
تعد أداة العد التنازلي طريقة رائعة للتحريض على الإلحاح على موقع الويب الخاص بك. غالبًا ما يستخدم أصحاب مواقع الويب والمسوقون هذه التقنية لخلق شعور بالاندفاع والإلحاح على مواقع الويب.
إذا كنت تريد أيضًا إنشاء حالة ملحة على موقع الويب الخاص بك وتبحث عن طريقة لإنشاء عداد تنازلي باستخدام elementor ، فسأأخذك عبر دليل خطوة بخطوة حول كيفية إنشاء عداد تنازلي جذاب بصريًا على موقع الويب الخاص بك باستخدام منشئ الصفحات Elementor.
الأدوات التي سوف تحتاجها
لإنشاء عداد للعد التنازلي باستخدام Elementor ، سنستخدم أداة Countdown Timer من PowerPack Addon for Elementor.
يأتي Elementor بالفعل مزودًا بمؤقت العد التنازلي الخاص به ، ولكنه يفتقر إلى بعض الميزات أو الوظائف الموجودة في PowerPack Countdown Timer.
ما الذي يجعل PowerPack Countdown Timer أفضل من عنصر واجهة Elementor Countdown؟
- يمكنك الحصول على خيار عرض الأشهر والسنوات في عنصر واجهة PowerPack's Countdown.
- نوعان من العدادات: ثابت ومستمر
- يدعم ACF لنوع مؤقت العد التنازلي الثابت
- قم بتوسيع خيارات التصميم والأنماط لعنصر واجهة مستخدم العد التنازلي.
- إجراءات خيارات متعددة بعد الانتهاء من العد التنازلي .
- تمكين / تعطيل وتخصيص التسميات للثواني والدقائق والساعات ، إلخ.
سنحتاج إلى تثبيت هذين المكونين الإضافيين وتنشيطهما على موقع الويب.
إذا كان لديك إصدار Elementor Pro ، فيمكنك استخدامه. بخلاف ذلك ، سيعمل الإصدار المجاني أو المكون الإضافي الأساسي أيضًا.
إنشاء عداد الوقت التنازلي باستخدام Elementor
لإنشاء عداد تنازلي ، أولاً ، افتح الصفحة التي تريد إضافة مؤقت العد التنازلي إليها في Elementor Editor.
الآن قم بسحب وإسقاط القطعة Countdown Timer. سيتم عرض الإعدادات بمجرد سحب الأداة وإفلاتها. دعونا نلقي نظرة على كل واحد منهم.
علامة تبويب المحتوى في أداة العد التنازلي
تحتوي علامة تبويب المحتوى على ثلاثة أقسام فرعية: Countdown, Action, و Structure.
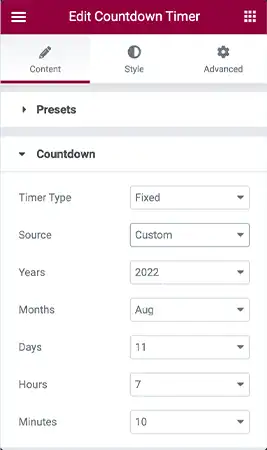
في قسم Countdown ، ستحصل على هذه الخيارات:
- Timer Type: تذهب مع مؤقت ثابت أو مؤقت دائم الخضرة. سيعد المؤقت الثابت إلى وقت محدد في المستقبل ، وسيحسب المؤقت دائم الخضرة فترة زمنية معينة. اختر الحقل الذي تريده ، وستتغير الحقول المتبقية وفقًا لذلك.
- Source: من هذا الخيار ، يمكنك اختيار مصدر ACF لأنواع مؤقت العد التنازلي الثابتة. يوفر هذا الخيار الكثير من الوقت ، مما يتطلب تحديد تاريخ الاستحقاق لمؤقت العد التنازلي بشكل ديناميكي باستخدام حقل ACF.
- Days/Hours/Minutes/Seconds: سيؤدي اختيار المؤقت الدائم الخضرة إلى فتح هذه الخيارات. يمكنك اختيار الفترة الزمنية عن طريق تحديد الرقم لكل حقل.
- Year/Months/Days/Hours/Minutes: عند تحديد خيار المؤقت الثابت ، سترى هذه الخيارات ، وستسمح لك الحقول باختيار النقطة المستقبلية في الوقت المناسب. سيتوقف العد التنازلي في الوقت المحدد مسبقًا عند وصوله.

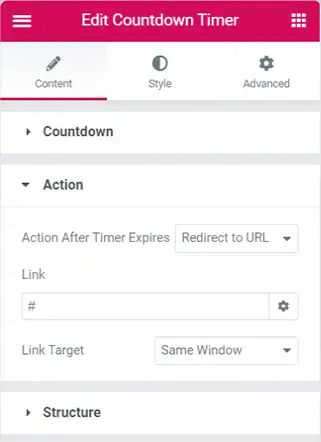
في قسم Action ، سترى هذه الخيارات:
- Action after time expires: سيسمح لك هذا الخيار بتحديد الإجراء الذي سيتم تشغيله عند اكتمال عداد العد التنازلي. تحصل على أربعة خيارات هنا:
- Hide Timer: سيؤدي تحديد هذا الخيار إلى إخفاء مؤقت العد التنازلي عند الانتهاء.
- Display Message: سيؤدي تحديد هذا الخيار إلى عرض رسالة مخصصة ، والتي سيتم عرضها بدلاً من مؤقت العد التنازلي. يمكنك كتابة الرسالة أدناه في مربع الرسالة.
- Redirect to URL: سيؤدي تحديد هذا الخيار إلى إعادة توجيه المستخدمين إلى صفحة مختلفة عند الانتهاء. يمكنك إضافة عنوان URL في الحقل أدناه.

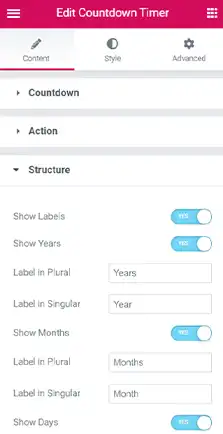
في قسم Structure ، يمكنك اختيار ما يجب عرضه على المؤقت.
- Show Labels يتيح لك خيار إظهار الملصقات عرض الملصقات أسفل العدادات.
- علاوة على ذلك ، باستخدام Toggle Button ، يمكنك إخفاء العلامات والعدادات الفردية مثل السنوات والأشهر والأيام وما إلى ذلك. إذا كنت تريد تخصيص الملصق ، فيمكنك القيام بذلك عن طريق تغيير نص المفرد / الجمع للتسميات الفردية.

علامة التبويب Style للعد التنازلي
تتيح لك علامة التبويب "Style" إجراء تغييرات مرئية على مؤقت العد التنازلي. يمكنك تخصيص النص والطباعة والألوان والحدود والتباعد والمحاذاة والموضع.
جميع الخيارات هنا تشرح نفسها بنفسها ، وإذا كنت قد استخدمت Elementor من قبل ، فيمكنك بسهولة تخصيص أداة مؤقت العد التنازلي.
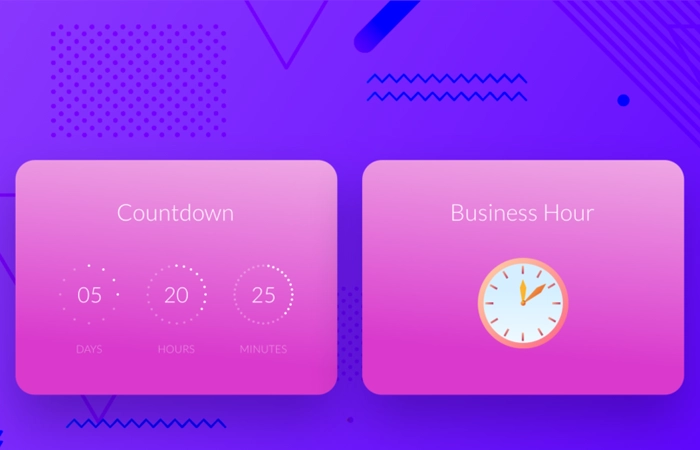
حسنًا ، بعد إجراء كل هذه التغييرات ، إليك ما يبدو عليه مؤقت العد التنازلي النهائي:

يعد إنشاء عداد تنازلي مثالي لخلق الاستعجال على أي موقع ويب. يمكنك الآن إضافتها إلى موقع الويب الخاص بك بسهولة باستخدام Elementor builder و PowePack.
أحدث المقالات