
هل ما زلت تكافح من أجل إضافة جدول في مدونة بلوجر سريع الاستجابة إلى منشوراتك ؟ هل تريد إضافة جدول بسيط في منشورات بلوجر ؟
دعنا نتحدث عن مدونتك.
▪️ هل تستخدم بلوجر؟
▪️ هل تحاول نشر منشور جديد اليوم على مدونتك ولكنه توقف لمجرد أنك تريد إضافة جدول بسيط في منشورك لإظهار بعض البيانات لقرائك.
▪️ هل تحاول اكتشاف طريقة بسيطة لإضافة مثل هذا الجدول بحجم N x M؟
حيث ،
N = رقم الصف (حسب متطلباتك)
M = عدد العمود (حسب متطلباتك)
▪️ هل تبحث عن كود HTML لمثل هذا النوع من الجداول؟
إذا كنت تحاول إيجاد حل للأسئلة أعلاه ، فأنت تبحث في المنشور الصحيح. استمر في قراءة هذا المنشور وفي النهاية ستحصل على فكرة كاملة للقيام بذلك بشكل صحيح.
اقرأ ايضًا : إنشاء جدول المحتويات تلقائيًا في منشورات بلوجر
في هذه المقالة ، سأشاركك بأسهل طريقة لإضافة جدول في مدونة بلوجر سريع الاستجابة دون استخدام أي جافا سكريبت.
لقد رأيت العديد من البرامج التعليمية على الإنترنت توضح كيفية إضافة جدول في مدونة بلوجر ، لكنها لا تستجيب والتصميم قديم.
لهذا السبب أعددت هذه المقالة لإرشادك حول كيفية إضافة جدول في بلوجر سريع الاستجابة ومصمم بشكل جميل.
كيفية إضافة جدول في مدونة بلوجر؟
يمكنك بسهولة إنشاء جدول أنيق وسريع الاستجابة وإضافته إلى مشاركة مدونة بلوجر باتباع هذا الدليل.
الخطوة 1. أولاً وقبل كل شيء ، قم بتسجيل الدخول إلى بلوجر ( تجاهل ما إذا كنت قد سجلت الدخول بالفعل ) وانقر فوق المشاركات لرؤية قائمة منشوراتك ( المنشورة وغير المنشورة ).
الخطوة 2. افتح الآن المنشور الذي تريد إضافة جدول فيه. يجب عليك النقر فوق " تحرير" ضمن هذا المنشور لإجراء تغييرات في المنشور الخاص بك.
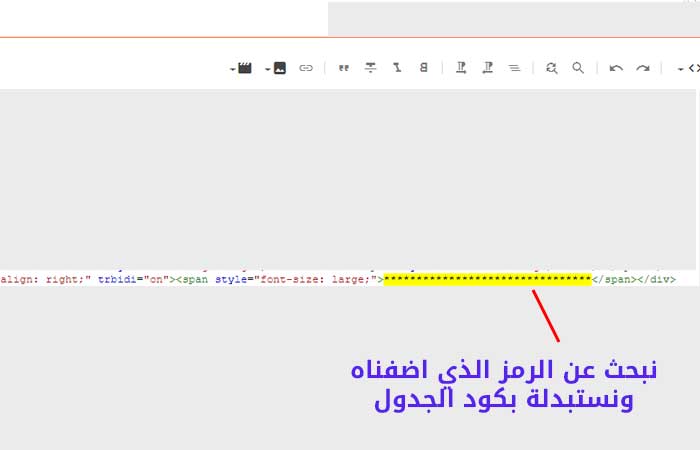
الخطوة 3. بمجرد فتح المنشور ، سترى خيار عرض وضع الإنشاء و عرض HTML في الزاوية اليمنى العليا من صفحتك. انقر فوق HTML وسيظهر لك رمز HTML لمشاركتك المكتوبة.
الخطوة 4. الآن ، من أجل إضافة جدول في مدونة بلوجر، يجب عليك إضافة كود HTML أدناه في HTML لمنشورك.
<!-- Code for simple table -->
<style>
table {
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
</style>
<body>
<table>
<tr>
<th>العمود الاول</th>
<th>العمود الثاني</th>
<th>العمود الثالث</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</table>
</body>
<!-- End of the code -->

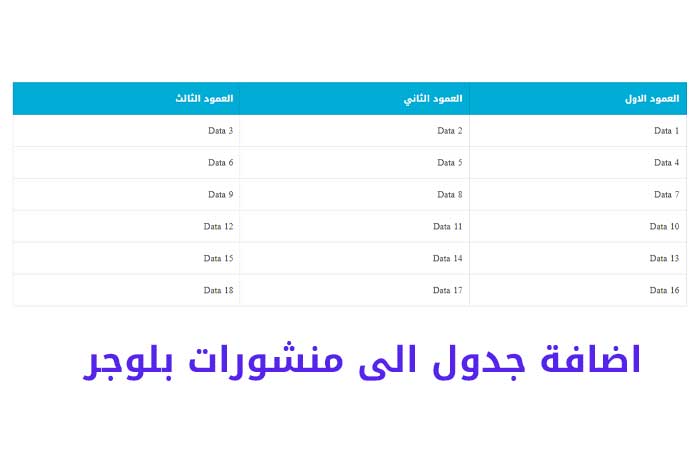
فيما يلي مثال للجدول الذي تم إنشاؤه باستخدام كود HTML أعلاه.
| العمود الاول | العمود الثاني | العمود الثالث |
| Data 1 | Data 2 | Data 3 |
| Data 4 | Data 5 | Data 6 |
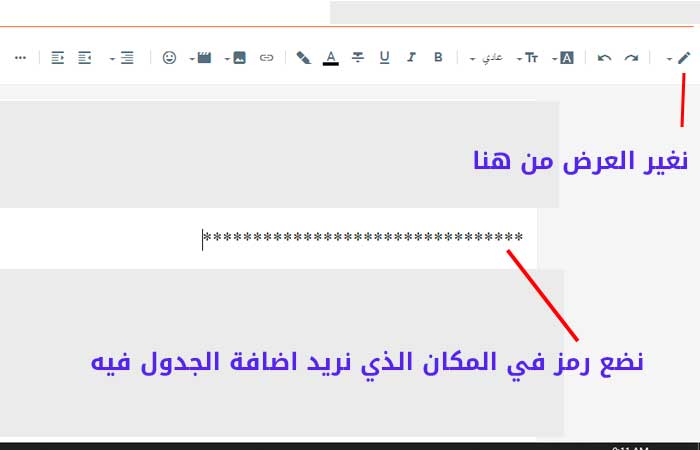
ملاحظة 1 : عند إضافة الرمز أعلاه في HTML لمنشورك ، تأكد من إضافته في المكان الصحيح. يمكنك إضافته أينما تريد ولكن كن حذرًا مع التعليمات البرمجية المحيطة.
ملاحظة 2 : عندما نعود إلى وضع الإنشاء بعد إضافة الرمز أعلاه في HTML للمنشور ، لا يمكنك رؤية هذا الجدول هناك.
لكن لا تقلق ، فالجدول موجود ، ولا يمكنك رؤيته. ولكن عندما تحاول رؤية معاينة منشورك ، يمكنك رؤية هذا الجدول وأيضًا عندما تنشر منشورك ، سيكون الجدول مرئيًا.
إضافة المزيد من الصفوف والأعمدة
في الجدول أعلاه لدينا 3 صفوف و 3 أعمدة ولكن إذا كنت ترغب في إضافة المزيد من الصفوف والأعمدة ، فيمكنك القيام بذلك ببساطة عن طريق تعديل الكود أعلاه.
- لإضافة عمود ، أضف <th>بيانات العمود</th>
- لإضافة صف ، أضف <td>بيانات الصف</td>
هذا كل شيء ،
أتمنى أن تعجبك هذه الطريقة ، هذا هي أبسط طريقة لإضافة جدول في مدونة بلوجر وجدته على الإنترنت ويعمل بشكل جيد. كما أنه سريع الاستجابة على جميع أنواع الأجهزة. أستخدم هذه الطريقة لإضافة الجدول في منشورات بلوجر الخاصة بك. إذا كان لديك أي أسئلة ، فلا تتردد في طرحها في قسم التعليقات أدناه .
أحدث المقالات