
هل تريد استخدام خطوط Google في مدونة بلوجر ؟
هل أنت مدون وتنشر مشاركاتك على بلوجر؟
هل تريد تخصيص الخط في مدونتك وجعل مشاركاتك تبدو أكثر جاذبية؟
لا تقلق.
سأوضح لك في هذا الدليل كيفية تغيير / تخصيص الخط في مدونة بلوجر الخاص بك .
بشكل افتراضي ، يوفر لك بلوجر عددًا قليلاً جدًا من الخطوط التي يمكنك استخدامها أثناء نشر منشورك.
الخطوط التي ستجدها على مدونة بلوجر هي على النحو التالي ، الخط الافتراضي Arial ، Courier ، Georgia ، Helvetica ، Times ، Trebuchet & Verdana .
إذن ، هذه هي الخطوط التي يقدمها لك بلوجر.
ولكن ماذا لو كنت تريد استخدام خطوط Google في مدونة بلوجر؟
الحل لذلك ستجده في هذه المقالة.
كيفية استخدام خطوط Google في مدونة بلوجر
هنا ، في هذا الدليل نتحدث عن تغيير الخط الافتراضي لقالب بلوجر الخاص بنا ( يعني أن الخط بأكمله في مدونتنا سيتغير مثل العناوين والعناوين الفرعية وما إلى ذلك … ). بعد اتباع هذا الدليل ، ستعرض كل مشاركة تنشرها بشكل افتراضي نفس الخط الذي قمت بتعيينه كخط افتراضي.
لذا ، دعنا نرى هذا الدليل السهل.
بادئ ذي بدء ، تحتاج إلى اختيار الخط الذي تريد استخدامه في مدونتك. لذلك ، انتقل إلى موقع Google Fonts واكتشف الخط الذي تفضله.
بمجرد معرفة الخط ، انقر فوق هذا الخط وحدد نمط الخط المختلف.
على سبيل المثال ،
Regular 400, Regular 400 italic, Medium 500, Medium 500 italic, Bold 700, Bold 700 italic إلخ …
( يمكنك تحديد أكثر من نمط واحد في وقت واحد )
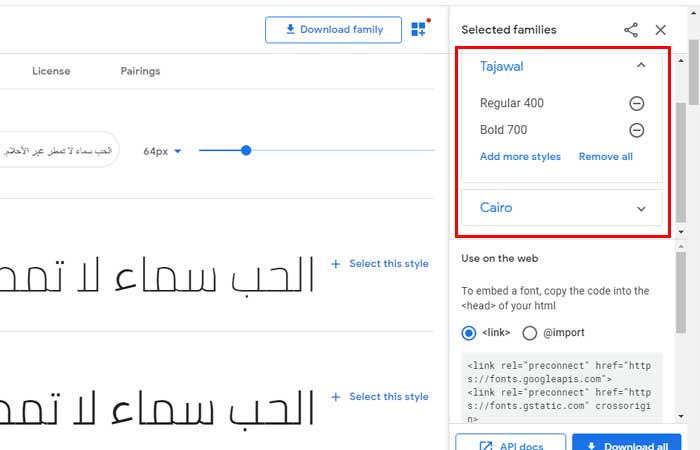
هنا ، في حالتي ، اخترت خطين مختلفين هما Tajawal & Cairo.
نمط الخط الذي قمت بتحديده للخطين أعلاه هو Regular 400 , Bold 700 كما هو موضح في الصورة أدناه.

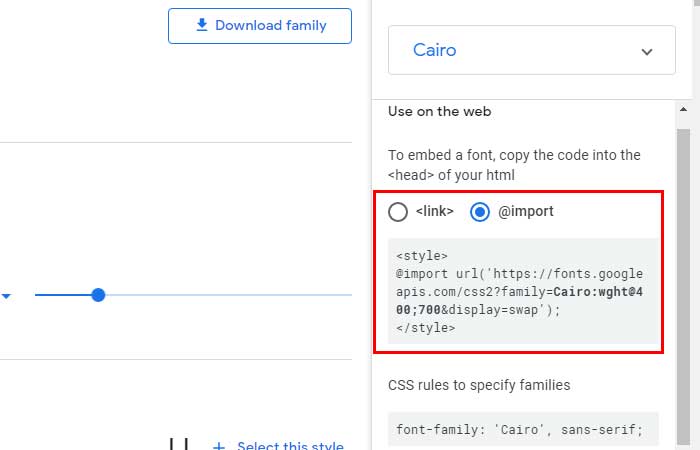
بعد اختيار الخطوط ونمط الخط ، انقر فوق @import . ستحصل على رمز بسيط يجب عليك إضافته في قالب بلوجر الخاص بك.
في حالتي ، الرمز على النحو التالي.

<style>
@import url('https://fonts.googleapis.com/css2?family=Cairo:wght@400;700&family=Tajawal:wght@400;700&display=swap');
</style>الآن ، قم بتسجيل الدخول إلى بلوجر وانتقل إلى المظهر هناك ، انقر فوق تعديل HTML .
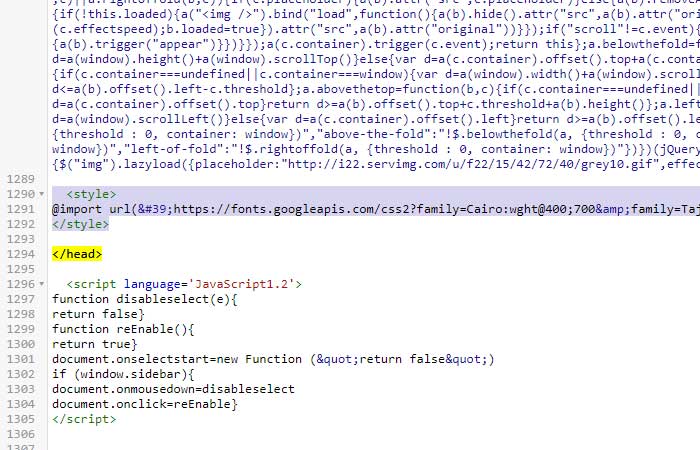
الآن ، يجب عليك إضافة الكود أعلاه فوق العلامة </head> من HTML.
( انظر الصورة أدناه )

بعد اتباع الدليل أعلاه ، في النهاية عند النقر فوق زر حفظ ، قد تحصل على الخطأ الذي يفيد بأنه ،
خطأ في تحليل XML .
إذا حصلت على الخطأ أعلاه ، فعليك فقط استبدال & بـ & amp; في السطر الذي أضفناه سابقًا.
هكذا سيبدو كودنا الجديد .
<style>
@import url('https://fonts.googleapis.com/css2?family=Cairo:wght@400;700&family=Tajawal:wght@400;700&display=swap');
</style>بعد إضافة الكود أعلاه ، عليك الآن تغيير عائلة الخطوط في كود HTML.
على سبيل المثال ، في حالتي ، كان الخط الافتراضي السابق هو Noto Sans وأريد تغييره باستخدام الخط الافتراضي الجديد Cairo .
لذلك ، استبدلت Noto Sans بـ Cairo في أكواد HTML بالكامل. ( اضغط على ctrl + F للبحث عن اسم الخط القديم )
بعد استبدال مجموعة الخطوط ، انقر فوق حفظ .
الآن تم تغيير الخط الافتراضي الخاص بك.
هذا كل شيء!
أتمنى أن يعجبك دليل استخدام خطوط Google في مدونة بلوجر . لا تتردد في طرح أي استفسارات في مربع التعليقات.
أحدث المقالات