
ستناقش هذه المقالة كيفية انشاء صفحة اتصل بنا لمدونة بلوجر بنموذج بنقرة واحدة. الأداة المتوفرة هنا ستنشئ صفحة اتصل بنا بنقرة واحدة. يجب عليك نسخ كود HTML ولصقه في صفحة اتصل بنا في مدونة بلوجر.
يجب أن تحتوي المدونة على صفحة اتصل بنا. يساعد المستخدمين على الاتصال بمسؤول الموقع . هناك عدة طرق لانشاء صفحة اتصل بنا لمدونة بلوجر ، سيساعدك هذا المنشور في إعداد و اضافة صفحة اتصل بنا لمدونة بلوجر مع كود جاهز احترافي.
من السهل إضافة HTML لصفحة اتصال بنا في الصفحة. هناك طريقة للحصول على نموذج اتصال مجاني لـ بلوجر على الشريط الجانبي لمدونتك. دعنا نتحقق من كيفية اضافة صفحة اتصل بنا لمدونة بلوجر.
شاهد الفيديو اولاً وتابع الشرح:
انشاء صفحة اتصل بنا بلوجر
يمكنك اضافة صفحة اتصل بنا لمدونة بلوجر ، إنه بسيط للغاية ولا يتطلب خبرة فنية. اتبع فقط الخطوات المعطاه ادناه.
انتقل إلى لوحة تحكم مدونة بلوجر > حدد المدونة > تنسيق
أضف نموذج الاتصال إلى الشريط الجانبي للمدونة
ملاحظة : يلزم إضافة نموذج الاتصال إلى مدونتك حتى يعمل نموذج الاتصال هذا على صفحة اتصال بنا في مدونة بلوجر . إذا لم تقم بإضافة نموذج اتصال وتحديد خانة الاختيار "إظهار نموذج الاتصال" ، فلن يعمل نموذج الاتصال.
إخفاء نموذج الاتصال في الشريط الجانبي للمدونة
سنخفي نموذج الاتصال في السايد بار في مدونة بلوجر باستخدام كود CSS. تحتاج إلى اتباع الخطوات لإخفاء أداة نموذج الاتصال من الشريط الجانبي للمدونة.
- انتقل إلى المظهر > انقر فوق السهم بجانب تخصيص> تعديل HTML
- ابحث عن الكود التالي
]]></b:skin>إليك كيفية البحث باستخدام بلوجر HTML.

3. الصق كود CSS التالي فوقه مباشرة.
div#ContactForm1{display: none !important;}تحقق من لقطة الشاشة حول كيفية تنفيذها.

4. الآن ، انقر فوق الرمز الحفظ لحفظ التغييرات.
بعد الانتهاء من جميع الخطوات المذكورة في النقطة الثالثة. سيكون نموذج الاتصال الخاص بك موجودًا في الشريط الجانبي ولكنه لن يكون مرئيًا لزائر المدونة.
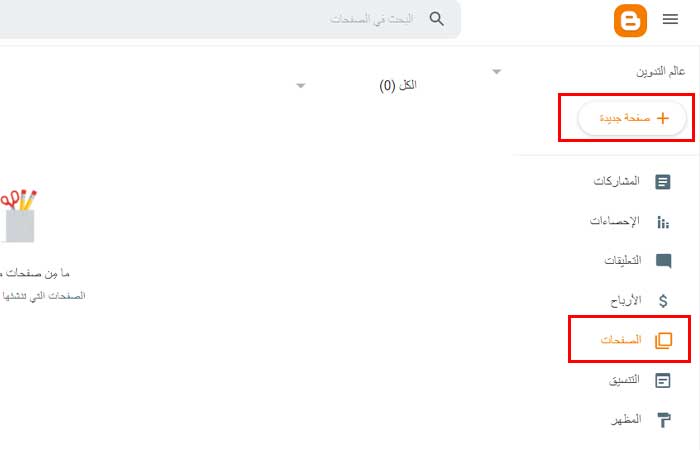
بعد ذلك ، انتقل إلى قسم الصفحات
انقر على أيقونة إنشاء صفحة جديدة.

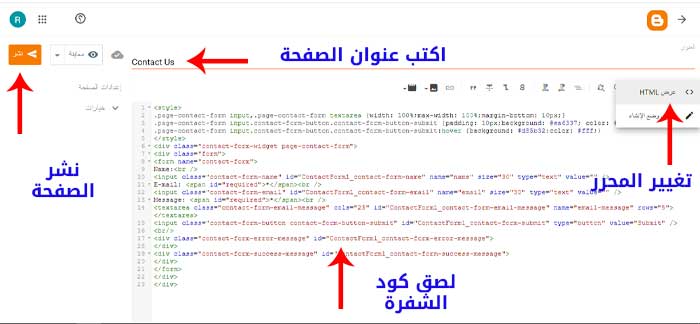
الصق كود HTML التالي (لنموذج انشاء صفحة اتصل بنا بلوجر) وانشر الصفحة. إنه نموذج اتصال أنيق لـ بلوجر.
<style>
.contact-form-widget {max-width: 500px;}
.page-contact-form input,.page-contact-form textarea {width: 100%;max-width: 100%;margin-bottom: 10px; padding: 20px;}
.page-contact-form input.contact-form-button.contact-form-button-submit {padding-top: 10px;
padding-bottom: 35px; background: #ea6337; color: #fff;border: none;font-size: 20px;
font-family: cairo;border-radius: 10px;}
.page-contact-form input.contact-form-button.contact-form-button-submit:hover {background: none;color: #000; border:1px solid #ea6337}
</style>
<div class="contact-form-widget page-contact-form">
<div class="form">
<form name="contact-form">
الاسم:<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
البريد الالكتروني: <span id="required">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
الرسالة: <span id="required">*</span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<br/>
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>أو استخدم كود HTML هذا لانشاء صفحة اتصل بنا بلوجر (كود ثاني ذو مظهر احترافي من تصميم موقع نور للمعلوماتية)
<div class="hero">
<form>
<div class="input-group">
<input type="text" id="name" required>
<label for="name">الاسم</label>
</div>
<div class="input-group">
<input type="email" id="email" required>
<label for="email">البريد الالكتروني</label>
</div>
<div class="input-group">
<textarea id="message" rows="8" required></textarea>
<label for="message">الرسالة</label>
</div>
<button type="submit">إرسال</button>
<style>
.hero{width: 100%; display: flex; justify-content: center; align-items: center; margin: 30px 0;}
form{width: 90%; max-width: 600px;}
.input-group{margin-bottom: 30px; position: relative;}
input, textarea{width: 100%; padding: 10px; outline: 0; border: 1px solid #ccc; color: #000; font-size: 15px;}
label{height: 100%; position: absolute; left: 0; top: 0; padding: 10px; color:#000; cursor: text; transition: 0.2s;}
button{padding: 10px 0; color: #fff; outline: none; background: tomato; border:1px solid tomato; width: 100%; cursor: pointer; text-transform:uppercase;}
button:hover{background: transparent; border: 1px solid tomato; color: #000;}
input:focus~label,
input:valid~label,
textarea:focus~label,
textarea:valid~label
{top: -35px; font-size: 14px;}
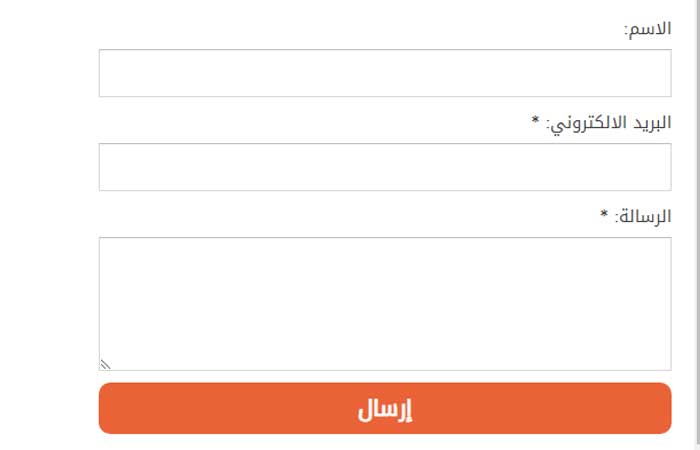
</style>تحقق من لقطة الشاشة التالية

افتح الصفحة في متصفح الويب الخاص بك وتحقق مما إذا كانت الصفحة تعمل بشكل صحيح ويمكن للمستخدمين إرسال رسائل إليك.
انتقل إلى قسم الصفحات وانقر على أيقونة العين لعرض صفحة اتصال بنا.
ستبدو صفحة الاتصال بنا الخاصة بـ Blogger مشابهة لهذا المثال.

اقرأ ايضاً :
الكلمات الأخيرة
في هذه المقالة ، تعلمنا كيفية اضافة صفحة اتصل بنا لمدونة بلوجر بنقرة واحدة باستخدام كود html جاهز. أتمنى أن تكون قد أحببت هذا المقال. في حالة وجود أي مشكلة ، لا تتردد في السؤال في قسم التعليقات الموضح أدناه. شكرا لك
اتصل بنا جاهز
صفحة اتصل بنا
صفحة اتصل بنا جاهزة
انشاء صفحة اتصل بنا
قالب اتصل بنا html
كود اتصل بنا html
كود صفحة اتصل بنا
صفحة اتصل بنا جاهزة بلوجر
نموذج اتصل بنا
اتصل بنا بلوجر
صفحة اتصل بنا بلوجر
تحميل صفحة اتصل بنا
أحدث المقالات

شكرا لك
شكر اتصل بنا اشتغلت تمام
يسعدني انك استفدت من الموضوع
شكرا جدا
العفو