
هل تريد إضافة نموذج ملاحظات العميل على موقع الويب الخاص بك؟
ملاحظات العملاء مفيدة جدًا في تحسين منتجاتك وخدمات الموقع.
في هذه المقالة ، سنوضح لك كيفية إضافة نموذج ملاحظات العميل بسهولة في ووردبريس WordPress.
جدول المحتويات
- لماذا تحتاج إلى نموذج ملاحظات العميل؟
- الخطوة 1. تحديد البرنامج المساعد لأفضل نموذج ملاحظات
- الخطوة 2. قم بتثبيت البرنامج المساعد لنموذج الملاحظات في ووردبريس
- الخطوة 3. تكوين اشعارات النموذج والتأكيد
- الخطوة 4. إضافة نموذج ملاحظات العميل إلى موقع ووردبريس
- الخطوة 5 (اختيارية). إضافة نموذج ملاحظات العميل في الشريط الجانبي
لماذا تحتاج إلى نموذج ملاحظات العميل؟
نموذج ملاحظات العميل أو نموذج ملاحظات العملاء هو نموذج اتصال يمكن لعملائك استخدامه لتقديم ملاحظات مباشرة حول منتجك أو خدمتك.
بشكل أساسي ، يساعدك على اكتساب نظرة عامة حول كيفية تقييم عملائك لعملياتك وخدماتك ومنتجاتك وعلامتك التجارية. يمكنك بعد ذلك استخدام هذه التعليقات لإجراء تحسينات على عملك وكسب المزيد من العملاء.
يختلف نموذج ملاحظات العملاء عن استطلاعات الرأي التي تعد طريقة شائعة لقياس رأي العملاء.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة نموذج ملاحظات العميل بسهولة في ووردبريس WordPress.
الخطوة 1. تحديد البرنامج المساعد لأفضل نموذج ملاحظات
أول شيء عليك القيام به هو تحديد مكون إضافي لنموذج ملاحظات ووردبريس WordPress.
نوصي باستخدام WPForms ، وهو أفضل مكون إضافي لنموذج اتصال ووردبريس WordPress في السوق.
يُسهل مُنشئ نماذج السحب والإفلات WPForms على أي شخص إنشاء نموذج اتصال احترافي في الموقع .
نظرًا لأن نماذج الملاحظات عبارة عن نماذج بسيطة ، يمكنك استخدام المكون الإضافي WPForms Lite المجاني لبناء النموذج الخاص بك.
الآن بعد أن اخترت مكونًا إضافيًا ، فإن الخطوة التالية هي تثبيته والبدء في إنشاء نموذج ملاحظات العميل.
الخطوة 2. قم بتثبيت البرنامج المساعد لنموذج الملاحظات في ووردبريس
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms .
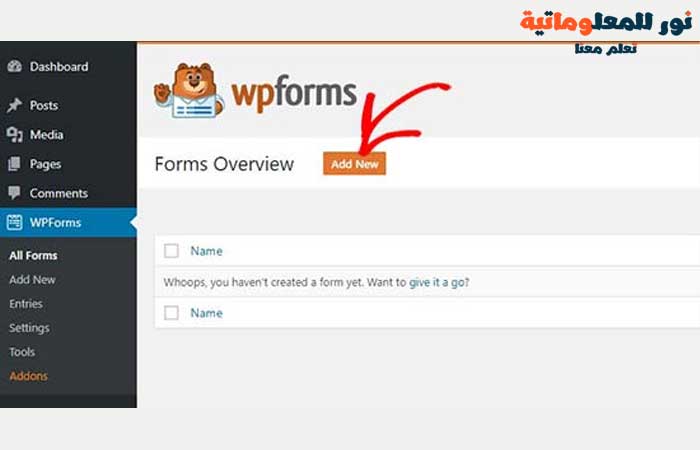
عند التنشيط ، تحتاج إلى زيارة WPForms » Add New لإنشاء نموذج ملاحظاتك.

ما عليك سوى البدء بإضافة اسم لنموذج الملاحظات ثم تحديد نموذج "Suggestion Form".

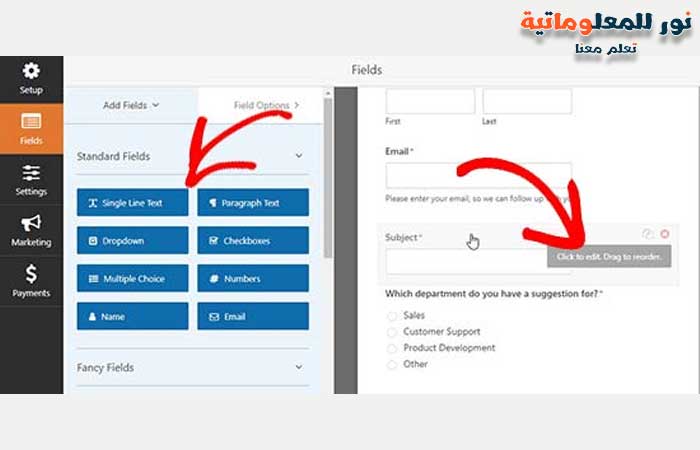
سيقوم WPForms الآن بتحميل قالب النموذج بحقول نموذج الملاحظات الأساسية المضافة إليه بالفعل. يمكنك النقر فوق أي حقل لتعديله أو السحب والإفلات لتغيير ترتيبها.
إذا كنت ترغب في إضافة حقل جديد ، فيمكنك ببساطة تحديده من الجانب الأيسر للشاشة وسحبه فوقها.

بمجرد الانتهاء ، انقر فوق الزر "حفظ" لتخزين هذه الإعدادات.
الخطوة 3. تكوين اشعارات النموذج والتأكيد
بعد إنشاء نموذج الملاحظات في ووردبريس WordPress ، فإن الخطوة التالية هي تكوين إشعارات النموذج والتأكيد.
بينما يكون التأكيد للمستخدم ، ستكون إشعارات النموذج لك. ستتلقى بريدًا إلكترونيًا عندما يرسل العميل نموذج الملاحظات على موقع الويب الخاص بك.
يسمح لك WPForms بإدارة كل من هذه الإعدادات وتخصيصها كما تريد من علامة التبويب "Settings" في WPForms .
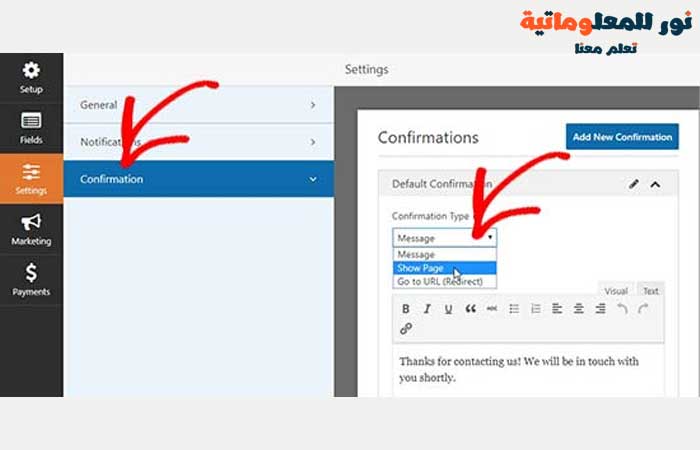
أولاً ، يمكنك تعديل إعدادات تأكيد النموذج. ما عليك سوى الانتقال إلى علامة التبويب "Confirmation" وتحديد نوع التأكيد من القائمة المنسدلة لتغيير الإعدادات.

إذا اخترت عرض رسالة شكر ، فهناك رسالة معدة مسبقًا أسفل قسم نوع التأكيد. يمكنك تغيير هذه الرسالة لإضافة رسالتك الخاصة. يمكنك أيضًا إعادة توجيه المستخدمين إلى صفحة شكر منفصلة أو عنوان URL مختلف من القائمة المنسدلة لنوع التأكيد.
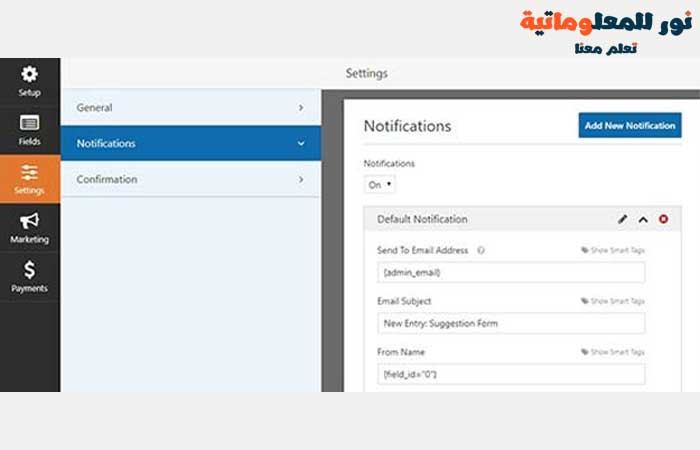
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "Notifications". يحتوي على الإعدادات الافتراضية المثالية لنموذج الملاحظات وقد لا يحتاج إلى أي تغييرات.

بشكل افتراضي ، سيرسل جميع إشعارات نموذج الملاحظات إلى البريد الإلكتروني للمسؤول في موقع ووردبريس WordPress الخاص بك. إذا كنت تريد إرسال الإشعارات إلى عنوان بريد إلكتروني آخر ، فيمكنك ببساطة إضافتها في إعداد الإشعارات. يمكنك أيضًا إضافة رسائل بريد إلكتروني مفصولة بفواصل لإرسال إشعارات إلى عناوين بريد إلكتروني متعددة.
الخطوة 4. إضافة نموذج ملاحظات العميل إلى موقع ووردبريس
أصبح نموذج الملاحظات الآن جاهزًا ، ويمكنك إضافته إلى موقع ووردبريس WordPress الخاص بك.
ما عليك سوى تحرير منشور أو صفحة ووردبريس حيث تريد إضافة النموذج أو إنشاء واحدة جديدة.
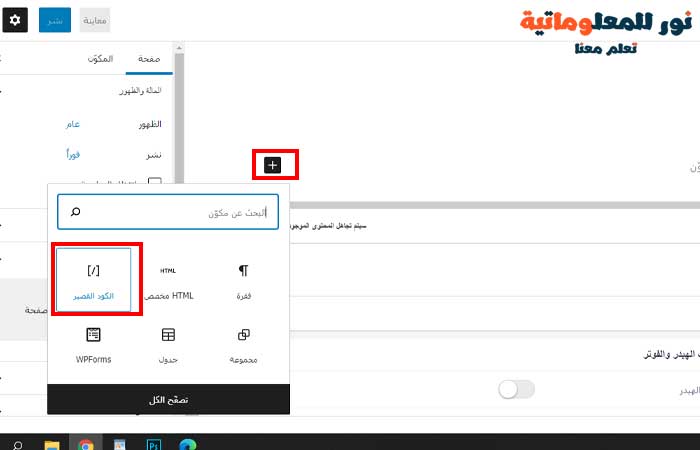
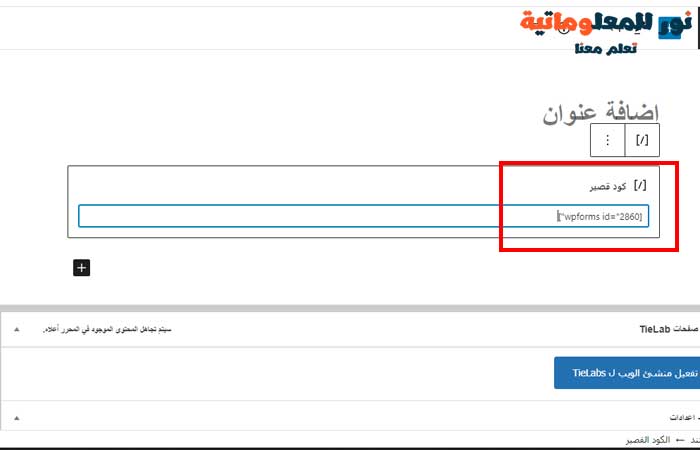
في شاشة تعديل المنشور ، ستلاحظ زر "+" لأضافة مكون جديد سيؤدي النقر فوقه إلى ظهور نافذة منبثقة حيث تحتاج إلى تحديد الكود القصير الخاص بالنموذج الذي قمت بإنشائه مسبقًا.


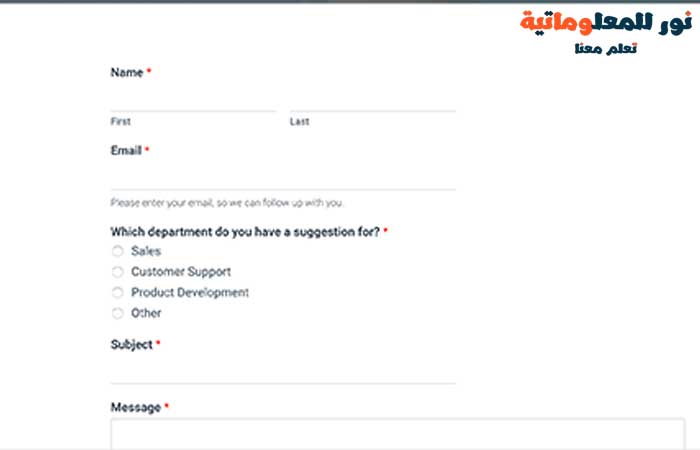
بعد ذلك قم بنشر هذه الصفحة ، الان يمكنك زيارة موقع الويب الخاص بك لمشاهدة نموذج ملاحظات العميل قيد التنفيذ.

الخطوة 5 (اختيارية). إضافة نموذج ملاحظات العميل في الشريط الجانبي
يأتي WPForms مع عنصر واجهة مستخدم يمكنك استخدامه لإضافة نموذج ملاحظات العميل الخاص بك في الشريط الجانبي أو أي منطقة عناصر واجهة مستخدم أخرى في ووردبريس WordPress.
أنت بحاجة للذهاب إلى المظهر » ودجات في منطقة إدارة ووردبريس WordPress الخاصة بك.
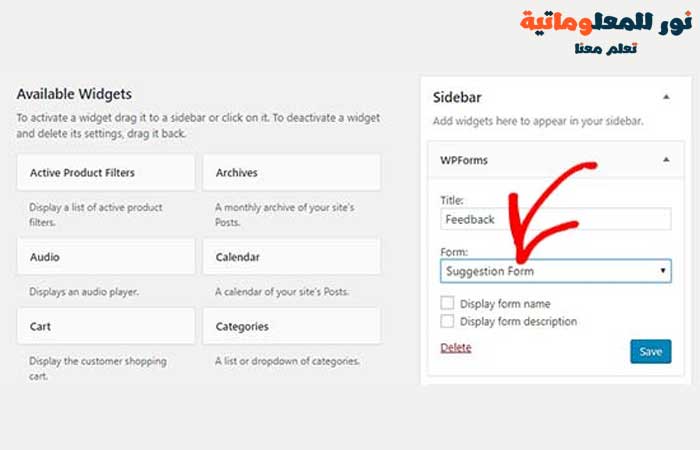
في هذه الصفحة ، يمكنك سحب وإسقاط عنصر واجهة مستخدم WPForms في منطقة عنصر واجهة الشريط الجانبي.

ما عليك سوى إضافة عنوان لعنصر واجهة استخدام نموذج الملاحظات وتحديد النموذج الخاص بك لإظهاره في الشريط الجانبي. تأكد من النقر فوق الزر "حفظ".
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة نموذج ملاحظات العميل معروضًا في أداة الشريط الجانبي.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة نموذج ملاحظات العميل بسهولة في ووردبريس WordPress.
أحدث المقالات