
لكي ينجح موقع ووردبريس الخاص بك ، يجب أن يوفر تجربة مستخدم قوية (UX). ومع ذلك ، قد يكون تقييم أداء موقعك وقياسه أمرًا صعبًا ، خاصة عندما لا تكون متأكدًا من المقاييس التي يجب أن توليها أكبر قدر من الاهتمام.
لحسن الحظ ، تعمل مؤشرات أداء الويب الأساسية في ووردبريس من Google ، والمعروفة أيضًا باسم "Google Core Web Vitals" ، على تسهيل هذه المهمة كثيرًا. هذه المجموعة من إشارات الترتيب الرئيسية ومقاييس الأداء هي مبادرة من Google للمساعدة في تقييم وتسجيل تجربة الصفحة التي يوفرها أي موقع ويب.
في هذه المقالة، سنشرح ماهية مؤشرات أداء الويب الأساسية وسبب أهميتها وكيفية اختبارها على موقع الويب الخاص بك. بعد ذلك سنزودك بنصائح حول كيفية تحسين مؤشرات أداء الويب الأساسية لموقع ووردبريس الخاص بك . لنبدأ!
جدول المحتويات
ما هي مؤشرات أداء الويب الأساسية؟
مؤشرات أداء الويب الأساسية (Google Core Web Vitals) عبارة عن مجموعة من مقاييس الأداء التي تقيس جودة تجربة المستخدم التي تقدمها الصفحة للزائرين. تعتبر مؤشرات أداء الويب الأساسية مجموعة فرعية من "عناصر الويب الحيوية" ، وهي مبادرة من Google تهدف إلى تسهيل الأمر عليك وعلى مالكي المواقع الآخرين لتحديد أولويات المقاييس الأكثر أهمية.
كل مؤشر اساسي قابل للقياس ، ويلعب دورًا في إشارات ترتيب Google. لقد أوضحت Google أن مؤشرات أداء الويب الأساسية هذه ستتوسع وتتطور بمرور الوقت. ومع ذلك ، تركز الجوانب الحالية بشكل أساسي على ثلاثة جوانب رئيسية لتجربة المستخدم :
- التحميل
- التفاعل
- الاستقرار البصري
كل جانب من هذه الجوانب له مقياسه الخاص:
- First Contentful Paint (FCP) أول رسم. هو مقياس مهم يركز على المستخدم لقياس سرعة التحميل المتصورة لأنه يمثل النقطة الأولى في المخطط الزمني لتحميل الصفحة حيث يمكن للمستخدم رؤية أي شيء على الشاشة - يساعد FCP السريع في طمأنة المستخدم بأن هناك شيئًا ما يحدث .
- يقيس Largest Contentful Paint (LCP) وقت التحميل الاولي، أو الوقت الذي يستغرقه ظهور المحتوى الرئيسي لموقع الويب الخاص بك. من الناحية المثالية ، يجب أن يحدث LCP في غضون 2.5 ثانية بعد بدء تحميل الصفحة في البداية.
- First Input Delay (FID) هو مقياس للتفاعل. عادةً ما يكون للصفحات التي تقدم تجربة مستخدم صلبة درجة FID لا تزيد عن 100 مللي ثانية.
- يقيس Cumulative Layout Shift (CLS) الاستقرار المرئي ، مما يعني كيف يواجه المستخدمون تحولات غير متوقعة في تخطيط موقعك. للحصول على أفضل أداء ، يجب أن يكون هذا المقياس أقل من 0.1.
تعتبر Google الآن سرعة الصفحة هذه وقياسات تفاعل المستخدم كمؤشرات مهمة لـ "تجربة الصفحة" للموقع. في الواقع ، أعلنت Google في وقت سابق أنها ستقدم عامل تصنيف جديدًا ، تجربة الصفحة ، لدمج إشاراتها الحالية مع مؤشرات أداء الويب الأساسية.
لماذا تعتبر مؤشرات أداء الويب الأساسية مهمة؟
بصفتك مالكًا لموقع الويب ، يعد تقديم تجربة مستخدم عالية الجودة أمرًا بالغ الأهمية لنجاح عملك عبر الإنترنت . يمكن أن تؤدي تجربة المستخدم الضعيفة ، مثل تلك الناتجة عن أوقات التحميل البطيئة أو التنقل المعقد ، إلى زيادة معدلات الارتداد والمزيد من التخلي عن عربة التسوق.
تعتبر "مؤشرات أداء الويب الأساسية" مهمة لأنها تساعدك على قياس أداء موقع ووردبريس الخاص بك. إنها توفر مقاييس محددة يمكنك تتبعها واختبارها لتقييم تجربة المستخدم لموقعك ، ثم إجراء التحسينات حسب الضرورة.
علاوة على ذلك ، تعد "مؤشرات أداء الويب الأساسية" مقاييس ينظر إليها Google للمساعدة في تحديد تجربة صفحتك وأدائها وتقييمهما . كما تطرقنا في القسم السابق ، يتضمن هذا مدى سرعة تحميل الصفحة ، سواء كانت الصفحة تفاعلية أم لا ، واستقرار الصفحة.
ومع ذلك ، نظرًا لأن تجربة الصفحة أصبحت عامل ترتيب رسميًا ، فسوف تدمج Google هذه العناصر الأساسية للويب مع الإشارات الأخرى الموجودة ، مثل:
- HTTPS
- التوافق مع الجوال
- عدم وجود النوافذ المنبثقة المتطفلة
- تصفح آمن
بالإضافة إلى ذلك ، نظرًا لأن كل من "مؤشرات أداء الويب الأساسية" هي إشارة ترتيب ، فإنها تلعب أيضًا دورًا مهمًا في تحسين محرك البحث (SEO). التحقق لمعرفة كيف يقوم موقع الويب الخاص بك باختبارات وتدابير على Core Web Vitals لا يمكن أن يعزز تجربة المستخدم فحسب ، بل يمكنه أيضًا أن يساعد موقعك في الحصول على مرتبة أعلى في عمليات البحث ذات الصلة.
اختبار Core Web Vitals - كيف يقيس موقع الويب الخاص بي؟
هناك العديد من الأدوات التي يمكنك استخدامها لقياس ، واختبار ، والإبلاغ عن مؤشرات أداء الويب الأساسية الخاصة بك. يتضمن ذلك Google PageSpeed Insights و Google Search Console وامتداد Web Vitals لمتصفح كروم والمزيد . دعنا نلقي نظرة على مزايا كل خيار ، وكذلك كيف ومتى يتم استخدامه:
Google PageSpeed Insights
إذا لم تكن على دراية بهذا الحل الأول ، فإن PageSpeed Insights هي أداة شائعة يمكنك استخدامها للتحقق من سرعة وأداء صفحات الويب الخاصة بك:

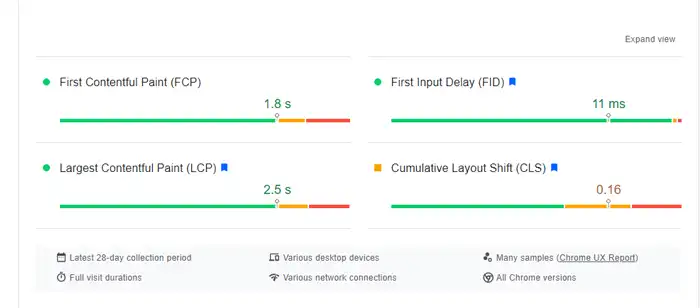
ومع ذلك ، يمكن أن يكون مفيدًا أيضًا لقياس مؤشرات أداء الويب الأساسية الخاصة بك . توفر لك هذه الأداة تقريرًا شاملاً يتضمن بيانات ميدانية ومختبرية ، بالإضافة إلى المقاييس الرئيسية التي تشكل مؤشرات أداء الويب الأساسية ( FCP, LCP, FID و CLS).
لاستخدامه ، ما عليك سوى إدخال عنوان URL الخاص بك في حقل الإدخال والنقر فوق الزر تحليل . سيتم إدراج مؤشرات أداء الويب الأساسية التي تبحث عنها ضمن قسم بيانات الحقل :

من أكثر الأشياء التي نحبها في PageSpeed Insights أنها توفر لك التشخيصات ، بالإضافة إلى فرص لكيفية تحسين موقعك للحصول على سرعة وأداء أفضل:

ميزة أخرى لهذه الأداة هي أنها تستند إلى بيانات متصفح حقيقية . يتيح لك استخدام PageSpeed Insights أن تفهم سريعًا مكانة موقعك فيما يتعلق في مؤشرات أداء الويب الأساسية. ثم يوفر لك بعض الخطوات البسيطة التي يمكنك اتخاذها لإصلاح أي مشاكل في موقعك قد تساهم في الحصول على نتائج ضعيفة.
Google Search Console
الأداة التالية التي يجب إضافتها إلى ترسانتك لاختبار وقياس عناصر الويب الحيوية الخاصة بك هي Google Search Console :

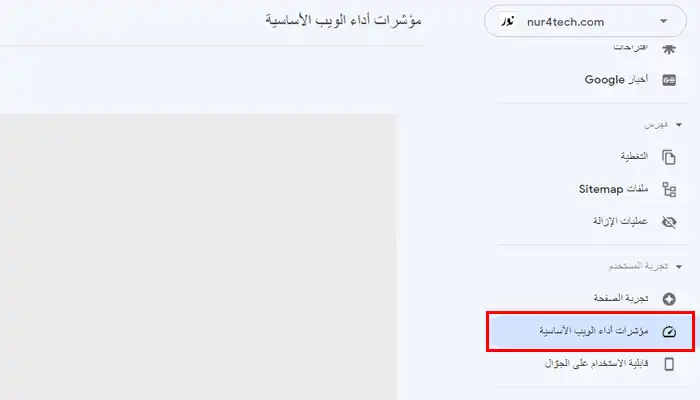
أضافت Google تقرير مؤشرات أداء الويب الأساسية الجديد الذي يمكنك الوصول إليه هنا. بافتراض أنك قمت بإثبات ملكية موقع الويب الخاص بك واستخدام Google Search Console ، فستتمكن من تحديد هذا التقرير وفتحه ، والذي يعتمد على مستخدمي العالم الحقيقي ، ضمن قسم التحسينات :

يمكن أن يساعدك هذا التقرير في التعرف على المشكلات المحتملة على صفحات موقعك الإلكتروني والتعرف عليها والتي تضر بأساسيات الويب وتجربة المستخدم بشكل عام. كما يساعدك أيضًا في تحديد مجموعات الصفحات المتأثرة بنفس المشكلات على موقعك.
يتم جمع البيانات الموجودة في كل من PageSpeed Insights و Google Search Console من تقرير تجربة مستخدم Chrome (CrUX) . ومع ذلك ، فإن ميزة استخدام Google Search Console هي أنه يمكنك من التحقق من بيانات LCP عبر موقعك بالكامل ، بدلاً من تحليل الصفحات الفردية بشكل عشوائي.
امتداد Web Vitals
يقدم Google Chrome أيضًا امتدادًا يمكنك استخدامه للوصول إلى مؤشرات أداء الويب الأساسية الخاصة بك:

يعد ملحق Web Vitals Chrome مجانيًا للاستخدام ، ويسهل عليك استكشاف المشكلات التي قد تواجهها بخصوص FID أو CLS وإصلاحها. يمكنك استخدامه على موقع الويب الخاص بك وأثناء تصفح الإنترنت.
يقيس هذا الملحق الخفيف الوزن كل مقياس باستخدام مكتبة "web-vitals" ويعرضها لك في متصفحك. يوفر طريقة سريعة وبسيطة لعرض أداء موقعك وكذلك مواقع منافسيك.
لبدء استخدامه ، قم بزيارة سوق Chrome الإلكتروني وابحث عن التطبيق. بمجرد العثور عليه ، انقر فوق الزر " إضافة إلى Chrome " . عندما تظهر نافذة التأكيد المنبثقة ، حدد إضافة ملحق :

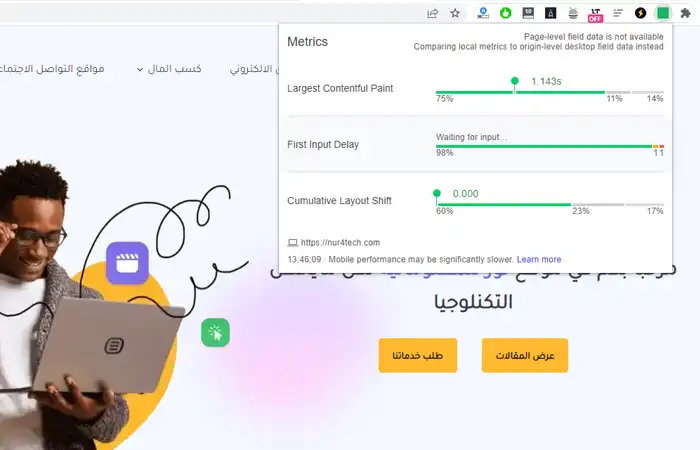
بمجرد تثبيت الامتداد ، ستتم إضافة مربع في الزاوية العلوية اليمنى من متصفح Chrome. عندما تكون على موقع ويب ، يمكنك النقر فوق المربع وستظهر مؤشرات أداء الويب الأساسية الثلاثة في نافذة:

لاحظ أن لون المربع سيتغير اعتمادًا على أداء أعضاء الويب الحيوية. على سبيل المثال ، إذا كان كل شيء ضمن النطاق المقبول ، فسيكون المربع أخضر. إذا كان واحد أو أكثر من المقاييس يشير إلى وجود UX ضعيف ، فسيكون باللون الأحمر (وكذلك المقياس الذي يحتاج إلى انتباهك). إذا تعذر على الامتداد الوصول إلى الموقع الذي تتصفحه واختباره ، فسيكون المربع باللون الرمادي بدلاً من ذلك.
هذا امتداد بسيط يوفر معلومات أساسية ومباشرة. على الرغم من عدم توفر الكثير من المعلومات بخلاف المقاييس ، إلا أنها طريقة خالية من المتاعب للحصول على هذه البيانات بسرعة.
Chrome DevTools
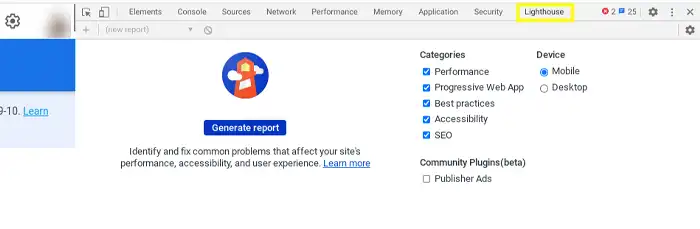
لإلقاء نظرة أكثر تفصيلاً على هذه المقاييس ، يمكنك استخدام Chrome DevTools (وبشكل أكثر تحديدًا Lighthouse ) لقياس مؤشرات أداء الويب الأساسية في بيئة معملية :

ومع ذلك ، يجب استخدام هذه الطريقة بشكل أساسي لقياس LCP و CLS. بالنظر إلى أن هذه الأداة تقوم بتحميل صفحاتك في بيئة محاكاة بدون إدخال مستخدم حقيقي ، فلا يمكنها توفير قياسات لـ FID . بدلاً من ذلك ، يستخدم مقياسًا مشابهًا يسمى إجمالي وقت الحظر (TBT).
WebPageTest
أداتنا الأخيرة التي يمكنك استخدامها لقياس وجمع المعلومات حول مؤشرات أداء الويب الأساسية الخاصة بك هي WebPageTest :

تقدم هذه المنصة المستقلة تقارير عن جوانب مختلفة من موقع ووردبريس الخاص بك ، بما في ذلك Web Vitals. يمكن أن يكون مفيدًا بشكل خاص لاكتساب نظرة ثاقبة على أداء موقعك على بعض الأجهزة وظروف الشبكة .
بمجرد إدخال عنوان URL لموقع الويب الخاص بك ، يمكنك النقر فوق الزر Start Test (بدء الاختبار) للبدء. يمكنك أيضًا تحديد موقع لإجراء الاختبار منه ، وكذلك تحديد المتصفح الذي تريد استخدامه.
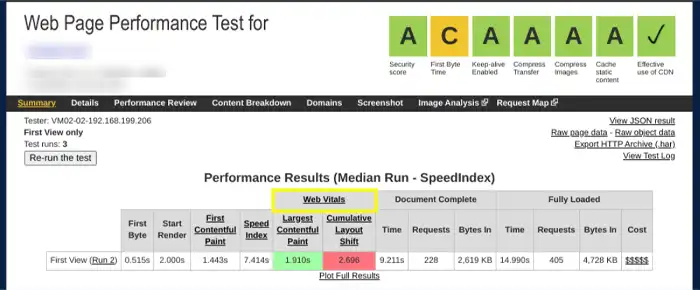
في صفحة النتائج ، يوجد قسم مخصص لأساسيات الويب :

هنا ، يمكنك أن ترى كيف يختبر موقع ووردبريس الخاص بك لكل من هذه المقاييس. إذا تم تمييز أحدهما باللون الأحمر (كما هو الحال في CLS في المثال أعلاه) ، فستعرف أنك بحاجة إلى العمل على تحسين درجاتك لهذا المقياس.
أيضًا ، إذا قمت بالتمرير لأسفل ، ستلاحظ أن صفحة النتائج تعرض لك طرق عرض تفصيلية للطلبات التي تم إجراؤها أثناء الاختبار . هناك ، يمكنك الحصول على معلومات أكثر تحديدًا فيما يتعلق بالصفحات والمحتوى على موقعك الذي يقلل من هذه النتائج.
كيفية تحسين مؤشرات أداء الويب الأساسية في ووردبريس
الآن بعد أن فهمت أكثر قليلاً عن Core Web Vitals وسبب أهميتها لموقع ووردبريس الخاص بك ، حان الوقت لترى كيف يمكنك تحسين موقعك. بعد الانتهاء من اختبار مؤشرات أداء الويب الأساسية الخاصة بك ، يجب أن يكون لديك صورة أوضح للمقاييس التي يمكن أن تكون أفضل.
دعنا نلقي نظرة على الطرق المختلفة التي يمكنك من خلالها تحسين مؤشرات أداء الويب الأساسية على موقع ووردبريس الخاص بك .
- كيفية تحسين أكبر رسم محتوى (LCP)
- كيفية تحسين تأخير الإدخال الأول (FID)
- كيفية تحسين تغيير التخطيط التراكمي (CLS)
كيفية تحسين أكبر رسم محتوى (LCP)
إذا استغرق تحميل المحتوى الخاص بك وقتًا طويلاً ، فهذا يزيد من فرصة إحباط المستخدمين ومغادرة موقعك. لذلك ، إذا كنت تحصل على درجات LCP ضعيفة (أي أكثر من ثانيتين) ، فمن الضروري اتخاذ الخطوات اللازمة لتحسين هذا المقياس.
بالطبع ، سيعتمد الحل الذي تستخدمه على سبب النتيجة السيئة. هناك عدد قليل من الأسباب التي تجعلك تتعامل مع مشكلات LCP. تتضمن بعض المشكلات الأكثر شيوعًا وجود خادم بطيء ، بالإضافة إلى حظر عرض JavaScript و CSS.
بعض الطرق التي يمكنك استخدامها لتحسين LCP هي:
- تخلص من العناصر الكبيرة . إذا استخدمت PageSpeed Insights لاختبار موقع الويب الخاص بك ، فسوف يخطرك إذا كان هناك عنصر معين في صفحتك يمثل مشكلة. إذا كان الأمر كذلك ، فيمكنك التفكير في إزالته (أو تصغيره) للمساعدة في تحسين LCP.
- تصغير حظر JavaScript و CSS . يمكن أن يؤدي تقليل عدد الموارد الموجودة على موقعك والتي تحتوي على CSS وجافا سكريبت للحظر إلى تقليل الوقت المستغرق لتحميل المحتوى الرئيسي لصفحتك بالكامل. لمزيد من الإرشادات ، يمكنك الرجوع إلى منشورنا حول كيفية تحسين تسليم CSS .
- الاستفادة من التحميل البطيء . التحميل الكسول هو عندما يتم تحميل الصور على الصفحة بمجرد أن يقوم المستخدم بالتمرير لأسفل إليها ، مما يتيح لك تحقيق LCP بمعدل أسرع. يمكنك القيام بذلك باستخدام المكونات الإضافية مثل WP Rocket وغيرها .
- استخدم شبكة توصيل المحتوى (CDN) . شبكة CDN هي شبكة من الخوادم التي تقوم بتحميل محتوى موقعك من مركز بيانات على مقربة من زوار موقعك. إذا كان مضيفك الحالي لا يستخدم واحدًا ، فيمكنك تجربة استخدام Cloudflare وبشكل مجاني .
إذا لم تساعد أي من التوصيات المذكورة أعلاه في تحسين LCP الخاص بك ، فقد يكون الوقت قد حان لترقية استضافة الويب الخاصة بك . عادةً ، كلما كانت الاستضافة عالية الجودة لديك ، كانت الخوادم الأفضل والأداء العام للموقع الذي يمكن أن تتوقعه.
كيفية تحسين تأخير الإدخال الأول (FID)
كما قد تتذكر ، فإن الوقت المثالي لـ FID هو 100 مللي ثانية أو أقل . لذلك ، إذا استغرق موقعك وقتًا أطول من ذلك ، فمن المحتمل أن تعاني تجربة المستخدم الخاصة بك نتيجة لذلك.
الطريقة الأكثر فعالية لتحسين FID هي تحسين JavaScript الخاص بك . هناك مجموعة متنوعة من الطرق للقيام بذلك.
أحد الأساليب الشائعة هو تصغير JavaScript أو تأجيله . سيسمح القيام بذلك للزائرين بالتفاعل مع موقع الويب الخاص بك أثناء استمرار تحميل JavaScript في المتصفح. يمكنك القيام بذلك باستخدام مكون إضافي مثل WP Rocket أو Async JavaScript :
تتيح لك هذه الإدوات التخلص من JavaScript الذي يحظر عرض المحتوى في الجزء العلوي من الصفحة. لا يمكن أن يساعد ذلك في تحسين FID وسرعة الصفحة و UX فحسب ، بل يمكنه أيضًا تعزيز تصنيفات محرك البحث لديك.
هناك طريقة أخرى يمكنك من خلالها تحسين FID وهي إزالة أي نصوص غير ضرورية لجهات خارجية . يمكن أن يؤدي وجود عدد كبير جدًا من البرامج النصية إلى انسداد الشبكة وتقليل أوقات الاستجابة.
أخيرًا ، قد ترغب في التفكير في استخدام ذاكرة التخزين المؤقت للمتصفح . من خلال تسهيل تحميل محتوى موقعك في متصفحات المستخدمين عن طريق اضافة رؤس انتهاء الصلاحية ، يمكن أن تجعل ذاكرة التخزين المؤقت مهام JavaScript أسرع .
كيفية تحسين تغيير التخطيط التراكمي (CLS)
إذا تحولت العناصر الموجودة في الصفحة أثناء تحميل الصفحة ، فغالبًا ما يؤدي ذلك إلى ارتفاع مستوى CLS - وهذا ليس جيدًا. يمكن أن يؤدي عدم الاستقرار المرئي إلى قيام المستخدم بالنقر فوق العنصر الخطأ ، أو ببساطة يتم الخلط بينه وبين سبب نقل العناصر بمجرد تحميل الصفحة بالكامل.
من الناحية المثالية ، يجب ألا يزيد CLS الخاص بك عن 0.1 . إذا كانت أعلى من ذلك ، فهناك بعض الخطوات التي يمكنك اتخاذها لتحسينها.
الأول هو تحديد أبعاد الصورة . إذا لم يكن لديك سمات معينة لطول وعرض صورك ، فقد يؤدي ذلك إلى زيادة نقاط CLS الخاصة بك. وينطبق الشيء نفسه على أي وسائط ، مثل ملفات GIF ومقاطع الفيديو والرسوم البيانية.
اعتبار آخر مهم هو الإعلانات الديناميكية . يجب أن يكون لأي إعلانات مدرجة على موقع الويب الخاص بك مساحة محجوزة خاصة بها لا تتداخل بشكل مفرط مع تجربة المشاهدة للمستخدم. على سبيل المثال ، قد يؤدي وضع إعلانات كبيرة أعلى الصفحة إلى زيادة صعوبة قراءة المحتوى.
بالنسبة لحجز مكان الاعلانات الخاصة بك في ووردبريس استخدم المكون الاضافي Advanced ads الخاص بالاعلانات، راجع شرح الفيديو الخاص بنا حول شرح البرنامج من هنا.
هناك طريقة ثالثة لتحسين درجة CLS وهي حجز مكان للتضمينات وإطارات iframes على صفحاتك. إذا لم يكن لهذه العناصر أبعاد محددة ، فيمكنها التنقل والتأثير على تخطيط الصفحة عند تحميلها ، مما يؤدي في النهاية إلى إحباط تجربة المستخدم الخاصة بها.
تأكد من تحميل الخطوط محليًا
يجب أن يظل النص مرئيًا أثناء تحميل الخط. تتمثل الخطوة الأولى لتحقيق ذلك في التأكد من تحميل الخطوط محليًا بدلاً من سحبها من مواقع الخطوط التابعة لجهات خارجية.
إذا وجدت أنه يتم سحب الخطوط الخاصة بك من موقع ويب تابع لجهة خارجية ، فيمكنك استخدام مكون إضافي مثل OMGF أو Use any font لاستضافتها محليًا وتحميلها بشكل أسرع. لن يؤدي ذلك إلى تحسين درجاتك في CLS فحسب ، بل إنه يعد أيضًا خطوة نحو تصميم صديق للمتصفحات.
تجنب FOIT و FOUT
يحدث وميض النص غير المرئي (FOIT) عندما تفشل في تحديد خط احتياطي. بينما يحاول متصفح الويب الخاص بك تحميل الخط الخاص بك أو إيجاد بديل ، سيتم تقديم مساحة فارغة للمستخدمين حيث يجب أن يكون النص.
أثناء وميض النص غير المصمم (FOUT) ، سيتم تقديمك بخط احتياطي افتراضي لمتصفح الويب حتى يتمكن من تحميل الخط المحدد. لإصلاح ذلك ، يمكنك إضافة خاصية عرض الخط: swap .
إذا سبق لك تنزيل خطوط من Google ، فستلاحظ أنها تضيف هذه العلامة إلى نهاية كل عنوان URL. أسهل طريقة لإضافة هذه الخاصية بنفسك هي استخدام البرنامج الإضافي Swap Google Fonts Display على ووردبريس أو بأستخدامك لأحد المكونين الاضافيين في الاعلى فأن الميزة ستكون موجودة في الاعدادت الخاصة بالمكونين.
ومع ذلك ، ضع في اعتبارك أن هذا المكون الإضافي يعمل فقط مع خطوط Google ، ويقوم تلقائيًا بإلحاق خاصية تبديل العرض بعناوين URL هذه. إذا كنت تستضيف الخطوط محليًا ، فيمكنك استخدام المكون الإضافي String Locator للعثور على جميع ملفات الخطوط وتعديلها. ستحتاج إلى فتح ورقة أنماط الخط في ووردبريس وتعديلها.
بدلاً من ذلك ، يمكنك استخدام مكونات إضافية للتخزين المؤقت ، مثل تلك التي ستعمل تلقائيًا على تحسين الخطوط لك عن طريق إضافة خاصية تبديل الخط.
الأسئلة الشائعة
كيف يمكنني العثور على تقرير مؤشرات أداء الويب الأساسية الخاص بي؟
يمكنك الوصول إلى تقرير مؤشرات أداء الويب الأساسية في Google Search Console (بافتراض أن لديك حسابًا بالفعل)، يمكنك أيضًا استخدام أدوات أخرى للوصول إلى Core Web Vitals وقياسها. يتضمن هذا PageSpeed Insights و Web Vitals Chrome و WebPageTest.
متى تجعل Google تجربة الصفحة إشارة تصنيف رسمية؟
قالت Google إن هذه التغييرات ستطرح في عام 2021 . على الرغم من عدم وجود تاريخ رسمي لوقت أن تكون Core Web Vitals جزءًا من خوارزمية الترتيب ، فإن إجراء التعديلات اللازمة الآن أمر ذكي. تحسين موقع ووردبريس الخاص بك في أقرب وقت ممكن لهذه المقاييس المهمة يجب أن يضعك في مقدمة منافسيك ويساعدك على تنمية عملك .
ما الفرق بين البيانات الميدانية وبيانات المختبر؟
عندما تقوم باختبار موقع الويب الخاص بك وتحليل مؤشرات أداء الويب الأساسية ، فمن المحتمل أن تصادف أنواعًا مختلفة من البيانات اعتمادًا على الأداة المحددة التي تستخدمها. على سبيل المثال ، باستخدام PageSpeed Insights ، سيحتوي تقريرك على بيانات معملية وميدانية ، بينما ستحصل على الأخيرة فقط مع DevTools.
إذن ، ما الفرق بين الاثنين ؟ ببساطة ، تعتمد البيانات الميدانية على مستخدمين حقيقيين ومتصفحات. بيانات المختبر ، من ناحية أخرى ، هي بيانات تركيبية يتم جمعها من بيئات محاكاة. من المهم ملاحظة أنه لا يمكن قياس FID في بيئات المختبر.
استنتاج
أحد الجوانب المهمة في تشغيل موقع ووردبريس هو التأكد من أنك تقدم تجربة مستخدم إيجابية لمستخدميك. لا تؤثر تجربة المستخدم على معدلات التحويل والارتداد فحسب ، بل تؤثر أيضًا بشكل كبير على تحسين محركات البحث لديك. هذا هو السبب في أننا نوصي بالاهتمام بمؤشرات أداء الويب الأساسية هذه من Google (LCP و FID و CLS) لتحسين موقع الويب الخاص بك.
كما ناقشنا في هذا المنشور ، تعد مقاييس الأداء هذه ضرورية لتقييم تجربة الصفحة التي سيحصل عليها الزوار على موقعك . يمكنك استخدام أدوات مثل Google PageSpeed Insights و Google Search Console وامتداد Web Vitals لاختبار موقع الويب الخاص بك وقياس عناصر الويب الحيوية الخاصة بك وإجراء أي تغييرات ضرورية لتحسين درجاتك.
إذا كنت بحاجة إلى مساعدة في تسريع موقع ووردبريس الخاص بك وتحسينه أو حتى تصميم الموقع من الصفر وبشكل احترافي ، فيمكننا مساعدتك.
بدءًا من خدمات تحسين السرعة ، إلى تعديلات غير محدودة على مواقع الويب ، أو الأمان ، أو الدعم على مدار الساعة طوال أيام الأسبوع، تحقق من خدماتنا لمعرفة المزيد!
إذا كنت قد استمتعت بهذه المقالة حول مؤشرات أداء الويب الأساسية، فشاركنا رأيك في التعليقات إدناه.
أحدث المقالات