
تساعد مكونات ووردبريس الإضافية في توسيع وظائف موقعك وأداء عمل رقمي متقدم بأقل جهد. ومع ذلك ، فإن معرفة كيفية تحرير HTML في ووردبريس ، بالإضافة إلى الكود المصدري الآخر لموقعك ، يكون مفيدًا في مجموعة متنوعة من المواقف.
لنفترض أن موقعك تعرض للهجوم ببرامج ضارة أو قمت بتحديث مكون إضافي وتسبب في تعطل موقع الويب الخاص بك. ربما تريد ببساطة إجراء بعض التخصيصات المتقدمة. في أي من هذه الحالات ، قد يكون ترميز ووردبريس هو الخطوة التالية. لحسن الحظ ، هناك العديد من الطرق التي يمكنك اتباعها.
في هذا المنشور ، سنوجهك عبر الطرق المختلفة التي يمكنك من خلالها الوصول إلى الكود المصدري لموقع ووردبريس الخاص بك وتحريره ، وكذلك كيف يمكنك تعديل قالب ووردبريس الخاصة بك دون الحاجة إلى تشفير. هيا بنا نبدأ!
جدول المحتويات
لماذا من المهم معرفة كيفية تحرير كود ووردبريس الخاص بك
بشكل افتراضي ، يعد ووردبريس نظامًا أساسيًا بديهيًا وسهل الاستخدام للغاية . هناك العديد من الطرق لتخصيص موقعك وتغييره دون لمس أي سطر من التعليمات البرمجية بفضل السمات والمكونات الإضافية.
من الناحية الفنية ، لا تحتاج إلى الوصول إلى أي من ملفات أو رمز موقع الويب الخاص بك للحصول على موقع يعمل بشكل كامل ومصمم جيدًا. تجعل لوحة معلومات ووردبريس والمكونات الإضافية والسمات من التغيير والتبديل في موقعك أمرًا سريعًا وسهلاً
ومع ذلك ، هناك أوقات قد ترغب فيها في تنفيذ المزيد من التحكم وإجراء التخصيصات المتقدمة . ربما لا يكون التغيير الذي تبحث عنه خيارًا مع القالب أو المكونات الإضافية التي تستخدمها
الاحتمال الآخر هو أن موقعك يتعطل أو يواجه بعض الأخطاء الأخرى التي تمنعك من الوصول إلى لوحة تحكم المسؤول . ستحتاج على الأرجح إلى تحرير كود ووردبريس الخاص بك من أجل استكشاف المشكلة وإصلاحها
في مثل هذه الحالات ، من المفيد معرفة كيفية تحرير كود HTML في ووردبريس ، بالإضافة إلى كيفية الوصول إلى التعليمات البرمجية المصدر الأخرى وتعديلها بأمان وفعالية ، بما في ذلك PHP و CSS و JavaScript. ببساطة ، تعلم بعض مواقف ترميز ووردبريس الأساسية لممارسة المزيد من التحكم والمرونة في تصميم موقع ووردبريس الخاص بك وإدارته وصيانته.
كيفية تحرير كود HTML في ووردبريس
أول الأشياء أولاً: دعنا نناقش كيفية الوصول إلى كود HTML الخاص بك في ووردبريس . لاحظ أن إجراء تغييرات على كود موقعك ينطوي دائمًا على بعض المخاطر. يعد تحرير كود HTML الخاص بك آمنًا نسبيًا مقارنة بالتقنيات الأخرى التي سنناقشها في هذا المنشور ، ولكن لا يزال من الذكاء المتابعة بحذر وإنشاء نسخة احتياطية أولاً.
كيفية تحرير كود HTML في محرر ووردبريس الكلاسيكي
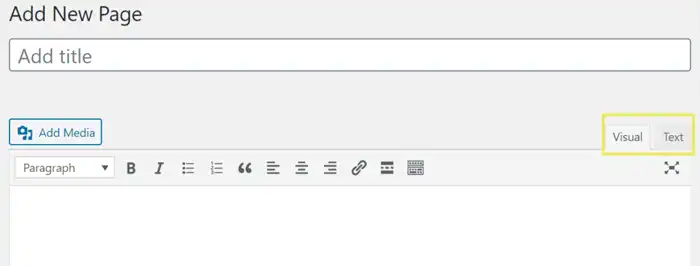
إذا كنت ترغب في إضافة أو تحرير كود HTML لصفحة أو منشور ووردبريس ، فأنت في الواقع لست بحاجة إلى الوصول إلى الكود المصدري لموقعك على الويب. في المحرر الكلاسيكي ، كل ما عليك فعله هو الانتقال من المحرر المرئي إلى محرر النصوص في النهاية الخلفية. سيظهر هذا عمل HTML خلف الكواليس:

من محرر النصوص ، يمكنك الوصول إلى HTML وتغييره وتحديثه على أي صفحة أو منشور ببضع نقرات فقط. يمكنك عرض التغييرات الخاصة بك في أي وقت عن طريق التبديل مرة أخرى إلى المحرر المرئي. عند الانتهاء ، تأكد من حفظ المنشور أو الصفحة.
يعد تحرير كود HTML لموقعك أمرًا سهلاً للغاية.
كيفية تحرير كود HTML في Gutenberg
إن التبديل من المحرر المرئي إلى محرر النصوص (أو محرر الكود) يتطلب بضع خطوات أخرى. ومع ذلك ، لديك أيضًا خيارات متعددة متاحة لتحرير HTML الخاص بك ، بما في ذلك إجراء تغييرات على الصفحة أو المنشور بالكامل ، أو للكتل الفردية.
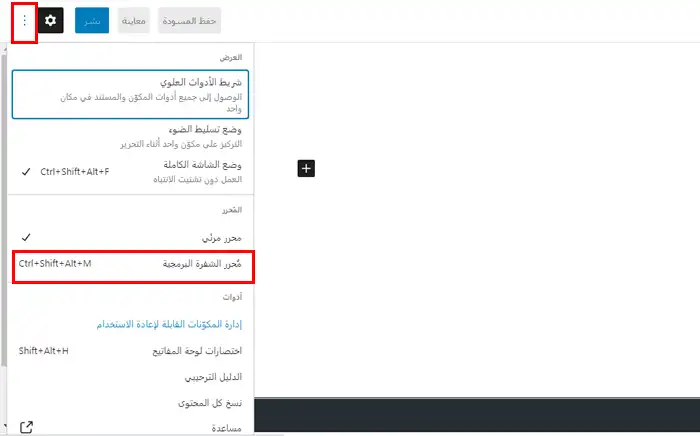
لتعديل HTML للصفحة أو المنشور بالكامل ، انقر على النقاط الرأسية الثلاث الموجودة في الزاوية العلوية من المحرر ، ثم حدد محرر الشفرة البرمجية:

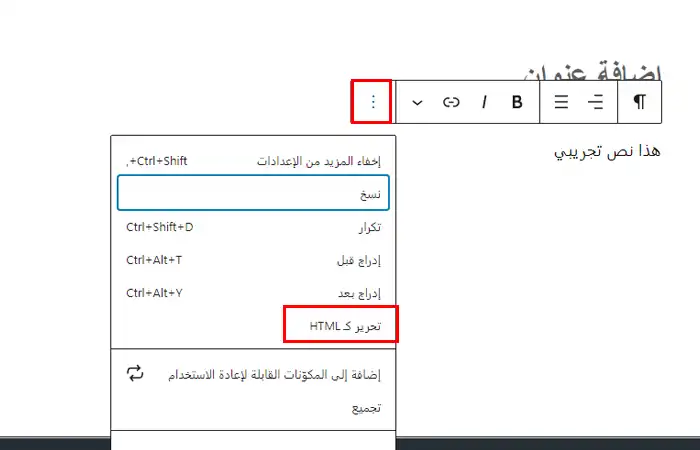
سيؤدي هذا إلى فتح محرر كود HTML في الووردبريس. للتبديل من المحرر المرئي إلى محرر النصوص داخل كتلة معينة ، انقر على النقاط الرأسية الثلاث في شريط أدوات الحظر ، ثم حدد تحرير بتنسيق HTML:

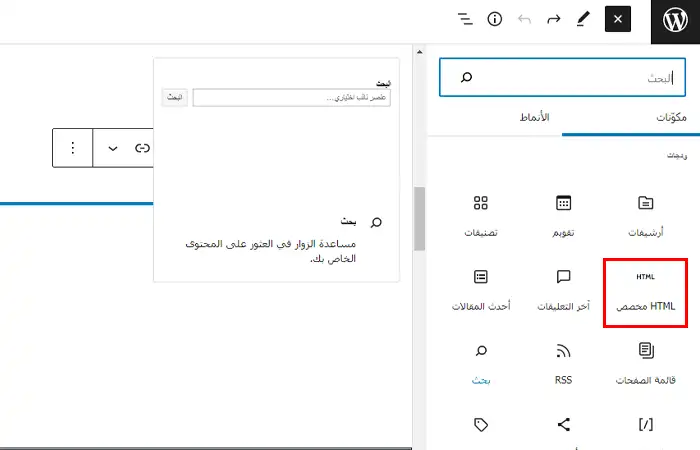
هناك طريقة أخرى لإضافة HTML إلى صفحة أو منشور وهي استخدام كتلة HTML مخصصة :

يمكنك كتابة كود HTML الخاص بك مباشرةً في الكتلة ، ثم النقر فوق معاينة لترى كيف سيبدو في الواجهة الأمامية.
عند الانتهاء ، احفظ التغييرات في المنشور أو الصفحة.
كيفية تحرير كود HTML لصفحتك الرئيسية في ووردبريس
ماذا عن تحرير كود HTML على صفحتك الرئيسية ؟
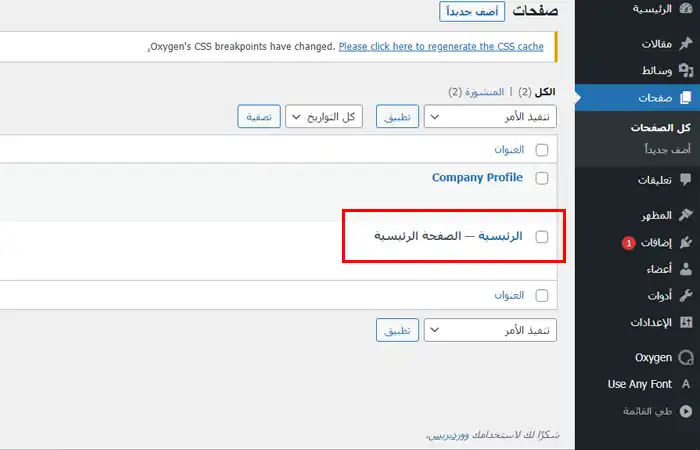
في بعض القوالب ، تعمل الصفحة الرئيسية كصفحة فردية خاصة بها. لذلك ، فإن عملية تحرير كود HTML الخاصة به هي نفسها التي تم وصفها أعلاه. ما عليك سوى اختيار الصفحة ذات الصلة من القائمة الموجودة في لوحة التحكم الخاصة بك:

إذا لم يعمل هذا الخيار لتحرير HTML على صفحتك الرئيسية ، فربما تستخدم منشئ الصفحات أو السمة مع محرر الصفحة الرئيسية المدمج . إذا كانت هذه هي الحالة ، يمكنك الرجوع إلى الوثائق الخاصة بالأداة ذات الصلة.
كيفية تحرير كود HTML في ودجات ووردبريس
أخيرًا ، قد ترغب في إضافة HTML في الشريط الجانبي أو التذييل الخاص بـ WordPress . تستخدم العديد من قوالب ووردبريس أيضًا قسم الودجات للتحكم في المحتوى على الصفحة الرئيسية لموقع الويب الخاص بك.
يمكنك إجراء تعديلات الصفحة الرئيسية والرأس والتذييل عبر أداة HTML مخصصة :

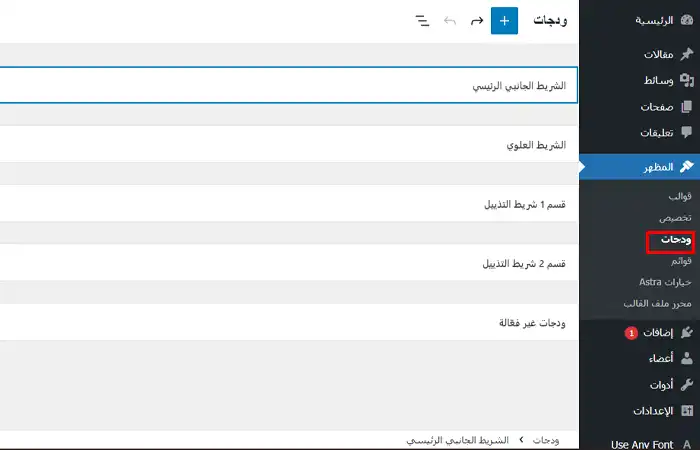
ما عليك سوى الانتقال إلى المظهر > ودجات ، وإضافة أداة HTML المخصصة إلى الشريط الجانبي أو التذييل ، وتعديلها كما يحلو لك. انقر فوق الزر حفظ لنشره على موقعك.
تحرير كود المصدر لقالب ووردبريس الخاص بك
يتكون قالب ووردبريس الخاص بك من ملفات القوالب. في بعض الأحيان ، نشير إليها أيضًا على أنها شفرة مصدر ووردبريس الخاصة بك . وهي تشمل ملفات السمات الأولية (PHP) ، بالإضافة إلى أوراق الأنماط المتتالية (CSS) وجافا سكريبت (JS) لموقع الويب الخاص بك على الووردبريس.
إذا كنت ترغب في تعديل هذه المكونات (أو القالب الافتراضي في ووردبريس) ، فهناك طريقتان رئيسيتان للوصول إلى ملفات القالب:
- باستخدام محرر ملف القالب ، والذي يمكنك من تحرير ملفات شفرة مصدر ووردبريس مباشرةً في لوحة التحكم باستخدام أي متصفح ويب.
- عبر بروتوكول نقل الملفات (FTP) ، حيث تقوم بتحرير ملفات التعليمات البرمجية المصدر ووردبريس محليًا ، ثم تحميل تغييراتك إلى بيئة استضافة ووردبريس الخاصة بك.
سنرشدك إلى كيفية متابعة كل طريقة من هذه الطرق ، بدءًا من محرر ملف القالب. ومع ذلك ، هناك خطوتان نوصي باتباعهما قبل البدء .
الأول هو عمل نسخة احتياطية من موقعك . سيضمن ذلك حصولك على نسخة محدثة من المحتوى والإعدادات الخاصة بك للرجوع إليها في حالة تعطل أي شيء أثناء قيامك بتحرير شفرة المصدر الخاصة بك.
والثاني هو إنشاء سمة فرعية للقالب . عندما تقوم بتعديل قالب ووردبريس الخاص بك ، فإن أفضل الممارسات هي إجراء تغييراتك على سمة فرعية . خلاف ذلك ، في المرة التالية التي تقوم فيها بتحديث القالب الخاص بك ، سيتم ازالة جميع تغييراتك التي اضفتها الى القالب.
بمجرد اتخاذ هذه الخطوات ، تكون جاهزًا للبدء . لنلقِ نظرة أولاً على كيفية تعديل قالب ووردبريس الخاصة بك مباشرةً من لوحة التحكم.
كيفية تحرير كود مصدر ووردبريس عبر محرر ملف القالب
إذا كنت لاتعرف، فإن ووردبريس يأتي مع محرر مدمج يمكنك من تعديل ملفات القالب الخاصة بك عبر الإنترنت. في محرر القوالب ، يمكنك الوصول إلى PHP و CSS و JavaScript وجميع الملفات الأخرى المتعلقة بالتطوير التي تشكل قالبك. إليك كيفية القيام بذلك.
الوصول إلى محرر القالب
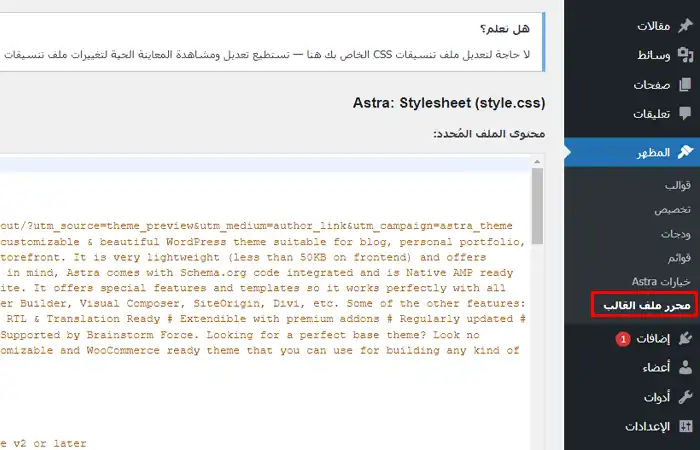
إذا كان موقع ووردبريس الخاص بك لا يزال قيد التشغيل وكنت قادرًا على الوصول إلى النهاية الخلفية ، فيمكنك العثور على الكود المصدري لموقعك ضمن المظهر> محرر ملف القالب:

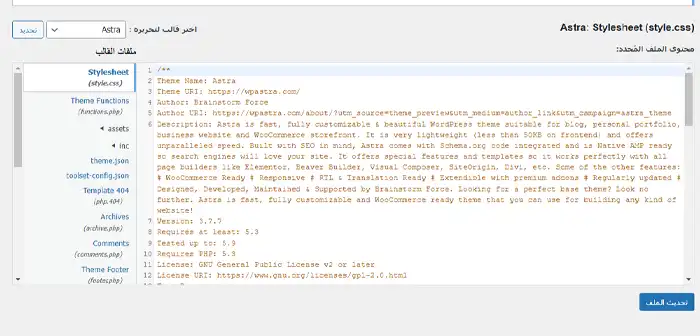
في منطقة التحرير هذه ، يمكنك إجراء أي تغييرات تراها مناسبة لتصميم وبنية المظهر الخاص بك:

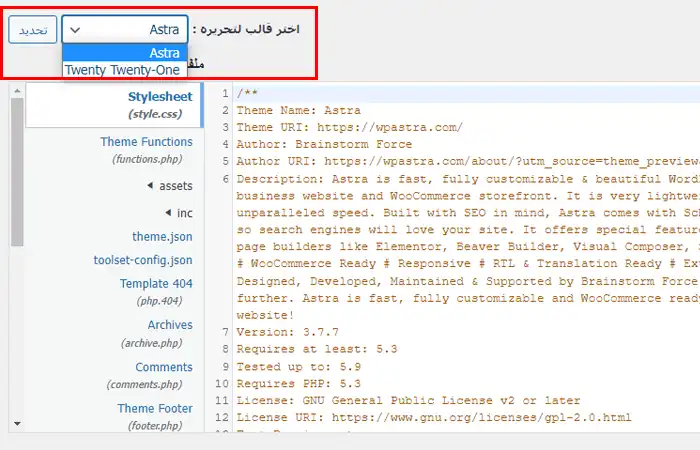
إذا كان لديك العديد من القوالب المثبتة أو كنت تستخدم مجموعة قوالب الرئيسية / الفرعية ، فيمكنك التبديل بين القوالب في الزاوية العلوية اليسرى من المحرر:

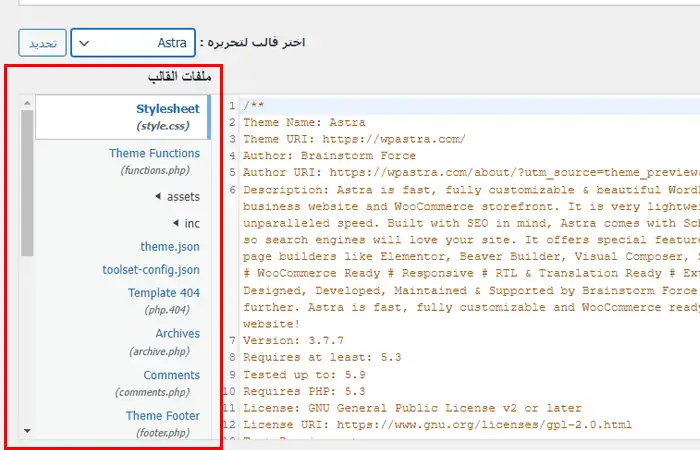
لتحديد ملفات قالب معين لتحريره ، يمكنك الاختيار من القائمة الموجودة على يسار المحرر:

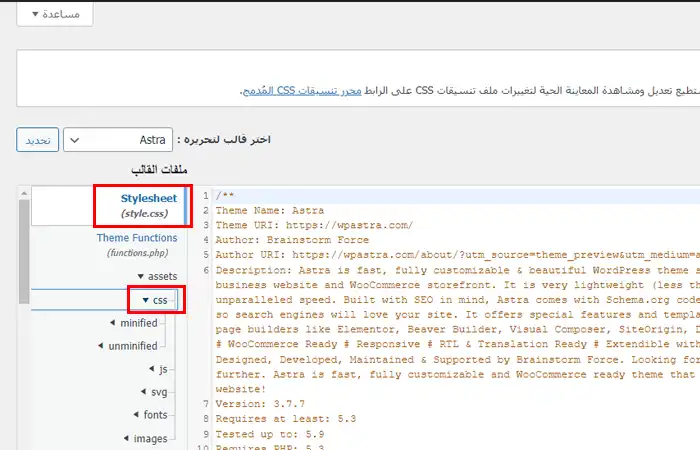
ستعتمد الملفات الدقيقة المتوفرة هنا على القالب الخاص بك ، ولكن على الأقل يجب أن ترى:
- style.css : هذه هي ورقة الأنماط الخاصة بك ، والتي تحتوي على العديد من الميزات المتعلقة بالتصميم مثل خطوط المظهر ونظام الألوان.
- functions.php : يشتمل ملف وظائف القالب الخاصة بك على كود PHP الذي يعدل ميزات ووردبريس الافتراضية.
بمجرد الانتهاء من تحرير شفرة مصدر ووردبريس الخاصة بك في محرر القوالب ، تأكد من حفظ التغييرات . ما عليك سوى النقر على زر تحديث الملف أسفل الشاشة للقيام بذلك.
سيمنعك ووردبريس من حفظ التغييرات إذا لاحظ وجود أخطاء في الكود . هذا جزء مما يجعل استخدام محرر القوالب أكثر أمانًا قليلاً من تحرير كود ووردبريس الخاص بك عبر FTP ، والذي سنناقشه لاحقًا.
ماذا تفعل إذا كان محرر القوالب الخاص بك غير موجود ؟
إذا لم يظهر محرر ملف القالب ضمن المظهر ، فقد يعمل المظهر الخاص بك بشكل مختلف قليلاً. هذا لا يعني بالضرورة أنه لا يمكنك تحرير ملفات القالب مباشرة. أنت بحاجة فقط إلى أن تعرف أين تنظر.
تحقق لمعرفة ما إذا كان موقعك يستخدم محرر أكواد ووردبريس خاص بالقالب موجود في مكان آخر في لوحة التحكم. بدلاً من ذلك ، ربما تم تعطيل استخدام محرر ملف القالب لموقعك. على سبيل المثال ، تخفي بعض المكونات الإضافية للأمان هذا الخيار "لتقوية" ووردبريس وتجعل من الصعب على المهاجمين اختراق موقعك.
لذلك تأكد من تعطيل مكونات إمان ووردبريس في حالة استخدامها على موقعك لحين الانتهاء من تحرير ملف القالب الخاص بك.
كيفية تحرير ملفات JavaScript في ووردبريس
قبل أن تتمكن من استخدام JavaScript في أي مكان على موقع ووردبريس الخاص بك ، ستحتاج إلى ملف يحتوي على كود JavaScript الخاص بك. تأتي معظم القوالب ، إن لم يكن كلها ، مع بعض ملفات JavaScript ، والتي يمكن استضافتها في مكان آخر وتسمى بواسطة الكود في header.php أو footer.php أو ملفات القوالب الأخرى.
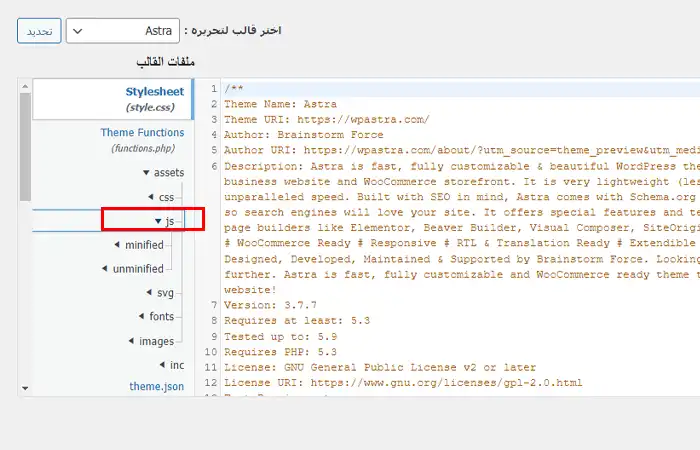
إذا كنت تكتب JavaScript خاصًا بك ، فستتمكن من الوصول إلى عملك داخل ووردبريس، حيث يمكنك رؤية قائمة بملفاتك. يمكنك فتح أي منها وإجراء التغييرات المطلوبة مباشرة باستخدام محرر ملف القالب. تنتهي جميع ملفات JavaScript بالامتداد .js:

إذا كنت تضيف JavaScript باستخدام مكون إضافي تابع لجهة خارجية ، فأنت تقوم ببساطة بإجراء طلب إلى ملف خارجي مستضاف في مكان آخر. لاستخدام JavaScript المكتوب ، ستحتاج إلى استدعاء الملف أينما تريد استخدامه.
يمكنك استدعاء JavaScript عن طريق وضع النص التالي (الذي يوجه صفحتك إلى موقع الملف ذي الصلة) في أي مكان تريد تحميل الكود:
<script type="text/javascript" src="https://example.com/scripts/myJavaScript.js"></script>يعتمد أفضل مكان لاستدعاء ملف JavaScript على الطريقة التي تريد بها استخدام البرنامج النصي . على سبيل المثال ، يمكنك تنفيذه عدة مرات عبر موقعك ، أو مرة واحدة فقط.
كيفية إضافة JavaScript إلى رأس أو تذييل ووردبريس في محرر القالب
إذا كنت ترغب في إجراء تغييرات على رأس الصفحة أو تذييلها عبر موقع الويب الخاص بك ، بما في ذلك استخدام JavaScript في أماكن متعددة ، فيمكنك القيام بذلك في ملفي header.php و footer.php في القالب الخاص بك.
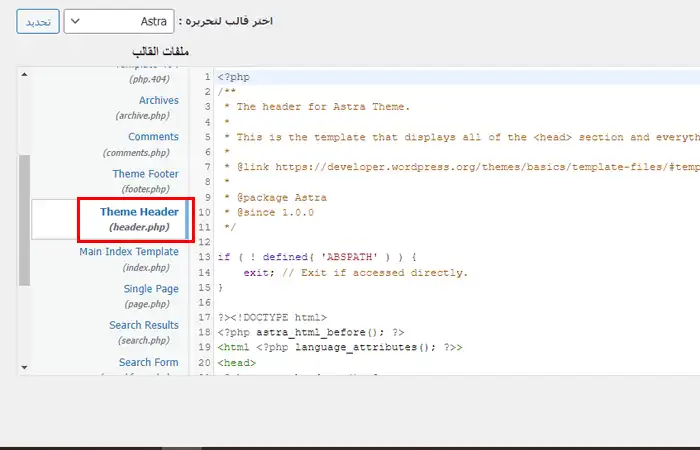
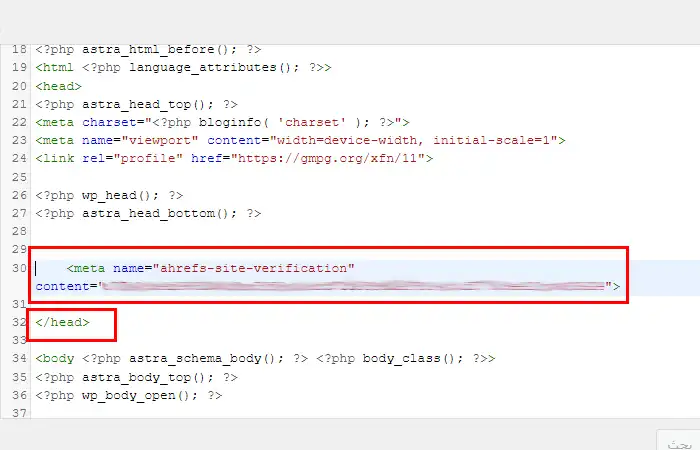
تتطلب منك العديد من أدوات الجهات الخارجية إضافة رمز إلى رأس موقعك . باختصار ، هذا يعني أنك ستعمل مع ملف header.php (الذي يجب أن يكون مدرجًا على يسار محرر القوالب الخاص بك) ، وتحديدًا المنطقة المحاطة بالمربع:

عندما تقوم بإضافة JavaScript إلى ملف الرأس الخاص بك ، تأكد من وضع الشفرة في مكان ما بين هاتين العلامتين (بعد أو أسفل علامة الفتح وأعلى أو قبل علامة الإغلاق).
قد يكون من الصعب العثور على العلامة. إذا كنت تواجه مشكلة في تحديد موقعه ، فاضغط على مفتاحي Control + F بعد النقر في المحرر. ثم يمكنك تحديد موقعه ببساطة عن طريق كتابة "head" في شريط البحث .
في ما يلي مثال على كيفية إضافة رمز التحقق Ahrefs أعلى العلامة مباشرةً:

يمكنك تحرير التذييل بنفس الطريقة - ما عليك سوى اختيار ملف footer.php بدلاً من header.php.
بمجرد حفظ التغييرات ، فإن الخطوة الأخيرة هي التحقق جيدًا للتأكد من إضافة الرمز الخاص بك . للقيام بذلك ، انتقل إلى صفحتك الرئيسية واعرض التعليمات البرمجية المصدر بالنقر على كلك يمين داخل صفحتك الرئيسية واختيار view page source .
مرة أخرى ، يمكنك استخدام الاختصار Ctrl + F للعثور على العلامة ، ثم التحقق فوقها مباشرةً للتأكد من إضافة الرمز الخاص بك بنجاح. قد تحتاج إلى مسح ذاكرة التخزين المؤقت للمتصفح حتى يظهر كل شيء بشكل صحيح.
كيفية إضافة الكود الى الهيدر والفوتر باستخدام البرنامج المساعد
إن إضافة اكواد الى الهيدر أو الفوتر الصفحة يدويًا ليس خيارك الوحيد. هناك مكونات إضافية للمساعدة في هذه المهام ، وتأتي بعض القوالب مع هذه الوظائف المضمنة.
على سبيل المثال ، إذا كنت تستخدم Genesis Framework ، فإن إضافة اكواد الى الهيدر و الفوتر تتم ببساطة من خلال محررها المدمج. ومع ذلك ، يمكنك استخدام نفس الوظيفة لأي قالب عبر مكون إضافي .
هذه الطريقة مفيدة لأن WordPress عادةً ما يقوم بالكتابة فوق ملف header.php أثناء التحديثات. باستخدام مكون إضافي (أو بعض الوظائف الخارجية التي تحاكي هذه المكونات الإضافية) ، فإنك تضمن عملًا أقل لنفسك . يمكنك تحديث WordPress Core دون القلق بشأن الاضطرار إلى إعادة إضافة التعليمات البرمجية يدويًا.
إذا كان هذا الحل يبدو جذابًا ، فنحن نوصي باستخدام المكون الإضافي Insert Headers and Footers :

يوفر طريقة مجانية لإضافة رمز بسيط بسهولة إلى الهيدر و الفوتر في موقع ووردبريس الخاص بك . سواء كنت تحاول إضافة نصوص Google Analytics أو كود Adsense أو أي كود تكامل تابع لجهة خارجية ، يمكن لهذا المكون الإضافي القيام بذلك ببضع نقرات فقط .
بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك الوصول إلى محرر JavaScript بالانتقال إلى الإعدادات> Insert Headers and Footers.
ستكون هناك حقول نصية حيث يمكنك إضافة نصوص إلى رأس وجسم وتذييل موقع الويب الخاص بك . عند الانتهاء ، انقر فوق الزر حفظ .
كيفية إضافة JavaScript إلى منشورات وصفحات ووردبريس
بدلاً من دمجها في ملفات header.php أو footer.php للاستخدام عبر موقع الويب بالكامل ، يمكنك أيضًا إضافة JavaScript إلى منشورات ووردبريس أو الصفحات بشكل فردي . للقيام بذلك ، ستحتاج إلى:
- أضف JavaScript إلى أحد ملفات قالب ووردبريس الخاص بك (أو أنشئ ملفًا جديدًا)
- اتصل بالملف من منشورك أو صفحتك
لذا ، كيف تستدعي ملف JavaScript الخاص بك من منشورك؟
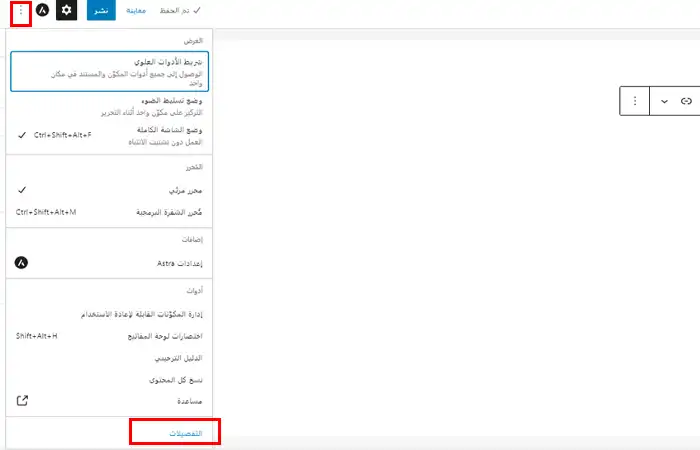
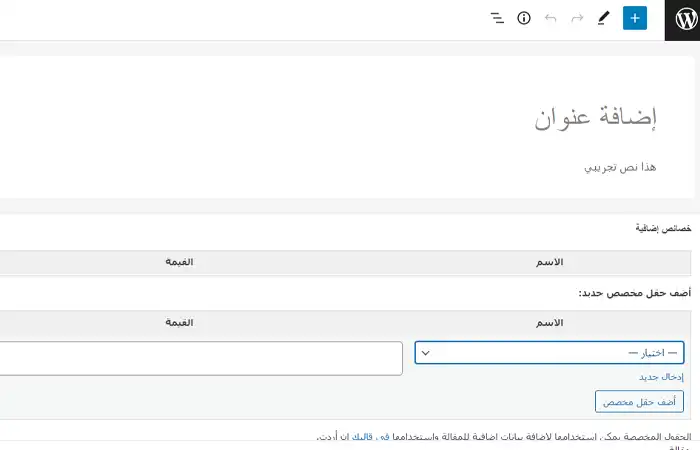
إحدى الطرق هي استخدام ميزة الحقول المخصصة كأداة من نوع JavaScript . في محرر الكتل ، انقر على النقاط الثلاث الرأسية لبدء تشغيل القائمة المنسدلة ، ثم حدد التفضيلات:

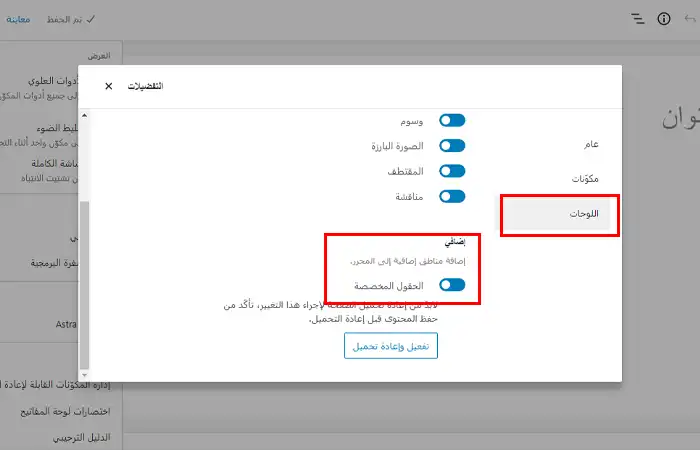
في الجزء السفلي من قائمة الخيارات ، ضمن اللوحات المتقدمة ، حدد المربع بجوار الحقول المخصصة :

أسفل محرر النشر الخاص بك ، سترى الآن مساحة حيث يمكنك إضافة حقول مخصصة :

أدخل اسمًا لمجالك. ثم ، أدخل مقتطف JavaScript الخاص بك كقيمة . عند الانتهاء ، انقر فوق إضافة حقل مخصص لحفظ التغييرات .
الآن ، يمكنك استخدام JavaScript المخصص في أي مكان على الصفحة. للقيام بذلك ، ستحتاج إلى استخدام علامة القالب التي تخصص السمة التي تستخدمها. يمكنك أيضًا اختيار استخدام مكون إضافي يدير الحقول المخصصة نيابة عنك.
كيفية تحرير CSS لموقع ووردبريس الخاص بك
تشبه عملية تحرير CSS لموقع ووردبريس الخاص بك إلى حد كبير عملية تعديل JavaScript. هناك ثلاث طرق يمكنك استخدامها للقيام بذلك:
- قم بتحرير ملفات CSS الخاصة بك في محرر القوالب
- استخدم محرر CSS المدمج في القالب الخاص بك داخل تخصيص
- أضف CSS باستخدام البرنامج المساعد
تعتمد الطريقة الأفضل بالنسبة لك على مدى التحرير الذي تخطط للقيام به بالإضافة إلى عدد المرات التي تنوي إجراء التغييرات فيها.
كيفية تحرير ملف CSS الخاص بك عبر محرر القالب
يمكن العثور على جميع ملفات CSS المستخدمة للقالب لموقع ووردبريس الخاص بك في محرر ملف القالب ( المظهر> محرر ملف القالب). في القائمة الموجودة على اليمين، ابحث عن الملفات التي تنتهي بملحق .css :

يمكنك إجراء التغييرات التي تريدها داخل المحرر. عند الانتهاء ، انقر فوق تحديث الملف لحفظ تغييراتك .
تحرير ملف CSS الخاص بك عن طريق أداة تخصيص القالب
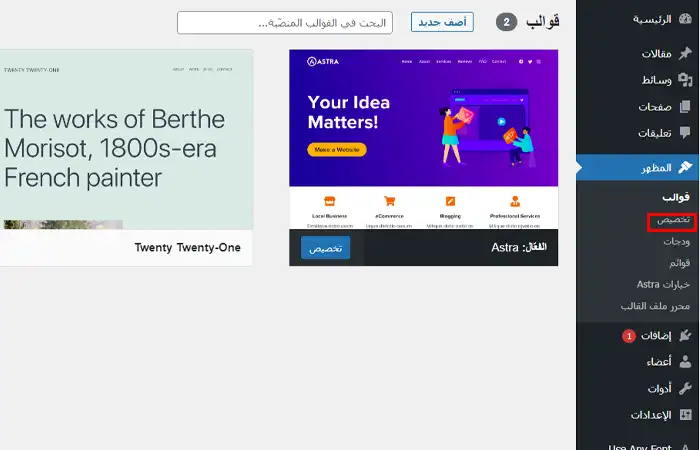
بالإضافة إلى محرر ملف القالب ، يمكنك أيضًا تعديل CSS باستخدام أداة تخصيص القالب. للوصول إليه ، انتقل إلى مظهر > تخصيص من لوحة تحكم ووردبريس الخاصة بك:

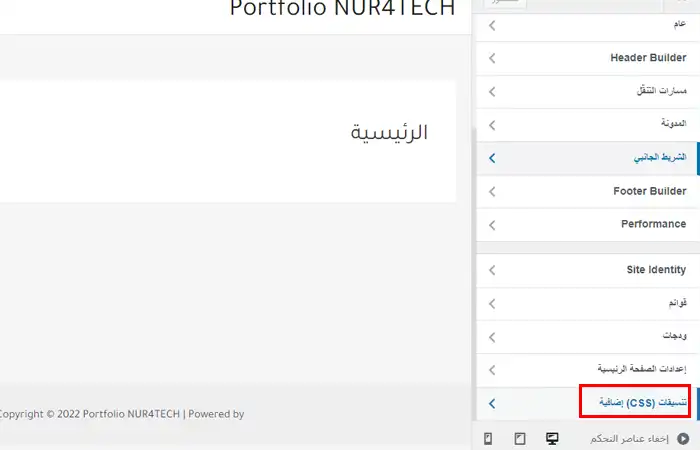
بعد ذلك ، انقر فوق تنسيقات CSS إضافية أسفل لوحة التنقل اليمنى:

سيتم فتح محرر التعليمات البرمجية حيث يمكنك إضافة CSS مخصص
كما ترى ، هذا المحرر صغير جدًا ومخصص في الغالب لإجراء تعديلات طفيفة ، بدلاً من إعادة كتابة شاملة لأسلوب موقعك. من المحتمل أن يكون من الأسهل إجراء تغييرات واسعة النطاق في محرر ملف القالب، أو استخدام مكون إضافي.
عندما تنتهي من إضافة CSS مخصص، انقر فوق الزر " نشر " لحفظ تغييراتك.
تحرير CSS الخاص بك باستخدام البرنامج المساعد
إذا كنت ترغب في تخصيص مظهر موقعك دون تحرير ملفات القالب الخاصة بك مباشرةً ، فيمكنك أيضًا استخدام مكون إضافي. هذه الطريقة مفيدة بشكل خاص إذا كانت لديك معرفة محدودة بـ CSS. إنه مثالي أيضًا إذا كنت تخطط لإجراء تغييرات على نمط موقعك بانتظام ، حيث يسهل تنظيم الإضافات الخاصة بك.
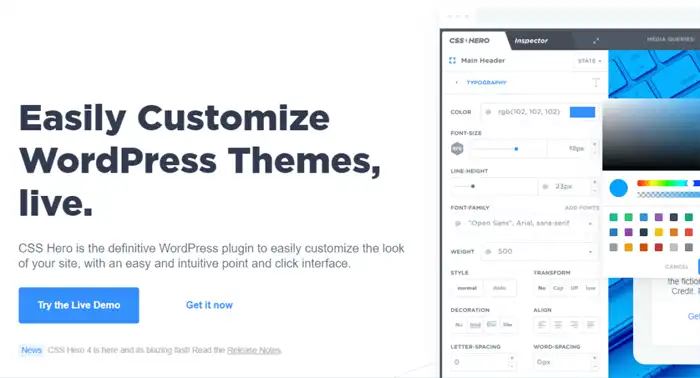
على سبيل المثال ، CSS Hero هي أداة سهلة الاستخدام تمكنك من تحرير جميع جوانب تصميم موقعك ونمطه دون تعديل ملفات القالب الخاصة بك :

إنه محرر قالب ووردبريس المباشر الذي يتيح لك تخزين لقطات من تغييراتك ، بما في ذلك الإصدارات المختلفة ، ودفعها مباشرة. يقوم بإنشاء ورقة أنماط CSS إضافية تتجاوز الصفحة الأصلية التي تأتي مع قالبك. لذلك ، لا داعي للقلق بشأن التسبب في أي ضرر دائم عن طريق تحرير ملفات CSS الخاصة بك مباشرة.
تتضمن ميزات CSS Hero ما يلي:
- قصاصات نمط مسبقة الصنع وقابلة للتحرير
- تكامل ودعم Google Font و TypeKit
- محرر مرئي للواجهة الأمامية لمعاينة تغييراتك أثناء إجرائها
إذا كنت مستعدًا لشراء CSS Hero ، فلديك خطط تسعير متعددة للاختيار من بينها.
بعد تنزيل المكون الإضافي ، يمكنك تحميله وتثبيته على موقع ووردبريس الخاص بك بالطريقة التي تريدها لأي موقع آخر. ستحتاج فقط إلى إدخال مفتاح الترخيص الخاص بك ، والذي سيتم تزويدك به عند شراء خطتك.
كيفية تحرير كود مصدر ووردبريس الخاص بك عبر FTP
كما قد تتذكر في وقت سابق في هذا المنشور ، فإن استخدام محرر ملف القالب هو مجرد طريقة واحدة للوصول إلى شفرة مصدر موقع الويب الخاص بك وتغييرها. آخر هو استخدام عميل FTP مثل FileZilla . تمكنك هذه الأنواع من الأدوات من الاتصال بخادم موقع الويب الخاص بك للوصول إلى الملفات المخزنة هناك.
يتضمن هذا الأسلوب إجراء تغييرات على ملفك محليًا ، ثم إعادة تحميل الملفات المعدلة إلى بيئة استضافة ووردبريس الخاصة بك. هذا هو المفتاح إذا لم تتمكن من الوصول إلى النهاية الخلفية لموقعك .
إليك كيفية بدء استخدام FTP في أربع خطوات.
الخطوة 1: تحديد أو إنشاء بيانات اعتماد FTP الخاصة بك
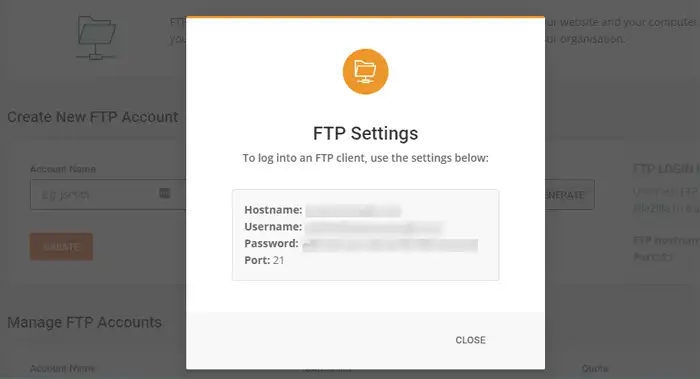
أولاً ، من أجل الاتصال بالخادم الخاص بك عبر FTP ، ستحتاج إلى بيانات اعتماد FTP الخاصة بك ، بما في ذلك اسم المستخدم وكلمة المرور واسم المضيف. يجب أن تكون قادرًا على العثور عليها مدرجة في حساب الاستضافة الخاص بك.
إذا لم يكن الأمر كذلك ، فيمكنك إنشاء اسم المستخدم وكلمة المرور الخاصين بك في cPanel ضمن Files > FTP Accounts :

انقر فوق هذه الأيقونة ، ثم حدد إضافة حساب FTP :

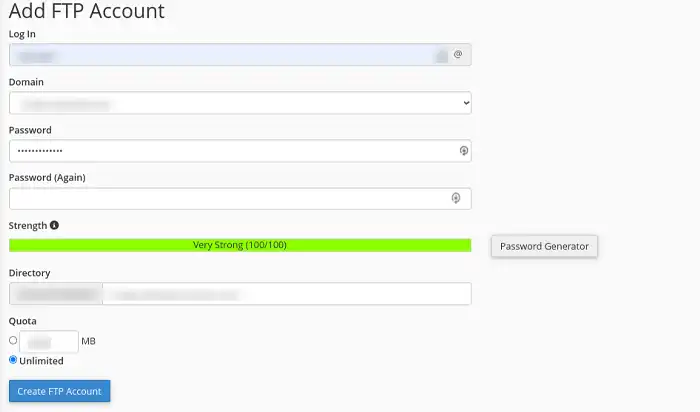
في صفحة إضافة حساب FTP ، أكمل ما يلي:
- أضف معرفًا فريدًا لاسم مستخدم FTP الخاص بك .
- أنشئ كلمة مرور قوية .
- بالنسبة إلى امتداد الدليل ، استخدم دائمًا public_html .
- يجب أن تكون حصتك دائمًا غير محدودة .
انقر فوق إنشاء حساب FTP وبذلك تكون قد انتهيت! إذا كنت تواجه مشكلة في إنشاء معلومات تسجيل الدخول إلى FTP ، فقد تحتاج إلى التواصل مع مزود الاستضافة.
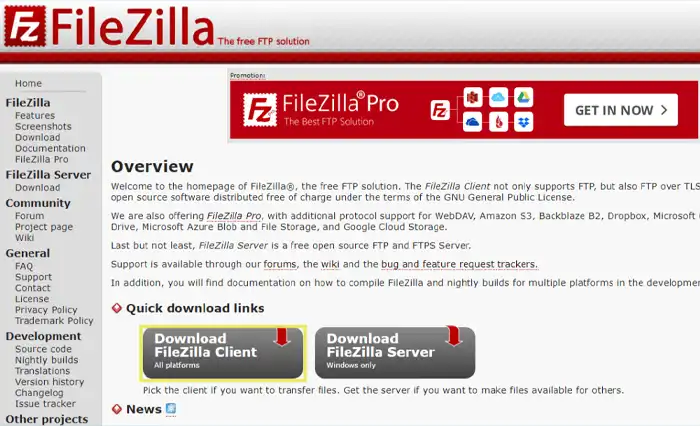
الخطوة 2: قم بتنزيل عميل FTP مثل FileZilla
بمجرد حصولك على بيانات اعتماد تسجيل الدخول إلى FTP ، فإن الخطوة التالية هي تنزيل عميل FTP مثل FileZilla.

هذا حل FTP مجاني يمكنك من نقل الملفات ذهابًا وإيابًا بين جهاز الكمبيوتر الخاص بك وخادم موقعك. ومع ذلك ، هناك عملاء FTP آخرون ، لذلك لا تتردد في استخدام العميل الذي يناسب احتياجاتك.
الخطوة 3: قم بتسجيل الدخول إلى بيئة استضافة الويب الخاصة بك من خلال FileZilla
بعد انتهاء تنزيل FileZilla ، افتحه وأدخل اسم مضيف FTP واسم المستخدم وكلمة المرور . يجب أن تكون قد جمعت كل هذه المعلومات في الخطوة 1:

إذا كانت cPanel تسرد عنوان IP ، فيمكنك استخدامه كمضيف أيضًا. بعد إدخال بيانات الاعتماد هذه ، انقر فوق الزر اتصال.
يجب أن يوصلك بالخادم الخاص بك في غضون ثوان قليلة.
الخطوة 4: قم بتحرير ملفاتك
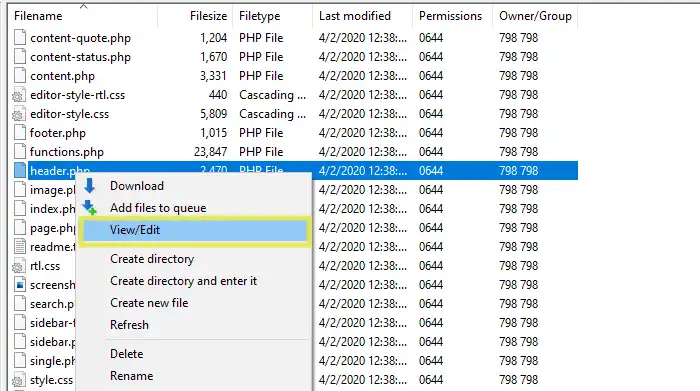
بمجرد تسجيل الدخول ، يمكنك الوصول إلى ملفات مصدر ووردبريس الخاصة بك ويمكنك إجراء تعديلات على HTML و CSS و PHP و JS كما تراه مناسبًا. ما عليك سوى النقر بزر الماوس الأيمن فوق أي ملف وتحديد عرض / تحرير :

عند إجراء التغييرات (مرة أخرى ، احرص على عدم عرض موقع الويب الخاص بك على الشاشة البيضاء ) ، يمكنك حفظ الملف . ثم يقوم FileZilla بإعادة تحميله تلقائيًا واستبدال الإصدار القديم.
كيفية تحرير قالب ووردبريس بدون تشفير
ووردبريس هو نظام أساسي مفتوح المصدر ، مما يجعله مرنًا وقويًا للغاية. ومع ذلك ، فإننا نتفهم أنه بالنسبة للبعض ، قد يكون ترميز ووردبريس أمرًا شاقًا. لحسن الحظ ، إذا لم تكن مرتاحًا للتلاعب بالشفرة المصدر لموقعك ، فلا يزال بإمكانك إجراء تغييرات واسعة النطاق.
على الرغم من أنك لن تكون قادرًا على التغيير بقدر ما تستطيع باستخدام الكود المخصص ، فلا يزال هناك الكثير الذي يمكنك القيام به باستخدام أداة تخصيص ووردبريس . مرة أخرى ، يوجد هذا ضمن المظهر> تخصيص.
في هذا المجال ، سترى طريقة إرشادية لتخصيص قالب ووردبريس التي اخترتها. يمكنك البدء بعناصر عالية المستوى ضمن هوية الموقع - والتي تمكنك من تغيير اسم موقع الويب الخاص بك وشعار ورمز - ثم تعديل ألوان موقعك وقوائمه وصفحتك الرئيسية وما إلى ذلك.
ومع ذلك ، إذا كنت تتطلع إلى القيام بأكثر مما يوفره التخصيص، فيمكنك أيضًا استخدام مكونات إضافية . دعنا نلقي نظرة على بعض أكثرها فائدة.
الإضافات لتعديل قالب ووردبريس الخاص بك بدون تشفير
كما ذكرنا سابقًا ، هناك العديد من المكونات الإضافية والأدوات التي يمكن أن تساعدك على تخصيص مظهر موقعك دون أي ترميز. لقد أبرزنا بالفعل اثنين منهم في الأقسام الخاصة بتحرير JavaScript و CSS أعلاه.
إذا كنت تبحث عن محرر نمط مرئي ، فإن خيار Freemium القوي هو المكون الإضافي YellowPencil :

يجعل هذا المكون الإضافي لمحرر نمط CSS تصميم موقعك سريعًا وسهلاً. يمكنك إجراء تغييرات على أي صفحة أو موضوع بدون تشفير. بالإضافة إلى ذلك ، يمكنك معاينة التغييرات في الوقت الفعلي . هناك إصدارات مجانية ومتميزة متاحة.
هناك خيار آخر يجب مراعاته وهو محرر themeover.
هذا البرنامج المساعد عبارة عن محرر CSS مباشر لـ ووردبريس يتميز بتصميم شبكات متجاوبة ووظيفة تحرير التأشير والنقر التي تتيح لك التخصيص بكل من الدقة والسهولة. يعد هذا خيارًا قويًا إذا كنت تستخدم منشئ صفحات مثل Elementor ، لأنه يأتي مع تكامل مدمج.
استنتاج
تتيح لك مكونات ووردبريس الإضافية التعامل مع العديد من المهام على موقع الويب الخاص بك. ومع ذلك ، هناك بعض الحالات التي قد يكون من الضروري فيها الوصول إلى التعليمات البرمجية المصدر لموقعك وتعديلها .
كما ناقشنا في هذا المنشور ، يعد محرر ملف القالب و FTP أفضل الطرق للوصول إلى الكود المصدري لموقع ووردبريس الخاص بك وإجراء تغييرات على اكواد HTML و CSS و PHP و JavaScript . إلى جانب قوة خيارات المكونات الإضافية التي لا نهاية لها على ما يبدو ، سيمنحك هذا القدرة على تخصيص كل شيء عن موقعك بشكل كامل.
هذا هو كل مايخص تحرير كود ووردبريس، نتمنى ان تكون قد استفدت من هذه المقالة ، تستطيع كذلك مشاركتنا برأيك في صندوق التعليقات إدناه.
أحدث المقالات