
هل تبحث عن أفضل أدوات تصميم موقع وردبريس الخاص بك وتخصيصه بشكل احترافي؟
هذا هو المكان الذي تصبح فيه أدوات تصميم موقع وردبريس سهلة الاستخدام.
يسمح لك منشئو صفحات ووردبريس WordPress بإنشاء وتحرير وتخصيص تخطيط موقع الويب الخاص بك دون كتابة أي رمز.
في هذه المقالة ، سنقارن بين أفضل 6 أدوات تصميم موقع وردبريس ، الفائدة من هذه الادوات هي تصميم موقع وردبريس احترافي خطوة بخطوة .
جدول المحتويات
لماذا تستخدم أدوات تصميم موقع وردبريس؟
عند انشاء مدونة ووردبريس ، يجد العديد من المبتدئين صعوبة في تخصيص تخطيطات صفحات ووردبريس WordPress الخاصة بهم.
على الرغم من أن الكثير من قوالب ووردبريس WordPress المتميزة تأتي مع تخطيطات صفحات مختلفة ، إلا أن معظمها يصعب تخصيصها لأي شخص لا يعرف الكود (HTML / CSS).
هذا هو السبب في أن المستخدمين يطرحون علينا أسئلة مثل: "هل هناك أداة إنشاء صفحات سهلة السحب والإفلات لووردبريس ؟"
عندما نتحدث مع الأشخاص الذين ينتقلون من Weebly إلى WordPress أو من Wix إلى WordPress ، فإن ردهم الأكثر شيوعًا هو: "أتمنى أن يكون لـ WordPress أداة إنشاء مواقع ويب تعمل بالسحب والإفلات".
حسنًا ، هناك العديد من الإضافات الرائعة لبناء صفحات السحب والإفلات المتاحة لووردبريس WordPress.
إنها تسمح لك بإنشاء تصميم موقع وردبريس مخصص بالكامل واحترافي دون كتابة سطر واحد من التعليمات البرمجية.
نظرًا لوجود العديد من الإضافات المختلفة لإنشاء قالب ووردبريس صفحة واحدة في السوق ، فقد قررنا مقارنة وترتيب أفضل أدوات تصميم موقع وردبريس ، حتى تتمكن من اختيار الحل المناسب لاحتياجاتك.
معاييرنا لمقارنة أدوات تصميم موقع وردبريس WordPress هذه هي: سهولة الاستخدام ، والمرونة ، ومخرجات التصميم .
بعد قولي هذا ، دعنا نلقي نظرة على أفضل أدوات تصميم موقع وردبريس في السوق.
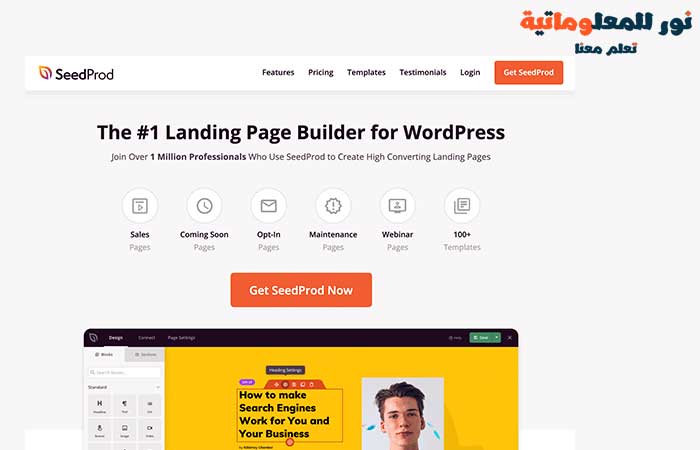
1 . SeedProd

SeedProd هو مكون إضافي لمنشئ الصفحات المقصودة للسحب والإفلات في ووردبريس WordPress.
في رأينا ، إنه أفضل أداة تصميم صفحات ووردبريس WordPress في السوق عندما يتعلق الأمر بالسرعة وسهولة الاستخدام.
يمكنك الاختيار من بين أكثر من 100 نموذج جميل معدة مسبقًا ، أو إنشاء تخطيط مخصص تمامًا باستخدام أداة تصميم موقع WordPress سهلة الاستخدام والسحب والإفلات (لا حاجة إلى ترميز).
هناك قوالب معدة مسبقًا للصفحات المقصودة وصفحات المبيعات وصفحات الشكر وصفحات التسجيل في الندوة والصفحات القادمة قريبًا وصفحات وضع الصيانة وصفحات 404 والمزيد.
على عكس أدوات تصميم موقع وردبريس الأخرى البطيئة والمتضخمة ، تم تصميم SeedProd مع وضع سرعة موقع الويب في الاعتبار.
يضمن أن تكون صفحاتك هي الأسرع ، بحيث يمكنك ترتيب أعلى في تحسين محركات البحث وبالتالي زيادة حركة مرور الموقع.
يأتي SeedProd مع نظام تصميم ذكي ، لذا يمكنك توفير الوقت عن طريق إعادة استخدام العناصر بدلاً من القيام بعمل متكرر. يمكنك تحديد مخططات الألوان وحفظ مجموعات الخطوط وقوالب الصفحات والكتل المخصصة والأقسام والمزيد.
يحتوي على جميع الكتل والميزات التي تتوقعها من أداة إنشاء صفحات قوية مثل نماذج optin ، وملفات التعريف الاجتماعية ، وأجهزة ضبط الوقت للعد التنازلي ، ونماذج الاتصال ، والأزرار ، وكتل المحتوى المختلفة ، والمزيد.
أفضل جزء هو أن بعض الكتل تحتوي حتى على قوالب مسبقة الصنع ، بحيث يمكنك تسريع عملية التصميم من خلال تكييف قوالب الكتلة المفضلة (بنقرة واحدة).
يمكنك استخدام ميزة تعيين المجال المخصص الخاصة بهم لإنشاء مواقع مصغرة داخل ووردبريس WordPress.
يعمل SeedProd مع جميع قوالب ووردبريس WordPress والإضافات الشائعة.
كما أن لديها إدارة مدمجة للمشتركين ، ويمكنك الاتصال بسهولة بخدمات التسويق عبر البريد الإلكتروني الشائعة مثل MailChimp و ConvertKit والمزيد.
أكثر من مليون مستخدم يستخدمون SeedProd لعمل تخطيطات أفضل لمواقع الويب.
التسعير: يبدأ من 39.50 دولار لترخيص موقع واحد.
مراجعة : SeedProd هو أسرع خيار لبناء صفحات ووردبريس في السوق. إنه أيضًا الأكثر تكلفة. توفر مكتبتهم الكبيرة من القوالب الجاهزة والكتل الاحترافية توفيرًا كبيرًا للوقت. القدرة على تخصيص كل التفاصيل الصغيرة تجعله الحل الأمثل لجميع مستخدمي ووردبريس WordPress.
2. Beaver Builder

يعد Beaver Builder مكونًا إضافيًا شائعًا لبناء صفحات السحب والإفلات في ووردبريس WordPress.
يمكنك التعرف بسرعة على واجهتهم والبدء في جولة الإعداد المدمجة الخاصة بهم.
يأتي Beaver Builder بواجهة سحب وإفلات مباشرة.
يمكنك رؤية جميع التغييرات التي أجريتها أثناء إضافتها ببساطة عن طريق سحب العناصر من الشريط الجانبي الأيمن وإفلاتها على صفحتك. يمكنك النقر فوق أي عنصر في الصفحة لتحرير خصائصه.
هناك وحدات تتيح لك إضافة كل ما تريده تقريبًا ، بما في ذلك أشرطة التمرير والعرض الدائري والخلفيات وكتل المحتوى والأزرار والمزيد.
يأتي أيضًا مع أكثر من 30 نموذجًا مصممًا بدقة للصفحات المقصودة مما يجعل إنشاء تصميم صفحات ويب مذهلة أمرًا في غاية السهولة والسرعة.
يعتبر منشئ صفحات ووردبريس Beaver Builder بسيط للغاية للمبتدئين.
هل تتساءل عما إذا كان متوافقًا مع إصدار ووردبريس WordPress الجديد؟
نعم إنه كذلك.
تم تحديث Beaver Builder للعمل جنبًا إلى جنب مع محرر ووردبريس WordPress Gutenberg الجديد.
التسعير: بدءًا من 99 دولارًا للمواقع غير محدودة.
مراجعة : Beaver Builder هو خيار شائع لبناء الصفحات ووردبريس في السوق. يأتي مع قوالب مسبقة الصنع لمساعدتك على البدء. يستخدم الكثير من محترفي الويب Beaver Builder لإنشاء مواقع عملائهم وموضوعات مخصصة.
3. Divi Builder

Divi عبارة عن سمة سحب وإفلات ومكوِّن إضافي لمنشئ صفحات ووردبريس WordPress.
إنه سهل الاستخدام للغاية ويأتي مع أكثر من 20 تصميمًا / قالبًا لأنواع مختلفة من مواقع الويب.
على غرار SeedProd و Beaver Builder ، فإن Divi Builder هو منشئ صفحات السحب والإفلات المرئي ، وهو محرر WYSIWYG حقيقي (ما تراه هو ما تحصل عليه).
يمكنك النقر مباشرةً على صفحتك والبدء في التحرير من خلال المعاينة في الوقت الفعلي لجميع التغييرات. لا تحتاج إلى الحفظ والنقر فوق معاينة لرؤية التصميم الجديد الخاص بك.
تأتي Divi مع 46 وحدة محتوى يمكنك سحبها وإفلاتها في أي مكان في تخطيطك. يمكنك ترتيبها في 3 أنواع أقسام ، 20 نوعًا من الصفوف ، وتخصيص كل عنصر باستخدام إعدادات التصميم المتقدمة الخاصة به.
باستخدام Divi ، يمكنك إنشاء أي نوع من تخطيط الصفحة المخصص في ووردبريس الذي تريده في غضون دقائق.
يمكنك بعد ذلك حفظ تخطيطات Divi لاستخدامها في المستقبل على موقعك. يمكنك أيضًا تصدير تخطيط من تثبيت Divi إلى آخر.
يعد المكون الإضافي Divi Builder العمود الفقري لقالب Divi ، ولكنه يعمل بشكل جيد مع أي قالب ووردبريس WordPress أخر.
أفضل ما في الأمر أن Divi لديها خيارات تسعير جذابة للغاية. بسعر واحد ، ستحصل على قالب Divi والمكوِّن الإضافي لـ Divi builder وجميع منتجات Elegant Themes الأخرى.
هذا يعني أنه يمكنك استخدام قالب Divi أو تثبيت المكون الإضافي Divi Builder على أي قالب ووردبريس أخر.
التسعير: بدءًا من 89 دولار سنويا (تتوفر أيضًا خطة مدى الحياة)
مراجعة : Divi هو بديل رائع لبناء SeedProd. لديه منشئ صفحات قوي مع إمكانيات تصميم غير محدودة. يسمح لك العدد الكبير من وحدات المحتوى الخاصة بهم بإنشاء وتصميم أي نوع من مواقع الويب تريده حقًا. كما أن خططهم تجعلها واحدة من أفضل الصفقات في السوق.
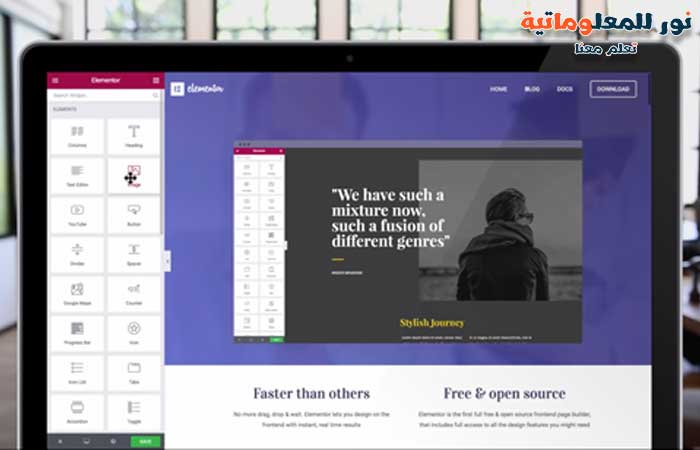
4. Elementor

Elementor هو مكون إضافي قوي آخر لتصميم صفحات ووردبريس WordPress بالسحب والإسقاط.
إنه مكون إضافي منشئ الصفحة المباشرة مما يعني أنه يمكنك رؤية التغييرات مباشرة أثناء تحريرها باستخدام Elementor . ما عليك سوى البدء بإنشاء أقسام وتحديد عدد الأعمدة لكل قسم.
يمكنك بعد ذلك سحب وإسقاط الأدوات من اللوحة اليسرى إلى القسم الخاص بك.
يأتي Elementor مع الكثير من الأدوات بما في ذلك عناصر مواقع الويب الأكثر استخدامًا.
من الأدوات الأساسية للصور والنصوص إلى الأكورديون المتقدم ، والمنزلقات ، والشهادات ، والرموز ، والوسائط الاجتماعية ، وعلامات التبويب ، وما إلى ذلك ، تأتي كل أداة مع إعداداتها الخاصة.
سيسمح لك Elementor أيضًا بإضافة عناصر واجهة مستخدم تم إنشاؤها بواسطة مكونات ووردبريس WordPress الإضافية الأخرى .
يأتي Elementor مع العديد من القوالب الجاهزة للاستخدام التي يمكنك إدراجها بسهولة في صفحاتك. يمكنك ببساطة الإشارة والنقر لتحرير أي عنصر على الصفحة ، واستبدال المحتوى ، وتكون قد انتهيت.
التسعير: بدءًا من 49 دولار لترخيص موقع واحد.
مراجعة : Elementor هو مكون إضافي مشهور لبناء صفحات ووردبريس WordPress. إنه سهل الاستخدام ، ويحتوي على نظام إيكولوجي كبير للإضافات ، ويأتي مع الكثير من الوحدات / القوالب التي يمكنك استخدامها لإنشاء موقع ويب مخصص.
إخراج الكود ليس بنفس الكفاءة ، وغالبًا ما يبلغ المستخدمون عن سرعة أبطأ للصفحة.
5. منشئ موقع Visual Composer

Visual Composer هو محرر موقع ووردبريس WordPress سهل الاستخدام يساعدك على إنشاء تخطيطات مواقع ويب مخصصة بسرعة.
يأتي مع أداة إنشاء بسيطة بالسحب والإفلات ، وعناصر محتوى خارج الصندوق ، وقوالب احترافية ، ومجموعة من الميزات القوية لـ تصميم موقع ويب .
على غرار SeedProd و Beaver Builder ، فإنه يوفر أيضًا تجربة تحرير حقيقية للواجهة الأمامية لتصميم موقع ويب.
ولكن هناك الكثير الذي يمكنك فعله باستخدام هذا المكون الإضافي. باستثناء SeedProd ، يعد Visual Composer هو المكون الإضافي الوحيد الذي يسمح لك بتحرير جميع جوانب صفحتك المقصودة مثل الشعار والقوائم والرؤوس والتذييلات والأشرطة الجانبية وما إلى ذلك.
لهذا السبب قرر الفريق تسميته باني مواقع الويب ، بدلاً من مجرد منشئ صفحات.
يتميز المكون الإضافي بخيارات تصميم قوية لتخصيص مظهر أي عنصر على صفحتك. لديك خيارات سهلة لإضافة خلفيات أنيقة بما في ذلك اختلاف المنظر والتدرج وعرض الشرائح والعرض الدائري والتكبير / التصغير والفيديو وما إلى ذلك. كما أنه يأتي مع صفوف وأعمدة مرنة لإنشاء تخطيطات الشبكة على موقعك.
يعمل Visual Composer بشكل جيد مع جميع قوالب ووردبريس WordPress. يتيح لك هذا تبديل القالب الخاص بك دون فقد التخطيطات المخصصة التي قمت بإنشائها باستخدام Visual Composer.
يتضمن أيضًا دعمًا لمحرر Gutenberg الجديد و Google Fonts و Yoast SEO.
تم تصميم Visual Composer للمحترفين ، وهو واضح من خلال اهتمامهم بالتفاصيل مثل تذكر اختيارات الألوان الخاصة بك ، مما يتيح لك بسهولة استخدام لوحة الألوان نفسها لتحقيق التناسق في جميع أنحاء التصميم الخاص بك.
التسعير: 59 دولار لترخيص موقع واحد
مراجعة : Visual Composer هو مكون إضافي رائع للمبتدئين لـ تصميم موقع ويب. يوفر ميزات قوية لإنشاء مواقع الويب بطريقة بسيطة.
أصبح تحرير موقع الويب بسيطًا للغاية باستخدام محرر السحب والإفلات الحقيقي للواجهة الأمامية.
تختلف الواجهة قليلاً عن مكونات ووردبريس WordPress الإضافية النموذجية ، لذا يمكن أن تشعر بالصعوبة للمستخدمين الجدد.
6. Themify Builder

Themify هو متجر قوالب ووردبريس WordPress شهير يقدم منشئ Themify المدمج مع جميع قوالب ووردبريس WordPress الخاصة بهم.
بالنسبة إلى قوالب ووردبريس WordPress الأخرى غير Themify ، يمكنك الحصول على المكون الإضافي Themify Builder.
يأتي منشئ الصفحات البسيط والسهل للغاية مزودًا بالعديد من الوحدات الجاهزة للاستخدام التي يمكنك إضافتها إلى صفحاتك أو منشوراتك. تتطلب العديد من هذه الوحدات عادةً تثبيت مكونات ووردبريس WordPress الإضافية منفصلة.
يشتمل المكون الإضافي على أكثر من 40 مخططًا مصممًا مسبقًا لمختلف الصناعات مثل الصالة الرياضية والمطعم والمحفظة والموسيقى والتصوير الفوتوغرافي وكذلك المتاجر عبر الإنترنت .
يمكنك استيراد تخطيط بنقرة واحدة ، وتغيير محتواه ، وإنشاء صفحة مقصودة رائعة في غضون دقائق.
يسمح لك Themify Builder بتحرير صفحاتك من منطقة الإدارة وكذلك من موقعك المباشر، مع التحرير المباشر ، يمكنك أن ترى بالضبط كيف ستظهر تغييراتك على الموقع.
بصرف النظر عن ذلك ، يأتي Themify Builder بتخطيطات جاهزة للاستخدام يمكنك تطبيقها بسرعة على صفحتك.
التسعير: 39 دولارًا لحزمة Builder Addon (المكون الإضافي الأساسي مجاني)
مراجعة : Themify Builder هو مكون إضافي موثوق به منشئ الصفحات لووردبريس WordPress. بينما يأتي المنشئ بميزات واعدة ، إلا أن هناك منحنى تعليمي يمكن أن يترك المستخدم الجديد محبطًا.
الأفكار النهائية : أفضل أدوات تصميم موقع وردبريس
عندما قارنا أدوات تصميم موقع وردبريس المختلفة بالسحب والإفلات ، أصبح شيء واحد واضحًا جدًا.
من الواضح أن SeedProd و Beaver Builder و Divi هي أفضل 3 خيارات.
يعد Visual Composer و Elementor Pro من البدائل الرائعة الأخرى التي توفر أداة إنشاء صفحات ووردبريس WordPress بالسحب والإفلات كاملة.
إذا كنت لا تمانع في إنفاق القليل من المال للحصول على أفضل حل في السوق إلى جانب الدعم المضمون ، فانتقل إلى أي من هذه الخيارات ، ولن تندم على ذلك.
هل ما زلت بحاجة إلى منشئ صفحات ووردبريس إذا كنت أستخدم محرر قوالب ووردبريس WordPress الجديد؟
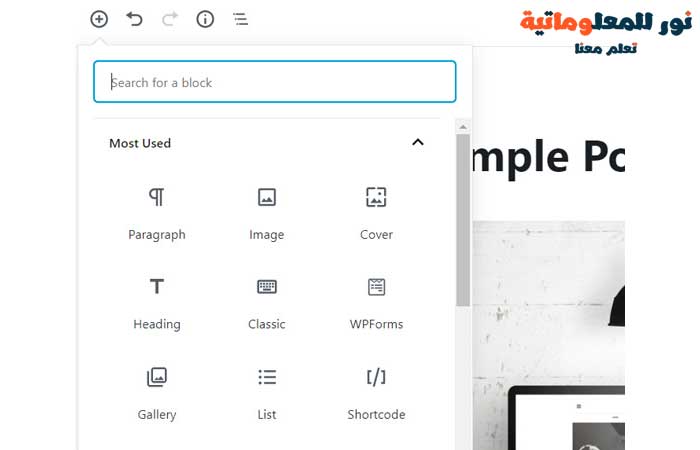
تم إطلاق محرر قوالب ووردبريس WordPress المعروف أيضًا باسم Gutenberg رسميًا كمحرر ووردبريس WordPress الافتراضي الجديد. يستخدم المحرر الجديد الكتل التي هي عناصر محتوى لإنشاء الصفحات والمشاركات.
ظاهريًا ، يبدو محرر الكتلة مشابهًا لبعض منشئي صفحات ووردبريس WordPress أعلاه.

ومن ثم هناك مناقشات ساخنة تجري في ووردبريس WordPress حول Gutenberg وبناة الصفحات.
هل Gutenberg منشئ صفحات؟
هل يحل محرر كتلة Gutenberg محل أدوات تصميم موقع وردبريس؟
وهل ما زلت بحاجة إلى أداة إنشاء الصفحات إذا كنت أستخدم محرر قوالب ووردبريس WordPress الجديد؟
حسنًا ، الإجابة على السؤالين الأولين هي "لا ، ليس بعد".
ونعم ، ستحتاج إلى منشئ صفحات إذا كنت تريد طريقة سهلة لإنشاء تصميم صفحة ووردبريس WordPress مخصصة بالكامل.
لا يتطابق Gutenberg بشكله الحالي مع الميزات القوية التي توفرها هذه الإضافات "الحقيقية" لمنشئ صفحات ووردبريس WordPress.
بعد قولي هذا ، يمكنك استخدام مكون إضافي مثل CSS Hero مع Gutenberg وربما الابتعاد دون استخدام منشئ صفحات حقيقي ، لكن الأمر يعتمد كليًا على احتياجاتك.
يحب الكثير من قرائنا استخدام CSS Hero لتخصيص موقع الويب بسرعة وسهولة.
اقرأ مراجعتنا الكاملة لـ CSS Hero لمعرفة ما إذا كانت حلاً مناسبًا لاحتياجاتك.
نأمل أن تساعدك هذه المقالة في العثور على أفضل أدوات تصميم موقع وردبريس لصفحات السحب والإفلات لموقعك.
أحدث المقالات