
اول خطوه في تحسين سرعة ووردبريس يجب عليك القيام بها هي اضافة خطوط جوجل في ووردبريس محليًا.
تعد خطوط جوجل مصدرًا مجانيًا رائعًا لمصممي الويب ولكنها تسبب في بطئ موقع ووردبريس الخاص بك لانها تزيد من الطلبات الخارجية التي تأثر بشكل واضح في سرعة موقع ووردبريس.
اذا لحل مشكلة كثرة الطلبات الخارجية يجب عليك كصاحب للموقع ان تقوم بتقليل معدل الطلبات هذه بأستخدام اداة التخزين المؤقت المثالية WP Rocket التي توفر لك امكانية تأجيل تحميل الخطوط الى حين انتهاء تحميل صفحة الموقع وبالتالي ستقلل من مدة تحميل الصفحة ، بحيث ان اي تأخير في تحميل صفحات موقع ووردبريس الخاص بك يؤدي الى تجربة مستخدم سيئة وكذلك يؤثر على تحسين محركات البحث .
في حالة اذا كنت لا تستخدم المكون الاضافي WP Rocket والذي انصحك بأستخدامه بشدة (سأقوم بشرحه في اخر المقالة) فتستطيع اضافة خطوط جوجل في ووردبريس بطريقة يدوية او بأستخدام مكون اضافي لتحسين سرعة واداء الموقع بشكل بسيط .
في موقع نور للمعلوماتية ، بدأنا في استخدام مجموعة خطوط جوجل الشائعة: Tajawal. لقد سألنا بعض مستخدمينا عن كيفية اضافة خطوط جوجل في ووردبريس WordPress محليًا.
في هذه المقالة ، سنوضح لك كيفية اضافة خطوط جوجل في ووردبريس WordPress الخاصة بك بالطريقة الصحيحة ، المحسنة للأداء وسرعة موقع ووردبريس.
شاهد الفيديو لتعلم كيفية تطبيق جميع الطرق المختلفة لاضافة خطوط جوجل في ووردبريس ؟؟؟
جدول المحتويات
ابحث عن الخط الصحيح
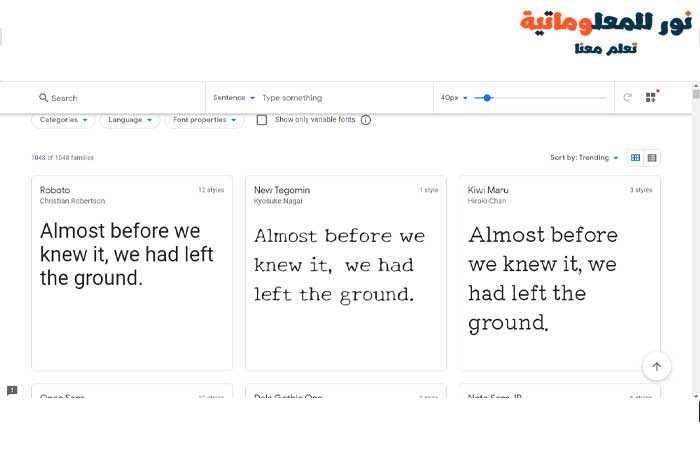
الخطوة الأولى هي الانتقال إلى موقع Google Fonts واختيار الخط المناسب. هناك عدة طرق للقيام بذلك.

إذا كنت تبحث عن نوع خط واحد على وجه الخصوص ، فإن أسهل طريقة هي البحث عنه مباشرة بالاسم في الزاوية اليمنى العليا.
في حالة عدم معرفتك حتى الآن وترغب فقط في التصفح أو الحصول على بعض الإلهام ، يمكنك أيضًا استخدام العديد من خيارات التصفية.
بادئ ذي بدء ، يمكنك تصفية الخطوط حسب التصنيف (category):
- Serif - يعني الخطوط بخطوط متعرجة صغيرة في النهاية.
- Sans-Serif - هذه خطوط بسيطة بدون خطوط صغيرة.
- Display - ابحث عن الخطوط التي يمكن استخدامها على شاشات كبيرة مثل العناوين .
- Handwriting - أسلوب الطباعة الذي يبدو وكأنه شخص ما رسمه يدويًا.
- Monospace - الخطوط التي تحتوي على أحرف لها نفس المسافات.
الخيارات الأخرى لفرز الخطوط هي عن طريق اختيار لغة الخط.
إذا لم يكن ذلك كافيًا ، يمكنك أيضًا البحث عن الخطوط حسب النمط. تشمل الخيارات لذلك:
- Number of styles - كم عدد خيارات الأنماط المختلفة التي يوفرها الخط.
- Thickness - من الأحرف الرفيعة جدًا إلى السيمكة جدًا.
- Slant - هل الحروف مستقيمة أم مائلة؟
- Width - البحث عن طريق التباعد بين الأحرف .
الشيء الرائع: منذ إعادة التصميم ، تتيح لك Google Fonts معاينة شكل الخط الذي تختاره بالضبط لاحقًا.
للقيام بذلك ، ما عليك سوى النقر فوق الخط الذي تريده ، سيتم فتح حقل الخط تستطيع كتابة اي شي تريده في الحقل لمعاينة شكل الخط ، بالإضافة إلى ذلك ، يمكنك تغيير حجم النص ونمطه إلى ما تريد.
في حالتي ، سأختار خطًا يعجبني اسمه Cairo . نظرًا لأنني أعرف ما أبحث عنه ، يمكنني فقط البحث عنه بالاسم.
حدد الخط
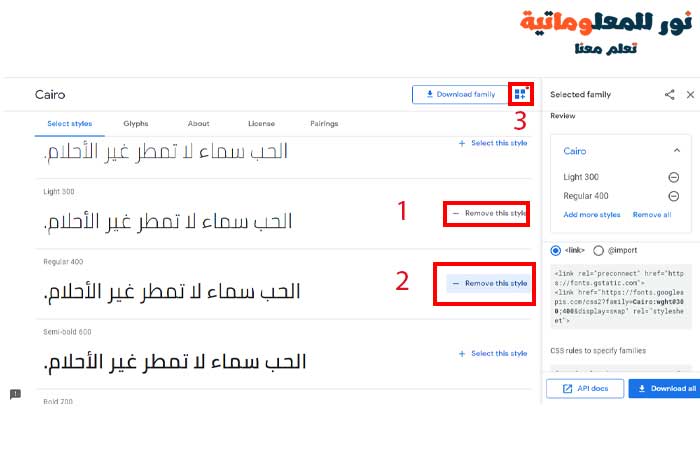
بمجرد الاستقرار على الخط ، انقر فوق select this style لإضافته إلى اختيارك تستطيع اختيار جميع الانماط التي تحتاجها ، اعلم أنه كلما أضفت المزيد ، سيتعين على المزيد من المستخدمين تحميل صفحاتك. وبالتالي سيؤثر على سرعة تحميل الموقع.
بعد ذلك اضغط على المربع الموجود في الزاويا اليمنى العليا ، سيظهر الخط الذي اخترته وانماطه في قائمة جانبيه.

لاحظ أنه يمكنك أيضًا إضافة العديد من الخطوط وعائلات الخطوط هنا
اضافة خطوط جوجل في ووردبريس يدويا
هناك عدة طرق لاضافة خطوط جوجل في ووردبريس يدوياً مع القليل من الترميز. سنستعرض كل واحد منهم أدناه. ومع ذلك ، فإنهم جميعًا يبدأون بنفس الطريقة.
كما ذكرنا ، هناك عدة طرق للقيام بذلك ، ومع ذلك تبدأ جميعها في قسم التضمين في واجهة Google Fonts.

من هنا ، يمكننا إما تضمين خطوطنا المخصصة عبر CSS أو HTML أو ملف function الخاص بالقالب او حتى المكون الاضافي الخاص بالموقع.
اضافة خطوط مخصصة إلى ووردبريس باستخدام font-face@
باستخدام عامل تشغيل CSS @ font-face ، يمكنك إخبار المتصفحات بتحميل الخطوط الموجودة على الخادم الخاص بك.
الخطوة 1: قم بتنزيل ملف الخط
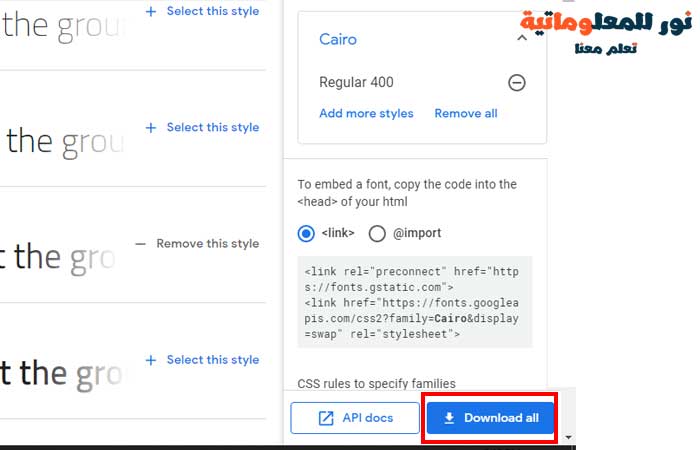
يمكنك أن تقوم بتنزيل الخط بالضغط على Download all .

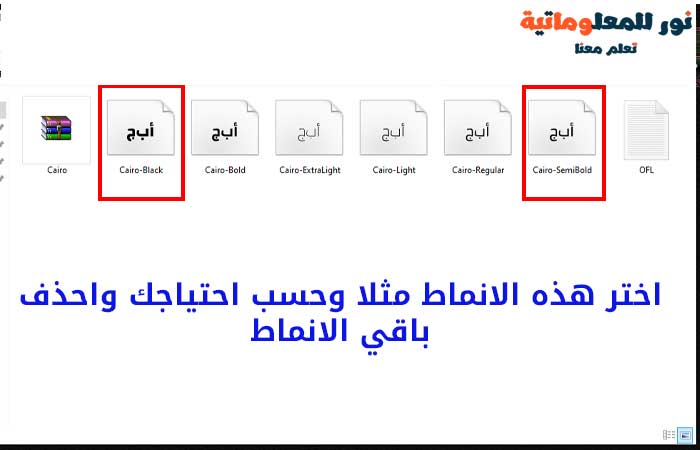
بعد تنزيل ملف الخطوط سيتم تنزيله على شكل ملف مضغوط قم بفك الضغط عن الملف واختيار انماط الخط التي تريدها على موقعك .
انصحك بأختيار اقل عدد ممكن من الانماط (بين 1 الى 3 ) لكي لا تؤثر على سرعة الموقع الخاص بك .

الخطوة 2: تحويل الخطوط إلى تنسيق WOFF و WOFF2
عندما تقوم بتنزيل خط من Google Fonts ، فإنه يمنحك الخط بتنسيق TTF. لضمان التوافق عبر المتصفحات فيجب عليك تغيير تنسيق الخطوط الى WOFF و WOFF2 بحيث ان بعض المتصفحات لا تشغل تنسيق الخطوط TTF .
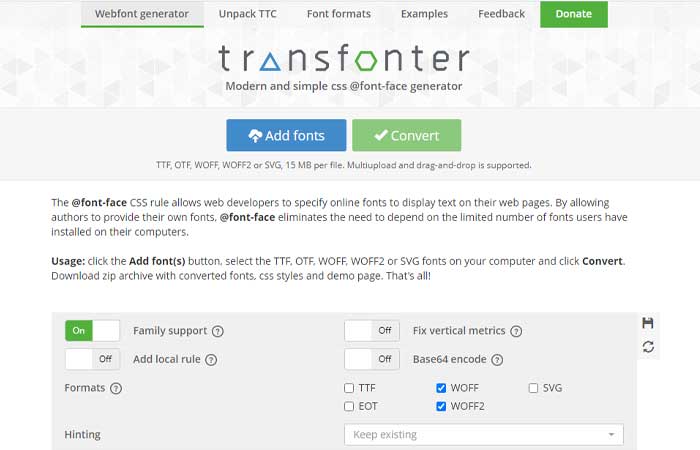
يمكنك استخدام أداة Transfonter المجانية لتحويل تنسيق الخط إلى WOFF و WOFF2 .

قم بتحميل الخطوط التي قمت بتنزيلها سابقا من Google Fonts بالضغط على Add Fonts ، بعدها تأكد من اختيار المربعين WOFF و WOFF2 واترك باقي الاعدادت كما هي واضغط على Convert .
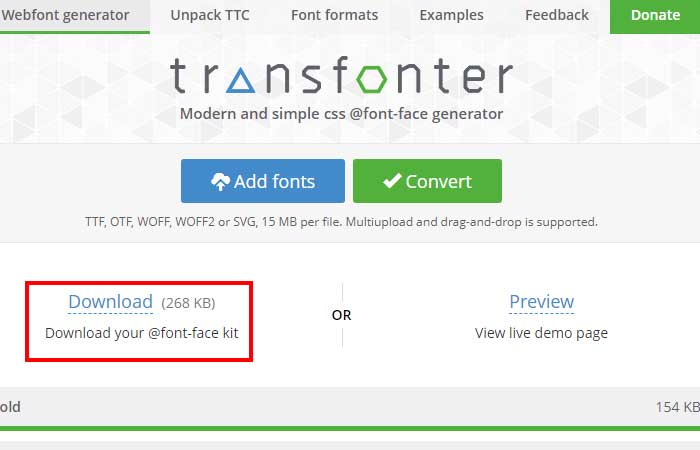
الان قم بتحميل تنسيق الخط الجديد بالتنسيق WOFF و WOFF2 .

قم بحذف جميع التنسيقات الغير ضرورية مع الاحتفاظ بالتنسيقين WOFF و WOFF2 لأنماط خطوط جوجل التي قمت بتحويلها.

الخطوة 3: تحميل ملفات الخطوط إلى خادم الاستضافة
توجد طريقتين للقيام بذلك ، اما ان تقوم بتحميلها عن طريق عميل FTP او عن طريق تحميلها بواسطة File Manager الموجود في لوحة التحكم cPanel الخاصة بالاستضافة .
للسهولة سأشرح كيفية تحميل الخطوط الى خادم الاستضافة بواسطة File Manager.
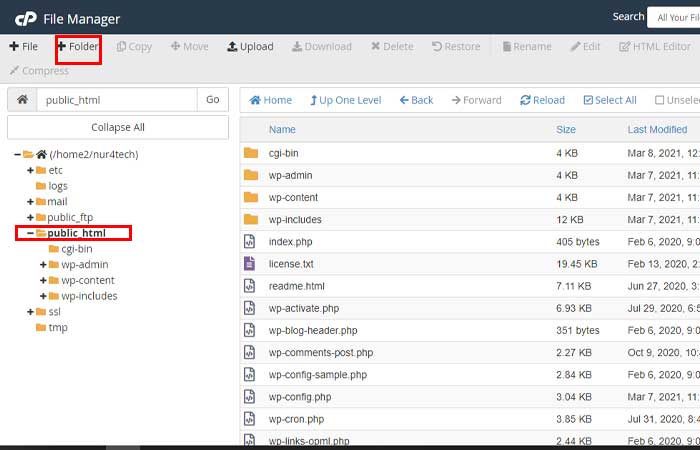
نتوجه الى لوحة تحكم الاستضافة الخاصة بنا ونختار منها File Manager ، بعدها نبحث عن المكان الذي تم تنصيب موقع ووردبريس به ، وفي الحالة الاعتيادية سيكون الملف public_html .
نقوم بختياره بعدها نقوم بأنشاء فولدر جديد بالضغط على Folder ونكتب اسم الفولدر هو Fonts لكي نعرف انه يخص ملفات الخطوط .

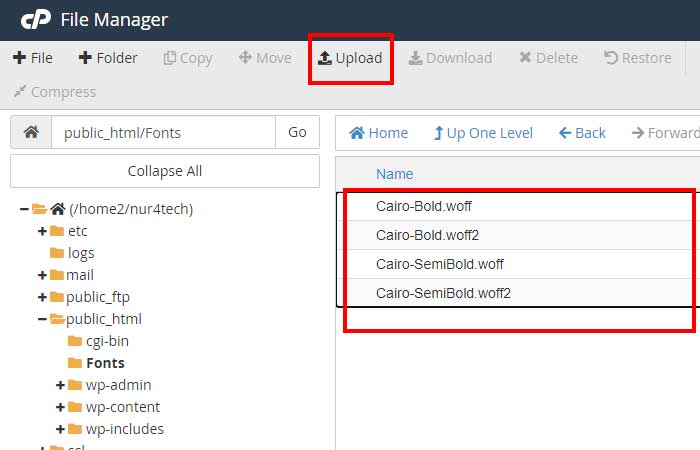
الان نقوم بفتح الفولدر الجديد الذي قمنا بأنشائه وهو Fonts ، بعدها نقوم بالضغط على Upload لتحميل الخطوط .

بمجرد تحميل الخطوط الى خادم الاستضافة سيكون عليك تضمينها في ملف CSS المخصص الخاص بالقالب .
يجب عليك ان تتوجه الى المظهر > تخصيص في لوحة تحكم ووردبريس الخاصة بك .
بعدها قم بأختيار اخر اختيار وهو تنسيقات (CSS) إضافية .
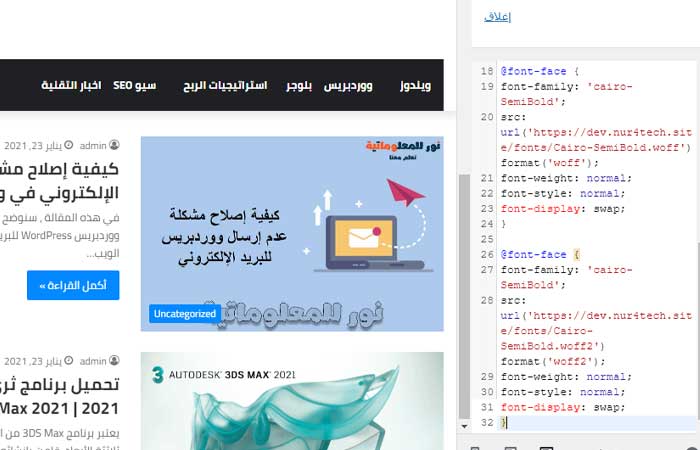
الان يجب عليك استدعاء الخطوط بشكل التالي .
@font-face {
font-family: 'cairo-Bold';
src: url('https://nur4tech.site/fonts/Cairo-Bold.woff') format('woff');
font-weight: Bold;
font-style: normal;
font-display: swap;
}لكن عليك الانتباه للتالي :
- اجعل عائلة الخطوط (font-family) اسم عائلة الخط الفعلي الذي ستستخدمه.
- استبدل عنوان URL بعنوان URL الفعلي لملف الخط الموجود على الخادم الخاص بموقعك.
عليك ان تقوم بتكرار العملية لاضافة باقي التنسيقات الاخرى في حالة اذا كنت تستخدم اكثر من خط او نمط واحد .
في حالتي قمت بأستخدام نمطين مختلفين من انماط الخطوط وبتنسيقين وهما WOFF و WOFF2 لأستخدامها على موقعي ، والتي ستبدو كالتالي :
@font-face {
font-family: 'cairo-Bold';
src: url('https://nur4tech.site/fonts/Cairo-Bold.woff') format('woff');
font-weight: Bold;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'cairo-Bold';
src: url('https://nur4tech.site/fonts/Cairo-Bold.woff2') format('woff2');
font-weight: Bold;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'cairo-SemiBold';
src: url('https://nur4tech.site/fonts/Cairo-SemiBold.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'cairo-SemiBold';
src: url('https://nur4tech.site/fonts/Cairo-SemiBold.woff2') format('woff2');
font-weight: normal;
font-style: normal;
font-display: swap;
}
استدعاء الخطوط عبر CSS باستخدام import
الخيار الثاني لاضافة خطوط جوجل في ووردبريس WordPress هو تحميلها داخل كود CSS الخاصة بك عبر import .
تشبه هذه الطريقة font-face@ ، ومع ذلك ، بدلاً من تحميل الخط من الخادم الخاص بك ، فأنت تتصل به من مكان آخر (في هذه الحالة Google).
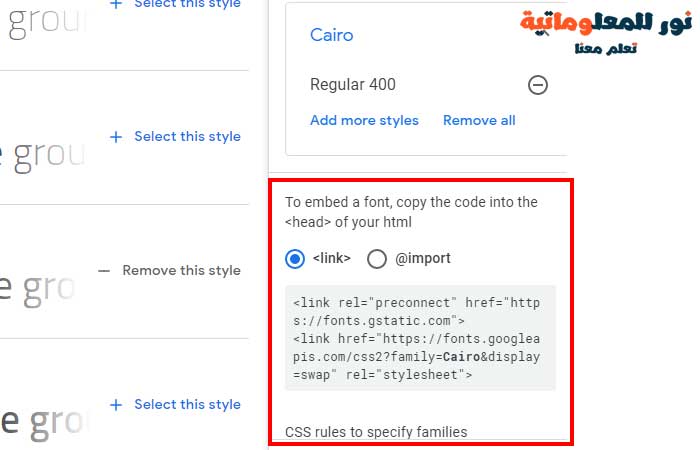
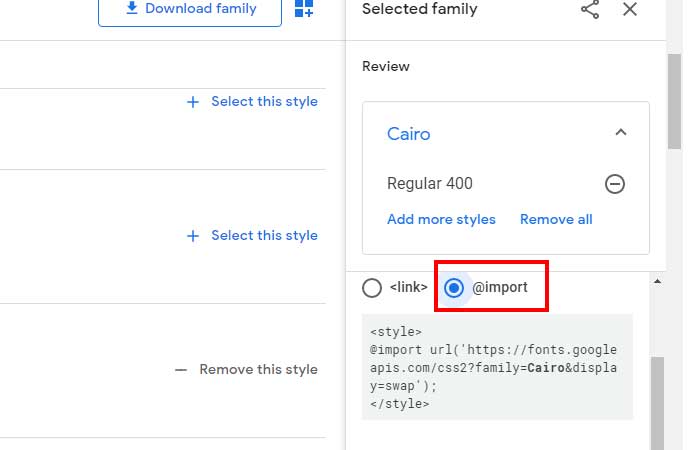
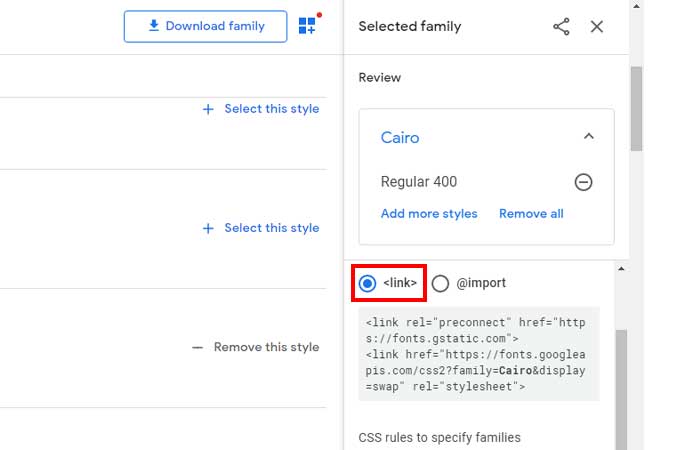
يعد إعداد هذا أمرًا سهلاً للغاية حيث توفر جوجل حلاً جاهزًا. ما عليك سوى النقر على import في خطوط Google للعثور على CSS الضروري.

الآن كل ما عليك فعله هو نسخه (بدون <style> ) اي سيبدو بالشكل التالي :
@import url('https://fonts.googleapis.com/css2?family=Cairo&display=swap');في حين أن هذه الطريقة لإضافة خطوط مخصصة سهلة ، إلا أنها قد تكون ضارة بأداء الموقع لأنها تمنع التنزيلات المتوازية. هذا يعني أنه يجب على المتصفحات إنهاء تنزيل الخط قبل أن تتمكن من الانتقال إلى بقية موقعك. خاصة إذا كنت تقوم باستيراد العديد من الخطوط ، فقد يؤدي ذلك إلى إبطاء الموقع حتى إذا قام جوجل Google بدمجها في طلب واحد).
اضافة خطوط جوجل في ووردبريس عبر HTML
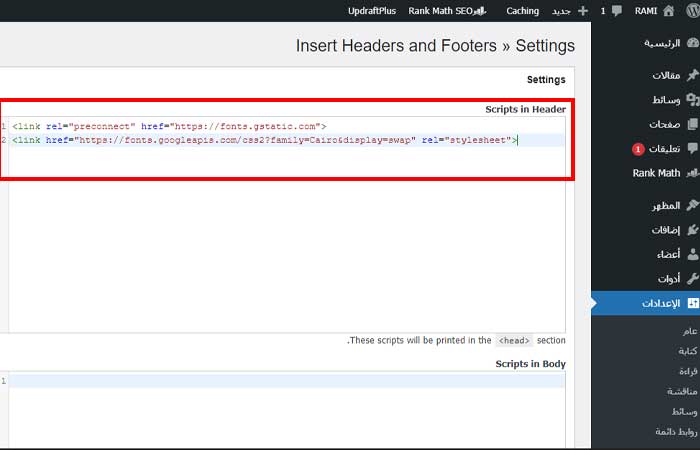
تتمثل إحدى أسهل الطرق لاضافة خط إلى موقع الويب الخاص بك في نسخ الكود المقدم من Google وإضافته إلى ملف header.php الخاص بالقالب او استخدام المكون الاضافي Insert Headers and Footers .
يعد إعداد هذا أمرًا سهلاً للغاية حيث توفر جوجل حلاً جاهزًا. ما عليك سوى النقر على <link> في خطوط Google للعثور على CSS الضروري.

قم بأضافة هذا الكود في المكون الاضافي Insert Headers and Footers في القسم Header (وهو ما اوصي به بشدة ) .

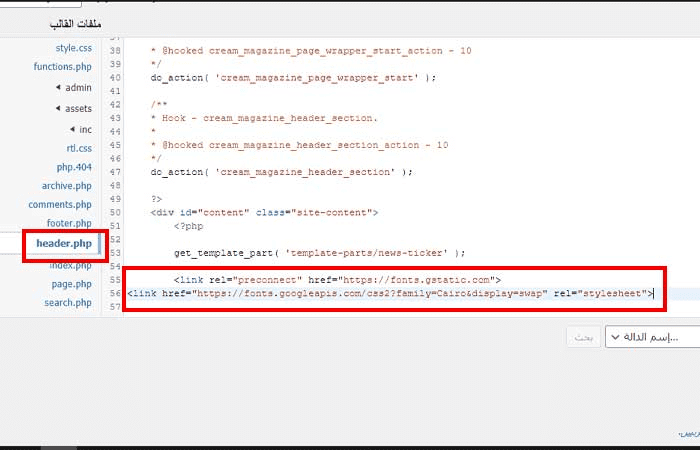
او بالتوجه الى المظهر > محرر القوالب واختيار header.php واضافة الكود في نهاية اكواد الملف الاخرى .

كذلك تستطيع اضافة هذا الكود في المكون الاضافي الخاص بالموقع .
اضافة الخطوط باستخدام وظيفة wp_enqueue_style
الطريقة النهائية والموصى بها لاضافة خطوط جوجل في ووردبريس يدوياً هي استخدام وظيفة wp_enqueue_style .
هذا الجزء العملي من الكود يخبر ووردبريس WordPress بإضافة الخط الخاص بك إلى قسم رأس كل صفحة على موقعك ، كما أنه سيمنع تحميل صفحات الأنماط أكثر من مرة. لذلك ، إذا كان لديك أي شيء مثل الخط لإضافته إلى ووردبريس WordPress ، فهذه هي الطريقة التي يجب اتباعها.
لإنجاحه ، كل ما تحتاجه هو رابط للخطوط على خادم Google ، بدون كل الأشياء من حوله.
في حالتي ، هذا هو رابط الخط الذي احتاجه
https://fonts.googleapis.com/css؟family=Cairo:600،700الآن كل ما نحتاج إلى فعله هو التفاف بعض التعليمات البرمجية حولها من أجل تحميلها بشكل صحيح ثم إضافة هذا إلى ملف function.php الخاص بالقالب او اضافته في المكون الاضافي الخاص بالموقع .
function custom_add_google_fonts () {
wp_enqueue_style ('custom-google-Fonts', 'https://fonts.googleapis.com/css؟family=Cairo:600،700 ', false) ;
}
add_action ('wp_enqueue_scripts', 'custom_add_google_fonts') ;
حفظ وتحميل ، ينبغي أن تفعل هذه الحيلة. فقط تذكر أن تستبدل الرابط بالرابط الخاص بك.
تعيين الخطوط لموقعك بإستخدام CSS
الآن ، كل ما عليك فعله هو البدء فعليًا في استخدام الخطوط في CSS الخاص بك!
على سبيل المثال ، إذا أردت أن أجعل كل نصوص ال body تستخدم خط Cairo Bold الذي أقوم باستضافته على خادم الاستضافة الخاص بي ، سأستخدم كود CSS هذا:
body {font-family: 'cairo-Bold', Arial, sans-serif;}يمكنك إضافة CSS هذا في نفس المكان الذي أضفت فيه كود CSS font-face@ من الخطوة 4.
اضافة خطوط جوجل في ووردبريس مع البرنامج المساعد
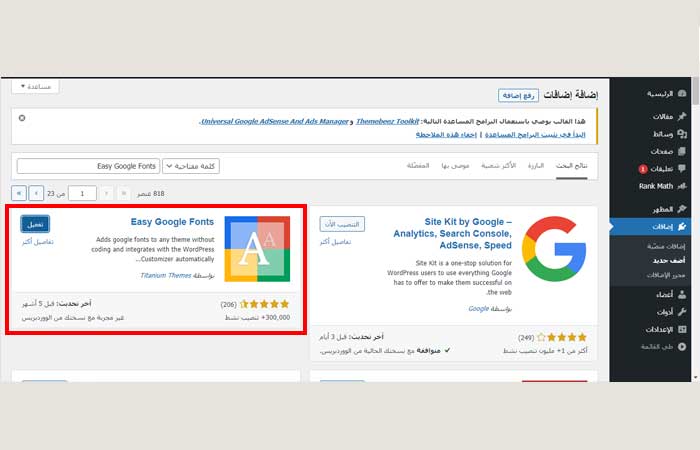
إلى جانب الطريقة اليدوية ، لدينا أيضًا العديد من خيارات المكونات الإضافية في اضافة خطوط جوجل في ووردبريس ، وأشهرها هو Easy Google Fonts . إليك كيفية استخدامه.
الخطوة 1: تثبيت البرنامج المساعد
كخطوة أولى ، نحتاج إلى تثبيت المكون الإضافي على موقعنا. لذلك ، ما عليك سوى الانتقال إلى الإضافات> إضافة جديد والبحث عن اسمه. ابحث عنه في القائمة وانقر فوق التثبيت الآن .

بعد انتهاء التثبيت ، لا تنس التفعيل!
الخطوة 2: تغيير الخطوط
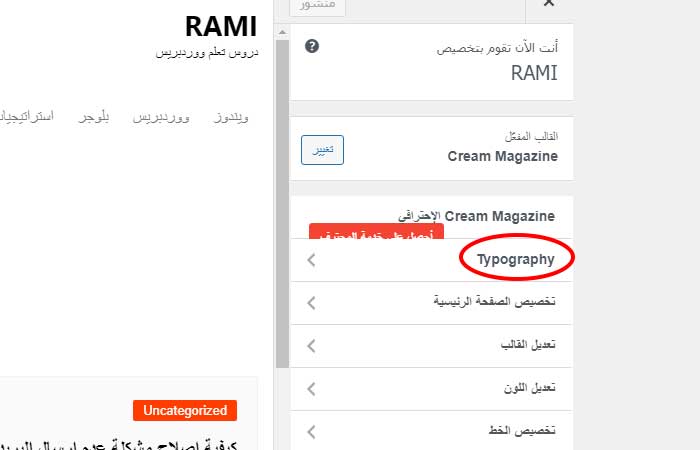
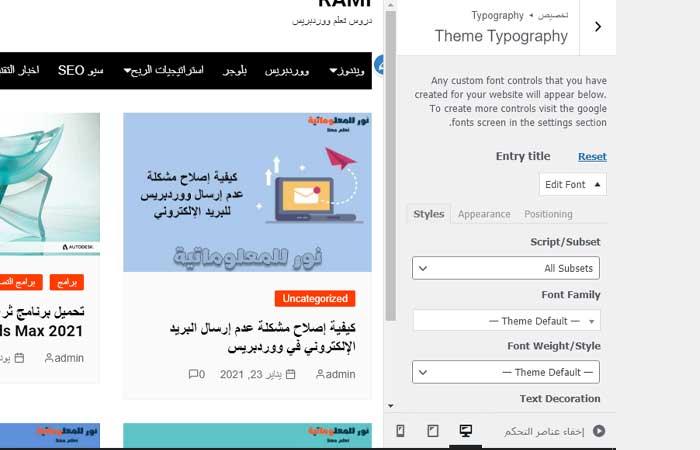
بعد تثبيت Easy Google Fonts ، سيضيف قائمة جديدة تسمى Typography إلى أداة تخصيص قالب ووردبريس WordPress (والتي يمكنك العثور عليها ضمن المظهر > تخصيص).

من هنا ، يمكنك الآن التحكم في الخطوط لجميع خطوط الطباعة على موقعك ، من العناوين إلى الفقرات.
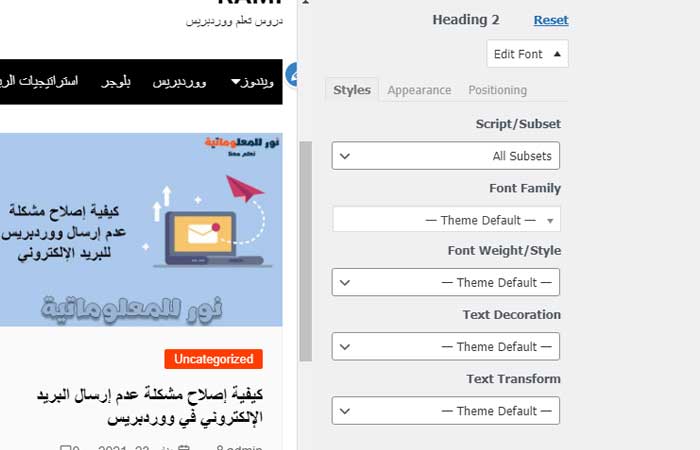
لتوضيح كيفية عملها ، دعنا نقول أنني أردت تغيير عنوان H2 الخاص بي إلى الخط cairo . لذلك ، أحتاج أولاً إلى النقر فوق قائمة العنوان H2 في Typography لفتحها.

إذا كنت لا تعرف بالضبط الخط الذي يجب استخدامه ، فيمكنك أيضًا قصر اختياراتك على مجموعات فرعية معينة (في حالة أهمية ذلك لموقعك).
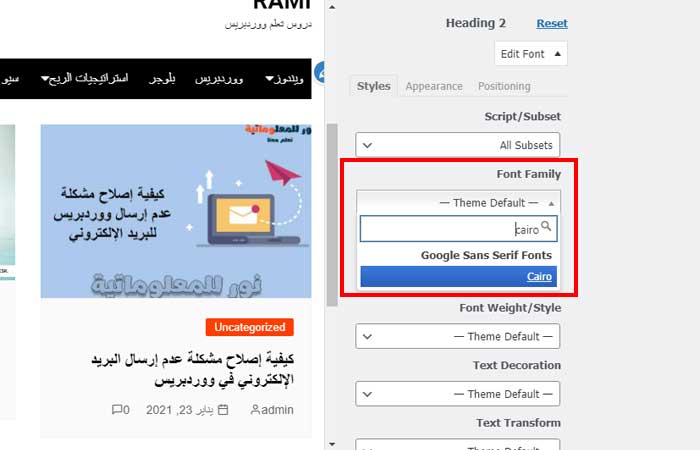
في حالتي ، أقوم ببساطة بالنقر فوق Font Family لفتح الخيارات. بعد ذلك ، أكتب الاسم cairo وانقر فوقه عندما يظهر.

عندما أفعل ذلك ، سيتغير الخط على الفور في نافذة المعاينة الخاصة بي.
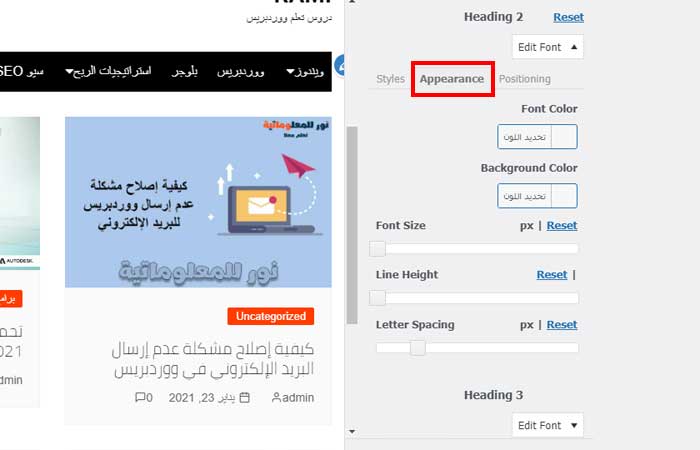
إذا أردت ، يمكنني الآن أيضًا تغيير النمط وإضافة زخرفة نصية مثل وضع خط تحته وتحويله إلى أحرف كبيرة أو صغيرة.
بالإضافة إلى ذلك ، ضمن Appearance ، يمكنني أيضًا إجراء تغييرات أكبر مثل ضبط لون الخط ولون الخلفية وحجم الخط وارتفاع الخط وتباعد الأحرف.

علاوة على ذلك ، يمنحنا Positioning خيار تغيير الهوامش والحشو والحدود ونصف قطر الحدود وخيارات العرض.
عندما تكون على ما يرام مع الشكل الذي تبدو عليه الأشياء ، فإن حفظ التغييرات سيجعلها مرئية على موقعك.
الخطوة 3: إضافة فئات CSS الخاصة بك
ستلاحظ أنه في بعض الحالات لن يعمل المكون الإضافي مع بعض الطباعة.
على سبيل المثال ، في السمة الافتراضية Twenty Sixteen ، وجدت نفسي غير قادر على تغيير عنوان H1 في أداة التخصيص. هذا لأن هذا العنوان لا يسمى فقط بعلامة H1 القياسية ولكن أيضًا فئة CSS تسمى .entry-title (كما اكتشفت بعد النظر إلى العنوان باستخدام أدوات مطور Firefox). لهذا السبب ، لم يتمكن المكون الإضافي من تغيير خطه.
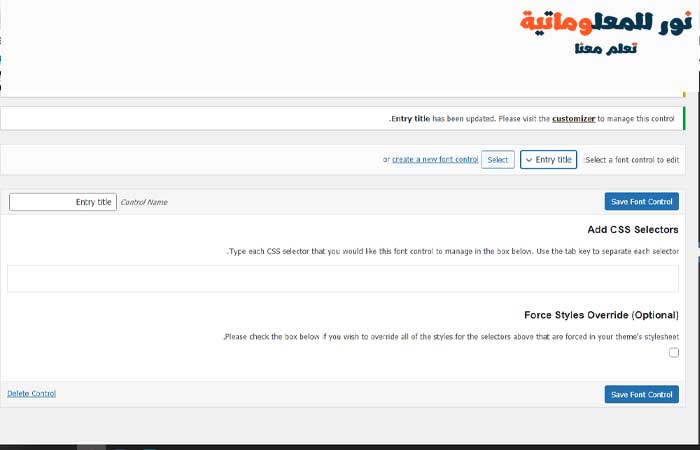
إذا واجهت موقفًا مشابهًا ، فيمكنك حله عن طريق إنشاء عناصر التحكم في الخط الخاص بك ضمن الإعدادات> Google Fonts.
هنا ، تتمثل مهمتك الأولى في كتابة اسم للتحكم في الخط في الحقل المعني. اكتب هنا Entry title . بعد ذلك ، انقر فوق Save Font Control .
في الشاشة التالية ، تحتاج إلى إضافة محدد CSS الذي تريد معالجته. كما ذكرنا من قبل ، في حالتي هذا هو .entry-title .

لديك خيار إضافة عدة محددات إذا لزم الأمر ، لكن واحدًا يكفي لمثالنا.
بمجرد الانتهاء من ذلك ، احفظ عنصر التحكم في الخط مرة أخرى ، ثم عد إلى أداة التخصيص. تحت Typography ستجد الآن عنصر قائمة جديدًا يسمى Theme Typography . هذا هو المكان الذي ستجد فيه ضوابط الخط المخصصة الخاصة بك.

تمامًا كما كان من قبل ، يمكنك فتح قائمة منسدلة لتغيير عائلة الخط والنمط والخيارات الأخرى لعنوان الإدخال. ها هو يعمل هذه المرة!
إذا كنت ترغب في تجربة بديل لـ Easy Google Fonts ، فيمكنك استخدام المكون الاضافي OMGF أو Use Any Font (استخدمة في موقعي في الوقت الحالي) الذي يعتبر ايضا مكون رائع في اضافة خطوط جوجل في ووردبريس .
تفعيل الجلب المسبق لنظام أسماء النطاقات
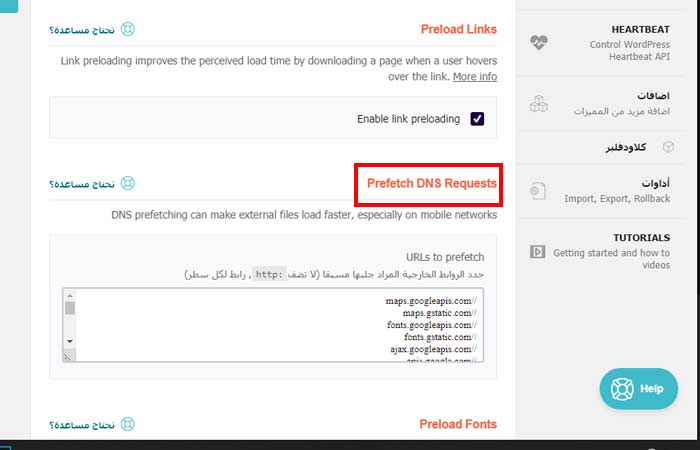
تأتي معظم مكونات التخزين المؤقت في ووردبريس WordPress مع ميزة تسمى الجلب المسبق لـ DNS. الفكرة هي أنه عند إرسال طلبات HTTP خارجية ، فإن موقع الويب الخاص بك سيصبح أبطأ. لإصلاح ذلك ، يمكنك استخدام ميزة الجلب المسبق لـ DNS التي تسمح لك بإدخال عناوين URL الخارجية التي يمكنك جلبها لتقليل الطلبات الخارجية.
فيما يلي مثال من قسم الجلب المسبق لـ DNS من المكون الإضافي WP Rocket .

كل ما نحتاج إلى القيام به هو كتابة مجال Google Fonts ضمن قسم عناوين URL للجلب المسبق وحفظ التغييرات.
//fonts.googleapis.comكذلك تستطيع تفعيل الجلب المسبق للخطوط الموجودة في المكون الاضافي للتخزين المؤقت WP Rocket وكتابة رابط الخط .

يمكن أن يؤدي ذلك إلى تسريع الخطوط من خلال مساعدة المتصفحات على توقعها بشكل أفضل. نحن نستخدم المكون الإضافي WP Rocket للجلب المسبق للخطوط وتوصيلها مسبقًا ، ولكن يمكنك أيضًا استخدام إضافة Pre Party Resource Hints المجانية.
هذا هو! أنت تعرف الآن كيفية اضافة خطوط جوجل في ووردبريس WordPress يدوياً وكذلك عبر البرنامج المساعد.
إضافة خطوط مخصصة إلى ووردبريس WordPress - ليس بالصعوبة التي يبدو عليها
تعد الطباعة المخصصة خيارًا رائعًا لتجميل تصميم موقعك ، وجعل موقعك أكثر تميزًا وإضافة أسلوب وشخصية.
بينما كان الأمر صعبًا في الماضي ، بفضل خدمات مثل Google Fonts ، يمكن لأي شخص هذه الأيام إضافة خطوط مخصصة إلى موقع ووردبريس WordPress على الويب في دقائق معدودة.
في المقالة أعلاه ، تعلمت عدة طرق لـ اضافة خطوط جوجل في ووردبريس ، أولاً يدويًا ثم باستخدام مكون إضافي.
الآن ، أنت مستعد تمامًا لتغيير العناوين والفقرات وكل عنصر نص آخر على موقعك إلى خط يرضيك. استفد منها بشكل جيد.
نأمل أن تساعدك هذه المقالة في تعلم كيفية اضافة خطوط جوجل في ووردبريس بالطريقة الصحيحة ، بحيث يمكن تحميل موقعك بسرعة.
أحدث المقالات
