
هل تريد اضافة زر الاتصال في موقع ووردبريس WordPress الخاص بك؟
كلما زاد عدد الأشخاص الذين يزورون موقعك على الويب باستخدام هواتفهم الذكية ، فإن زر الاتصال في موقع ووردبريس يجعل من السهل عليهم الاتصال بك.
في هذه المقالة ، سنوضح لك كيفية اضافة زر الاتصال بسهولة في موقع الويب الخاص بك على موقع ووردبريس WordPress.
جدول المحتويات
لماذا اضافة زر الاتصال في موقع ووردبريس
تعتمد العديد من مواقع الويب للشركات الصغيرة على العملاء للاتصال بهم للحصول على عروض الأسعار أو معلومات ما قبل البيع أو الدعم.
لهذا السبب نوصي بإضافة نموذج اتصال لجميع مالكي مواقع الويب.
ومع ذلك ، اعتمادًا على الصناعة ، قد يرغب بعض المستخدمين في التحدث مع شخص على الفور.
مع زيادة حركة مرور الويب عبر الأجهزة المحمولة في جميع أنحاء العالم ، غالبًا ما يجد المستخدمون أنه من الأنسب فقط النقر للاتصال والحصول على المعلومات التي يحتاجون إليها.
إذا كنت بدأت للتو نشاطًا تجاريًا ، فنحن نوصي بالبحث عن خدمة هاتف مهنية للأعمال ، حتى تتمكن من إعادة توجيه المكالمات ، ومشاركة الأرقام مع الموظفين ، والرد على المكالمات باستخدام الهواتف المحمولة الخاصة بك من أي مكان (بدلاً من الخط الأرضي).
ومع ذلك ، دعنا نلقي نظرة على كيفية اضافة زر الاتصال في موقع ووردبريس بسهولة.
الطريقة 1: اضافة زر الاتصال في ووردبريس باستخدام البرنامج المساعد
هذه الطريقة أسهل وموصى بها لجميع المستخدمين. يتيح لك انشاء زر الاتصال بسهولة في محرر Gutenberg والمحرر الكلاسيكي وأداة الشريط الجانبي لووردبريس وحتى زر الاتصال العائم.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WP Call Button على موقعك.
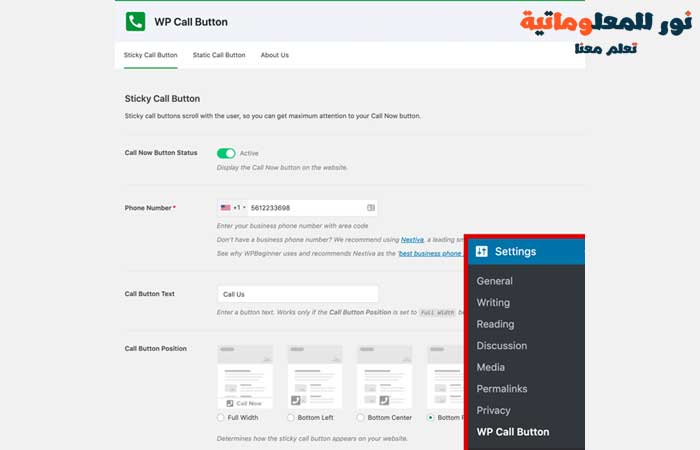
عند التنشيط ، تحتاج إلى زيارة الإعدادات » WP Call Button لتكوين إعدادات البرنامج المساعد.

صفحة الإعدادات الأولى هي الميزة الأكثر شيوعًا ، وهي زر الاتصال الثابت ، والذي يتم تمريره مع المستخدم أثناء تصفح موقع الويب الخاص بك.
تساعدك هذه الميزة المحسنة للغاية في الحصول على المزيد من المكالمات وإغلاق المزيد من الصفقات بشكل أسرع.
عليك أن تبدأ بإدخال رقم هاتف عملك الذي تريد أن يتصل به الناس. يستخدم المكون الإضافي WP Call Button حقل الهاتف الذكي مما يعني أنه يمكنك ببساطة تحديد بلدك ، وسيضيف تلقائيًا رمز البلد بالتنسيق المناسب.
ملاحظة: إذا لم يكن لديك رقم هاتف خاص بالعمل ، فيمكنك الحصول عليه من Nextiva .
بعد ذلك ، لديك خيار إضافة نص زر الاتصال وتحديد الموضع واختيار لون الزر.
بشكل افتراضي ، سيضيف المكون الإضافي زر النقر للاتصال على جميع الصفحات وجميع الأجهزة. ومع ذلك ، لديك خيار إظهاره فقط على صفحات معينة أو عرض أجهزة الجوال فقط.
بمجرد الانتهاء ، انقر فوق تبديل التنشيط في الأعلى ثم انقر فوق زر حفظ التغييرات لتخزين إعداداتك.
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة زر الاتصال أثناء العمل.
إذا كنت ترغب في اضافة زر الاتصال الثابت في ووردبريس مثلا في صفحة اتصال بنا ، صفحة من نحن ، أو اضافته في اي صفحات اخرى.
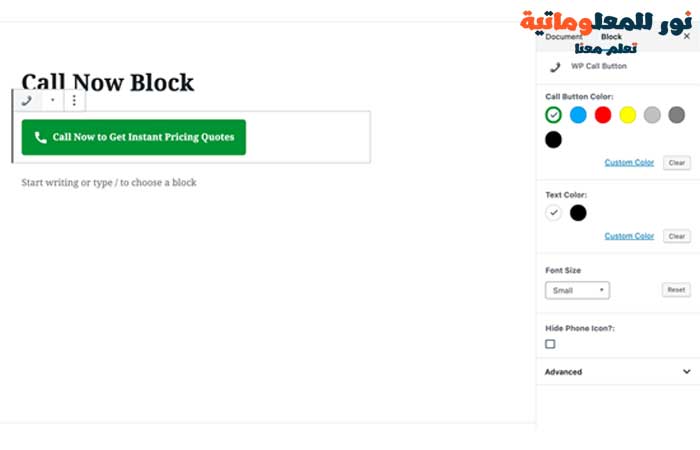
قم ببساطة بإنشاء أو تحرير صفحة موجودة. بعد ذلك ، تحتاج إلى إضافة كتلة WP Call Button بالنقر فوق رمز "+".

تأتي كتلة زر الاتصال في ووردبريس بالعديد من خيارات التخصيص مثل القدرة على تخصيص لون الزر ونص الزر وحجم الخط والقدرة على إظهار أو إخفاء رمز الهاتف.
بمجرد إضافة الزر ، سيسمح للمستخدمين بالنقر والاتصال برقم هاتفك الذي حددته في صفحة إعدادات WP Call Button.
اما إذا كنت تستخدم محرر ووردبريس الكلاسيكي ، فأنت بحاجة إلى استخدام مولد Static Call Button للحصول على كود قصير.
ما عليك سوى الانتقال إلى الإعدادات »WP Call Button والنقر على قائمة Static Call Button في الأعلى.

بعد ذلك ، يمكنك تخصيص نص زر الاتصال ولونه واختيار ما إذا كنت تريد إظهار أو إخفاء رمز الهاتف. بعد ذلك ، ما عليك سوى نسخ الرمز المختصر أدناه ولصقه داخل المنشور أو الصفحة التي تريد إضافتها إليها.
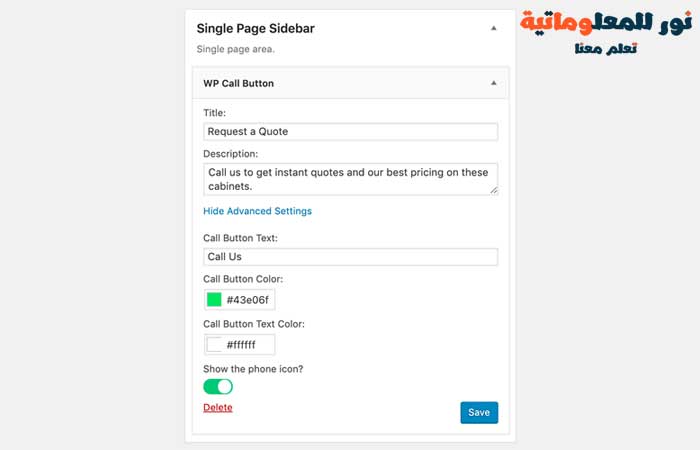
يسمح لك المكون الإضافي WP Call Button أيضًا بإضافة زر الاتصال في الشريط الجانبي لموقع الويب الخاص بك باستخدام أداة الشريط الجانبي.
للقيام بذلك ، تحتاج إلى الانتقال إلى المظهر » ودجات واسحب عنصر واجهة مستخدم WP Call Button إلى المنطقة الجاهزة لعناصر واجهة المستخدم الخاصة بك.

تتيح لك هذه الأداة إضافة عنوان ووصف الأداة. يمكنك النقر فوق ارتباط الإعدادات المتقدمة لتخصيص نص زر الاتصال.
بعد قراءة هذا ، يمكنك على الأرجح معرفة السبب في أن المكون الاضافي لاضافة زر الاتصال في موقع ووردبريس WP Call Button هو إلى حد بعيد أسهل وأشمل برنامج في ووردبريس لانشاء زر اتصال الان في السوق.
أفضل جزء هو أنه مجاني بنسبة 100% ولديه تكامل سلس مع Google Analytics .
كل ما عليك فعله هو استخدام المكون الإضافي MonsterInsights، وسوف يتتبع تلقائيًا عدد الأشخاص الذين ينقرون على زر الاتصال الخاص بك والصفحات التي تحصل على أكبر عدد من العملاء المحتملين ، حتى تتمكن من التركيز على ما يعمل على تنمية عملك بشكل أسرع!
الطريقة 2. اضافة زر الاتصال في موقع ووردبريس يدويًا
تتيح لك هذه الطريقة إضافة أزرار النقر للاتصال والروابط يدويًا في أي مكان على موقع ووردبريس WordPress الخاص بك.
أسهل طريقة لإضافة رقم هاتف قابل للنقر إلى موقع الويب الخاص بك هي إضافتها على النحو التالي:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+90XXXXXXXXXX">+90 (XXX) XXX-XXXX</a>
<a href="tel:XXXXXXXXXXX">Call Me</a>ستفتح هذه الروابط تطبيق الهاتف على الأجهزة المحمولة. على أجهزة كمبيوتر سطح المكتب ، سيرى مستخدمو Mac خيارًا لفتح الرابط في Facetime ، بينما يرى مستخدمو Windows 10 خيار فتحه في Skype.
يمكنك أيضًا استخدام HTML لإضافة صورة أو رمز بجوار الارتباط النصي "Call Me".
دعنا نلقي نظرة على كيفية القيام بذلك.
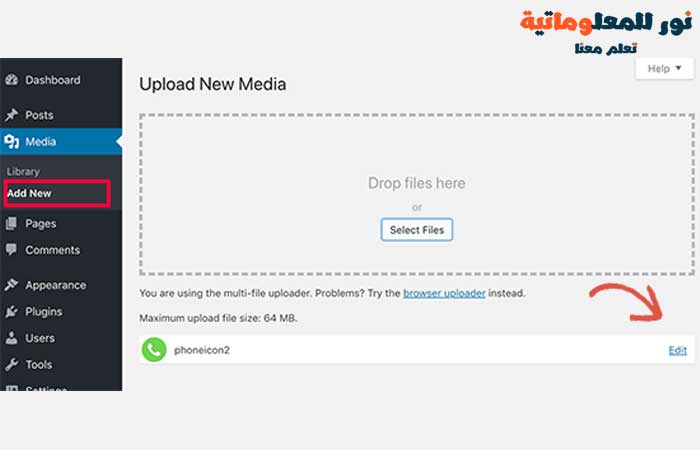
أولاً ، تحتاج إلى زيارة صفحة الوسائط » إضاف جديد وتحميل الصورة التي تريد استخدامها. بعد تحميل الصورة ، تحتاج إلى النقر فوق رابط "تعديل" للمتابعة.

سينقلك هذا إلى تحرير شاشة الوسائط حيث تحتاج إلى نسخ عنوان URL للملف. سوف تحتاجه في الخطوة التالية.
يمكنك الآن تحرير المنشور أو الصفحة أو عنصر واجهة مستخدم HTML المخصص حيث تريد عرض رمز زر الاتصال.
في منطقة التحرير ، يمكنك الآن إضافة صورة رمز الهاتف ملفوفة داخل رابط tel:
<a href="tel:+90XXXXXXXXXX"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a> بمجرد الانتهاء من ذلك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة رابط النقر للاتصال بالصورة التي قمت بتحميلها.
يمكنك تخصيص هذا بشكل أكبر عن طريق إضافة المزيد من النص قبل الرابط أو بعده ، واستخدام CSS المخصص لتصميمه .
اضافة رابط زر الاتصال إلى قوائم التنقل في ووردبريس
يمكنك أيضًا إضافة رابط زر الاتصال إلى قائمة التنقل في ووردبريس WordPress .
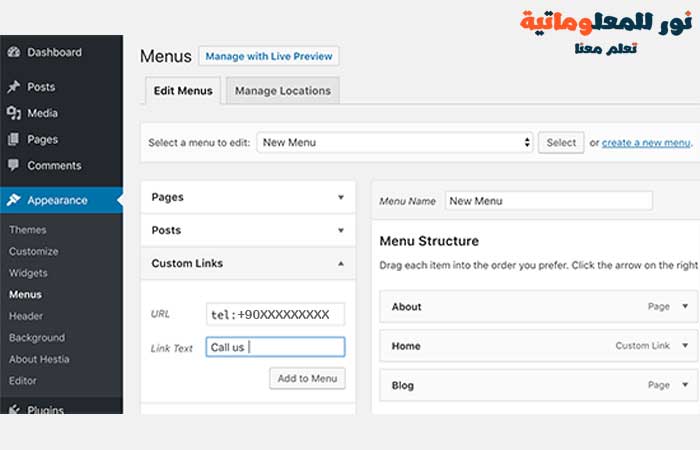
ما عليك سوى الانتقال إلى المظهر » قوائم والنقر فوق علامة تبويب الروابط المخصصة . يمكنك الآن إضافة رقم الهاتف في حقل الرابط بالتنسيق التالي:
tel:+90XXXXXXXXXX
بعد ذلك ، قم بإضافة النص الذي تريد عرضه ، ثم انقر فوق الزر "إضافة إلى القائمة".

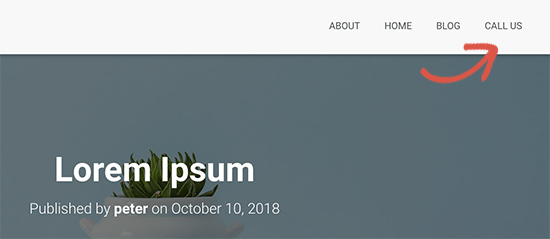
بعد ذلك ، قم بزيارة موقع الويب الخاص بك لمشاهدة رابط زر انقر للاتصال قيد التنفيذ.

هل تريد إضافة رمز صورة بجوار زر الاتصال في قائمة التنقل؟
نأمل أن تساعدك هذه المقالة في تعلم كيفية اضافة زر الاتصال في موقع ووردبريس.
أحدث المقالات