
هل تبحث عن طريقة سهلة لإنشاء جدول محتويات باستخدام Elementor؟ ، لقد وصلت إلى الصفحة الصحيحة.
تساعد إضافة جدول محتوى أعلى مدوناتك / مقالاتك الزائرين على التنقل في محتوى الصفحة بسهولة. يساعدهم في الحصول على فكرة عن المنشور. إذا كانوا يبحثون عن موضوع معين ، فلن يضطروا إلى مراجعة المقالة بأكملها. باستخدام جدول المحتويات ، يمكنهم الانتقال مباشرةً إلى الموضوع المطلوب في منشور المدونة. في النهاية يساعد في توفير الكثير من الوقت.
في مقالة سابقة قمنا بشرح كيفية انشاء جدول محتويات في الووردبريس بأستخدام مكون اضافي.
في هذه المقالة ، سنوضح لك كيفية إنشاء جدول محتويات باستخدام Elementor المجاني مع PowerPack Table of Contents . يسمح لك PowerPack TOC Widget إنشاء جدول محتويات باستخدام Elementor إلى منشور / صفحة مدونتك دون عناء ، دون القلق بشأن الكود.
على الرغم من أن منشئ صفحة Elementor نفسه يشتمل على عنصر واجهة مستخدم TOC ، فإن الأداة بها بعض العيوب فيما يتعلق بميزات التصميم. إذا كانت لديك معرفة متقدمة بـ HTML و CSS ، فيمكنك بسهولة تعديل نمط عنصر واجهة مستخدم Elementor TOC ، ولكن إذا كنت ترغب في تخصيص جدول المحتويات دون التشابك مع CSS والرمز ، فيمكنك استخدام عنصر واجهة مستخدم PowerPack Advanced TOC لـ Elementor.
قبل أن ننتقل إلى جزء البرنامج التعليمي ، دعنا أولاً نجري ملخصًا سريعًا لجميع الميزات الرئيسية لأداة TOC:
جدول المحتويات
الميزات الرئيسية لجدول المحتويات المصغر
1. تخصيص عنوان الجدول
باستخدام جدول محتويات PowerPack ، يمكنك بسهولة تخصيص عنوان الجدول وفقًا لمتطلباتك.
2. استبعاد تضمين علامات العنوان
يمكنك الحصول على مرونة كاملة في اختيار علامات العناوين المراد تضمينها وأيضًا تضمين / استبعاد عناوين / أقسام معينة من الصفحة بمساعدة وظيفة محددات CSS. يمنحك هذا تحكمًا كاملاً في العناوين التي يتم إدراجها في جدول المحتويات ويجب تركها.
3. أنماط قائمة متعددة
تقدم أداة ToC خيارات تصميم قائمة متعددة. على سبيل المثال ، يمكنك ضبط نمط القائمة على بلا أو تعداد نقطي أو أرقام.
4. خيار التفاف الكلمات للعناوين الطويلة
لا تقلق بشأن العناوين الطويلة ؛ تمكين Word Wrap لإنشاء جدول محتويات متسق وأنيق التصميم.
5. طي جدول المحتويات بناءً على نوع الجهاز
يمكنك ضبط ToC ليتم تصغيره على نوع جهازك. سواء كان ذلك جهازًا بشاشة صغيرة مثل الهاتف المحمول أو شاشة كبيرة مثل الكمبيوتر المحمول. يمكنك أيضًا تمكين عرض هرمي لجدول المحتويات الخاص بك.
6. جدول المحتويات اللاصق
إذا قمت بنشر محتوى طويل ، فستكون ميزة جدول المحتوى "الثابت" مفيدة للغاية. باستخدام هذه الميزة ، سيتم تمرير قائمة المحتوى مع الصفحة أثناء قيام المستخدم بالتمرير.
سنرى الآن كيف يمكنك إنشاء جدول محتويات باستخدام عنصر واجهة مستخدم PowerPack TOC.
أولاً ، تأكد من تثبيت Elementor و PowerPack Elementor Addon وتنشيطهما على موقع الويب الخاص بك.
هيا نبدأ!
قم بإنشاء جدول محتويات باستخدام Elementor
الآن لإضافة جدول محتويات ، افتح الصفحة أولاً في محرر elementor. ثم ، في لوحة عنصر واجهة المستخدم ، ابحث عن عنصر واجهة مستخدم Table of Contents.
قم بسحب وإسقاط جدول المحتويات على الصفحة. تأكد من التحقق من رمز PP في الزاوية اليمنى العليا من الأداة.

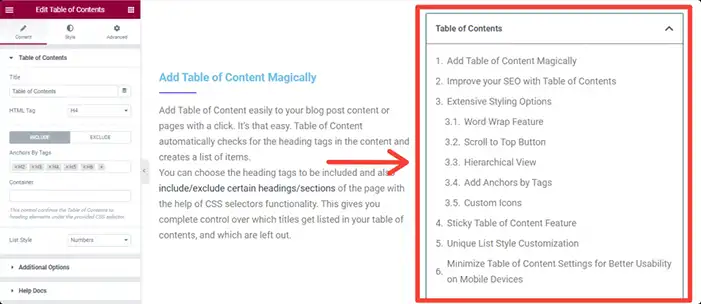
بمجرد إضافة عنصر واجهة المستخدم ، سترى PowerPack TOC Widget وهو يقوم بمسح جميع عناوين المقالة ويعرض جدول المحتويات.

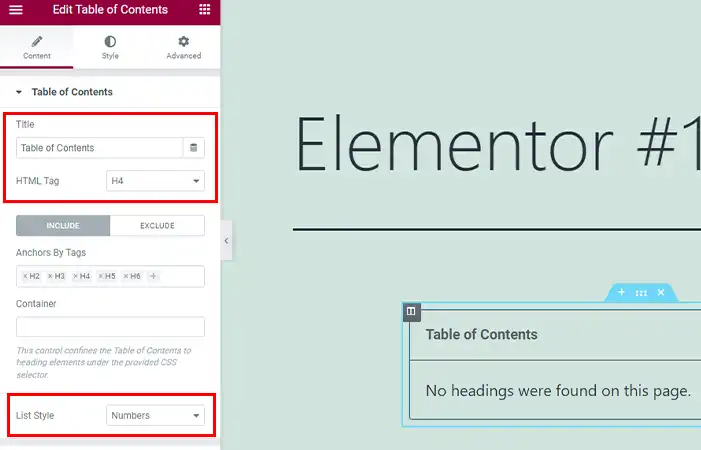
علامة تبويب المحتوى هي علامة التبويب الأولى حيث تجد خيارات متعددة لتخصيص محتويات الجدول الخاص بك. على سبيل المثال ، يمكنك تخصيص عنوان الجدول ، واستبعاد أو تضمين علامات العناوين ، وتعيين نمط القائمة ، وتمكين التفاف الكلمات ، والعديد من الخيارات الأخرى.

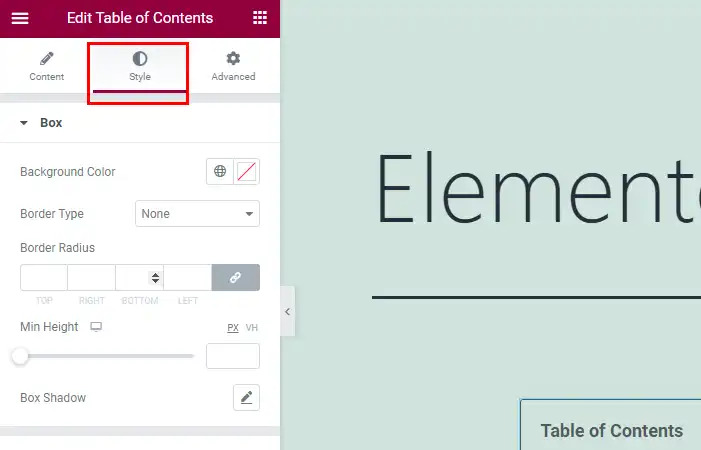
التالي هو علامة تبويب style . هنا ، تحصل على قائمة واسعة من خيارات التصميم. تتيح لك هذه الخيارات تصميم جدول محتويات يتطابق تمامًا مع شكل وتصميم موقع الويب الخاص بك.
يمكنك الحصول على ألوان مخصصة وطباعة وحشو وهامش وما إلى ذلك.

قم بتخصيص جميع الإعدادات وفقًا لمتطلباتك وإنشاء تصميم جميل لجدول المحتويات على موقع الويب الخاص بك.
آمل أن تجد هذه المقالة مفيدة. باستخدام PowerPack ، يمكنك إنشاء جدول محتويات تفاعلي على أي صفحة من صفحات موقعك على الويب.
يوفر PowerPack أكثر من 60 عنصر واجهة مستخدم مصمم بشكل إبداعي وإضافات قوية يمكنك استخدامها لإنشاء مواقع ويب جميلة.
إذا أعجبك هذا المقال ، فشارك أفكارك في قسم التعليقات أدناه.
أحدث المقالات