
ربما يعرف معظم الاشخاص بالفعل ما هي صفحة اعادة توجيه بلوجر في مدونة بلوجر ، ولكن كتذكير ، سيتم شرحها مرة أخرى هنا.
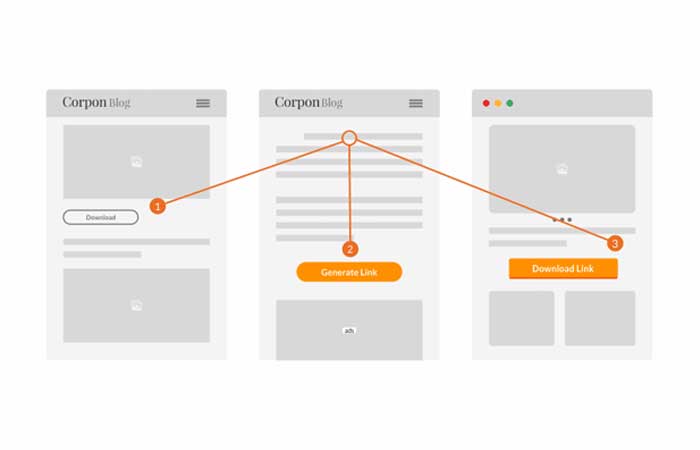
صفحة تحويل الروابط هي صفحة على موقع ويب أو مدونة تستخدم لتحويل الزوار الى صفحة انتظر عند النقر على رابط خارجي داخل المدونة ، باختصار صفحة تحويل الروابط عبارة عن صفحة انتقالية قبل انتقال المستخدم إلى الصفحة الوجهة.
عادةً ما يتم العثور على صفحة تحويل الروابط في المدونات / مواقع الويب التي تحتوي على روابط تنزيل ، حاولنا في هذه المقالة الحصول على كود صفحة اعادة التوجيه الخارجية عن طريق تحميل صفحة التي تظل في المدونة الرئيسية وتعمل بشكل مثالي.
جدول المحتويات
فوائد صفحة اعادة توجيه بلوجر الخارجية
الطريقة التي تعمل هو عندما يريد الزائر تنزيل ملف معين على مدونة ، فسيتم توجيهه إلى صفحة معينة من المدونة قبل التوجه أخيرًا إلى صفحة تنزيل الملف.

هناك العديد من الفوائد التي يمكن الحصول عليها من هذا الإصدار من صفحة تحويل الروابط ، ومنها:
- لا حاجة لإنشاء مدونة جديدة وشراء مجال جديد
- أسهل في التخصيص
- ابق على المدونة الرئيسية ، مما يعني أنها ستزيد تلقائيًا عدد زوار المدونة الرئيسية
- زيادة صفحة المدونة بسبب زيادة الزوار
- تقليل معدل الارتداد للمدونة الرئيسية
- وسائل وضع اعلانات AdSense لزيادة دخل المدونة.
- آمن 100% لأنه لا يزال في نفس المجال مثل المدونة الرئيسية
عيب صفحة اعادة توجيه بلوجر هو أنه يحول جميع الروابط الخارجية إلى ترميز ويتم توجيهه إلى صفحة تحويل الروابط ، بما في ذلك روابط الوسائط الاجتماعية أو روابط المدونات الأخرى (وليس مواقع التنزيل) ، والطريقة الوحيدة هي أنه يتعين عليك إضافة كل موقع لا تقوم به لا تريد إعادة توجيهك إلى صفحة اعادة توجيه بلوجر في قائمة استثناءات المواقع.
انشاء صفحة تحويل الروابط الخارجية في بلوجر
في هذه المقالة سأقوم بشرح طريقتين مختلفتين لأنشاء صفحة اعادة توجيه بلوجر الخارجية في مدونة بلوجر .
الطريقة الاولى لانشاء صفحة اعادة توجيه بلوجر
هذه الطريقة هي اسهل لانها تتطلب منك اضافة الكود الى الصفحة فقط ووضع كود التوجيه في هذه الصفحة لكن ينبغي عليك ان تقوم بتتغير جميع الروابط في مقالاتك التي تريد اعادة توجيهها ، ايضًا سيتم تحويل الزائرين بشكل تلقائي بعد انتهى عداد الانتظار ، على عكس الطريقة الثانية التي لن تحتاج الى تعديل جميع الروابط في مقالاتك ، لانه بمجرد العمل على الطريقة الثانية سيتم تحويل جميع الروابط الخارجية الموجودة على مدونتك الى صفحة تحويل الروابط ، وكذلك لن يتم توجيه الزوار بشكل تلقائي بل سيتطلب منهم الضغط على زر التوجيه.
تابع معي شرح هذه الطريقة.
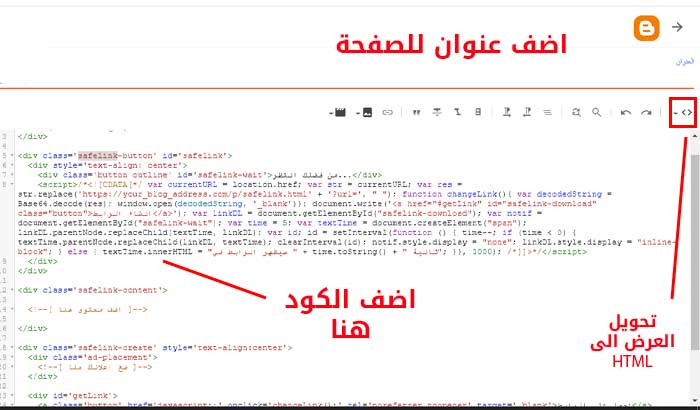
اولاً توجه الى الصفحات وقم بأنشاء صفحة جديدة وضع كود صفحة اعادة التوجيه التالي بها بعد تحويل العرض الى HTML.
/* ضع هنا محتوى واكود اعلانات ادسنس */
<center><p style="font-size:18px;">من فضلك انتظر سيتم توجيهك الى الرابط في <strong><span id="countdown">15</span> ثانية</strong></p>
<script type="text/javascript">
const queryString = window.location.search;
const Urlparams = new URLSearchParams(queryString);
const fileName = Urlparams.get('link');
// Total seconds to wait
var seconds = 15;
function countdown() {
seconds = seconds - 1;
if (seconds < 0) {
// Download link
window.location.href = `${fileName}`;
} else {
// Update remaining seconds
document.getElementById("countdown").innerHTML = seconds;
// Countdown wait time is 1 second
setTimeout("countdown()", 1000);
}
}
// Run countdown function
countdown();
</script></center>
/* ضع هنا محتوى واكود اعلانات ادسنس */اكتب عنوان لأسم الصفحة ويفضل ان يكون بالإنجليزية مثل "redirect" واحفظ الصفحة الخاصة بك ، "تستطيع تغيير الاسم لاحقاً ".
سيكون رابط هذه الصفحة التي قمت بأنشائها بالشكل التالي.
https://yourdomin.com/p/redirect.htmlالان عندما تقوم بأضافة رابط خارجي داخل مدونتك قم بأضافته بالشكل التالي.
https://yourdomin.com/p/redirect.html?link=https://www.example.comالرابط الاول سيمثل رابط الصفحة التي قمت بأنشائها اما رابط "example" سيكون هو الرابط الخارجي الذي تريد القيام بأعادة توجيه.
سيتم الان تحويل جميع الروابط التي تقوم بأضافتها بهذا الشكل الى صفحة انتظر لمدة "15 ثانية" تستطيع زيادة او تقليل المدة حسب رغبتك من كود الصفحة أعلاه حيث وضحت لك المدة باللون الاحمر.
الطريقة الثانية لانشاء صفحة اعادة توجيه بلوجر
سيتم تقسيم هذا الطريقة إلى جزأين ، الجزء الأول هو إنشاء صفحة تحويل الروابط والجزء الثاني هو تحرير المصدر أو كود المدونة.
الخطوة 1 - إنشاء صفحة تحويل الروابط
بادئ ذي بدء ، قم بإنشاء صفحة مدونة ، وليس من الضروري أن تكون صفحة ثابتة ، ويمكن أيضًا استخدام صفحة النشر لأضافة كود صفحة اعادة التوجيه.
نفترض أنك تعرف ذلك بالفعل ويمكنك إنشاء الصفحة ، ثم تعديلها في " عرض HTML " بالنقر فوق رمز القلم الرصاص في أسفل العنوان عند تحرير الصفحة
لقد أعددنا نموذجًا يمكنك استخدامه لتخطيط صفحة تحويل الروابط ، لذلك ما عليك سوى نسخ ولصق كود صفحة اعادة التوجيه أدناه في صفحة اعادة توجيه بلوجر التي قمت بإنشائها.
<div class='ad-placement'>
<!--[ ضع اعلانك هنا ]-->
</div>
<div class='safelink-button' id='safelink'>
<div style='text-align: center'>
<div class='button outline' id='safelink-wait'>من فضلك انتظر...</div>
<script>/*<![CDATA[*/ var currentURL = location.href; var str = currentURL; var res = str.replace('https://your_blog_address.com/p/safelink.html' + '?url=', " "); function changeLink(){ var decodedString = Base64.decode(res); window.open(decodedString, '_blank')}; document.write('<a href="#getLink" id="safelink-download" class="button">انشاء الرابط</a>'); var linkDL = document.getElementById("safelink-download"); var notif = document.getElementById("safelink-wait"); var time = 5; var textTime = document.createElement("span"); linkDL.parentNode.replaceChild(textTime, linkDL); var id; id = setInterval(function () { time--; if (time < 0) { textTime.parentNode.replaceChild(linkDL, textTime); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { textTime.innerHTML = "سيظهر الرابط في " + time.toString() + " ثانية"; }}, 1000); /*]]>*/</script>
</div>
</div>
<div class='safelink-content'>
<!--[ اضف محتوى هنا ]-->
</div>
<div class='safelink-create' style='text-align:center'>
<div class='ad-placement'>
<!--[ ضع اعلانك هنا ]-->
</div>
<div id='getLink'>
<a class='button' href='javascript:;' onclick='changeLink();' rel='noreferrer noopener' target='_blank'>احصل على الرابط</a>
</div>
<div class='ad-placement'>
<!--[ ضع اعلانك هنا ]-->
</div>
</div>معلومة:
- ضع مقالتك وكود Adsense في القسم المحدد. الحجم الموصى به من adsense هو الاعلان المتجاوب.
- لا تنس نسخ عنوان "url" رابط الصفحة التي قمت بإنشائه مسبقًا واستبدال عنوان url المحدد بـ
https://your_blog_address.com/p/safelink.htmlبعنوان url لصفحة إعادة التوجية الخاصة بك.
- يمكنك أيضًا تغيير الجملة الموجودة على زر الارتباط حسب رغبتك عن طريق تغيير الجملة " احصل على الرابط " و " من فضلك انتظر… " و "انشاء الرابط".
- الرقم 5 في الكود أعلاه هو معلمة الوقت (بالثواني) لعرض ارتباط الوجهة ، يمكنك تغييره ليكون أسرع أو أبطأ. يمكنك أيضا تخصيص نص الوقت الذي يظهر عن طريق تغيير "سيظهر الرابط في" .
- من المستحسن أن تدعم مدونتك " https " لأن ذلك سيؤثر على تجربة الزوار ويؤثر على وظيفة البرنامج النصي.

احفظ الصفحة إذا كانت هناك رسالة خطأ " لا يمكن قبول HTML الخاص بك: علامة النهاية : BUTTON " أو ما شابه ذلك بالنقر فوق إغلاق الإشعار ، حتى تكتمل المرحلة الأولى هنا ويرجى المتابعة إلى المرحلة الثانية.
الخطوة 2 - إضافة بعض اكواد CSS و Javascript
تجدر الإشارة إلى أن هذا الجزء الثاني سيكون معقدًا بعض الشيء ، لذا انظر بعناية لأنه إذا كان هناك خطأ طفيف فلن تعمل صفحة اعادة توجيه بلوجر.
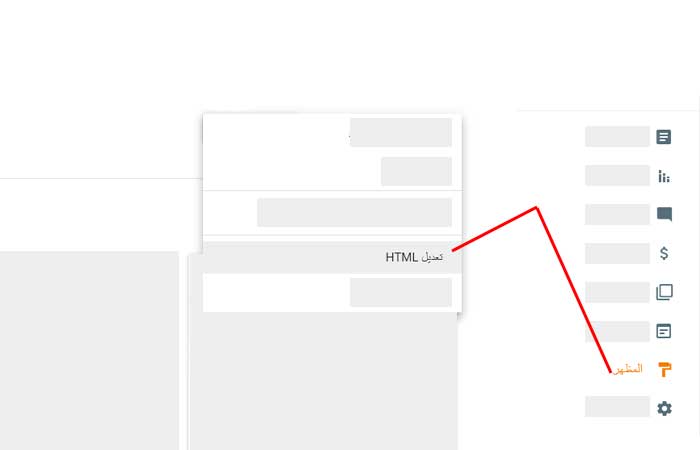
يرجى تعديل النموذج الخاص بك في وضع " تحرير HTML " باختصار ، الرجاء النقر فوق المظهر والنقر فوق تعديل html كما هو موضح في الصورة أدناه ؛ انت بحاجة إلى نسخ القالب احتياطيًا أولاً لتجنب أخطاء التحرير.

إضافة كود CSS
يعمل كود صفحة اعادة التوجيه CSS هذا على عرض التخطيط على صفحة اعادة توجيه بلوجر التي تم إنشاؤها في المراحل المبكرة.
/* Safelink */
:root {
--link-outline-color: #48525c ;
--link-bg-color: #fff; }
.button{display: inline-flex;background: none;align-items: center;margin: 15px 15px;padding: 10px 20px;outline: 0;border: 1px solid #6060f9;border-radius: 5px;color: #000;font-size: 16px;white-space: nowrap;overflow: hidden;max-width: 100%;line-height: 2em}
.button:hover {box-shadow: 0 0 10px 40px #6060f9 inset;
color:#fff;transition: ease-out 0.7s;}
.button.outline{color: var(--link-outline-color); border: 1px solid #ebeced}
.button.outline:hover{border-color: var(--link-bg-color);color:#fff}
.safelink-button, .safelink-create > *{margin: 1.8em 0}
.safelink-button span{display: block;font-size: 12px}
#getLink{margin: 5px 0}
#getLink .button{display: none}
#getLink:target .button{display: inline-flex}يمكنك تعديل هذا القسم مثل تغيير حجم النص على الروابط أو ما إلى ذلك
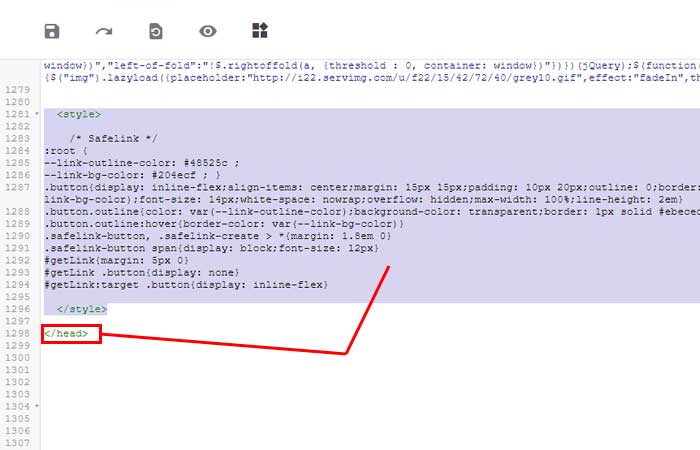
في بلوجر ، يتم تمييز شفرة CSS بالعلامة <b:skin>...</b:skin> إذا كان من الصعب عليك معرفة مكان وضع كود CSS أعلاه ، يمكنك العثور على العلامة </head> ووضع كود CSS مباشرة فوق العلامة </head> مع ملاحظة أنه يجب عليك استخدام <style>...</style> ، مثال لذلك.
<style>
<!--[ هنا css ضع كود ]-->
</style>
</head>
إضافة كود Javascript لإعادة التوجيه؟ m = 1
ابحث عن العلامة </head> في مدونتك وضع الشفرة أدناه أعلى علامة </head> مباشرة.
<script type='text/javascript'>
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
//]]>
</script>الشكر والتقدير لمدونة mega4pc لحل مشكلة صفحة اعادة توجيه بلوجر في الهواتف المحمولة بأستخدام الكود أعلاه.
يعمل الرمز أعلاه على إزالة الرمز ' & m = 1 ' الذي يظهر عادةً عند الوصول إلى الصفحة عبر الهاتف المحمول ، لأنه إذا لم تتم إزالة الرمز ' & m = 1 ' ، فلن تعمل صفحة تحويل الروابط عند وصول الزوار إليها عبر النظام الأساسي للجوّال .
يعمل هذا الرمز أيضًا على إعادة توجيه الزوار عبر " http " إلى " https ".
⭐ لن تعمل المدونات التي تم تعيينها على الوضع " http " إذا تم فتحها عبر " https ".
اضافة كود جافا سكريبت لتشفير عنوان Url
يعمل هذا البرنامج النصي على تغيير جميع الروابط الخارجية على المدونة إلى Base64 ، بعد إضافة البرنامج النصي أدناه ، سيتم تشفير جميع الروابط الخارجية تلقائيًا.
أسهل طريقة لوضع شفرة جافا سكريبت هي وضعها قبل العلامة </body> . ابحث عن العلامة عادةً في الجزء السفلي من القالب والصق رمز Javascript أدناه مباشرةً قبل علامة </body>.
<b:if cond='data:view.isSingleItem'>
<script>/*<![CDATA[*/ var Base64 = {_keyStr: "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789", encode: function (input) {var output = ""; var chr1, chr2, chr3, enc1, enc2, enc3, enc4; var i = 0; input = Base64._utf8_encode(input); while (i < input.length) {chr1 = input.charCodeAt(i++); chr2 = input.charCodeAt(i++); chr3 = input.charCodeAt(i++); enc1 = chr1 >> 2; enc2 = ((chr1 & 3) << 4) | (chr2 >> 4); enc3 = ((chr2 & 15) << 2) | (chr3 >> 6); enc4 = chr3 & 63; if (isNaN(chr2)) {enc3 = enc4 = 64;} else if (isNaN(chr3)) {enc4 = 64;} output = output + this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) + this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);} return output; }, decode: function (input) {var output = ""; var chr1, chr2, chr3; var enc1, enc2, enc3, enc4; var i = 0; input = input.replace(/[^A-Za-z0-9\+\/\=]/g, ""); while (i < input.length) {enc1 = this._keyStr.indexOf(input.charAt(i++)); enc2 = this._keyStr.indexOf(input.charAt(i++)); enc3 = this._keyStr.indexOf(input.charAt(i++)); enc4 = this._keyStr.indexOf(input.charAt(i++)); chr1 = (enc1 << 2) | (enc2 >> 4); chr2 = ((enc2 & 15) << 4) | (enc3 >> 2); chr3 = ((enc3 & 3) << 6) | enc4; output = output + String.fromCharCode(chr1); if (enc3 != 64) {output = output + String.fromCharCode(chr2);} if (enc4 != 64) {output = output + String.fromCharCode(chr3);} } output = Base64._utf8_decode(output); return output;}, _utf8_encode: function (string) {string = string.replace(/\r\n/g, "\n"); var utftext = ""; for (var n = 0; n < string.length; n++) {var c = string.charCodeAt(n); if (c < 128) {utftext += String.fromCharCode(c);} else if ((c > 127) && (c < 2048)) {utftext += String.fromCharCode((c >> 6) | 192); utftext += String.fromCharCode((c & 63) | 128);} else {utftext += String.fromCharCode((c >> 12) | 224); utftext += String.fromCharCode(((c >> 6) & 63) | 128); utftext += String.fromCharCode((c & 63) | 128); }} return utftext;}, _utf8_decode: function (utftext) {var string = ""; var i = 0; var c = c1 = c2 = 0; while (i < utftext.length) {c = utftext.charCodeAt(i); if (c < 128) {string += String.fromCharCode(c); i++;} else if ((c > 191) && (c < 224)) {c2 = utftext.charCodeAt(i + 1); string += String.fromCharCode(((c & 31) << 6) | (c2 & 63)); i += 2;} else {c2 = utftext.charCodeAt(i + 1); c3 = utftext.charCodeAt(i + 2); string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63)); i += 3;}} return string; }}; var protected_links = ""; var a_to_va = 0; var a_to_vb = 0; var a_to_vc = ""; function auto_safelink() {auto_safeconvert();}; function auto_safeconvert() {var a_to_vd = window.location.hostname; if (protected_links != "" && !protected_links.match(a_to_vd)) {protected_links += ", " + a_to_vd;} else if (protected_links == "") {protected_links = a_to_vd;} var a_to_ve = ""; var a_to_vf = new Array(); var a_to_vg = 0; a_to_ve = document.getElementsByTagName("a"); a_to_va = a_to_ve.length; a_to_vf = a_to_fa(); a_to_vg = a_to_vf.length; var a_to_vh = false; var j = 0; var daftarPostingan = [ "https://your_blog_address.com/p/safelink.html" ]; var randomPostingan = daftarPostingan[Math.floor(Math.random()*daftarPostingan.length)]; var a_to_vi = ""; for (var i = 0; i < a_to_va; i++) {a_to_vh = false; j = 0; while (a_to_vh == false && j < a_to_vg) {a_to_vi = a_to_ve[i].href; if (a_to_vi.match(a_to_vf[j]) || !a_to_vi || !a_to_vi.match("https")) {a_to_vh = true;} j++; } if (a_to_vh == false) {var encryptedUrl = Base64.encode(a_to_vi); a_to_ve[i].href = randomPostingan + "?url=" + encryptedUrl; a_to_ve[i].rel = "noopener noreferrer"; a_to_vb++; a_to_vc += i + ":::" + a_to_ve[i].href + "\n";} } var a_to_vj = ""; var a_to_vk = ""; if (a_to_vj) {a_to_vj.innerHTML += a_to_vb;} if (a_to_vk) {a_to_vk.innerHTML += a_to_va;} }; function a_to_fa() {var a_to_vf = new Array(); protected_links = protected_links.replace(" ", ""); a_to_vf = protected_links.split(","); return a_to_vf;}; /*]]>*/</script>
<!--[ Protect link from encode ]-->
<script>protected_links = "facebook.com, instagram.com, twitter.com"; auto_safelink(); </script>
</b:if>قم بتغيير الجزء المحدد باللون الاحمر في الكود أعلاه باستخدام عنوان url الخاص بصفحة اعادة توجيه بلوجر الخارجية الخاصة بك التي قمت بأنشائها في الخطوة -1.
افتراضيا سيتم إعادة توجيه جميع الروابط الخارجية إلى صفحة تحويل الروابط التي قمت بأنشائها ، حتى عند توجهك الى احد اقسام المدونة سيتم توجيهك لصفحة تحويل الروابط.
لحل هذه المشكلة واستثناء روابط من اعادة التوجية ، إضاف بعض المواقع لأستبعادها من إعادة التوجية مثل صفحة الفيسبوك الخاص بك صفحة مدونتك الرئيسية انستجرام وغيرها من الحقل "Protect link from encode" والموضح باللون الاحمر ، لا تنسى ان تفصل بينهم بفواصل ( , ) إذا كنت ترغب في إضافة استبعاد لمواقع متعددة.
إذا كنت قد أضفت جميع الاكواد ، يرجى النقر فوق حفظ المظهر في القالب الخاص بك.
توجة الان الى احدى مقالاتك التي تحتوي على روابط خارجية للتأكد من ان كل شيء يعمل بطريقة صحيحة.
⭐ إضافة أكثر من صفحتين من صفحات اعادة التوجية
يمكنك تعديل البرنامج النصي أعلاه بشكل طفيف بحيث يمكنه عرض أكثر من صفحتين من صفحات اعادة توجية الروابط التي سيتم اختيارها عشوائيًا.
الحيلة هي تغيير قسم الكود اعلاه:
var daftarPostingan = [ "https://your_blog_address.com/p/safelink.html" ];أضف عنوان url جديدًا مفصولًا بفاصلة ( ، ) بحيث يصبح الرمز على النحو التالي ؛ يمكنك أيضًا إضافة بعض صفحات إعادة التوجية الأخرى.
var daftarPostingan = [ "https://your_blog_address.com/p/safelink.html", "https://your_blog_address.com/p/safelink-2.html" ];⭐ هذا اختياري ، يمكنك إضافته أو تحديد الاستمرار في استخدام صفحة تحويل الروابط واحدة
الطريقة الثالثة لانشاء صفحة اعادة توجيه بلوجر
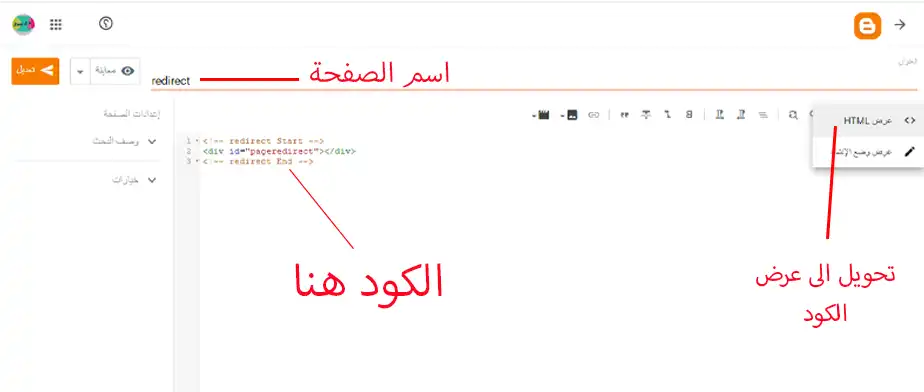
اولا سنقوم بأنشاء صفحة جديدة ونضيف الكود التالي بتنسيق الـ HTML.
<!-- redirect Start -->
<div id="pageredirect"></div>
<!-- redirect End -->قم بكتابة عنوان للصفحة ويفضل ان يكون بالانجليزية ، كما في الصورة إدناه.

بعد ذلك نتوجه الى المظهر و تعديل HTML الخاص بالقالب ، ثم داخل اكواد القالب نقوم بالضغط على Ctrl+F والبحث عن الكود التالي.
<b:includable id='threaded_comments' var='post'>في حالة ان كان القالب الخاص بك يحتوي على اكثر من الكود أعلاه فهو غالباً يكون الكود الاخير.
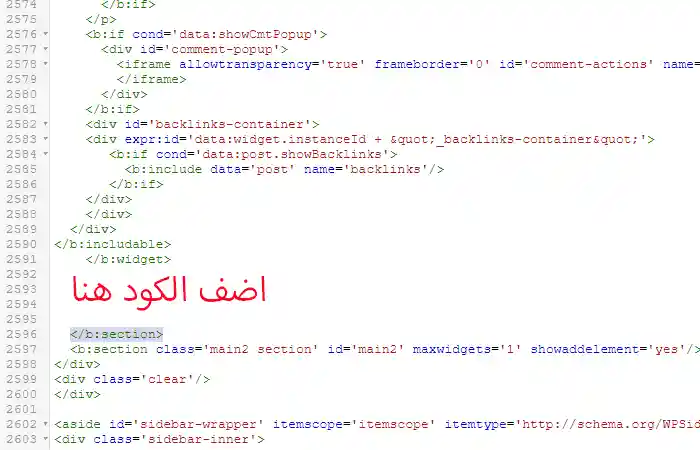
بعدما نجد هذا الكود نقوم بالنزول الى اسفله الى ان نصل الى الكلمة التالية :
</b:section>فوق هذه الكلمة نقوم بإضافة كود صفحة اعادة توجيه بلوجر التالي ونحفظ القالب :
<b:widget id='LinkList867' locked='false' mobile='yes' title='إعدادات صفحة تحويل الروابط' type='LinkList' version='1'>
<b:widget-settings>
<b:widget-setting name='text-10'>width</b:widget-setting>
<b:widget-setting name='sorting'>NONE</b:widget-setting>
<b:widget-setting name='link-1'>dofollow</b:widget-setting>
<b:widget-setting name='link-2'/>
<b:widget-setting name='link-0'/>
<b:widget-setting name='link-11'>redirect_22</b:widget-setting>
<b:widget-setting name='link-10'>2</b:widget-setting>
<b:widget-setting name='text-9'>color</b:widget-setting>
<b:widget-setting name='link-9'>#2e8bd4</b:widget-setting>
<b:widget-setting name='text-8'>border</b:widget-setting>
<b:widget-setting name='link-7'>جاري تهيئة الرابط</b:widget-setting>
<b:widget-setting name='link-8'>5px</b:widget-setting>
<b:widget-setting name='link-5'>نعتذر , الرابط معطل</b:widget-setting>
<b:widget-setting name='link-6'>الرابط جاهز</b:widget-setting>
<b:widget-setting name='link-3'>play.google.com|facebook.com|youtube.com|mail.google.com|plus.google.com|instagram.com|twitter.com|linkedin.com|deviantart.com|codepen.io|pinterest.com|dribbble.com|behance.net|digg.net|dropbox.com|skype.com|tumblr.com|vimeo.com|flickr.com|github.com|vk.com|weibo.com</b:widget-setting>
<b:widget-setting name='link-4'>10</b:widget-setting>
<b:widget-setting name='text-1'>ads-rel</b:widget-setting>
<b:widget-setting name='text-0'>ads-text</b:widget-setting>
<b:widget-setting name='text-3'>Block-Site</b:widget-setting>
<b:widget-setting name='text-2'>ads-link</b:widget-setting>
<b:widget-setting name='text-5'>text-err</b:widget-setting>
<b:widget-setting name='text-4'>timer</b:widget-setting>
<b:widget-setting name='text-7'>text-Configure</b:widget-setting>
<b:widget-setting name='text-6'>text-ready</b:widget-setting>
<b:widget-setting name='text-11'>name-page</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:view.isSingleItem'>
<script typp='text/javascript'>
Settingsredirect={
<b:loop values='data:links' var='link'>'<data:link.name/>' : <b:if cond='data:link.target in {"true","false"}'><data:link.target/><b:else/>'<data:link.target/>'</b:if>,
</b:loop>
}
/*<![CDATA[*/
var page_redirect=void 0!==Settingsredirect["name-page"]?Settingsredirect["name-page"]:"redirect",redirect_width=void 0!==Settingsredirect["width"]?Settingsredirect["width"]:"2",redirect_color=void 0!==Settingsredirect["color"]?Settingsredirect["color"]:"#2e8bd4",redirect_border=void 0!==Settingsredirect["border"]?Settingsredirect["border"]:"5px",redirect_T_Configure=void 0!==Settingsredirect["text-Configure"]?Settingsredirect["text-Configure"]:"جاري تهيئة الرابط",redirect_T_ready=void 0!==Settingsredirect["text-ready"]?Settingsredirect["text-ready"]:"الرابط جاهز",redirect_T_err=void 0!==Settingsredirect["text-err"]?Settingsredirect["text-err"]:"رابط معطل",redirect_timer=void 0!==Settingsredirect["timer"]?Settingsredirect["timer"]:"10",redirect_match=void 0!==Settingsredirect["Block-Site"]?Settingsredirect["Block-Site"]:"#",redirect_ads_href=void 0!==Settingsredirect["ads-link"]?Settingsredirect["ads-link"]:"#",redirect_ads_rel=void 0!==Settingsredirect["ads-rel"]?Settingsredirect["ads-rel"]:"nofollow",redirect_ads_content=void 0!==Settingsredirect["ads-text"]?"<p>"+Settingsredirect["ads-text"]+"</p>":(Settingsredirect["ads-img"]?"<img src='"+Settingsredirect["ads-img"]+"'/>":"<p>إعلان العملاء</p>");style=' #pageredirect{background:white;position:relative;overflow:hidden;display:block;text-align:center;width:-webkit-calc(100% / '+redirect_width+');width:80%;min-height:300px;margin:30px auto;}#pageredirect .clom{position:relative;overflow:hidden;display:block;clear:both;}#pageredirect .radialbtn{margin-bottom:30px;padding:15px;}#pageredirect .radialbtn a{border-style:solid;border-width:5px;border-color:rgba(0,0,0,0.03);display:inline-block;background-color:#f8f8f8;padding:15px 20px;min-width:200px;font-size:14px;cursor:progress;color:#000000;}#pageredirect .radialbtn a.active{cursor:pointer;color:#000000;}#pageredirect .radialbtn a.disabled{cursor:no-drop;background-color:#ffcfcf;color:#de6262;}#pageredirect .radialads a{color:#000000;}#pageredirect .radialads a:hover{color:'+redirect_color+';}#pageredirect .radialtimer{width:200px;height:200px;margin:0px auto;}#pageredirect .radialtimer .n{position:absolute;width:200px;height:200px;background:white;text-align:center;line-height:200px;font-family:sans-serif;font-size:100px;color:#000000;}#pageredirect .radialtimer .slice{position:absolute;width:200px;height:200px;clip:rect(0px,200px,200px,100px);}#pageredirect .radialtimer .slice.nc{clip:rect(auto,auto,auto,auto);}#pageredirect .radialtimer .slice .q{border-style:solid;border-width:15px;border-color:white;position:absolute;width:202px;height:202px;clip:rect(0px,100px,100px,0px);z-index:2;}#pageredirect .radialtimer .slice .pie{border-style:solid;border-width:'+redirect_border+';border-color:'+redirect_color+';position:absolute;width:200px;height:200px;clip:rect(0px,100px,200px,0px);transition:all 1s linear;z-index:1;}#pageredirect{-webkit-border-radius:6px;-moz-border-radius:6px;-ms-border-radius:6px;-o-border-radius:6px;border-radius:6px;}#pageredirect .radialbtn a{-webkit-border-radius:50px;-moz-border-radius:50px;-ms-border-radius:50px;-o-border-radius:50px;border-radius:50px;}#pageredirect .radialtimer .n,#pageredirect .radialtimer .slice .q,#pageredirect .radialtimer .slice .pie{-webkit-border-radius:100%;-moz-border-radius:100%;-ms-border-radius:100%;-o-border-radius:100%;border-radius:100%;}@media screen and (max-width:768px){#pageredirect{width:90%;}#pageredirect .radialads p{font-size: 1em;border-width: 4px;padding: 10px;}}';!function(t){var e=document.createElement("style");e.innerHTML=t,document.body.appendChild(e)}(style);function radialTimer(){var self=this;this.seconds=0;this.count=0;this.degrees=0;this.timerHTML="<div class='clom radialads'><a href='"+redirect_ads_href+"' rel='"+redirect_ads_rel+"' target='_blank'>"+redirect_ads_content+"</a></div><div class='clom radialtimer'><div class='n'></div><div class='slice'><div class='q'></div><div class='pie r'></div><div class='pie l'></div></div></div><div class='clom radialbtn'><a class='areload' data-href='false' id='btn_reload'>"+redirect_T_Configure+"</a></div>";this.interval=null;this.timerContainer=null;this.number=null;this.slice=null;this.pie=null;this.pieRight=null;this.pieLeft=null;this.quarter=null;this.reload=null;this.history="/p/"+page_redirect+".html";this.ranQuerydata=function(){var xkl=self.getQueryVariable("url");var host=xkl.split('&')[0];self.reload.attr('data-href',host)};this.ranQuerybtn=function(){if(self.reload.attr("data-href")=="false"){self.reload.attr("href","javascript:void(0)");self.reload.html(redirect_T_err);self.reload.addClass("disabled")}else{self.reload.attr("href",self.reload.attr("data-href"));self.reload.html(redirect_T_ready);self.reload.addClass("active")}};this.getQueryVariable=function(variable){var query=window.location.search.substring(1);var vars=query.split("&&");for(var i=0;i<vars.length;i++){var pair=vars[i].split("=_");if(pair[0]==variable){return pair[1]}}return(false)};this.init=function(e,s){self.timerContainer=$("#"+e);self.timerContainer.html(self.timerHTML);self.number=self.timerContainer.find(".n");self.slice=self.timerContainer.find(".slice");self.pie=self.timerContainer.find(".pie");self.pieRight=self.timerContainer.find(".pie.r");self.pieLeft=self.timerContainer.find(".pie.l");self.quarter=self.timerContainer.find(".q");self.reload=self.timerContainer.find(".areload");self.start(s);self.ranQuerydata();if(self.timerContainer.length){}};this.start=function(s){self.seconds=s;self.interval=window.setInterval(function(){self.number.html(self.seconds-self.count);self.count++;if(self.count>(self.seconds-1))clearInterval(self.interval);self.degrees=self.degrees+(360/self.seconds);if(self.count>=(self.seconds/2)){self.slice.addClass("nc");if(!self.slice.hasClass("mth"))self.pieRight.css({"transform":"rotate(180deg)"});self.pieLeft.css({"transform":"rotate("+self.degrees+"deg)"});self.slice.addClass("mth");if(self.count>=(self.seconds*0.75))self.quarter.remove();if(self.seconds==self.count)self.ranQuerybtn()}else{self.pie.css({"transform":"rotate("+self.degrees+"deg)"})}},1000)}};$(document).ready(function(){var Timer;Timer=new radialTimer();Timer.init("pageredirect",redirect_timer)});$(".post-body a").each(function(){var Loct=window.location.origin;var host=window.location.hostname;var er=new RegExp('('+redirect_match+'|'+host+'|blogger.com|bp.blogspot.com|whatsapp:)');if(this.href.match(er)>=0&&this.name.match('more')>=0){$(this).attr("href",Loct+"/p/"+page_redirect+".html?&&url=_"+$(this).attr("href"));$(this).attr('target','_blank')}}); /*]]>*/
</script>
</b:if>
</b:includable>
</b:widget>لاحظ الصورة إدناه لمعرفة كيفية اضافة كود صفحة اعادة توجيه بلوجر.

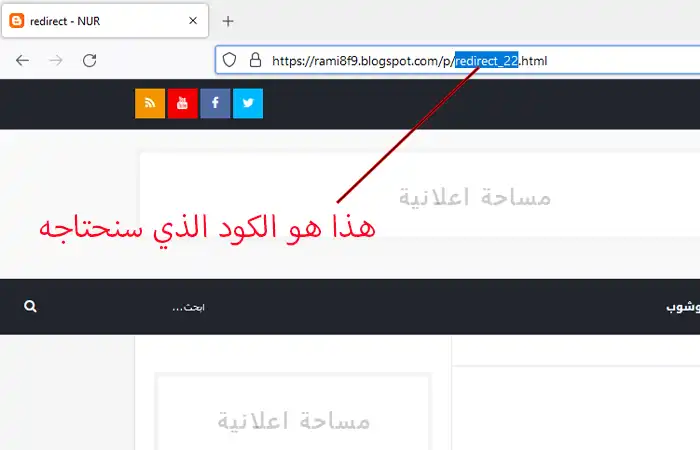
الان نتوجه الى الصفحة التي قمنا بإنشائها في البداية ونفتح الصفحة ونأخذ كود هذه الصفحة كما هو موضح بالصورة التالية :

ننسخ هذا الكود ونتوجه الى التنسيق في لوحة تحكم بلوجر ، سنجد انه تم اضافة قسم جديد بأسم "إعدادات صفحة تحويل الروابط" اسفل "رسائل المدونة الالكترونية" نقوم بالضغط على تعديل لضبط اعدادتها بصورة صحيحة.
من حقل "name-page" نقوم بالتعديل عليه ونضيف كود الصفحة التي قمنا بنسخه سابقاً في حقل "عنوان URL للموقع الالكتروني" ونضغط حفظ.
كذلك نستطيع تغيير عداد الوقت لكي يعد بشكل اطول من الحقل "timer" وايضاً تستطيع استثناء صفحات معينه من صفحة اعادة توجيه بلوجر لكي لايتم اعادة توجيهها من الحقل "Block-Site".
بعد اجراء التعديلات اللازمة قم بحفظ الصفحة وتوجه الى اي مقالة تحتوي على رابط خارجي لاختبار صفحة اعادة توجيه بلوجر.
هذا هو الشكل النهائي لصفحة اعادة التوجية .

ملاحظة مهمه :
اذا اتبعت واحدة من الطريقتين الثانية او الثالثة يرجى التأكد من اضافة موضوع مختصر في صفحة اعادة توجيه روابط بلوجر تشرح بها موضوع معين او اي شيء تفادياً لأيقاف حسابك من قبل ادسنس مع اضافة اكواد ادسنس الخاصة بك في هذه الصفحة وستلاحظ زيادة ارباحك وتقليل معدل ارتداد الموقع بشكل كبير.
اقرأ ايضًا : اضافة الوضع الليلي في مدونة بلوجر DARK MODE
شاهد فيديو كيفية انشاء صفحة اعادة توجيه بلوجر ?

إذا اتبعت جميع الخطوات بشكل صحيح ، فيمكننا ضمان أن صفحة اعادة توجيه بلوجر تعمل بشكل جيد. يرجى المحاولة بالضغط على رابط التنزيل في مدونتك. إذا كانت هناك أسئلة أو أجزاء غير مفهومة ، فيرجى كتابة الأسئلة في صندوق التعليقات أدناه.
أحدث المقالات