
هل تريد إجراء تحليل سرعة تحميل الموقع؟
لا يعرف معظم المبتدئين من أين يبدأون وما الذي يبحثون عنه في اختبار سرعة موقع الويب الخاص بهم.
هناك الكثير من أدوات اختبار سرعة مواقع الويب التي يمكنك استخدامها. ومع ذلك ، فإن جميعهم يقدمون النتائج بطريقة تصبح غير مفهومة للمستخدمين غير البارعين في مجال التكنولوجيا.
في هذه المقالة ، سنوضح لك كيفية تحليل سرعة تحميل الموقع بشكل صحيح وأفضل الأدوات لإجراء اختبارات السرعة الخاصة بك.
جدول المحتويات
أفضل الأدوات في تحليل سرعة تحميل الموقع
هناك الكثير من أدوات تحليل سرعة تحميل الموقع المجانية والمدفوعة ومراقبة الأداء التي يمكنك استخدامها. كل واحد منهم لديه بعض الميزات الرائعة التي تميزهم.
لا تحتاج فقط إلى تحليل سرعة تحميل الموقع الخاص بك باستخدام أداة واحدة. يمكنك استخدام أدوات متعددة وإجراء اختبارات متعددة لتكون دقيقًا.
ومع ذلك ، نوصي المستخدمين باستخدام هذه الأدوات فقط لتحسين أداء موقع الويب الخاص بك.
غالبًا ما تكون محاولة الحصول على درجة أو درجة مثالية على هذه الأدوات صعبة للغاية ومستحيلة تمامًا في معظم الحالات لمواقع الويب التي تعمل في العالم الحقيقي.
يجب أن يكون هدفك هو تحسين سرعة تحميل صفحتك للمستخدمين ، حتى يتمكنوا من الاستمتاع بتجربة مستخدم أسرع ومتسقة على موقع الويب الخاص بك.
دعنا نلقي نظرة على أفضل الأدوات في تحليل سرعة تحميل الموقع.
1 . أداة اختبار سرعة موقع الويب IsItWP

أداة تحليل سرعة تحميل الموقع المجانية من IsItWP هي أداة اختبار سرعة موقع الويب الأكثر ملاءمة للمبتدئين.
يسمح لك بالتحقق بسرعة من أداء موقع الويب الخاص بك ، وإجراء اختبارات متعددة ، والتنقيب في النتائج لمعرفة ما يبطئ موقع الويب الخاص بك.
يمكنك أيضًا الحصول على اقتراحات تحسين منظمة بدقة، يمكنك النقر فوق كل فئة لمعرفة الخطوات التي يمكنك اتخاذها لاستكشاف مشكلات الأداء وإصلاحها.
يوفر موقع الويب أيضًا مراقبة وقت تشغيل الخادم وأدوات أخرى مفيدة لأصحاب مواقع الويب.
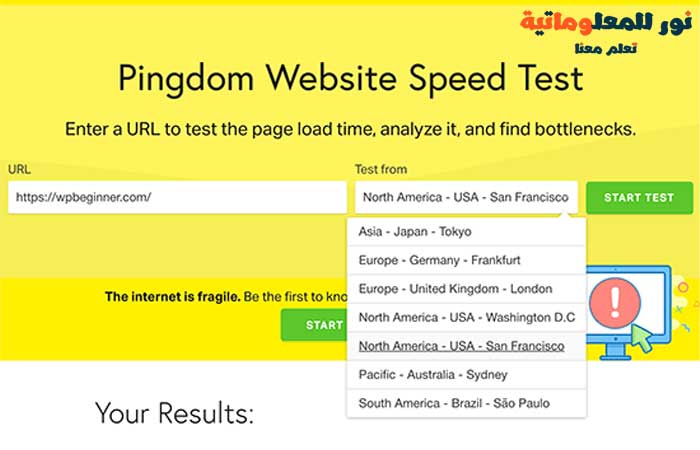
2. Pingdom

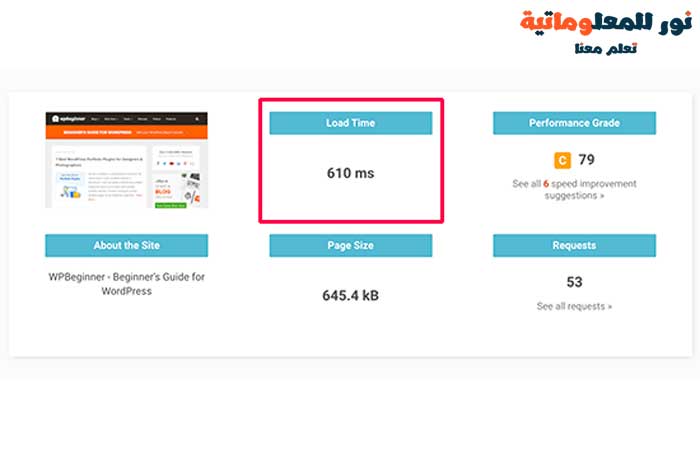
Pingdom هي واحدة من أشهر أدوات مراقبة أداء مواقع الويب. إنه سهل الاستخدام ويسمح لك بتحديد مواقع جغرافية مختلفة لإجراء اختبار مفيد حقًا.
يتم تقديم النتائج مع نظرة عامة سهلة الفهم ، يليها تقرير مفصل. تحصل على اقتراحات تحسين الأداء في الأعلى والموارد الفردية عند تحميلها.
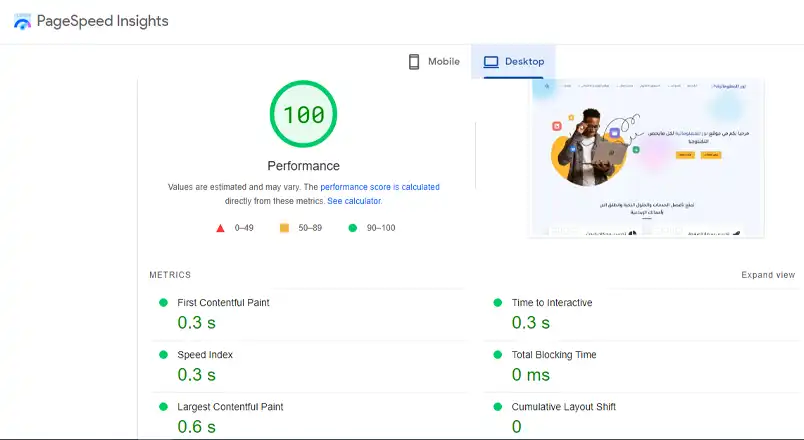
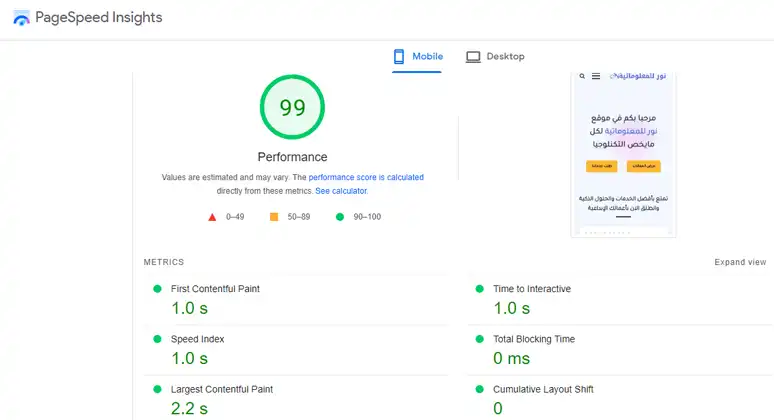
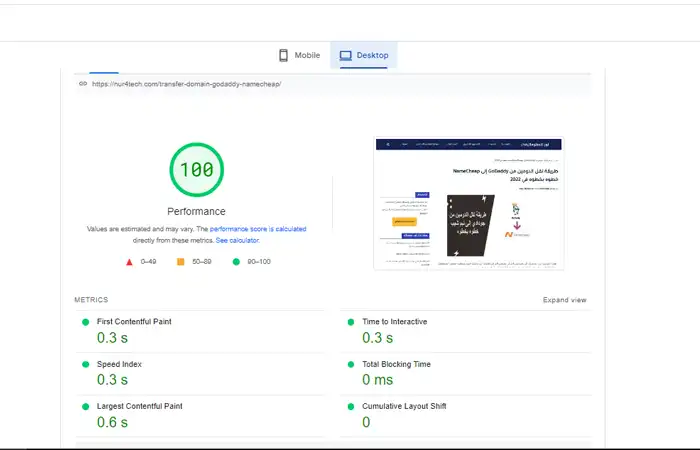
3. Google Pagespeed Insights

Google Pagespeed Insights هي أداة مراقبة أداء موقع الويب تم إنشاؤها بواسطة Google.
يمنحك تقارير أداء موقع الويب لكل من طرق عرض الجوال وسطح المكتب. يمكنك التبديل بين هذه التقارير والعثور على بعض المشكلات المشتركة بين كلا التقريرين والبعض الآخر الذي توصي Google بإصلاحه في عرض الجوال.
يمكنك أيضًا الحصول على توصيات مفصلة لكل مشكلة ، وهو أمر مفيد للمطورين. ومع ذلك ، فإن الأداة نفسها مخيفة بعض الشيء للمستخدمين المبتدئين وغير المطورين.
4. GTmetrix

GTmetrix هي أداة أخرى قوية لاختبار سرعة موقع الويب. يسمح لك باختبار موقع الويب الخاص بك باستخدام أدوات شائعة مثل Pagespeed و YSlow. يمكنك تغيير الموقع الجغرافي والمتصفح من خلال إنشاء حساب.
يعرض تقارير مفصلة مع ملخص موجز للنتائج. يمكنك التبديل بين الأداتين وعرض التوصيات. سيؤدي النقر فوق كل توصية إلى تزويدك بمزيد من التفاصيل.
5. WebPageTest

أداة WebPageTest هي أداة أخرى مجانية لاختبار السرعة عبر الإنترنت يمكنك استخدامها. إنه أكثر تقدمًا قليلاً من بعض الأدوات الأخرى في قائمتنا. ومع ذلك ، فإنه يسمح لك باختيار متصفح وموقع جغرافي لاختباراتك.
بشكل افتراضي ، يتم تشغيل الاختبار 3 مرات للحصول على نتائج اختبار سرعة موقع الويب الخاص بك. يعرض عرضًا تفصيليًا لكل نتيجة يمكنك النقر فوقها لتوسيع التقرير الكامل وعرضه.
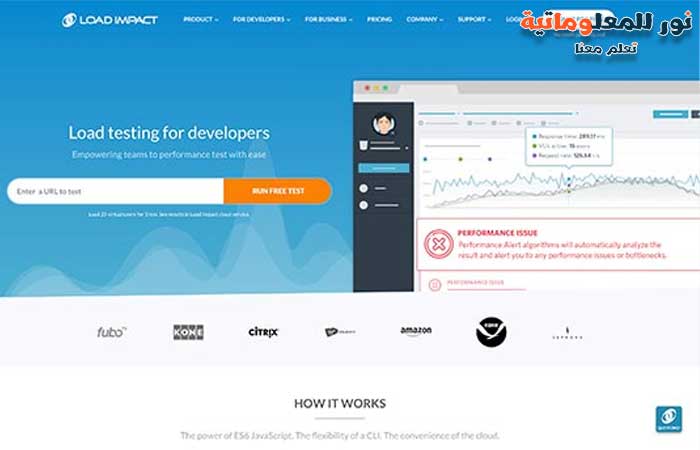
6. Load Impact

يختلف Load Impact قليلاً عن أدوات اختبار سرعة مواقع الويب الأخرى في هذه القائمة. يسمح لك بمعرفة كيف يتباطأ موقع الويب الخاص بك عند وصول المزيد من الزوار في نفس الوقت.
إنها خدمة مدفوعة باختبار مجاني محدود ، والتي تتيح لك إرسال 25 مستخدمًا افتراضيًا في غضون 3 دقائق.
يسمح لك الإصدار المدفوع باختبار أحمال مرور أكبر. يساعدك هذا في اختبار اختبار سرعة موقع الويب ، مع اختبار أيضًا كيفية تأثير زيادة حركة المرور على موقع الويب الخاص بك.
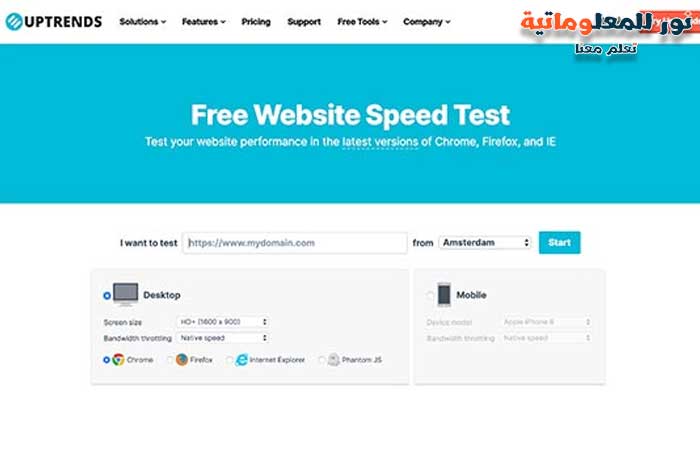
7. Uptrends

Uptrends هي أداة أخرى مجانية لتحليل سرعة تحميل الموقع. يتيح لك تحديد منطقة جغرافية ومتصفح والتبديل بين اختبارات الأجهزة المحمولة وسطح المكتب.
النتائج بسيطة وسهلة الفهم لأنها تعرض أيضًا درجة سرعة صفحات Google في الملخص. يمكنك التمرير لأسفل للحصول على التفاصيل وتمشيط مواردك لفهم مشكلات الأداء.
8. Byte Check

Byte Check هو مدقق وقت استجابة مجاني آخر لموقع الويب. إنه مصمم خصيصًا للتحقق من قياس TTFB (الوقت حتى البايت الأول) ، وهو الوقت الذي يستغرقه موقع الويب الخاص بك لتسليم البايت الأول من البيانات إلى متصفح المستخدم. إنها طريقة فعالة للغاية لاختبار مدى سرعة خادم استضافة WordPress الخاص بك .
يمكنك استخدام أي من الأدوات المذكورة أعلاه للتحقق من سرعة موقعك على الويب وأدائه. ومع ذلك ، فإن إجراء الاختبارات وحدها لن يساعدك كثيرًا.
ستحتاج إلى معرفة كيفية إجراء هذه الاختبارات بشكل صحيح واستخدام البيانات لتحسين موقع الويب الخاص بك.
كيفية تحليل سرعة تحميل الموقع بشكل صحيح
إجراء اختبارات سرعة موقع الويب ليس مضمونًا لإخبارك بالضبط عن أداء موقع الويب الخاص بك.
كما ترى ، يشبه الإنترنت طريقًا سريعًا. في بعض الأحيان يكون هناك المزيد من حركة المرور أو الازدحام الذي قد يبطئك. في أوقات أخرى ، يكون كل شيء واضحًا ويمكنك تشغيله بشكل أسرع.
هناك العديد من العوامل الأخرى التي قد تؤثر على جودة ودقة نتائجك. من المهم إجراء هذه الاختبارات بدقة قبل البدء في تحليل البيانات.
دعونا نرى كيفية إجراء اختبار سرعة موقع الويب بشكل صحيح للحصول على نتائج أكثر دقة.
1 . قم بإجراء اختبارات متعددة
هناك العديد من العوامل التي يمكن أن تؤثر على اختبارك. على الرغم من أن معظم أدوات اختبار سرعة موقع الويب تعمل عبر السحابة بأقصى سرعات إنترنت ، فإن كل اختبار سيُظهر لك نتائج مختلفة قليلاً.
أهم فرق ستلاحظه هو الوقت الذي يستغرقه تنزيل صفحة الويب الكاملة. نوصي بإجراء 3 اختبارات على الأقل للحصول على صورة أكثر دقة.

يمكنك بعد ذلك الحصول على نتيجة متوسطة واستخدامها لتقرير ما إذا كان موقع الويب الخاص بك بحاجة إلى تحسين أم لا.
2. اختبار من مواقع جغرافية مختلفة
إذا قام معظم عملائك بزيارة موقع الويب الخاص بك من آسيا ، فلن يكون اختبار سرعة موقع الويب الخاص بك باستخدام الخوادم الموجودة في الولايات المتحدة أمرًا مثاليًا.
ستُظهر لك نتائج الاختبار تجربة مستخدم مختلفة عما يشعر به المستخدمون الفعليون عند زيارتهم لموقع الويب الخاص بك.

لهذا السبب تحتاج إلى استخدام Google Analytics لمعرفة من أين يأتي المستخدمون. بعد ذلك ، استخدم هذه المعلومات لتحديد منطقة جغرافية لاختباراتك.
على سبيل المثال ، إذا علمت أن معظم مستخدمي موقع الويب الخاص بك يأتون من أوروبا ، فإن اختيار خادم اختبار في ألمانيا سيمنحك أقرب النتائج.
إذا كان زوار موقع الويب الخاص بك من جميع أنحاء العالم ، فيمكنك إجراء اختبارات متعددة لمعرفة كيف يختلف أداء موقع الويب الخاص بك باختلاف المناطق.
3. تأكد من تشغيل التخزين المؤقت لموقع الويب الخاص بك
تأكد من تشغيل التخزين المؤقت لموقع الويب الخاص بك قبل إجراء الاختبارات. سيسمح لك ذلك باختبار التخزين المؤقت لموقع الويب ومدى فعاليته في تحسين الأداء.
تكمن المشكلة الآن في أن بعض حلول التخزين المؤقت تخزن ذاكرة التخزين المؤقت فقط عندما يطلب المستخدم الصفحة. هذا يعني أن إنشاء ذاكرة التخزين المؤقت يستغرق بعض الوقت وقد تنتهي صلاحيتها بحلول الوقت الذي تجري فيه الاختبارات.
هذا هو السبب في أننا نوصي بستخدام المكون الإضافي WP Rocket .
إنه أفضل مكون إضافي للتخزين المؤقت في WordPress يتيح لك إعداد ذاكرة التخزين المؤقت لـ WordPress ببضع نقرات وبدون تعلم الأشياء التقنية.
أفضل جزء هو أنه يبني بشكل استباقي ذاكرة التخزين المؤقت لموقع الويب الخاص بك ، مما يحسن أداء موقع الويب الخاص بك بشكل كبير.
راجع دليلنا حول كيفية إعداد ذاكرة التخزين المؤقت لـ WordPress باستخدام WP Rocket لمزيد من التفاصيل.
4. تحقق من أداء جدار حماية موقع الويب / خدمة CDN
على الرغم من أن المكونات الإضافية للتخزين المؤقت في WordPress يمكنها فعل الكثير ، إلا أنها بالتأكيد لها حدودها.
على سبيل المثال ، لا يمكنه منع هجمات DDOS ومحاولات القوة الغاشمة. كما أنه لا يفعل شيئًا ضد spambots مما يعني أن موارد الخادم تضيع كثيرًا.
هذا هو المكان الذي تحتاج فيه إلى Sucuri ،إنه أفضل مكون إضافي لجدار حماية ووردبريس الذي يحسن أداء الخادم الخاص بك عن طريق حظر الطلبات الضارة.
الآن ، عادةً ما يتم تقديم جميع ملفات موقع الويب الخاص بك من نفس الخادم. يمكنك تحسين ذلك عن طريق إضافة خدمة CDN إلى موقع الويب الخاص بك.
نوصي باستخدام MaxCDN (بواسطة StackPath) ، وهو أفضل حل CDN للمبتدئين.
تتيح لك خدمة CDN خدمة ملفات مواقع الويب الثابتة مثل الصور وأوراق الأنماط والنصوص من خلال شبكة من الخوادم المنتشرة في جميع أنحاء العالم. هذا يقلل من تحميل الخادم على موقع الويب الخاص بك ، ويجعل تحميله أسرع ، ويحسن تجربة المستخدم لجميع المستخدمين لديك.
سيؤدي تشغيل خدمة CDN وجدار الحماية إلى تحسين نتائج الاختبار بشكل ملحوظ.
فهم نتائج تحليل سرعة تحميل الموقع
أهم عامل يجب أن تبحث عنه هو الوقت الذي يستغرقه تحميل موقع الويب الخاص بك.

هذه هي المعلمة التي تؤثر على المستخدمين أكثر من غيرها.
إذا استغرق تحميل موقع الويب الخاص بك وقتًا أطول ، فقد يقرر المستخدمون الضغط على زر الرجوع ، ويكون لديهم انطباع سيئ عن علامتك التجارية ، ويعتبرون موقع الويب الخاص بك ذا جودة منخفضة.
إذا استغرق تحميل موقع الويب الخاص بك أكثر من ثانيتين ، فقم بإلقاء نظرة على تقارير التنقل. اكتشف الموارد التي تستغرق وقتًا أطول للتحميل.
عادةً ما تكون هذه صورًا وأوراق أنماط ونصوصًا يتم تحميلها من مواقع ويب تابعة لجهات خارجية وتضمينات فيديو وما إلى ذلك. قد ترغب في التأكد من تقديم هذه الصور من ذاكرة التخزين المؤقت أو خدمة CDN الخاصة بك.
قد ترغب أيضًا في الانتباه إلى المدة التي يستغرقها الخادم للاستجابة لكل طلب ومقدار الوقت الذي يستغرقه تسليم البايت الأول.
قد ترغب أيضًا في التأكد من عمل ضغط المتصفح (ويسمى أيضًا ضغط gzip). هذا يقلل من حجم الملفات بين الخادم الخاص بك ومتصفح المستخدم عن طريق ضغطها.
إذا كانت صفحتك تحتوي على الكثير من الصور ومقاطع الفيديو ، فقد تحتاج إلى التفكير في تقنيات التحميل المؤجل والتي تسمى أيضًا التحميل الكسول للصور.
يسمح هذا بتحميل المحتوى عندما يقوم المستخدم بالتمرير لأسفل ويقوم فقط بتحميل المحتوى المرئي على شاشة المستخدم.
كما هو الحال دائمًا ، فأنت بالتأكيد تريد التأكد من تحسين صورك للويب باستخدام أداة ضغط الصور .
المعلمة الثانية المهمة التي تريد اختبارها هي TTFB (الوقت حتى البايت الأول). إذا كان خادم الويب الخاص بك يعرض باستمرار وقتًا أبطأ للبايت الأول ، فقد تحتاج إلى التحدث مع شركة استضافة الويب الخاصة بك.
جميع شركات استضافة ووردبريس WordPress الكبرى مثل Bluehost و SiteGround و WP Engine لديها حلول التخزين المؤقت الخاصة بها. قد يؤدي تشغيل حل التخزين المؤقت لمضيفك إلى تحسين نتائج TTFB بشكل كبير.
بالنسبة لموقعنا هذا نستخدم استضافة cloudways لانها تعطينا نتائج اكثر من رائع في سرعة تحميل الموقع وكذلك معدل TTFB ثابت.




اذا كنت تملك موقع ووردبريس فعليك بمقالة الخاصة بنا حول كيفية تسريع موقع ووردبريس.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تحليل سرعة تحميل الموقع بشكل صحيح وأفضل الأدوات لإجراء اختباراتك.
أحدث المقالات