
أحد أفضل الأماكن حيث يمكنك اضافة اعلانات ادسنس على مدونة بلوجر الخاصة بك هو اسفل عنوان المنشور. سيؤدي ذلك إلى ظهور الإعلانات أعلى منطقة الرؤية للزائر بحيث يتمكن المستخدم من رؤيتها دون التمرير لأسفل.
سيساعدك اضافة اعلانات ادسنس اسفل عنوان المقالة أيضًا على تحقيق المزيد من العائدات من مدونة على الويب ، حيث سيؤدي ذلك إلى زيادة نسبة النقر إلى الظهور ( CTR ) وتكلفة النقرة ( CPC ) للإعلانات.
الآن إذا تحدثنا عن مواقع الويب المدعومة من ووردبريس ، فهناك العديد من المكونات الإضافية المتاحة والتي يمكن أن تساعدك على اضافة اعلانات AdSense اسفل عنوان المنشور تلقائيًا.
في مدونة بلوجر ، يجب عليك إضافته يدويًا وهو بسيط جدًا.
قبل الانتقال إلى الخطوات ، دعنا أولاً نناقش الوحدات الإعلانية الأكثر ملاءمةً للاستخدام في هذا المكان.
جدول المحتويات
ما هي أحجام الإعلانات التي يمكنك وضعها أسفل عنوان المقالة؟
هناك العديد من أحجام الإعلانات المتوفرة في Google AdSense. لقد ناقشنا هنا أحجام الإعلانات التي يمكنك وضعها اسفل عنوان المنشور على مدونة بلوجر الخاصة بك.

- الإعلانات المتجاوبة - نوصيك باستخدام الإعلانات المتجاوبة أسفل عنوان المنشور لأنها ستضبط حجمها ومظهرها وشكلها تلقائيًا لتلائم المساحات الإعلانية المتاحة وتلائم شاشة العرض. علاوة على ذلك ، يمكنك تخصيص حجم الإعلانات المتجاوبة باستخدام CSS.
- إعلانات 300x250 أو 360x280 - يمكنك أيضًا استخدام جوانب الإعلان 300x250 (المعروفة باسم المستطيل المتوسط) أو 336x280 (المعروفة باسم المستطيل الكبير) أسفل عنوان المشاركة. ومع ذلك ، فإن أحجام الإعلانات هذه ليست جيدة لأجهزة الكمبيوتر المكتبية لأنها لن تملأ كل المساحة المتاحة.
- إعلانات 728x90 - حجم الإعلان 728x90 (المعروف أيضًا باسم ليدربورد) سيحقق أداءً جيدًا أقل من عنوان المنشور على بلوجر . نظرًا لأن حجم هذا الإعلان صغير الارتفاع (90 بكسل) ، فلن يستغرق مساحة كبيرة فوق منطقة الطي.
بمجرد تحديد حجم الإعلان وفقًا لاحتياجاتك ، انتقل وأنشئ وحدة إعلانية جديدة في ادسنس . ما عليك سوى تسجيل الدخول إلى لوحة معلومات AdSense الخاصة بك والنقر فوق علامة التبويب إعلانات > حسب الوحدة الإعلانية . الآن أعطه أي اسم وحدد حجم الإعلان. بعد ذلك ، انقر فوق الزر " حفظ والحصول على الرمز " ثم انسخ رمز الإعلان.
اضافة اعلانات ادسنس اعلى المقالة في بلوجر (اسفل عنوان المنشور)
سيوضح لك هذا الدليل التفصيلي كيفية اضافة اعلانات ادسنس اعلى المقالة في بلوجر
ملاحظة: نوصيك بأخذ نسخة احتياطية من قالب بلوجر الخاص بك قبل إجراء أي تغييرات فيه.
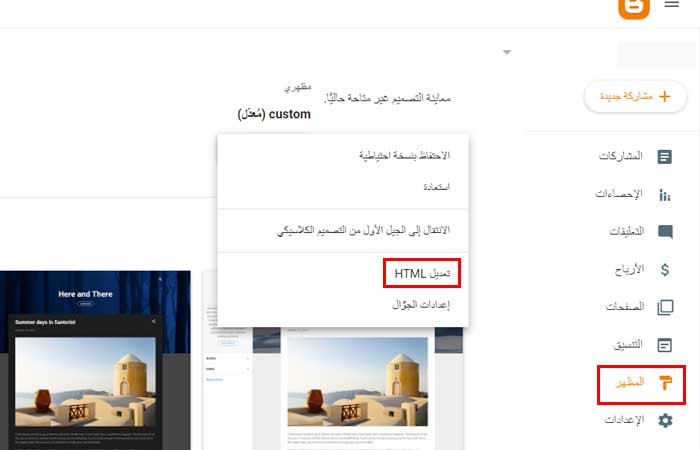
قم بتسجيل الدخول إلى لوحة تحكم بلوجر الخاصة بك وانتقل إلى المظهر > تعديل HTML .

انقر في أي مكان في محرر القوالب واضغط على مفتاح اختصار لوحة المفاتيح CTRL + F لفتح مربع البحث.
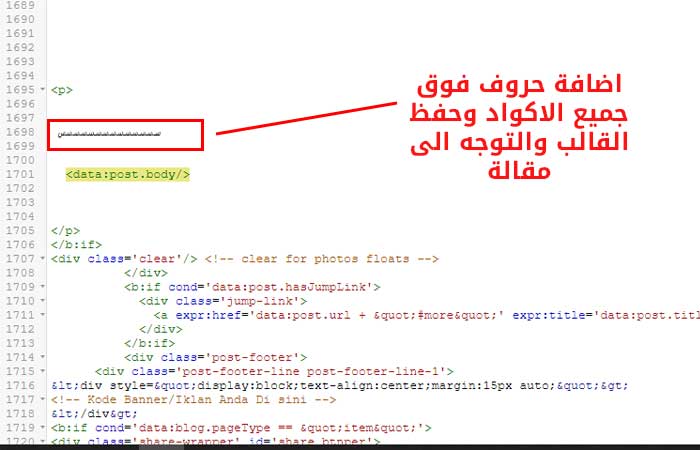
ابحث الآن عن الكود التالي في القالب:
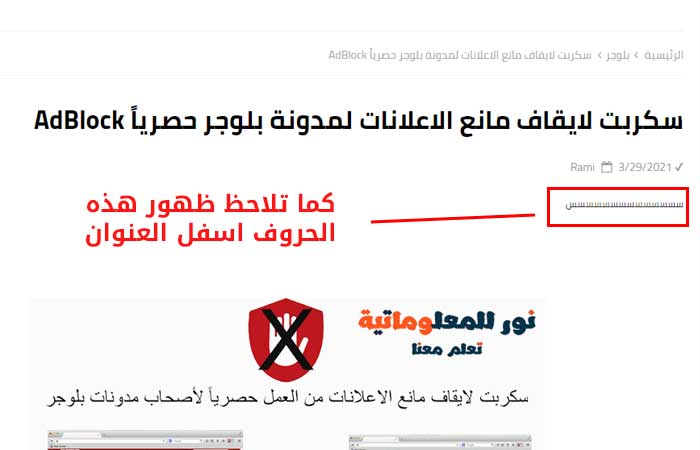
<data:post.body/>في حالة انك وجدت اكثر من كود بنفس الاسم فقم بأضافة بعض الكلمات المختلفة فوق جميع هذه الاكواد التي وجدتها في ملف القالب (كلمة مختلفة فوق كل كود) ، وتوجه الى اي مقالة لمشاهدة الكلمات التي قمت بأضافتها لمعرفة الكود الصحيح الذي يوجد اسفل عنوان المقالة وكما هو موضح بالصور إدناه.


بعد ان نجد المكان الصحيح لأسفل عنوان المقالة قم بحذف الحروف التي اضفتها ولصق الرمز إدناه في هذا المكان :
<b:if cond='data:blog.pageType == "item"'>
<div style='clear: both; text-align: center; margin: 10px;'>
<!--your AdSense code here-->
</div></b:if>تأكد من استبدال الشفرة بالالون الاحمر بشفرة إعلان ادسنس الخاص بك.
كما ترى في الشفرة أعلاه ، فقد استخدمنا علامات بلوجر الشرطية لعرض إعلانات AdSense على مشاركاتك (صفحات الفهرس) فقط.
لقد قمنا أيضًا بمحاذاة إعلانات ادسنس في المركز وإضافة مساحة هامش حول الاعلان . إذا كنت لا تريد القيام بذلك ، فما عليك سوى إزالة الهامش: 10 بكسل.
أخيرًا ، انقر فوق الزر " حفظ القالب" لحفظ التغييرات.
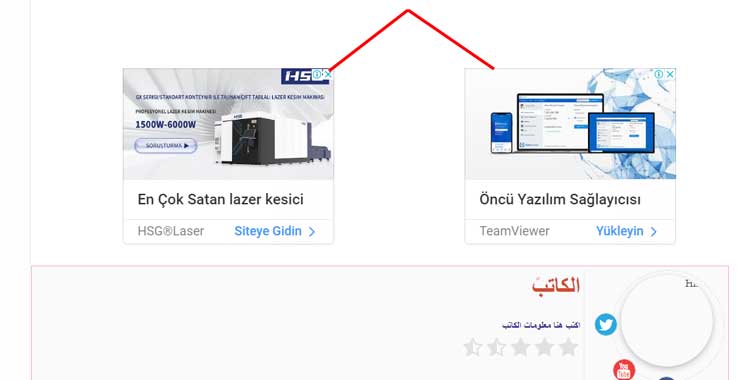
اضافة اعلانين متجاورين اسفل المقالة في بلوجر
في هذه الخطوه سنتعلم كيفية اضافة اعلانات ادسنس المتجاورة اسفل المقالة.
اولاً قم بأنشاء اعلان ادسنس جديد بحجم ثابت 300x250 .
بعدها نتوجه من جديد الى المظهر > تعديل HTML ، ونبحث عن الكود التالي.
]]></b:skin>بعدها نقوم بوضع فوقة الكود التالي:
CSS Code
========
/* Google Ads under posts */
#google-posts-ads{width: 100%;margin: 10px auto;}
.google-photos-ads{height: 280px; width: 50%; float:right;}
.google-photos-ads2{height: 280px; width: 50%; float:left;}
.google-photo-ad, .google-photo-ad{height: 280px; width: 336px;margin: 0 auto;}
@media only screen and (max-width: 768px) {
.google-photos-ads, .google-photos-ads2{float: none; width: 100%;}
.google-photos-ads{margin-bottom: 15px;}
}
/* Google Ads under posts */بعدها نبحث عن الكود التالى فى القالب
<data:post.body/>وهو نفس الكود الذي استخدمناه سابقا لأضافة كود الاعلان اسفل عنوان المقالة ، لكن سابقا وضعنا الشفرة اعلاه اما في هذه الخطوه سنضع الشفره التالية أدناه:
<div dir='rtl' style='text-align: right;' trbidi='on'>
<div style='text-align: center;'>
<br/></div>
<div style='text-align: center;'>
</div>
<div style='text-align: center;'>
<br/></div>
</div>
<!-- Google Ads under posts -->
<div id='google-posts-ads'>
<div class='google-photos-ads'>
<div class='google-photo-ad'>
<!-- اعلان اسفل المقالة 1 -->
</div>
</div>
<div class='google-photos-ads2'>
<div class='google-photo-ad'>
<!-- اعلان اسفل المقالة 2 -->
</div>
</div>
</div>
<!-- Google Ads under posts -->
<div dir='rtl' style='text-align: right;' trbidi='on'>
<div style='text-align: center;'>
<br/></div>
<div style='text-align: center;'>
</div>
<div style='text-align: center;'>
<br/></div>
</div>لاتنسى استبدال الاكواد باللون الاحمر بكود اعلان ادسنس الخاص بك الذي قمت بإنشائه سابقا بحجم 300x250 ، بعدها توجه الى احدى المقالات لمشاهدة اعلاناتك المتجاورة.

اضافة اعلانات ادسنس وسط المقالة في بلوجر
هذه المره سنستخدم نفس الكود <data:post.body/> الذي قمنا بشرح جميع الخطوات السابقة حوله ونستبدله بالكود أدناه.
<div id='nur4tech'>
<data:post.body/> </div>
<b:if cond='data:blog.pageType == "item"'>
<style> #addcodemiddle{display: none;} </style>
<div id='addcodemiddle'> ضع كود اعلانك هنا </div>
<script type='text/javascript'> var str1=document.getElementById("nur4tech").innerHTML; var str2=str1.length; var str3=str2/2; var substr = str1.substring(str3, str2); var n = substr.search("<br>"); if(n<0) { n = substr.indexOf('.'); if(n<0) { n=0; } var firsthalf = str1.substring(0, str3+n+1); var secondhalf = str1.substring(str3+n+1, str2); } else { var firsthalf = str1.substring(0, str3+n+4); var secondhalf = str1.substring(str3+n+4, str2); } var addcode="<center>"+document.getElementById("addcodemiddle").innerHTML+"</center><br/>"; var newbody=firsthalf+addcode+secondhalf; var strnew=document.getElementsByClassName("post-body entry-content"); strnew[0].innerHTML=newbody; document.getElementById("addcodemiddle").innerHTML=""; </script>
</b:if>لاتنسى استبدال الكلمة باللون الاحمر بكود ادسنس الخاص بك.
الان سيظهر الاعلان في منتصف جميع المقالات الخاصة بك على بلوجر ، انتقل الآن إلى موقع الويب / المدونة الخاصة بك وتحقق مما إذا كانت جميع الإعلانات تعمل.
- اقرأ ايضًا : كيف يتم قبولك في ادسنس AdSense
نأمل أن تجد هذا الدليل مفيدًا لاضافة اعلانات ادسنس اسفل واعلى ووسط المقالات في مدونات بلوجر ، إذا كنت تواجه أي مشكلة أثناء تحليل شفرة الإعلان أو وضعها في قالب بلوجر ، فأخبرنا بذلك في قسم التعليقات.
أحدث المقالات