
إذا كنت تبحث عن طرق لعرض المحتوى في الصور أو مقاطع الفيديو ، ففكر في إنشاء سلايدر في Elementor .
Card Slider هو عنصر تصميم ديناميكي يعرض عرض شرائح للصور / مقاطع الفيديو والمحتوى بتنسيق بطاقة جذاب. يعرض بطاقة واحدة في كل مرة ، وبالتالي ، يتغير إلى شريحة أخرى إما تلقائيًا إذا تم تطبيق انتقالات أو من خلال النقر بالماوس.
إذا كنت ترغب في إنشاء سلايدر في Elementor على موقع الويب الخاص بك الذي تم إنشاؤه باستخدام WordPress ، فأنت بحاجة إلى استخدام عنصر واجهة مستخدم Card Slider .
في هذه المقالة ، سنزودك ببرنامج تعليمي مفصل خطوة بخطوة حول إنشاء سلايدر في Elementor باستخدام PowerPack.

أداة PowerPack Card Slider
يعد PowerPack Elementor Addons أحد أفضل الإضافات لـ Elementor. إنها حزمة مصممة بشكل احترافي تضم أكثر من 80 عنصر واجهة مستخدم متميز ، بما في ذلك عنصر واجهة مستخدم PowerPack Card Slider.
تقدم أداة PowerPack Card Slider مجموعة واسعة من الميزات عالية الجودة لإنشاء سلايدر في Elementor استجابة كاملة. يتضمن ميزة تشغيل تلقائي للرسوم المتحركة وميزات تصميم متعددة وغير ذلك الكثير.
لكن انتظر! لا تقلق ، لا داعي للمس حتى سطر واحد من التعليمات البرمجية أثناء استخدامه.
أضف سلايدر في Elementor إلى موقع WordPress الخاص بك
لإضافة سلايدر إلى موقع WordPress الخاص بك ، تحتاج إلى تثبيت Elementor و PowerPack .
بمجرد تثبيت هاتين الأداتين ، يمكنك استخدامهما لإنشاء سلايدر في Elementor على موقع WordPress الخاص بك.
لذلك ، دعنا ننتقل إلى البرنامج التعليمي لإنشاء سلايدر في Elementor.
سحب وإسقاط أداة Card Slider
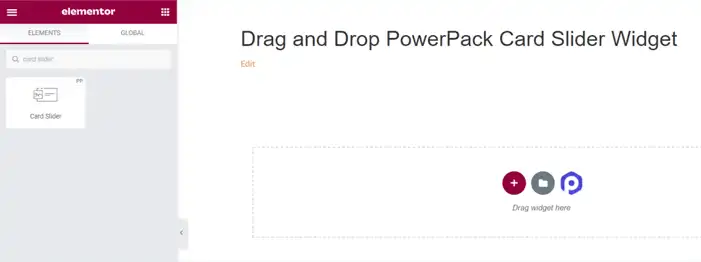
أولاً ، افتح الصفحة في محرر Elementor ، ثم اكتب "Card Slider" في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية اليمنى العليا من الأداة.

علامة تبويب Content في أداة Card Slider
انتقل إلى علامة تبويب Content في أداة Card Slider. ستجد هناك أربعة أقسام:
- Card
- Query (فقط إذا اخترت مصدر "Post" في قسم البطاقة)
- Posts (فقط إذا اخترت مصدر "Post" في قسم البطاقة)
- Additional Options
دعونا نناقش وظائف كل هذه الأقسام بالتفصيل.
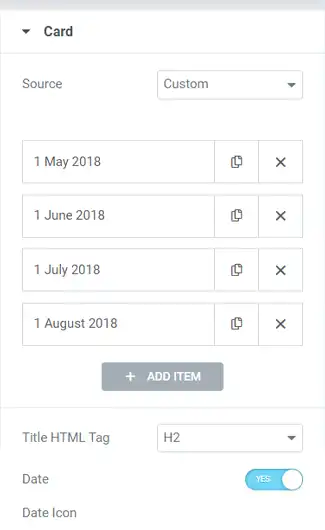
Card
يسمح لك قسم Card في علامة التبويب "Content" في أداة Card Slider بإضافة محتوى إلى الأداة.

يقدم قسم البطاقة ستة أقسام فرعية لإضافة المحتوى إلى الأداة.
دعونا نناقشها بالتفصيل:
- Source: هنا ، يمكنك تحديد مصدر البطاقة ، إما مخصص أو منشورات. بعد ذلك ، أضف المحتويات إلى بطاقتك ، مثل التاريخ والعنوان والوصف والرابط وما إلى ذلك من خلال النقر على "Add items".
- Title HTML Tag: حدد علامة HTML الخاصة بالعنوان الذي قدمته في البطاقة.
- Date: قم بتبديل هذه الميزة إذا كنت تريد عرض التاريخ.
- Date Icon: حدد رمز التاريخ من مكتبة الرموز أو قم بتحميله من مكتبة الوسائط بالنقر فوق "تحميل SVG".
- Link Type: هنا ، يمكنك تحديد خيار تريد فيه إسقاط رابط مباشر مثل العنوان أو الصورة أو الزر أو المربع. أيضًا ، يمكنك اختيار "لا شيء" إذا كنت لا تريد وضع أي رابط للبطاقة.
- Lightbox: حدد خيارات العرض المبسط من الافتراضي ، نعم أو لا.
Query
إذا اخترت الاستعلام الرئيسي كنوع الاستعلام ، فستحصل على خيارات للإضافة:
Query ID: هنا ، يمكنك إضافة معرف استعلام معين.
إذا اخترت Custom Query كنوع الاستعلام ، فستحصل على العديد من الخيارات لتخصيص الاستعلام يدويًا.
دعنا نرى الخيارات المضمنة في قسم Query:
- Posts Type: حدد نوع المنشور الذي تريد عرضه على البطاقة.
- Include / Exclude: باستخدام هذا الخيار ، يمكنك تضمين أو استبعاد الفئات والعلامات والمؤلفين وأنواع فلاتر المشاركات.
- Date: يمكنك اختيار تنسيق التاريخ هنا.
- Order: اختر من بين تصاعدي أو تنازلي لترتيب آخر الرسوم المتحركة.
- Order By: اطلب المنشور وفقًا للخيارات المقدمة: التاريخ ، أو تاريخ آخر تعديل ، أو عشوائي ، أو عدد التعليقات ، أو العنوان ، أو معرف المنشور ، أو مؤلف المنشور ، أو ترتيب القائمة ، أو الصلة.
- Sticky Posts: قم بالتبديل على هذه الميزة لإظهار المنشورات اللاصقة في شريط تمرير البطاقة.
- Offset: ضبط موضع الإزاحة سيساعد في عرض المنشورات في وضع الإزاحة المقدم.
- Exclude Current Post: قم بتمكين هذا الخيار لإزالة المشاركات الحالية.
ملاحظة: هذا الخيار متاح فقط عند تحديد مصدر "Post" في قسم البطاقة في علامة تبويب المحتوى.
المشاركات
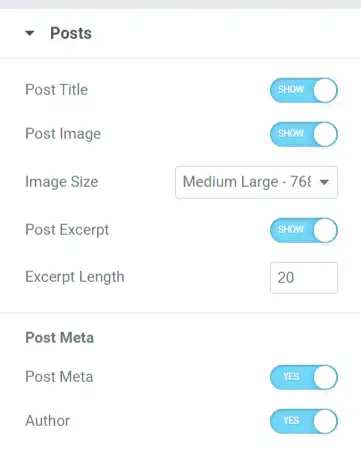
Posts
في هذا القسم ، ستحصل على العديد من الخيارات لتخصيص المنشورات المعروضة على البطاقة.

دعنا نلقي نظرة على الأقسام الفرعية التي يتضمنها هذا القسم:
- Post Title: قم بتبديل هذه الميزة إذا كنت تريد إظهار عنوان منشور في شريط تمرير البطاقة.
- Post Image: قم بتمكين هذا الخيار إذا كنت تريد عرض صورة مع المنشور.
- Image Size: اختر حجم الصورة من مجموعة واسعة من خيارات الحجم الواردة في هذا القسم الفرعي.
- Post Excerpt: قم بتمكين هذه الميزة إذا كنت ترغب في عرض مقتطف من المنشور الخاص بك.
- Excerpt Length: يمكنك ضبط طوله إذا قمت بتمكين ميزة مقتطف المنشور هنا.
- Post Meta: سيمنحك تمكين هذه الميزة خيارات لتخصيص المزيد من الخيارات مثل المؤلف وأيقونة المؤلف والفئة وأيقونة الفئة.
- Author: قم بتبديل هذه الميزة إذا كنت تريد عرض اسم المؤلف في المنشور.
- Author Icon: حدد رمز المؤلف من مكتبة الرموز أو قم بتحميل صورة مباشرة من مكتبة الوسائط.
- Category: قم بتمكين هذه الميزة لعرض فئة المنشور في شريط تمرير البطاقة.
- Category Icon: حدد رمز الفئة من مكتبة الرموز أو قم بتحميل صورة مباشرة من مكتبة الوسائط.
ملاحظة: هذا الخيار متاح فقط عند تحديد مصدر "Post" في قسم البطاقة في علامة تبويب المحتوى.
خيارات اضافية
Additional Options
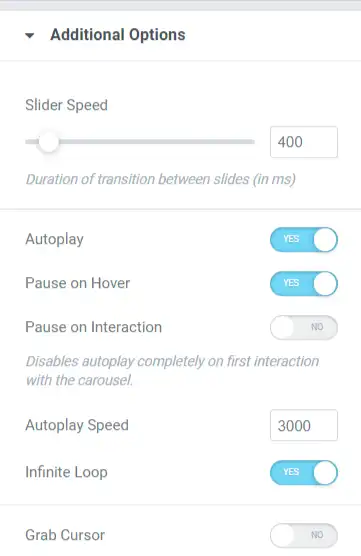
سيحصل هذا القسم على خيارات إضافية متنوعة لتخصيص شريط تمرير البطاقة.

دعنا نرى جميع الخيارات المتاحة في قسم الخيارات الإضافية:
- Slider Speed: اضبط سرعة حركة شريط التمرير هنا.
- Autoplay: قم بتبديل هذه الميزة إذا كنت تريد تمكين التشغيل التلقائي للمشاركات المعروضة في شريط تمرير البطاقة.
- Pause on Hover: قم بالتبديل بين ميزة الرسوم المتحركة هذه للاحتفاظ بشرائح المنشور أو إيقافها مؤقتًا عندما يكون المنشور في بؤرة مؤشر الماوس.
- Pause on Interaction: قم بتمكين هذه الميزة لإيقاف منشور معين مؤقتًا على مؤشر الماوس أو تفاعل المستخدم.
- Autoplay Speed: اضبط سرعة التشغيل التلقائي لمشاركاتك.
- Infinite Loop: قم بتمكين هذه الميزة لتعيين دورة الحلقة لشرائح النشر.
- Grab Cursor: يظهر مؤشر الإمساك عند التمرير فوق الشريحة.
- Pagination: قم بتمكين هذا الخيار لعرض النقاط / الكسر لشريط التمرير.
- Pagination Type: هنا ، ستحصل على خيارات للاختيار من بينها نوع ترقيم الصفحات ، مثل النقاط أو الكسور.
- Keyboard Navigation: قم بتمكين هذه الميزة لاستخدام الأسهم اليمنى أو اليسرى على لوحة المفاتيح للتمرير عبر الشرائح.
علامة تبويب Style لأداة Card Slider
تحتوي علامة تبويب Style على جميع أجزاء التصميم في عنصر واجهة مستخدم Card Slider. تتضمن علامة التبويب هذه ثلاثة أقسام:
- Card
- Image
- Dots
لنلقِ نظرة على هذه الأقسام بالتفصيل:
Card
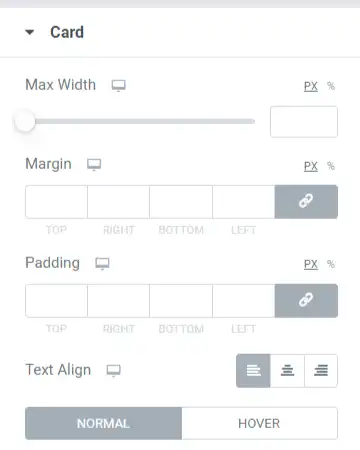
يحتوي هذا القسم على جميع أجزاء التصميم المطلوبة لتخصيص البطاقة.

دعنا نرى جميع الميزات المتوفرة في هذا القسم:
- Max Width: اضبط عرض شريط تمرير البطاقة باستخدام هذا الخيار.
- Margin: باستخدام هذا الخيار ، يمكنك ضبط الهامش لشريط تمرير البطاقة.
- Padding: تسمح بمسافة بين الحواف والمحتوى. اضبط المساحة المتروكة باستخدام هذا الخيار لعرض المحتوى المنظم بسلاسة على شريط تمرير البطاقة.
- Text Align: اختر محاذاة النص المعروض في شريط تمرير البطاقة.
- Background Color: باستخدام هذا الخيار ، يمكنك تخصيص لون خلفية المنشور.
- Background Type: هنا ، يمكنك تعيين نوع الخلفية للصور. اختر من بين "التدرج" أو "الكلاسيكي" لتطبيق نوع الخلفية.
- Border Radius: يمكنك اختيار أي نوع حد من الخيارات الواردة في هذا القسم الفرعي ، مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- Border Shadow: يمكنك تخصيص ظل الحدود باستخدام هذا الخيار.
- Title: خيارات التخصيص الخاصة بالعنوان المعروض في المنشور متاحة هنا:
- Text Color: اختر لون نص العنوان باستخدام هذا الخيار.
- Typography: هنا ، يمكنك تخصيص خط النص وحجم النص وتباعد الكلمات وتباعد الأحرف وغير ذلك الكثير.
- Spacing: يتيح ذلك التباعد بين النصوص باستخدام هذا الخيار.
- Date: يمكن إجراء التخصيص لمحتوى التاريخ المعروض في المنشور هنا:
- Color: اختر لون محتوى التاريخ المعروض في المنشور باستخدام هذا الخيار.
- Typography: هنا ، يمكنك تخصيص خط النص ، وحجم النص ، وتباعد الكلمات ، وتباعد الأحرف ، وما إلى ذلك.
- Spacing: السماح بالمسافة بين النصوص باستخدام هذا الخيار.
- Content: يمكنك تخصيص المحتوى المعروض في المنشور هنا:
- Text Color: يمكنك اختيار لون النص للمحتوى هنا.
- Typography: قم بتخصيص طباعة جزء المحتوى.
- Post Meta: يمكن إجراء تخصيص meta المنشور هنا:
- Color: هذا يسمح لك باختيار لون التعريف المنشور.
- Typography: تتوفر مجموعة كبيرة من ميزات الطباعة للوصفة اللاحقة في هذا الخيار.
- Spacing: يسمح هذا بالمسافة بين نصوص ما بعد التعريف.
Image
يسمح لك هذا القسم بتخصيص جزء الصورة من شريط تمرير البطاقة في جميع الجوانب الممكنة.

دعونا نناقش جميع الوظائف التي يتضمنها هذا القسم:
- Direction: باستخدام هذا الخيار ، يمكنك تحديد اتجاه الصورة.
- Border Type: يمكنك اختيار أي نوع حد من الخيارات الواردة هنا مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- Border Radius: يمكنك ضبط نصف قطرها هنا إذا قمت بتطبيق الحد.
- Width: اضبط عرض الصورة المعروضة في شريط تمرير البطاقة باستخدام هذا الخيار.
- Height: باستخدام هذا الخيار ، يمكنك ضبط ارتفاع الصورة.
- Margin: يتيح لك هذا الخيار ضبط هامش الصورة.
- Box shadow: تخصيص خيار ظل الصندوق للصورة المعروضة في شريط تمرير البطاقة.
- Background Type: هنا ، ستحصل على خيار تحديد نوع الخلفية لجزء الصورة المعروض على شريط تمرير البطاقة.
Dots
سيكون هذا القسم متاحًا فقط إذا قمت بتحديد Dots كنوع ترقيم الصفحات في قسم الخيارات الإضافية في علامة تبويب المحتوى في شريط تمرير البطاقة.

دعنا نكتشف الميزات المتوفرة في هذا القسم بالتفصيل:
- Position: اختر نوع موضع ترقيم النقاط ، مثل الجانب أو الأسفل.
- Margin: باستخدام هذا الخيار ، يمكنك ضبط هامش الحدود لنقاط ترقيم الصفحات.
- Spacing: تتيح هذه الميزة التباعد بين النقاط.
- Color: يمكنك اختيار لون النقاط هنا.
- Width: اضبط حجم عرض النقاط في هذا الخيار.
- Height: يمكنك ضبط ارتفاع النقاط هنا.
- Border Type: حدد أي نوع حد من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- Border Radius: يمكنك ضبط نصف قطرها هنا إذا سمحت بحد لنقاط ترقيم الصفحات. يساعد في عرض الحواف الناعمة للحدود المطبقة.
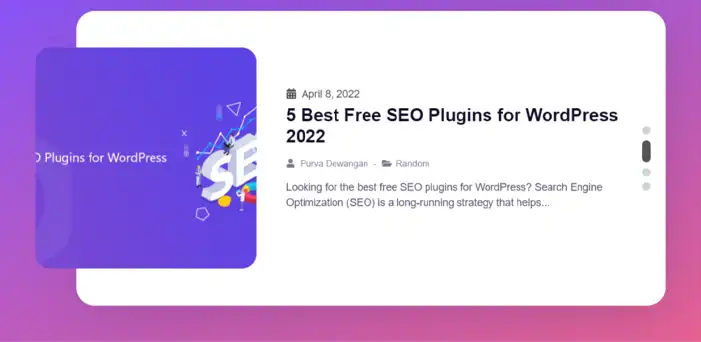
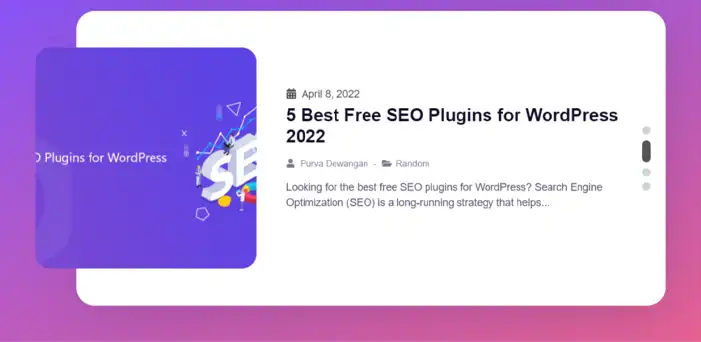
دعنا نرى كيف يبدو شريط تمرير البطاقة بعد تطبيق جميع التغييرات في علامة تبويب المحتوى وعلامة تبويب النمط في عنصر واجهة مستخدم Card Slider:

باستخدام PowerPack ، يمكنك الحصول على العديد من الميزات بنقرة واحدة على الماوس. تباهى بشكل تفاعلي بالمحتوى والصور الخاصة بك بتنسيق إبداعي للبطاقة باستخدام PowerPack Card Slider Widget لمنشئ صفحة Elementor.
نأمل أن يساعدك هذا البرنامج التعليمي في إنشاء سلايدر في Elementor لموقع الويب الخاص بك.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي التعليقات والردود منك.
أحدث المقالات