الويب السريع سيحتل مرتبة أعلى في نتائج صفحة محرك البحث (SERPs) من الموقع الأبطأ. لذا ، فإن تسريع موقع ووردبريس يعمل أيضًا على تحسين محركات البحث في WordPress .
لهذا السبب من مصلحتك تسريع موقع ووردبريس الخاص بك.
هذه هي التكتيكات الدقيقة التي أستخدمها
لا أدرج أي تكتيكات هنا لا أستخدمها الآن.
في الواقع ، قبل أن أكتب هذا المنشور ، توصلت إلى قائمة ضخمة من تقنيات الأداء بما في ذلك بعض الأشياء التي لم أجربها من قبل واختبرتها جميعًا.
تم تحميل موقع نور للمعلوماتية سريعًا بالفعل ، ولكن بعد استخدام كل تكتيك أداء مدرج أدناه ، أصبح سريعًا بشكل لا يصدق.
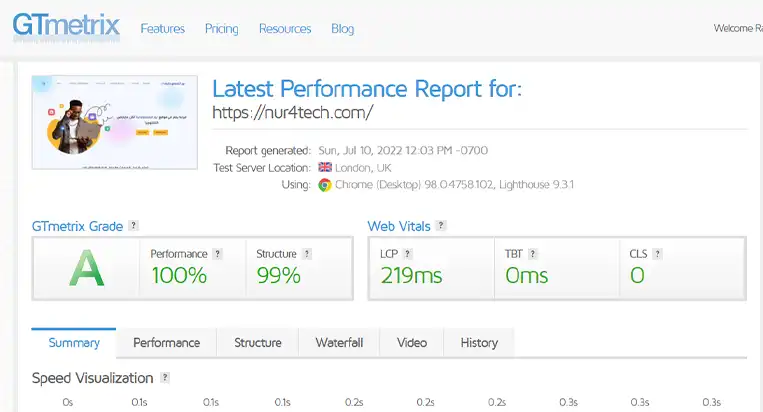
فيما يلي نتائج اختبار الموقع على GTMetrix :

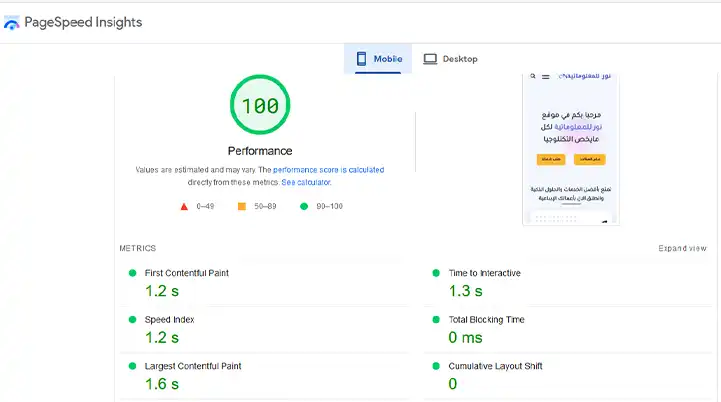
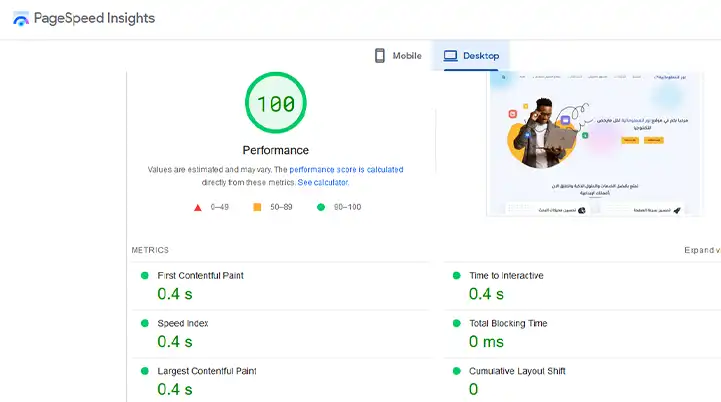
نتائج اختبار الموقع على pagespeed :


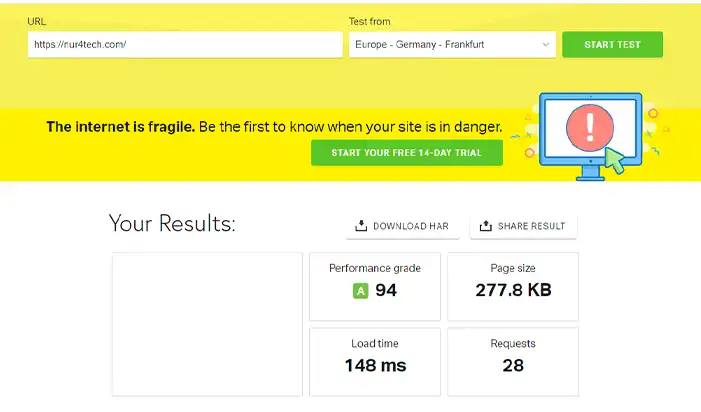
نتائج اختبار الموقع على pingdom :

بعض المعايير السريعة قبل أن نبدأ:
- 3s وقت التحميل بطيء
- 2-3s وقت التحميل جيد
- 1-2s وقت التحميل سريع
- وقت تحميل 0-1s سريع جدًا
يجب أن يكون هدفك الأول هو تحميل موقعك في أقل من ثلاث ثوانٍ. من المهم حقًا الوصول إلى هذا المعيار أو أنك متأكد من أن يكون لديك زوار يغادرون قبل انتهاء تحميل موقعك.
إذا قمت بتنفيذ أول 9 تكتيكات أدناه ، فلن تواجه مشكلة في الحصول على وقت تحميل أقل من 3 ثوانٍ.
إذا كنت تريد تحميل موقعك في ثانية واحدة فقط ، فستحتاج إلى استخدام معظم ، إن لم يكن كل التكتيكات المدرجة هنا ، وهذا يتطلب الكثير من العمل . لا ألومك إذا قلصت بضع ثوانٍ بالتكتيكات من 1 إلى 9 وسميتها يومًا ؟؟؟؟
من المحتمل أنك ترغب في البدء الآن ، لذا فإليك أهم خطوة يمكنك اتخاذها في تسريع موقع ووردبريس الخاص بك.
دليل تسريع موقع ووردبريس إلى 100%
تسريع موقع ووردبريس أمر ضروري لتحسين تجربة المستخدم وزيادة ترتيب الموقع في محركات البحث. إليك الخطوات الفعالة التي اقوم بها لتحقيق ذلك:
1. اختر مزود استضافة جيد
الاستضافة هي القوة الحصانية لموقعك.
مع استضافة أكثر قوة ، سيتم تحميل موقعك بالكامل بشكل أسرع.
يمكنك تنفيذ كل الأساليب الأخرى بتأثير كبير ، لكنها ستعمل جميعًا بشكل أفضل مع مضيف عالي الأداء. بالإضافة إلى ذلك ، يعد تبديل المضيفين في هذه الأيام أمرًا سهلاً حقًا.
يجب أن يأتي اختيار مزود استضافة ووردبريس قبل أي شيء آخر. يقوم هؤلاء الموفرون بتخزين جميع بيانات موقع الويب الخاص بك على خادم الويب الخاص بهم وإتاحتها للعرض عبر الإنترنت.
ولكن مع توفر العديد من الخيارات ، أيهما تختار؟
بادئ ذي بدء ، حدد نوع موقع الويب الذي ستنشئه وكمية الموارد التي تحتاجها من مزود الاستضافة. إذا كنت تبدأ موقعًا جديدًا تمامًا من البداية ، فقد لا تحتاج إلى مساحة تخزين كبيرة وعرض النطاق الترددي وما إلى ذلك لبعض الوقت في البداية.
لذلك ، لبدء مدونة أو محفظة بسيطة ، يمكنك البدء بخطة استضافة أساسية من واحدة من أفضل شركات استضافة ووردبريس WordPress مثل Bluehost ، تستطيع الاطلاع على المراجعة الكاملة لأستضافة Bluehost لمعرفة المزايا والمساؤى التي تقدمها الاستضافة.
ولكن إذا كان موقعك عبارة عن موقع ويب عالي الحركة ، فمن الجيد تجنب الاستضافة المشتركة حيث يتعين عليك مشاركة موارد الخادم مع مواقع الويب الأخرى. يمكن أن يؤدي ذلك إلى تدهور أداء موقعك كلما واجهت هذه المواقع زيادة في حركة المرور.
لهذا السبب في هذه الحالة ، سيكون خيار الاستضافة الجيد هو الاستضافة السحابية أو استضافة WordPress المدارة . كلاهما يضمن الأداء العالي دون توقف حتى أثناء الزيادات في حركة المرور.
بعض من أفضل وشعبية مقدمي استضافة التي تقدم هذه الخيارات استضافة هي Cloudways ، Siteground ، و kinsta .
شخصيًا انا ارشح استضافة Cloudways لكون الخدمات التي تقدمها ممتازة جداً وسعر الاستضافة يعتبر ايضًا مناسب لأصحاب المواقع ، إلى جانب النسخ الاحتياطية اليومية التلقائية ، ولوحة معلومات المستخدم الجميلة ، ودعم الدردشة الحية المفيد حقًا ...

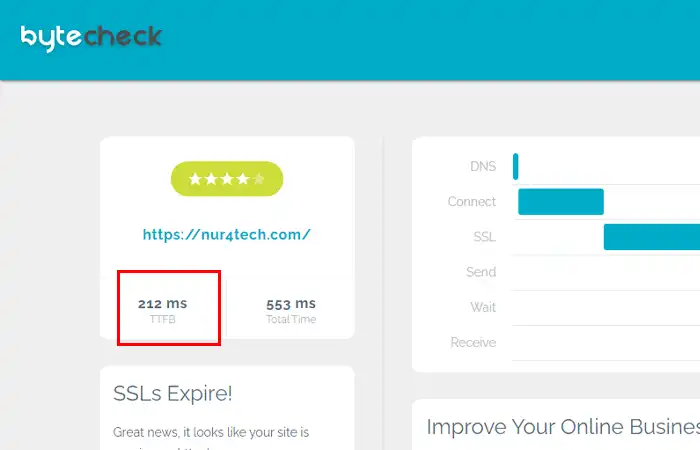
كذلك تتمييز استضافة Cloudways بأوقات استجابة الخادم TTFB منخفضة بحيث حصل موقعي على اوقات تعتبر هي الافضل من باقي المواقع كما هو موضح بالصوره إدناه:

شاهد كيف قمت بترحيل موقعي الى استضافة كلاودويز :
الاستضافة هي أساس أداء موقعك ، لذا إذا تخطيت كل شيء آخر ، فتأكد من تنفيذ هذه الخطوة بشكل صحيح.
أهم شيء يمكنك القيام به لتسريع موقع ووردبريس هو إضافة التخزين المؤقت.
2. استخدم قالب ووردبريس محسن للسرعة
قالب ووردبريس هو أساس الموقع على شبكة الانترنت. لذلك ، فإنه يؤثر بشكل طبيعي على كيفية أداء موقع الويب الخاص بك على المدى الطويل. لهذا السبب من الحكمة اختيار قالب ووردبريس محسن للسرعة لمساعدتك في تسريع موقع ووردبريس.
هذا يعني أن القالب له حجم ملف صغير ويرسل عددًا أقل من طلبات الخادم أثناء تحميل القالب ، مما يقلل من وقت التحميل بشكل كبير. إنه غير منتفخ برمز غير ضروري مسؤول عن بطء تحميل الصفحات أيضًا.
اقرأ هنا : أسرع 10 قوالب ووردبريس في 2024
اختر سمة من مطور حسن السمعة ولن يكون أداء المظهر مشكلة.
3. بناة الصفحة
اذا كنت تستخدم منشئو الصفحات في تصميم موقع ووردبريس الخاص بك فيجب عليك ان تعرف النقاط التالية:
- Divi و Elementor و Brizy هم منشئو الصفحات البطيئون.
- Oxygen ، GeneratePress ، و Kadence بدائل صلبة وخفيفة الوزن.
- تعد موضوعات Gutenberg و Genesis و Elementor's Hello هي بدائل أخرى.
- إذا كنت تستخدم مواقع Astra Starter ، فاستخدم نموذجًا مضمنًا في Gutenberg (وليس Elementor).
- ستؤدي إضافة المزيد من الإضافات لمنشئ الصفحات إلى إبطاء ووردبريس أكثر.
- استخدم Asset CleanUp أو Perfmatters لإلغاء تحميل الأصول غير المستخدمة التي أنشأها منشئو الصفحات.
- يحتوي Elementor على ميزات تجريبية في الإعدادات تتضمن تحسينات السرعة (إخراج DOM المحسن وتحميل الأصول المحسن) والتي يجب أن تجربها.
- يحتوي Divi على إعدادات مدمجة لتصغير ودمج ملفات CSS / JavaScript. هذه يمكن أن تقوم بعمل أفضل (فيما يتعلق بالتوافق) من المكونات الإضافية لذاكرة التخزين المؤقت ، ولكن تختبر تأثيرها في أدوات السرعة.
يعتبر Elementor منشئ صفحات مشهور ولكنه يسبب بطئ كبير في موقع ووردبريس لذلك يفضل عدم استخدامه ، اما بالنسبة لمنشئ الصفحات Divi فهو يضيف ملفات كثيرة لاحاجة لها تسبب في انتفاخ موقع ووردبريس وبطئ الموقع.
في موقع نور للمعلوماتية نستخدم المكون الاضافي oxygen builder وهو عبارة عن منشئ صفحات هيجين احترافي ، تم من خلاله الوصول الى سرعة وأوقات تحميل عالية ، أليك المراجعة الكاملة للـ oxygen builder .
اذا كنت مهتم بأستخدام oxygen builder في موقعك فنحن نقدم خدمة تصميم موقع ووردبريس من الصفر بواسطة الـ oxygen لطلب الخدمة من هنا.
4. استخدم مكون اضافي للتخزين المؤقت
ما هو ناتج 9،027 مقسومًا على 17؟
للإجابة على هذا السؤال ، عليك أن تسحب آلة حاسبة ، وتقسم الأرقام ، وبعد ذلك يمكنك بثقة أن تقول الإجابة وهي 531.
الآن سوف أسألك مرة أخرى ، ما هو ناتج 9،027 مقسومًا على 17؟
هذه المرة عرفت الإجابة على الفور لأنك قمت بتخزينها في ذاكرتك.
هذا ما يشبه التخزين المؤقت.
عندما يزور شخص ما موقع الويب الخاص بك ، فإنه يدير مجموعة من العمليات لإنشاء الصفحة. بدون التخزين المؤقت ، يحدث هذا في كل مرة يزور فيها شخص ما موقع الويب الخاص بك. يشبه استخدام الآلة الحاسبة للحصول على الإجابة مرارًا وتكرارًا.
كل زائر ينقر على رابط الموقع ، يتم تقديم محتواه فقط بعد استرداد وتجميع جميع البيانات المخزنة في قاعدة البيانات. يؤدي نقل الطلبات والبيانات ذهابًا وإيابًا حتى يتم تحميل الصفحة بالكامل إلى إبطاء موقعك بشكل كبير.
يمكن حل هذه المشكلة عن طريق تخزين نسخة ثابتة من صفحات الويب الخاصة بك وتقديمها للزوار. تعمل مكونات التخزين المؤقت في ووردبريس على تسريع موقع ووردبريس الخاص بك وزيادة سرعة تحميل صفحات الموقع. إنه يقلل من الطلبات إلى قاعدة البيانات ، وبالتالي ، وقت التحميل من خلال تقديم نسخة مخبأة من موقعك إلى الزوار.
هناك الكثير من المكونات الإضافية للاختيار من بينها. في رأيي ، الخيار الأفضل هو WP Rocket .

يوفر WP Rocket تخزينًا مؤقتًا فائق السرعة والعديد من تحسينات الأداء الأخرى. سأشير إلى هذا المكون الإضافي حوالي مائة مرة خلال هذا المنشور ، لذلك سترى كل ما يمكنه فعله.
يعتبر المكون الاضافي WP Rocket هو الافضل في هذا المجال لكن هذا البرنامج لا يحتوي على نسخة مجانية يحتوي فقط على نسخة مدفوعة وتبدأ بسعر 49 دولار لموقع واحد في السنة.
يمكنك اتباع البرنامج التعليمي لإعداد WP Rocket الخاص بي للبدء:
إذا كنت ترغب في الحصول على بديل مجاني ، فإنني أوصي بـ WP Super Cache إذا كنت تريد شيئًا سهل الاستخدام و W3 Total Cache إذا كنت تريد المزيد من الخيارات المتقدمة ، او المكون الاضافي Swift Performance .
في حالة اذا استخدمت واحد من المكونات الاضافية للتخزين المؤقت المجانية فأليك طريقة الاعداد الصحيحة.
الاستضافة عالية الأداء والتخزين المؤقت هي بالتأكيد أهم ميزات السرعة التي يحتاجها موقعك والتي تساعد في تسريع موقع ووردبريس بشكل ملحوظ.
5. تحسين الصور الخاصة بك
يبدو استخدام الصور عالية الدقة لموقع ويب جذابًا أمرًا مغريًا. لكن المواقع التي لديها أحجام ملفات كبيرة تستغرق وقتًا طويلاً للتحميل. يعتمد وقت تحميل الصفحة أيضًا على تنسيق الصور التي تستخدمها.
على سبيل المثال ، تعد ملفات PNG و JPEG هي أكثر أنواع الصور شيوعًا المستخدمة على الويب. لكن ووردبريس WordPress قدم للتو دعمًا لصور WebP من تحديث WordPress 5.8 . صور WebP أصغر حجمًا من صور PNG و JPEG ، وبالتالي فهي أفضل في تسريع موقع ووردبريس .
لذا أولاً وقبل كل شيء ، يجب عليك إنشاء الصور بالتنسيق الصحيح. حتى إذا كنت تستخدم صور PNG أو JPEG ، فتأكد من اقتصاصها بالحجم المناسب قبل تحميل أي صورة على موقع الويب الخاص بك لكي تتناسب مع تخطيط الموقع ، على سبيل المثال اذا كان عرض مكان كتابة المحتوى هو 700px فيفضل ان تكون صورك لا تتجاوز هذا العرض حتى لا تؤثر على تخطيط الشريط الجانبي ، لذلك قم بأقتصاصها لتناسب عرض مكان كتابة المحتوى.
كلما كانت أبعاد الصورة أكبر ، كلما كان حجم ملفها أكبر.
على سبيل المثال ، قد تكون الصورة التي يبلغ عرضها 3000 بكسل 1050 كيلوبايت ، ولكن عند تغيير حجمها إلى 700 بكسل ، فإنها تكون 70 كيلوبايت فقط. هذا هو تقليل حجم الملف بمقدار 15 ضعفًا!
إليكم سبب أهميته.
سيتم عرض الصور في منشور المدونة هذا بعرض 700 بكسل فقط على أوسع نطاق لها. باستخدام مثالي ، تم تغيير حجم هذه الصورة إلى 700 بكسل وعرضها 70 كيلوبايت فقط.

إذا لم أقم بتغيير حجم الصورة واستخدمت إصدار 3000 بكسل ، فستظل تظهر فقط بعرض 700 بكسل في هذا المنشور . ستبدو الصورة متشابهة بالنسبة لك ، ولكن تحميلها سيستغرق وقتًا أطول بمقدار 15 ضعفًا.
بمعنى آخر ، يمكن أن يؤدي تغيير حجم الصور بشكل صحيح قبل إدراجها في مشاركاتك إلى إحداث فرق كبير في سرعة تحميل موقعك.
ها هي المشكلة.
ربما لا تعرف بالضبط مدى عرض صورك في مشاركاتك. علاوة على ذلك ، تجعل الأجهزة المحمولة هذه الطريقة أكثر تعقيدًا. عندما يتعلق الأمر بحجم الشاشة ، إذا أخذنا في الاعتبار جميع الشاشات والأجهزة المحمولة المختلفة ، فهناك الآلاف حرفيًا في الاعتبار.
كذلك يفضل ان تقوم بضغط الصور الى احجام اصغر بأستخدام برنامج فوتوشوب او اي برنامج لضغط الصور أو ضغطها بأستخدام موقع Tinypng.
يفضل دائما ضغط الصور قبل تحميلها على موقع ووردبريس الخاص بك ومع ذلك ، هذه ليست الطريقة الوحيدة. في حالة اذا قمت بتحميل الصور على موقع الويب الخاص بك وبأحجام عالية ولا تريد ان تقوم بمسحها وتحميلها من جديد فهناك مكونات اضافية يمكنك الاستفادة منها لتقوم بضغط الصور نيابة عنك مثل shortpixel , imagify ,Optimole , Smush ، هذه المكونات لاتعمل فقط على ضغط الصور فقط ولكنها تقوم ايضًا بتحويل صيغ الصور الى WebP وبعضها يحتوي على خاصية التحميل الكسول للصور.
تعمل طريقة فقدان البيانات على تقليل حجم الصورة بشكل كبير ولكنها تقلل أيضًا من الجودة معها. باستخدام الطريقة غير المنقوصة ، لن ترى انخفاضًا كبيرًا في حجم الصورة أو جودتها.
عندما تصبح أكثر دراية بهذه الطرق ، يمكنك تحديد مستوى الضغط الأفضل لتحسين صور موقعك.
أليك فيديو يشرح لك كيفية ضغط للصور وفوائد ذلك:
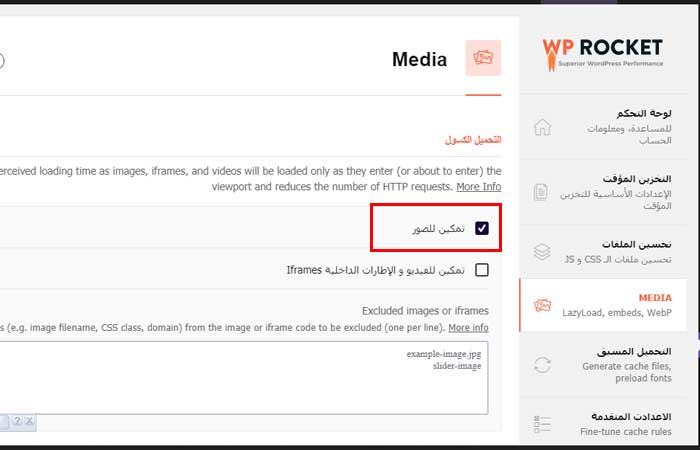
6. تطبيق التحميل الكسول Lazy Loading لصورك
منشور المدونة هذا طويل جدًا ويحتوي على الكثير من الصور.
إذا كنت قد قرأت هذا حتى الآن ، فمن المحتمل أن تكون في هذه الصفحة لمدة دقيقة واحدة على الأقل. بمعرفة هذا ، فلماذا تقوم بتحميل جميع الصور في المنشور بأكمله عند تحميل هذه الصفحة لأول مرة؟ ما زلت لم تصل إلى الكثير من الصور ، لذلك لا داعي لتحميلها بعد.
لا تحتاج كل صورة على موقع الويب الخاص بك إلى التحميل في نفس الوقت. سيؤدي هذا فقط إلى إبطاء وقت تحميل الصفحة دون داع. من الأفضل إعطاء الأولوية للصور المرئية للزائرين مباشرة على الصور الموجودة في أسفل الصفحة.
التحميل الكسول للصور هو الحل الأمثل لذلك. سيتم تحميل الصور الموجودة على موقع الويب الخاص بك أثناء تنقل الزائر عبر أجزائه المختلفة. هذا بدوره يعمل على تسريع موقع ووردبريس الخاص بك.
تتوفر ميزة التحميل الكسول في الكثير من مكونات ذاكرة التخزين المؤقت مثل WP Rocket.

كذلك تتوفر خاصية التحميل الكسول في إضافات WordPress لتحسين الصور مثل Smush , shortpixel ,Optimole.
او ببساطة تستطيع استخدام المكون الاضافي للتحميل الكسول a3 Lazy Load.

a3 Lazy Load هو مكون إضافي رائع ويتضمن الكثير من خيارات التكوين.
في منشورات المدونة مثل هذه ، يعد التحميل البطيء أمرًا مهمًا للغاية . إنه أحد تحسينات الأداء المفضلة لدي لتسريع موقع ووردبريس.
7. اختر DNS المميز على DNS المجاني
اسم المجال هو عنوان موقع الويب. على سبيل المثال ، wordpress-771791-2621957.cloudwaysapps.com هو اسم مجال "موقع نور للمعلوماتية". بهذا الاسم بالذات ، سيصل جمهورك المحتمل إلى موقع الويب الخاص بك والعمل الذي يمثله. لذلك ، يجب أن تحصل على اسم مجال جيد لموقعك على الويب أيضًا.
عند تسجيل اسم مجال ، يمكنك اختيار إما مميز أو DNS مجاني (نظام اسم المجال). الآن ، قد يختار أصحاب الميزانية المحدودة الخيار المجاني. لكننا نوصي باختيار ميزة مميزة بدلاً من ذلك نظرًا لأنها أسرع وأكثر موثوقية وتوفر أمانًا أفضل.
لا يتم تضمين DNS مميز كجزء من معظم خدمات المجال ولكن يمكنك شرائه كخدمة إضافية مع أفضل مسجلي الدومين.

على سبيل المثال ، يمكنك الحصول على خدمة DNS متميزة من Namecheap وتعتبر هي الافضل في بيع الدومينات وتحتوي على DNS ممتاز وتحتوي كذلك على خصوصية الدومين بشكل مجاني اي ستخفي معلومات صاحب الدومين ، لكن لا يفضل شراء حساب استضافة منها لانها تعتبر الاسوء في ذلك.
بعض خدمات الاستضافة تقوم بأعطاء دومين مجاني لمدة سنة عند شراء خدمة الاستضافة منها ، تستطيع استخدام هذا الدومين ولكن يفضل ان تقوم بنقل الـ DNS الخاص بك الى Namecheap أو cloudflare.
8. تصغير ملفات CSS و HTML و JS
لقد تعلمت للتو أن ضغط صورك يجعل تحميلها أسرع لأن الصور المضغوطة لها حجم ملف أصغر.
نشير أحيانًا إلى حجم الملف على أنه وزن ، لذا فإن ضغط الصورة يقلل من وزنها.
الفكرة الكبيرة هي أن تقليل وزن موقعك يجعل تحميله أسرع وبالتالي سيتم تسريع موقع ووردبريس . هذا يعني أنك تريد تقليل حجم الملف لكل ملف يقوم موقع الويب الخاص بك بتحميله.
إلى جانب الصور ، يقوم موقع الويب الخاص بك بتحميل ملفات CSS وملفات Javascript وملفات الخطوط من بين أنواع الملفات الأخرى. احتفظ بهذه الفكرة للحظة ، ودعنا نتحدث عن التصغير.
Minification هو مصطلح برمجي فاخر يعني بشكل أساسي ضغط الملفات النصية. تقوم بضغط الصور وتصغير الملفات. لأغراضنا ، لا نحتاج إلى الحصول على تفاصيل أكثر من ذلك.
تمامًا مثلما تقوم بضغط صورك ، يمكنك تصغير ملفات CSS و Javascript (و HTML) لجعلها أصغر وتقليل وزن صفحتك.
يمكنك تسريع موقع ووردبريس WordPress عن طريق تصغير ملفات HTML و JavaScript و CSS الخاصة بك. تعمل عملية التصغير على تقليل حجم الملف عن طريق إزالة المسافات غير الضرورية وفواصل الأسطر والتعليقات.
علاوة على ذلك ، يمكنك دمج هذه الملفات لتقليل عدد طلبات (HTTP). هذا يلغي الحاجة إلى إجراء مكالمات منفصلة إلى الخادم لكل ملف CSS و JavaScript. ويؤدي انخفاض الطلبات إلى تسريع موقع ووردبريس.
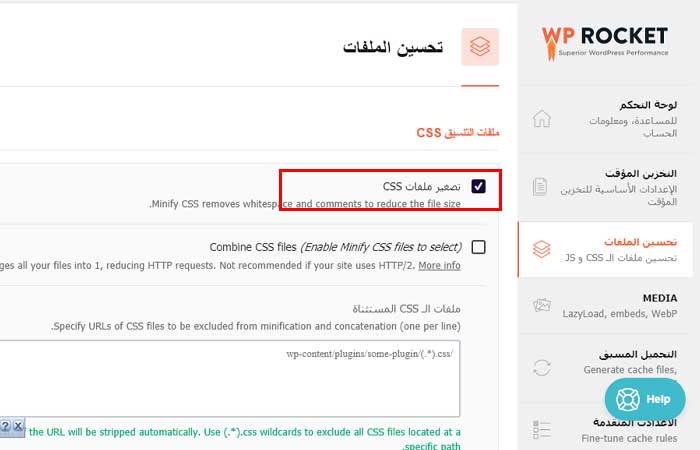
كيفية تصغير الملفات ؟
مرة أخرى ، تعد إضافة التصغير إلى موقعك أمرًا بسيطًا.
باستخدام WP Rocket ، توجد مربعات اختيار لتمكين التصغير لـ CSS و JS و HTML.

هذا كل ما عليك القيام به.
يعد التصغير مهمًا جدًا لتسريع موقع ووردبريس WordPress لأنه من المحتمل أن يكون لديك ستة مكونات إضافية على الأقل وملفات تحميل موضوع على موقعك. في كثير من الأحيان ، لا يقوم المطورون بتصغير الملفات بأنفسهم ، لذلك يعتني WP Rocket بذلك نيابة عنك.
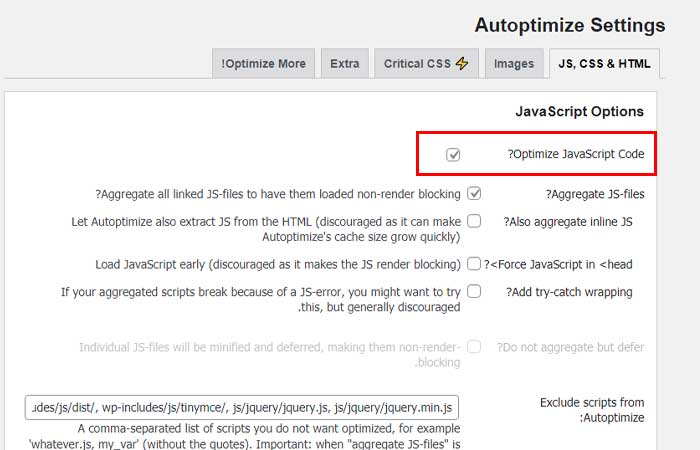
إذا كنت ترغب في الحصول على بديل مجاني للتصغير ، تحقق من المكون الإضافي Autoptimize ـ أو راجع المقالة التالية كيفية تحسين تسليم CSS في ووردبريس.

9. سلسل ملفاتك
Concatenate هو مصطلح تقني آخر يعني "الجمع".
عند تجميع الملفات ، تقوم بدمجها.
مرة أخرى ، نظرًا لأن لديك كل هذه المكونات الإضافية على ملفات تحميل موقعك ، فمن المهم استخدام مكون إضافي مثل WP Rocket لدمجها في أقل عدد ممكن من الملفات. إليكم السبب …
لقد تعلمت أن خفض الوزن صفحتك يجعل تحميلها بشكل أسرع ويقوم بتسريع ووردبريس ، ولكن هناك واحدة أخرى رئيسيا عامل الأداء الأمثل ل: HTTP الطلبات.
أعلم أن هذا المنشور أصبح تقنيًا إلى حد ما ، لذلك سأبقي هذا بسيطًا قدر الإمكان.
يتطلب كل ملف تقوم بتحميله طلب HTTP. كل صورة ، ملف JS ، ملف CSS ، إلخ - تتطلب جميعها طلب HTTP واحدًا.
يحتوي موقع الويب الخاص بك على عدد ثابت من طلبات HTTP يمكنه التعامل معها مرة واحدة ، لذلك هناك تأثير معوق يحدث عند تحميل الملفات. لهذا السبب ، كلما قل عدد طلبات HTTP التي يقدمها موقعك ، زادت سرعة تحميله.
على سبيل المثال ، إذا كان موقع الويب الخاص بك يحتوي على 5 ملفات CSS بحجم 5 كيلو بايت ، فسيتم تحميلها بشكل أسرع إذا قمت بدمجها في ملف CSS واحد بحجم 25 كيلو بايت.
باستخدام التصغير ، نقوم بتقليل وزن ملفات موقعك ، ثم باستخدام التسلسل ، نقوم بدمجها لتقليل طلبات HTTP.
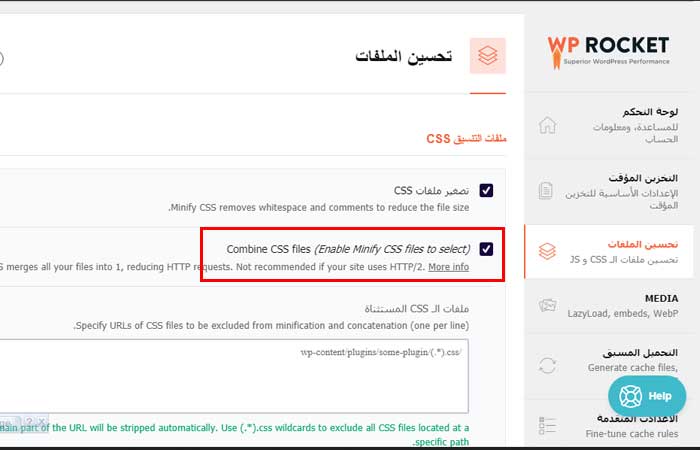
كيفية إضافة التسلسل ؟
يمكننا اللجوء إلى المكون الإضافي WP Rocket لهذا التحسين أيضًا.
توجد مربعات اختيار لسلسلة ملفات CSS وملفات JS.

ملاحظة : عند تفعيل هذا الاختيار يجب عليك ان تتأكد انه لم يقم بكسر الموقع الخاص بك ، بعض المواقع يتم كسر تصميمها بعد تفعيل هذا الاختيار.
تتوفر هذه الخيارات أيضًا في المكون الإضافي Autoptimize المجاني.
قد تفاجئك هذه النصيحة التالية ، لكنها تحسين آخر لا بد منه في رأيي.
10. استخدام خدمة CDN
في كل مرة ينقر فيها الزائر على موقع الويب الخاص بك ، يتم جلب محتوياته من الخادم الرئيسي. الآن ، هذه مشكلة كبيرة لشركة عالمية لها جماهير مستهدفة في كل جزء من العالم. كلما ابتعدوا عن الخادم الرئيسي ، كلما كان تحميل موقع الويب الخاص بك أبطأ.
على سبيل المثال ، لن يتمتع الزوار في الشرق الاوسط بنفس سرعة الصفحة التي يتمتع بها الزوار المتواجدون في الولايات المتحدة إذا كان الخادم موجودًا في الولايات المتحدة.
فماذا لو قمت بتخزين نسخة من موقعك على خادم في الشرق الاوسط أيضًا؟ ألن يتم تحميله بشكل أسرع للزوار في الشرق الاوسط بعد ذلك؟
نعم!
وهذا بالضبط ما يفعله CDN.
للتخلص من هذه المشكلة ، يمكنك استخدام شبكة توصيل المحتوى (CDN) . يحتوي على خوادم متعددة موزعة في جميع أنحاء العالم تخزن نسخة مخبأة من جميع بيانات موقع الويب الخاص بك.
لذلك ، يذهب طلب هذه البيانات إلى الخادم الأقرب للزائر بدلاً من الخادم الرئيسي. يعمل هذا على تسريع موقع ووردبريس WordPress الخاص بك بشكل مباشر للزوار من أي منطقة.

Stackpath ، cloudflare، KeyCDN و Bunny CDN هي بعض من شبكات تقديم المحتوى الأكثر ثقة التي يمكنك استخدامها.
تعتبر الخدمات المقدمة من Stackpath ، KeyCDN و Bunny CDN خدمات مدفوعة وتعتمد على معدل استهلاك البيانات الخاصة بك ، كخيار مجاني انصحك بأستخدام cloudflare (يحتوي ايضًا على بعض الخدمات المدفوعة) يعتبر مناسب لاصحاب الموقع المتوسطة وكذلك يحافظ على أمان موقع ووردبريس الخاص بك ، في حالة استخدامك لخدمة CDN مدفوعة فيفضل دائمًا استخدام cloudflare الى جانبها.
أليك فيديو يوضح لك كيفية اعداد cloudflare للحصول على نتائج سرعة افضل.
11. تأجيل جافا سكريبت
إذا كنت تستخدم تكتيكًا واحدًا فقط من بقية هذه القائمة ، فاستخدم هذا الأسلوب.
دون الضياع في التفاصيل الفنية ، يعد ترتيب تحميل الملفات على موقعك أمرًا مهمًا للغاية. هذا المفهوم يسمى تحسين مسار العرض.
الفكرة هي أنه يجب تحميل CSS لموقعك أولاً لأن موقع الويب الخاص بك سيكون شاشة بيضاء فارغة حتى يحدث ذلك. بالنسبة لملفات Javascript ، فمن المحتمل أنها تستخدم لأشياء مثل التحليلات التي لا تحتاج إلى التحميل على الفور.
بدلاً من الاحتفاظ بصفحة بيضاء فارغة أثناء تحميل JS ، يمكنك تأجيل ملفات JS إلى ما بعد تحميل كل شيء آخر على موقعك. بهذه الطريقة ، يتم تحميل موقعك في نفس الوقت ولكنه يظهر بصريًا في وقت أقرب مما يجعله يظهر بشكل أسرع ، هذه الخاصية تعمل على تسريع موقع ووردبريس الخاص بك.
المفهوم متقدم إلى حد ما ، ولكن مرة أخرى ليس بهذه الصعوبة في التنفيذ.
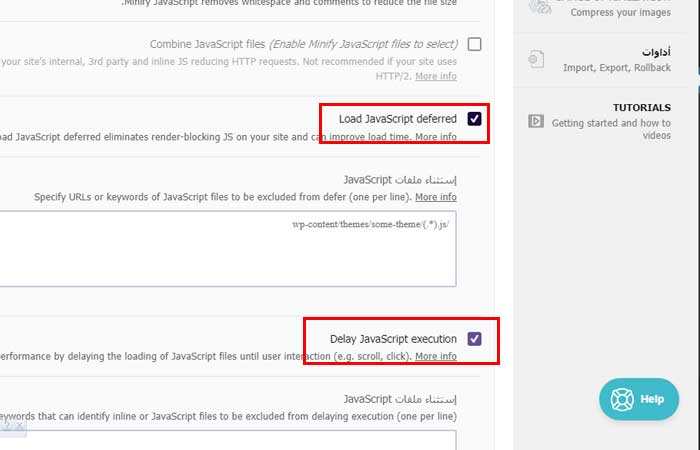
كيفية تأجيل جافا سكريبت ؟
ستحب هذا.
بقدر ما هو متقدم مثل التكتيك ، كل ما عليك فعله هو تحديد مربع في إعدادات WP Rocket.

البديل المجاني هو Async JavaScript.
لمعرفة المزيد من الطرق لتأجيل javascript راجع هذه المقالة.
12. تحسين تسليم CSS
تمامًا مثل Javascript ، تعمل CSS على حظر العرض حتى نتمكن من تأجيله أيضًا للحصول على أداء أفضل وتسريع موقع ووردبريس الخاص بك.
الآن أعرف ما تفكر فيه: ألم نؤجل فقط JS حتى يمكن تحميل CSS ، والآن نحن نؤجل CSS أيضًا ؟؟
هذا ما يحدث…
لإزالة CSS لحظر العرض ، ستقوم بتضمين CSS المهم المستخدم لتصميم أجزاء موقعك التي تظهر على الفور. ثم يتم تحميل بقية CSS لموقعك لاحقًا. مرة أخرى ، هذا يعني أن موقعك سيظهر بشكل مرئي في وقت أقرب.
هذا تكتيك متقدم للغاية ولن يزعجني حتى إذا لم يجعل WP Rocket الأمر سهلاً للغاية.
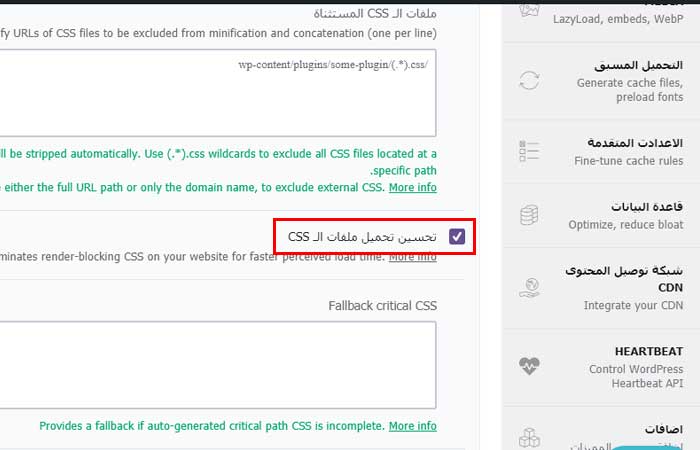
كيفية تحسين تسليم CSS ؟
من المحتمل أنك تعتاد على هذا الآن …
كل ما عليك فعله لتحسين تسليم CSS الخاص بك باستخدام WP Rocket هو تحديد هذا المربع:

يقوم WP Rocket بعد ذلك بإنشاء CSS الهامة اللازمة لكل صفحة ومضمنة في HTML. ثم يتم تأجيل باقي CSS.
لن أحاول أبدًا القيام بذلك يدويًا ، لذا فمن الأفضل أن تتم أتمتة بهذه الطريقة.
بعد ذلك ، حصلت على فوزين سريعين آخرين لتسريع موقع ووردبريس.
كخيار مجاني تتوفر هذه الميزة في المكون الاضافي autoptimize.
لمزيد من المعلومات حول ذلك : كيفية تحسين تسليم CSS في ووردبريس
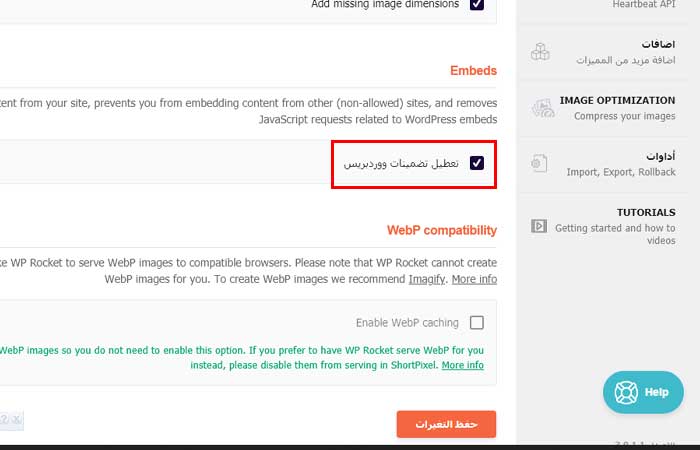
13. تعطيل تضمينات ووردبريس
عند لصق رابط من Twitter في منشور ، سيقوم ووردبريس تلقائيًا بإنشاء مربع تضمين جميل.
هذا رائع ، لكن ما يزعجني هو أنه يفعل ذلك أيضًا عند لصق روابط لمواقع ووردبريس مثل هذا. لا أستخدم هذه الميزة مطلقًا ، لذا أفضل تعطيلها.
نظرًا لأن WordPress يقوم بتحميل ملف Javascript إضافي لميزة التضمين هذه ، فإن إزالته تقلل من وزن صفحتك وتتخلص من طلب HTTP آخر.
يحتوي WP Rocket على مربع اختيار آخر لإضافة هذا التحسين بسهولة إلى موقعك.

إنه تحسين صغير ، لكن كل جزء يساعد.
كبديل مجاني استخدم المكون الاضافي Disable Embeds.
لمزيد من التعلبمات والطرق الاخرى حول ذلك : تعطيل تضمينات ووردبريس
14. استخدم الجلب المسبق لنظام أسماء النطاقات
الجلب المسبق لنظام أسماء النطاقات رائع جدًا.
سيتم تحميل معظم الملفات الموجودة على موقعك من المجال الخاص بك. على سبيل المثال ، يستضيف موقع الويب الخاص بك ملف CSS في قالبك الذي يصمم موقعك على الويب.
إذا كنت تستخدم Google Analytics ، فسيقوم موقع الويب الخاص بك بتحميل ملفات Javascript المطلوبة من خوادم Google بدلاً من خوادمك. يستغرق هذا وقتًا أطول من تحميل الملفات المستضافة على نطاقك.
بشكل أساسي ، عند استخدام الجلب المسبق لنظام أسماء النطاقات ، يبدأ موقع الويب الخاص بك في عملية تحميل الملفات الخارجية في وقت أقرب اذا هذه الطريقة ستعمل على تسريع موقع ووردبريس.
في الواقع ، عندما يكتب شخص ما مجالك في شريط العناوين الخاص به ، يبدأ الجلب المسبق لـ DNS العمل لإعداد الملفات الخارجية قبل حتى زيارة موقع الويب الخاص بك ، تساعد هذه الطريقة بشكل كبير في تسريع موقع ووردبريس وتقليل الطلبات الخارجية.
التفاصيل فنية تمامًا ، لكن هذه هي الفكرة من وراء هذا التكتيك.
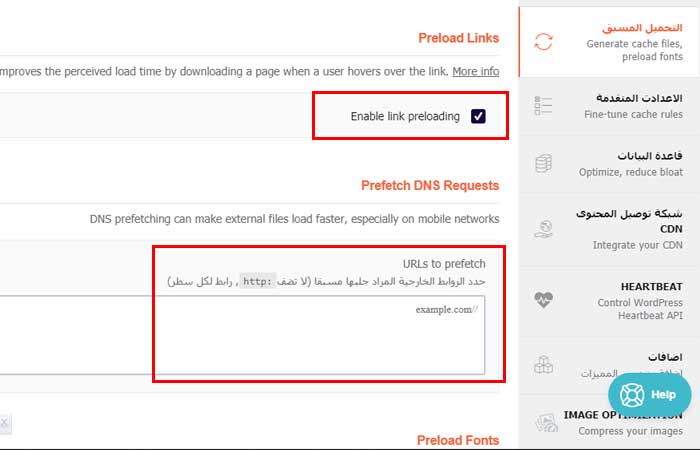
كيفية استخدام الجلب المسبق لنظام أسماء النطاقات ؟
هناك خيار بسيط مقدم من WP Rocket للجلب المسبق.
في قائمة التحميل المسبق ، يمكنك إدخال عناوين URL لجميع الملفات الخارجية التي يقوم موقع الويب الخاص بك بتحميلها.

البديل المجاني Pre* Party Resource Hints
أليك مجموعة من الروابط الخارجية التي يجب عليك القيام بالجلب المسبق لها لتقليل الطلبات الخارجية وتسريع موقع ووردبريس.
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//api.pinterest.com
//cdnjs.cloudflare.com
//pixel.wp.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//disqus.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//stats.wp.comلمزيد من التعليمات راجع هذه المقالة : كيفية تنفيذ الجلب المسبق لـ DNS في WordPress لتحميل أسرع
15. تحسين طلبات Gravatar
عندما يترك الأشخاص تعليقات على موقعك ، تظهر صورهم الرمزية تلقائيًا. ذلك لأن ووردبريس يتكامل مع Gravatar للحصول على الصور الرمزية.
Gravatar هي خدمة مجانية وكل ما تفعله هو ربط صورة رمزية بعنوان بريد إلكتروني. إذا أنشأت حسابًا وأضفت صورة رمزية ، فسترى أنها تظهر على موقعك وفي جميع أنحاء الويب تلقائيًا.

ها هي المشكلة.
تقدم كل واحدة من هذه الصور طلبًا خارجيًا آخر إلى خوادم Gravatar. هذا يعني أنه إذا حصلت على 10 تعليقات على منشور ما ، فسيقوم موقع الويب الخاص بك بتقديم ما يصل إلى 10 طلبات HTTP خارجية - وهذا كثير!
هناك ثلاث طرق لتحسين Gravatar حتى لا يبطئ موقعك.
⭐ كيفية تحسين صور Gravatar الرمزية
الخيار الأول بسيط للغاية: التحميل البطيء لصور Gravatar.
لسوء الحظ ، لا يعمل التحميل البطيء لـ Optimole مع صور Gravatar. من أجل التحميل البطيء لصور Gravatar ، يمكنك استخدام المكون الإضافي المجاني a3 Lazy Load .
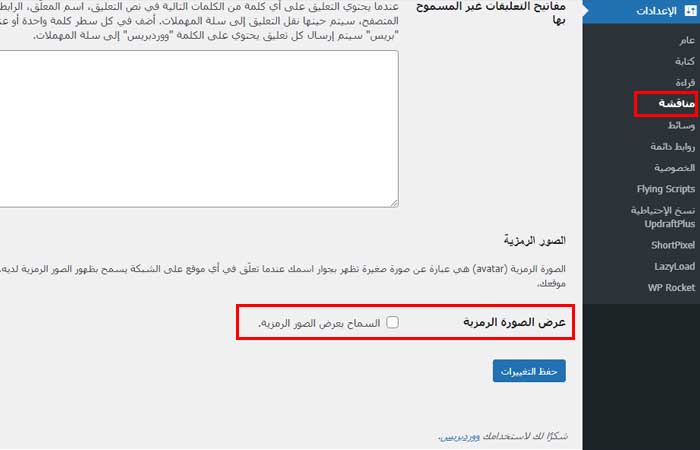
بدلاً من ذلك ، يمكنك تعطيل Gravatar تمامًا. في إعدادات المناقشة ، قم بإيقاف تشغيل الصور الرمزية باستخدام هذا الخيار:

كما يوحي الإعداد ، يؤدي هذا إلى تعطيل الصور الرمزية في التعليقات تمامًا. إذا كنت لا تزال تريد ظهور الصور الرمزية الافتراضية ، فيمكنك تثبيت المكون الإضافي Disable User Gravatar بدلاً من ذلك.
إذا كان لدى المعلقين حساباتهم الخاصة على موقعك ، فيمكنك استخدام المكون الإضافي WP User Avatar للسماح لهم بتحميل الصور الرمزية الخاصة بهم.
الخيار الثالث هو تخزين صور Gravatar مؤقتًا باستخدام مكون إضافي مثل FV Gravatar Cache ، لكن هذا المكون الإضافي حصل على تقييمات مختلطة من المستخدمين.
في حين أن هذه الخيارات الثلاثة كلها قابلة للتطبيق ، فإن تحسين الأداء التالي هو النهج الرابع والحل الذي أستخدمه لتسريع موقع ووردبريس الخاص بي.
16. التحميل الكسول للتعليقات
هذا تحسين أداء رائع حقًا بدأت استخدامه للتو.
التعليقات على موقعك لا تظهر إلا بعد كل محتوى المنشور ، فلماذا يتم تحميلها على الفور؟
نظرًا لأن Optimole لم يكن يعمل على التحميل البطيء لصور Gravatar ، فقد قمت بتثبيت المكوّن الإضافي Lazy Load for Comments لتحميل قسم التعليقات بالكامل. تم حل المشكلة!

الآن عندما يزور شخص ما منشورًا ، لا يتم تحميل أي من التعليقات أو صور Gravatar حتى ينتقلوا طوال الطريق إلى قسم التعليقات. يؤدي هذا إلى إزالة جميع طلبات HTTP من Gravatar حتى بعد التحميل الأولي.
بينما نتحدث عن التحميل البطيء ، فلنستمر في تنفيذ واحد آخر.
17. التحميل الكسول لمقاطع الفيديو
هل تقوم بتضمين مقاطع فيديو يوتيوب في مشاركاتك؟
يمكن أن يمثل تحميل مقاطع الفيديو عائقًا كبيرًا في الأداء ، خاصة إذا كان لديك أكثر من مقطع فيديو على الصفحة.
يمكنك تحميل مقاطع الفيديو (و iframes) الخاصة بك بشكل كسول مثل الصور تمامً.
كيفية التحميل الكسول لمقاطع الفيديو ؟
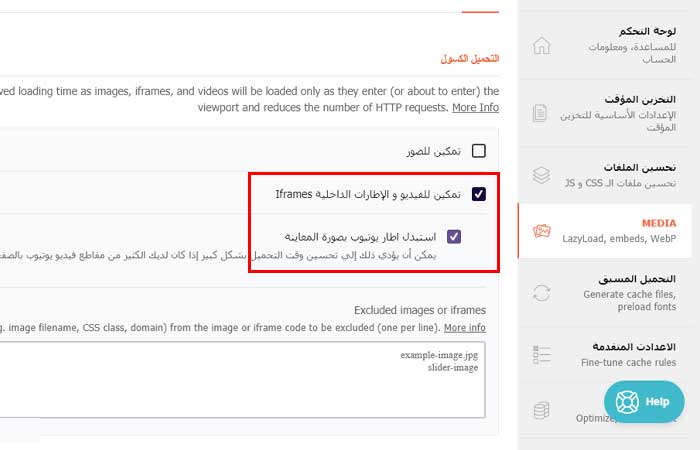
WP Rocket لديه خيار خاص لإطارات iframe ومقاطع الفيديو التي يمكنك تمكينها مثل هذا:

البديل المجاني Lazy Load أو Lazy Load for Videos.
18. تجنب استضافة مقاطع الفيديو على موقعك
يحتوي ووردبريس على خيار تحميل مقطع فيديو مباشرة من مكتبة الوسائط أو الكمبيوتر. لكن هذا ليس مثاليًا لتسريع موقع ووردبريس الخاص بك.
ما تفعله هو استضافة ملفات فيديو كبيرة على موقعك. بالإضافة إلى الأداء البطيء ، سيتعين عليك دفع رسوم كبيرة لمزود استضافة الويب بناءً على استخدام النطاق الترددي للفيديو.
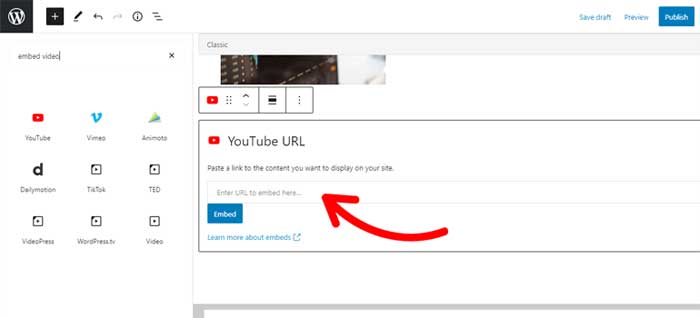
بدلاً من ذلك ، يمكنك استضافة جميع مقاطع الفيديو الخاصة بك على منصات استضافة تابعة لجهات خارجية مثل Youtube و Vimeo . بعد ذلك ، استخدم ميزة تضمين الفيديو في محرر قوالب ووردبريس والصق رابط الفيديو لإضافته إلى الصفحة. سهل هكذا!

19. استضافة Google Analytics محليا
لقد ذكرت Google Analytics عدة مرات حتى الآن لأنه يمثل استنزافًا للأداء لا مفر منه.
أحد أسباب إبطاء موقعك هو أنه يجب عليك تحميل الملفات من خادم خارجي (Google) والذي يأخذ خطوات أكثر من تحميل ملف من خادمك.
من خلال استضافة ملفات Google Analytics محليًا ، يمكنك تحميلها بشكل أسرع قليلاً.
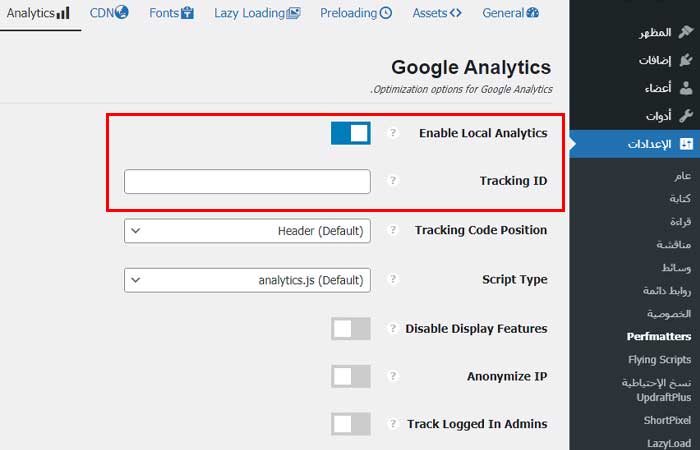
كيفية تحميل Google Analytics محليًا ؟
كخيار مدفوع استخدم perfmatters لانه يحتوي على المزيد من المزايا التي تساعد في تسريع موقع ووردبريس بالأضافة الى استضافة Google Analytics محليا.

يعمل هذا الخيار مع معظم المكونات الإضافية المستخدمة لإضافة Google Analytics بما في ذلك MonsterInsights.
البديل المجاني الممتاز هو المكون الإضافي CAOS أو Flying Analytics .
20. استخدام عدد أقل من الخطوط
لقد قمت بالفعل بتحسين JS و CSS ، لذلك دعونا نتعامل بجدية مع تحسين الخطوط أيضًا.
عندما يتعلق الأمر بالأداء ، فإن الخطوط باهظة الثمن.
يؤثر كل خط تقوم بتحميله على أداء موقعك ، لذا كلما قل استخدامك ، كان ذلك أفضل.
الآن دعنا نحصل على مزيد من التفاصيل.
⭐ استخدام أوزان أقل للخطوط
يضاعف وزن كل خط رسوم الأداء التي تختارها الخط.
على سبيل المثال ، إذا كنت تستخدم خط Roboto ، فسوف تقوم بتحميل الوزن الافتراضي. إذا كنت تريد أيضًا أن تكون مائلة و غامقة، فهذه مجموعات أحرف مختلفة تمامًا وهذا يعني أنك تقوم الآن بتحميل ثلاثة ملفات خط جميعها بنفس الحجم تقريبًا.
إذا كنت تستخدم أيضًا خط cairo وتحمل إصدارًا غامقًا ومائلًا ، فأنت تقوم الآن بتحميل ستة ملفات خط سيكون لها تأثير كبير على سرعة موقعك.
يمكن أن يبدو موقعك رائعًا ومتعدد الاستخدامات بخط واحد يتم تحميله بنمط افتراضي ومائل وغامق . إذا كنت تريد خطًا آخر تمامًا ، فاستخدمه للعناوين بحيث لا يحتاج إلى أوزان متعددة أو مائل.
⭐ استضافة خطوط جوجل على الموقع الخاص بك
اذا لم تقم بذلك فأنت تواجه مشكلة حقيقة في سرعة موقع ووردبريس الخاص بك ، يجب عليك حالاً ان تقوم بأستضافة خطوط جوجل على موقعك لتسريع موقع ووردبريس وتقليل الطلبات الخارجية.
أليك هذا الفيديو التعليمي الخاص بي لاستضافة خطوط جوجل محلياً:
⭐ الجلب المسبق للخطوط في ووردبريس
بعد ان تقوم بأستضافة الخطوط محليا على الموقع الخاص بك يجب عليك ان تقوم بالجلب المسبق لهذة الخطوط ليتم تحميلها فوراً عندما يقوم الزائر بزيارة الموقع الخاص بك.
يساعد ذلك ايضًا في تسريع موقع ووردبريس وتجنب التغير في عرض المحتوى.
تستطيع القيام بالجلب المسبق للخطوط بأستخدام WP Rocket او المكون الاضافي perfmatters.
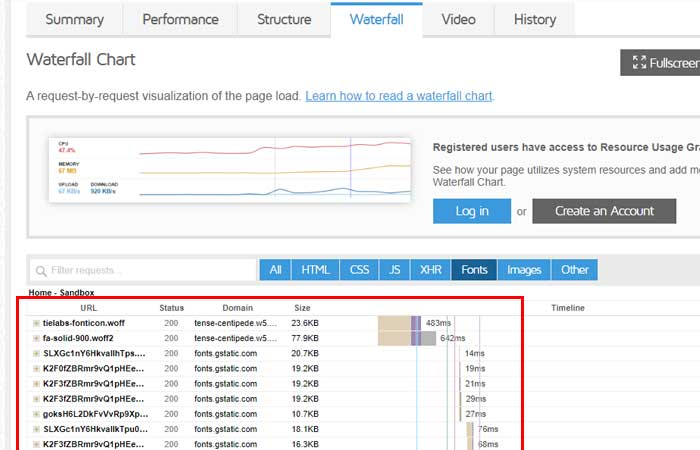
لمعرفة الخطوط المستخدمة على موقعك والتي يجب عليك جلبها مسبقا استخدام اداة اختبار السرعة gtmetrix ، بعدها توجه الى Waterfall ومن ثم اختر fonts.

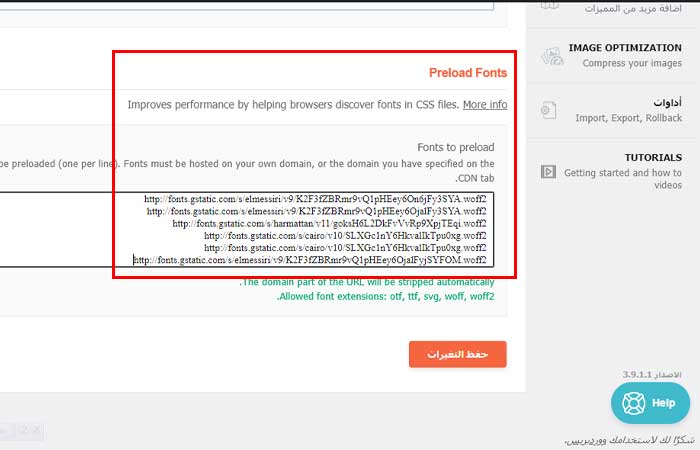
انسخ روابط هذه الخطوط في المربع الاحمر وقم بالجلب المسبق لها.
بالنسبة للمكون الاضافي WP Rocket فهو موضح بالصورة أدناه.

تساعد هذه الطريقة في تسريع موقع ووردبريس.
البديل المجاني هو المكون الإضافي Autoptimize أو Pre* Party Resource
21. استخدام AMP على موقعك (اختياري)
إن عدم التفكير في تسريع موقع ووردبريس الخاص بك على الأجهزة المحمولة هو آخر شيء تريد القيام به. يتسم مستخدمو الجوال بنفاد صبرهم ، إن لم يكن أكثر عندما يتعلق الأمر بسرعة الصفحة. لذلك ، لتسريع موقع ووردبريس WordPress على الأجهزة المحمولة ، يمكنك استخدام صفحات الجوال المسرعة (AMP).
تعمل AMP بشكل أساسي على تعزيز سرعة الصفحة عن طريق الحد من استخدام HTML و CSS وجافا سكريبت على موقع للجوال. وأفضل طريقة لتنفيذه على موقعك هي استخدام مكون AMP الإضافي. سيعطي ذلك تحسين محركات البحث لديك بالإضافة إلى توفير تجربة مستخدم رائعة لمستخدمي الأجهزة المحمولة.

22. تحديث موقع ووردبريس الأساسي بانتظام
يعد تحديث ووردبريس بانتظام هو أفضل ممارسة لجميع المستخدمين. تأتي هذه التحديثات مع إصلاحات الأخطاء والأمان. لذلك ، قد يؤدي تأجيل تحديث ووردبريس الخاص بك إلى جعل موقع الويب الخاص بك بطيئًا وعرضة للهجمات الأمنية.
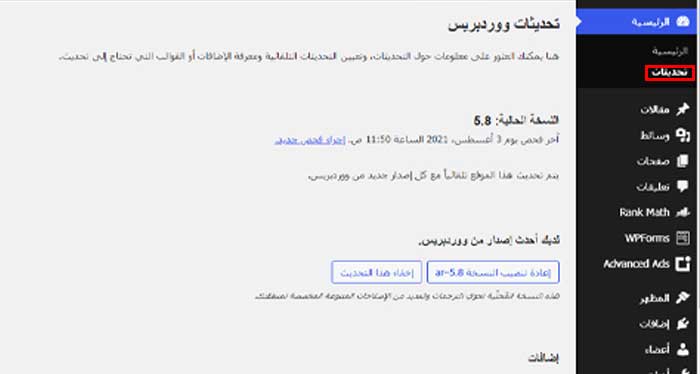
للتحقق ما إذا كان لديك أحدث نسخة من برنامج ووردبريس أو لا، فانتقل إلى لوحة الرئيسية > التحديثات . إذا كنت تستخدم إصدارًا قديمًا ، فقم على الفور بتثبيت أحدث إصدار من ووردبريس.

23. تحديث القالب والإضافات في الوقت المناسب
وبالمثل ، إلى جانب تحديث برنامج ووردبريس ، يجب تحديث القوالب والإضافات التي تستخدمها أيضًا.
في قسم التحديثات ، سترى قائمة بجميع المكونات الإضافية والقوالب ذات الإصدارات الجديدة. سيخبرك أيضًا ما إذا كان الإصدار الجديد من المكون الإضافي متوافقًا مع الإصدار الحالي من ووردبريس . يمكنك تحديدها وتحديثها بشكل مجمع لتسهيل الأمر.
أحد الأشياء المهمة التي يجب تذكرها أثناء تحديث القالب هو أن أي تخصيصات قمت بإجرائها على القالب ستفقد في هذه العملية.
لتجنب ذلك ، استخدم السمات الفرعية أثناء تخصيص قالب ووردبريس WordPress التي تستخدمه.
24. عدد أقل من الإضافات أفضل
كلما زاد الأمر ليس دائمًا هو الأفضل. مع كل مكون إضافي تقوم بتثبيته وتنشيطه ، فأنت تضيف أيضًا المزيد من الرموز ليتم تحميل المتصفح. لذلك ، مع كل مكون إضافي غير ضروري تضيفه ، فإنك تقلل من سرعة موقع ووردبريس WordPress الخاص بك.
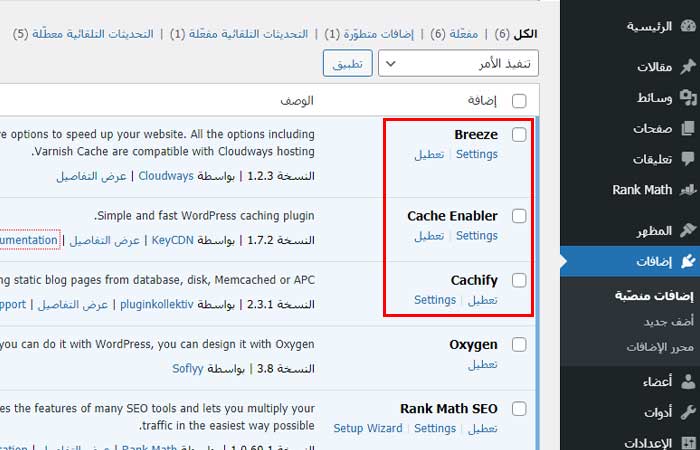
على سبيل المثال ، قد تستخدم مكونات إضافية متعددة تفعل نفس الشيء كما في الصورة أدناه. Cachify و Breeze و Cache Enabler هي مكونات إضافية لذاكرة التخزين المؤقت لـ WordPress. لا تحتاج إليهم جميعًا عندما يقوم أحدهم بالمهمة على ما يرام.

قد تقوم أيضًا بتثبيت الكثير من المكونات الإضافية لإضافة ميزات مختلفة ، في حين يمكنك فقط استخدام مكون إضافي متعدد الأغراض يقدم الميزات المذكورة معًا.
لهذا السبب من المهم فرز المكونات الإضافية التي تستخدمها أو التخطيط لاستخدامها والاحتفاظ بالمكونات الضرورية فقط. كلما قل عدد المكونات الإضافية ، كان أداء سرعة صفحة موقع ووردبريس WordPress الخاص بك أفضل.
تحقق من مجموعتنا النهائية من أفضل المكونات الإضافية الأساسية للووردبريس!
25. إزالة الإضافات غير المستخدمة من موقعك
ماذا يجب أن تفعل بكل المكونات الإضافية غير الضرورية التي تشوش موقعك؟
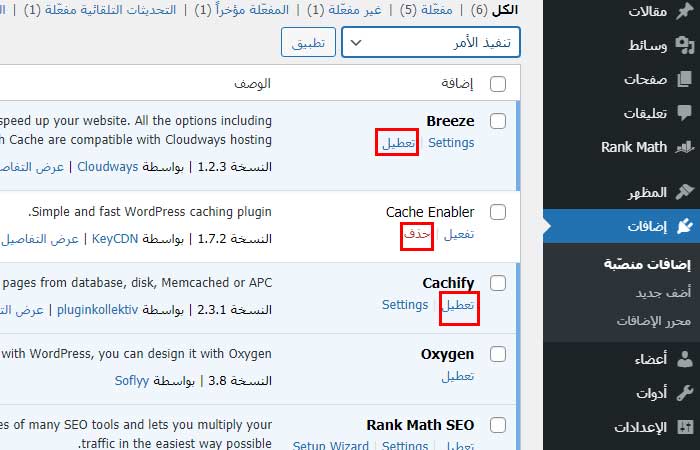
من الأفضل أن تقوم بإلغاء تثبيت المكونات الإضافية وحذفها تمامًا. لن يعمل فقط إلغاء تنشيط المكونات الإضافية غير النشطة لأنها لا تزال تضخم قاعدة البيانات الخاصة بك بالبيانات المخزنة.
للقيام بذلك ، انتقل إلى لوحة معلومات ووردبريس الخاصة بك . ثم ، انقر فوق الإضافات ، تعطيل و حذف جميع الإضافات غير المستخدمة.

ولكن هذا قد يترك وراءها جداول بيانات البرنامج المساعد في قاعدة البيانات. للتخلص منه تمامًا ، سيتعين عليك إما مسح هذه الجداول يدويًا أو استخدام مكون إضافي لتنظيف قاعدة البيانات مثل Advanced Database Cleaner أو استخدام المكون الاضافي WP-Sweep .
تحقق من كيفية تظيف قاعدة بيانات ووردبريس.
26. إيقاف تشغيل Pingbacks و Trackbacks
Pingbacks و trackbacks هي آليات مصممة لتنبيهك عندما يرتبط موقع آخر بمنشوراتك. هذا يشكل مشكلة كبيرة للمواقع التي تتلقى العديد من pingbacks و trackbacks. إنه يخلق ضغطًا لا داعي له على موارد الخادم الخاص بك لأن كل رابط يولد طلبات فردية.
عندما يحدث ذلك ، يعاني وقت تحميل موقع الويب الخاص بك. لذا ، فإن أفضل حل هو تعطيل pingbacks و trackbacks.
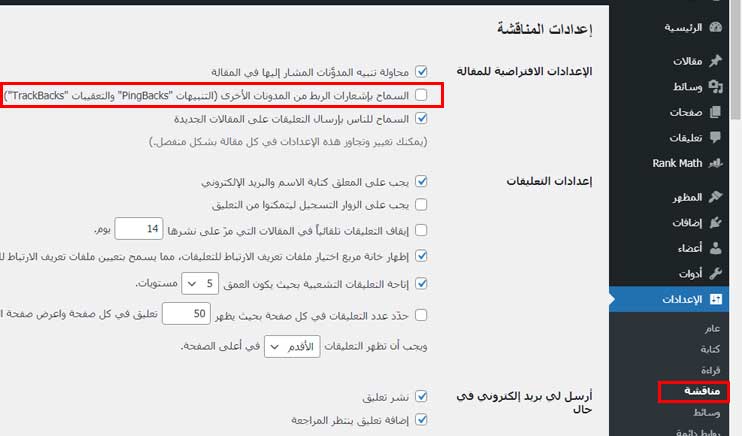
لذلك ، انتقل إلى الإعدادات في لوحة المعلومات الخاصة بك وانقر فوق مناقشة . قم بإلغاء تحديد المربع السماح بإشعارات الارتباط من المدونات الأخرى وحفظ التغييرات .

27. تقليل معدل نبضات القلب Heartbeat API
تعمل Heartbeat API في ووردبريس للحفاظ على تشغيل ميزات معينة في متصفحك. على سبيل المثال ، يقوم ووردبريس بحفظ منشوراتك تلقائيًا أثناء العمل عليها لمنعك من فقدان أي من المحتوى الخاص بك في حالة حدوث خطأ.
تعمل واجهة برمجة التطبيقات هذه عادةً مرة واحدة في الدقيقة وقد تجدها تبطئ من سرعتك قليلاً أثناء العمل على منشور أو استخدام ميزات أخرى في المسؤول.
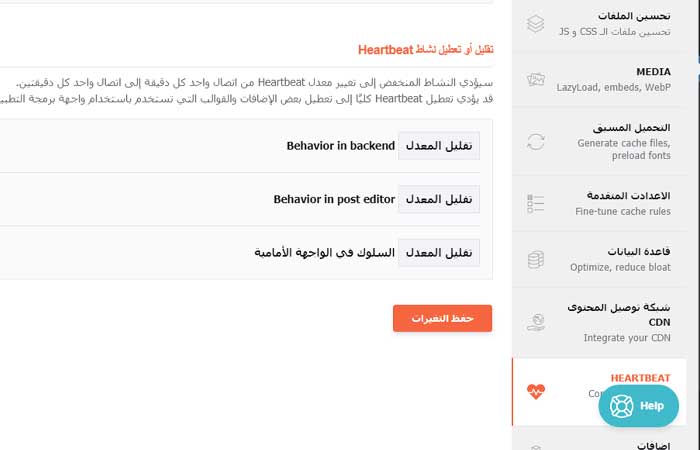
على الرغم من أنها ليست مشكلة كبيرة بالنسبة لمعظم الأشخاص ، إلا أنه يمكنك أيضًا إبطائها باستخدام هذا الإعداد في المكون الإضافي WP Rocket:

يعمل تقليل النشاط ببساطة على إخبار Heartbeat API بالعمل مرة كل دقيقتين بدلاً من كل دقيقة.
البديل المجاني Heartbeat Control
28. ترقيم مشاركات المدونة واستخدام المقتطفات
تحميل عدد كبير جدًا من منشورات المدونة على صفحة واحدة يجعل موقع الويب الخاص بك أبطأ. يمكنك حل هذه المشكلة بطريقتين.
أولاً ، إذا كنت تخطط لتضمين منشورات المدونة على صفحتك الرئيسية ، فيجب عليك فقط عرض مقتطفات من المنشورات بدلاً من المنشور الكامل.
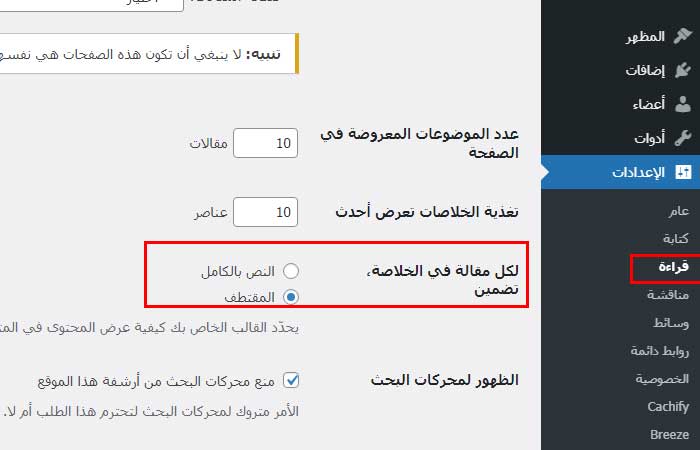
للقيام بذلك ، انتقل إلى لوحة التحكم الخاصة بك وانقر فوق الإعدادات . في قسم القراءة ، قم بتعيين لكل مقالة في الخلاصة، تضمين المقتطف.

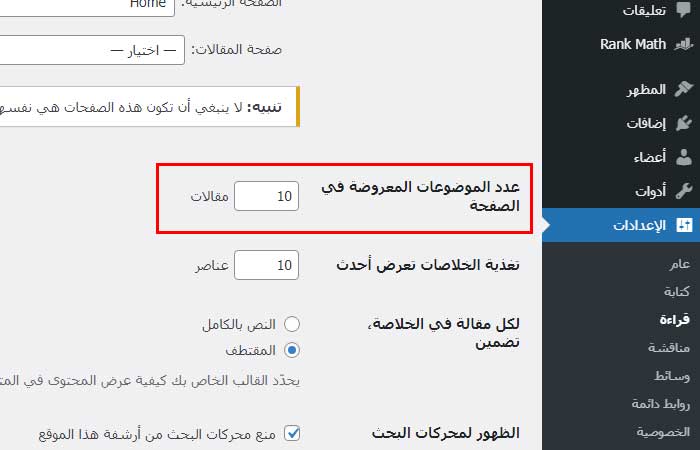
الطريقة الثانية هي ترقيم مشاركات المدونة. في نفس الإعدادات ، يمكنك تحديد عدد مشاركات المدونة التي يجب أن تعرضها الصفحة في البداية.

لنفترض أنك قمت بتعيينها على 10. لذا ، لاستكشاف أكثر من 10 منشورات ، سيتعين على زوارك النقر فوق الزر الذي سيحمل المزيد من منشورات المدونة.
29. حماية Hotlink
الارتباط السريع هو عندما يرتبط موقع ويب آخر مباشرة بملفات الوسائط الخاصة بموقعك مثل مقاطع الفيديو والصور والرسوم البيانية.
تؤثر هذه الممارسة سلبًا على تسريع موقع ووردبريس الخاص بك عن طريق زيادة طلبات HTTP والتحميل على خادم الويب الخاص بك. أضف إلى ذلك تكلفة النطاق الترددي الإضافي واستهلاك الموارد.
إذن ، ما الذي يمكنك فعله لمنع ذلك و تسريع موقع ووردبريس WordPress الخاص بك؟
اتبع واحدة من الخطوات التالية لحماية ملفات الوسائط الخاصة بك من الارتباط الخارجي.
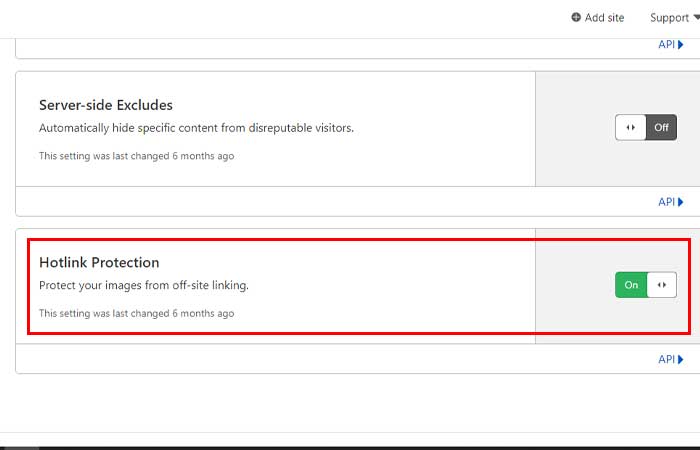
⭐ استخدام شبكات CDN مثل Cloudflare مع حماية Hotlink المدمجة.
توجه الى حسابك على الكلاودفلير من علامة التبويب Scrape Shield قم بتفعيل Hotlink Protection.

⭐ يمكنك أيضًا تمكين حماية Hotlink باستخدام ملف .htaccess .
قبل أن نبدأ ، ستحتاج إلى تنزيل عميل FTP مثل FileZilla (إذا لم يكن لديك واحد بالفعل). نوصيك أيضًا بعمل نسخة احتياطية من موقع الويب الخاص بك ، نظرًا لأنك ستقوم بتعديل أحد ملفات ووردبريس الأساسية الخاصة بك.
عندما تكون جاهزًا في كلتا الحالتين ، يمكنك الانتقال إلى الخطوة الأولى.
الخطوة 1: افتح ملف htaccess الخاص بك
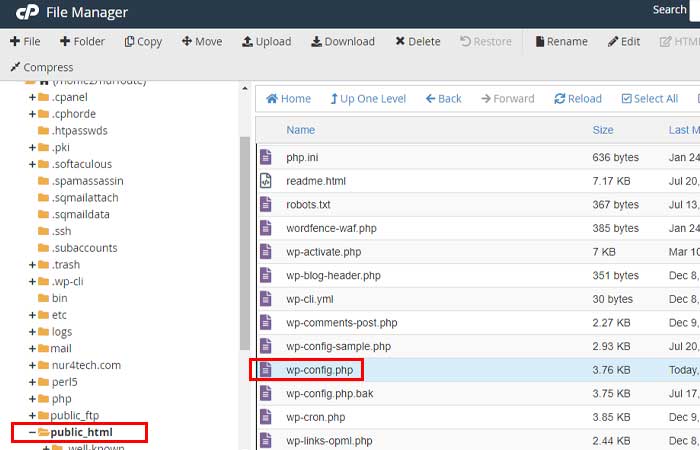
أول شيء عليك القيام به هو الوصول إلى موقع الويب الخاص بك عبر عميل FTP ثم الانتقال إلى مجلد جذر ووردبريس الخاص بك. في معظم الحالات ، سيكون اسم مجلد الجذر للووردبريس هو public_html، على الرغم من أن بعض المضيفين سيكون ملفات ووردبريس افتراضين في www أو اسم موقعك.
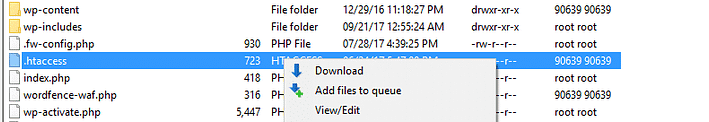
عندما تعثر على المجلد الصحيح ، ابحث عن الملف المسمى .htaccess. انقر بزر الماوس الأيمن فوقه واختر خيار عرض / تحرير :

سيؤدي هذا إلى فتح الملف تلقائيًا باستخدام محرر النصوص المحلي حتى تتمكن من إجراء تعديلات عليه. ضع في اعتبارك أن ملفك .htaccess يخبر خادمك بكيفية التصرف ومن يمكنه الوصول إلى ملفات ومجلدات معينة. يجب أن تكون حذرًا عند العمل معه ، ومن هنا تأتي الحاجة إلى عمل نسخة احتياطية من موقع الويب الخاص بك مسبقًا.
الخطوة 2: أضف مقتطف الشفرة إلى ملفك
الآن بعد أن تم فتح ملفك .htaccess ، قم بالتمرير إلى نهايته والصق الكود التالي:
/* Prevent image hotlinking in WordPress */
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourwebsite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?twitter.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?other-websites-go-here.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [F]تأكد من تغيير الرابط باللون الاحمر برابط الموقع الخاص بك ، ما يفعله هذا الرمز هو منع المواقع الأخرى بخلاف مواقعك و Facebook و Twitter و Google من الوصول إلى صورك. ستلاحظ وجود سطر إضافي مع مثال لموقع آخر مدرج في القائمة البيضاء. إذا كانت هناك أماكن أخرى تريد السماح لها باستخدام صورك ، فابدأ وقم بإضافتها باستخدام نفس التنسيق مثل الإدخالين الأولين.
أخيرًا ، ألق نظرة على السطر الأخير. يشير إلى تنسيقات الملفات التي ستطبق عليها قاعدة منع الارتباط السريع. إذا كنت ترغب في ذلك ، يمكنك إضافة أو إزالة المزيد من الخيارات.
وهذا كل شيء - لقد حظرت للتو الارتباط الساخن للصور لموقع الويب الخاص بك على مستوى الخادم!
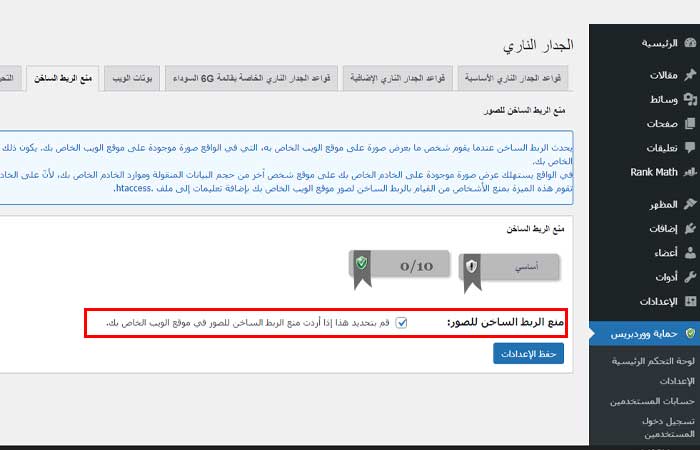
⭐ بعض المكونات الإضافية مثل All In One WP Security & Firewall الارتباط السريع.

بعد تنصيب المكون الاضافي من لوحة تحكم ووردبريس توجه الى حماية ووردبريس > الجدار الناري > منع الربط الساخن

⭐ أو يمكنك ببساطة تغيير رابط ملفات الوسائط الخاصة بك والذي سيعرض الخطأ "404 Not Found" لطرف الربط السريع.
30. الحد من استخدام الأدوات والأزرار الاجتماعية
على غرار المكونات الإضافية ، فإن حشو موقع الويب الخاص بك بأدوات غير ضرورية وأزرار اجتماعية يضر أكثر مما ينفع. إنها تزيد من عدد طلبات البيانات إلى قاعدة البيانات الخاصة بك مما يؤدي إلى بطء سرعة الصفحة.

لذا ، أضف فقط تلك الأدوات والأزرار الضرورية لمجال تخصصك.
اذا كنت تريد اضافة الازرار المشاركة الاجتماعية لمشاركة مقالتك على وسائل التواصل الاجتماعي فأنصحك بأستخدام المكون الاضافي Scriptless Social Sharing لانه خفيف ولا يؤثر على تسريع موقع ووردبريس الخاص بك.
31. ترقيم التعليقات ضمن مشاركات المدونة
بعض التعليقات الموجودة أسفل منشورات المدونة ليست مشكلة كبيرة. ولكن عندما تكون لديك مناقشات متعددة مع مئات الردود ضمن منشور مدونة واحد ، فقد يؤدي ذلك إلى إبطاء موقعك.
بدلاً من تحميل كل تعليق على صفحة واحدة ، يجب ترقيم الصفحات للتعليقات كما تفعل مع مشاركات المدونة.
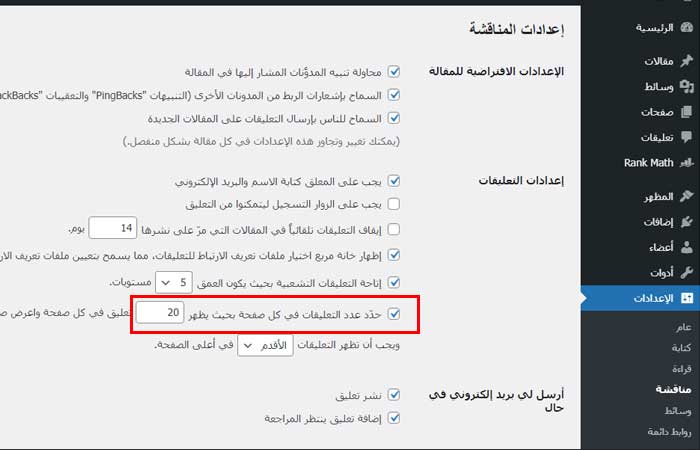
انتقل إلى مناقشة في صفحة الإعدادات . قم بتمكين إعدادات التعليقات في الصفحات ثم قم بتغيير عدد التعليقات لكل صفحة. لا تنس حفظ التغييرات عند الانتهاء.

32. استخدم أحدث إصدار من PHP
لغات البرمجة الحديثة سريعة بشكل مذهل.
لا علاقة لمعظم أساليب الأداء بمدى سرعة تنفيذ الشفرة على موقعك. بدلاً من ذلك ، نقوم بتحسين سرعة تسليم محتوى موقع الويب الخاص بك إلى جهاز الزائر. هذا هو الجزء الذي يستغرق وقتًا.
هذا التكتيك مختلف لأنه في الواقع يسرع من سرعة تشغيل الكود على موقعك.
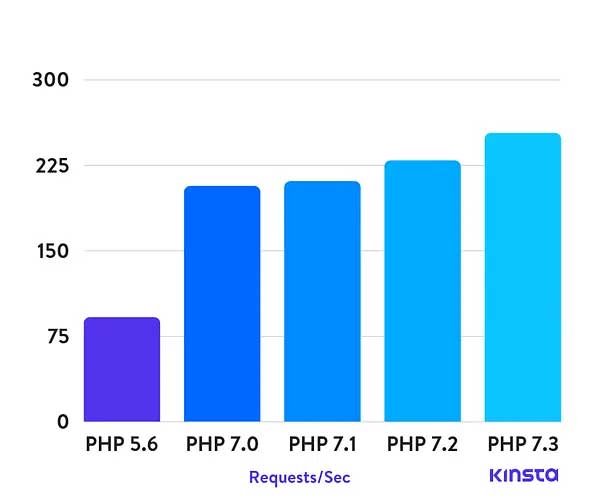
تقدم الإصدارات الأحدث من Hypertext Preprocessor (PHP) أداءً محسنًا لموقع ووردبريس على الويب. لذلك ، يجب عليك تحديثه إلى أحدث إصدار متاح.
تزداد سرعة الإصدارات الأحدث من PHP ، ولكن إذا كنت لا تزال تستخدم PHP 5 ، فسترى مكاسب هائلة من خلال التبديل إلى 7.

من المهم أن تفهم أن مضاعفة سرعة PHP لموقعك لن تعمل على تسريع موقع ووردبريس الخاص بك أسرع بمرتين. إنه يجعل كود PHP يعمل فقط مرتين أسرع وهو جزء صغير من وقت تحميل موقعك.
ومع ذلك ، من المحتمل أن يكون هذا مكسبًا سهلًا للغاية للأداء وهو أفضل للأمان وتوافق المكونات الإضافية أيضًا.
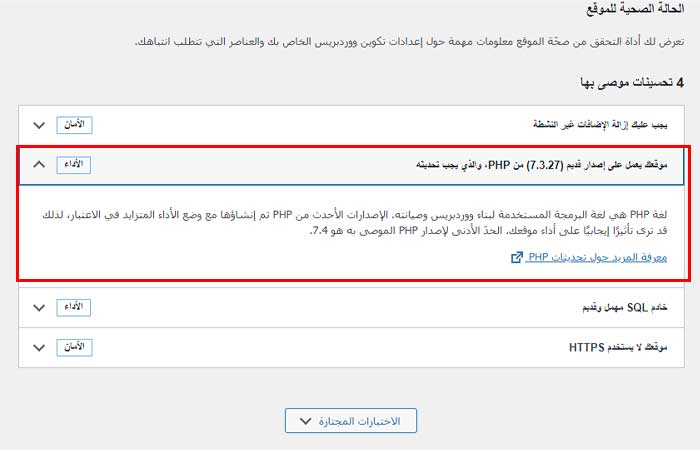
إذا لم تكن متأكدًا من الإصدار الذي تستخدمه ، فيمكنك التحقق منه في لوحة التحكم الرئيسية . انقر فوق صحة الموقع في قسم الأدوات .
أثناء التمرير لأسفل إلى التحسينات الموصى بها ، سترى اقتراحًا يخبرك بترقية إصدار PHP. يظهر بوضوح الإصدار الذي تستخدمه أيضًا.

ومع ذلك ، لا يمكنك ترقية PHP من لوحة معلومات WordPress. نظرًا لأن PHP تعمل على الخادم ، فسيتعين عليك استخدام مزود استضافة الويب الخاص بك لترقيته إلى أحدث إصدار.
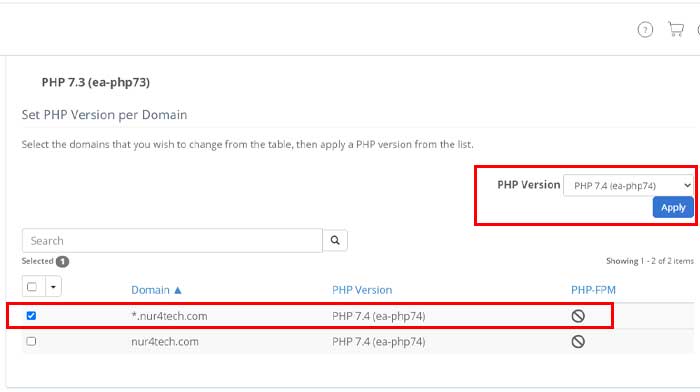
توجه الى لوحة التحكم في خادم الاستضافة الخاصة بك سواء كانت cpanal او غيرها وابحث عن MultiPHP Manager وقم بأختيار الدومين الخاص بك ورقم اصدار PHP لتحديثه الى اصدار احدث.

33. تحسين قاعدة بيانات موقع الويب الخاص بك
من بين كل جزء من البيانات المخزنة في قاعدة البيانات ، قد يكون هناك بعض البيانات التي لم تعد بحاجة إليها. مع كل هذه المعلومات غير المفيدة التي تضخم قاعدة البيانات وتؤخر الطلبات ، لا بد أن يتباطأ موقع ووردبريس WordPress الخاص بك.
لهذا السبب من المهم تحسين قاعدة بيانات موقعك لتسريع موقع ووردبريس . يمكنك القيام بذلك عن طريق تنظيف قاعدة البيانات يدويًا بانتظام. أو يمكنك استخدام مكون إضافي لذاكرة التخزين المؤقت أو مكون إضافي لتحسين قاعدة البيانات للقيام بالمهمة نيابة عنك.
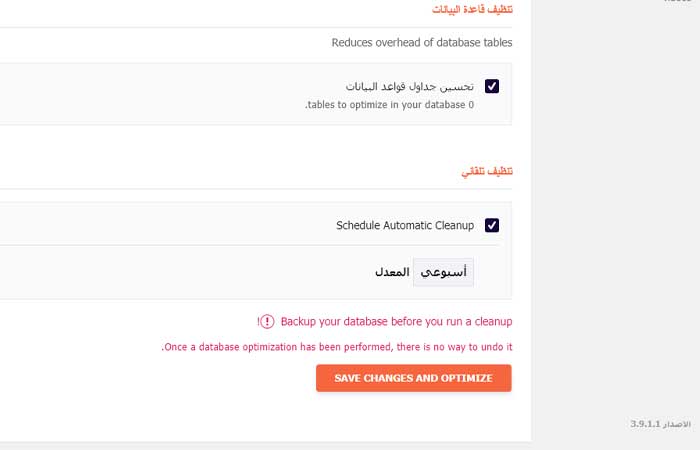
يوفر المكون الاضافي WP Rocket للتخزين المؤقت خاصية تنظيف قاعدة البيانات كخيار مدفوع .

تتضمن قائمة قاعدة البيانات في إعدادات WP Rocket خيارات للحذف التلقائي لتعليقات البريد العشوائي وغيرها من البيانات غير المفيدة من قاعدة البيانات الخاصة بك أيضًا.
والأفضل من ذلك ، يمكنك جدولة هذه الأتمتة لتعمل لك كل يوم أو أسبوع أو شهر.
البديل المجاني هو Advanced Database Cleaner أو WP-Optimize أو WP-Sweep من أفضل الخيارات المتاحة لك.
34. قم بتمكين HTTPS وحافظ على أمان موقع الويب الخاص بك
نحن نعلم أن HTTP يُستخدم لنقل البيانات بين المتصفح والموقع الإلكتروني. HTTPS هو الإصدار الآمن من هذا البروتوكول الذي يستخدم التشفير لنقل البيانات بأمان. تعرض مواقع الويب التي تستخدم HTTPS رمز القفل في عنوان URL الخاص بها.

الشيء الجيد في هذا البروتوكول هو أنك محمي من هجمات الأمان عبر الإنترنت التي تؤثر على أداء موقع الويب الخاص بك. يعد هجوم رفض الخدمة الموزع (DDoS) أحد الأمثلة على ذلك.
وهذا ليس كل شيء. يثق الزوار في المواقع الآمنة أكثر من المواقع غير الآمنة. لذلك ، قد ترى زيادة في حركة المرور والتحويلات. سيساعد أيضًا في تحسين ترتيب موقعك نظرًا لأن Google تفضل صفحات HTTPS عبر HTTP.
لهذا السبب يجب أن تفكر في تمكين HTTPS لموقعك على الويب. كيف تفعل هذا؟
- أولاً ، اختر مزود استضافة يمنحك عنوان IP مخصصًا.
- قم بشراء شهادة SSL من مزود الاستضافة الخاص بك وقم بتنشيطها.
- بعد ذلك ، قم بتثبيت هذه الشهادة على الخادم الخاص بك.
- قم بتحديث موقع WordPress الخاص بك لتمكين HTTPS.
- أعد توجيه الزائرين من HTTP إلى صفحات HTTPS عند الضرورة.
لمزيد من الإرشادات التفصيلية ، يرجى مشاهدة الفيديو الخاص بنا حول إضافة SSL و HTTPS إلى موقعك.
ألست متأكدًا من إنفاق الأموال على شهادة SSL؟ جرب مزودي استضافة الويب مثل Bluehost الذين يقدمون شهادات SSL مجانية مع جميع خطط الاستضافة المخصصة.
35. إضافة رؤوس انتهاء الصلاحية
يمكنك تحديد المدة التي يجب أن يعرض فيها متصفح الزائر المحتوى المخزن مؤقتًا عن طريق إضافة عنوان انتهاء الصلاحية. حتى هذا الوقت المحدد ، سيتم تقديم نسخته المخبأة من المتصفح لأي زائر عائد إلى موقع الويب الخاص بك. لذلك ، سيتمكن هؤلاء الزوار من تجربة سرعة صفحة أسرع خلال هذه الفترة.
بمجرد استيفاء وقت انتهاء الصلاحية ، يتم استبدال كل المحتوى القديم بمحتوى جديد مُعاد تنزيله من الخادم وتخزينه في ذاكرة التخزين المؤقت للمتصفح حتى تنتهي صلاحيته مرة أخرى.
من الممكن أن يضيف CDN (مثل KeyCDN و Azure CDN ) الذي تستخدمه تلقائيًا عنوان انتهاء الصلاحية لكل طلب خادم ، يوفر ايضًا المكون الاضافي للتخزين المؤقت WP Rocket اضافتها بشكل تلقائي.
إذا لم يكن الأمر كذلك ، فستحتاج إلى إضافتها يدويًا أو استخدام مكون إضافي مثل Add Expires Headers .

36. استخدم HTML بدلاً من PHP عندما يكون ذلك ممكناً
تعد PHP أمرًا حيويًا لعناصر موقع الويب الديناميكي مثل التسجيل وتسجيل الدخول ومتاجر التجارة الإلكترونية والمزيد.
لكن الجانب السلبي لوجود كود PHP غير ضروري في قالبك هو أنه يزيد الطلبات إلى قاعدة البيانات. نتيجة للطلبات الكثيرة ، تقل سرعة موقع ووردبريس WordPress الخاص بك.
يمكن تجنب ذلك بسهولة عن طريق استبدال أكواد PHP بأكواد HTML البسيطة حيثما أمكن ذلك.

لا يتفاعل HTML مع قاعدة البيانات كما تفعل PHP. لذلك ، سيتعين على قاعدة البيانات التعامل مع عدد أقل من الطلبات ذهابًا وإيابًا. لهذا السبب ، سترى تحسنًا في تسريع موقع ووردبريس الخاص بك.
37. تقليل عمليات إعادة التوجيه على موقع الويب الخاص بك
إذا قمت بزيارة موقع الويب هذا باستخدام "http" ، فسيتم إعادة توجيهك إلى إصدار "https" بدلاً من ذلك.
بالإضافة إلى ذلك ، إذا قمت بزيارة الموقع بدون "www" ، فسيتم إعادة توجيهك إلى الإصدار الذي يحتوي على "www."
كلتا عمليتي إعادة التوجيه سريعة جدًا ، لكنهما لا تزالان تستغرقان بعض الوقت وعندما يتعلق الأمر بالأداء ، فإن كل جزء من الثانية مهم.
عند الارتباط بموقعك على الويب إما داخليًا أو من موقع ويب آخر ، تأكد دائمًا من استخدام رابط عنوان URL النهائي الذي يصل إليه الزوار. أستخدم دائمًا الرابط الصحيح حتى لا تكون هناك أي عمليات إعادة توجيه.
من خلال الارتباط دائمًا بالإصدار الصحيح من عنوان URL الخاص بك ، فإنك تتجنب إرسال الزوار من خلال عمليات إعادة التوجيه التي تجعل موقعك يبدو أبطأ.
تقوم إعادة التوجيه بتوجيه المتصفح من عنوان URL إلى آخر. من الواضح أن هذه العملية تستغرق وقتًا طويلاً. أكثر من ذلك عندما يكون هناك الكثير من عمليات إعادة التوجيه التي تحدث. لذلك ، من أجل تسريع موقع ووردبريس WordPress الخاص بك ، سيتعين عليك تقليل عدد عمليات إعادة التوجيه.

يمكنك استخدام أداة تحسين محركات البحث مثل Screaming Frog للزحف إلى جميع الروابط الموجودة على موقع الويب الخاص بك ومعرفة عدد عمليات إعادة التوجيه لديك. بمجرد القيام بذلك ، احذف عمليات إعادة التوجيه إلى عناوين URL المكسورة، وأصلح أخطاء 404 ، وأزل سلاسل إعادة التوجيه 301 غير الضرورية.
او تستطيع استخدام المكون الاضافي Broken Link Checker لمعرفة الروابط المكسورة في الموقع وماحاولة اصلاح ذلك.
لمزيد من الارشادات توجه الى هذه المقالة : إصلاح الروابط المكسورة باستخدام Broken Link Checker في ووردبريس.
38. تنظيف مكتبة الوسائط الخاصة بك
هناك احتمال أن تنسى حذف ملفات الوسائط التي تأتي مع القالب التي تستخدمها لموقع الويب الخاص بك. مع استمرار تحميل المزيد من الصور بمرور الوقت ، سوف تستهلك مساحة أكبر.
من خلال تنظيف مكتبة الوسائط الخاصة بك ، ستحرر مساحة في قاعدة البيانات الخاصة بك. هذا يساعد في تسريع موقع ووردبريس WordPress الخاص بك.
علاوة على ذلك ، فإن العملية بسيطة للغاية. ما عليك سوى الانتقال إلى لوحة التحكم الخاصة بك والنقر فوق الوسائط . سيتم عرض جميع الملفات الموجودة في مكتبة الوسائط الخاصة بك هنا. يمكنك تحديد وحذف أي ملف لا تحتاجه باستخدام التحديد المجمع.
39. تعطيل أو حذف أو الحد من التنقيحات المنشورة
أثناء كتابة منشور مدونة ، سيتم حفظ مسوداتك كمراجعة للنشر. تمكنك هذه الميزة من استعادة المسودات القديمة. لكن العديد من المراجعات اللاحقة ستشغل مساحة قاعدة بيانات غير ضرورية.

لذلك ، يمكنك إما تقييد أو تعطيل مراجعات المنشور لتسريع موقع ووردبريس WordPress الخاص بك باستخدام الطرق التالية:
⭐ تعطيل المراجعات
أولاً ، حدد موقع ملف wp-config.php في المجلد الجذر لموقع ووردبريس وذلك بالتوجه الى لوحة تحكم الخادم الخاصة بك مثل Cpanel أو غيرها واختيار File Manager بعدها قم بأختيار ملف الجذر وهو الملف الذي يتم تخزين ملفات الووردبريس فيه (عادةً مايكون public_html) الان ابحث عن الملف wp-config.php .

قم بتحرير الملف ، ستحتاج بعد ذلك إلى إضافة هذا الرمز في الأعلى:
define( ‘WP_POST_REVISIONS’, false)يمنع هذا الرمز تخزين أي مراجعات منشورة في المستقبل.
إذا كنت ترغب في تمكين مراجعة المنشور ، فما عليك سوى استبدال الرمز بهذا:
define( ‘WP_POST_REVISIONS’, true)⭐ حذف المراجعات المنشورة
- يمكنك حذف مراجعات المنشور باستخدام المكون الاضافي WP Rocket أو WP-Optimize أو الإضافات المشابهة التي تقوم بتحسين قاعدة البيانات.
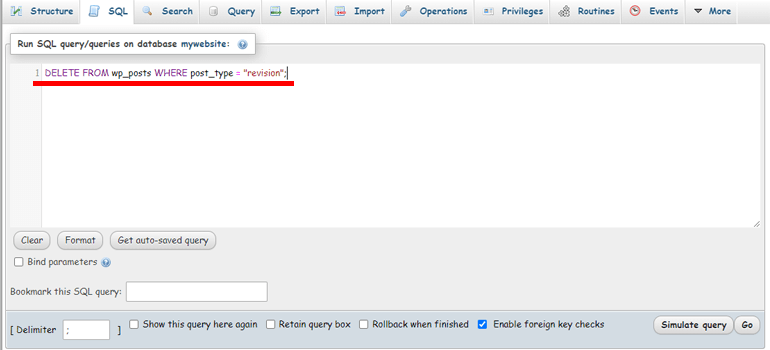
- يمكنك أيضًا استخدام استعلام SQL للقيام بذلك. انتقل إلى phpMyAdmin ، واختر قاعدة البيانات الخاصة بك ، وقم بتشغيل هذا الاستعلام في قسم SQL .

⭐ الحد من المراجعات اللاحقة
في حالة احتياجك لبعض التنقيحات المنشورة ، يمكنك فقط استبدال القيمة true أو false في الكود أعلاه برقم.
define( ‘WP_POST_REVISIONS’, 5)بعد ذلك ، سيحفظ WordPress بحد أقصى 5 مراجعات منشورات.
40. تعطيل التحديثات التلقائية
يقوم ووردبريس بتشغيل عمليات التحقق من التحديث في الخلفية للقالب والمكونات الإضافية المثبتة دون علمك. إنه لأمر جيد أنه سينبهك بمجرد العثور على إصدار جديد من قالب أو مكون إضافي.
لكن العيب في ذلك هو أنه نظرًا لأن عمليات التحقق من الخلفية هذه تحدث في فترات زمنية منتظمة ، فإنها تبطئ لوحة تحكم المشرف الخاصة بك. يمكنك حل هذه المشكلة بسهولة عن طريق تعطيل التحديثات التلقائية باستخدام المكونات الإضافية مثل Easy Updates Manager و Disable All WordPress Updates .

الآن ، هذا لا يعني أنه يمكنك إهمال التحديثات المنتظمة. تذكر إلغاء تنشيط هذه المكونات الإضافية أسبوعيًا والتحقق من التحديثات الجديدة يدويًا.
الاسئلة الشائعة
كيف يمكنني تسريع موقع ووردبريس؟
لزيادة سرعة ووردبريس ، عليك الالتزام ببعض الأساسيات.
أولاً ، قلل الوقت الذي يقضيه خادم الويب في "العمل" عن طريق تقليل عدد المكونات الإضافية التي قمت بتثبيتها وتحسين الأداء بشكل عام عن طريق الترقية إلى مضيف أفضل وإعداد التخزين المؤقت.
ثانيًا ، قم بتقليل حجم البيانات التي يرسلها موقع الويب الخاص بك إلى الزائرين ، عن طريق إزالة المكونات الإضافية أو البرامج النصية للجهات الخارجية ، وضغط الملفات وتحسين الصور.
ثالثًا ، قم بتقليل مقدار البيانات ووقت النقل باستخدام CDN ، وتحسين التخزين المؤقت للمتصفح وتحميل الأشياء التي يحتاجها الزوار فقط (التحميل البطيء).
لماذا موقع ووردبريس الخاص بي بطيء؟
يمكن أن يكون موقع ووردبريس بطيئًا لعدد من الأسباب.
السبب الأكبر هو مزيج من خادم استضافة بطيء (رخيص) والعديد من المكونات الإضافية المثبتة.
بخلاف ذلك ، فإن الأسباب الأكثر شيوعًا هي مشكلة في مكون إضافي محدد يمكن تحديده باستخدام الخطوات المذكورة أعلاه ، أو أن موقع الويب كبير جدًا (العديد من الملفات والصور ومقاطع الفيديو) التي يتم إرسالها ليتم إرسالها إلى كل زائر.
كيف يمكنني جعل صور موقع ووردبريس الخاصة بي يتم تحميلها بشكل أسرع؟
أسرع طريقة لجعل تحميل ووردبريس أسرع هي ضغطها لجعلها أصغر في الحجم.
الطريقة الثانية التي يجب تنفيذها هي استخدام CDN الذي يساعد على نقل الصور إلى المستخدم النهائي بشكل أسرع وأكثر كفاءة.
ما الذي يبطئ موقع الويب الخاص بي؟
لمعرفة ما يبطئ موقع الويب الخاص بك ، يمكنك تثبيت مكون إضافي يسمى Query Monitor يساعدك في تحديد أي مكونات إضافية تسبب مشكلات في الأداء.
كذلك تستطيع التحقق من المكونات الاضافية التي تبطئ ووردبريس.
إذا لم يكن هناك مكون إضافي يمثل مشكلة ، فقد تحتاج إلى إعداد التخزين المؤقت للصفحة ، أو ربما الترقية إلى خدمة استضافة أفضل.
استمتع بموقعك الأسرع
اذا وصلت الى هذه النقطة فأنا متأكد انه تم تسريع موقع ووردبريس الخاص بك.
في أكثر من 8000 كلمة ، يعد هذا رسميًا أطول منشور مدونة كتبته على الإطلاق. كنت أرغب في تضمين كل شيء!
هناك شيء واحد آخر يجب أن أخبرك به …
عندما يتعلق الأمر بتحسين الأداء ، فإن عملك لا ينتهي أبدًا. بعد تنفيذ التكتيكات التي تريد تجربتها على موقعك ، تأكد من العودة إلى هنا مرة أو مرتين سنويًا لتشغيل القائمة مرة أخرى وإعادة فتح موقعك.
أجد أنني بحاجة إلى إعادة تحسين موقعي مرة واحدة على الأقل سنويًا لإبقائه في أفضل حالاته.
قد تجد أيضًا أنه في المرة الأولى التي تستخدم فيها هذه القائمة ، كانت بعض التكتيكات تقنية للغاية بحيث يتعذر اكتشافها. عندما تصبح محترفًا في ووردبريس ، قد تعود لتجد أن هذه التكتيكات أبسط بكثير في التطبيق.
إذا كانت هذه المقالة مفيدة ، فقد ترغب أيضًا في قراءة مقال آخر من مقالاتنا حول أفضل المكونات الإضافية والأدوات لتحسين السرعة .
كانت هذه قائمة نصائح تسريع موقع ووردبريس WordPress الخاصة بنا حول كيفية زيادة سرعة موقع ووردبريس WordPress.
سواء كان لديك بالفعل موقع ويب قيد التشغيل أو تخطط لإنشاء موقع ، فهناك نصائح لكلتا الحالتين. لذلك ، حاول تنفيذ أي نصيحة تعتقد أنها مناسبة في تسريع موقع ووردبريس WordPress الخاص بك.
أحدث المقالات



