
في هذا البرنامج التعليمي ، سأوضح كيفية تصغير CSS وتحسين أداء تحميل موقعك.
CSS هو ما يجعل الموقع يبدو ويشعر بالطريقة التي يعمل بها: التخطيطات الجميلة ، وانسيابية التصميمات المتجاوبة ، والألوان التي تحفز حواسنا ، والخطوط التي تساعدنا على قراءة النص المعبر عنه بطرق إبداعية ، والصور ، وعناصر واجهة المستخدم ، والمحتويات الأخرى المعروضة في عدد لا يحصى من الأشكال والأحجام.
إنها مسؤولة عن الإشارات المرئية البديهية التي تنقل حالة التطبيق مثل انقطاع الشبكة أو إكمال المهمة أو إدخال رقم بطاقة ائتمان غير صالح أو اختفاء شخصية اللعبة في الدخان الأبيض بعد الموت.
سيكون موقع الويب إما معطلاً تمامًا أو مملاً تمامًا بدون CSS.
نظرًا للحاجة إلى إنشاء تطبيقات ممكنة للموقع تتطابق مع أو تتفوق على نظرائهم الأصليين في السلوك والأداء (بفضل SPAs و PWAs ) ، فإننا نقوم الآن بشحن المزيد من الوظائف والمزيد من التعليمات البرمجية عبر الويب لمستخدمي التطبيق.
بالنظر إلى انتشار الويب في كل مكان ، والاحتكاك المنخفض جدًا (التنقل عبر الروابط ، وعدم التثبيت) ، والحاجز المنخفض للدخول (الوصول إلى الإنترنت على الهواتف الرخيصة جدًا) ، سنستمر في رؤية المزيد من الأشخاص يدخلون عبر الإنترنت لأول مرة وينضمون يشارك الملايين من المستخدمين الحاليين الآخرين في تطبيقات الويب التي نبنيها اليوم.
كلما قل الرمز الذي نشحنه عبر الويب ، قل الاحتكاك الذي ننشئه لتطبيقاتنا ومستخدمينا. قد يعني المزيد من التعليمات البرمجية مزيدًا من التعقيد وأداء ضعيف وقابلية صيانة منخفضة.
وبالتالي ، كان هناك الكثير من التركيز على تقليل أحجام حمولة JavaScript ، بما في ذلك كيفية تقسيمها إلى أجزاء معقولة وتقليلها. في الآونة الأخيرة فقط بدأت الويب في الاهتمام بالمشكلات الناشئة عن CSS سيئة التحسين.
يعد تصغير CSS من أفضل ممارسات التحسين التي يمكن أن تقدم تعزيزًا كبيرًا للأداء - حتى لو اتضح أنه يتم إدراكه في الغالب - لمستخدمي تطبيقات الويب. لنرى كيف!
جدول المحتويات
ما هو تصغير CSS؟
يساعد التصغير على قطع الأجزاء غير الضرورية من التعليمات البرمجية وتقليل حجم الملف. في النهاية ، من المفترض أن يتم تنفيذ التعليمات البرمجية بواسطة أجهزة الكمبيوتر ، ولكن هذا بعد أو جنبًا إلى جنب مع استهلاكها من قبل البشر ، الذين يحتاجون إلى المشاركة في تأليفها ومراجعتها وصيانتها وتوثيقها واختبارها وتصحيحها ونشرها.
مثل أشكال التعليمات البرمجية الأخرى ، تم تنسيق CSS بشكل أساسي للاستهلاك البشري. على هذا النحو ، نضيف المسافات ، والمسافة البادئة ، والتعليقات ، واصطلاحات التسمية ، واختراقات الأجهزة لتعزيز إنتاجيتنا وقابلية صيانة كود CSS - ولا يحتاج المتصفح أو النظام الأساسي المستهدف لتشغيله فعليًا.
يسمح لنا تصغير CSS باستبعاد هذه الإضافات وتطبيق عدد من التحسينات حتى نتمكن من شحن ما يحتاجه الكمبيوتر فقط لتنفيذه على الجهاز المستهدف.
لماذا تصغير CSS؟
في جميع المجالات ، يعمل تصغير الكود المصدري على تقليل حجم الملف ويمكنه تسريع المدة التي يستغرقها المتصفح لتنزيل هذه التعليمات البرمجية وتنفيذها. ومع ذلك ، فإن الأمر المهم للغاية بشأن تصغير CSS هو أن CSS هي مورد لحظر العرض على الويب .
هذا يعني أنه من المحتمل أن يكون المستخدم غير قادر على رؤية أي محتوى على صفحة ويب حتى يقوم المتصفح ببناء CSSOM ( DOM ولكن مع معلومات CSS) ، والذي يحدث فقط بعد تنزيله وتحليل جميع أوراق الأنماط المشار إليها في المستند.
في وقت لاحق من هذه المقالة ، سوف نستكشف مفهوم CSS المهم وأفضل الممارسات حوله ، ولكن الهدف هنا هو أنه حتى يصبح CSS جاهزًا ، لا يرى المستخدم شيئًا. تساعد ملفات CSS الكبيرة غير الضرورية ، بسبب شحن CSS غير المصغرة أو غير المستخدمة ، في تقديم هذه التجربة غير المرغوب فيها للمستخدمين.
تصغير مقابل ضغط - ماهو الفرق؟
غالبًا ما يتم استخدام تصغير الكود وضغطه بالتبادل ، ربما لأن كلاهما يعالج تحسينات الأداء التي تؤدي إلى تقليل الحجم. لكنها أشياء مختلفة ، وأود أن أوضح كيف:
- التصغير يغير محتوى الكود. يعمل على تقليل حجم ملف التعليمات البرمجية عن طريق إزالة المسافات والأحرف والتنسيق غير المرغوب فيها ، مما يؤدي إلى تقليل عدد الأحرف في التعليمات البرمجية. قد يؤدي أيضًا إلى تحسين الكود عن طريق إعادة تسمية المتغيرات بأمان لاستخدام أحرف أقل.
- لا يغير الضغط بالضرورة محتوى الكود - حسنًا ، ما لم نأخذ في الاعتبار الملفات الثنائية مثل الصور ، التي لا نغطيها في هذا الاستكشاف. يقوم بتقليل حجم الملف عن طريق ضغط الملف قبل تقديمه إلى المتصفح عند طلبه.
هاتان الطريقتان لا تستبعد بعضهما البعض ، لذا يمكن استخدامهما معًا لتقديم رمز محسن للمستخدم.
مع إبعاد معلومات الخلفية المطلوبة عن الطريق ، دعنا ننتقل إلى كيفية تصغير CSS لمشروع الويب الخاص بك. سنستكشف ثلاث طرق يمكن من خلالها تحقيق ذلك ونقوم بذلك لعينة من موقع الويب الذي أنشأته ، والذي يحتوي على CSS التالي في ملف main.css خارجي واحد:
html,
body {
height: 100%;
}
body {
padding: 0;
margin: 0;
}
body .pull-right {
float: right !important;
}
body .pull-left {
float: left !important;
}
body header,
body [data-view] {
display: none;
opacity: 0;
transition: opacity 0.7s ease-in;
}
body [data-view].active {
display: block;
opacity: 1;
}
body[data-nav='playground'] header {
display: block;
opacity: 1;
}
/* Home */
[data-view='home'] {
height: 100%;
}
[data-view='home'] button {
opacity: 0;
pointer-events: none;
transition: opacity 1.5s ease-in-out;
}
[data-view='home'] button.live {
opacity: 1;
pointer-events: all;
}
[data-view='home'] .mdc-layout-grid__cell--span-4.mdc-elevation--z4 {
padding: 1em;
background: #fff;
}أدوات الإنترنت المستقلة
إذا لم تكن معتادًا على تصغير CSS وترغب في التعامل مع الأمور ببطء ، يمكنك البدء من هنا والمتابعة إلى الخطوات التالية فقط عندما تشعر براحة أكبر. بينما يعمل هذا النهج ، فإنه مرهق وغير مناسب للمشاريع الحقيقية من أي حجم ، لا سيما المشروع الذي يضم العديد من أعضاء الفريق.
يوجد عدد من الأدوات المجانية والبسيطة عبر الإنترنت التي يمكنها تصغير CSS بسرعة. يشملوا:
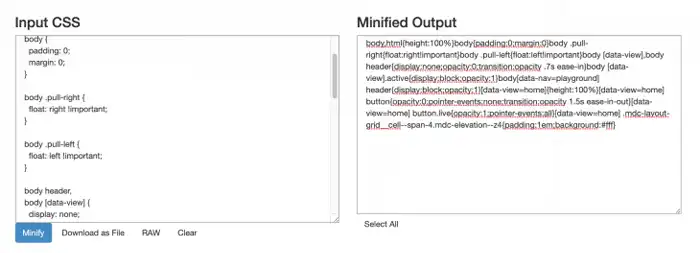
توفر الأدوات الثلاثة واجهة مستخدم بسيطة تتكون من حقل إدخال واحد أو أكثر وتتطلب نسخ CSS ولصقه في حقل الإدخال والنقر فوق زر لتقليل الرمز. يتم تقديم الإخراج أيضًا على واجهة المستخدم لتتمكن من نسخها ولصقها مرة أخرى في مشروعك.

من لقطة الشاشة أعلاه لـ CSS Minifier ، يمكننا أن نرى أن قسم المخرجات المصغرة على اليمين يحتوي على كود CSS تم تجريده من المسافات والتعليقات والتنسيق.
يقوم Minify بعمل شيء مشابه ، ولكن يمكنه أيضًا عرض توفير حجم الملف بسبب عملية التصغير.
في أي من هاتين الحالتين ، تبدو CSS المصغرة كما يلي:
body,html{height:100%}body{padding:0;margin:0}body .pull-right{float:right!important}body .pull-left{float:left!important}body [data-view],body header{display:none;opacity:0;transition:opacity .7s ease-in}body [data-view].active{display:block;opacity:1}body[data-nav=playground] header{display:block;opacity:1}[data-view=home]{height:100%}[data-view=home] button{opacity:0;pointer-events:none;transition:opacity 1.5s ease-in-out}[data-view=home] button.live{opacity:1;pointer-events:all}[data-view=home] .mdc-layout-grid__cell--span-4.mdc-elevation--z4{padding:1em;background:#fff}
يتطلب تصغير CSS بهذه الطريقة أن تكون متصلاً بالإنترنت ويفترض توفر المواقع المذكورة أعلاه. ليس جيدا جدا!
أدوات سطر الأوامر
يمكن لعدد من أدوات سطر الأوامر أن تحقق نفس الشيء تمامًا مثل المواقع المذكورة أعلاه ولكن يمكنها أيضًا العمل بدون الإنترنت ، على سبيل المثال ، أثناء رحلة طويلة.
بافتراض أن لديك npm أو yarn مثبتة محليًا على جهازك ، وتم إعداد مشروعك كحزمة npm (يمكنك فعل ذلك فقط npm init -y ) ، فابدأ وقم بتثبيت cssnano كاعتماد على dev باستخدام npm install cssnano --save-dev أو معها yarn add install cssnano -D.
نظرًا لأن cssnano جزء من النظام البيئي للأدوات التي تدعمها PostCSS ، يجب عليك أيضًا تثبيت postcss-cli كاعتماد على dev (قم بتشغيل الأوامر المذكورة أعلاه مرة أخرى ، ولكن استبدل cssnano بـ postcss-cli).
بعد ذلك ، أنشئ ملفًا postcss.config.js بالمحتوى التالي ، مع إخبار PostCSS باستخدام cssnano كمكوِن إضافي:
module.exports = {
plugins: [
require('cssnano')({
preset: 'default',
}),
],
};يمكنك بعد ذلك تحرير ملف package.json وإضافة إدخال نص برمجي لتصغير CSS باستخدام الأمر postcss ، مثل:
...
"scripts": {
"minify-css": "postcss src/css/main.css > src/css/main.min.css"
}
...
"devDependencies": {
"cssnano": "^4.1.10",
"postcss-cli": "^6.1.2"
}
...main.min.css ستكون النسخة المصغرة من main.css.
باستخدام الإعداد أعلاه ، يمكنك الانتقال إلى مشروعك على سطر الأوامر وتشغيل الأمر التالي لتقليل CSS: npm run minify-css (أو ، إذا كنت تستخدم yarn ، yarn minify-css ).
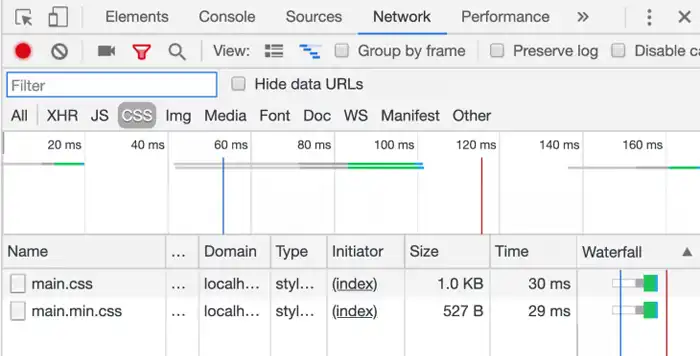
يُظهر تحميل كل من ملفات CSS وتقديمها من مستند HTML محليًا (فقط لمقارنة أحجامها في Chrome DevTools - يمكنك تشغيل خادم محلي من جذر مشروعك باستخدام خادم http ) أن الإصدار المصغر يبلغ حوالي نصف حجم الملف الأصلي.

بينما تعمل الأمثلة المذكورة أعلاه كدليل على المفهوم أو لمشاريع بسيطة للغاية ، سرعان ما يصبح الأمر مرهقًا أو غير مثمر تمامًا لتقليل CSS يدويًا لأي مشروع يتجاوز التعقيد الأساسي لأنه سيحتوي على العديد من ملفات CSS ، بما في ذلك تلك الموجودة في واجهة المستخدم مكتبات مثل Bootstrap و Materialize و Material Design وما إلى ذلك.
في الواقع ، تتطلب هذه العملية حفظ الإصدار المصغر وتحديث جميع مراجع ورقة الأنماط إلى إصدار الملف المصغر - يدويًا. من المحتمل أنك تستخدم بالفعل أداة بناء مثل webpack أو Rollup أو Parcel . تأتي هذه مع دعم مدمج لتصغير الكود وتجميعه وقد يتطلب القليل جدًا أو لا يتطلب تكوينًا للاستفادة من البنية التحتية لسير العمل الخاصة بهم.
أحضر المجمع الخاص بك (BYOB)
بالنظر إلى أن Parcel بها أقل تكوين لكل منهم ، دعنا نستكشف كيف يعمل. قم بتثبيت حزمة الطرود عن طريق التشغيل yarn add parcel-bundler -D أو install parcel-bundler --save-dev.
بعد ذلك ، أضف إدخالات البرنامج النصي التالية إلى ملفك package.json :
"dev": "parcel src/index.html",
"build": "parcel build src/index.html"يجب أن يبدو ملفك package.json كالتالي:
{
...
"scripts": {
"dev": "parcel src/index.html",
"build": "parcel build src/index.html"
},
...
"devDependencies": {
"parcel-bundler": "^1.12.3"
}
...
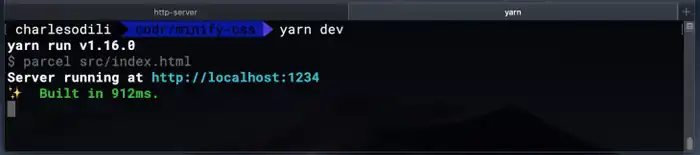
}dev يسمح لنا البرنامج النصي بتشغيل الملف parcel-bunder مقابل الملف index.html (نقطة دخول تطبيقنا) في وضع التطوير ، مما يسمح لنا بإجراء تغييرات بحرية على جميع الملفات المرتبطة بملف HTML. سنرى التغييرات مباشرة في المتصفح دون تحديثه.
بشكل افتراضي ، يقوم بذلك عن طريق إضافة مجلد dist إلى المشروع ، وتجميع ملفاتنا بسرعة في هذا المجلد ، وتقديمها إلى المتصفح من هناك. يحدث كل هذا عن طريق تشغيل البرنامج النصي dev مع yarn dev أو npm run dev ثم الانتقال إلى عنوان URL المتوفر في المستعرض.

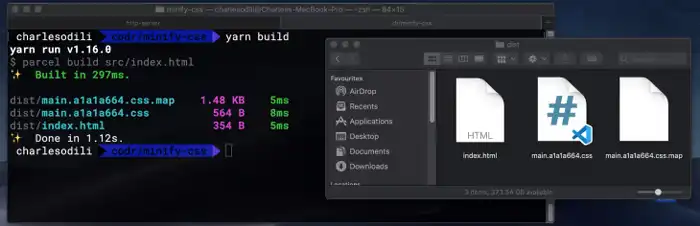
مثل dev البرنامج النصي الذي رأيناه للتو ، يقوم build البرنامج النصي بتشغيل مجمع Parcel في وضع الإنتاج. تقوم هذه العملية بترجمة الشفرة (على سبيل المثال ، ES6 إلى ES5) وتقليلها ، بما في ذلك تصغير ملفات CSS المشار إليها في الملف الهدف index.html. ثم يقوم تلقائيًا بتحديث روابط الموارد في ملف HTML إلى كود الإخراج (النسخ المنقولة والمصغرة والنسخ ذات الإصدار).
يتم وضع إصدار الإنتاج هذا في المجلد dist افتراضيًا ، ولكن يمكنك تغيير ذلك في إدخال البرنامج النصي داخل الملف package.json.

في حين أن العملية المذكورة أعلاه خاصة بـ Parcel.js ، إلا أن هناك طرقًا أو مكونات إضافية مماثلة لتحقيق نفس النتيجة باستخدام حزم أخرى مثل webpack و Rollup. قم بإلقاء نظرة على ما يلي كنقطة انطلاق:
- webpack
- Rollup
استخدام coverage لمعرفة كود CSS غير المستخدم
ضغط CSS في حد ذاته ليس الهدف ؛ إنها فقط وسيلة لتحقيق غاية ، وهي إرسال المقدار الصحيح من الكود الذي يحتاجه المستخدم للتجارب التي يهتم بها.
يعد حذف المسافات والأحرف والتنسيق غير الضرورية من CSS خطوة في الاتجاه الصحيح ، ولكن مثل المساحات غير الضرورية ، نحتاج إلى معرفة أجزاء كود CSS نفسها التي ليست ضرورية تمامًا في التطبيق.
لا يتم تحقيق الهدف النهائي حقًا إذا كان على مستخدم التطبيق تنزيل CSS (وإن كان مصغرًا ) التي تحتوي على أنماط لجميع مكونات مكتبة Bootstrap المستخدمة في بناء التطبيق عندما تكون مجموعة فرعية صغيرة فقط من مكونات Bootstrap (و CSS) موجودة بالفعل تستخدم.
يمكن أن تساعدك أدوات Code coverage في تحديد الرمز الميت - الرمز الذي لم يتم استخدامه بواسطة الصفحة الحالية أو التطبيق. يجب أيضًا تجريد مثل هذا الرمز أثناء عملية التصغير ، كما أن Chrome DevTools لديه مفتش داخلي لاكتشاف الكود غير المستخدم.
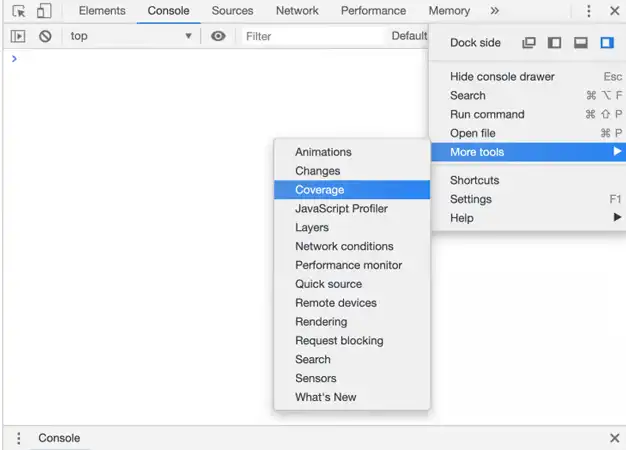
مع فتح DevTools ، انقر على خيار القائمة "المزيد" (ثلاث نقاط في أقصى اليمين) ، ثم انقر على More tools ، ثم Coverage.

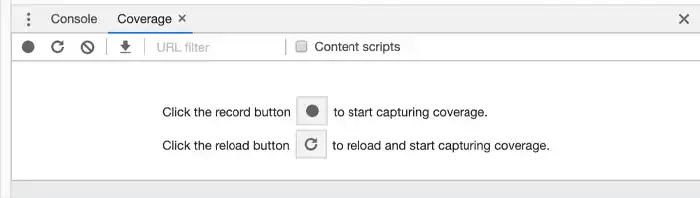
بمجرد الوصول إلى هناك ، انقر فوق خيار reload and start capturing coverage . لا تتردد في التنقل عبر التطبيق والقيام ببعض الأشياء لتحديد الاستخدام إذا لزم الأمر.

بعد استخدام التطبيق لمحتوى قلبك - لأداة Coverage - انقر فوق إيقاف تغطية الأجهزة وأظهر الزر الأحمر للنتائج.
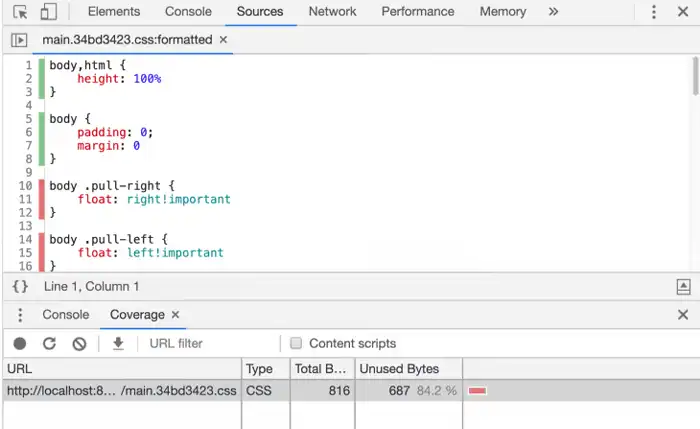
ستظهر لك قائمة بالموارد المحملة ومقاييس التغطية لتلك الصفحة أو جلسة الاستخدام. يمكنك أن ترى على الفور النسبة المئوية لإدخالات الموارد المستخدمة مقابل غير المستخدمة ، وسيؤدي النقر فوق كل إدخال أيضًا إلى إظهار أجزاء الكود المستخدمة (المميزة باللون الأخضر) مقابل غير المستخدمة (تم وضع علامة باللون الأحمر).

في حالتنا ، اكتشف Chrome DevTools أنه لم أستخدم في أي مكان في HTML فئتي .pull-right و .pull-left للـ CSS ، لذلك تم وضع علامة عليها كرمز غير مستخدم. كما تفيد بأن 84 بالمائة من CSS غير مستخدم. هذه ليست حقيقة مطلقة ، كما سترى قريبًا ، ولكنها تعطي مؤشرًا واضحًا لمكان بدء البحث في المناطق لتنظيف CSS أثناء عملية التصغير.
تحديد وإزالة CSS غير المستخدمة
يجب أن أبدأ بالقول إنه يجب إجراء إزالة كود CSS غير المستخدم واختباره بعناية ، وإلا فقد ينتهي بك الأمر بإزالة CSS التي كانت مطلوبة لحالة عابرة للتطبيق - على سبيل المثال ، تستخدم CSS لعرض رسالة خطأ تعمل فقط في واجهة المستخدم عند حدوث مثل هذا الخطأ. ماذا عن CSS لمستخدم قام بتسجيل الدخول مقابل مستخدم لم يسجل الدخول ، أو CSS يعرض رسالة تراكب تفيد بأن طلبك قد تم شحنه ، والذي يحدث فقط إذا قمت بتقديم طلب بنجاح؟
يمكنك تطبيق الأساليب التالية لتبدأ بمزيد من الأمان في التعامل مع إزالة CSS غير المستخدمة لتحقيق المزيد من المدخرات لشفرة CSS المصغرة الخاصة بك في نهاية المطاف.
أضف فقط CSS الذي تحتاجه - لا أكثر!
تؤكد هذه التقنية على تأثير تقسيم الكود وتجميعه. تمامًا كما يمكننا إدخال تقسيم الكود عن طريق تعديل JavaScript واستيراد الوحدات أو الملفات أو الوظائف فقط داخل ملف نحتاجه لمسار أو مكون ، يجب أن نفعل الشيء نفسه لـ CSS.
هذا يعني أنه بدلاً من تحميل CSS بالكامل لمكتبة واجهة المستخدم لتصميم المواد (على سبيل المثال ، عبر CDN) ، يجب عليك import فقط CSS للمكونات BUTTON والمكونات BUTTON المطلوبة لصفحة أو عرض معين. إذا كنت تقوم ببناء مكونات وتبني نهج CSS-in-JS ، فأعتقد أنه لديك بالفعل CSS معياري يتم تسليمه بواسطة المجمع الخاص بك في أجزاء.
Inline CSS - قم بتحميل الباقي مسبقًا!
باتباع نفس الفلسفة المتمثلة في التخلص من الشفرة غير الضرورية - خاصةً بالنسبة إلى CSS ، نظرًا لأن لها تأثيرًا كبيرًا على وقت قدرة المستخدم على رؤية المحتوى - يمكن للمرء أن يجادل في أن CSS تعني صفحة الطلبات وصفحة عربة التسوق مؤهلة على أنها CSS غير مستخدمة لـ المستخدم الموجود فقط على الصفحة الرئيسية ولم يقم بتسجيل الدخول بعد.
يمكننا حتى دفع هذه الفكرة إلى أبعد من ذلك لنقول أن CSS للأجزاء الموجودة أسفل الجزء المرئي من الصفحة الرئيسية (أجزاء من الصفحة الرئيسية يجب على المستخدم التمرير لأسفل لرؤيتها) يمكن أن تكون مؤهلة على أنها CSS غير ضرورية لمثل هذا المستخدم. قد يكون هذا CSS الإضافي هو السبب في أن المستخدم على 2G (معظم الأسواق الناشئة) أو مستخدم على 3G بطيئة (بقية العالم معظم الوقت) يجب أن ينتظر ثانية واحدة أو ثانيتين لرؤية أي شيء على تطبيق الويب الخاص بك على الرغم من أن رمز مصغر تم شحنه!
للحصول على أفضل أداء ، قد ترغب في التفكير في تضمين CSS المهم مباشرةً في مستند HTML. يؤدي هذا إلى التخلص من رحلات الذهاب والإياب الإضافية في المسار الحرج ، وإذا تم إجراؤها بشكل صحيح ، يمكن استخدامها لتقديم طول المسار الحرج "رحلة واحدة ذهابًا وإيابًا" حيث يكون HTML فقط مصدر حظر.
بمجرد استخراج CSS المهم وتثبيته ، يمكنك تحميل CSS المتبقية مسبقًا (على سبيل المثال ، لمسارات التطبيق الأخرى) باستخدام رابط التحميل المسبق . Critical (بواسطة Addy Osmani) هي أداة يمكنك تجربتها لاستخراج CSS الهامة ومضمنة.
يمكنك أيضًا وضع CSS للمسار الحرج في ملف معين وتضمينه في HTML نقطة دخول التطبيق - أي إذا كنت لا ترغب في تأليف CSS مباشرةً ضمن علامات STYLE في مستند HTML.
إزالة CSS غير المستخدمة
مثل cssnano ، الذي يتم توصيله بـ PostCSS لتقليل كود CSS ، يمكن استخدام Purgecss لإزالة كود CSS الميت. يمكنك تشغيلها كوحدة مستقلة npm أو إضافتها كمكوِّن إضافي إلى الحزمة الخاصة بك. لتجربته في مشروعنا النموذجي ، سنقوم بتثبيته باستخدام:
npm install @fullhuman/postcss-purgecss --save-devفي حالة استخدام yarn ، سنفعل:
yarn add @fullhuman/postcss-purgecss -Dتمامًا كما فعلنا مع cssnano ، أضف إدخالًا إضافيًا لـ Purgecss بعد الإدخال لـ cssnano في ملفنا السابق postcss.config.js ، بحيث يبدو ملف التكوين كما يلي:
module.exports = {
plugins: [
require('cssnano')({
preset: 'default',
}),
require('@fullhuman/postcss-purgecss')({
content: ['./**/*.html']
}),
],
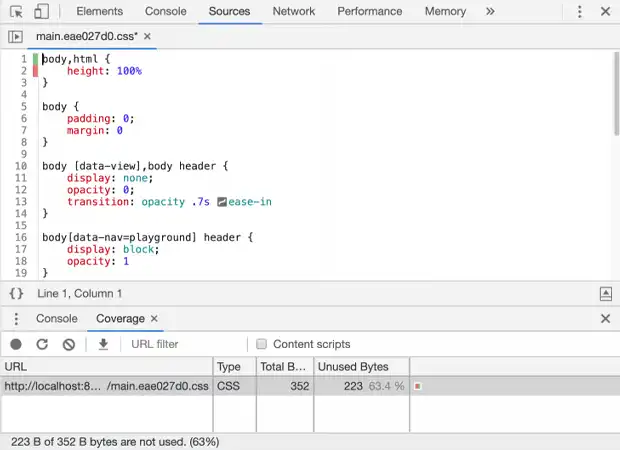
};يكشف بناء مشروعنا للإنتاج وفحص تغطية CSS باستخدام Chrome DevTools أن CSS التي تمت إزالتها وتصغيرها أصبحت الآن 352B (أكثر من 55 بالمائة أقل من كود CSS) من الإصدار السابق الذي تم تصغيره فقط.
عند فحص ملف الإخراج الجديد ، يمكننا أن نرى أنه تمت إزالة الأنماط .pull-left و .pull-right نظرًا لعدم استخدامنا لها في أي مكان في HTML كأسماء فئة في وقت الإنشاء.

مرة أخرى ، تريد السير بحذر بحذف CSS التي تشير إليها هذه الأدوات على أنها غير مستخدمة. لا تفعل ذلك إلا بعد إجراء مزيد من التحقيقات تبين أنها غير ضرورية حقًا.
صمم محددات CSS بعناية
في مشروعنا النموذجي ، ربما كنا نعتزم استخدام الفئات .pull-right و pull-left لتصميم حالة عابرة في تطبيقنا - لعرض رسالة خطأ شرطية إلى أقصى الجانب الأيسر أو الأيمن من الشاشة.
كما رأينا للتو ، ساعد Purgecss أداة CSS المصغرة الخاصة بنا على إزالة هذه الأنماط لأنها اكتشفت أنها غير مستخدمة. ربما تكون هناك طريقة لتصميم محدداتنا بشكل متعمد للبقاء على التصميم بعد إزالة كود CSS الاستباقي والاحتفاظ بالتصميم عندما تكون هناك حاجة إليها في حالة تطبيق عابر في المستقبل.
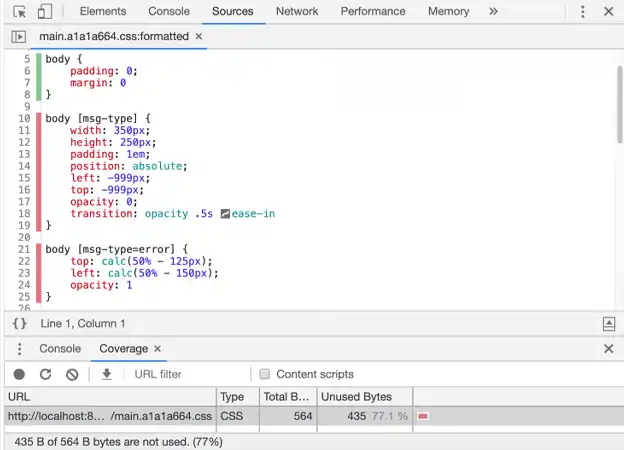
اتضح أنه يمكنك القيام بذلك باستخدام محددات سمات CSS . يمكن إنشاء قواعد CSS لعنصر رسالة خطأ مخفي افتراضيًا ثم مرئيًا في وقت ما على النحو التالي:
body [msg-type] {
width: 350px;
height: 250px;
padding: 1em;
position: absolute;
left: -999px;
top: -999px;
opacity: 0;
transition: opacity .5s ease-in
}
body [msg-type=error] {
top: calc(50% - 125px);
left: calc(50% - 150px);
opacity: 1
}بينما ليس لدينا حاليًا أي عناصر DOM تطابق هذه المحددات ، ومع العلم أنه سيتم إنشاؤها عند الطلب بواسطة التطبيق في المستقبل ، لا تزال عملية التصغير تحتفظ بقواعد CSS هذه على الرغم من تمييزها على أنها غير مستخدمة - وهذا ليس صحيحًا تمامًا .
تساعدنا محددات سمات CSS على التلويح بعصا سحرية للإشارة إلى الاحتفاظ بقواعد تصميم عناصر رسائل الخطأ التي لا تتوفر في DOM في وقت الإنشاء.

قد لا يعمل بناء التصميم هذا مع جميع مصغرات CSS ، لذا جرب واكتشف ما إذا كان هذا يعمل في إعداد عملية البناء لديك.
أحدث المقالات