
أهلا بكم من جديد ، في هذا المنشور ، سوف اعلمكم حول كيفية اضافة الوضع الليلي Dark Mode في مدونة بلوجر .
لنبدأ ؟؟؟،
جدول المحتويات
ما الغرض من الوضع الليلي
يعمل الوضع المظلم (الوضع الليلي) على تقليل الضوء المنبعث من شاشات الجهاز مع الحفاظ على الحد الأدنى من نسب تباين الألوان المطلوبة لسهولة القراءة. توفر كل من أجهزة iPhone و Android أوضاعًا مظلمة على مستوى النظام.
هل الوضع الداكن أفضل للعيون؟
العمل الأساسي لهذه الإضافة هي حماية عين الزائر عندما يزور موقعك ليلا فإذا كان الزائر يعاني من ألم في العين فإنه سيخرج مباشرة من موقعك , و العكس إذا وجدت راحة في زيارة موقعك فإنه سيبقى مدة طويلة و هذا سيقلل من معدل الإرتداد في موقعك
أيهما أفضل الوضع الفاتح أم الوضع الليلي؟
يعمل الوضع الليلي على تقليل الوهج وتقليل الضوء الأزرق ، وكلاهما يساعد عينيك. ومع ذلك ، فإن الوضع المظلم ليس مناسبًا للجميع ، وفي بعض الحالات ، يمكن أن يسبب مشاكل في الرؤية أكثر من الحلول.
كيفية اضافة الوضع الليلي في مدونة بلوجر DARK MODE

ملاحظة : قبل إضافة أي كود html مخصص إلى موقع الويب الخاص بك ، يجب عليك عمل نسخة احتياطية من القالب الخاص بك. إذا حدث خطأ ما ، فيمكننا استعادته مرة أخرى ☺️.
قبل البدء ، يجب عليك تثبيت jQuery في مدونتك ، قد قامت بعض المدونات بتثبيتها بالفعل. إذا تعذر العثور عليه ، فقم بلصق الكود التالي بعد <head> مباشرةً.
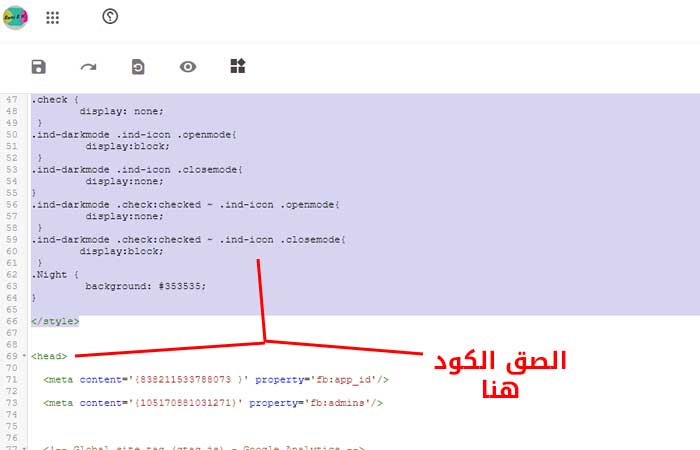
<script src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'> </script>الخطوة 1. انتقل إلى لوحة معلومات بلوجر ضمن قسم المظهر وانقر فوق تعديل html وابحث عن علامة <head> ، ما عليك سوى لصق رمز CSS التالي قبله مباشرة.
<style>
/* Button Dark Mode */
.ind-darkmode{
display:inline-block;
float: left;
margin-top: 10px;
position:static;
margin-left: 50px;
top: 0;
z-index:999;
}
.ind-darkmode svg{
width:24px;
height:24px;
vertical-align: -5px;
background-repeat: no-repeat !important;
content: ''; }
.ind-darkmode svg path{
fill:#000;
}
.ind-darkmode .check:checked ~ .NavMenu{
is opacity:1;
visibility:visible;
top:45px;
min-width:200px;
transition:all .3s ease;
z-index:2;
}
.ind-icon {
cursor: pointer;
display: block;
padding: 8px;
background-position: center;
transition: all .5s linear;
}
.ind-icon:hover{
border-radius: 100px;
background: rgba(0,0,0,.2) radial-gradient(circle, transparent 2%, rgba(0,0,0,.2) 2%) center/15000%;
}
.check {
display: none;
}
.ind-darkmode .ind-icon .openmode{
display:block;
}
.ind-darkmode .ind-icon .closemode{
display:none; }
.ind-darkmode .check:checked ~ .ind-icon .openmode{
display:none;
}
.ind-darkmode .check:checked ~ .ind-icon .closemode{
display:block;
}
.Night {
background: #353535;
}
</style>
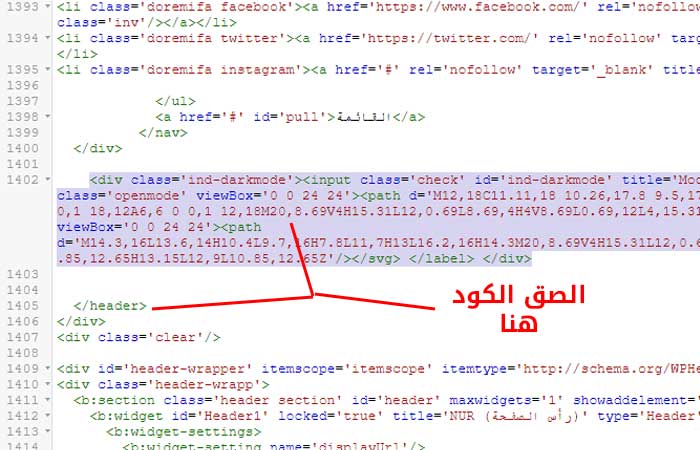
الخطوة 2. ابحث عن </header> والصق كود HTML التالي قبله مباشرة.
<div class='ind-darkmode'><input class='check' id='ind-darkmode' title='Mode Dark' type='checkbox'/> <label class='ind-icon' for='ind-darkmode'> <svg class='openmode' viewBox='0 0 24 24'><path d='M12,18C11.11,18 10.26,17.8 9.5,17.45C11.56,16.5 13,14.42 13,12C13,9.58 11.56,7.5 9.5,6.55C10.26,6.2 11.11,6 12,6A6,6 0 0,1 18,12A6,6 0 0,1 12,18M20,8.69V4H15.31L12,0.69L8.69,4H4V8.69L0.69,12L4,15.31V20H8.69L12,23.31L15.31,20H20V15.31L23.31,12L20,8.69Z'/></svg> <svg class='closemode' viewBox='0 0 24 24'><path d='M14.3,16L13.6,14H10.4L9.7,16H7.8L11,7H13L16.2,16H14.3M20,8.69V4H15.31L12,0.69L8.69,4H4V8.69L0.69,12L4,15.31V20H8.69L12,23.31L15.31,20H20V15.31L23.31,12L20,8.69M10.85,12.65H13.15L12,9L10.85,12.65Z'/></svg> </label> </div>
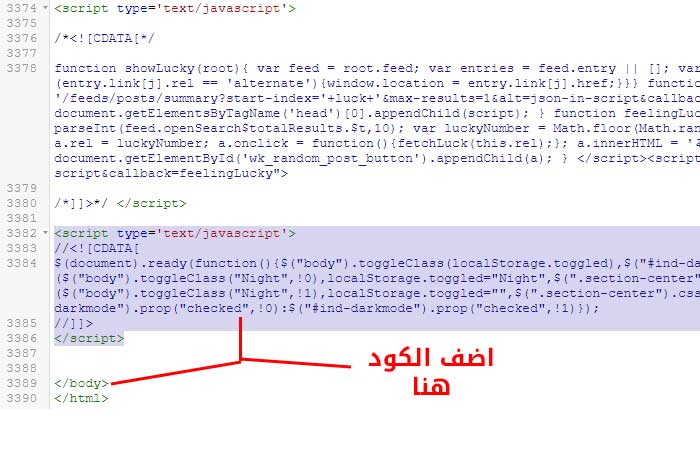
الخطوه 3. بعد ذلك ، ابحث عن علامة </body> والصق الكود التالي قبلها مباشرة واحفظ النموذج.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){$("body").toggleClass(localStorage.toggled),$("#ind-darkmode").on("click",function(){"Night"!=localStorage.toggled?($("body").toggleClass("Night",!0),localStorage.toggled="Night",$(".section-center").css("display","block")):($("body").toggleClass("Night",!1),localStorage.toggled="",$(".section-center").css("display",""))}),$("body").hasClass("Night")?$("#ind-darkmode").prop("checked",!0):$("#ind-darkmode").prop("checked",!1)});
//]]>
</script>
الان توجه الى الواجه الامامية لمدونتك لكي تتأكد انه تم اضافة زر الوضع الليلي في قالب بلوجر.

الان بعد ان نجحت في اضافة زر الوضع المظلم (الوضع الليلي) في مدونة بلوجر يجب عليك ان تقوم بأضافة بعض رموز الـ CSS في الكود الموجود في الخطوة 1.
هذه الاكواد التي ستضيفاها بنفسك تعتمد على القالب الذي تستخدمة في موقعك لان القوالب تختلف من موقع الى اخر.
أليك فكرة اضافة هذه الاكود ، توجه الى الواجه الاماميه لموقعك وقم بتفعيل الوضع الليلي وانتبه للأماكن التي لا يتم تفعيل الوضع فيها اي تبقى بنفس اللون الاصليه.
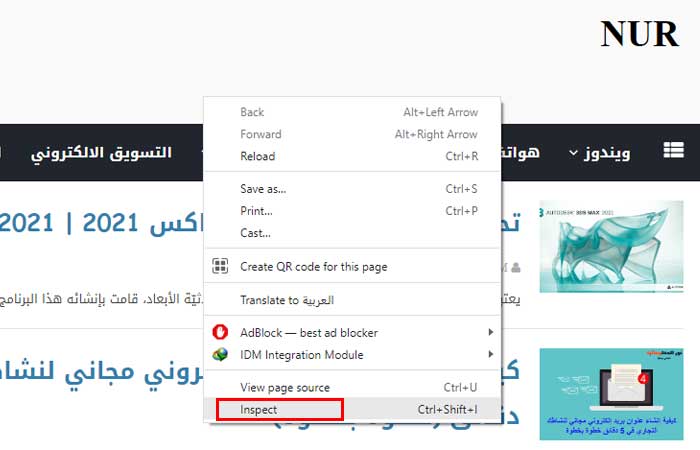
اضغط كلك يمين على الديف الذي لاينطبق عليه الوضع المظلم (الوضع الليلي) واختر كلمة inspect.

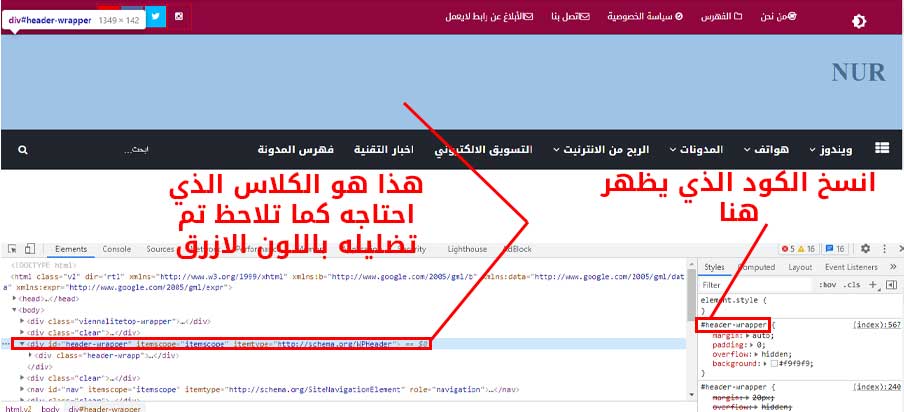
الان استخرج من هذا الديف الكلاس الخاص به شاهد في الصورة أدناه.

بعد التأكد من ان المكان الذي نريده قد تم تظليله باللون الازرق ننسخ الكلاس الذي يظهر في المربع الجانبي ، قد يكون الكلاس يبدء بعلامة "#" أو "." أو بلا شيء سنسنخ الكلاس كما هو ونتوجه الى اضافته الى الكود الموجود في الخطوه 1 ، قم بأضافة الكود التالي أليه.
.Night "هنا ستضيف الكلاس الذي قمت بنسخه من الخطوه السابق"{
background: #353535;
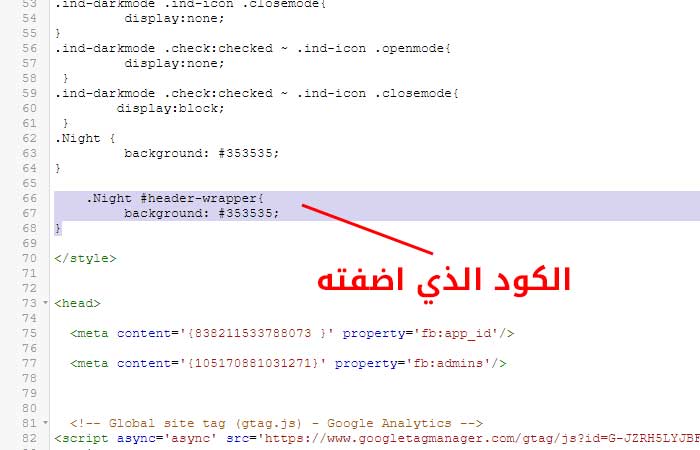
}امسح الكتابة باللون الاحمر واستبدلها بكود الكلاس الذي استخرجته من الخطوه السابقه ، في حالتي سيكون بالشكل التالي.
.Night #header-wrapper{
background: #353535;
}
كرر العملية لتغيير جميع الاماكن التي لاينطبق عليها الوضع الليلي DARK MODE في مدونتك على بلوجر مع استخدام اسم الكلاس الذي تظهر به المشكلة.
اقرأ ايضًا : إنشاء جدول المحتويات تلقائيًا في بلوجر
أخيرًا ، نجحنا في اضافة الوضع الليلي Dark Mode في مدونة بلوجر . إذا كنت تواجه أي مشاكل في اضافة الاكواد او التعديل عليها يرجى التعليق أدناه.
أحدث المقالات