
الصور تجعل مدونتنا جذابة وتخلق انطباعًا جيدًا جدًا على مدوناتنا. لكن الصور غالبًا ما تستحوذ على الكثير من المساحات مما يؤدي إلى بطء تحميل موقعنا على الويب.
وإذا كنت تستخدم منصة بلوجر للتدوين ، فسيصبح من الصعب جدًا أن يكون لديك مثل هذا المكون الإضافي مثل الذي يستخدم في ووردبريس.
ربما تكون قد أمضيت ساعات في العمل ، في محاولة لتقليل حجم وبايت صورك ، باستخدام بعض البرامج أو طرق أخرى عبر الإنترنت.
ما هو تأثير التحميل البطيء؟
التحميل الكسول هو تقنية تؤجل تحميل الموارد غير الهامة (الصور أو مقاطع الفيديو) في وقت تحميل الصفحة. ستعمل تأثيرات التحميل البطيء على تقليل وقت التحميل الأولي لموقعك على الويب.
لذلك ، في هذا البرنامج التعليمي ، ستتعلم كيفية تقليل وقت تحميل الصفحة في مدونة بلوجر الخاصة بك وتعزيزها ببساطة عن طريق اضافة التحميل الكسول للصور في طريقتين بسيطتين وسهلتين.
جدول المحتويات
فوائد التحميل الكسول للصور (Lazy Loading)
- سيؤدي استخدام التحميل الكسول للصور إلى جعل المحتوى الخاص بك وأجزاء مهمة أخرى من مدونتك اكثر سرعة قبل تحميل الصور.
- يجعل تدفق صور موقعك في الصفحة تظهر ولكن يتم تحميلها ببطء عند تحميل محتويات الصفحة بالكامل.
- صورك تجعل تحميل المدونة ثقيلة مع كل عمليات الجلب المسبق والتحميل للصور التي ربما لم يرها زوارك ، وبالتالي لا تحتاج مدونتك إلى المعاناة.
- خاصية التحميل الكسول للصور تجعل تحميل موقعك أسرع وبالتالي يثير إعجاب محركات البحث مثل Google و Yahoo وما إلى ذلك.
- يزيد أداء موقع الويب الخاص بك عن طريق تقليل معدل الارتداد لموقعك .
كيفية اضافة التحميل الكسول للصور في بلوجر
يجب التحقق من اختبار سرعة موقع الويب الخاص به على جميع مواقع اختبار السرعة مثل Google page speed insights وغيرها من المواقع ، لمعرفة تأثير "تأجيل الصور خارج الشاشة" قبل اجراء اي تعديلات.
الآن سأريكم كيف يتم العمل فعليًا باستخدام التحميل البطيء.
أنا هنا اليوم لأشارككم طريقتين مختلفتين لتطبيق التحميل الكسول للصور ، اذا لم تنجح معك الطريقة الاولى فجرب الثانية ، لكن كن على علم يجب ان تستخدم طريقة واحدة فقط.
قبل تنفيذ jQuery في مدونتك ، يرجى نسخ القالب احتياطيًا إذا حدث خطأ ما ، فيمكننا استعادته إلى الوضع الطبيعي.
الطريقة الاولى للتحميل الكسول للصور في بلوجر
الخطوة 1. قم بتسجيل الدخول إلى لوحة تحكم بلوجر الخاصة بك وحدد المظهر وانقر فوق تعديل HTML .
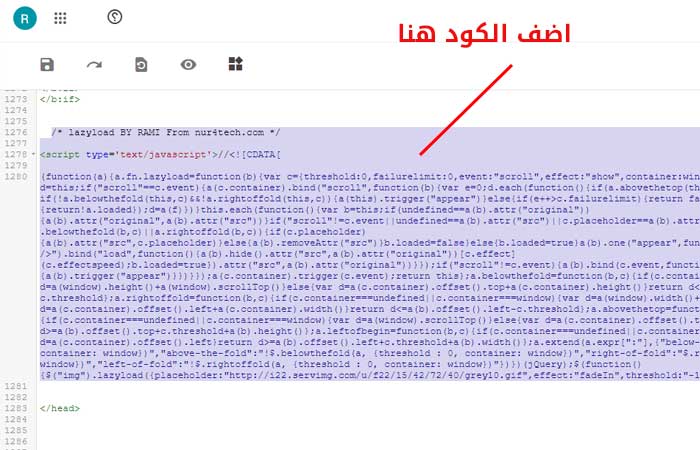
الخطوة 2. ابحث عن علامة </head> والصق الكود أدناه قبل علامة </head> مباشرةً.
<script type='text/javascript'>//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"http://i22.servimg.com/u/f22/15/42/72/40/grey10.gif",effect:"fadeIn",threshold:"-100"})})//]]></script>ملاحظة: إذا قمت بتعطيل JavaScript على المستعرض الخاص بك ، فلن تتمكن من رؤية صور مشاركاتك. نظرًا لأن النص البرمجي يهدف فقط إلى زيادة سرعة تحميل صور بلوجر.

الطريقة الثانية في التحميل الكسول للصور
الخطوة 1. توجه الى تعديل HTML وابحث عن الوسم </body> ، الصق كود البرنامج النصي التالي قبله مباشرة.
<script>
//<![CDATA[
// Lazy Load
document.addEventListener("DOMContentLoaded", function() { var lazyloadImages = document.querySelectorAll("img.lazy"); var lazyloadThrottleTimeout; function lazyload () { if(lazyloadThrottleTimeout) { clearTimeout(lazyloadThrottleTimeout); } lazyloadThrottleTimeout = setTimeout(function() { var scrollTop = window.pageYOffset; lazyloadImages.forEach(function(img) { if(img.offsetTop < (window.innerHeight + scrollTop)) { img.src = img.dataset.src; img.classList.remove('lazy'); } }); if(lazyloadImages.length == 0) { document.removeEventListener("scroll", lazyload); window.removeEventListener("resize", lazyload); window.removeEventListener("orientationChange", lazyload); } }, 20); } document.addEventListener("scroll", lazyload); window.addEventListener("resize", lazyload); window.addEventListener("orientationChange", lazyload); });
//]]>//
</script>الخطوة 2. ابحث عن
]]></b:skin>والصق كود CSS التالي فوقه.
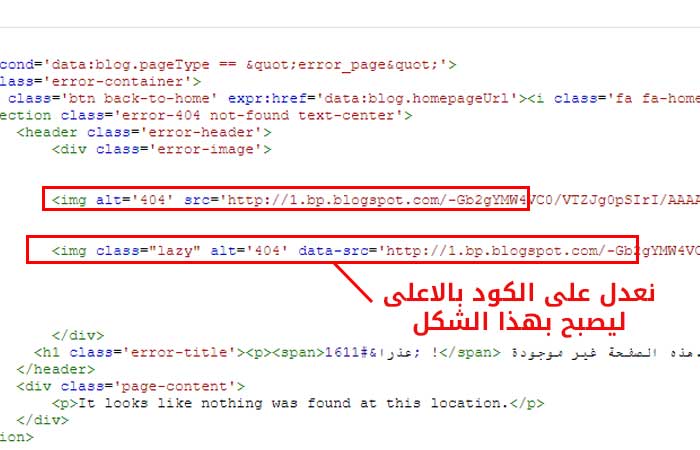
.lazy{opacity:0;transition:opacity 300ms}الخطوه 3. ابحث عن <img واستبدل التنسيق التالي في جميع علامات <img في النص التالي بعد <img اضف class='lazy' و اضف data قبل src يعني مثل المثال التالي.
الكود الاصلي
<img alt='404' src='http://1.bp.blogspot.com/-Gb2gYMW4VC0/VTZJg0pSIrI/AAAAAAAAJxo/CXhWMecSCNI/s1600/anonymous.png'/>
الكود بعد اضافة التعديلات
<img class='lazy' alt='404' data-src='http://1.bp.blogspot.com/-Gb2gYMW4VC0/VTZJg0pSIrI/AAAAAAAAJxo/CXhWMecSCNI/s1600/anonymous.png'/>سنضيف فقط العلامات باللون الاحمر شاهد الصوره أدناه.

كلاهما طريقتان فعالتان ، بعد تنفيذ هذا البرنامج النصي ، تحقق من سرعة موقع الويب الخاص بك ، يتم تقليل وقت تأثير "تأجيل الصور خارج الشاشة" أو إزالته.
لزيادة في تحسين الصور الخاصة بك اتبع الأتي:
- اختر تنسيق الصورة الصحيح
- اختر المستوى الصحيح للضغط
- استبدل ملفات GIF المتحركة بالفيديو لتحميل أسرع للصفحات
- خدمة الصور سريعة الاستجابة
- خدمة الصور ذات الأبعاد الصحيحة
- استخدم صور WebP
- استخدم شبكات CDN للصور لتحسين الصور
الخلاصة في التحميل الكسول للصور في بلوجر
نظرًا لأنه نص JQuery تمامًا ، فعندما يقوم زوار موقعك بالتمرير لأسفل في مدونتك ، سيتم تحميل صور موقعك بتأثيرات رسوم متحركة جميلة واحدة تلو الأخرى.
اتمنى ان يكون هذا البرنامج التعليمي قد ساعدك في تحسين صور مدونة بلوجر الخاصة بك ، إذا وجدت أي صعوبة ، فيمكنك ترك تعليق أدناه وسأعاود الرد عليك.
أحدث المقالات