
تحتاج جميع مواقع الويب إلى صفحة قريبا.
يسمح لك ببناء الترقب ، وإنشاء الضجيج ، ونشر الكلمة حتى قبل إطلاق موقع الويب الرئيسي الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحات رائعة قريبًا في ووردبريس WordPress بسرعة وسهولة.
لماذا إنشاء صفحات قريبا في ووردبريس؟
قريباً ، الصفحات ليست مجرد عنصر نائب لموقع الويب الخاص بك. يمكن أن تكون أداة فعالة لتوليد العملاء لعملك حتى قبل بدء تشغيل الموقع.
فيما يلي بعض الطرق التي من الممكن ان تستفاد منها قبل تشغيل الموقع.
1. قياس اهتمام المستخدم - إذا لم تكن متأكدًا من فكرة ، فيمكن أن تساعدك الصفحات القادمة قريبًا في تقييم اهتمام المستخدم بالمشروع.
2. بناء الضجيج - يمكن أيضًا استخدام الصفحات التي ستصدر قريبًا لبناء الترقب وخلق الضجيج. أعط معلومات المنتج وقدم للمستخدمين حوافز للمشاركة.
3. الحصول على المزيد من العملاء المحتملين - ابدأ في إنشاء قائمة بريدك الإلكتروني واطلب من المستخدمين متابعة ملفات التعريف الاجتماعية الخاصة بك. يتيح لك ذلك الحصول على إعجابات ومتابعين كدليل اجتماعي حتى قبل بدء تشغيل الموقع.
للحصول على إرشادات أكثر تفصيلاً ، يمكنك أيضًا اتباع دليلنا خطوة بخطوة حول كيفية بدء مدونة WordPress .
مثال على ما سننشئه

كيفية إنشاء صفحة قريبا في ووردبريس
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd .
SeedProd هو مكون إضافي مدفوع لبرنامج WordPress. يبدأ السعر من 29 دولارًا لترخيص موقع واحد مع دعم لمدة عام واحد.
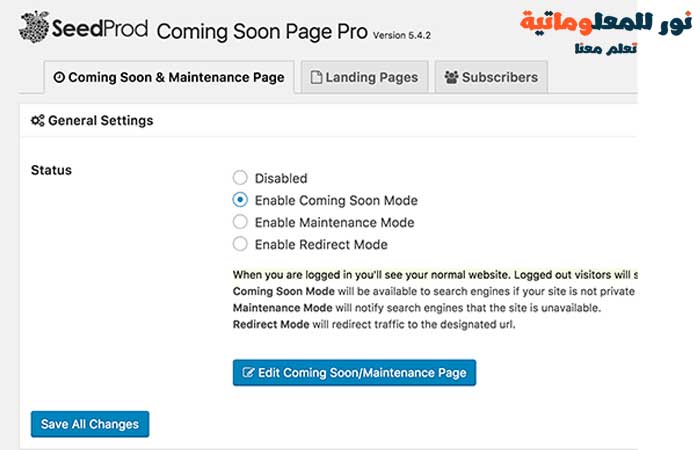
عند التنشيط ، تحتاج إلى زيارة الإعدادات » Coming Soon Pro لإعداد صفحة قريباً.

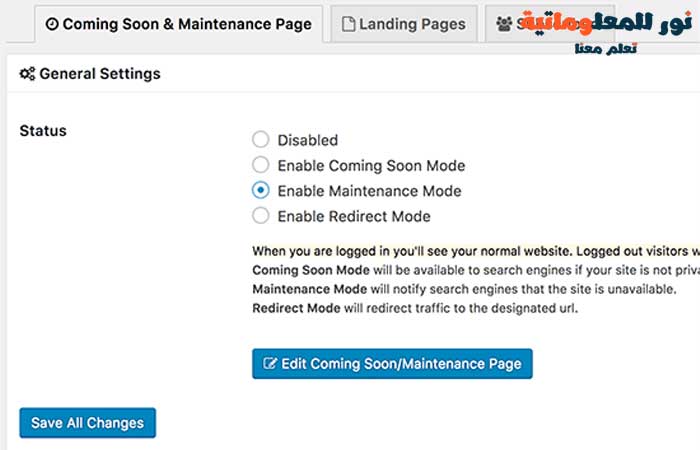
تحتاج أولاً إلى النقر فوق "Enable Coming Soon Mode" والنقر فوق الزر "Save all Changes".
من الآن فصاعدًا ، سيتم إعادة توجيه المستخدمين الذين تم تسجيل خروجهم ومحركات البحث إليك في الصفحة قريبًا. ستظل قادرًا على رؤية موقعك عند تسجيل الدخول.
بعد ذلك ، تحتاج إلى النقر فوق الزر "Edit Coming Soon/Maintenance Page". سيؤدي هذا إلى فتح أداة تخصيص سمة SeedProd.

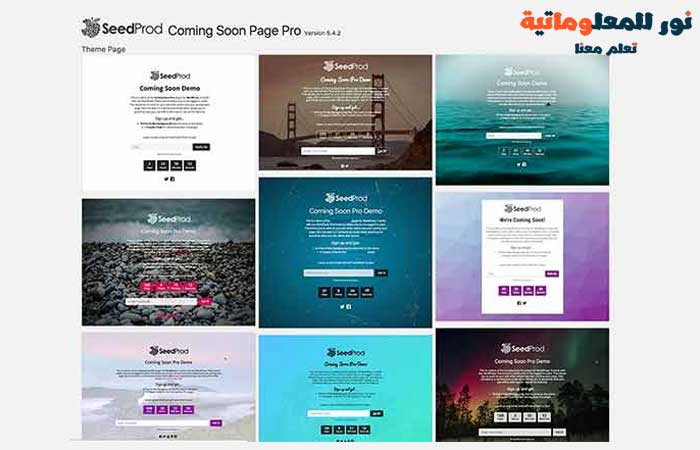
سترى قائمة من قوالب الصفحات الجميلة التي ستظهر قريبًا للاختيار من بينها.
كل من هذه القوالب قابلة للتخصيص بالكامل. تحتاج إلى تحديد موضوع يلبي احتياجاتك على أفضل وجه.
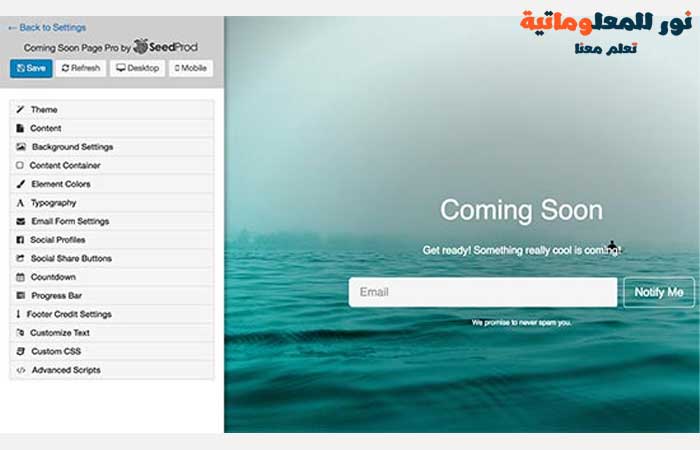
سيؤدي تحديد موضوع إلى فتحه في أداة التخصيص بمعاينة مباشرة.

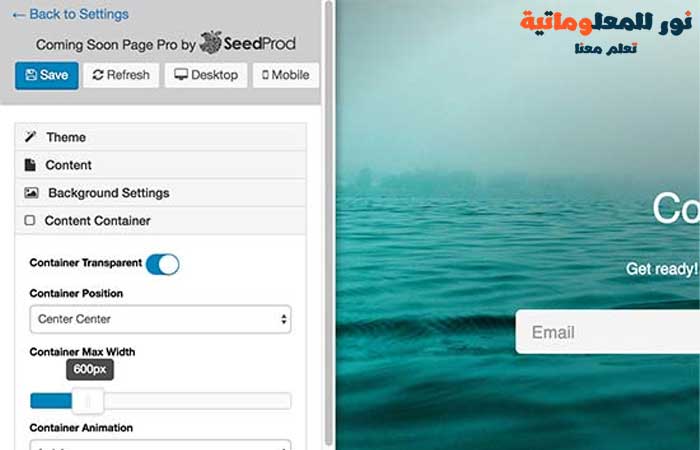
سترى قائمة من الخيارات في اللوحة اليمنى. سيؤدي النقر فوق أحد الخيارات إلى توسيعه للكشف عن إعداداته. ستظهر أي تغييرات تجريها على الفور في المعاينة المباشرة.
يمكنك أيضًا التبديل بين عرض الهاتف المحمول وسطح المكتب.
بعد إجراء التغييرات ، تحتاج إلى النقر فوق الزر "حفظ" لتخزين إعداداتك.

باستخدام أداة التخصيص ، يمكنك إضافة شعارك الخاص وخلفيتك وتغيير المحتوى وإضافة نموذج اشتراك البريد الإلكتروني وأزرار المشاركة الاجتماعية ومؤقت العد التنازلي وشريط التقدم وما إلى ذلك.
كل خيار مدروس جيدًا وسهل الإعداد.
بعد ذلك ، سنقوم بتوصيل صفحة البرامج القادمة بخدمة التسويق عبر البريد الإلكتروني ، حتى تتمكن من البدء في إنشاء قائمة البريد الإلكتروني الخاصة بك.
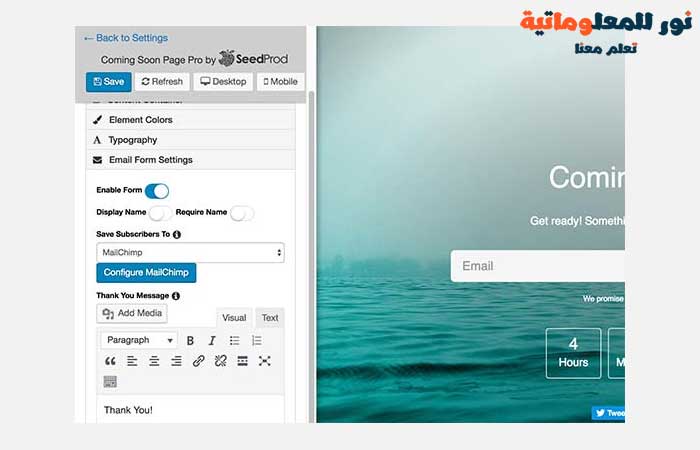
أولاً ، ستقوم بالنقر فوق "Email Form Settings" من اللوحة اليمنى لتوسيعها. بعد ذلك ، تحتاج إلى تحديد مزود خدمة البريد الإلكتروني الخاص بك ضمن خيار "Save Subscribers To".

من أجل هذه المقالة ، نعرض لك كيفية توصيل MailChimp . سوف تحتاج إلى اختيار خدمة البريد الإلكتروني الخاصة بك.
بعد ذلك ، تحتاج إلى النقر فوق الزر "Configure" للمتابعة. سينقلك هذا إلى صفحة الإعدادات لمزود خدمة البريد الإلكتروني الخاص بك.

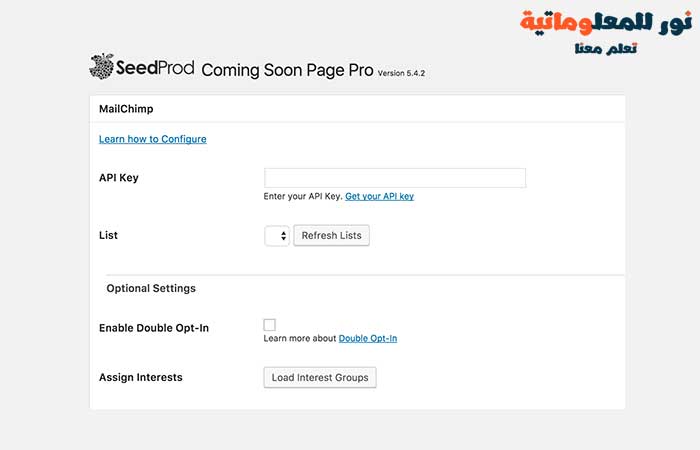
ستحتاج إلى إدخال مفتاح API ، والذي يمكنك الحصول عليه من موقع MailChimp . بعد ذلك ، تحتاج إلى تحديد قائمة البريد الإلكتروني ومراجعة بقية الإعدادات.
لا تنس النقر فوق الزر "Save and continue editing" عند الانتهاء.
سيعيدك هذا إلى أداة تخصيص السمات. يمكنك الاستمرار في تعديل نموذج البريد الإلكتروني الخاص بك أو النقر فوق زر حفظ لتخزين تغييراتك.
ستبدأ صفحتك قريبًا في جمع عناوين البريد الإلكتروني وإضافتها إلى قائمة بريدك الإلكتروني.
إضافة صفحة وضع الصيانة
قد يرغب بعض مالكي المواقع في عرض صفحة وضع الصيانة بدلاً من صفحة قريبًا. تعد صفحة وضع الصيانة مفيدة إذا كان موقعك يخضع للصيانة ، وتريد إعلام المستخدمين بأنك ستعود قريبًا.
يتيح لك المكون الإضافي Coming Soon Pro من SeedProd أيضًا إنشاء صفحات صيانة جميلة في ووردبريس WordPress.
تحتاج أولاً إلى زيارة صفحة الإعدادات » Coming Soon Pro page وحدد خيار" Enable Maintenance Mode ".

لا تنس النقر فوق الزر "Save All Changes" لتمكين وضع الصيانة.
من الآن فصاعدًا ، سترى موقعك العادي عند تسجيل الدخول. سيتم إعادة توجيه المستخدمين الذين تم تسجيل خروجهم ومحركات البحث إلى صفحة وضع الصيانة.
بعد ذلك ، تحتاج إلى النقر فوق الزر "Edit Coming Soon/Maintenance Page". سيؤدي هذا إلى فتح أداة تخصيص سمة SeedProd حيث يمكنك تحديد سمة وتحريرها لعرضها كصفحة وضع الصيانة.
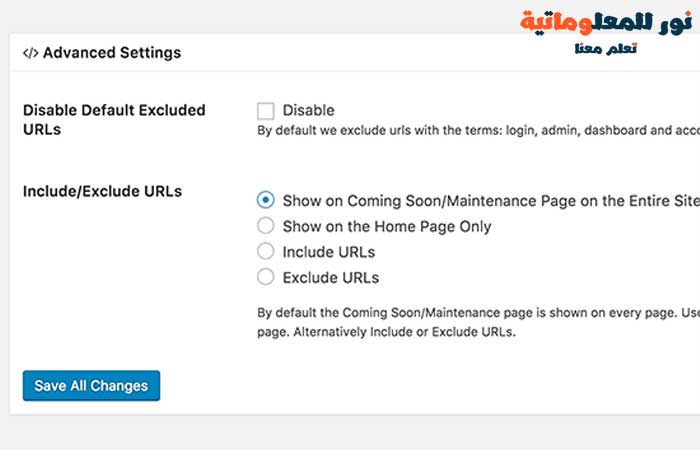
الإعدادات المتقدمة لصفحة قريبا
SeedProd's Coming Soon pro هو مكون إضافي قوي مع العديد من الخيارات المتقدمة.
يمكنك إضافة عنوان موقع مخصص ووصف تعريف لصفحتك القادمة قريبًا. يتيح ذلك فهرسة موقعك باستخدام نفس العنوان والوصف اللذين ستستخدمهما في موقعك المباشر.
يمكنك أيضًا تضمين عناوين URL واستبعادها يدويًا. تتيح لك هذه الميزة إعداد صفحة ستظهر قريبًا على الصفحة الرئيسية ، وتسمح باستبعاد صفحات المدونة أو نموذج الاتصال.

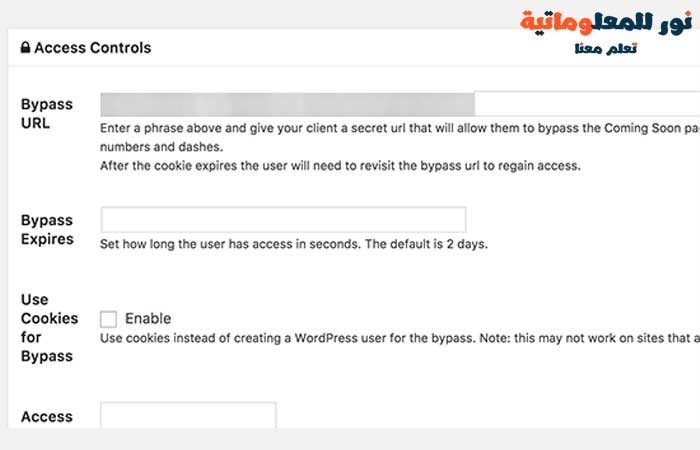
إذا كنت تعمل على موقع عميل ، فيمكنك منحهم عنوان URL سريًا حيث يمكنهم رؤية الموقع المباشر.

هذا كل شئ
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحات قريبًا في ووردبريس WordPress.
قد ترغب أيضًا في الاطلاع على دليلنا النهائي حول كيفية زيادة سرعة ووردبريس WordPress وأدائه .
كذلك تستطيع ترك تعليق في حالة واجهتك مشكلة في الاعداد .
أحدث المقالات