
ربما تكون قد كتبت منشور مدونة يتكون من ألفين أو ثلاثة آلاف كلمة ، وإذا لم تقم بإضافة جدول المحتويات في مدونة بلوجر ، فستكون تجربة المستخدم سيئة.
ثق بي ، بدلاً من تصفح المنشور بالكامل للتحقق من عناوين المنشورات الخاصة بك والانتقال إلى صفحتك المطولة ، سيقومون فقط بإغلاق مدونتك أو النقر فوق زر الرجوع للعثور على نفس المعلومات على موقع آخر.
في هذا البرنامج التعليمي ، ستتعرف على كيفية إنشاء جدول المحتويات تلقائيًا لمنشورات مدونة بلوجر سنقوم بتعلم كيفية اضافة جدول المحتويات التلقائي في بلوجر خطوه بخطوه.
أيضًا ، هذا لا يعني أنه سيتم دائمًا إضافة جدول المحتويات تلقائيًا في كل منشور في مدونة بلوجر. ولكن ، سيكون لديك دائمًا خيار عرض "جدول المحتويات" في مشاركاتك.
إذا لم تكن على دراية بجدول المحتويات ، دعني أوضح ذلك بإيجاز.
ما هو جدول المحتويات في مدونة بلوجر؟
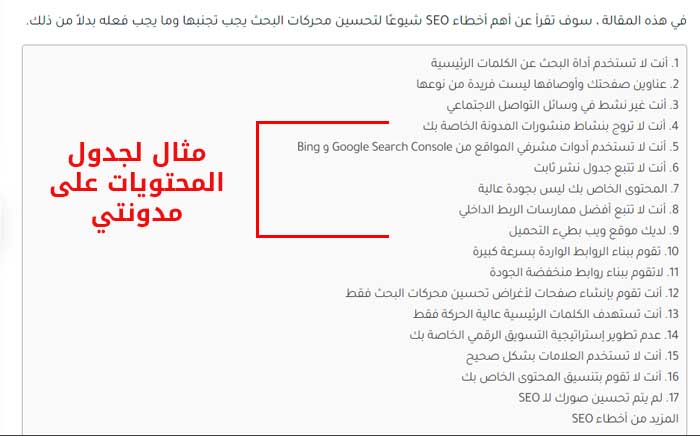
عادةً ما يتم عرض جدول المحتويات أو TOC في منشورات المدونة أو المقالة قبل أو بعد الفقرة الأولى من منشور المدونة. يعرض جدول المحتويات العناوين الأساسية أو العناوين الفرعية لمشاركاتك أو مقالتك ويقدم لك لمحة عن منشورك بالكامل.
ما هو جدول المحتويات التلقائي في منشورات المدونة؟
يتيح لنا إضافة أداة جدول محتويات المقال إلى بلوجر تجميع جميع العناوين والعناوين الفرعية المختلفة من منشورات مدونتك تلقائيًا دون تحديد علامات العناوين يدويًا وجعلها في جدول لطيف للقراء للتنقل فيه.
مثلاً عندما تزور ويكيبيديا ، تجد جدول محتويات حول أي موضوع / مقال تقرأه ، أليس كذلك !
وذلك لأنه عندما ينشر المؤلفون مقالاتهم على ويكيبيديا ويحددون نصوص العناوين ، فإن ويكيبيديا تستخرج تلقائيًا علامات العناوين وتنشئ جدول المحتويات.

ألا يسهل علينا تصفح المقالة والانتقال مباشرة إلى تلك الفقرة أو النقطة المعينة؟
من الواضح أنها كذلك ، اذا الفائدة من إنشاء جدول المحتويات الى مدونة بلوجر الخاصة بنا هو زيادة تفاعل وبقاء الزائر في المقالة لأطول مدة ممكنه عن طريق تقديم المحتوى المفيد له من خلال جدول المحتويات.
جدول المحتويات
فوائد إضافة جدول المحتويات الى بلوجر
يظهر كجدول محتويات فقط عندما تبدأ مشاركاتك أو بعد الفقرة الأولى مباشرة. يمكن لقرائك قراءة بعض الاسطر في الصفحة العليا من مقالتك بأكملها.
لذلك ، يمكن أن يساعد جدول المحتويات الذي تم التخطيط له جيدًا بشكل ايجابي في:
- ترك انطباع جيد وإعطاء مظهر أكثر احترافية لمنشورات مدونتك.
- ترتيب نقاط منشوراتك بطريقة منهجية وهذا يوضح لقرائك أن النقاط قد تم تنظيمها.
- يدير توقعات القراء لأنه يوفر عرضًا عالي المستوى لمشاركاتك أو مقالتك بالكامل.
- يقدم خارطة طريق للقراء للتنقل بسهولة بدلاً من استعراض كل قسم من منشورك.
هل يحسن جدول المحتويات سيو مدونة بلوجر؟
نعم ، يمكن أن يساعد جدول المحتويات في تحسين محركات البحث أيضًا.
فيما يلي بعض الأسباب التي تجعل تحسين الموقع لمحركات البحث ممكن من إنشاء جدول المحتويات :
- عند كتابة محتويات طويلة و إضافة جدول المحتويات. يتم تقسيم المحتويات الخاصة بك إلى أقسام فرعية ولكل منها جوانب مختلفة حول نفس الموضوع.
لذلك ، مع المنشور الأطول ، من المحتمل أن تحتل مقالتك مرتبة أعلى في محركات البحث وتعتبر Google المحتويات الأطول كعامل ترتيب أيضًا.
- يؤدي إلى زيادة نسبة النقر إلى الظهور أو CTR لموقعك حيث تعرض Google رابط "الانتقال إلى القسم" الذي تم الزحف إليه من جدول محتويات منشوراتك وعرض النتيجة الأكثر صلة بالمستخدمين.
كيفية إضافة أداة جدول محتويات المقال إلى بلوجر
شاهد شرح الفيديو واكمل الطريقة الصحيحة في إضافة أداة جدول محتويات المقال إلى بلوجر ?
من الممارسات الجيدة إجراء نسخ احتياطي للقالب الخاص بك قبل إضافة أو تخصيص القالب لأنه لو حدث خطأ ما ، فسيتعين عليك دائمًا اختيار استعادة الإصدار القديم.
الخطوة 1. قم بتسجيل الدخول إلى مدونة بلوجر الخاصة بك وحدد المظهر وانقر فوق تعديل HTML.
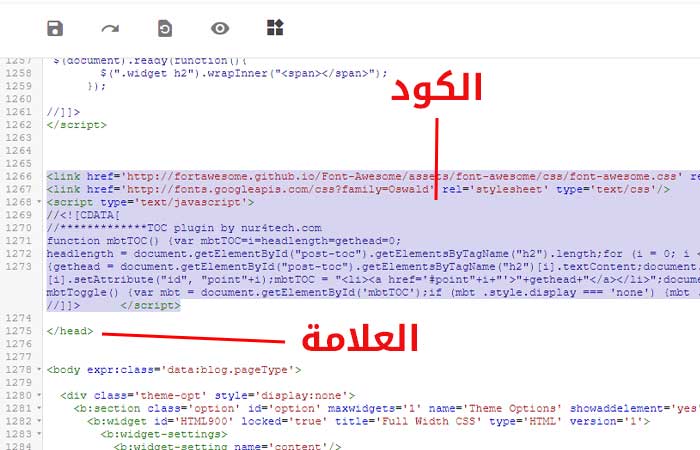
الخطوة 2. ابحث عن علامة </head> والصق الكود أدناه أعلى العلامة مباشرةً.
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by wordpress-771791-2621957.cloudwaysapps.com
function nurTOC() {var nurTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);nurTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("nurTOC").innerHTML += nurTOC;}}function nurToggle() {var nur = document.getElementById('nurTOC');if (nur .style.display === 'none') {nur .style.display = 'block';} else {nur .style.display = 'none';}}
//]]>
</script> 
الخطوة 3. الآن ، ابحث عن العلامة ]]></b:skin> والصق كود CSS أدناه مباشرةً فوق العلامة.
.nurTOC{border:5px solid #90949c;box-shadow:1px 1px 0 #ccc; background-color:#f5f6f7; color:#777; line-height:1.4em; margin:30px auto; padding:20px 30px 20px 10px;display: block; width: 80%;}
.nurTOC ol,.nurTOC ul {margin:0;padding:0;}
.nurTOC ul {list-style:none;}
.nurTOC ol li,.nurTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}
.nurTOC a{color:#225180;text-decoration:none;}
.nurTOC a:hover{text-decoration:underline; }
.nurTOC button{background:none;font-size:28px;
position:relative; outline:none;cursor:pointer;border:none; color:#666;padding:0 0 0 15px; margin-bottom: 20px;}
.nurTOC button:after{content: "\2228"; font-family:'cairo';position:relative; right:10px;font-size:14px; bottom:3px;} 
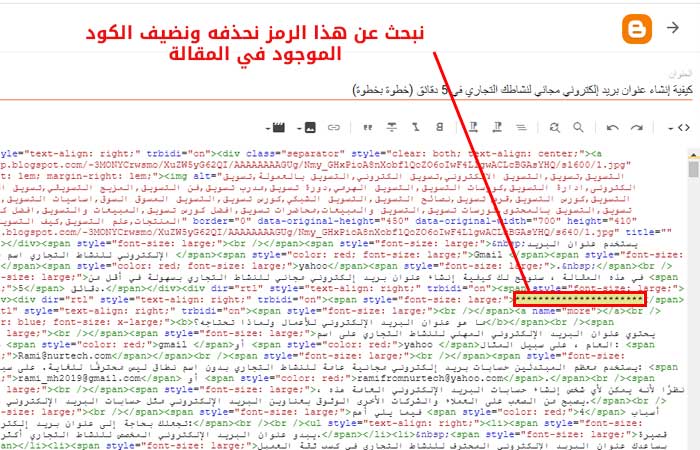
الخطوة 4. بعد ذلك ، ابحث عن علامة النص <data:post.body/> واستبدلها بالكود أدناه.
<div id="post-toc"><data:post.body/></div>ملاحظة: سوف تجد كود أكثر من مرة. استبدل جميع رموز بالرمز أدناه ، وإلا فلن يعمل المكون الإضافي لجدول المحتويات إذا استبدلته مرة واحدة فقط.
الخطوة 5. أخيرًا ، انقر فوق " حفظ" لحفظ إعداداتك.
أتمنى أن تكون قد أضفت جميع البرامج النصية والرموز بنجاح.
كيفية إظهار جدول المحتويات في منشورات مدونة بلوجر
من الممارسات الجيدة إظهار جدول المحتويات مباشرة بعد الفقرة الأولى أو قبل أن يبدأ العنوان الأول في منشور المدونة الخاص بك.
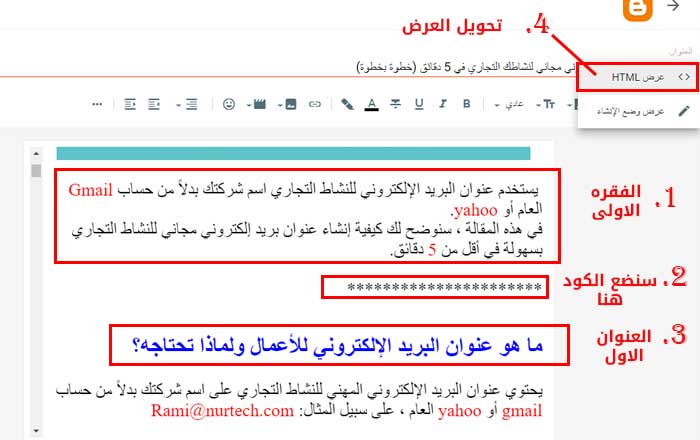
لعرض جدول المحتويات في منشورات المدونة الخاصة بك ، عندما تكتب منشور مدونة جديد ، قم بالتبديل إلى وضع HTML ولصق الكود أدناه بعد الفقرة الأولى مباشرة أو قبل أن يبدأ العنوان الأول أو في أي مكان آخر من اختيارك.
<div class="nurTOC">
<button onclick="nurToggle()">المحتويات</button>
<ol id="nurTOC"></ol>
</div>

ملاحظة : يمكنك تغيير كلمة المحتويات بأي كلمات أخرى تريدها ، وإذا كانت العناوين تحتوي بالفعل على أرقام في بداية العناوين ، فاستبدل ol بـ ul.
تفعيل جدول المحتويات في منشورات مدونة بلوجر
عند الانتهاء من كتابة منشور المدونة الخاص بك بعد إضافة الكود أعلاه.
لذلك ، حان الوقت لتنشيط المكون الإضافي "جدول المحتويات" من أجل إنشاء جدول المحتويات تلقائيًا عند تحميل صفحتك.
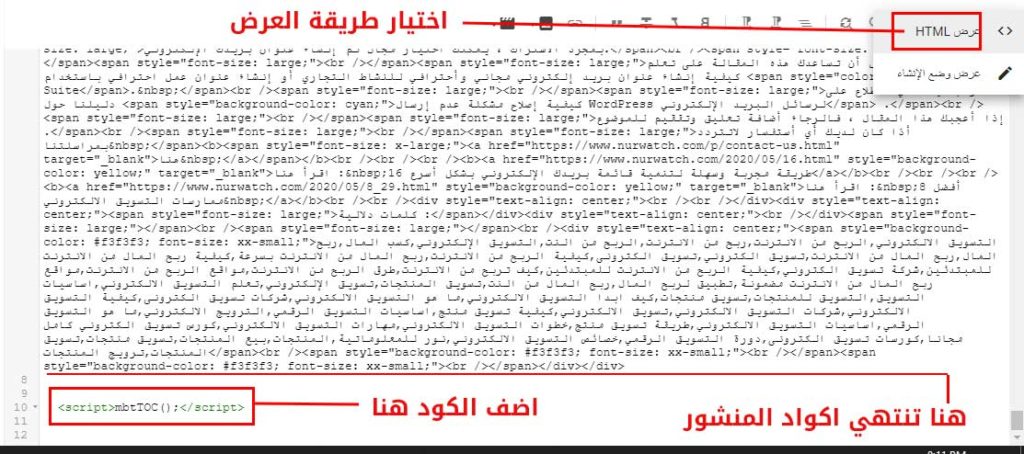
لذلك ، من أجل تنشيط جدول المحتويات ، قم بلصق رمز javascript أدناه في الجزء السفلي حيث تنتهي مشاركتك في نفس قسم "عرض HTML" أعلاه.
<script>nurTOC();</script>
بعد الانتهاء من أعمالك الأخرى مثل تعيين العلامات والروابط ووصف البحث وما إلى ذلك ، ثم النقر أخيرًا على الزر "نشر" ، ستجد أن "جدول المحتويات" قد تم إنشاؤه تلقائيًا لمنشورك.
ملاحظة : يعمل جدول المحتويات هذا فقط عند اضافة عنوان داخل المقالة ، كل عنوان ستضيفه سيظهر في جدول المحتويات هذا.
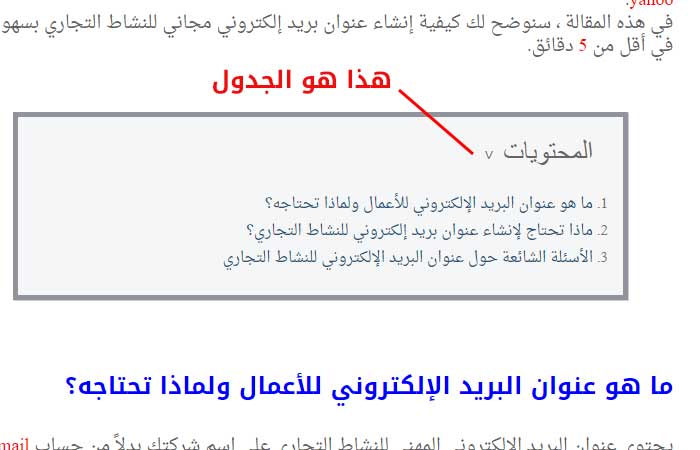
الان توجه الى المقالة التي قمت بإضافة جدول المحتويات لها وشاهد النتيجة.

الان عند الضغط على اي عنوان في الجدول فسيأخذك مباشرة له ، لكن سيتم النزول للعنوان بطريقة غير سلسلة.
لجعل التمرير يكون اكثر سلاسه اضف الكود التالي ، ابحث عن وسم </body> واضف الكود اعلى من الوسم </body>.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Add smooth scrolling to all links
$("a").on('click', function(event) {
// Make sure this.hash has a value before overriding default behavior
if (this.hash !== "") {
// Prevent default anchor click behavior
event.preventDefault();
// Store hash
var hash = this.hash;
// Using jQuery's animate() method to add smooth page scroll
// The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area
$('html, body').animate({
scrollTop: $(hash).offset().top
}, 800, function(){
// Add hash (#) to URL when done scrolling (default click behavior)
window.location.hash = hash;
});
} // End if
});
});
</script>بعد اضافة هذا الكود توجه مره ثانية الى المنشور وشاهد كيف يتم النزول بطريقة سلسلة وجميلة.
أتمنى أن تكون قد أضفت جميع البرامج النصية والرموز وتم إضافة أداة جدول محتويات المقال إلى بلوجر بنجاح.
أحدث المقالات

شكراً لك تمت الاضافة بنجاح لكن بالنسبة للكود الاخير لما وضعته خرب القالب واختفت الصور والقائمة الرئيسية هل من سبب؟ والحل
اذا كان يسبب خلل في موقعك فلا تستخدمة لان بعض القوالب لاتتناسب مع الاضافة
شكرا لمرورك