
في هذه المقالة ، سنشارك بعضًا من أكثر النصائح والحيل المطلوبة في ووردبريس WordPress والتي ستساعدك على استخدام وتعلم ووردبريس WordPress كمحترف.
1. استخدم صفحة رئيسية مخصصة
بشكل افتراضي ، يعرض ووردبريس WordPress أحدث مشاركاتك على الصفحة الرئيسية لموقع الويب الخاص بك. يمكنك تغيير ذلك واستخدام أي صفحة كصفحة رئيسية لموقعك.
تحتاج أولاً إلى إنشاء صفحة جديدة في ووردبريس WordPress ، ويمكنك تسمية هذه الصفحة بالصفحة الرئيسية.
بعد ذلك ، ستحتاج إلى إنشاء صفحة أخرى ودعنا نسمي مدونة هذه الصفحة حيث ستستخدمها لعرض منشورات مدونتك.
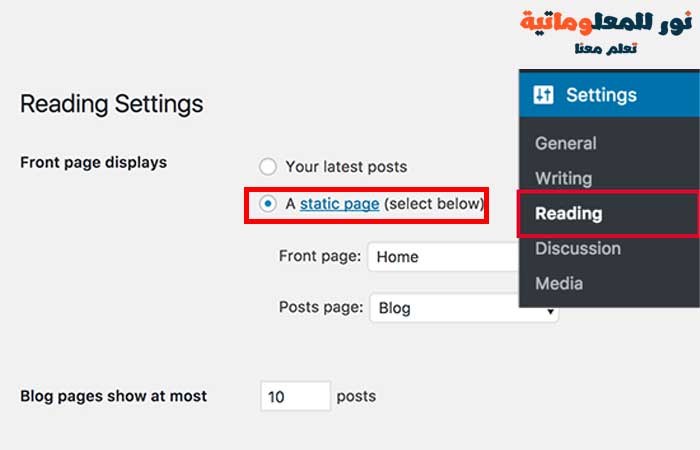
انتقل الآن إلى الإعدادات » قراءة في لوحة تحكم ووردبريس WordPress الخاص بك وتحت خيار" تعرض صفحتك الرئيسية " وانتقل إلى صفحة ثابتة. بعد ذلك ستتمكن من تحديد الصفحات التي أنشأتها للتو كصفحات رئيسية وصفحات مدونة.

يمكنك أيضًا إنشاء قالب صفحة رئيسية مخصص لاستخدامه في صفحتك الرئيسية. ما عليك سوى إنشاء ملف جديد على جهاز الكمبيوتر الخاص بك باستخدام محرر نص عادي وإضافة هذا الرمز في الجزء العلوي منه.
<?php /* Template Name: Custom Homepage */ ?>احفظ هذا الملف باسم custom-homepage.php على سطح المكتب.
بعد ذلك ، تحتاج إلى الاتصال بموقع الويب الخاص بك باستخدام عميل FTP والانتقال إلى / wp-content / theme / your-current-theme / folder. الآن قم بتحميل الملف الذي قمت بإنشائه مسبقًا إلى مجلد المظهر الخاص بك.
ارجع إلى منطقة إدارة ووردبريس WordPress وعدّل صفحتك الرئيسية.
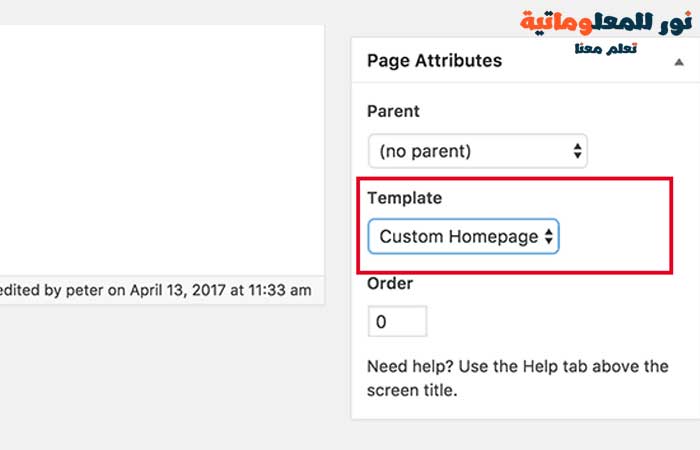
ستتمكن من تحديد قالب الصفحة الرئيسية المخصص الخاص بك ضمن مربع تعريف سمات الصفحة.

لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء قالب صفحة مخصص في WordPress .
الآن ستكون هذه الصفحة فارغة تمامًا ولن تظهر أي شيء على الإطلاق. يمكنك استخدام علامات قوالب HTML / CSS المخصصة لبناء تخطيط الصفحة الخاص بك. يمكنك أيضًا استخدام مكون إضافي لمنشئ الصفحات لإنشاء واحد بسهولة باستخدام أدوات السحب والإفلات.
2. تثبيت برنامج Google Analytics في ووردبريس
يعد Google Analytics أحد الأدوات التي يجب امتلاكها لمالكي مواقع ووردبريس WordPress .
يتيح لك معرفة من أين يأتي المستخدمون وماذا يفعلون على موقع الويب الخاص بك.
أفضل طريقة لتثبيت Google Analytics هي باستخدام المكون الإضافي MonsterInsights . يمكنك إدراج رمز Google Analytics في ملفات القالب الخاص بك ، ولكن هذا الرمز سيختفي عند تحديث أو تبديل القالب .
3. حماية كلمة مرور لوحة تحكم ووردبريس
دليل مسؤول ووردبريس WordPress هو المكان الذي تقوم فيه بتنفيذ جميع المهام الإدارية على موقع الويب الخاص بك.
إنه بالفعل محمي بكلمة مرور حيث يتعين على المستخدمين إدخال اسم المستخدم وكلمة المرور قبل أن يتمكنوا من الوصول إلى منطقة الإدارة.
ومع ذلك ، بإضافة طبقة أخرى من المصادقة ، يمكنك أن تجعل من الصعب على المتسللين الوصول إلى موقع ووردبريس WordPress الخاص بك.
فيما يلي كيفية تمكين الحماية بكلمة مرور للوحة تحكم ووردبريس WordPress الخاص بك.
تسجيل الدخول إلى لوحة تحكم cPanel لحساب استضافة ووردبريس WordPress الخاص بك . ضمن قسم security ، تحتاج إلى النقر فوق رمز "Password Protect Directories".

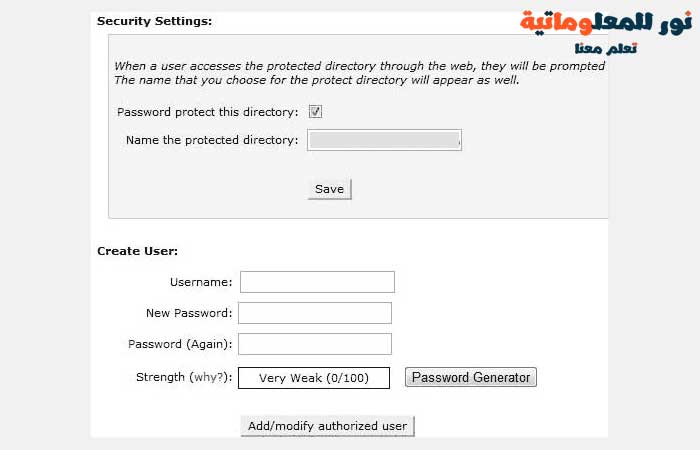
بعد ذلك ، سيُطلب منك تحديد الأدلة التي تريد حمايتها. حدد / wp-admin / folder ثم قم بإنشاء اسم مستخدم وكلمة مرور.

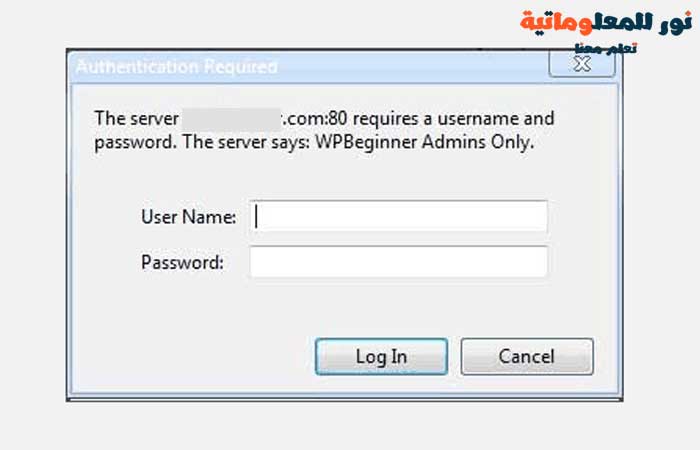
هذا هو. الآن عندما تحاول الوصول إلى دليل wp-admin الخاص بك ، يجب أن ترى مربع مصادقة مطلوب مثل هذا:

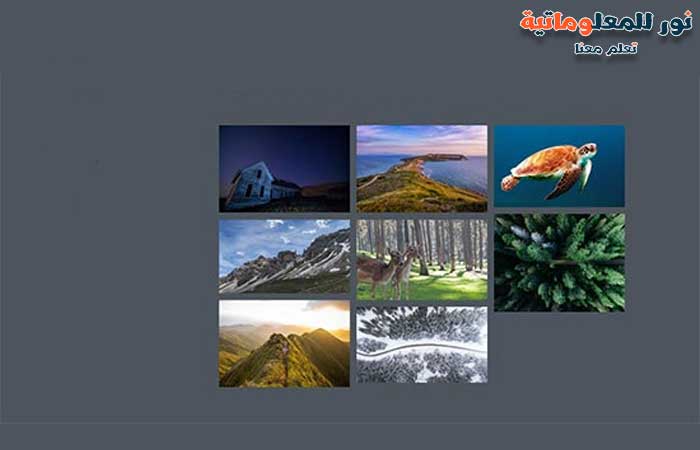
4. إظهار الصور في صفوف وأعمدة

بشكل افتراضي ، عندما تضيف صورًا متعددة إلى منشور ووردبريس WordPress ، فإنها ستظهر بجوار بعضها مباشرة أو فوق بعضها البعض.
لا يبدو هذا جيدًا لأن المستخدمين سيضطرون إلى التمرير كثيرًا لرؤيتهم جميعًا.
يمكن حل ذلك عن طريق عرض الصور المصغرة في تخطيط الشبكة.
يمنح هذا موقع الويب الخاص بك مظهرًا أكثر إحكاما ويحسن تجربة المستخدم.
5. السماح للمستخدمين بالاشتراك في التعليقات
عادةً عندما يترك المستخدمون تعليقًا على موقع الويب الخاص بك ، فسيتعين عليهم زيارة نفس المقالة يدويًا مرة أخرى لمعرفة ما إذا قمت أنت أو مستخدمون آخرون بالرد على التعليقات.
ألن يكون من الأفضل إذا كان المستخدمون قادرين على تلقي إشعارات البريد الإلكتروني حول التعليقات الجديدة على مشاركاتك؟
إليك كيفية إضافة هذه الميزة إلى موقع الويب الخاص بك.
ما عليك سوى تثبيت وتفعيل المكون الإضافي Subscribe to Comments Reloaded . عند التنشيط ، تحتاج إلى زيارة stcr لتهيئة إعدادات البرنامج المساعد.
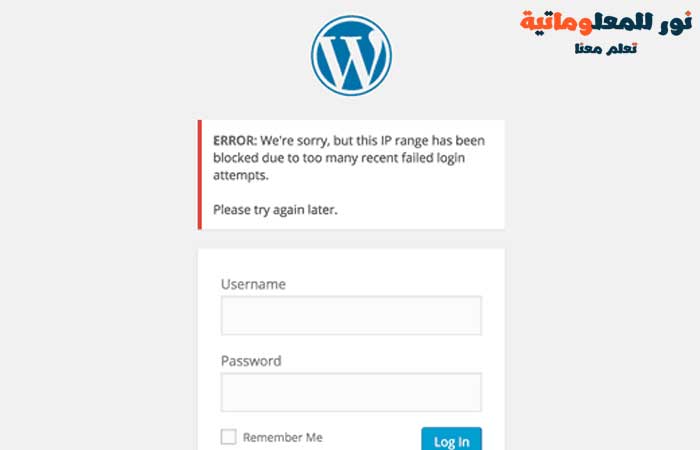
6. الحد من محاولات تسجيل الدخول

بشكل افتراضي ، يمكن لمستخدم ووردبريس WordPress إجراء عدد غير محدود من المحاولات لتسجيل الدخول إلى موقع ووردبريس WordPress.
يتيح ذلك لأي شخص محاولة تخمين كلمة المرور الخاصة بك حتى يحصل عليها بشكل صحيح.
للتحكم في هذا ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Login LockDown . يسمح لك بوضع حدود على عدد المحاولات الفاشلة التي يمكن للمستخدم القيام بها لتسجيل الدخول.
7. اعرض مقتطفات (ملخص النشر) في الصفحة الرئيسية وصفحات الأرشيف
ربما لاحظت أن جميع المدونات تعرض ملخصًا للمقالة بدلاً من المقالة الكاملة على الصفحة الرئيسية وصفحات الأرشيف.
إنه يجعل تحميل هذه الصفحات أسرع ، ويزيد من مشاهدات الصفحة ، ويتجنب المحتوى المكرر عبر موقع الويب الخاص بك.
تستخدم العديد من قوالب ووردبريس WordPress المدفوعة والمجانية بالفعل مقتطفات من الصفحة الرئيسية وصفحات الأرشيف.
8. أضف صورة Gravatar الافتراضية المخصصة
يستخدم ووردبريس Gravatar لعرض صور ملف تعريف المستخدم في ووردبريس WordPress. إذا لم يكن لدى المستخدم gravatar ، فسيستخدم ووردبريس WordPress صورة افتراضية تسمى "Mystery Person".
ستظهر صورة gravatar الافتراضية عدة مرات في منطقة تعليقات ووردبريس WordPress الخاصة بك لمجرد أن الكثير من المستخدمين ليس لديهم صورة Graatar مرتبطة بعنوان بريدهم الإلكتروني.
يمكنك بسهولة استبدال صورة Gravatar الافتراضية هذه بصورة افتراضية مخصصة من Gravatar.
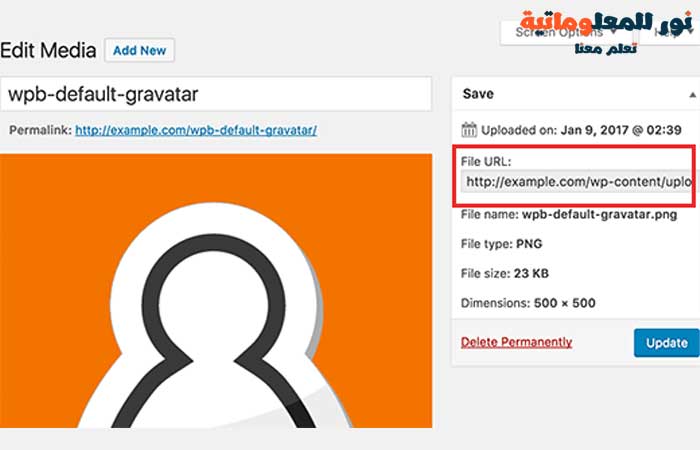
ستحتاج أولاً إلى تحميل الصورة التي تريد استخدامها كصورة Graatar الافتراضية إلى مكتبة وسائط ووردبريس WordPress الخاصة بك.
بعد ذلك ، تحتاج إلى نسخ عنوان URL لملف الصورة.

أنت الآن بحاجة إلى إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو البرنامج المساعد الخاص بالموقع .
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
لا تنس استبدال قيمة myavatar $ بعنوان URL لصورة Graatar المخصصة التي قمت بتحميلها سابقًا.
يمكنك الآن زيارة الإعدادات » المناقشة ، وستلاحظ إضافة الصورة الرمزية الافتراضية المخصصة إلى اختيارات الصورة الرمزية الافتراضية.
9. إضافة CSS مخصص إلى قالب ووردبريس
بصفتك مالك موقع ووردبريس WordPress ، قد تحتاج أحيانًا إلى إضافة CSS مخصص إلى موقعك.
يتيح لك CSS تغيير مظهر الأشياء على موقع ووردبريس WordPress الخاص بك مثل الألوان والهوامش وأحجام الخطوط وما إلى ذلك.
أسهل طريقة لإضافة CSS مخصصة إلى أي قالب ووردبريس WordPress هي زيارة المظهر » تخصيص في لوحة تحكم ووردبريس WordPress الخاص بك.
سيؤدي ذلك إلى تشغيل أداة تخصيص قالب ووردبريس WordPress ، وسترى معاينة موقع الويب الخاص بك في اللوحة اليمنى.
انقر الآن على قائمة "CSS الإضافية" في اللوحة اليسرى لتوسيعها.

سترى مربع نص عادي حيث يمكنك إضافة CSS المخصص.
بمجرد إضافة قاعدة CSS صالحة ، ستتمكن من رؤيتها مطبقة على جزء المعاينة المباشرة لموقع الويب الخاص بك.
لا تنس النقر فوق الزر "حفظ ونشر" في الجزء العلوي عند الانتهاء.
للحصول على طرق بديلة وإرشادات أكثر تفصيلاً ، راجع دليل المبتدئين الخاص بنا حول كيفية إضافة CSS مخصص في WordPress .
10. استخدام أداة Inspect Element لتخصيص ووردبريس
تبدو إضافة CSS مخصصة رائعة ، ولكن كيف تعرف أي فئات CSS يجب تحريرها؟ كيف يمكنك تصحيحه دون الحاجة فعليًا إلى كتابة CSS؟
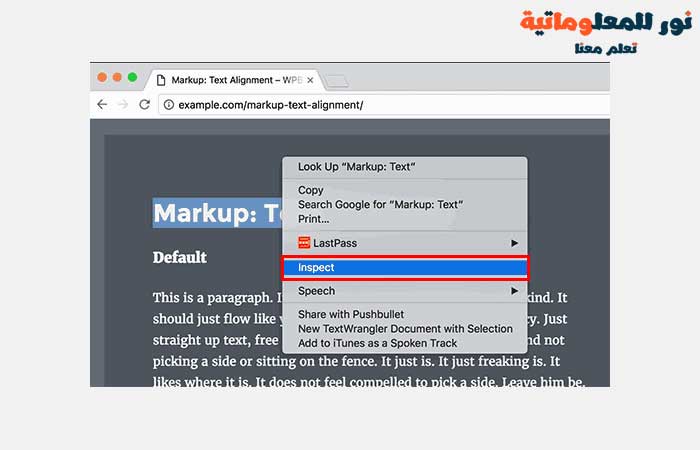
باستخدام أداة Inspect Element ، يمكنك تحرير كود HTML أو CSS أو JavaScript لأي صفحة ويب ومشاهدة التغييرات مباشرة (على جهاز الكمبيوتر الخاص بك فقط).
بالنسبة لمالك موقع ويب ، يمكن أن تساعدك هذه الأدوات في معاينة الشكل الذي سيبدو عليه تصميم الموقع دون إجراء التغييرات فعليًا للجميع.
ما عليك سوى الإشارة والنقر بزر الماوس الأيمن فوق أي عنصر في الصفحة ، ثم تحديد "فحص" من قائمة المتصفح.
فتح Inspect Element أو أدوات المطور في متصفحك
سيؤدي ذلك إلى تقسيم نافذة المتصفح ، وستتمكن من رؤية كود مصدر HTML و CSS للصفحة.

ستظهر أي تغييرات تجريها هنا على الفور في الصفحة أعلاه. ومع ذلك ، ضع في اعتبارك أن هذه التغييرات تحدث فقط في متصفحك وأنك لا تقوم بالفعل بتحرير الصفحة.
يتيح لك ذلك معرفة ما تحتاج إلى تعديله وكيف. بعد ذلك يمكنك المتابعة وتغيير ملفات السمات الفعلية أو كود CSS المخصص.
11. أضف صورة مصغرة للفيسبوك
يمكن لـ Facebook تلقائيًا التقاط صورة من مقالاتك عندما تشاركها أنت أو أي شخص آخر.
عادة ما يختار الصورة البارزة للمقال. ومع ذلك ، فقد يختار أحيانًا صورة عشوائية من المقالة قد لا تكون مناسبة.
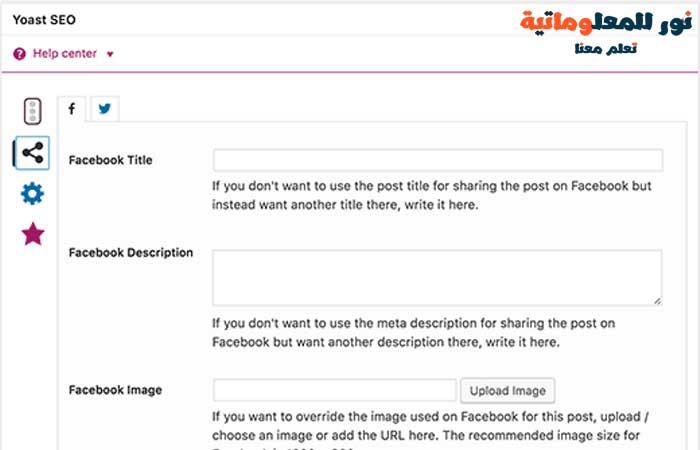
إذا كنت تستخدم المكون الإضافي Yoast SEO ، فيمكنك تحديد صورة مصغرة لـ Facebook في مربع تعريف Yoast SEO في شاشة تحرير المنشور.

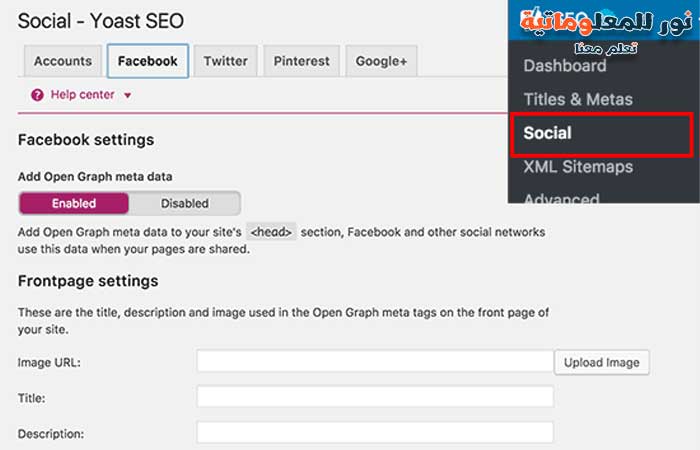
يمكنك أيضًا تحديد صورة مصغرة على Facebook لصفحتك الرئيسية من خلال زيارة SEO » الشبكات الاجتماعية .

12. أضف صورة مميزة أو انشر صورة مصغرة لتغذية RSS
تعرض خلاصات RSS في ووردبريس WordPress قائمة بأحدث مقالاتك.
إذا كنت تعرض مقالات كاملة في الخلاصة ، فسيتم عرض جميع الصور الموجودة بالداخل. ومع ذلك ، فإنه لا يتضمن الصورة المميزة أو الصورة المصغرة للمشاركة في المقالة.
لإصلاح ذلك ، يمكنك إضافة الكود التالي إلى ملف function.php الخاص بالقالب الخاص بك أو ملحق خاص بالموقع .
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');13. عرض مقتطفات في موجز ويب لـ RSS
بشكل افتراضي ، يعرض ووردبريس WordPress مقالتك الكاملة في موجز RSS.
يسمح هذا لبرامج كاشطات المحتوى بجلب وسرقة مقالاتك الكاملة تلقائيًا. كما أنه يمنع المشتركين في موجز RSS من زيارة موقع الويب الخاص بك.
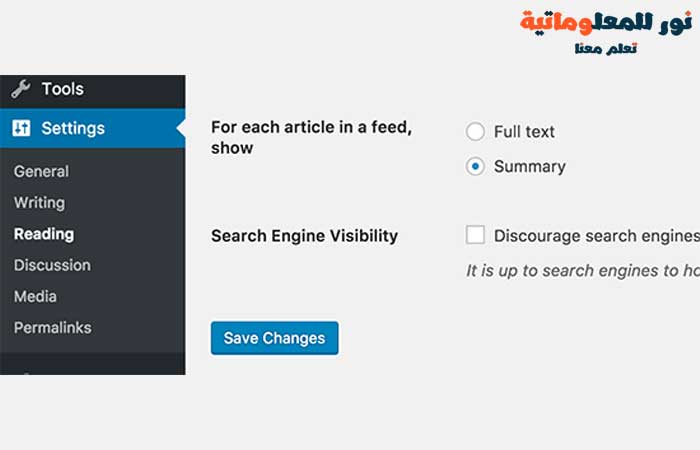
لإصلاح ذلك ، توجه إلى الإعدادات » قراءة وانتقل لأسفل إلى الخيار" لكل مقالة في الخلاصة، تضمين ". حدد الملخص ثم انقر على زر حفظ التغييرات.

14. استخدم الرموز القصيرة داخل أدوات النص
تتيح لك الرموز القصيرة إضافة وظائف صغيرة بسهولة إلى منشورات وصفحات ووردبريس WordPress . ومع ذلك ، فإنها لا تعمل في أداة النص.
لتشغيل الرموز القصيرة الخاصة بك في ودجات الشريط الجانبي، تحتاج إلى إضافة هذا الرمز إلى ملف قالب ووردبريس functions.php أو المكون الاضافي الخاص بالموقع .
add_filter('widget_text', 'do_shortcode');يمكنك أيضًا استخدام المكوّن الإضافي Shortcode Widget ، والذي يضيف عنصر واجهة مستخدم نصي ممكّن للرمز القصير إلى موقع ووردبريس WordPress الخاص بك.
لمزيد من المعلومات ، ألق نظرة على دليلنا حول كيفية إضافة الرموز القصيرة في أدوات الشريط الجانبي لـ WordPress .
15. إضافة صور في الشريط الجانبي لـ ووردبريس
لا يأتي ووردبريس WordPress بطريقة سهلة لتحميل الصور وعرضها في الشريط الجانبي (على الرغم من أنه من المتوقع أن يتغير قريبًا في الإصدار القادم). في الوقت الحالي ، إذا كنت تريد إضافة صورة ، فأنت بحاجة إلى إضافة كود HTML لها.
أولاً ، تحتاج إلى تحميل الصورة إلى موقع ووردبريس WordPress الخاص بك باستخدام أداة تحميل الوسائط ونسخ عنوان URL الخاص بها.
بعد ذلك ، انتقل إلى المظهر » ودجات وأضف عنصر واجهة نصي إلى الشريط الجانبي. داخل أداة النص ، ستحتاج إلى إضافة HTML بالتنسيق التالي.
<img src="Paste image URL here" alt="Alternate text" />
يمكنك الآن حفظ إعدادات عنصر واجهة المستخدم ومعاينة موقع الويب الخاص بك.
16. المشاركات المتأخرة في موجز ويب لـ RSS
هل سبق لك أن نشرت مقالًا عن طريق الخطأ قبل أن يصبح جاهزًا للبث المباشر؟
يمكنك بسهولة إلغاء نشر المقالة ومتابعة تحريرها.
ومع ذلك ، فإن قراء موجز RSS ومشتركي البريد الإلكتروني قد يحصلون عليه بالفعل في صندوق الوارد الخاص بهم. هناك حل سهل لتجنب ظهور منشورات التأجيل هذه في موجز RSS الخاص بك.
أضف الكود التالي إلى ملف function.php الخاص بالقالب أو البرنامج المساعد الخاص بالموقع .
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');يؤخر هذا الرمز مشاركاتك المنشورة من الظهور في موجز RSS لمدة 10 دقائق.
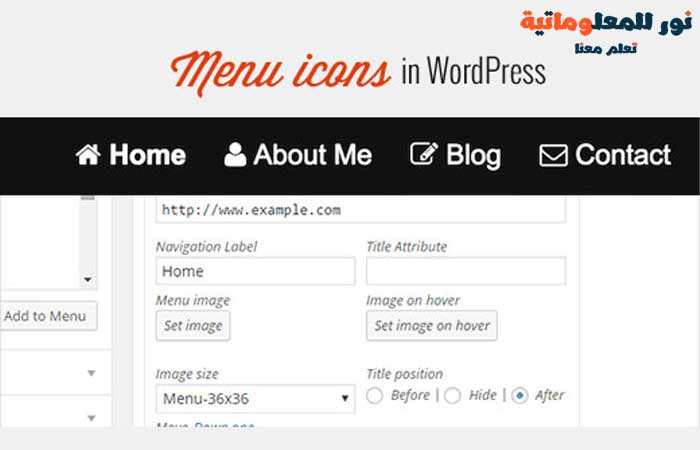
17. إضافة أيقونات الصور إلى قائمة الروابط

هل تريد عرض رموز الصور بجوار الروابط الموجودة في قائمة التنقل الخاصة بك؟
أسهل حل هو استخدام المكون الإضافي Menu Image .
بعد تثبيت المكون الإضافي ، ما عليك سوى التوجه إلى مظهر » قوائم ، وسترى خيار إضافة الصور مع كل عنصر في قائمتك الحالية.
إذا كنت لا تريد استخدام مكون إضافي لسبب ما وتفضل القيام بذلك يدويًا ، فاتبع الخطوات أدناه:
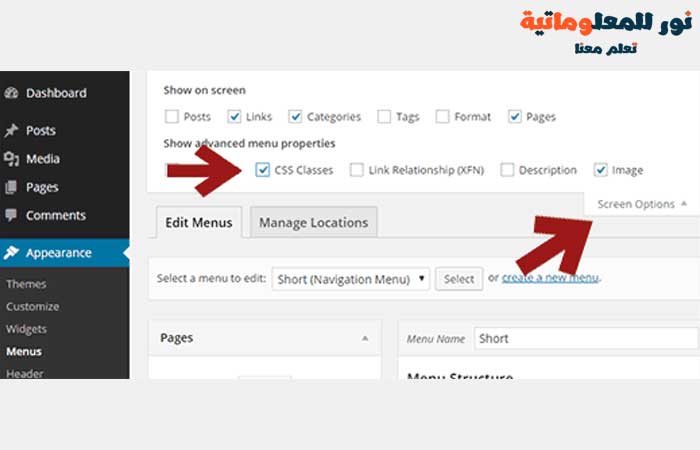
تحتاج أولاً إلى زيارة مظهر » قوائم ، ثم النقر فوق زر خيارات الشاشة في الزاوية اليمنى العليا من الشاشة.

سيؤدي هذا إلى عرض قائمة حيث تحتاج إلى تحديد المربع بجوار خيار فئات CSS.
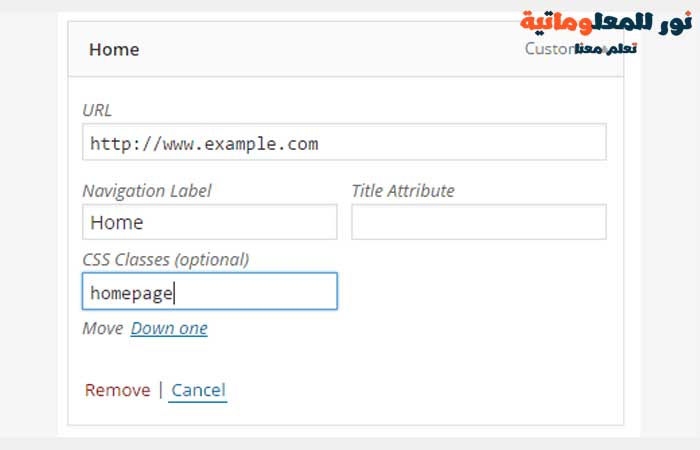
بعد ذلك قم بالتمرير لأسفل إلى قائمة التنقل الخاصة بك وانقر فوق عنصر لتوسيعه. سترى خيارًا لإضافة فئات CSS. أدخل فئة CSS مختلفة لكل عنصر قائمة.

لا تنس النقر فوق زر قائمة الحفظ لتخزين تغييراتك.
بعد ذلك ، تحتاج إلى تحميل أيقونات الصور على موقع ووردبريس WordPress الخاص بك من خلال زيارة صفحة الوسائط » إضاف جديد .
بعد تحميل ملفات الصور ، انسخ عناوين URL الخاصة بها حيث ستحتاج إليها في الخطوة التالية.
يمكنك الآن إضافة رمز صورة إلى قائمة التنقل الخاصة بك عن طريق إضافة CSS مخصص . إليك نموذج CSS يمكنك استخدامه كنقطة بداية.
.homepage {
background-image: url('https://nur4tech.com/wp-content/uploads/2021/01/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}لا تنسَ استبدال عنوان URL للصورة بعنوان URL الخاص بصورتك.
18. افتح رابط قائمة التنقل في نافذة جديدة
قد تحتاج أحيانًا إلى فتح رابط قائمة التنقل في نافذة جديدة. المشكلة هي أنك لا ترى خيارًا للقيام بذلك عند إضافة عناصر القائمة.
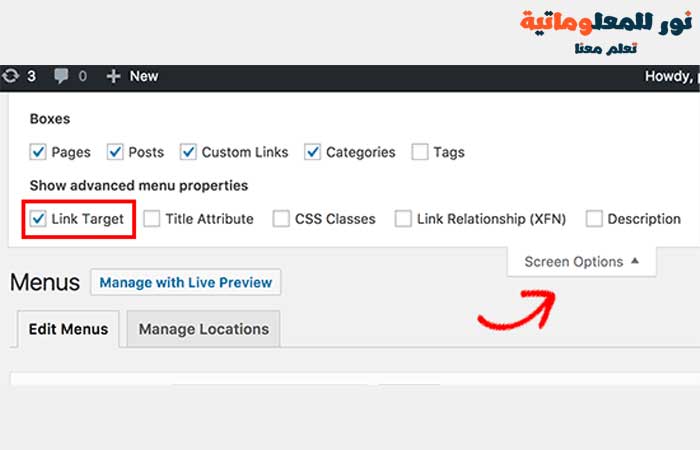
في الواقع ، يكون الخيار مخفيًا لإزالة الفوضى من الشاشة. ستحتاج إلى النقر فوق زر خيارات الشاشة في الزاوية اليمنى العليا من الشاشة وتحديد خيار "أين يفتح الرابط".

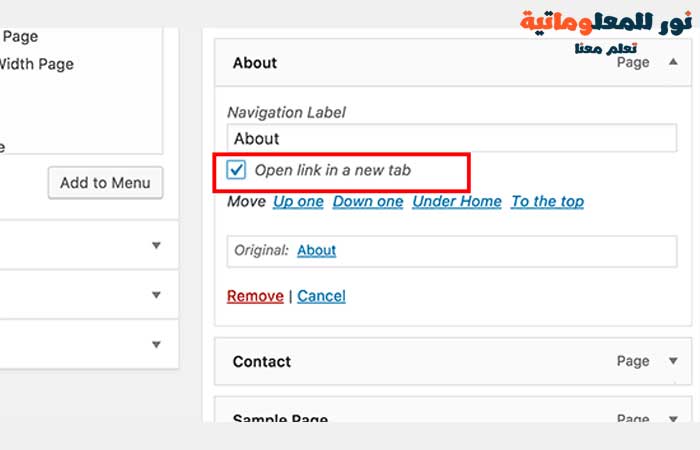
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى عنصر القائمة الذي تريد فتحه في نافذة جديدة.
انقر فوق عنصر القائمة لتوسيعه ، وسترى خيار فتح الرابط في علامة تبويب جديدة.

لا تنس النقر فوق زر قائمة الحفظ لتخزين تغييراتك.
19. إضافة تراكب بحث ملء الشاشة في ووردبريس

يمكنك إضافة هذا إلى موقع ووردبريس WordPress الخاص بك أيضًا. أسهل طريقة للقيام بذلك هي عن طريق تثبيت وتفعيل المكون الإضافي WordPress Full Screen Search Overlay .
يعمل المكون الإضافي خارج الصندوق ولا توجد إعدادات لتكوينها. عند التنشيط ، فإنه يحول أي حقل نموذج بحث افتراضي في ووردبريس WordPress إلى تراكب بحث ملء الشاشة.
20. إضافة قائمة عائمة مثبتة
تظل قائمة التنقل العائمة الثابتة أعلى الشاشة أثناء قيام المستخدم بالتمرير لأسفل.
تحتوي بعض قوالب ووردبريس WordPress على هذه الميزة كخيار في إعداداتها. إذا لم يكن لديك هذا الخيار ، فيمكنك تجربة هذه الطريقة.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الاضافي Sticky Menu (or Anything!) on Scroll .
عند التنشيط ، انتقل إلى صفحة إعدادات المكون الإضافي الموجودة ضمن الإعدادات » Sticky Menu (or Anything!) .
أضف فئة CSS لقائمة التنقل الخاصة بك واحفظ التغييرات.
للحصول على إرشادات مفصلة ، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء قائمة تنقل عائمة مثبتة في ووردبريس WordPress .
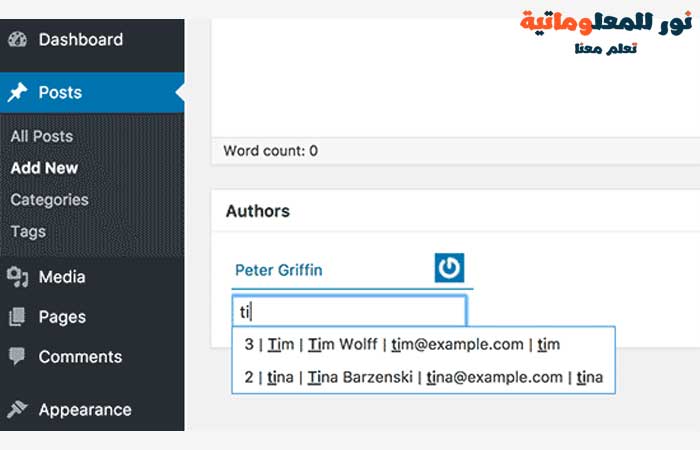
21. إضافة عدة مؤلفين إلى منشور ووردبريس
هل تريد أن تنسب العديد من المؤلفين لمقال على موقع الويب الخاص بك؟
بشكل افتراضي ، يتم تخصيص مشاركات ووردبريس WordPress لمؤلف واحد. ومع ذلك ، إذا كنت غالبًا ما تحتاج إلى اعتماد عدة مؤلفين ، فهناك طريقة أسهل للقيام بذلك.
سوف تحتاج إلى تثبيت وتفعيل المكون الإضافي Co-Authors Plus .
انطلق الآن وقم بتحرير المنشور أو الصفحة التي تريد أن تنسب إليها عدة مؤلفين.
في شاشة تحرير المنشور ، ستلاحظ مربع "Authors" الجديد أسفل محرر المنشور مباشرةً حيث يمكنك إضافة عدة مؤلفين.

22. إضافة تصنيفات إلى صفحات ووردبريس
هل تريد إضافة فئات وعلامات إلى الصفحات في ووردبريس WordPress؟
بشكل افتراضي ، فهي متاحة فقط للمشاركات. بشكل أساسي ، لأنه من المفترض أن تكون الصفحات محتوى ثابتًا ومستقلًا.
إذا كنت ترغب في إضافة فئات والعلامات، قم ببساطة إضافة هذا الرمز إلى ملف القالب functions.php الخاص بك أو البرنامج الاضافي الخاص بالموقع .
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');23. تثبيت موقع ووردبريس على جهاز الكمبيوتر الخاص بك
يقوم العديد من مالكي ومطوري مواقع ووردبريس WordPress بتثبيت ووردبريس WordPress على أجهزة الكمبيوتر الخاصة بهم.
يتيح لك تطوير موقع ووردبريس WordPress محليًا ، وتجربة المكونات الإضافية والسمات ، وتعلم أساسيات ووردبريس WordPress.
24. عرض إجمالي عدد التعليقات في ووردبريس
توفر التعليقات طريقة أسهل للمستخدمين للتفاعل مع المحتوى على موقع الويب الخاص بك. يمكن استخدام إظهار العدد الإجمالي للتعليقات كدليل اجتماعي وتشجيع المزيد من المستخدمين على المشاركة في المناقشات.
أسهل طريقة للقيام بذلك هي تثبيت المكون الإضافي Simple Blog Stats .
عند التفعيل ، يمكنك إضافة رمز قصير [sbs_apoproved] إلى أي منشور أو صفحة لعرض العدد الإجمالي للتعليقات.
للحصول على طريقة التعليمات البرمجية والمزيد من الإرشادات ، راجع مقالتنا حول كيفية عرض العدد الإجمالي للتعليقات في WordPress .
25. إظهار العدد الإجمالي للمستخدمين المسجلين في ووردبريس

إذا سمحت للمستخدمين بالتسجيل في موقع ووردبريس WordPress الخاص بك ، فإن إظهار العدد الإجمالي للمستخدمين المسجلين يمكن أن يشجع المزيد من المستخدمين على التسجيل.
أسهل طريقة للقيام بذلك هي تثبيت المكون الإضافي Simple Blog Stats .
عند التفعيل ، يمكنك إضافة رمز قصير [sbs_users] إلى أي منشور أو صفحة لعرض العدد الإجمالي للمستخدمين المسجلين.
لمزيد من الإرشادات التفصيلية ، راجع البرنامج التعليمي الخاص بنا حول كيفية إظهار العدد الإجمالي للمستخدمين المسجلين في WordPress.
26. إنشاء أحجام صور جديدة في ووردبريس
عندما تقوم بتحميل صورة إلى مدونتك ، يقوم ووردبريس WordPress تلقائيًا بإنشاء عدة نسخ من الصورة.
يمكن أيضًا لقالب ووردبريس WordPress والإضافات إضافة أحجام صور جديدة.
لإنشاء أحجام صورة جديدة في ووردبريس، تحتاج إلى إضافة التعليمات البرمجية التالية إلى ملف functions.php أو المكون الاضافي الخاص بالموقع .
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Modeيضيف هذا الرمز ثلاثة أحجام صور جديدة. لا تنس تغيير أسماء حجم الصورة وأبعادها وفقًا لمتطلباتك الخاصة.
27. إضافة أيقونات التصنيفات في ووردبريس
هل تريد إضافة أيقونات تصنيف أو صور بجوار أسماء التصنيفات في ووردبريس WordPress؟
يجعل صفحات أرشيف تصنيفاتك تبدو أكثر جاذبية وتحسن تجربة المستخدم.
تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Taxonomy Images في ووردبريس WordPress.
عند التنشيط ، توجه إلى مقالات » تصنيفات وانقر على زر الإضافة بجوار أيقونة الصورة المصغرة الفارغة لكل فئة.
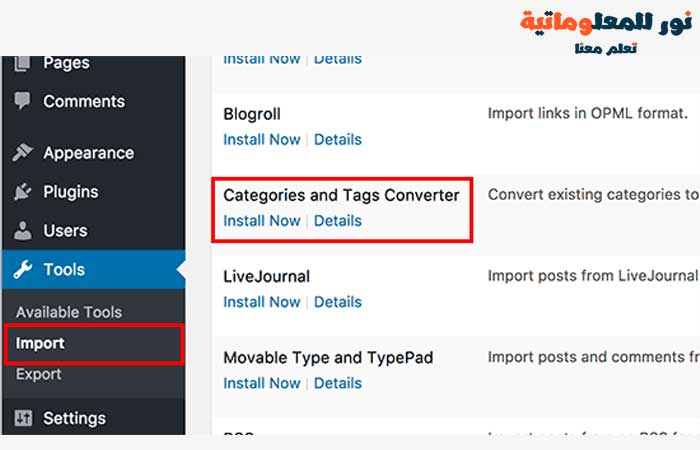
28. تحويل التصنيفات إلى وسوم أو العكس بالعكس
غالبًا ما يكون الأشخاص غير متأكدين بشأن كيفية استخدام التصنيفات والوسوم بشكل صحيح في ووردبريس WordPress.
في بعض الأحيان قد ينتهي بك الأمر إلى إنشاء تصنيفات يجب أن تكون وسوم أو العكس.
يمكن إصلاحه بسهولة.
توجه إلى ادوات » استيراد ثم قم بتثبيت أداة تحويل التصنيفات و الوسوم.

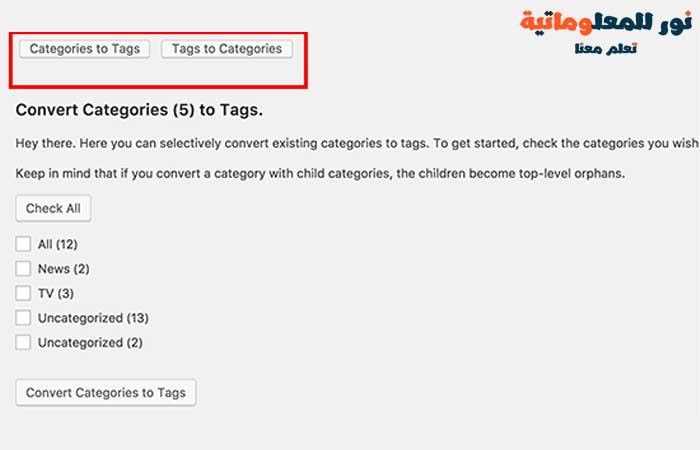
بعد التثبيت ، انقر على رابط تشغيل المستورد للمتابعة.
في صفحة المحول ، يمكنك التبديل بين التصنيفات إلى وسوم أو الوسوم إلى تصنيفات.
بعد ذلك ، حدد العناصر التي تريد تحويلها ثم انقر فوق زر التحويل.

29. نقل المشاركات بشكل مجمع بين التصنيفات والوسوم
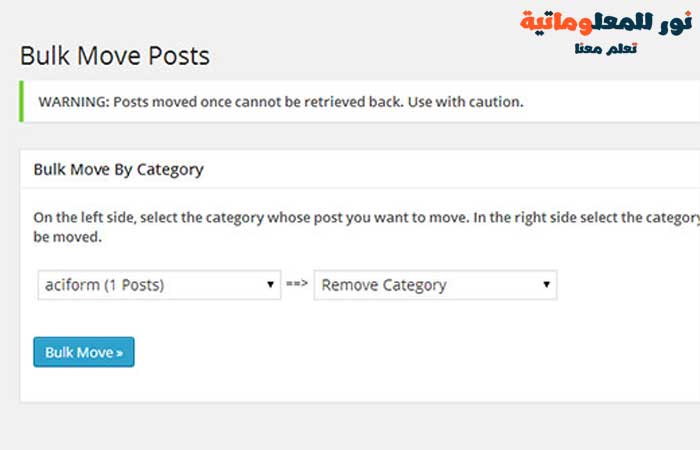
قد ترغب أحيانًا في نقل المشاركات بشكل مجمع بين التصنيفات والوسوم. يمكن أن يستغرق القيام بذلك واحدًا تلو الآخر لكل مشاركة وقتًا طويلاً.
في الواقع ، هناك مكون إضافي لذلك. ما عليك سوى تثبيت وتفعيل المكون الإضافي Bulk Move . عند التنشيط ، يجب أن تذهب إلى الأدوات » Bulk Move لنقل مشاركاتك.

30. عرض تاريخ آخر تحديث لمشاركاتك
بشكل افتراضي ، ستعرض معظم قوالب ووردبريس WordPress تاريخ نشر المقالة.
هذا جيد ، وسيعمل مع معظم مواقع الويب والمدونات.
ومع ذلك ، إذا كنت تقوم بتحديث المحتوى القديم الخاص بك بانتظام ، فقد ترغب في إظهار المستخدمين لديك عند آخر تحديث للمقالة. وإلا فلن يلاحظ المستخدمون أن المقالة تحتوي على المعلومات الحالية.
يمكن تحقيق ذلك عن طريق إضافة الكود التالي إلى ملف القالب :
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );31. كيفية عرض التواريخ النسبية في ووردبريس
هل تريد عرض التواريخ النسبية مثل الأمس ، أو قبل 10 ساعات ، أو قبل أسبوع لمشاركاتك في ووردبريس WordPress؟
تمنح التواريخ النسبية المستخدمين فكرة عن مقدار الوقت المنقضي منذ نشر شيء ما.
لإضافة التواريخ النسبية ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Meks Time Ago . عند التنشيط ، تحتاج إلى زيارة الإعدادات » عام والتمرير لأسفل إلى قسم" Meks Time Ago Options ".
يمكنك تحديد وقت استخدام الوقت الماضي وكيفية عرضه. لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
32. إزالة رقم إصدار ووردبريس
بشكل افتراضي ، يضيف ووردبريس WordPress إصدار ووردبريس في رأس موقع الويب الخاص بك.
يعتقد بعض الناس أن الحفاظ على ووردبريس WordPress محدثًا هو مسؤولية أمنية.
ومع ذلك ، إذا كنت ترغب في إزالة رقم إصدار ووردبريس WordPress ، فما عليك سوى إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو ملحق خاص بالموقع .
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');33. قم بتحديث عناوين URL الخاصة بووردبريس عندما لا تتمكن من الوصول إلى WP-Admin
في بعض الأحيان عند نقل موقع ووردبريس WordPress إلى مجال جديد أو بسبب خطأ في التكوين ، قد تحتاج إلى تحديث عناوين URL الخاصة بـ WordPress.
تخبر عناوين URL هذه ووردبريس WordPress بمكان عرض موقعك وأين توجد ملفات ووردبريس WordPress الأساسية.
يمكن أن تمنعك الإعدادات غير الصحيحة من الوصول إلى منطقة إدارة ووردبريس WordPress أو إعادة توجيهك إلى موقع الويب القديم.
أسهل طريقة لتحديث عناوين ووردبريس هي عن طريق إضافة هذا الرمز إلى ملف functions.php .
update_option( 'siteurl', 'https://nur4tech.com' );
update_option( 'home', 'http://example.com' );لا تنس استبدال wordpress-771791-2621957.cloudwaysapps.com باسم المجال الخاص بك.
بمجرد الوصول إلى موقع ووردبريس WordPress الخاص بك ، انتقل إلى الإعدادات » عام وقم بتحديث عناوين URL هناك. بعد ذلك تحتاج إلى إزالة الرمز الذي أضفته إلى ملف الوظائف.
34. قم بإلغاء تنشيط كافة المكونات الاضافية عندما لا تتمكن من الوصول إلى WP-admin
عند استكشاف أخطاء ووردبريس WordPress وإصلاحها ، سيطلب منك غالبًا إلغاء تنشيط جميع مكونات ووردبريس WordPress الإضافية.
يمكنك فقط الانتقال إلى صفحة الملحقات وإلغاء تنشيط جميع المكونات الإضافية.
ولكن ماذا لو تم حظر دخولك إلى موقع ووردبريس WordPress الخاص بك؟
إليك كيفية إلغاء تنشيط المكونات الإضافية بسهولة عند قفلها من منطقة الإدارة.
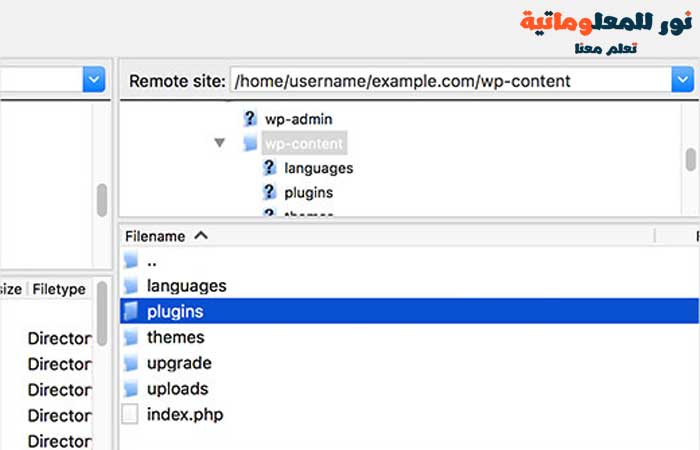
قم أولاً بالاتصال بموقع ووردبريس WordPress الخاص بك باستخدام عميل FTP وانتقل إلى / wp-content / folder. بداخله ، ستجد مجلد الإضافات.

الآن تحتاج فقط إلى إعادة تسمية مجلد الملحقات إلى plugins.old وسيقوم ووردبريس WordPress تلقائيًا بإلغاء تنشيط جميع المكونات الإضافية.
35. إزالة روابط الصور الافتراضية في ووردبريس
بشكل افتراضي ، عندما تقوم بتحميل الصور باستخدام أداة تحميل الوسائط ، يطلب ووردبريس WordPress منك تحديد الطريقة التي ترغب في ربطها بصورة.
إذا كنت لا تريد الارتباط بصورة ، فيمكنك تحديد لا شيء.
أفضل طريقة للتعامل مع هذا هو عن طريق إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو ملحق خاص بالموقع .
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
يقوم هذا الرمز تلقائيًا بتعيين خيار ربط الصورة الافتراضي إلى لا شيء.
36. تضمين فئة في وظيفة URLs
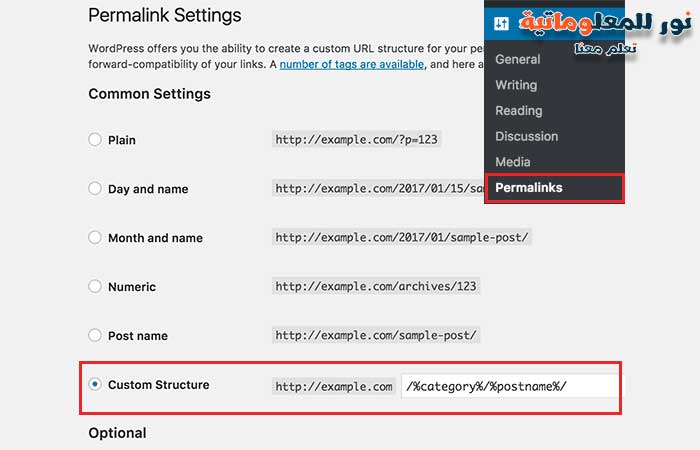
ربما لاحظت أن العديد من مواقع ووردبريس WordPress تستخدم فئة في عناوين URL المنشورة الخاصة بهم. يتيح لهم ذلك إضافة المزيد من المعلومات المفيدة إلى عنوان URL وهو أمر جيد لتجربة المستخدم وكذلك تحسين محركات البحث.
إذا كنت ترغب في إضافة اسم فئة إلى عناوين URL لمنشور ووردبريس WordPress ، فانتقل إلى الإعدادات » روابط دائمة. انقر فوق الهيكل المخصص وأضف /%category%/%postname%/ الحقل المجاور له.

لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
37. عرض المشاركات العشوائية في ووردبريس
هل تريد عرض منشورات عشوائية في الشريط الجانبي لـ WordPress الخاص بك؟
تمنح المنشورات العشوائية المستخدمين لديك فرصة لاكتشاف المقالات التي لن يتمكنوا من رؤيتها لولا ذلك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Advanced Random Posts Widget .
عند التنشيط ، توجه إلى مظهر » ودجات ، ثم أضف عنصر واجهة مستخدم Random Posts إلى شريط جانبي.
للحصول على طريقة كود بديلة ، راجع دليلنا حول كيفية عرض منشورات عشوائية في WordPress .
38. اسمح للمستخدم بالتسجيل على موقع ووردبريس الخاص بك
يأتي ووردبريس WordPress مع نظام إدارة مستخدم قوي بأدوار وإمكانيات مختلفة. إذا كنت ترغب في السماح للمستخدمين بالتسجيل في موقعك ، فإليك كيفية تشغيل هذه الميزة.
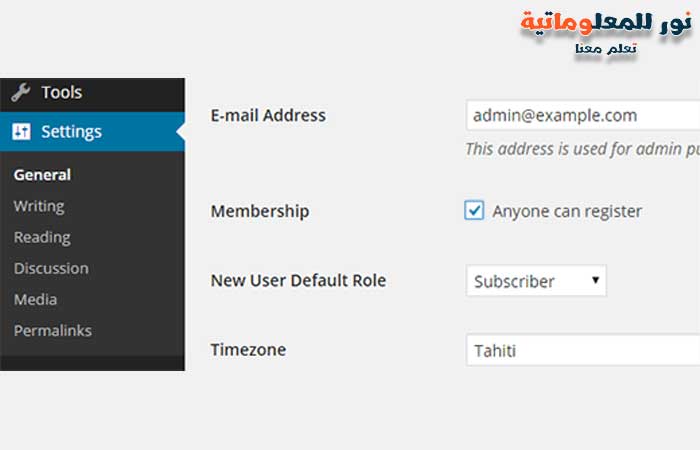
توجه إلى الإعدادات » عام وانقر على مربع الاختيار بجوار خيار" العضوية ". أدناه تحتاج إلى اختيار الدور الافتراضي الذي سيتم تعيينه للمستخدمين الجدد ، إذا لم تكن متأكدًا ، فاستخدم المشترك.

39. إنشاء نموذج تسجيل مستخدم مخصص في ووردبريس
عند فتح تسجيل المستخدم على موقعك ، سيستخدم المستخدمون نموذج التسجيل الافتراضي في ووردبريس WordPress. يمكنك استبداله بنموذج تسجيل مستخدم مخصص لتحسين تجربة المستخدم.
ستحتاج أولاً إلى تثبيت البرنامج المساعد WPForms وتنشيطه . ستحتاج على الأقل إلى خطة Pro للوصول إلى ملحق تسجيل المستخدم الخاص بهم.
عند التنشيط ، انتقل إلى WPForms » Addons لتثبيت وتفعيل الوظيفة الإضافية لتسجيل المستخدم.
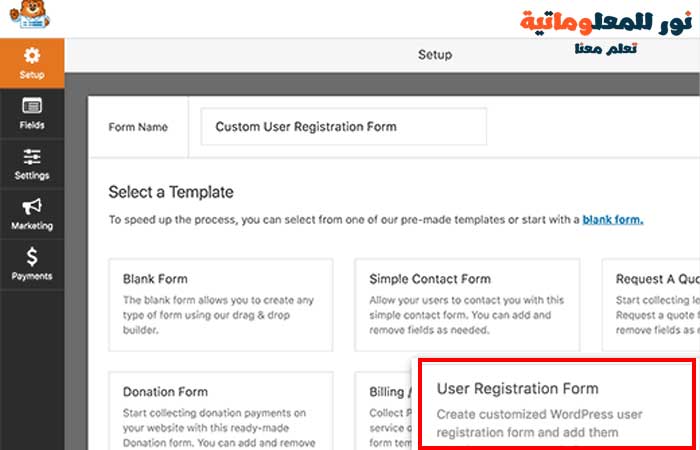
بعد ذلك تحتاج إلى إنشاء نموذج جديد من خلال زيارة WPForms » Add New . سيؤدي ذلك إلى تشغيل WPForms builder حيث تحتاج إلى تحديد نموذج تسجيل المستخدم كقالب.

بعد إنشاء النموذج الخاص بك ، تحتاج إلى النقر فوق زر التضمين لنسخ كود التضمين. يمكنك الآن إضافة هذا الرمز إلى أي منشور أو صفحة ووردبريس WordPress لعرض نموذج تسجيل المستخدم المخصص الخاص بك.
لمزيد من الإرشادات التفصيلية ، راجع الفيديو حول كيفية إنشاء نموذج تسجيل مستخدم مخصص في ووردبريس WordPress .
40. استبعاد فئات معينة من موجز ويب لـ RSS
قد تحتاج أحيانًا إلى استبعاد فئات معينة من موجز RSS الخاص بـ WordPress. أسهل طريقة للقيام بذلك هي تثبيت وتفعيل المكون الإضافي Ultimate Category Excluder .
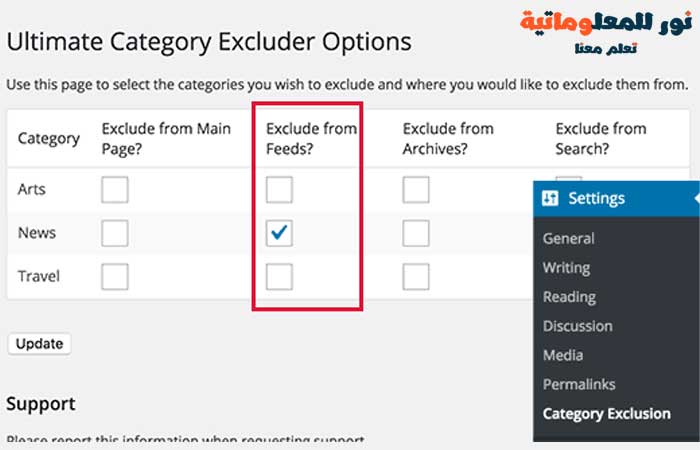
عند التنشيط ، توجه إلى الإعدادات » Category Exclusion لتكوين إعدادات المكون الإضافي.

حدد الفئات التي تريد استبعادها ثم انقر فوق زر حفظ التغييرات لتخزين إعداداتك.
41. تغيير طول المقتطفات في ووردبريس
غالبًا ما يكون طول مقتطف ووردبريس WordPress الافتراضي قصيرًا جدًا بحيث لا يمكن وصف ملخص المنشور.
لتغيير طول المقتطف ، يمكنك إضافة الكود التالي إلى ملف function.php الخاص بقالبك أو ملحق خاص بالموقع .
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
42. عرض تاريخ حقوق النشر الديناميكي في ووردبريس
لإضافة تاريخ حقوق النشر إلى تذييل موقع ووردبريس WordPress الخاص بك ، يمكنك فقط تحرير قالب التذييل في قالبك وإضافة إشعار حقوق النشر.
ومع ذلك ، يجب تحديث السنة التي تستخدمها في الكود يدويًا العام المقبل.
بدلاً من ذلك ، يمكنك استخدام الكود التالي لعرض السنة الحالية بشكل ديناميكي في إشعار حقوق النشر الخاص بك.
© 2009 – <?php echo date('Y'); ?> YourSite.com
43. كيفية تغيير اسم المستخدم في ووردبريس
يتيح لك ووردبريس WordPress تغيير اسم بسهولة ، لكن لا يمكنك تغيير اسم المستخدم.
هناك طريقتان للقيام بذلك.
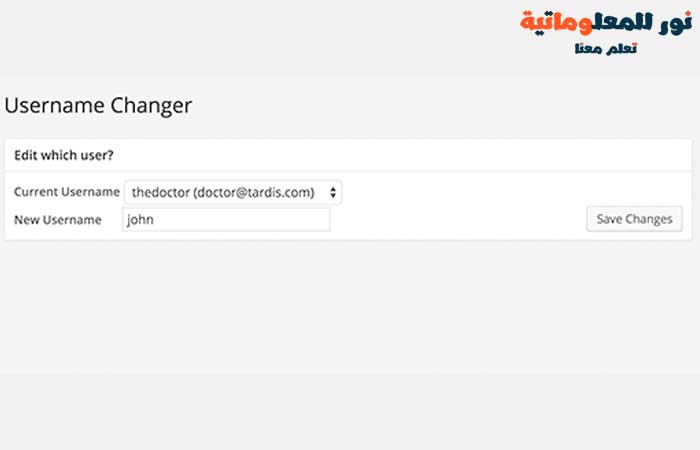
أسهل طريقة هي استخدام مكون إضافي يسمى Username Changer . بعد تنشيط المكون الإضافي ، انتقل إلى اعضاء » Username Changer في لوحة تحكم ووردبريس WordPress الخاص بك.

حدد اسم المستخدم الذي تريد تغييره ، ثم أدخل اسم المستخدم الجديد.
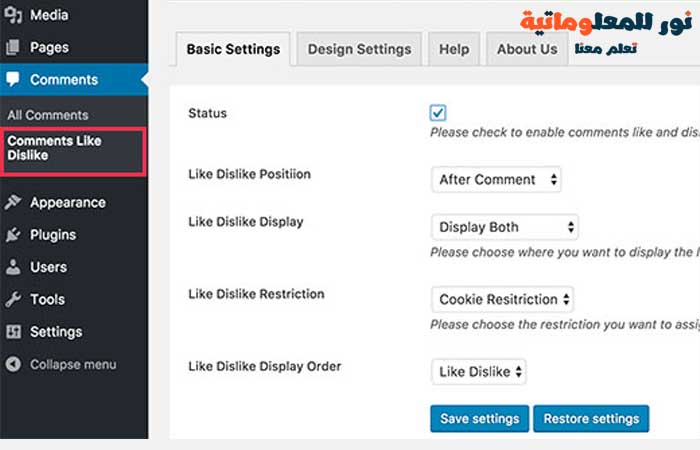
44. السماح للمستخدمين بإبداء الإعجاب أو عدم الإعجاب بالتعليقات
هل رأيت عدد المواقع الشهيرة مثل YouTube التي تسمح للمستخدمين بإبداء الإعجاب وعدم الإعجاب بالتعليقات. يؤدي هذا إلى زيادة مشاركة المستخدم في المناقشة على موقع الويب الخاص بك.
تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Comments Like Dislike .
عند التنشيط ، تحتاج إلى زيارة صفحة التعليقات » Comments Like Dislike لتكوين إعدادات البرنامج المساعد.

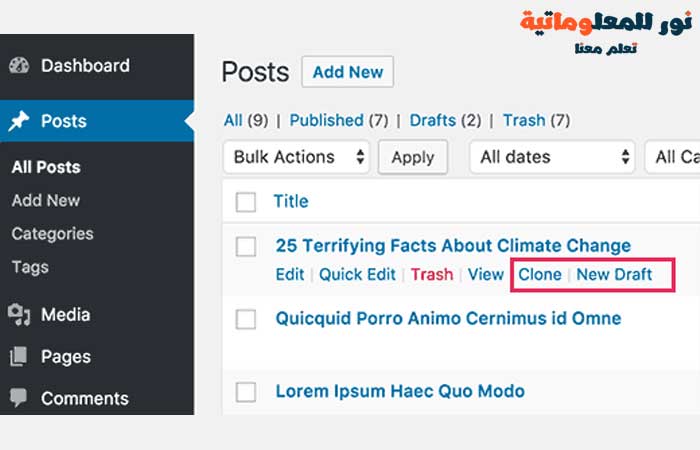
45. قم بتكرار منشور أو صفحة ووردبريس
الطريقة اليدوية لعمل نسخة مكررة من المنشور هي إنشاء منشور أو صفحة جديدة ثم نسخ المحتوى من المنشور القديم. ومع ذلك ، لن يؤدي هذا إلى نسخ إعدادات النشر مثل الفئات والصورة المميزة والعلامات وما إلى ذلك.
الطريقة الأكثر فعالية للقيام بذلك هي استخدام المكون الإضافي Duplicate Post . ما عليك سوى تثبيت المكون الإضافي وتنشيطه ثم الانتقال إلى صفحة مقالات » كل المقالات.

سترى خيار استنساخ منشور أو إنشاء مسودة جديدة.
46. السماح للمستخدمين بإرسال المشاركات إلى موقع ووردبريس الخاص بك
يمكن للمؤلفين على موقع ووردبريس WordPress الخاص بك فقط تسجيل الدخول إلى حساباتهم وكتابة المنشورات.
ولكن ماذا لو أردت أن يتمكن المستخدمون لديك من إرسال منشورات مباشرة دون إنشاء حساب؟
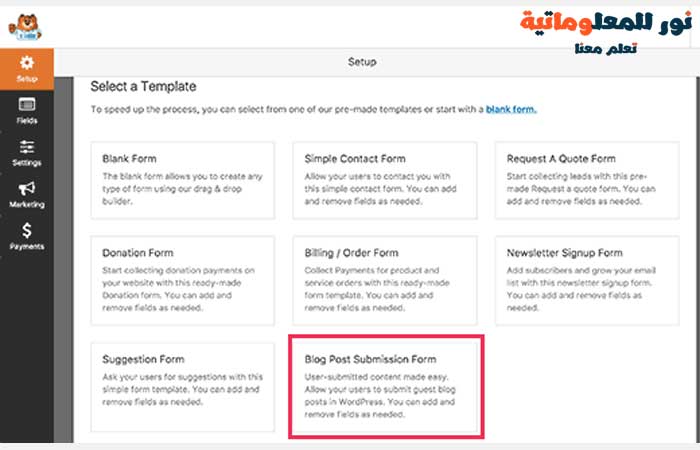
أفضل طريقة للقيام بذلك عن طريق إنشاء نموذج إرسال منشور مدونة .
سوف تحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه . ستحتاج إلى الإصدار المدفوع من البرنامج المساعد للوصول إلى ملحق إرسال المنشور.
عند التنشيط ، انتقل إلى WPForms » Addons لتنزيل الملحق المنشور الخاص بعمليات الإرسال وتنشيطه.
بعد ذلك يمكنك الانتقال إلى WPForms » Add New ثم تحديد"Blog post submission form "كقالب.

بمجرد الانتهاء من تحرير النموذج ، انقر فوق الزر تضمين لنسخ رمز تضمين النموذج. يمكنك الآن لصق هذا الرمز في أي منشور أو صفحة ووردبريس WordPress لعرض نموذج إرسال منشور مدونة.
سيتم تخزين المنشورات المقدمة من قبل المستخدمين في مشاركات WordPress الخاصة بك كمراجعة معلقة. يمكنك بعد ذلك مراجعتها وتحريرها ونشرها.
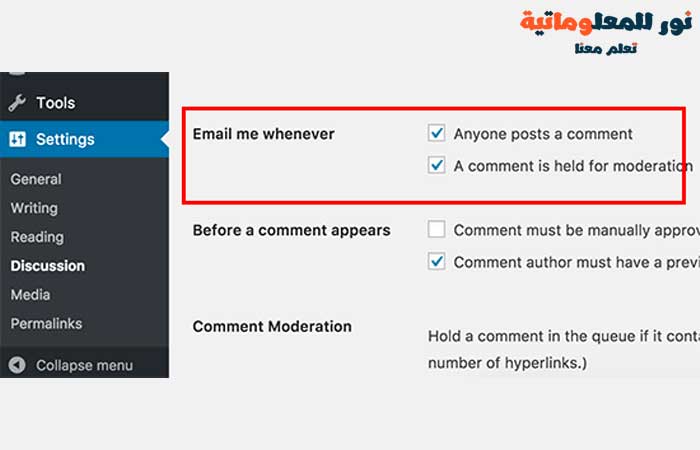
47. قم بإيقاف تشغيل رسائل التنبيه بالتعليقات في ووردبريس
يرسل ووردبريس WordPress إشعارات بالبريد الإلكتروني تلقائيًا عندما يترك شخص ما تعليقًا أو عندما يكون التعليق في انتظار المراجعة.
هذا جيد عندما تبدأ مدونتك لأول مرة ، لكنها تصبح مزعجة للغاية بعد فترة قصيرة.
الخبر السار هو أنه يمكنك بسهولة إيقاف تشغيل هذه الإشعارات.
قم بزيارة إعدادات » مناقشة في لوحة تحكم ووردبريس WordPress الخاص بك ، ثم قم بالتمرير لأسفل إلى قسم" أرسل لي بريد إلكتروني في حال ". قم بإلغاء تحديد كلا الخيارين ثم انقر فوق زر حفظ التغييرات.

48. تغيير اسم المرسل في رسائل البريد الإلكتروني الصادرة من ووردبريس
بشكل افتراضي ، عندما يرسل ووردبريس WordPress إشعارًا بالبريد الإلكتروني ، فإنه يستخدم "WordPress" كاسم المرسل.
يبدو هذا غير احترافي قليلاً وقد ترغب في تغييره إلى شخص حقيقي أو عنوان موقع الويب الخاص بك.
يمكنك تغيير ذلك بسهولة عن طريق إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو البرنامج المساعد الخاص بالموقع.
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return 'tim.smith@example.com';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
49 . تغيير عدد المنشورات المعروضة على صفحات المدونة
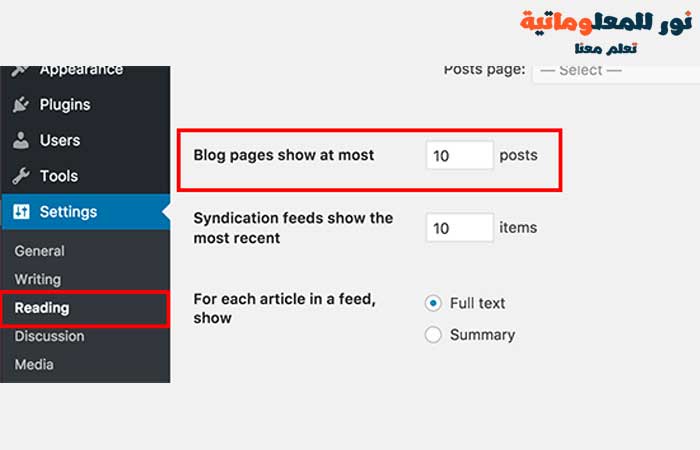
بشكل افتراضي ، يعرض ووردبريس 10 منشورات على صفحات المدونة والمحفوظات الخاصة بك. يمكنك تغيير ذلك إلى أي رقم تريده.
ستحتاج إلى زيارة إعدادات » قراءة ، ثم قم بالتمرير لأسفل إلى خيار" عدد الموضوعات المعروضة في الصفحة ". أدخل عدد المنشورات التي تريد عرضها ثم انقر فوق زر حفظ التغييرات.

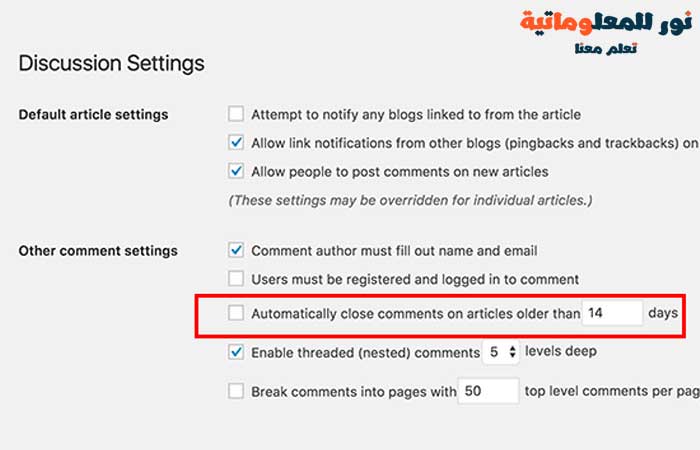
50. إغلاق التعليقات على المقالات القديمة تلقائيًا
في بعض الأحيان قد تلاحظ أن بعض المنشورات القديمة جدًا على موقعك تبدأ في تلقي تعليقات عشوائية غير مرغوب فيها دون سبب واضح. طريقة واحدة للتعامل مع هذا عن طريق إغلاق التعليقات على المقالات القديمة.
يتيح لك ووردبريس WordPress إيقاف التعليقات تلقائيًا على المقالات القديمة.
تحتاج إلى زيارة إعدادات » مناقشة ثم قم بالتمرير لأسفل إلى قسم" إعدادات التعليقات " واختر مربع "إيقاف التعليقات تلقائياً في المقالات التي مرّ على نشرها" وحدد الايام.

51. تقسيم المشاركات الطويلة إلى صفحات
هل تريد تقسيم المنشورات الطويلة إلى صفحات بحيث يمكن للمستخدمين التنقل فيها بسهولة دون الحاجة إلى التمرير كثيرًا؟
يجعل ووردبريس WordPress الأمر سهلاً للغاية ، ما عليك سوى إضافة مكون فاصل الصفحة حيث تريد تقسيم المنشور إلى الصفحة التالية.
سيضيف ووردبريس WordPress فاصل صفحة في هذه المرحلة وسيظهر باقي المنشور في الصفحة التالية. يمكنك إضافة نفس المكون مرة أخرى عندما تريد بدء صفحة أخرى ، وما إلى ذلك.
هذا كل شئ حتى الان.
قد ترغب أيضًا في الاطلاع على دليلنا النهائي لتعزيز سرعة موقع ووردبريس WordPress وأدائه .
نأمل أن تساعدك هذه المقالة في العثور على بعض النصائح والحيل الجديدة للووردبريس WordPress، كذلك تستطيع ترك تعليق في حالة واجهتك مشكلة في الاعداد .
أحدث المقالات
