
الرموز القصيرة هي طريقة سهلة لإضافة محتوى ديناميكي إلى منشورات ووردبريس WordPress والصفحات والأشرطة الجانبية.
تستخدم العديد من المكونات الإضافية والقوالب في ووردبريس WordPress رموزًا قصيرة لإضافة محتوى متخصص مثل نماذج جهات الاتصال ومعارض الصور وشرائح التمرير والمزيد.
في هذه المقالة ، سنوضح لك كيفية إضافة رمز قصير بسهولة في ووردبريس WordPress سنوضح لك أيضًا كيفية إنشاء الرموز القصيرة المخصصة الخاصة بك في ووردبريس WordPress.
ما هي الرموز القصيرة؟
الرموز القصيرة في ووردبريس WordPress هي اختصارات تعليمات برمجية تساعدك في إضافة محتوى ديناميكي في منشورات ووردبريس WordPress والصفحات وأدوات الشريط الجانبي. يتم عرضها داخل أقواس مربعة كما يلي:
[myshortcode]لفهم الرموز القصيرة بشكل أفضل ، دعنا نلقي نظرة على خلفية سبب إضافتها في المقام الأول.
يقوم ووردبريس WordPress بتصفية كل المحتوى للتأكد من عدم استخدام أي شخص للمنشورات ومحتوى الصفحة لإدراج تعليمات برمجية ضارة في قاعدة البيانات .
هذا يعني أنه يمكنك كتابة HTML أساسي في مشاركاتك ، لكن لا يمكنك كتابة كود PHP.
ولكن ماذا لو كنت ترغب في تشغيل بعض التعليمات البرمجية المخصصة داخل مشاركاتك لعرض المنشورات ذات الصلة وإعلانات الشعارات ونماذج الاتصال والمعارض وما إلى ذلك؟
هذا هو المكان الذي يأتي فيه الرموز القصيرة.
في الأساس ، يسمح للمطورين بإضافة الكود الخاص بهم داخل وظيفة ثم تسجيل هذه الوظيفة مع ووردبريس WordPress كرمز قصير ، بحيث يمكن للمستخدمين استخدامها بسهولة دون أي معرفة بالشفرة.
عندما يعثر ووردبريس WordPress على الرمز القصير ، فإنه سيقوم تلقائيًا بتشغيل الكود المرتبط به.
دعونا نرى كيفية إضافة رموز قصيرة بسهولة في منشورات وصفحات ووردبريس WordPress الخاصة بك.
إضافة الرموز القصيرة في منشورات وصفحات ووردبريس
أولاً ، تحتاج إلى تعديل المنشور والصفحة حيث تريد إضافة الرمز القصير. بعد ذلك ، تحتاج إلى النقر فوق الزر إضافة مكون لإدراج مكون رمز قصير.
بعد إضافة مكون الرمز القصير ، يمكنك ببساطة إدخال الرمز القصير الخاص بك وسيتم توفير الرمز القصير من قبل مختلف إضافات ووردبريس التي قد تكون باستخدام مثل WPForms لأشكال الاتصال ، OptinMonster عن التسويق عبر البريد الإلكتروني ، زر للاتصال ، الخ

يمكنك الآن حفظ منشورك أو صفحتك ومعاينة تغييراتك لرؤية الرمز القصير أثناء العمل.
إضافة رمز قصير في ودجات الشريط الجانبي للوردبريس
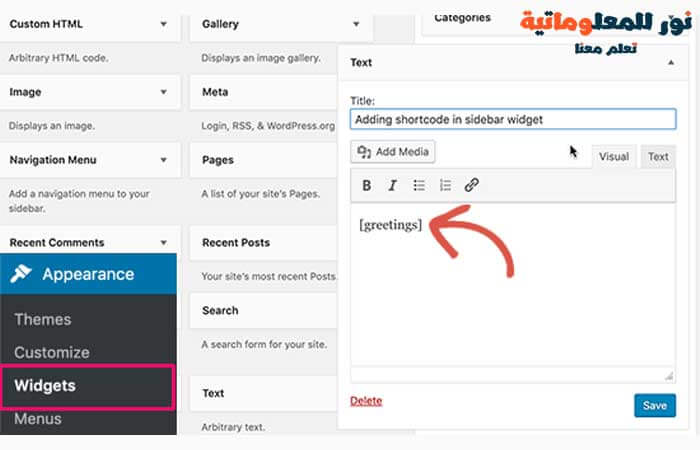
يمكنك أيضًا استخدام الرموز القصيرة في أدوات الشريط الجانبي لـ WordPress . ما عليك سوى زيارة صفحة مظهر » ودجات وإضافة أداة" Text "إلى الشريط الجانبي.
يمكنك الآن لصق الرمز القصير الخاص بك داخل منطقة النص في الأداة.

لا تنس النقر فوق الزر "حفظ" لتخزين إعدادات عنصر واجهة المستخدم.
بعد ذلك ، يمكنك زيارة موقع ووردبريس WordPress الخاص بك لمشاهدة المعاينة المباشرة للرمز القصير في عنصر واجهة الشريط الجانبي.
كيفية إضافة رمز قصير في ملفات قوالب ووردبريس
من المفترض أن يتم استخدام الرموز القصيرة داخل منشورات ووردبريس WordPress وصفحات وعناصر واجهة المستخدم.
ومع ذلك ، قد ترغب في بعض الأحيان في استخدام رمز قصير داخل ملف قالب ووردبريس WordPress.
يجعل ووردبريس من السهل القيام بذلك ، لكنك ستحتاج إلى تعديل ملفات ووردبريس WordPress الخاصة بك.
في الأساس ، يمكنك إضافة رمز قصير إلى أي قالب ووردبريس WordPress ببساطة عن طريق إضافة الكود التالي.
<?php echo do_shortcode("[your_shortcode]"); ?>سيبحث ووردبريس WordPress الآن عن الرمز القصير ويعرض مخرجاته في القالب الخاص بك.
كيفية إنشاء رمز قصير مخصص خاص بك في ووردبريس
يمكن أن تكون الرموز القصيرة مفيدة حقًا عندما تريد إضافة محتوى ديناميكي أو رمز مخصص داخل منشور وصفحات ووردبريس WordPress. ومع ذلك ، إذا كنت ترغب في إنشاء رمز قصير مخصص ، فهذا يتطلب بعض الخبرة في الترميز.
إذا كنت راضيًا عن كتابة كود PHP ، فإليك عينة من التعليمات البرمجية التي يمكنك استخدامها كقالب.
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size"><br>// function that runs when shortcode is called<br>function wpb_demo_shortcode() {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Things that you want to do.<br>$message = 'Hello world!';</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"fontSize":"medium"} -->
<p class="has-medium-font-size">// Output needs to be return<br>return $message;<br>}<br>// register shortcode<br>add_shortcode('NUR', 'wpb_demo_shortcode');</p>
<!-- /wp:paragraph -->في هذا الكود ، أنشأنا أولاً دالة تقوم بتشغيل بعض التعليمات البرمجية وتعيد الإخراج. بعد ذلك ، أنشأنا رمزًا قصيرًا جديدًا يسمى "NUR" وأخبرنا ووردبريس WordPress بتشغيل الوظيفة التي أنشأناها.
يمكنك الآن إضافة هذا الرمز المختصر إلى منشوراتك وصفحاتك وعناصر واجهة المستخدم باستخدام الكود التالي:
[NUR]
سيتم تشغيل الوظيفة التي قمت بإنشائها وإظهار الإخراج المطلوب.
الآن دعنا نلقي نظرة على استخدام عملي أكثر للرمز القصير. في هذا المثال ، سنعرض لافتة Google AdSense داخل رمز قصير.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
لا تنسَ استبدال رمز الإعلان برمز الإعلان الخاص بك.
يمكنك الآن استخدام الرمز المختصر [my_ad_code] داخل منشورات ووردبريس WordPress والصفحات وأدوات الشريط الجانبي.
سيقوم ووردبريس WordPress تلقائيًا بتشغيل الوظيفة المرتبطة بالرمز القصير وعرض رمز الإعلان.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة رمز قصير في ووردبريس WordPress.
اقرأ ايضاً : كيفية إضافة قائمة ضخمة على ووردبريس (خطوة بخطوة)
أحدث المقالات