
اليوم ، سنقوم بتحسين محركات البحث على موقع بلوجر الخاص بنا عن طريق إضافة ترميز مخطط مربع البحث (مخطط البيانات المنظمة) لروابط أقسام الموقع ، وسأرشدك أيضًا من خلال ترميز المخطط الكامل مثل الفيديو والوصفات وما إلى ذلك.
في الماضي ، رأينا ، كيف يمكننا إضافة ترميز مخطط الأسئلة الشائعة إلى موقع بلوجر الخاص بنا ، إذا لم تكن قد قرأته بعد ، تحقق من ذلك.
مثل هذا ، يتم استخدام ترميز المخطط هذا لتحسين محركات البحث لموقع الويب الخاص بك على موقع / مدونة بلوجر.
جدول المحتويات
كيفية إضافة ترميز مخطط مربع البحث في روابط أقسام الموقع إلى بلوجر
قبل أن نضيف ترميز مخطط مربع البحث في روابط أقسام الموقع إلى موقعنا على الويب ، نحتاج إلى التحقق مما إذا كان موجودًا بالفعل أم لا في قالب المدونة الخاص بنا.
تحقق من ترميز مخطط مربع البحث
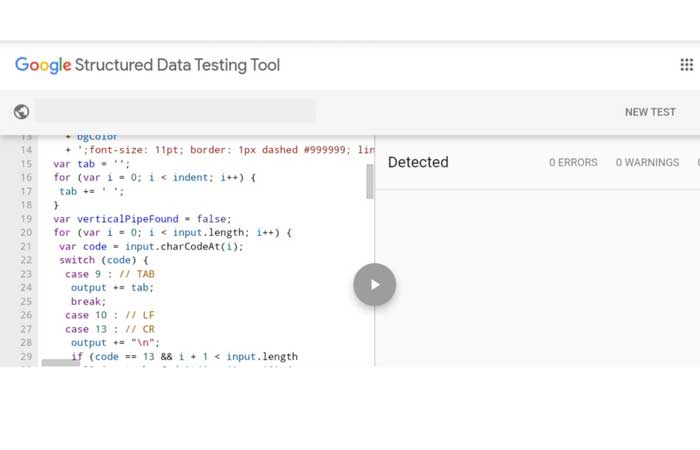
بادئ ذي بدء ، قم بنسخ عنوان URL لموقع الويب الخاص بك. لدينا أداتان للتحقق مما إذا كان ترميز مخطط مربع البحث موجودًا أم لا. الأدوات هي اختبار النتائج المنسقة و أداة اختبار البيانات المنظمة من جوجل . ثم انتقل إلى أي أداة واحدة والصق عنوان url لموقع الويب الخاص بك وتحقق منه. إذا كان موقع الويب الخاص بك يحتوي على ترميز مخطط مربع البحث ، فسيظهر وفقًا للصورة التالية.

إذا لم يكن موقع الويب الخاص بك يحتوي عليه ، فلن يظهر أي شيء.
تكوين ترميز مخطط مربع البحث
قبل البدء بعمل اي تعديلات على القالب الخاص بك تأكد من اخذ نسخة احتياطية للقالب للرجوع أليها في حالة حدوث اي مشكلة في المظهر.
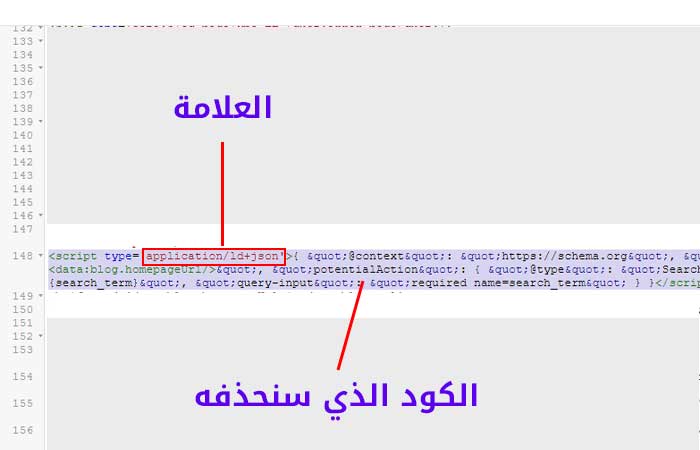
الخطوة 1. انتقل إلى لوحة تحكم بلوجر ومن ثم المظهر > تعديل html وابحث عن " application/ld+json " .
الخطوة 2. بعد ذلك ، قم بإزالة رمز البرنامج النصي من البداية إلى النهاية (يظهر في الصورة) بين علامتي <script> و </script>.

في حالة اذا وجدت اكثر من علامة " application/ld+json " فقم بحذف اكوادها جميعاً.
الخطوه 3. بعد ذلك ، استبدل الكود التالي وقم بتغيير اسم موقع الويب الخاص بك وعنوان URL للشعار والعنوان والكلمات الرئيسية واسم المؤلف.
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@graph":
[
{
"@type": "Webpage",
"url": "<data:blog.canonicalHomepageUrl/>",
"name": "<data:blog.title/>",
"headline":"<data:blog.title/>",
<b:if cond='data:blog.metaDescription'>"description": "<data:blog.metaDescription.escaped/>",<b:else/>"description": "the ultimate guide for Bloggers.",</b:if>
"mainEntityOfPage": {
"@type": "WebPageElement",
"cssSelector": "#page_content",
"@id": "<data:blog.canonicalHomepageUrl/>#Webpage"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"url": "<data:blog.canonicalHomepageUrl/>",
"logo": {
"url": "your logo url",
"width": 600,
"height": 60,
"@type": "ImageObject"
}
},
"image": {
"@type": "ImageObject",
"url": "Your logo url",
"width": 1280,
"height": 720
}
},
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id": "<data:blog.canonicalHomepageUrl/>#website",
"additionalType": ["CreativeWork", "Person"],
"url": "<data:blog.canonicalHomepageUrl/>",
"name": "<data:blog.title/>",
"headline": "<data:blog.title/>",
"image": "your blog logo url",
"inLanguage": "ar",
"author": "your name",
<b:if cond='data:blog.metaDescription'>"description": "<data:blog.metaDescription.escaped/>" , <b:else/>"description": "Please visit<data:blog.title/> to read interesting posts.",</b:if>
"potentialAction": {
"@type": "SearchAction",
"target": "<data:blog.canonicalHomepageUrl/>search/?q={search_term_string}",
"query-input": "required name=search_term_string"
},
"keywords":[
"كلمة رئيسية",
"كلمة رئيسية",
"كلمة رئيسية",
"كلمة رئيسية",
"كلمة رئيسية", "كلمة رئيسية",
"كلمة رئيسية",
]
}
</script>ثم انتقل إلى الأدوات وتحقق منها. الآن أضفنا بنجاح ترميز مخطط مربع البحث إلى موقعنا على الإنترنت. فلننتقل إلى الجزء التالي من البرنامج التعليمي.
كيفية إنشاء رمز لغة ترميز المخطط لبلوجر
لدينا الكثير من لغة ترميز المخطط لمواقع الويب ، اختر ما يناسبك. تحقق هنا للحصول على إرشادات كاملة من Google .
إنشاء لغة ترميز بسيطة للمخطط
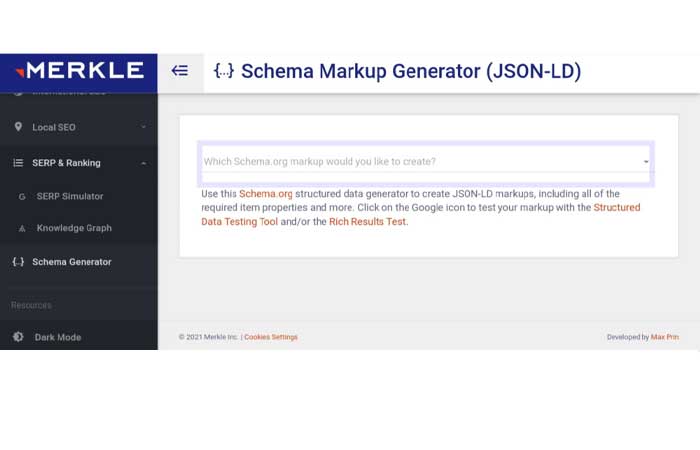
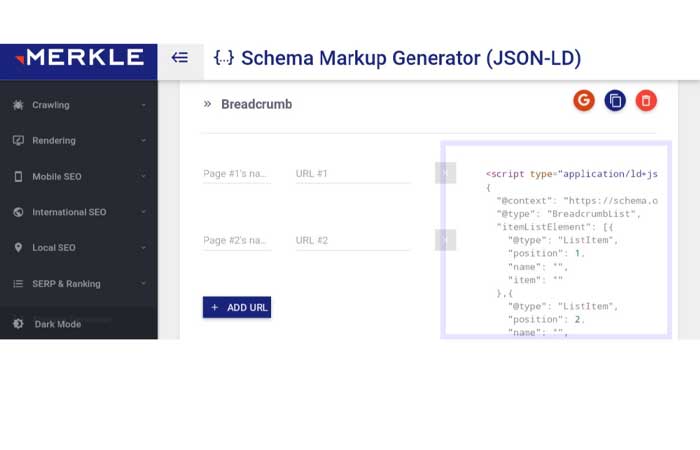
الخطوة 1. انتقل إلى هذه الأداة واختر مخطط الترميز الذي تريد إنشاءه.

الخطوة 2. بعد ذلك ، املأ أداة التفاصيل التي تطلب منك كما هو موضح في الصورة.

الخطوه 3. انسخ كود البرنامج النصي (كما هو موضح في الصورة أعلاه) والصقه قبل علامة </body> واحفظ القالب الخاص بك. إذا كنت تريد إنشاء كل ترميز لمخطط النشر (مثل الوصفة أو الفيديو) ، فيمكنك إضافة رمز البرنامج النصي في كل صفحة نشر. يجب أن يكون في وضع HTML.
هذا كل شيء ؟؟؟.
أخيرًا ، أضفنا بنجاح ترميز مخطط مربع البحث إلى موقعنا على الويب ونرى كيف يمكننا إنشاء لغات ترميز مخطط أخرى. إذا كنت تواجه أي مشاكل يرجى التعليق أدناه.
أحدث المقالات