
يمكن أن تظهر أخطاء Elementor في أي وقت عند استخدام وإنشاء المواقع باستخدام منشئ الصفحة Elementor. إنه مكون إضافي مدعوم بشكل نشط ، ومن غير المألوف جدًا أن يواجه المستخدم خطأ. على الرغم من كل ذلك ، هناك احتمال أن تجد نفسك عالقًا في مشكلة تحتاج إلى حل على الفور.
سيساعدك هذا الدليل في حل أخطاء Elementor الأكثر شيوعًا والمشكلات المتكررة والأخطاء التي قد تزعجك.
أخطاء Elementor الشائعة
1. عدم تحميل لوحة واجهة Elementor

تتضمن القائمة الأكثر شيوعًا لأخطاء Elementor عدم تحميل لوحة عناصر واجهة المستخدم Elementor.
تتوقف أدوات Elementor عن التحميل عند استخدام الكثير من المكونات الإضافية أو الوظائف الإضافية المتعددة لـ elementor أو إذا كانت هناك ذاكرة PHP محدودة على الخادم.
هذه هي أكثر المشاكل المزعجة التي يواجهها المستخدمون لأن هذا يجعل منشئ الصفحة غير قابل للاستخدام. لقد قمنا بتجميع دليل كامل لحل خطأ عدم تحميل لوحة واجهة Elementor ، يمكنك التحقق منه .
2. منطقة المحتوى مفقودة في Elementor
“Sorry, the content area was not found on your page. You must call the_content function in the current template in order for Elementor to work on this page.”
ما هو "المحتوى" وما أهميته؟
وظيفة the_content هي إحدى وظائف WordPress التي تجلب المحتوى من النهاية الخلفية وتعرضه على الشاشة. يستبدل Elementor محتوى الصفحة ويظهر محتوياتها بدلاً من ذلك. إذا لم يكن Elementor قادرًا على استدعاء الوظيفة ، فلن يعمل Elementor.
كيف تصلحها؟
- الطريقة الأولى: إن أبسط طريقة للقيام بذلك هي التبديل إلى قالب مختلف . تم إثبات أن سمة GeneratePress هي واحدة من أكثر السمات المتوافقة مع Elementor الموجودة هناك.
- الطريقة الثانية: إذا كنت لا تريد التبديل إلى قالب مختلف ، فيمكنك تجربة هذا البديل. أضف الوظيفة the_content إلى رمز قالب الصفحة بمجرد إضافة هذا السطر:
<?php the_content(); ?>3. أخطاء الصفحة الفارغة
إذا كنت تحصل على صفحة فارغة عند محاولة التحرير باستخدام Elementor ، فقد يكون ذلك بسبب نقص ذاكرة ووردبريس. يمكنك التحقق مما إذا كان موقع الويب الخاص بك يلبي متطلبات نظام Elementor أم لا.
كيف تصلحها؟
- الطريقة 1: يمكنك الاتصال بشركة الاستضافة الخاصة بك واطلب منهم زيادة ذاكرة ووردبريس لموقع الويب الخاص بك.
- الطريقة 2: إذا لم يتم ذلك ، فيمكنك تجربة إجراء استكشاف الأخطاء وإصلاحها. انتقل إلى Elementor > Settings . انقر فوق علامة التبويب Advanced وقم بتمكين Switch Editor Loader Method وتحقق مما إذا كان قد تم حل المشكلة أم لا.

- الطريقة 3: في بعض الحالات ، يمكن أن يحدث ذلك لأن عنوان URL في النهاية الخلفية يختلف عن العنوان الموجود في الواجهة الأمامية. تأكد من ذلك.
- الطريقة 4: حاول إلغاء تنشيط أي ملحق Elementor أو مكونات إضافية أخرى ومعرفة ما إذا كان ذلك يساعدك.
4. خطاء صفحة رمادية أثناء التحرير باستخدام Elementor
إذا كنت تحصل على صفحة رمادية ، فقد يكون ذلك بسبب تعارض في المكون الإضافي.
كيف تصلحها؟
- الطريقة 1: يمكنك حل هذه المشكلة عن طريق إلغاء تنشيط المكونات الإضافية واحدًا تلو الآخر (باستثناء Elementor و Elementor Pro) وتحديد المكون الإضافي الذي يسبب المشكلة. يمكنك أيضًا محاولة إلغاء تنشيط إضافات Elementor .
- الطريقة 2: هناك احتمال أن يكون جذر هذه المشكلة هو أحد الملحقات الموجودة على مستعرض الويب الخاص بك ، للتحقق مرة أخرى من محاولة فتح محرر Elementor باستخدام مستعرض آخر.
5. لا يمكن تحرير الصفحة مع Elementor
إذا كنت تحاول تحرير صفحة ولكن تتم إعادة توجيهك باستمرار إلى الصفحة المباشرة ، فقد يرجع ذلك إلى سببين. إما أنه تعارض البرنامج المساعد أو مشكلة الذاكرة.
كيف تصلحها؟
- الطريقة 1: إذا كانت المشكلة تتعلق بالذاكرة ، فيمكنك الاتصال بشركة الاستضافة الخاصة بك واطلب منهم زيادة حد ذاكرة PHP لموقعك على الويب .
- الطريقة 2: يمكنك حل هذه المشكلة عن طريق إلغاء تنشيط المكونات الإضافية واحدًا تلو الآخر (باستثناء Elementor و Elementor Pro) وتحديد المكون الإضافي الذي يسبب المشكلة.
6. أخطأ التغييرات غير المرئية في Elementor
قد يكون هناك سيناريو تقوم فيه بإجراء التغييرات ، لكن النمط لا يظهر عند نشره. يمكن أن يحدث هذا بسبب مشكلة التخزين المؤقت.
كيف تصلحها؟
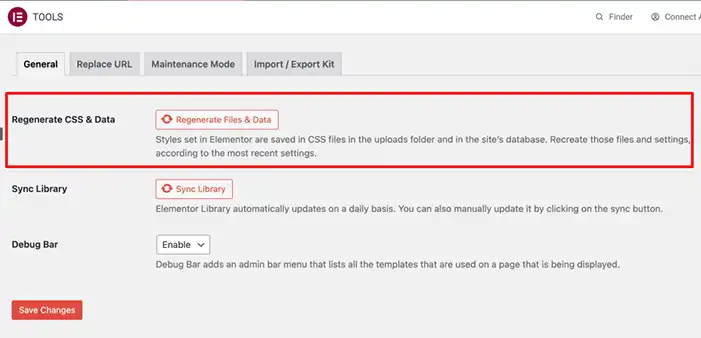
- الطريقة 1: يمكن إصلاح ذلك بسهولة بالانتقال إلى Elementor> Tools> Regenerate CSS & Data. بعد ذلك ، يمكنك مسح ذاكرة التخزين المؤقت (ذاكرة التخزين المؤقت لـ ووردبريس وذاكرة التخزين المؤقت للمتصفح) وتحديث الصفحة.

- الطريقة 2: تحقق مما إذا كان لديك أي مكونات إضافية للتخزين المؤقت على موقعك أو تم تمكين أي تخزين مؤقت على مستوى الخادم. امسح تلك ذاكرات التخزين المؤقت.
- الطريقة 3: امسح ذاكرة التخزين المؤقت للمتصفح أو تحقق من الموقع في نافذة خاصة / متخفية.
- الطريقة 4: يمكن أن تكون هذه المشكلة بسبب السمة. يمكنك محاولة التغيير إلى السمة الافتراضية لـ WordPress مثل Twenty Sixteen وإذا كان يحل المشكلة ، فاتصل بمطوري السمة الخاصة بك.
- الطريقة 5: إذا كنت تستخدم منشئ صفحات آخر إلى جانب Elementor ، فيمكنه تجاوز المحتوى الذي أنشأته باستخدام المنشئ وبالتالي يتوقف عن عرض التغييرات. لحل هذه المشكلة ، احفظ القالب ثم أضفه إلى صفحة جديدة وسيحل المشكلة.
7. الزر "نشر / تحديث" على Elementor لا يعمل
يمكن أن يشكل زر النشر مشكلة حين لا يعمل ، ومثل معظم المشكلات ، فإن سبب هذه المشكلة هو مقدار محدود من الذاكرة.
كيف تصلحها؟
- الطريقة 1: يمكن حل ذلك عن طريق حد ذاكرة ووردبريس لتلبية الحد الأدنى من متطلبات تشغيل Elementor. يمكنك القيام بذلك بنفسك ، لكن من المفضل أن تتصل بمزود الاستضافة الخاص بك وتحلها.
- الطريقة 2: في بعض الأحيان يمكن أن يحدث ذلك عند انتهاء مهلة البرنامج النصي admin-ajax. لتأكيد ذلك ، تحقق من ظهور أي رسائل خطأ على وحدة التحكم الخاصة بك عن طريق الضغط على F12. إذا وجدت رسالة تقول “Failed to load resource: the server responded with a status of 413” ، فقم بإضافة التوجيهات التالية إلى ملف htaccess الخاص بك لزيادة المهلة الديناميكية.
<IfModule mod_dtimeout.c> <Files ~ ".php"> SetEnvIf Request_URI "admin-ajax.php" DynamicTimeout=150 </Files> </IfModule>- الطريقة 3: يمكن أن يحدث هذا أيضًا بسبب المعلمات التي تم تعيينها على الخادم الخاص بك. يمكنك حلها عن طريق إضافة شهادة SSL على موقع الويب الخاص بك. بعد ذلك ، سيتعين عليك تغيير عنوان URL الخاص بالموقع من لوحة معلومات WP الخاصة بك في Elementor> Tools> Replace URL.
- الطريقة 4: إذا كان الخطأ 403 عند محاولة تحديث الصفحة ، فهذا يرجع إلى مكون إضافي للأمان. لفرز ذلك ، قم بتنشيط وحدة التعلم الخاصة بالمكوِن الإضافي أو اتصل بدعمهم.
8. خطأ 500 أثناء استخدام Elementor
أخطاء 500 هي مشكلات في الخادم ، وقد تتمكن من حلها بنفسك. إذا تلقيت الخطأ 500 أثناء استخدام Elementor ، فيجب عليك التحقق من سجلات أخطاء الخادم لمعرفة المشكلة.
كيف تصلحها؟
- الطريقة 1: في الغالب ، مشكلة حد الذاكرة هي السبب وراء هذه المشكلة. لتلبية متطلبات Elementor ، يجب ضبط الذاكرة على 128 ميجابايت على الأقل. يمكنك الاتصال بمزود استضافة موقع الويب الخاص بك واطلب منهم زيادة حد ذاكرة PHP.
- الطريقة 2: يمكنك إلغاء تنشيط المكونات الإضافية (باستثناء Elementor و Elementor Pro) ، وأي عناصر إضافية لـ Elementor وتغيير قالب WordPress الخاصة بك إلى سمة افتراضية مثل Twenty Seventeen لاستبعاد التعارض مع منتج تابع لجهة خارجية.
9. Font Awesome Icons لا يتم تحميلها
واجهت العديد من مواقع WordPress الخطأ "font awesome icons are not loading" بعد التحديث الرئيسي لـ Elementor 2.6.5.
كيف تصلحها؟
إذا كانت الرموز لا تزال غير محملة على مواقعك. يمكنك حلها عن طريق:
- الطريقة 1: إذا كنت تستخدم أي إضافات تابعة لجهات خارجية لـ elementor ، فتأكد من أن جميع هذه الوظائف الإضافية والمكونات الإضافية متوافقة مع أحدث إصدار من Font Awesome.
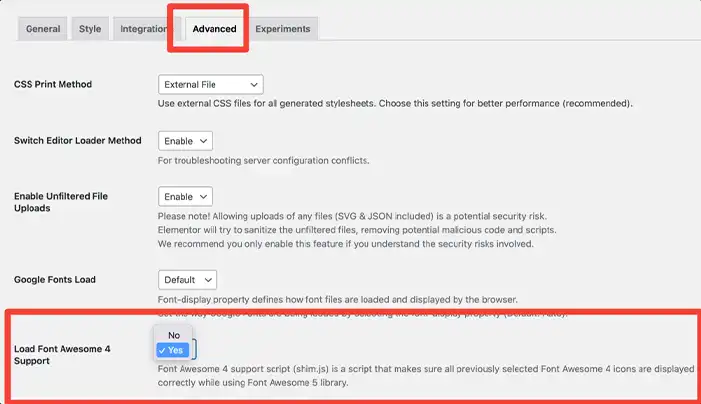
- الطريقة 2: يمكنك حل المشكلة يدويًا بالانتقال إلى Elementor> Settings> Advanced .
في علامة التبويب "Advanced" ، تحتاج إلى تحديد "نعم" لخيار Load Font Awesome 4 Support .

هذا يلخص قائمة مناسبة لجميع أخطاء Elementor الشائعة . إذا لم تجد مشكلتك مدرجة هنا ، فيمكنك الاتصال بدعم Elementor وحل استفسارك! يمكنك أيضًا التحقق من رابط Elementor Documentation التالي:
إذا وجدت هذه القائمة مفيدة ، فشاركها وأترك تعليقًا أدناه إذا كان لديك المزيد من الاستفسارات!
أحدث المقالات