
يفهم المحتوى الديناميكي بشكل شائع على أنه نهج يتغير فيه محتوى الصفحة بناءً على سلوك المستخدم والمدخلات والبيانات المحددة المستخدمة لعرض المحتوى نفسه. لذا ، فإن الهدف من هذه المقالة هو معرفة المزيد حول كيفية عمل المكونات الإضافية للمحتوى الديناميكي ، ولكن أيضًا فحص ومقارنة بعض المكونات الإضافية الأكثر شيوعًا التي توفر هذه الوظيفة.
في هذه المقالة ، سنلقي نظرة فاحصة ونقارن مدى اختلاف المكونات الإضافية المحتوى الديناميكي المستندة إلى WordPress مقابل بعضها البعض. لكن أولاً ، ما هو المكون الإضافي للمحتوى الديناميكي؟
أسهل طريقة لشرح الأمر هي التحدث عن منشئي مواقع الويب .
بينما يتيح لك منشئو مواقع الويب إنشاء تخطيطات جديدة ثابتة بشكل افتراضي ، يمكنك المكون الإضافي للمحتوى الديناميكي من إنشاء تخطيطات وإثراء تلك التخطيطات بمحتوى في الوقت الفعلي. بمعنى آخر ، يمكنك المحتوى الديناميكي من ضبط تخطيط الصفحة بناءً على سلوك المستخدم.
علاوة على ذلك ، باستخدام المحتوى الديناميكي ، يمكنك تخصيص تجارب مستخدم خاصة بعملك أو مشكلة تحاول حلها. يتضمن ذلك القدرة على إنشاء نماذج وتجارب على متن الطائرة تتغير في الوقت الفعلي بناءً على المعلومات التي قدمها المستخدم.
لا توجد مهارات في البرمجة؟ لا مشكلة.
لذا ، فإن أحد عوامل الجذب الرئيسية للمكونات الإضافية للمحتوى الديناميكي هو أنها توفر مرونة هائلة في إنشاء مواقع الويب والتخطيطات دون أي معرفة مسبقة بالبرمجة.
على سبيل المثال ، إذا كنت ترغب في إنشاء موقع ويب خاص بالعضوية في صالة الألعاب الرياضية - سيكون أحد البدائل هو شراء سمة WordPress خاصة بحالة الاستخدام هذه. ومع ذلك ، سيتعين عليك بعد ذلك التعامل مع قيود شديدة من حيث الميزات ، ولكن أيضًا مشكلات التوافق في المستقبل.
ينطبق نفس المنطق على بناء تصميمات جديدة تمامًا. باستخدام مكون إضافي للمحتوى الديناميكي ، يمكنك إنشاء هيكل تخطيط جديد تمامًا ثم تحديثه ديناميكيًا . يقودني هذا إلى نقطتي الأخيرة ، حيث أعمل مع أنواع المنشورات المخصصة والحقول المخصصة .
جدول المحتويات
كيف يعمل المكون الإضافي في المحتوى الديناميكي؟
كجزء من استراتيجيتي لهذه المدونة المحددة ، كنت أعلم أنني أريد تنفيذ دليل "مقتطفات" يكون منفصلاً عن المقالات الرئيسية. بمعنى آخر ، أردت شيئًا منفصلًا عن المدونة ولكنه لا يزال جزءًا من موقع الويب / المشروع نفسه.
في هذا السياق ، يعد دليل المقتطفات مكانًا يمكنني فيه مشاركة المقتطفات والبرامج التعليمية المتعلقة بالبرمجة دون الحاجة إلى التعامل مع المنشور المحدد كمقال. لذلك ، يمكنني تخطي أشياء مثل إضافة الصور والتركيز ببساطة على تقديم التفاصيل الدقيقة حول مشكلة معينة.
إحدى الطرق التي كان بإمكاني القيام بها ( ولكن لم أفعل! ) كانت من خلال أي مكون إضافي لنوع المنشور المخصص . ومع ذلك ، فإن المشكلة في ذلك هي أنني سأحتاج بعد ذلك إلى إعادة تصميم الهيكل الكامل لموضوعي بحيث يعمل نوع المنشور المخصص بالفعل مع السمة التي أستخدمها. ناهيك عن أن هذا النهج يعني أيضًا أنني سأظل "عالقًا" إلى الأبد بهذا التصميم المعين.
ولكن بفضل مكون إضافي للمحتوى الديناميكي ( أستخدم Toolset ، لكننا سنلقي نظرة على الآخرين أيضًا! ) - تمكنت من:
- قم بإنشاء نوع منشور مخصص جديد يرث (يتجاوز) نمط النسق الخاص بي.
- إنشاء تصنيفات جديدة لتصنيف مقتطفاتي .
- قم بتنفيذ الحقول المخصصة لإنشاء تجربة ديناميكية.
- قم ببناء التصميم النهائي على أساس المدخلات الديناميكية .
يمكنك الرجوع إلى أعلى هذه المقالة ومقارنة الاختلافات. الشيء الرئيسي الذي يجب فهمه في هذا المثال هو أن كل المحتوى / الحقول / الأدوات المصغرة التي تراها أعلاه قد تم إنشاؤها ديناميكيًا ، دون كتابة أي رمز أو لمس ملفات قالب السمة الخاصة بي.
إذا كنت ترغب في ذلك ، فأنا قادر على إضافة عناصر جديدة ديناميكيًا إلى هذه الصفحات (مثل من كان المؤلف) ، أو إزالة عناصر محددة - مثل أزرار المشاركة الاجتماعية. يمكنني أيضًا تطبيق فئات مخصصة على كل عنصر ديناميكي (مثل الفئة) ثم تصميمه بنفسي (كما فعلت بالفعل).
إذن ، ما هي المكونات الإضافية التي سنتحدث عنها في هذه المقالة؟
بعد قولي هذا ، أعتقد أن الوقت قد حان لبدء الحديث عن المكونات الإضافية نفسها.
1. Toolset

توصف Toolset نفسها بأنها "منشئ مواقع ويب مخصص متقدم مع وظائف ديناميكية" . وبعد استخدام المكون الإضافي لبضعة أشهر الآن ، يمكنني القول أنه يرقى إلى مستوى اسمه. على الرغم من أن حالة الاستخدام الحالية الخاصة بي صغيرة نسبيًا ، إلا أن المكون الإضافي يعد من بين الأفضل في توفير الميزات التي لا تساعدك فقط في تصميم موقع ويب مخصص ولكن أيضًا هيكله بطريقة ديناميكية.
كانت الميزة الأكثر أهمية بالنسبة لي شخصيًا هي القدرة على إنشاء أنواع منشورات مخصصة جديدة ، ثم تصميم صفحات لتلك المنشورات دون الحاجة إلى تغيير أي شيء في موضوعي. وأشعر أن هذا مجال تتفوق فيه Toolset أكثر من غيرها. الطريقة التي يعمل بها هذا في Toolset هي أنك ستصمم صفحاتك / منشوراتك باستخدام نظام قوالب المحتوى.
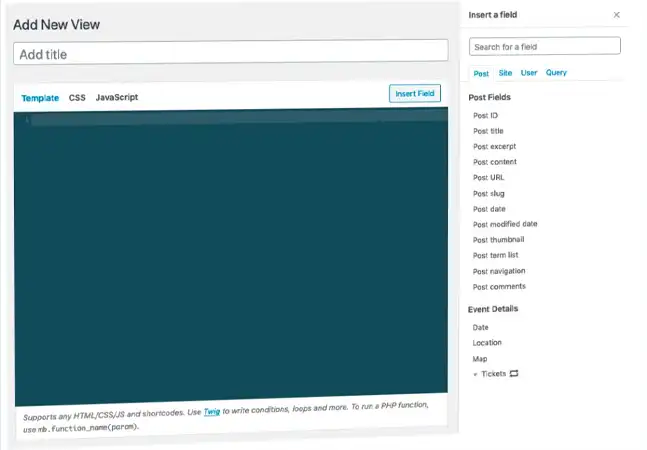
يستغرق إنشاء نموذج بالحجم الطبيعي (نموذج جديد لنوع منشور مخصص) مثل هذا ما يقرب من 30 ثانية.
يتم إنشاء كل ما تراه في لقطة الشاشة أعلاه باستخدام الإعدادات الديناميكية. بمعنى آخر ، يمكنك إنشاء قالب جديد تمامًا لصفحاتك / منشوراتك دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. وعلى الشريط الجانبي ، يمكنك أيضًا رؤية بعض خيارات التخصيص.
إذا كنت ، على سبيل المثال ، تستخدم ميزة الحقول وطرق العرض - يمكنك الاختيار من بين مجموعة كبيرة من حقول WordPress المضمنة ، ثم تطبيقها على نموذجك الجديد. وطالما قمت بتمكين الحقول المخصصة ، يمكنك أيضًا تطبيق تلك الحقول في كل قالب حسب الضرورة.
الآن ، باعتراف الجميع ، يمكن أن يقوم المكون الإضافي بعمل أكثر بكثير مما تراه أعلاه. في الواقع ، تمتلك Toolset مكتبة كاملة من الدورات التدريبية المتخصصة في شرح ميزاتها بشكل متعمق.

ولديهم أيضًا قسم عرض منفصل ، والذي يمكنك تصفحه لاستكشاف المواقع التي تم إنشاؤها باستخدام Toolset. الكثير منها بالتأكيد أكثر تعقيدًا بكثير مما أستخدمه شخصيًا المكون الإضافي.
أخيرًا ، سأقول إن نظام الدعم الخاص بهم موجود مع بعض من الأفضل. نظرًا لأن المكون الإضافي موجود منذ أكثر من عقد حتى الآن ، فإن منتدى المجتمع الخاص بهم مليء بالمعلومات المفيدة والنصائح المفيدة والإجابات على المشكلات التي قد تواجهها على طول الطريق.
التسعير: للحصول على ترخيص موقع واحد ، ستعيدك Toolset 69 دولارًا سنويًا. إذا كنت ترغب في إلغاء اشتراكك - ستظل قادرًا على استخدامه بعد علامة 12 شهرًا ، ولكن بدون أي تحديثات أو الوصول إلى منتديات دعم المجتمع.
2. JetEngine

أولاً وقبل كل شيء ، كل من JetEngine و Toolset قادران على تحقيق نفس النتائج عمليًا فيما يتعلق ببناء المواقع الديناميكية. في الواقع ، يشترك كلا المكونين الإضافيين في عدد من أوجه التشابه بقدر ما تذهب واجهة المستخدم لبناء قوالب المحتوى الديناميكي الفعلية.
لذلك ، كشكل من أشكال المقارنة - أود التحدث عن الميزات الفريدة التي توفرها JetEngine ، وكيف يمكن أن تكون هذه الميزات أكثر ملاءمة لنطاق المشروع الذي ترغب في بنائه أو تصميمه باستخدام هذا المكون الإضافي. لنبدأ بنهج الوحدات النمطية الذي يطبقه JetEngine.

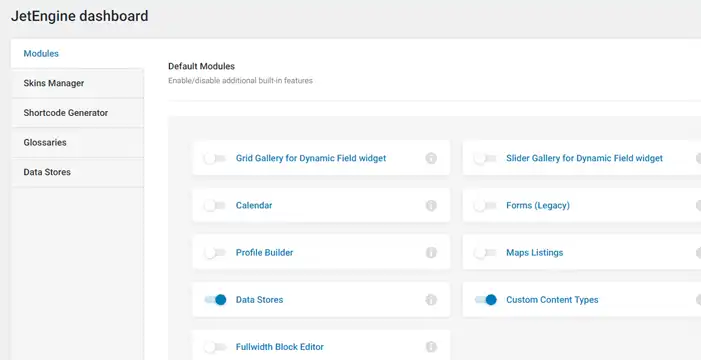
يتيح لك الأسلوب المعياري تمكين ميزات معينة أو تعطيلها ، مما يتيح لك تضييق نطاق الوظائف المطلوبة بالضبط لمشروعك. تتضمن لوحة المعلومات هذه أيضًا خيارًا لتمكين العديد من الوحدات النمطية الخارجية ، مثل منشئ الجداول والجداول الديناميكية. كانت الوحدتان اللتان تميزتا شخصيًا هما أنواع المحتوى المخصصة وقوائم واجهة برمجة تطبيقات الراحة . دعونا نتحدث عن هؤلاء.
نوع المحتوى المخصص مقابل نوع المنشور المخصص
بشكل افتراضي ، إذا قمت بإنشاء نوع منشور مخصص جديد - فسيتم تخزين بيانات هذا النوع من المنشورات في نفس جدول قاعدة البيانات ( المنشورات ) الموجود في جميع المحتويات الأخرى الخاصة بك. وعلى الرغم من أن هذا لن يكون ملحوظًا في المشاريع الصغيرة ، إذا نما مشروعك إلى مئات إن لم يكن الآلاف من إدخالات المنشورات - فسيكون هناك ضغط كبير على جلب المنشور الدقيق (مخصص أم لا) من نفس جدول قاعدة البيانات.
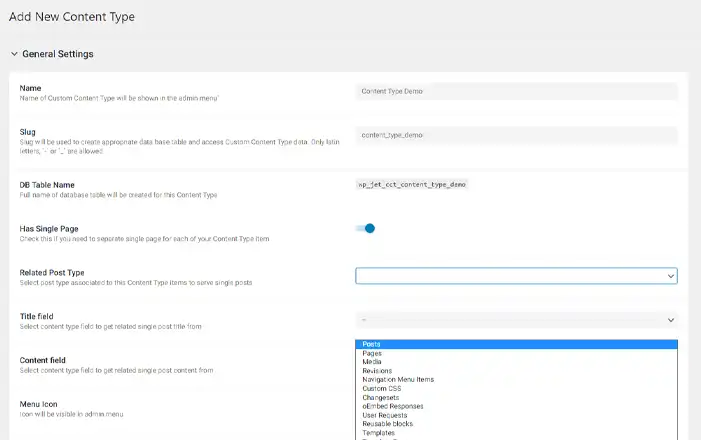
باستخدام JetEngine ، يمكنك إنشاء نوع محتوى مخصص ، ومن خلال القيام بذلك - ستقوم JetEngine بإنشاء جدول قاعدة بيانات جديد تمامًا له وتخزين بياناته (محتوى المنشور) هناك. أفضل ما في الأمر أنه يمكنك بعد ذلك أخذ نوع المحتوى الخاص بك وتعيينه إلى نوع المنشور أيضًا ، بما في ذلك الأنواع المخصصة.
أثناء إضافة نوع المحتوى الجديد - يمكنك أيضًا تحديد الحقول المخصصة التي ستكون خاصة بنوع المحتوى هذا فقط. هذه ميزة رائعة حقًا لأنها ستساعدك في الحفاظ على موقع الويب الخاص بك منظمًا بالكامل ، وتمنع مخاطر حذف البيانات الخاطئة عن طريق الخطأ.

لكن الميزة التي أريد التحدث عنها حقًا في JetEngine هي قوائم Rest API الخاصة بهم .
إظهار المحتوى الداخلي والخارجي مع Rest API
عندما تقوم بإنشاء نوع محتوى جديد باستخدام JetEngine ، يمكنك أيضًا تسجيل هذا النوع المحدد كواجهة برمجة تطبيقات فردية. هذا يعني أنه يمكنك بعد ذلك استخدام ميزة القوائم المضمنة لعرض البيانات ديناميكيًا من واجهة برمجة التطبيقات هذه ، ولكن هذا يعمل أيضًا مع واجهات برمجة التطبيقات الخارجية.
ما هو API؟
API لتقف على واجهة برمجة التطبيقات. تقوم API بإنشاء اتصال بين البرامج حتى تتمكن من نقل البيانات. يشير البرنامج الذي يحتوي على واجهة برمجة تطبيقات إلى أن بعض أجزاء بياناته مكشوفة ليستخدمها العميل. يمكن أن يكون العميل الواجهة الأمامية لنفس البرنامج أو برنامج خارجي. // freeCodeCamp
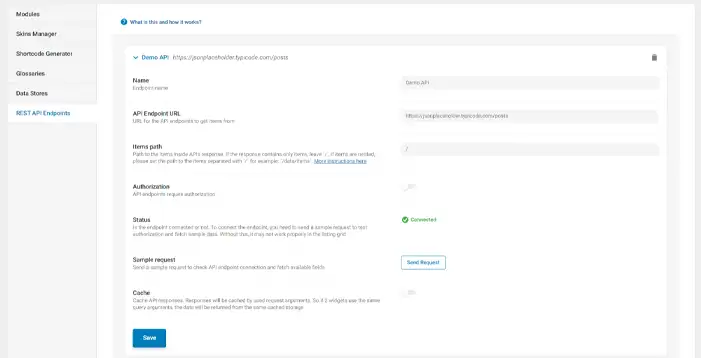
على سبيل المثال ، لقد قمت بإنشاء نقطة نهاية واجهة برمجة تطبيقات REST جديدة باستخدام {JSON} Placeholder API.

بمجرد إضافة نقطة النهاية الخاصة بك ، يمكنك الآن الانتقال إلى JetEngine -> Listings في لوحة القيادة لإضافة قائمة جديدة تعمل كقالب لعرض بيانات واجهة برمجة التطبيقات.

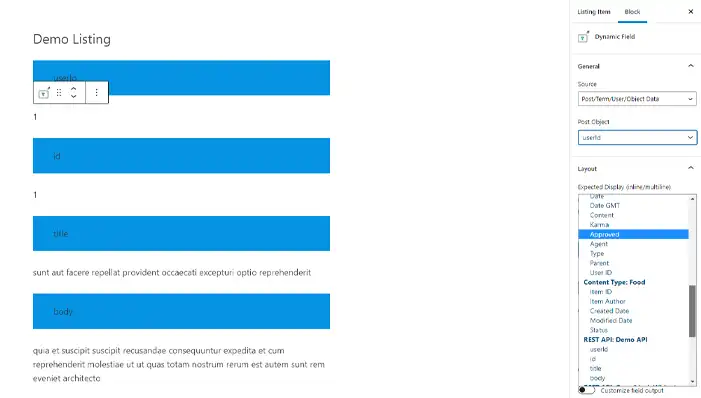
عند تصميم القالب لبيانات API ، ستستخدم كتلة المجال الديناميكي (لـ Gutenberg) أو عنصر واجهة المستخدم Dynamic Field لـ Elementor. بمجرد الإضافة ، يمكنك استخدام الكتلة للاستعلام عن الكائن المحدد الذي تبحث عنه. هذا يعني أيضًا أنه يمكنك تخطي كائنات معينة.
بعد إنشاء القالب للبيانات التي تريد جلبها (مرة أخرى ، يمكن أن تكون هذه بيانات داخلية أو خارجية) - يمكنك حفظ النموذج. الخطوة التالية هي عرض القالب الخاص بك ، والذي يمكن القيام به على أي منشور أو صفحة على الموقع.
ونعم ، هذا يعني أنه يمكنك أيضًا عرض هذه البيانات كجزء من بنية المحتوى الديناميكي بالكامل.
الطريقة التي تعرض بها البيانات من القائمة هي استخدام كتلة قائمة الشبكة (لـ Gutenberg) أو عنصر واجهة مستخدم List Grid لـ Elementor. سيتيح لك ذلك بعد ذلك تحديد القائمة التي تريد عرضها ، ولكنه يمنحك أيضًا الكثير من الخيارات للتخصيص ، وتطبيق الاستعلامات المخصصة ، وتحديد هيكل العرض.
وهذا كل شيء. ضع في اعتبارك أن هذا يعمل مع أي واجهة برمجة تطبيقات REST طالما أن لديك نقاط النهاية المناسبة ، ولكن أيضًا مفاتيح التفويض المطلوبة. يجب أن أقول أن هذه الميزة وحدها هي ما يميز JetEngine عن الحلول المماثلة الأخرى ، بما في ذلك تلك المذكورة في هذه المقالة.
أخيرًا وليس آخرًا ، إذا كنت ترغب في معرفة المزيد حول JetEngine - تحقق من الوثائق الرسمية الخاصة بهم ، والتي تتضمن العشرات من البرامج التعليمية وحالات الاستخدام حول ما يمكن أن يفعله المكون الإضافي من أجلك. انقر هنا للحصول على مستندات Elementor ، وانقر هنا للوصول إلى مستندات Gutenberg.
التسعير: سيكلفك الترخيص 43 دولارًا يتضمن تحديثات ودعمًا لمدة عام واحد. يغطي هذا الترخيص كلاً من إصداري Elementor و Gutenberg من المكون الإضافي.
3. Advanced Custom Fields

وغني عن القول أن أول حلين نظرنا إليهما يشبهان أجنحة كاملة لبناء مواقع ديناميكية من الألف إلى الياء. ولكن ، من المحتمل أن تكون احتياجاتك غير متطلبة ، ويسعدك استخدام المظهر الحالي الخاص بك ثم إنشاء بعض المحتوى الديناميكي فوقه.
في مثل هذه الحالة ، يعد ACF كما هو معروف بشكل عام أحد أسهل المكونات الإضافية للعمل معها. على الرغم من أن المكون الإضافي لا يوفر الوسائل اللازمة لإنشاء أنواع منشورات جديدة (هناك مكونات إضافية لها) - فإنك تحصل على واجهة ممتدة بالكامل لإضافة حقول مخصصة.
ما هي الحقول المخصصة في ووردبريس؟
الحقل المخصص هو شكل من أشكال المحتوى (البيانات) الذي يمكنك نشره جنبًا إلى جنب مع التصميم أو القالب الرئيسي لمنشورات وصفحات مدونتك. يمكن أن يكون الحقل المخصص شيئًا بسيطًا مثل كتلة نص تظهر عند استيفاء شروط معينة. يمكن أن يكون أيضًا عنصر تصميم مثل إشعار أو عرض خاص ، والذي يمكنك بعد ذلك تصميمه بشكل فردي لكل صفحة على حدة.
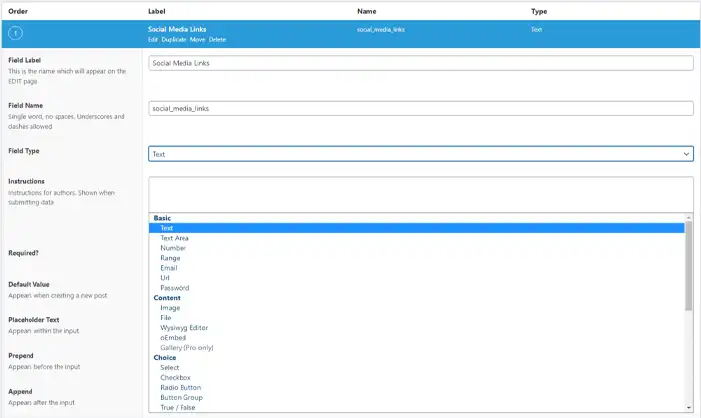
تتمثل إحدى نداءات ACF في مدى سهولة التعامل معها. تعد لوحة المعلومات الخاصة بإنشاء حقول جديدة بديهية بطبيعتها وتوفر الكثير من الفرص لتخصيص قيم الحقل الجديدة وفقًا لاحتياجاتك الخاصة. يتضمن ذلك القدرة على تطبيق المنطق الشرطي لعرض بيانات الحقل.

يعتبر النهج الملائم للمطورين في صميم الحقول المخصصة المتقدمة.
لنفترض أنك قمت بإنشاء حقل مخصص جديد يحتوي على جميع روابط الوسائط الاجتماعية الخاصة بك. وهدفك هو عرض هذا الحقل الجديد في جميع صفحات المنشورات الفردية الخاصة بك. للقيام بذلك ، ستحتاج إلى فتح ملف single.php الخاص بالثيم الخاص بك ، واستدعاء الحقل المخصص ببساطة باستخدام وظيفة.
مثل ذلك:
<?php if( get_field('social_media_links') ): ?>
<div class="social-links"><?php the_field('social_media_links'); ?></div>
<?php endif; ?>أدى هذا النهج الملائم للمطورين أيضًا إلى مشاركة مجتمعية واسعة النطاق. في وقت كتابة هذا المقال ، كان هناك حوالي 200 مكون إضافي مجاني من WordPress تم تمييزها بـ ACF . والعديد منهم يوسع بشكل كبير من قدرات ACF وكيف يمكن أن يساعدك في بناء قوالب محتوى ديناميكية.
التسعير: يحتوي ACF على إصدار مجاني متاح على WordPress.org ، وإصدار Pro هو 49 دولارًا لترخيص موقع ويب واحد.
4. Meta Box

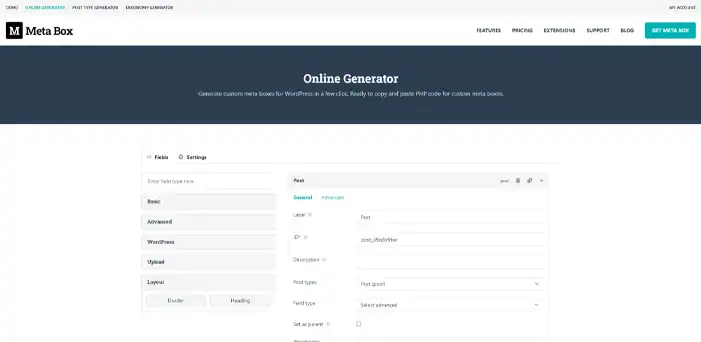
في جوهره ، يعد Meta Box (مثل ACF) مكونًا إضافيًا مخصصًا لإنشاء حقول مخصصة. الأمر المثير للاهتمام هو أنه على عكس غالبية مكونات WordPress الإضافية - يتيح لك Meta Box إنشاء حقول مخصصة جديدة من مولد عبر الإنترنت بدلاً من لوحة معلومات WordPress الخاصة بك.

بمجرد إنشاء حقل جديد (أو مجموعة من الحقول) - يمكنك النقر فوق زر لإنشاء مقتطف رمز يمكن وضعه بعد ذلك في ملف function.php الخاص بك. هذا هو. بعد ذلك ، انتقل إلى المنشور أو الصفحة الخاصة بك وسيتم عرض الحقل الجديد أسفل محرر المحتوى.
ومع ذلك ، نظرًا لأننا نتحدث عن موضوع المكونات الإضافية للمحتوى الديناميكي - يحتوي Meta Box على ميزة / ملحق يسمى MB Views والتي ، للأسف ، متوفرة فقط في إصدار Pro . العرض ، في هذا السياق ، هو نموذج مخصص يمكنه استخدام أي من الحقول المخصصة لإنشاء تصميم كامل.
يمكنك بعد ذلك تطبيق هذا النموذج على أي منشور أو صفحة أو نوع منشور مخصص تريده. إنه يعمل كثيرًا مثل Toolset و JetEngine ، ويمكنني أيضًا أن أرى كيف يمكن للواجهة المبسطة أن تروق للبعض.

إذا كنت تخطط أيضًا لإنشاء أنواع منشورات جديدة ، فإن Meta Box يطور المكون الإضافي الخاص به لهذا الغرض . المكون الإضافي نفسه مجاني ، تمامًا مثل الحقول المخصصة - يوجد أيضًا مولد على الإنترنت لأنواع المنشورات المخصصة.
التسعير: يتوفر Meta Box كمكوِن إضافي مجاني من WordPress.org ، وتبدأ خطط Pro من 49 دولارًا إلى 99 دولارًا (جميع الميزات مضمنة) للاحتياجات الشخصية.
5. Pods

توفر Pods القدرة على إنشاء Pods كما يطلق عليها ، وهما أنواع منشورات مخصصة ولكن أيضًا حقول مخصصة مجمعة في مكون إضافي واحد. على عكس بعض المكونات الإضافية التي رأيناها خلال هذه المقالة ، سأجادل بأن Pods ليست صديقة للمبتدئين تمامًا. في الواقع ، تشبه Pods إطارًا (يمكن أيضًا تنفيذه كجزء من هيكل الموضوع) الذي يتطلب تخطيطًا دقيقًا مسبقًا.
بعد قولي هذا ، فإن واجهة إنشاء Pods واضحة ومباشرة. لا يزال بإمكانك إدارة أشياء مثل الأنواع والحقول والتصنيفات. علاوة على ذلك ، قم ببناء علاقات بين المنشورات وقم أيضًا بتعيين قوالب فردية. ولكن ، على سبيل المثال ، إذا كنت ستستخدم كتلة Pods Views - فستحتاج إلى أن يكون لديك قالب معد مسبقًا جاهز للتخصيص إلى هذا الجزء المحدد.
الايجابيات
- واجهة مستخدم رائعة لأنواع منشئي الصفحات والحقول.
- يمكن تعيين الحقول المخصصة إلى المشاركات والتصنيفات.
- وحدات مكونات مختلفة لإضافة ميزات متقدمة (بما في ذلك أنواع المنشورات مع جدول قاعدة بيانات منفصل) وأشياء مثل دعم Markdown.
- يحتوي على وحدات منفصلة للتكامل مع منشئي مواقع الويب المشهورين.
- وثائق مفصلة للمطورين.
سلبيات
- ليس بالضبط "انقر وانطلق". تعد قراءة المستندات إلزامية إلى حد كبير إذا كنت تريد الانتقال من أنواع المنشورات المخصصة إلى القوالب.
في الختام ، إذا كنت مطورًا وتعمل مع WordPress (لنفسك أو للعملاء) ، فإن Pods هي خيار قوي لأنها تتكامل بشكل جيد مع سير عمل التطوير الموجود مسبقًا.
التسعير: لدى Pods أيضًا إصدارًا مجانيًا على WordPress.org ، وتبدأ خطة Pro بسعر 79 دولارًا سنويًا لترخيص الاستخدام الفردي.
بناء مواقع ويب ذات محتوى ديناميكي باستخدام ووردبريس
لطالما كان لـ WordPress عيوبه واختناقاته. لكن من الصعب أن نتجاهل حقيقة أن المطورين جعلوا WordPress مركزًا قويًا للمحتوى عند دمجه مع الأدوات المناسبة.
سواء كنت تتطلع إلى بدء موقع ويب جديد من البداية أو لديك مشروع قائم قيد التنفيذ ، يجب أن تكون هذه المقالة دليلًا كبيرًا على أن WordPress قادر على التعامل مع احتياجات المحتوى الديناميكي.
أخيرًا وليس آخرًا ، سيكون من الصعب بالنسبة لي ضغط جميع الزوايا لهذه المكونات الإضافية في مقال واحد منفرد (يبلغ طوله بالفعل 3000 كلمة في هذه المرحلة).
لذلك ، إذا كنت تشعر أنك لا تزال غير متأكد مما إذا كان بإمكان مكون إضافي معين تحقيق هدف معين تفكر فيه - أوصي بالاتصال بمؤلف المكون الإضافي مباشرةً لتجنب اتخاذ قرار خاطئ.
أحدث المقالات