
هل تريد من القراء إعادة توجيههم إلى منشور يتغير عند كل نقرة؟
زر النشر العشوائي يسمح بظهور مقالات عشوائية عندما يقوم الزائر بالضغط عليه ، في كل مرة ستضغط على هذا الزر سيقوم بعرض لك مقالة مختلفة ، يساعد ذلك الزوار لاستكشاف وقراءة المقالات القديمة الخاصة بك التي كانت مخبأة في محفوظات المدونة الخاصة بك.
إنها طريقة جيدة لإبقاء القراء مشغولين على مدونتك أو موقعك وتقليل معدل ارتداد مدونتك .
يمكن استخدام زر اظهار منشورات بلوجر بشكل عشوائي في أي مكان في مدونتك. يمكنك استخدامه في نهاية منشور المدونة الخاص بك ، أو على شريط جانبي ، أو في الأعلى أو في أي مكان كما تريد.
كيفية اضافة زر اظهار منشورات بلوجر بشكل عشوائي
من السهل جدًا تحقيق اضافة زر اظهار منشورات بلوجر بشكل عشوائي . ما عليك سوى اتباع الخطوات البسيطة والسهلة التالية وستنتهي في وقت قصير للغاية:
الخطوة 1. قم بتسجيل الدخول إلى مدونة بلوجر الخاصة بك وحدد المظهر وانقر فوق تعديل HTML.
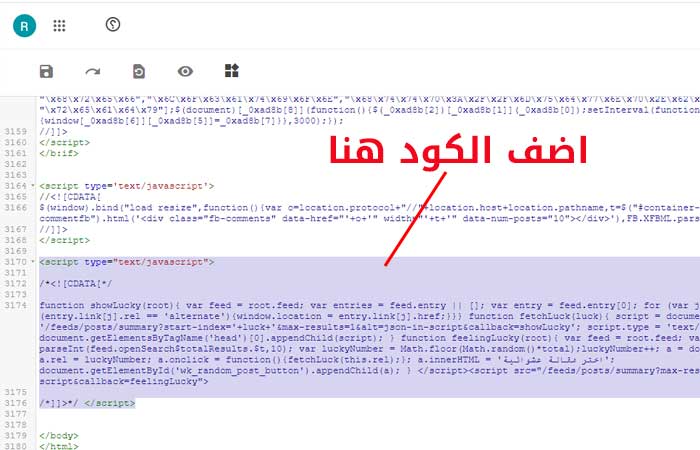
الخطوة 2. ابحث عن علامة </body> والصق الكود أدناه أعلى العلامة مباشرةً.
<script type="text/javascript">
/*<![CDATA[*/
function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; for (var j = 0; j < entry.link.length; ++j){if (entry.link[j].rel == 'alternate'){window.location = entry.link[j].href;}}} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = 'اضغط هنا لعرض مقالة عشوائية'; document.getElementById('wk_random_post_button').appendChild(a); } </script><script src="/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky">
/*]]>*/ </script>
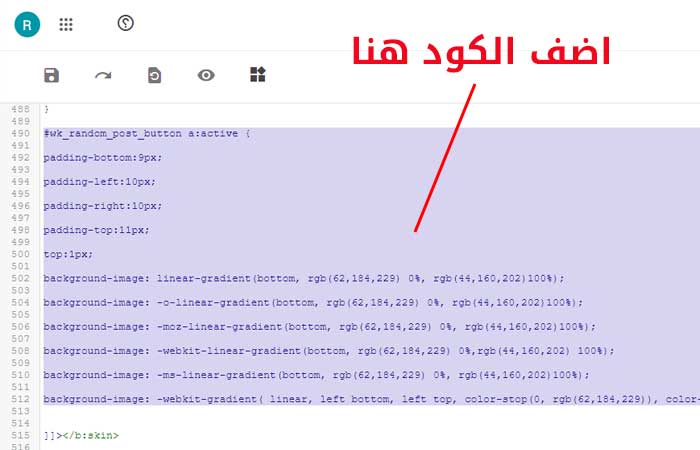
الخطوة 3. الآن ابحث مرة أخرى عن علامة ]]></b:skin> ، والصق رمز CSS أدناه مباشرةً أعلى علامة ]]></b:skin> .
#wk_random_post_button a {
background-color:#3bb3e0;
padding:20px;
position:relative;
font-family: 'cairo', sans-serif;
font-size:18px;
text-decoration:none;
color:#fff;
border: solid 1px #186f8f;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229)100%);
background-image: -o-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229)100%);
background-image: -moz-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229)100%);
background-image: -webkit-linear-gradient(bottom, rgb(44,160,202) 0%,rgb(62,184,229) 100%);
background-image: -ms-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229)100%);
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, rgb(44,160,202)), color-stop(1, rgb(62,184,229)) );
-webkit-box-shadow: inset 0px 1px 0px #7fd2f1, 0px 1px 0px #fff;
-moz-box-shadow: inset 0px 1px 0px #7fd2f1, 0px 1px 0px #fff;
box-shadow: inset 0px 1px 0px #7fd2f1, 0px 1px 0px #fff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px; }
#wk_random_post_button a::before {
background-color:#ccd0d5;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding:8px;
left:-8px;
top:-8px;
z-index:-1;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
-moz-box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
-o-box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff; }
#wk_random_post_button a:active {
padding-bottom:9px;
padding-left:10px;
padding-right:10px;
padding-top:11px;
top:1px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202)100%);
background-image: -o-linear-gradient(bottom, rgb(62,184,229) 0%,rgb(44,160,202)100%);
background-image: -moz-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202)100%);
background-image: -webkit-linear-gradient(bottom, rgb(62,184,229)0%,rgb(44,160,202)100%);
background-image: -ms-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202)100%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(62,184,229)), color-stop(1, rgb(44,160,202)) ); }
الخطوة 4. انقر فوق " حفظ" لحفظ الإعدادات الخاصة بك.
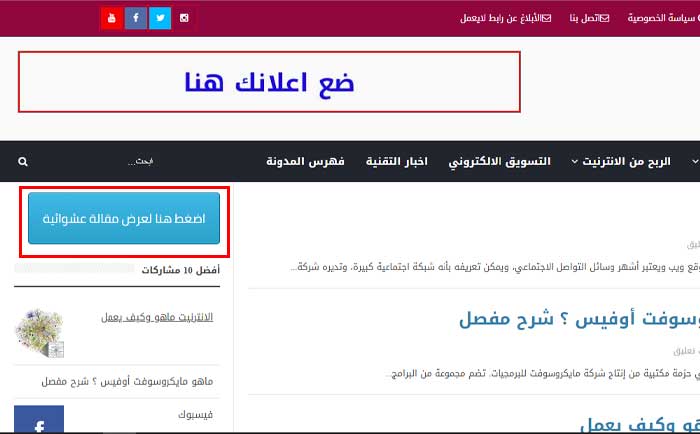
الآن ، الصق الكود الموضح أدناه في منشورات المدونة الخاصة بك ، على شريط جانبي أو في أي مكان تريده. عندما ينقر القراء على الزر ، سيتم فتح منشورات مدونتك بشكل عشوائي من أي تصنيفات أو فئة.
<div id="wk_random_post_button">
في المثال أعلاه قمت بأضافة الزر على الشريط الجانبي للمدونة.
الان في كل مرة ستقوم بالضغط على هذا الزر سيفتح لك مقالة عشوائية مختلفة ، جرب ذلك واخبرنا برأيك.
آمل أن تكون قد أضفت زر اظهار منشورات بلوجر بشكل عشوائي في المدونة الخاصة بك بنجاح ، أو إذا وجدت أي صعوبة في إضافة الرموز ، فاترك تعليقًا أدناه وسأعاود الرد عليك.
أحدث المقالات