
هل تريد إنشاء قسم لأعضاء الفريق باستخدام Elementor؟
تساعدك صفحة أعضاء الفريق المصممة جيدًا على بناء الثقة والاتصال الشخصي بزوار موقعك. إذا كنت تبحث عن أبسط طريقة لإنشاء قسم أعضاء الفريق على موقع WordPress الخاص بك باستخدام أداة إنشاء الصفحات Elementor ، فستكون اداة PowerPack Team Member الخيار الأفضل.
في هذه المقالة ، سنرى برنامج تعليمي مفصل خطوة بخطوة حول كيفية إنشاء قسم أعضاء الفريق باستخدام Elementor و PowerPack.
إنشاء قسم أعضاء الفريق باستخدام إضافات PowerPack
لإنشاء قسم أعضاء الفريق على موقع WordPress الخاص بك ، تحتاج أولاً إلى تثبيت Elementor و PowerPack Elements .
تتضمن إضافات PowerPack Elementor Addons عنصر واجهة مستخدم لأعضاء الفريق الذي يساعدك في إنشاء قسم تفاعلي لأعضاء الفريق ببضع نقرات. من وضع صورة عرض أعضاء الفريق إلى إضافة تفاصيل الاتصال لربط ملف تعريف الوسائط الاجتماعية ، يمكنك الحصول على خيارات للجميع.
دعونا نرى كيف يمكنك استخدام كل هذه الخيارات لإنشاء قسم جميل لأعضاء الفريق على موقع WordPress الخاص بك.
قم بسحب وإسقاط اداة PowerPack Team Member
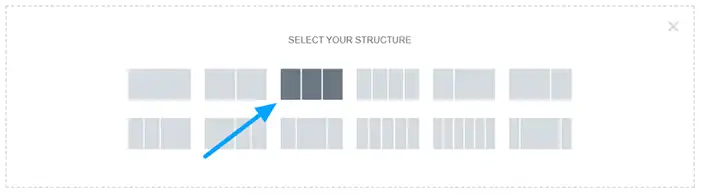
بادئ ذي بدء ، افتح صفحة في محرر Elementor ، وأضف قسمًا جديدًا ثم حدد الهيكل لإنشاء قسم أعضاء الفريق.

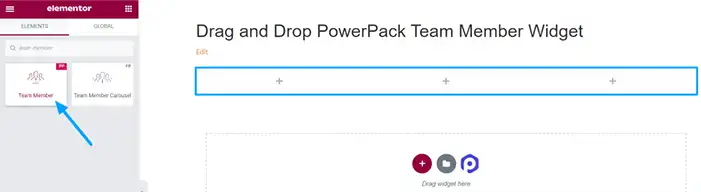
بمجرد تحديد التخطيط ، اكتب " Team Member " في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack "PP" في الزاوية العلوية اليمنى من الأداة.

علامة تبويب Content في PowerPack Team Member
أولاً ، انتقل إلى علامة تبويب Content لعنصر واجهة مستخدم Team Member. ستجد هناك الأقسام الأربعة التالية:
- Image
- Details
- Social Links
- Settings
دعنا نلقي نظرة على الوظائف التي يوفرها كل قسم:
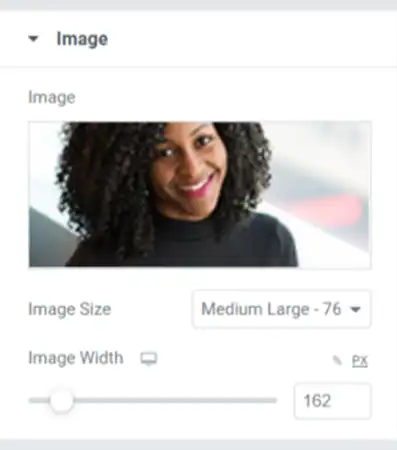
Image
يصف الاسم نفسه الوظائف التي يقدمها. في هذا القسم ، يمكنك إضافة صورة عضو فريقك.

النظر في الخيارات التي يقدمها هذا القسم:
- Image: اختر صورة عضو فريقك لإضافتها هنا في هذا القسم. يمكنك اختيار صورة من مكتبة الوسائط أو تحميل ملف محليًا.
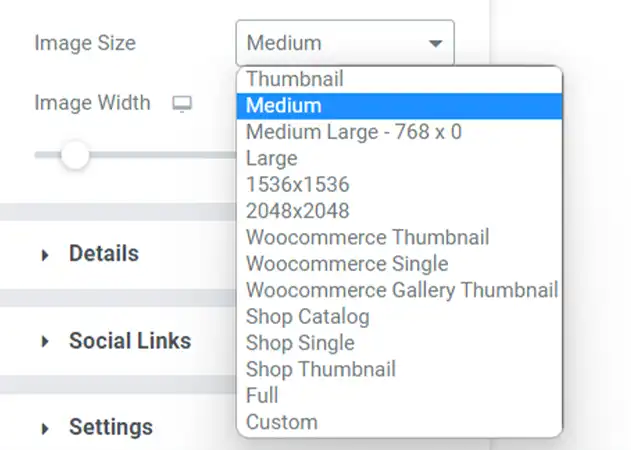
- Size: من بين مجموعة كبيرة من خيارات حجم الصورة الواردة هنا ، يمكنك اختيار الحجم المناسب وفقًا لتفضيلاتك.

- Image Width: اضبط عرض الصورة باستخدام هذا الخيار.
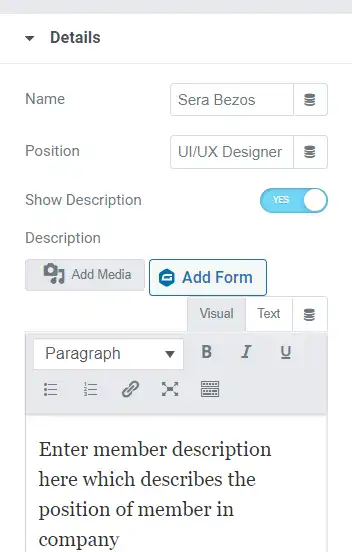
Details
يتيح لك هذا القسم إضافة جميع التفاصيل المتعلقة بزملائك في الفريق. يتضمن هذا القسم بعض الأقسام الفرعية حيث يمكن إضافة المحتوى بأكمله بسهولة.

دعنا نرى الخيارات المتاحة في هذا القسم:
- Name: أضف اسم زميلنا في الفريق هنا.
- Position: قدم هنا التعيين الوظيفي لأعضاء الفريق.
- Show Description: قم بتبديل هذه الميزة إذا كنت تريد إظهار مزيد من التفاصيل حول عضو فريقك.
- Description: سيظهر هذا الخيار لإضافة وصف فقط إذا قمت بتمكين زر "إظهار الوصف". وإذا قمت بتمكين هذه الميزة ، فقم بوصف دورها في المؤسسة أو أي شيء آخر معروف عنها. يمكنك تخصيص النص بتنسيق غامق أو مائل ، أو تحويل النص بتنسيق قائمة التعداد النقطي / الرقمي ، أو وضع خط تحته ، أو إدراج ارتباط أو إضافة وسائط.
- Link Type: إذا كنت تريد إسقاط رابط في الوصف لعرض أعمالهم التي أثبتت جدواها ، فيمكنك إجراء هذه الأشياء هنا في شكل صورة أو عنوان.
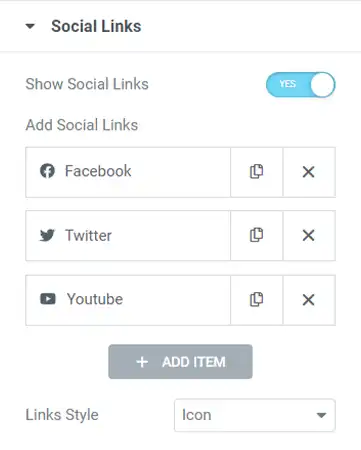
Social Links
يمكن ربط جميع ملفات تعريف الوسائط الاجتماعية الخاصة بأحد أعضاء الفريق هنا. إنها بهذه السهولة.

ببساطة ، قم بالتبديل إلى خيار " show social links " الوارد هنا. في قسم "add social links" ، قم بإسقاط عنوان URL للخيارات المحددة لمنصات الوسائط الاجتماعية. يمكنك إضافة روابط الملف الشخصي لزملائك في الفريق على Facebook و Twitter و Youtube هنا.
قم بتغيير أيقونات الوسائط الاجتماعية بنقرة واحدة فقط من مكتبة الرموز ، وقم بإسقاط روابط الوسائط الاجتماعية في كل قسم. أيضًا ، يمكنك الاختيار من بين نمط الارتباط ، إما أيقونات أو زر.
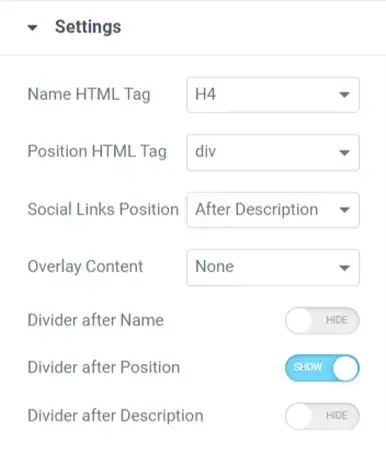
Settings
يمكن إجراء جميع الإعدادات الإضافية المتعلقة بقسم أعضاء الفريق في هذا القسم.

يتضمن قسم الإعدادات خيارات متنوعة لتخصيص قسم أعضاء الفريق وتصميمه. دعونا نرى كل منهم بمزيد من التفصيل.
- Name HTML Tag: يتيح لك هذا الخيار اختيار علامة HTML لاسم عضو الفريق المعروض في قسم أعضاء الفريق.
- Position HTML Tag: يعرض قسم أعضاء الفريق علامة HTML الخاصة بمناصب الموظفين.
- Social Links Position: باستخدام هذا الخيار ، يمكنك تعيين موضع روابط الوسائط الاجتماعية التي قدمتها. يوفر هذا الخيار موضعين ووصف قبل / بعد روابط الوسائط الاجتماعية.
- Divider After Position: قم بتمكين هذا الخيار إذا كنت تريد عرض فاصل بين منصب عضو الفريق ووصفه.
- Divider After Position: إذا كنت تريد تراكب المحتوى ، فيمكنك اختيار الخيارات المتاحة هنا بين الرموز الاجتماعية أو الوصف أو الرموز الاجتماعية + الوصف.
- Divider After Name: قم بتمكين هذا الخيار إذا كنت تريد عرض فاصل بين اسم عضو الفريق والمنصب.
- Divider After Description: قم بالتبديل على هذا الزر إذا كنت تريد عرض فاصل بين الوصف وروابط الوسائط الاجتماعية.
تخصيص علامة تبويب Style لقسم أعضاء الفريق
تحتوي علامة تبويب Style على جميع أجزاء التصميم المطلوبة لتخصيص قسم أعضاء الفريق. تتضمن علامة التبويب هذه الأقسام الستة التالية:
- Content
- Image
- Name
- Position
- Description
- Social Links
دعنا نلقي نظرة مفصلة على هذه الأقسام:
Content
يمكن إجراء التصميم المتعلق بجزء المحتوى بالكامل لقسم أعضاء الفريق هنا.
دعنا نرى جميع خيارات التصميم المتاحة هنا:
- Alignment: هذا يسمح بضبط محاذاة النص.
- Background Type: باستخدام هذا الخيار ، يمكن إضافة لون الخلفية إلى النص. حدد من بين التدرج أو الكلاسيكي لاختيار نوع الخلفية الخاصة بك.
- Border Type: يمكنك اختيار أي نوع حد من الخيارات الواردة هنا مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- Box Shadow: أضف ظل مربع إلى جزء المحتوى في قسم أعضاء الفريق باستخدام هذا الخيار.
- Margin: باستخدام هذا الخيار ، يمكنك ضبط هامش الحد لجزء المحتوى.
- Padding : اضبط المساحة المتروكة للسماح بمسافات كافية بين المحتوى والحد.
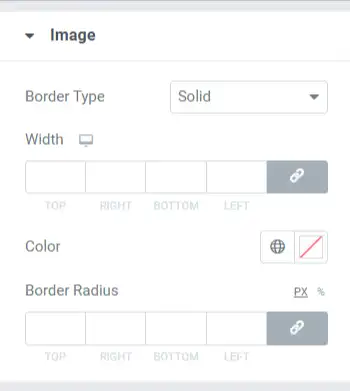
Image
تخصيص الصورة المعروضة في قسم أعضاء الفريق من خلال الاستفادة من الميزة المتوفرة في هذا القسم.

الميزات المتوفرة في هذا القسم هي:
- Border Type: يمكنك اختيار أي نوع حد للصورة من الخيارات الواردة هنا مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود. يمكنك اختيار "بلا" إذا كنت لا تريد تغطية الصورة بحد.
- Width: اضبط عرض الصورة باستخدام هذا الخيار.
- Color: يمكنك تغيير لون الحدود هنا.
- Border Radius: إذا قمت بتطبيق حد على الصورة ، فاضبط نصف قطر الحدود هنا.
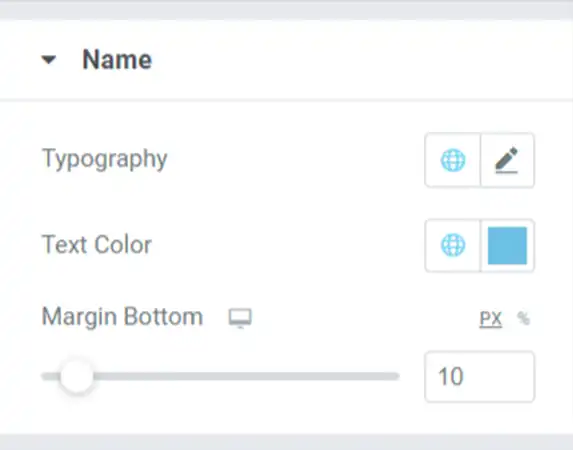
Name
خيارات التصميم المتعلقة باسم عضو الفريق متاحة هنا.

يمكنك تخصيص الاسم عن طريق تغيير أسلوب الطباعة ولون النص والهامش في النهاية السفلية.
- يتيح هذا الهامش مساحة في الجزء السفلي من الاسم المعروض في قسم أعضاء الفريق.
- تتضمن خيارات Typography لقسم الاسم ميزات مثل نمط الخط وحجم الخط وارتفاع الخط وتباعد الأحرف وتباعد الكلمات وما إلى ذلك.
- أيضا ، يمكنك اختيار لون النص هنا.
Position
يتضمن هذا القسم العديد من الميزات المتعلقة بنص "المركز" المعروض في قسم أعضاء الفريق. يمكنك تخصيصه هنا إذا سمحت بوجود حاجز في الطرف السفلي من نص "الموضع".
دعنا نلقي نظرة على كل تلك الميزات المتوفرة في هذا القسم.
- Typography: تخصيص نمط الخط ، حجم الخط ، الزخرفة ، ارتفاع السطر ، تباعد الأحرف ، تباعد الكلمات ، إلخ.
- Text Color: يمكنك اختيار أي لون نص حسب تفضيلاتك.
- Margin Bottom: اترك مسافة بين نصي "الموضع" و "الوصف" المعروضين في قسم أعضاء الفريق عن طريق تعديل الهامش عند النقر بالماوس.
Divider
إذا سمحت بفاصل بين الموضع ونص الوصف ، فستحصل على هذه الخيارات لتخصيص الحاجز.
- Divider Color: اختر لون الحاجز باستخدام هذا الخيار.
- Divider Style: اختر من بين صلب ومنقط ومنقط ومزدوج لتصميم الحاجز.
- Width: اضبط عرض الحاجز باستخدام هذا الخيار.
- Divider Height: يمكن تعديل ارتفاع الحاجز باستخدام هذا الخيار.
- Margin Bottom: السماح للهامش السفلي بتخصيص المسافة بين نص الموضع ونص الوصف.
Description
يسمح هذا القسم بتخصيص نص الوصف في جميع الجوانب.
يمكنك تخصيص نص الوصف المعروض في قسم أعضاء الفريق في هذا القسم.
- قم بتخصيص ميزة Typography حيث يمكنك الحصول على خيارات التصميم مثل نمط الخط وحجم الخط والوزن والتحويل وزخرفة النمط وما إلى ذلك.
- يمكن اختيار لون النص لنص الوصف هنا.
- باستخدام ميزة Margin Bottom ، يمكن تطبيق التباعد بين روابط الوصف والوسائط الاجتماعية. إذا اخترت عرض روابط الوسائط الاجتماعية أعلى جزء الوصف ، فسيسمح الهامش السفلي بمساحة في النهاية السفلية لقسم أعضاء الفريق.
Social Links
الميزات المتعلقة بالروابط الاجتماعية متوفرة في هذا القسم.
دعنا نرى جميع الميزات المتوفرة في هذا القسم:
- Icons Gap: باستخدام هذا الخيار ، يمكنك السماح بوجود فجوة بين أيقونات الوسائط الاجتماعية المعروضة في قسم أعضاء الفريق.
- Icon Size: حدد حجم الرمز هنا.
- Color: اختر لونًا وفقًا لتفضيلاتك لأيقونات الوسائط الاجتماعية.
- Background Color: اسمح بلون الخلفية باستخدام هذا الخيار.
- Border Type: حدد أي نوع حد من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود. يمكنك تحديد "بلا" إذا كنت لا تريد السماح بحد لأيقونات الوسائط الاجتماعية المعروضة في قسم أعضاء الفريق.
- Border Radius: إذا سمحت بحدود لأيقونات الوسائط الاجتماعية ، فاضبط نصف قطرها هنا. يساعد في عرض الحواف الناعمة للحدود المطبقة.
- Padding: اضبط المساحة المتروكة للسماح بمسافات كافية بين أيقونات الوسائط الاجتماعية والحدود.
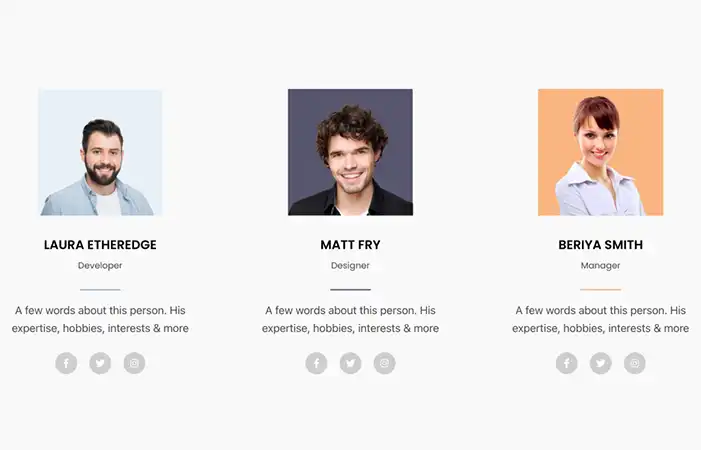
بعد تخصيص علامة تبويب Content بالكامل وعلامة تبويب Style في Team Member ، سيبدو الناتج النهائي كما يلي:
باستخدام PowerPack Team Member ، يمكنك بسهولة الحصول على الكثير من الميزات التي تساعدك في إنشاء قسم مذهل لأعضاء الفريق باستخدام منشئ صفحة Elementor.
اقرأ ايضا: كيفية إنشاء عداد تنازلي باستخدام Elementor
نأمل أن يساعدك البرنامج التعليمي هذا في إنشاء قسم أعضاء الفريق باستخدام Elementor لصفحة موقع الويب الخاصة بك. إذا كنت قد استمتعت بقراءة هذه المقالة ، فنحن على يقين من أنك ستحب أيضًا تجربة إضافات PowerPack Elementor الأخرى.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي تعليقات منك.
أحدث المقالات