
في هذه المقالة ، سأوضح لكم كيفية إدراج رابط إضافة زر الرجوع إلى الأعلى في مدونة بلوجر بالصور.
عندما تنشر الكثير من المنشورات الطويلة في مدونة بلوجر ، فإن الزوار يستخدمون زر التمرير لأسفل ويصلون إلى أسفل المدونة الآن يحتاج الزائر إلى استخدام زر الرجوع إلى الأعلى للوصول إلى الفقرة الأولى من منشور المدونة ، لذلك نحتاج إضافة زر الرجوع إلى الأعلى.
لا يحتوي بلوجر الافتراضي على أي زر الرجوع إلى الأعلى ، والآن يمكننا استخدام زر الرجوع إلى الأعلى التابع لجهة خارجية في مدونتنا بأضافة بعض الاكواد البرمجية.
هذه هي الخطوات لإضافة زر الرجوع إلى الأعلى في مدونة بلوجر : -
الخطوة 1. اذهب إلى المظهر في لوحة تحكم بلوجر وانقر على زر تعديل HTML.
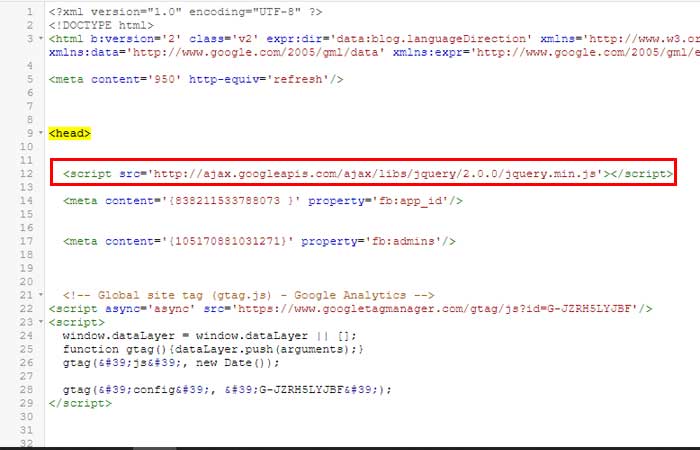
الخطوة 2. ابحث عن علامة الفتح <head> ثم الصق الكود التالي اسفل علامة <head> وانقر على زر حفظ القالب.

<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>الخطوة 3. انتقل إلى التنسيق في لوحة تحكم بلوجر وانقر على إضافة رابط أداة.
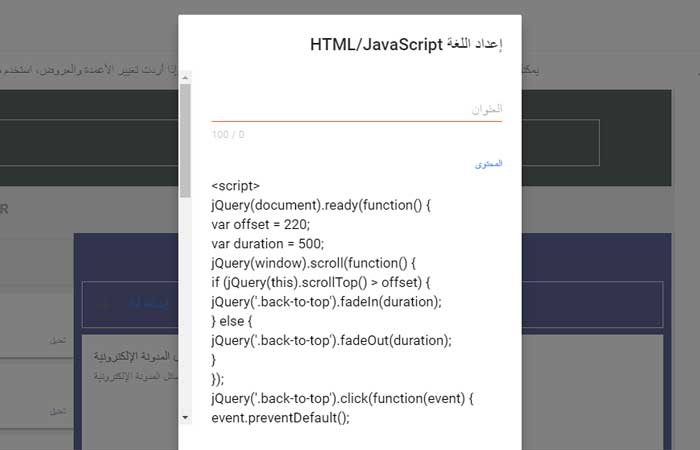
الخطوة 4. انقر فوق أداة HTML / JavaScript.
الخطوة 5. الصق الكود التالي في منطقة المحتوى ثم انقر فوق الزر حفظ.

<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
left: 20px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
text-decoration: none;
}
</style>
<a href="#" class="back-to-top"><img src="http://1.bp.blogspot.com/-yrOTdp6sNt4/U2M2QsgIzVI/AAAAAAAAAeM/Zp9nIUmG5Sw/s1600/back+to+top+.png" alt="Back to Top" / ></a>الخطوة 6 : اذهب إلى مدونة بلوجر الخاصة بك
ملاحظة : تستطيع استبدل رمز زر الرجوع إلى الأعلى الموضح باللون الاحمر في الكود أعلاه بكود زر الرجوع إلى الأعلى اخر وكما هو موضح أدناه .
الشكل 1

https://4.bp.blogspot.com/-qs-_qMyR4Wo/WR9Gin3YXFI/AAAAAAAAI1Q/tVYMtICXJFY3QjslSAX0vKqbbMbQGx9TQCLcB/s1600/1.%2BBack-To-Top%2BButton%2B-%2BTechtspot.pngالشكل 2

https://1.bp.blogspot.com/-eNPwC_O74Mo/WR9GirKOGTI/AAAAAAAAI1I/GXVx5JDiW5kWCaMZSrF6F-4CmHoGxuiJACLcB/s1600/2.%2BBack-To-Top%2BButton%2B-%2BTechtspot.pngالشكل 3

https://2.bp.blogspot.com/-nrA_YDld9XE/WR9GimmkDSI/AAAAAAAAI1M/Uga1x4QSPsYkS_DnY9v_AXMFssqOsHJoQCLcB/s1600/3.%2BBack-To-Top%2BButton%2B-%2BTechtspot.pngالشكل 4

https://3.bp.blogspot.com/-wZp8-bKYFbg/WR9Gjq08AiI/AAAAAAAAI1U/yuVBG5cW5HMaazrlxsi9VzBOtR390QsfgCLcB/s1600/4.%2BBack-To-Top%2BButton%2B-%2BTechtspot.pngالشكل 5

https://3.bp.blogspot.com/-uRJk9vyZETg/WR9Gj-e3pgI/AAAAAAAAI1c/hqVojaSG4nE5fljDv-tgQPWGlE37WnX5wCLcB/s1600/5.%2BBack-To-Top%2BButton%2B-%2BTechtspot.pngالشكل 6

https://3.bp.blogspot.com/-YJSx_YP6eL8/WR9Gj0G_eRI/AAAAAAAAI1Y/Ux0Rh5Eoo3EJpUy73knW-fHShuJLSBKhgCLcB/s1600/6.%2BBack-To-Top%2BButton%2B-%2BTechtspot.pngاتمنى انكم استفدتم من هذا المنشور اذا كان لديكم اي مشكلة في اضافة الاكواد فيرجى التعليق أدناه للاستفسار حول ذلك.
أحدث المقالات