
مرحباً بكم في تدوينه جديدة ، في هذا المنشور ، سأشارك معك كيفية انشاء إعلان ادسنس ثابت عائم سريع الاستجابة لمدونات بلوجر لزيادة ارباح ادسنس من نقرات الزوار.
هذا الاعلان الذي سوف نقوم بأضافته سيبدو وكأنه مرساة ادسنس ، لكن مظهره أفضل من المرساة ، وسوف يناسب كل القوالب ، لذلك عليك فقط اتباع التعليمات الواردة في هذا المنشور.
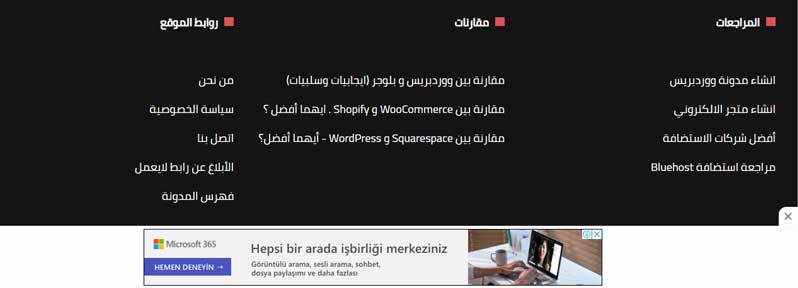
ما هي الإعلانات الثابتة السفلية؟
إنها ليست سوى إعلانات Google Anchor ، لكن هذه الشفرة تتمتع بمظهر جيد مع إغلاق رمز svg لذا ستزيد من انطباع موقعك وتبدو جيدة.
تبدو بهذا الشكل:

لماذا تستخدم الإعلانات الثابتة السفلية؟
قد تكون إعلانات Google Anchor غير متجاوبة ، وقد تثير غضب المستخدمين حتى تتمكن من استخدام هذا الرمز ، فهذه الشفرة مستجيبة وتجذب المستخدمين أكثر ، ولن يتضايقوا من هذا النوع من الإعلانات ، ومن ناحية أخرى ، سوف تلاحظ زيادة ارباح ادسنس الخاصة بك بشكل فعلي.
لنبدء بأضافة كود انشاء إعلان ادسنس الثابت الذي يظهر على شكل شريط سفلي في المدونة.
1. أضف CSS هذا في القالب الخاص بك بعد التوجه الى المظهر > تعديل HTML ، وابحث عن العلامة </head> وضع الكود التالي اعلى العلامة.
<style>
/* Widget Sticky Button */
.sticky-button{position:fixed;bottom:0;right:20px;width:50px;height:50px;border-radius:50px;background-color:#fdd929;box-shadow:0px 4px 12px 0 rgba(9,32,76,.05);z-index:20;overflow:hidden;-webkit-transition:all .2s ease;transition:all .2s ease;opacity:0;visibility:hidden}
.sticky-button.sticky{bottom:20px;opacity:1;visibility:visible}
.sticky-button > *{display:flex;align-items:center;height:100%}
.sticky-button > * svg{margin:auto;fill:inherit}
.sticky-ad{position:fixed;bottom:0;left:0;width:100%;min-height:70px;max-height:200px;padding:5px 0;box-shadow:0 -6px 18px 0 rgba(9,32,76,.1);-webkit-transition:all .1s ease-in;transition:all .1s ease-in;display:flex;align-items:center;justify-content:center;background-color:#fefefe;z-index:20}
.sticky-ad .sticky-adClose{width:30px;height:30px;display:flex;align-items:center;justify-content:center;border-radius:12px 0 0;position:absolute;right:0;top:-30px;background-color:#fefefe;box-shadow:0 -6px 18px 0 rgba(9,32,76,.08)}
.sticky-ad .sticky-adClose svg{fill:#767676}
.sticky-ad .sticky-adContent{flex-grow:1;overflow:hidden;display:block;position:relative}
.sticky-adInput:checked + .sticky-ad{padding:0;min-height:0}
.sticky-adInput:checked + .sticky-ad .sticky-adContent{display:none}
</style>2. ضع الكود أدناه في نهاية موضوعك ، أي قبل علامة </body>.
<!--<b:if cond='data:blog.isMobileRequest == "true"'>-->
<input class='sticky-adInput hidden' id='sticky-adIn' type='checkbox'/>
<div class='sticky-ad' id='sticky-ad'>
<label class='sticky-adClose' for='sticky-adIn'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'></path></svg></label>
<div class='sticky-adContent'>
<!--<div class='ads-here' style='display:block;height:60px'/>-->
<ins class='adsbygoogle' data-ad-client='ca-pub-9208150405483403' data-ad-format='horizontal' data-ad-slot='3466897794' data-full-width-responsive='false' style='display:block;text-align:center'></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>
</div>
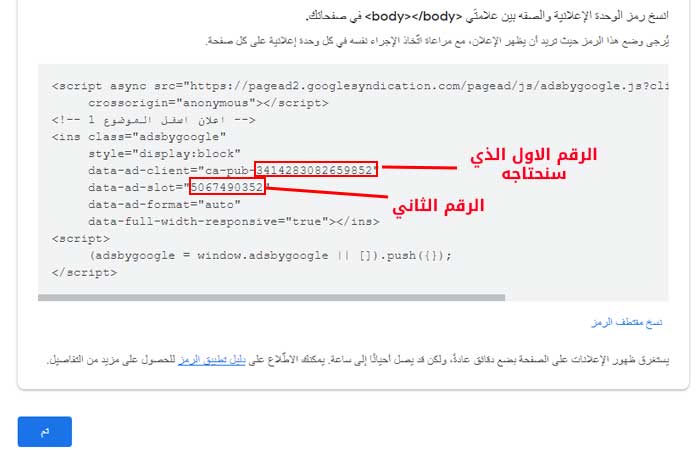
<!--</b:if>-->بعد ذلك ، قم بتغيير الارقام الموضحة باللون الاحمر بمعرفات اعلن ادسنس الخاص بك.
اذا كنت لاتعرف كيفية القيام بذلك فكل ماعليك هو التوجه الى ادسنس وانشاء وحدة اعلانية جديدة ويفضل ان يكون اعلان متجاوب بعد ذلك في صفحة الحصول على الكود الاعلاني ستجد الارقام التي ستحتاج لأضافتها في الكود أعلاه ، وكما هو موضح بالصورة أدناه.

اقرأ ايضًا : اضافة اعلانات ادسنس اعلى واسفل ووسط المقالات في مدونة بلوجر
هذا كل شيء ، اذا قمت بتطبيق الخطوات أعلاه بشكل صحيح فستكون قد تمكنت من انشاء إعلان ادسنس ثابت اسفل مدونة بلوجر الخاصة بك فقط توجه الى المدونة لمشاهدة عمل هذه الطريقة.
أحدث المقالات