
إذا كنت تدير مدونة طعام أو موقعًا إلكترونيًا لمطعم وتميل إلى نشر وصفات لذيذة هناك ، فمن الضروري إنشاء قسم وصفات باستخدام بيانات Google المهيكلة.
تساعد بيانات الوصفات المنسقة والمنظمة بشكل صحيح برامج زحف الويب على فهم محتوى صفحتك بشكل أفضل وإعطاء وصفاتك مكانة بارزة في SERPs.
في هذه المقالة ، سنشرح كيفية إنشاء قسم وصفات ببيانات منظمة باستخدام Elementor و PowerPack.
جدول المحتويات
الأدوات التي ستحتاجها لإضافة بطاقة وصفة إلى WordPress
من أبسط الطرق التي يمكنك من خلالها إضافة بطاقة وصفة في WordPress استخدام:
Elementor هو منشئ صفحات مشهور لـ WordPress. وباستخدام Elementor ، يمكن للمرء إنشاء مواقع ويب الأحلام في وقت قياسي دون لمس سطر واحد من التعليمات البرمجية.
PowerPack Elements هو أفضل ملحق لـ Elementor. وهو يتألف من أكثر من 80 أداة إبداعية وفريدة من نوعها ، بما في ذلك أداة الوصفة.
يمكنك استخدام أداة الوصفة لإنشاء قسم وصفات مخصص بالكامل على مواقع ويب الخاصة بك. بصرف النظر عن تخصيصات المحتوى والأسلوب ، تأتي أداة Recipe مع تكامل Schema Markup الذي يضيف تلقائيًا البيانات المنظمة لوصفاتك.

لذلك إذا لم تكن خبيرًا في الكود ، فإن أداة الوصفة في PowerPack تعمل على عجائب مدونة الطعام الخاصة بك.
الآن دعنا نرى كيف يمكنك استخدام Elementor و Recipe لإنشاء قسم وصفة على WordPress.
قبل المتابعة ، تأكد من تثبيت وتنشيط كل من Elementor و PowerPack Elements على موقعك.
كيفية إنشاء قسم وصفات باستخدام Elementor
لنبدأ البرنامج التعليمي خطوة بخطوة!
قم بسحب وإسقاط أداة Recipe في الصفحة
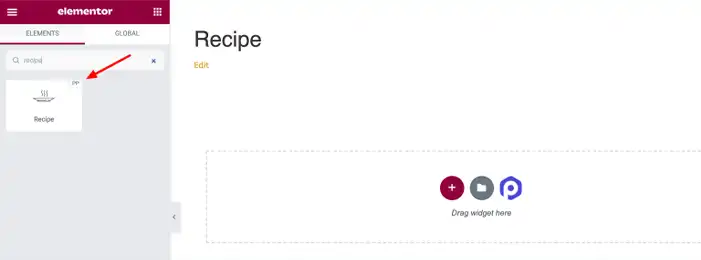
أولاً ، افتح الصفحة في محرر Elementor واسحب عنصر واجهة PowerPack Recipe وأفلته. تأكد من التحقق من علامة "PP" في الزاوية العلوية اليمنى من الأداة.

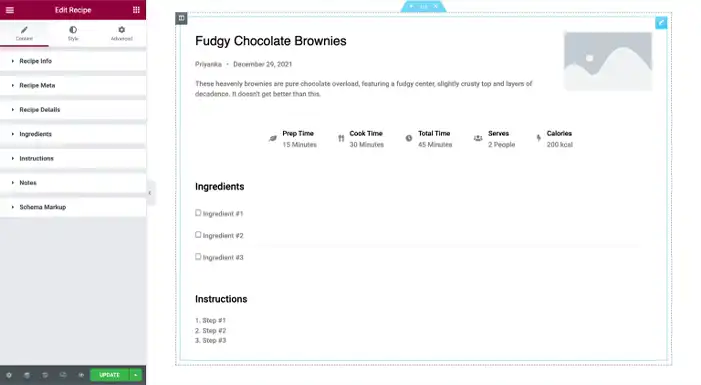
بمجرد إضافة عنصر واجهة المستخدم ، سيتم عرض المحتوى التجريبي وإعدادات عنصر واجهة المستخدم.

دعونا نرى خيارات التخصيص التي ستحصل عليها في علامة تبويب المحتوى والنمط في أداة الوصفة.
تخصيص علامة تبويب المحتوى من الوصفة المصغرة
تتضمن علامة تبويب المحتوى 7 أقسام فرعية: معلومات الوصفة ، وصف الوصفة ، وتفاصيل الوصفة ، والمكونات ، والتعليمات ، والملاحظات ، وترميز المخطط.
دعنا نرى الخيارات التي ستحصل عليها في كل قسم فرعي:
Recipe Info
في معلومات الوصفة ، ستحصل على هذه الخيارات:
- Name: كما يقول الاسم ، يتيح لك هذا الخيار إضافة اسم وصفتك.
- Description: يمكنك إضافة وصف تفصيلي كامل لوصفتك باستخدام هذا الخيار.
- Image: من هذا الخيار ، يمكنك إضافة صورة جذابة لوصفتك.
- Image Size: بمجرد إضافة الصورة ، ستحصل على المرونة لتعيين حجم الصورة حسب تصميم صفحتك.
- Title Separator: سيؤدي التبديل على هذا الخيار إلى إضافة فاصل أسفل عنوان الوصفة ، مما يجعل تصميم قسم الوصفة الخاص بك أكثر نظافة وتفاعلية.
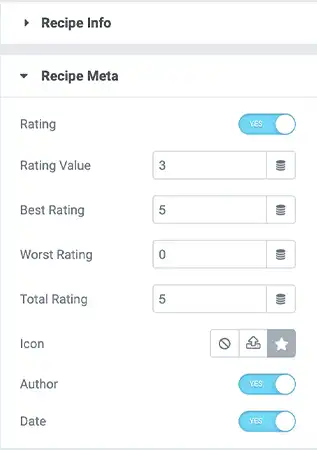
Recipe Meta
في القسم الفرعي Recipe Meta ، سترى هذه الخيارات:

- Rating: يمكنك إضافة تصنيفات مخصصة إلى وصفتك عن طريق تمكين هذا الخيار.
- Author: إذا كنت لا تريد عرض اسم المؤلف ، فيمكنك القيام بذلك ببساطة عن طريق إيقاف تشغيل خيار المؤلف.
- Date: تمامًا مثل خيار المؤلف ، يمكنك إظهار / إخفاء عرض التاريخ في قسم الوصفة الخاص بك.
Recipe Details
في هذا القسم الفرعي ، ستحصل على خيارات وقت الإعداد ووقت الطهي والوجبات والسعرات الحرارية .
كل هذه الخيارات قابلة للتخصيص بالكامل ، ويمكنك تخصيص المحتوى وتغييره لكل خيار حسب احتياجاتك.

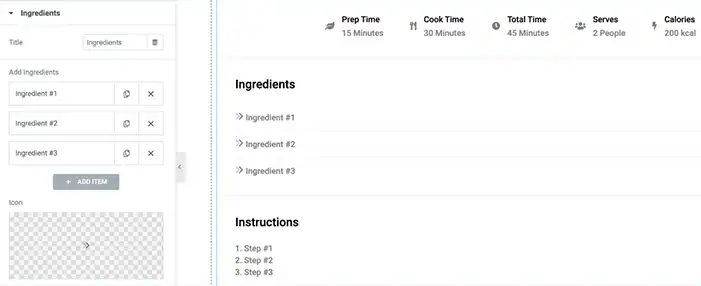
بعد ذلك ، ستحصل على خيار لعرض مكونات الوصفة الخاصة بك. يمكنك إضافة العديد من المكونات كما تريد.
تعرض أداة الوصفة مكونات الوصفة الخاصة بك بتنسيق قائمة ، وإذا أردت ، يمكنك إضافة رمز لجعل قائمتك أكثر جاذبية.
Instructions
يتيح لك هذا القسم الفرعي إضافة إرشادات مفصلة خطوة بخطوة إلى وصفتك.
Notes
يساعدك قسم الملاحظات الفرعي في إضافة أي ملاحظات مهمة حول الوصفة لمشاهديك.
Schema Markup
أخيرًا ، تحصل على خيار لتمكين تعطيل ميزة ترميز المخطط. لنفترض أنك أضفت قسمًا للوصفة ولكنك لا تريد إضافة مخطط صفحة الوصفة وفقًا لإرشادات البيانات المنظمة من Google ، لذلك يمكنك ببساطة إيقاف تشغيل ميزة Schema Markup في علامة تبويب المحتوى في Recipe Widget.
تخصيص قسم وصفات الطعام
بمجرد تخصيص علامة تبويب المحتوى ، يمكنك الانتقال إلى علامة تبويب style لمزيد من خيارات التصميم.
في علامة تبويب النمط في أداة الوصفة ، ستحصل على خيارات تصميم لتخصيص كل عنصر في قسم الوصفة.
من تغيير الطباعة إلى تغيير اللون إلى إضافة حد ، تحصل على خيارات تصميم واسعة النطاق.
جميع الخيارات في علامة تبويب النمط تشرح نفسها بنفسها ؛ يمكنك التلاعب بهذه الخيارات وتصميم قسم الوصفة الخاص بك.
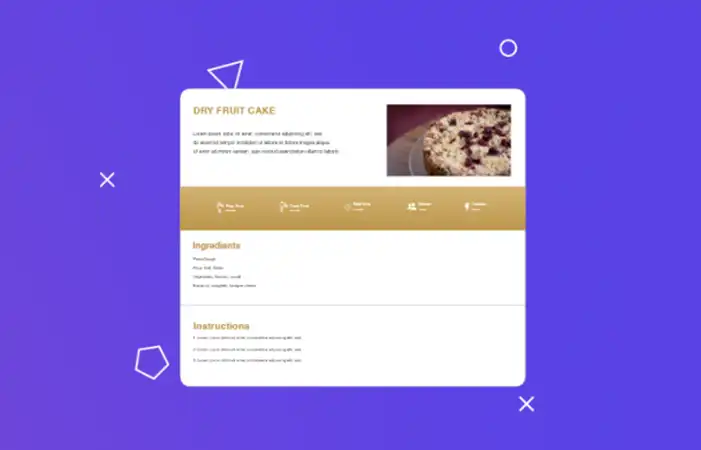
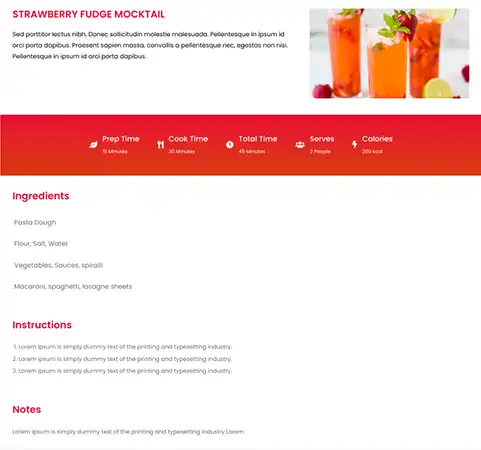
وبعد إجراء كل هذه التغييرات ، إليك ما يبدو عليه قسم الوصفات النهائي:

نأمل أن تجد هذه المقالة مفيدة. هذا هو مدى سهولة إنشاء قسم وصفات على موقع الخاص بك باستخدام Recipe Widget من PowerPack.
يوفر PowerPack أكثر من 80 عنصر واجهة مستخدم مصمم بشكل إبداعي وإضافات قوية يمكنك استخدامها لإنشاء مواقع ويب جميلة.
إذا أعجبك هذا المقال ، فشارك أفكارك في قسم التعليقات أدناه.
أحدث المقالات