
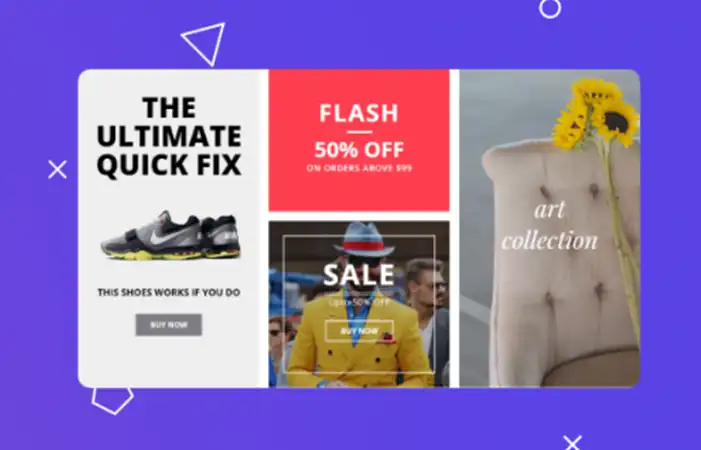
تحتاج زيادة الوعي بالعلامة التجارية والوصول إلى نطاق أوسع من الجماهير إلى استراتيجيات ترويجية لعلامتك التجارية ومنتجك وخدمتك. تساعدك الاستراتيجيات الترويجية ، مثل عرض ترويجي (عرض بيع بخصم) ، في جذب الزوار وجذبهم للشراء من متجرك.
يشعر الجميع تقريبًا بالرضا والمكافأة من خلال الحصول على عرض ترويجي أو خصومات معقولة على منتجاتهم المفضلة. على هذا النحو ، يصبح هؤلاء العملاء السعداء والراضون في النهاية عملاءك الدائمين.
يمكنك بسهولة عرض تنبيهات العروض والمبيعات لمنتج عملك من خلال اللافتات الترويجية.
إذا تم إنشاء موقع الويب الخاص بشركتك باستخدام WordPress و Elementor Page Builder وكنت تبحث عن طريقة بسيطة لإنشاء وعرض لافتة ترويجية ، فقد وصلت إلى الصفحة الصحيحة.
في هذه المقالة ، سنزودك بإرشادات مفصلة خطوة بخطوة حول كيفية إنشاء عرض ترويجي في WordPress باستخدام Elementor و PowerPack Elements.

لذلك دعنا ننتقل إلى البرنامج التعليمي.
كيفية إنشاء عرض ترويجي في WordPress باستخدام Elementor
لإنشاء صندوق أو لافتة ترويجية على موقع WordPress الخاص بك ، أولاً ، عليك أن تجعلك قد قمت بتنشيط وتثبيت Elementor و PowerPack .
PowerPack Elements هو أفضل ملحق عنصر. يوفر أكثر من 80 عنصر واجهة مستخدم إبداعي وسهل الاستخدام لـ Elementor . يمكنك استخدام عناصر واجهة مستخدم PowerPack لترقية وظائف Elementor وإنشاء موقع ويب WordPress مذهل.
عند الحديث عن إنشاء لافتات ترويجية باستخدام منشئ صفحة Elementor ، يتضمن PowerPack أداة قوية لإنشاء عرض ترويجي - Promo Box Widget .
تأتي أداة Promo Box Widget مع ميزات مرنة الاستخدام وسهلة الاستخدام تساعد في إنشاء مربع ترويجي في WordPress - دون لمس سطر واحد من التعليمات البرمجية!
دعونا نرى كيف يمكنك استخدام هذه القطعة لعرض لافتات ترويجية جذابة على موقعك.
قم بسحب وإسقاط أداة Promo Box
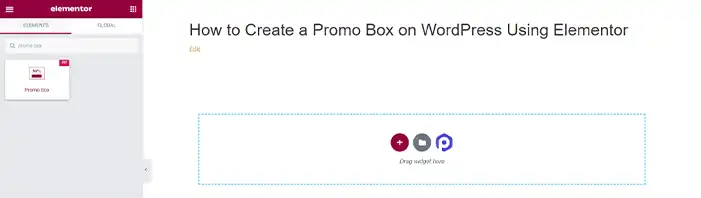
أولاً ، افتح الصفحة في محرر Elementor ، وفي شريط البحث ، اكتب "Promo Box" واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من وجود علامة PowerPack PP في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى في أداة Promo Box
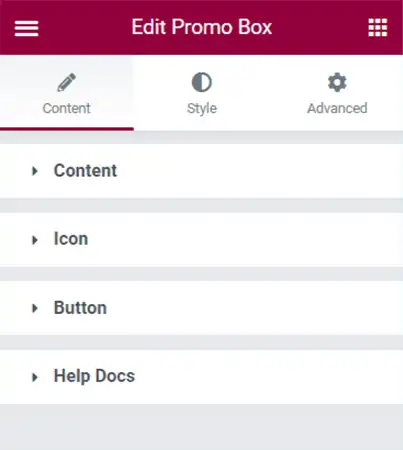
تحتوي علامة تبويب المحتوى في Promo Box على ثلاثة أقسام فرعية لإضافة جزء المحتوى وتخصيصه.
تحصل على خيارات لتحرير المحتوى مثل المحتوى والأيقونة والزر .

دعنا نلقي نظرة سريعة على الخيارات المتاحة في علامة تبويب المحتوى في أداة مربع الترويج.
1. Content
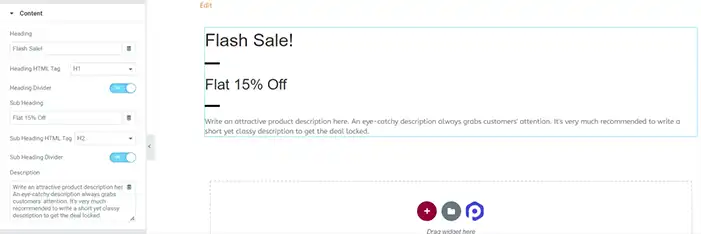
في هذا القسم ، تحصل على خيارات لتخصيص محتوى الصندوق الترويجي.

دعنا نرى جميع الخيارات التي يوفرها قسم المحتوى هذا:
- Title: كما يوحي الاسم نفسه ، يمكنك إضافة عنوان أو عنوان مخصص لعنصر مربع العرض الترويجي.
- Heading HTML Tag: تتيح لك هذه الميزة تحديد علامة HTML الخاصة بالعنوان.
- Heading Divider: قم بالتبديل على خيار Heading Divider لإضافة فاصل بين العنوان والعنوان الفرعي.
- Sub Heading Title: أضف عنوانًا فرعيًا لمربع العرض الترويجي الخاص بك.
- HTML Tag: هنا ، يمكنك الحصول على خيار لتحديد علامة HTML للعنوان الفرعي.
- Sub Heading Divider: قم بالتبديل على خيار مقسم العنوان الفرعي لإضافة فاصل بين العنوان الفرعي والوصف.
- Description: باستخدام هذا الخيار ، يمكنك إضافة وصف لإعلانك الترويجي.
2. Icon
تتيح لك هذه الميزة عرض أي صورة رمز أو شعار عمل معين في صندوقك الترويجي.

بعد تمكين خيار إظهار الرمز ، ستظهر بعض الخيارات لتخصيص صورة الرمز أو الشعار.
- Icon Type: هنا يمكنك تحديد نوع الرمز لمربع العرض الترويجي الخاص بك. يمكنك إما اختيار خيار "الرمز" القياسي أو تحميل "صورة" مخصصة وعرضها كرمز في مربع العرض الترويجي الخاص بك.
- Icon Position : باستخدام هذا الخيار ، يمكنك ضبط موضع الرمز.
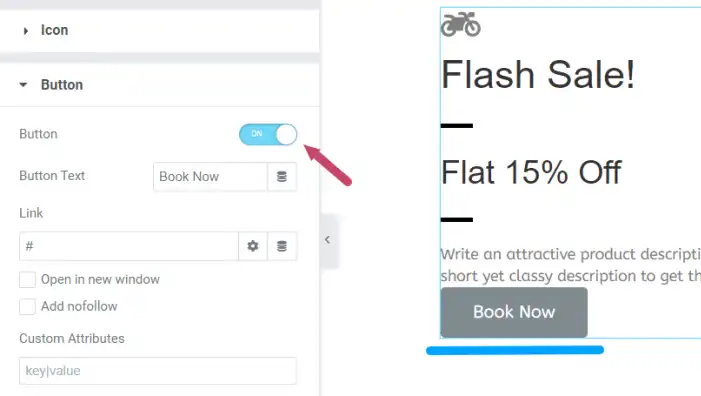
3. Button
قم بتمكين ميزة الزر لعرض زر الحث على اتخاذ إجراء.

بمجرد تمكين ميزة الزر ، ستحصل على خيارين آخرين حيث يمكنك إضافة نص زر وأيضًا ربط عنوان URL لموقع منتجك مباشرةً.
تخصيص علامة تبويب Style لأداة Promo Box
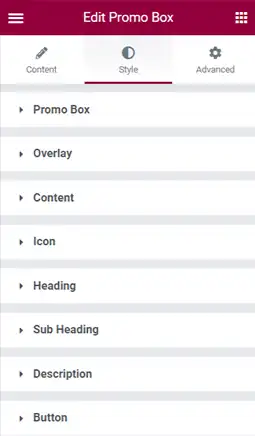
عند النقر فوق علامة تبويب Style في أداة Promo Box ، سترى الواجهة التالية:
تتضمن علامة تبويب النمط أقسامًا فرعية حيث ستحصل على المرونة في تصميم عنصر واجهة المستخدم الترويجي من كل جانب.

دعنا نرى الوظائف التي يقدمها قسم النمط:
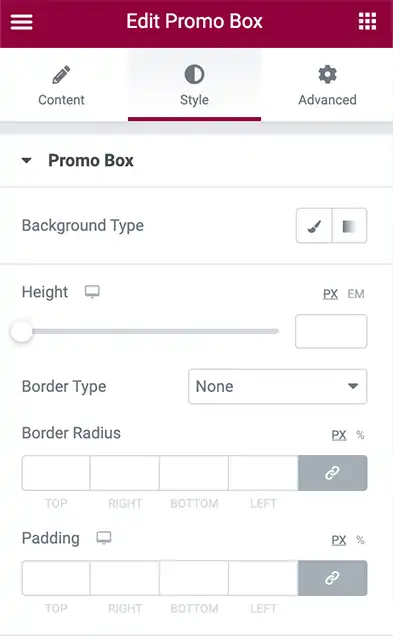
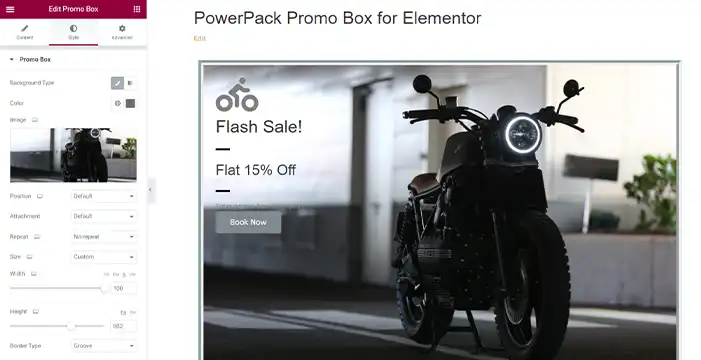
1. Promo Box
في قسم Promo Box ، ستحصل على هذه الخيارات: نوع الخلفية ، الارتفاع ، نوع الحدود ، عرض الحدود ، لون الحدود ، نصف قطر الحد ، والحشو.

دعونا نرى كيف يمكنك الاستفادة من هذه الميزات لتصميم صندوق عرض ترويجي.
- Background Type: يسمح لك بإضافة صورة خلفية أو لون خالص إلى صندوقك الترويجي. ما عليك سوى النقر فوق خيار إضافة صورة ، ثم اختيار صورة لمنتجك من مكتبة الوسائط. ثم انقر فوق "إدراج الوسائط" لإضافة الصورة.
- Height: اضبط ارتفاع الأداة باستخدام هذا الخيار.
- Border Type: يمكنك اختيار نوع الحد هنا.
- Width: في هذا الخيار ، تحصل على مرونة لضبط عرض الحد.
- Border Color: يمكنك تزيين حدود الأداة عن طريق تصميم لون الحدود.
- Border Radius: في هذا الخيار ، يمكنك ضبط نصف قطر الحد.
- Padding: تتيح هذه الميزة للأداة أن تبدو جميلة ومنظمة. اضبط المساحة المتروكة وفقًا للمظهر الذي تريده.
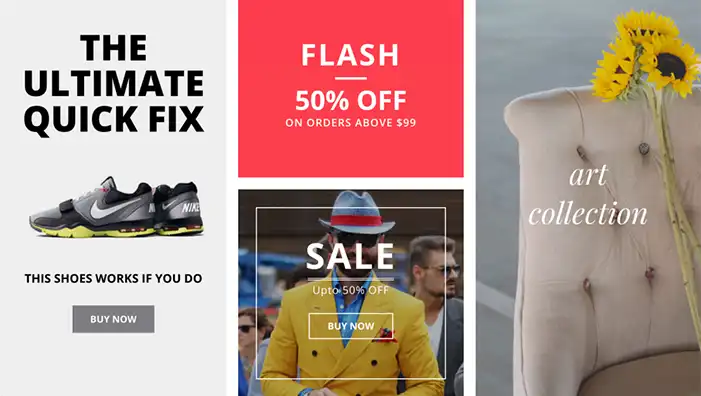
هكذا يبدو شكل Promo Box بعد الاستفادة من ميزات التصميم التالية:

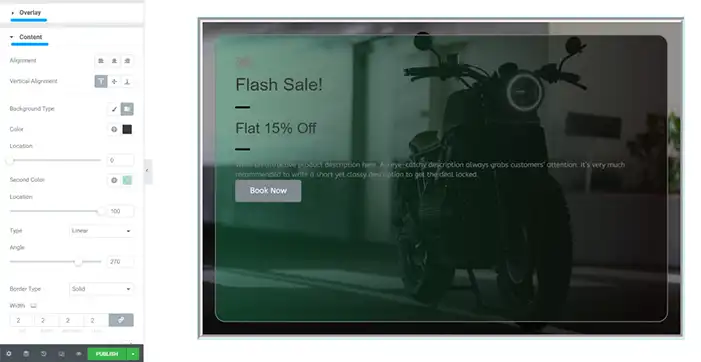
2. Overlay
قم بتمكين ميزة التراكب لتزيين صندوقك الترويجي بصورة تراكب أو لون خالص.
3. Content
يسمح لك هذا القسم بتصميم محتوى مربع العرض الترويجي الخاص بك في كل جانب.

دعنا نرى الخيارات هنا:
- Text Alignment: يتيح لك هذا الخيار ضبط محاذاة النص.
- Vertical Alignment: تسمح لك هذه الميزة بضبط المحاذاة الرأسية للمحتوى في المربع الترويجي.
- Background Type: يمكنك إضافة لون أو صورة خلفية إلى جزء المحتوى في المربع الترويجي.
- Border Type: باستخدام هذا الخيار ، يمكنك إضافة حد إلى المحتوى الخاص بك.
- Border Radius: إذا سمحت للحد من جزء المحتوى ، فيمكنك تصميمه عن طريق ضبط نصف قطره.
- Padding: إذا كنت قد أضفت حدًا ، فسيساعدك تعديل هذه الميزة على تنظيم وتصميم المحتوى والحدود بشكل جميل.
4. Icon
يأتي هذا الخيار مع بعض الميزات مثل:
- Icon Size: سيسمح لك هذا الخيار بضبط حجم الرمز.
- Icon Color: باستخدام هذا الخيار ، يمكنك تغيير لون الرمز.
- Background Color: يسمح هذا الخيار بإضافة لون الخلفية للرمز.
- Padding: كما يقول الاسم ، يمكنك ضبط المساحة المتروكة للرمز وفقًا للمظهر الذي تريده.
- Border Type: يمكنك تحديد نوع الحد للرمز باستخدام هذا الخيار.
- Border Radius: يمكنك نمط الرمز عن طريق ضبط نصف قطر الحدود في هذا الخيار.
- Margin: تسمح ميزة الهامش هذه بضبط الرمز المطبق على Promo Box.
5. Heading
باستخدام هذه الميزة ، يمكنك الحصول على خيارات لتخصيص العنوان باستخدام خيارات متنوعة مثل اللون والطباعة والتباعد .
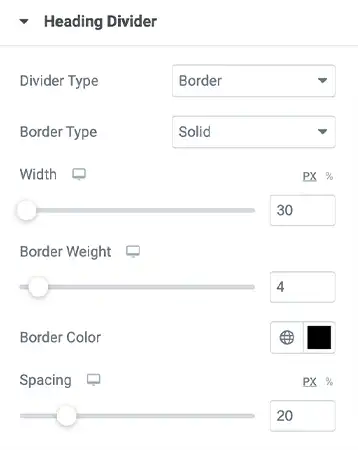
6. Heading Divider

- Divider Type: يمنحك اختيار هذه الميزة خيارين إما لإضافة الحد السفلي إلى العنوان أو إدراج صورة.
- Border Type: إذا سمحت بخيار الحدود ، فستحصل على خيارات هنا لتحديد نوع الحد بين العنوان والعنوان الفرعي.
- Divider Width: الحاجز اضبط عرض الحاجز هنا.
- Border Weight: هنا ، يمكنك الحصول على مرونة للتحكم في وزن الحدود أو سمك الحدود.
- Border Color: إذا اخترت الحد ، يمكنك تغيير لونه هنا.
- Spacing: في هذا الخيار ، يمكنك ضبط التباعد بين الحاجز والعنوان الفرعي.
7. Subheading
يتضمن العنوان الفرعي محتوى لأغراض ترويجية اعتمادًا على عرض المنتج الذي تقدمه. أضف بعض العناوين الفرعية في هذا القسم الفرعي. يتضمن هذا الخيار ميزات مثل اللون والطباعة والتباعد .
8. Sub Heading Divider
يتضمن مقسم العنوان الفرعي خيارات متعددة لتصميم عنصر العنوان الفرعي في مربع عرض ترويجي. يمكنك تغيير اللون وإضافة خلفية وما إلى ذلك.
9. Description

في القسم الفرعي الوصف ، يمكنك وصف منتج عملك بإيجاز. وصف قصير وبسيط ومبدع يجذب انتباه العملاء دائمًا. أضف وصف المنتج الخاص بك هنا وقم بتخصيص النص باستخدام ميزات لون النص والطباعة والتباعد .
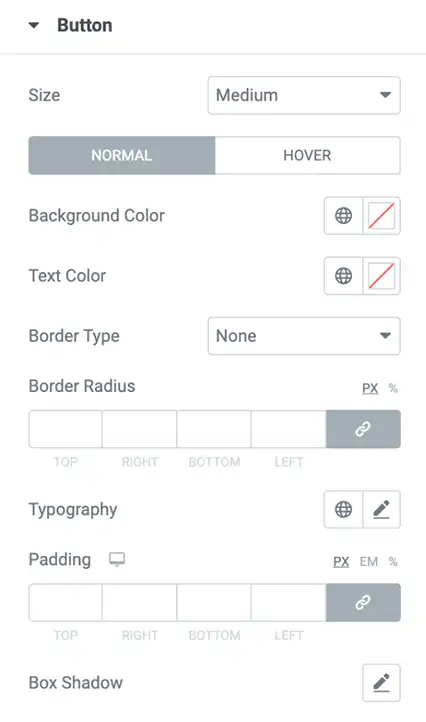
10. Button

إذا كنت تفكر في تمكين هذا الخيار في علامة التبويب "Content" ، فيمكنك تصميم زر الحث على اتخاذ إجراء هذا باستخدام مجموعة كبيرة من الميزات التي تقدم ميزات مثل:
- Size: يمكن التحكم في حجم الزر باستخدام هذا الخيار.
- Background Color: يمكنك تحديد نمط لون خلفية الزر هنا.
- Text Color: باستخدام هذا الخيار ، يمكنك اختيار لون النص المعروض فوق زر الحث على اتخاذ إجراء.
- Border Type: يسمح لك هذا الخيار بتحديد نوع حدود الزر.
- Radius: يمكن تعديل نصف قطر الحدود هنا.
- Typography: هنا ، يمكنك نمط النص عن طريق تخصيص أسلوب الطباعة.
- Padding: يمكنك بسهولة ضبط المساحة المتروكة لتخصيص زر الحث على اتخاذ إجراء هنا.
- Box Shadow: يتيح لك هذا الخيار تخصيص ظل الصندوق في كلا الاتجاهين الأفقي والرأسي.
ستؤدي إضافة عرض ترويجي إلى موقع الويب الخاص بك إلى إغراء العملاء بشراء منتجاتك وتحويل صفحة الويب الخاصة بك لتبدو وكأنها صفحة احترافية.
أيضًا ، لإضفاء إحساس بالإلحاح والخوف بين زوارك ، يمكنك عرض مؤقتات العد التنازلي على صفحات مبيعات منتجك. تحقق من منشورنا لمعرفة كيفية إنشاء عداد للعد التنازلي باستخدام Elementor على مواقع WordPress.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء عرض ترويجي في WordPress للترويج لصفقات / عروض منتجاتك.
إذا وصلت إلى هنا ، فإننا نفترض أنك قمت بمراجعة مقالتنا بالكامل ، وقد أحببتها أيضًا. لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
أحدث المقالات