
مؤخرًا ، سألنا أحد مستخدمينا عن كيفية تثبيت القائمة العلوية في ووردبريس لموقعهم؟
تظل قوائم ووردبريس ثابتة على الشاشة بينما يقوم المستخدمون بالتمرير لأسفل الصفحة. هذا يجعل قائمة موقع ووردبريس العلوية مرئية دائمًا ، وهو أمر جيد لتجربة المستخدم لأنها تحتوي على روابط لأهم أقسام موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية تثبيت القائمة العلوية في ووردبريس WordPress بسهولة.
جدول المحتويات
ما المقصود بتثبيت القائمة العلوية في ووردبريس؟
القائمة العلوية الثابتة هي تلك التي "تعلق" بأعلى الشاشة بينما يقوم المستخدم بالتمرير لأسفل. هذا يجعل قائمتك مرئية للمستخدمين في جميع الأوقات.
لماذا ومتى يمكن أن تكون قوائم ووردبريس الثابته مفيدة؟
عادةً ما تحتوي القائمة الرئيسية في الموقع على روابط لأهم أقسام موقع الويب.
تعمل القائمة الثابته على جعل هذه الروابط مرئية دائمًا ، مما يحفظ المستخدمين من التمرير إلى الأعلى. ثبت أيضًا أنه يزيد التحويلات.
إذا كنت تدير متجرًا عبر الإنترنت ، فمن المحتمل أن تتضمن قائمة ووردبريس العلوية روابط إلى سلة التسوق وفئات المنتج والبحث عن المنتج.
يمكن أن يساعدك جعل هذه القائمة ثابتة على تقليل التخلي عن عربة التسوق وزيادة المبيعات.
تحتوي بعض أفضل قوالب ووردبريس على دعم مدمج لقائمة تنقل ثابتة. ما عليك سوى الاطلاع على إعدادات القالب الخاصة بك ضمن مظهر » تخصيص لتمكين هذه الميزة.
إذا لم يكن الموضوع الخاص بك يحتوي على هذا الخيار ، فاستمر في القراءة ، وسنعرض لك كيفية إنشاء قائمة تنقل مثبتة بسهولة في أي قالب ووردبريس WordPress أو متجر WooCommerce .
الطريقة الأولى: تثبيت القائمة العلوية باستخدام البرنامج المساعد
هذه هي الطريقة الأسهل. نوصي به لجميع مستخدمي ووردبريس WordPress ، خاصة للمبتدئين.
إذا لم تقم بإعداد قائمة ووردبريس الخاصة بك حتى الآن ، فابدأ وقم بذلك باستخدام إرشاداتنا حول كيفية إضافة قائمة في ووردبريس WordPress .
بعد ذلك ، تحتاج إلى تثبيت وتفعيل البرنامج المساعد Sticky Menu (or Anything!) on Scroll .
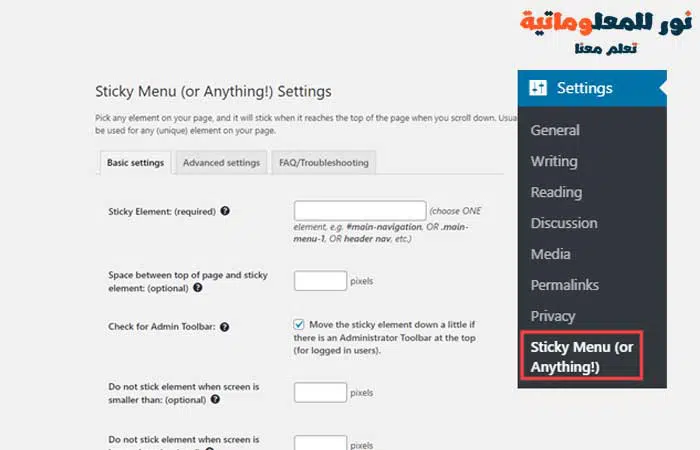
عند التنشيط ، تحتاج إلى زيارة الإعدادات » Sticky Menu (or Anything!) لتهيئة إعدادات البرنامج المساعد.

تحتاج أولاً إلى إدخال معرف CSS لـ قائمة ووردبريس التي تريد جعلها مثبتة.
ستحتاج إلى استخدام أداة فحص المتصفح inspect tool للعثور على معرف CSS المستخدم في قائمة التنقل الخاصة بك.
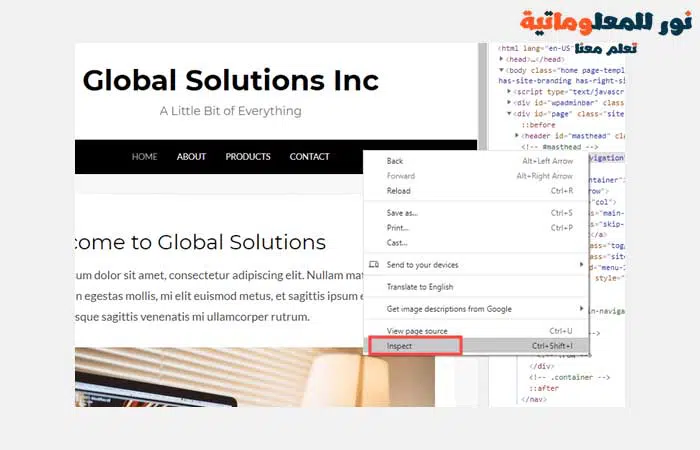
ما عليك سوى زيارة موقع الويب الخاص بك واخذ الماوس إلى قائمة التنقل. بعد ذلك ، تحتاج إلى النقر بزر الماوس الأيمن وتحديد inspect من قائمة المستعرض الخاص بك.

سيؤدي هذا إلى تقسيم شاشة المتصفح ، وستتمكن من رؤية رمز المصدر لقائمة التنقل الخاصة بك.
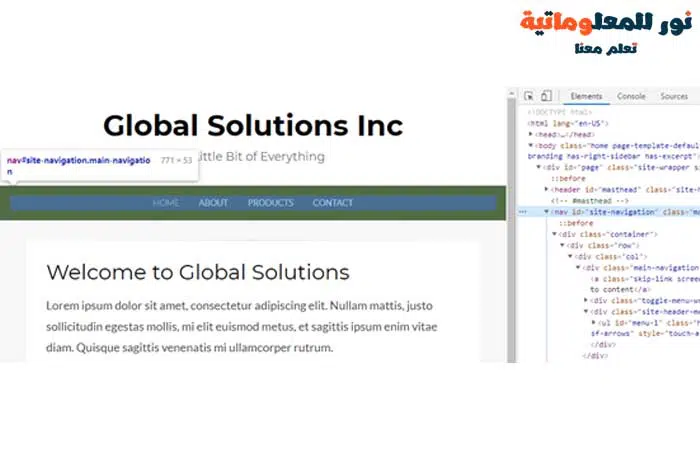
أنت بحاجة إلى العثور على سطر من التعليمات البرمجية المتعلقة بالتنقل الخاص بك ، أو عنوان الموقع الخاص بك. سيبدو شيئا من هذا القبيل:
<nav id="site-navigation" class="main-navigation" role="navigation">إذا كنت تواجه مشكلة في العثور عليه ، فضع مؤشر الماوس فوق سطور التعليمات البرمجية المختلفة في جزء فحص. سيتم تمييز قائمة التنقل بالكامل عندما يكون لديك السطر الصحيح من التعليمات البرمجية:

في هذه الحالة ، يكون معرف CSS لقائمة ووردبريس الخاصة بنا هو site-navigation.
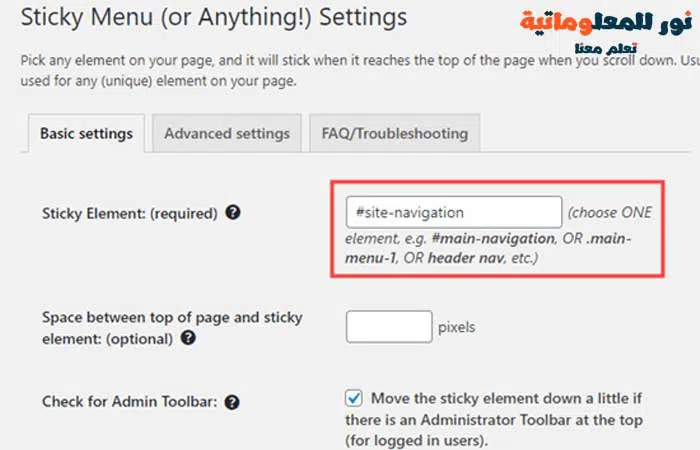
كل ما عليك فعله هو إدخال معرف CSS لقائمتك في إعدادات المكون الإضافي مع تجزئة في البداية. في هذه الحالة ، هذا #site-navigation.

لا تنس النقر فوق الزر "حفظ التغييرات" أسفل الصفحة.
الآن ، انطلق وتحقق من قائمتك مباشرة على موقع ووردبريس WordPress الخاص بك . يجب أن يظل على الصفحة أثناء التمرير لأسفل .
الخيار التالي في صفحة إعدادات البرنامج المساعد هو تحديد المسافة بين الجزء العلوي من الشاشة وقائمة التنقل الثابتة. تحتاج فقط إلى استخدام هذا الإعداد إذا كانت قائمتك تتداخل مع عنصر لا تريد إخفاؤه. إذا لم يكن كذلك ، فتجاهل هذا الإعداد.
نوصي بترك المربع المحدد بجوار الخيار: "Check for Admin Bar". يسمح هذا للمكون الإضافي بإضافة بعض المساحة لشريط لوحة تحكم ووردبريس WordPress ، والذي يكون مرئيًا فقط للمستخدمين الذين قاموا بتسجيل الدخول.
يسمح لك الخيار التالي بإلغاء تحديد قائمة التنقل إذا كان المستخدم يزور موقع الويب الخاص بك باستخدام شاشة أصغر مثل جهاز محمول:

يمكنك اختبار كيف يبدو موقعك على الأجهزة المحمولة أو الأجهزة اللوحية. إذا كنت لا تحب شكله ، فما عليك سوى إضافة 780 بكسل لهذا الخيار.
لا تنس النقر فوق الزر حفظ التغييرات بعد إجراء أي تغييرات على خياراتك.
الطريقة 2: تثبيت القائمة العلوية في ووردبريس يدويًا
تتطلب هذه الطريقة إضافة كود CSS مخصص إلى قالبك. لا نوصي به للمبتدئين.
نوصي أيضًا بإلقاء نظرة على دليلنا حول كيفية إضافة CSS مخصص بسهولة إلى موقع ووردبريس WordPress الخاص بك قبل أن تبدأ.
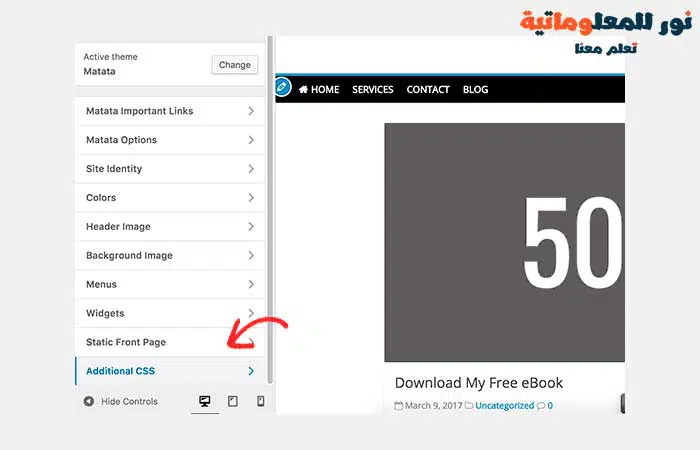
أولاً ، تحتاج إلى زيارة مظهر » تخصيص لبدء تشغيل تخصيص قالب ووردبريس WordPress.

بعد ذلك ، انقر فوق "CSS إضافي" ثم أضف رمز CSS هذا.
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
ملاحظة: سينتج عن ذلك قائمة تنقل بخلفية سوداء. إذا كنت تريد لونًا مختلفًا ، فقم بتغيير الرقم المجاور لـ background. على سبيل المثال ، background: #ffffff سيعطيك استخدام خلفية قائمة بيضاء.
ما عليك سوى استبدال site-navigation# بمعرف CSS لقائمة التنقل الخاصة بك ، ثم النقر فوق الزر "نشر" في أعلى الشاشة.
انطلق وقم بزيارة موقع الويب الخاص بك لرؤية قائمة ووردبريس الرئيسية قيد التنفيذ.
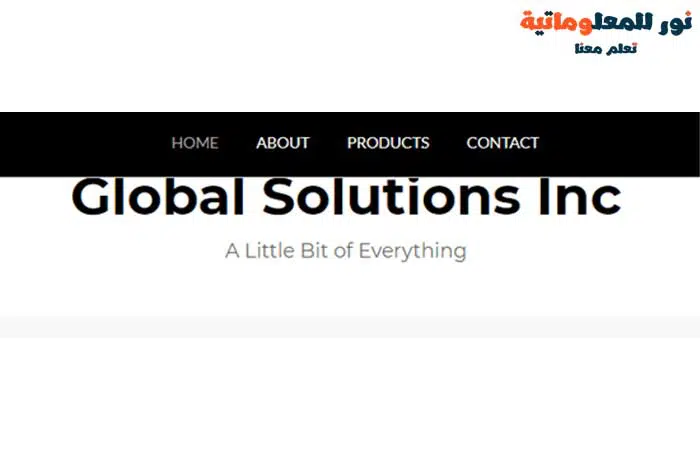
ماذا لو كانت قائمة ووردبريس الخاصة بك تظهر عادةً أسفل رأس الموقع بدلاً من الظهور فوقه؟
إذا كان الأمر كذلك ، فقد يتداخل رمز CSS هذا مع عنوان الموقع ورأسه أو يظهر قريبًا جدًا منه قبل أن يقوم المستخدم بالتمرير:

يمكن تعديل ذلك بسهولة عن طريق إضافة هامش إلى منطقة الرأس باستخدام بعض أكواد CSS الإضافية:
.site-branding {
margin-top:60px !important;
}
استبدلها site-branding بفئة CSS الخاصة بمنطقة الرأس.
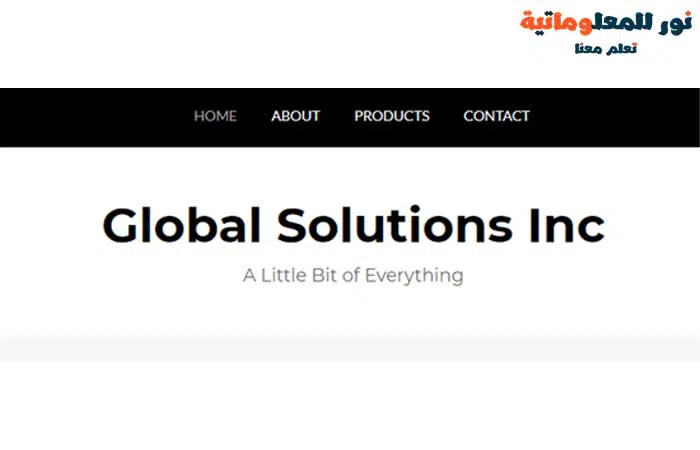
الآن ، لن تتداخل قائمة التنقل الثابتة مع رأس الموقع قبل أن يقوم المستخدم بالتمرير لأسفل:

قد ترغب أيضًا في الاطلاع على مقارنتنا لأفضل المكونات الإضافية لمنشئ صفحات ووردبريس.
نأمل أن تساعدك هذه المقالة في تعلم طريقة تثبيت القائمة العلوية في ووردبريس .كذلك تستطيع ترك تعليق في حالة واجهتك مشكلة في الاعداد .
أحدث المقالات
شكرا لك،
موقع رائع nexttou.net
العفو نورت الموقع