
في الدرس السابق لمدونة بلوجر ، تعلمنا كيفية إنشاء خريطة Sitemap.XML واضافتها في google search console ، هذا البرنامج التعليمي سيكون حول كيفية اضافة العلامات الوصفية إلى مدونة بلوجر (Meta Tags) ، وما هي العلامات الوصفية.
جدول المحتويات
ما هي العلامات الوصفية (Meta Tags)؟
العلامات الوصفية هي مقتطفات من النص تصف محتوى الصفحة ؛ لا تظهر العلامات الوصفية على الصفحة نفسها ، ولكن فقط في شفرة مصدر الصفحة. العلامات الوصفية هي في الأساس واصفات محتوى صغيرة تساعد في إخبار محركات البحث بما تدور حوله صفحة الويب. توفر العلامات الوصفية معلومات حول صفحة الويب في HTML للمستند.
تسمى هذه المعلومات "البيانات الوصفية" وبينما لا يتم عرضها على الصفحة نفسها ، يمكن قراءتها بواسطة محركات البحث وبرامج زحف الويب. تستخدم محركات البحث مثل Google البيانات الوصفية من العلامات الوصفية لفهم معلومات إضافية حول صفحة الويب. يمكنهم استخدام هذه المعلومات لأغراض الترتيب ، لعرض المقتطفات في نتائج البحث.
باختصار ، تعد العلامات الوصفية من الأشياء الأساسية لجميع محركات البحث التي تظهر في كود HTML لصفحة موقع ويب وتخبر محرك البحث بما تدور حوله الصفحة. هم الانطباع الأول ونقطة الاتصال لجميع محركات البحث.
الاختلاف الوحيد بين العلامات التي يمكنك رؤيتها (على مدونة مثلاً) والعلامات التي لا يمكنك رؤيتها هو الموقع ، العلامات الوصفية موجودة فقط في HTML ، وعادةً ما تكون في "رأس" الصفحة ، وبالتالي فهي مرئية فقط لبحث محركات البحث (والأشخاص الذين يعرفون أين يبحثون). تشير كلمة "meta" إلى "البيانات الوصفية" ، وهي نوع البيانات التي توفرها هذه العلامات - بيانات حول البيانات الموجودة على صفحتك.
هل تساعد العلامات الوصفية في تحسين محركات البحث لمدونة بلوجر؟
نعم ، إنهم يفعلون ذلك ، لكن ليس كلهم وليس كل الوقت. يتمثل أحد أهداف هذه الصفحة في شرح العلامات الوصفية التي يمكن أن تساعد في تصنيفات تحسين محركات البحث الخاصة بك والتي لم تعد تستخدم في الغالب.
تعرف على علامات التعريف الخاصة بك: شرح العلامات الوصفية
هناك العديد من أنواع العلامات الوصفية التي تستحق المعرفة عنها ولكننا سنناقش أهمها في هذا البرنامج التعليمي ، كيفية اضافة العلامات الوصفية لمدونة Blogger. بعضها ليس مفيدًا كما كان من قبل. يستحق البعض الآخر الاستخدام بانتظام ، ومن المرجح جدًا أن يزيد عدد الزيارات عن طريق السماح لـ Google بمعرفة هويتك وما تقدمه.
علامة العنوان : <title> Title </title>
علامة العنوان هي أول عنصر HTML يحدد صفحة الويب الخاصة بك لمحركات البحث وللزوار. يدعم عنصر العنوان جميع المتصفحات بما في ذلك Chrome و Firefox و Safari و Explorer. تعد علامات العنوان مهمة للغاية بالنسبة إلى تصنيفاتك. لتحسين علامة العنوان الخاصة بك ، حاول كتابة جملة قصيرة مع انعكاس الكلمات الأكثر صلة والمحتوى والغرض من الصفحة. اجعلها قصيرة ومتماسكة.
تعد علامات العنوان أهم العلامات الوصفية. هذه العلامات لها تأثير حقيقي على تصنيفات البحث ، وربما بنفس الأهمية ، تكون مرئية للمستخدم العادي. ستجدهم في أعلى متصفحك (لصفحات البحث العضوية أو لصفحات PPC المقصودة) يمكن أن تؤثر علامة العنوان وحدها على تصنيفات محرك البحث الخاص بك.
من المهم لأنه لا يظهر في نتائج البحث فقط ، ولكن يتم سحبه أيضًا لتظهر كنص رابط وعنوان في المشاركات الاجتماعية. هذا يعني أن علامة العنوان الخاصة بك يجب أن تكون واضحة ووصفية ولا تزيد في العادة عن 55 حرفًا.
علامة الوصف : Meta Name = "Description">
وصف Meta name هو عنصر HTML يلخص صفحة الويب الخاصة بك. تعرض محركات البحث عادةً وصف Meta في نتائج البحث أسفل علامة العنوان الخاصة بك. الوصف التعريفي هو علامة وصفية مفيدة ، فهو يشرح لمحركات البحث والباحثين أنفسهم ما تدور حوله صفحتك.
لا تستخدم Google وصف Meta كإشارة تصنيف ؛ لكنه لا يزال ، له تأثير كبير على نسبة النقر إلى الظهور لصفحتك لأنه يظهر في نتائج البحث. الوصف التعريفي المكتوب جيدًا هو إعلان صغير يحتوي على عبارة واضحة تحث المستخدم على اتخاذ إجراء.
من المهم ملاحظة أن علامة الوصف التعريفي لن تظهر دائمًا في نتائج بحث Google (غالبًا ما تختار Google مقتطفًا من النص من الصفحة نفسها) ولكنها مفيدة بطرق أخرى.
ذكرت Google أيضًا أن الكلمات الرئيسية في الأوصاف التعريفية لن تؤثر على تصنيفاتك. ومع ذلك ، قد تجذب علامة وصف التعريف المقنعة الباحثين للنقر من خلال SERP إلى موقعك ، خاصةً إذا كان الوصف يتضمن الكلمات الرئيسية التي كانوا يبحثون عنها. ويمكن أن تؤدي نسبة النقر إلى الظهور القوية من SERP إلى تحسين تصنيفاتك بشكل غير مباشر.
علامة الروبوتات : Meta Name = "Robots">
كيف تشرح لعنكبوت محرك بحث أنك تريده فقط أن يقوم بفهرسة الصفحة الأولى فقط من موقع الويب الخاص بك أو أنه يسمح بفهرسة موقع الويب بالكامل؟
يمكنك استخدام علامة وصفية HTML محددة لما يسمى بعلامة برامج الروبوت الوصفية. باستخدام هذه السمة ، فأنت تخبر محركات البحث بما يجب فعله وما لا يجب فعله مع صفحاتك:
سيتم كتابة علامة تعريف برامج الروبوت التي ترشد برنامج تتبع ارتباطات محرك البحث إلى عدم فهرسة صفحة ، أو اتباع أي روابط عليها ، مثل هذا:
<meta name="robots" content="noindex, nofollow" />ومع ذلك ، إذا كنت تريد إخبار الزاحف بفهرسة صفحتك وتتبع صفحتك أيضًا ، فيمكنك استبدال علامة برامج الروبوت بهذا:
<meta name="robots" content="index, follow" />علامة المؤلف : Meta Name =" Author ">
كاتب المحتوى على موقع الويب ، اسم الشخص الفعلي الذي يقوم بتحرير الصفحة. إذا تم استخدامه بهذه الطريقة ، فمن السهل العثور على الشخص المناسب المسؤول عن صفحة الويب.
علامة جهة الاتصال : Meta Name = "Contact">
يتم استخدام اسم جهة الاتصال الوصفية لإضافة عنوان بريد إلكتروني. يمكن أن يكون هذا هو عنوان البريد الإلكتروني للشخص الذي أنشأ الموقع.
علامة التوزيع : Meta Name = "Distribution">
تحدد هذه العلامة الوصفية مستوى أو درجة توزيع صفحة الويب الخاصة بك وكيف ينبغي تصنيفها فيما يتعلق بأساليب التوزيع على شبكة الويب العالمية. يوجد حاليا سوى ثلاثة أشكال التوزيع بدعم من العلامة التوزيع:
- Global - يشير إلى أن الويب الخاص بك الصفحة مخصصة للجميع،
- Local - مخصص للتوزيع المحلي للمستند الخاص بك ،
- IU - للاستخدام الداخلي ، غير مخصص للاستخدام العام.
لذلك ، إذا وضعت علامة التعريف هذه في مصدر صفحة الويب الخاصة بك واخترت IU عن طريق الصدفة ، فسوف ينتهي بك الأمر إلى الحظر وعدم القدرة على العثور عليها. إذا كنت تستخدم هذه العلامة ، فاستخدم دائمًا الخيار Global.
علامة إعادة النظر : Meta Name = "Revisit-After">
ستخبر علامة Revisit عنكبوت محرك البحث بالعودة إلى موقع الويب الخاص بك وفهرسته مرة أخرى.
الآن ، إذا كان لديك مدونة أو مقالة جديدة على موقعك الإلكتروني ، فسيقوم برنامج الزاحف من Google بفهرستها تلقائيًا. لكن في بعض الأحيان تريد فقط أن يأتي العنكبوت أسرع. هناك بعض الأدوات لمطالبة Google بإعادة الزحف إلى موقعك.
أهمية العلامات الوصفية
كما ذكرنا سابقًا ، تقدم العلامات الوصفية مزيدًا من التفاصيل حول موقعك لمحركات البحث وزوار الموقع الذين يواجهون موقعك في SERP. يمكن تحسينها لتسليط الضوء على أهم عناصر المحتوى الخاص بك وجعل موقع الويب الخاص بك يبرز في نتائج البحث.
تقدر محركات البحث بشكل متزايد تجربة المستخدم الجيدة ، وهذا يشمل التأكد من أن موقعك يلبي استعلام المستخدم بأفضل ما يمكن. تساعد العلامات الوصفية في ذلك عن طريق التأكد من أن الباحثين عن المعلومات التي يحتاجون إلى معرفتها عن موقعك معروضة مقدمًا بطريقة موجزة ومفيدة.
ترتبط بعض أنواع العلامات الوصفية ببنية الصفحة وستضمن سهولة التنقل في موقعك ، بينما يخبر البعض الآخر محركات البحث بأجزاء صفحتك المهمة والتي يجب التغاضي عنها. يمكن أن يساهم ذلك في تحسين السلطة ، وتعزيز التواجد في البحث ، وبالتالي الحصول على ترتيب أعلى.
كيفية تحسين العلامات الوصفية الخاصة بك
إذا كنت مستعدًا للتحقق من أدائك باستخدام العلامات الوصفية ، فإليك قائمة تحقق سريعة لتبدأ بها:
- تحقق مما إذا كانت جميع صفحاتك والمحتوى الخاص بك بها علامات عنوان وأوصاف تعريفية
- ابدأ في إيلاء المزيد من الاهتمام لعناوينك وكيفية تنظيم المحتوى الخاص بك
- لا تنس ترميز صورك بنص بديل
- استخدم العلامات الوصفية لبرامج الروبوت لتوجيه محركات البحث حول كيفية الوصول إلى المحتوى الخاص بك
- ابحث عن صفحات مكررة ، واستخدم العلامات الأساسية لتجنب تفكيك المحتوى الخاص بك بمحتوى مكرر أو مشابه
- قم بإنشاء قائمة تحقق بالخطوات التي تحتاج إلى تكرارها عند إنشاء محتوى جديد ، وقم بتحويل العلامات الوصفية إلى جزء من روتينك
كيفية اضافة العلامات الوصفية الى مدونة بلوجر
ليس من الصعب تنفيذ العلامات الوصفية بنفسك - فأنت لا تحتاج حقًا إلى مبرمج ، ما عليك سوى اتباع هذا البرنامج التعليمي ويجب أن تكون بخير !.
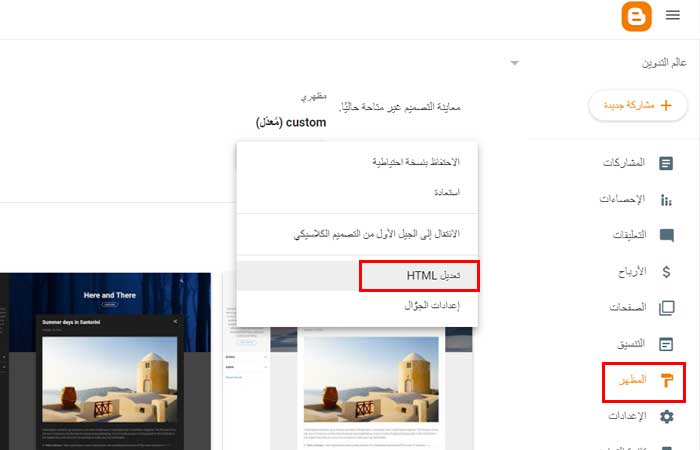
الخطوة 1: انتقل إلى لوحة تحكم بلوجر >> المظهر >> تحرير HTML

الخطوة 2: ابحث عن هذا الرمز <head>
سيتم تزويدك بالشفرة الكاملة لقالب مدونتك في حقل كبير.
ابحث عن الكود أعلاه في القالب ثم احذف الاكواد التي بينه وبين الرمز <b:skin>
انتبه : لاتحذف الاكواد الخاصة بـ Google search console و أدوات مشرفي المواقع من Bing وكذلك الاكواد الخاصة بـ ادسنس اذا قمت بأضافتها بالفعل.
ضع الكود الوارد أدناه بعده مباشرة (الكود أعلاه <head> موجود مباشرة في الجزء العلوي من رموز القالب ، لذا يمكنك رؤيته في لمحة).
إذا كنت لا تعرف كيفية القيام بذلك ، فلا داعي للقلق ، فأنا آخذك خلال هذا البرنامج التعليمي خطوة بخطوة. انقر داخل القالب واضغط على مفتاحي ctrl + F على لوحة المفاتيح في نفس الوقت. سيؤدي هذا الإجراء إلى ظهور مربع بحث في الزاوية العليا من أكواد القوالب. انسخ والصق الرمز أعلاه داخل مربع البحث واضغط على Enter بلوحة المفاتيح. انسخ والصق الكود التالي بعده مباشرة.
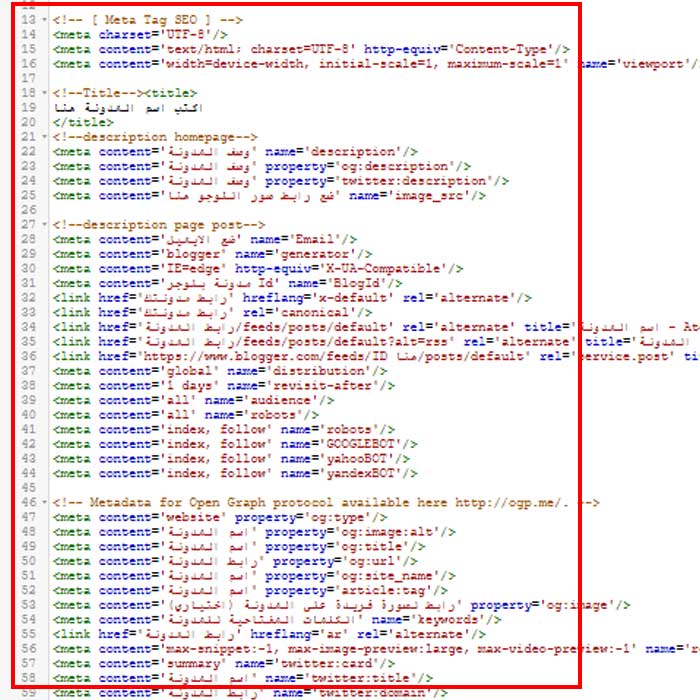
الخطوة 3: الآن أضف الكود أدناه مباشرة بعد الكود أعلاه
<!-- [ Meta Tag SEO ] -->
<meta charset='UTF-8'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<!--Title--><title>
اكتب اسم المدونة هنا
</title>
<!--description homepage-->
<meta content='وصف المدونة' name='description'/>
<meta content='وصف المدونة' property='og:description'/>
<meta content='وصف المدونة' property='twitter:description'/>
<meta content='ضع رابط صور اللوجو هنا' name='image_src'/>
<!--description page post-->
<meta content='ضع الايميل' name='Email'/>
<meta content='blogger' name='generator'/>
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
<meta content='مدونة بلوجر Id' name='BlogId'/>
<link href='رابط مدونتك' hreflang='x-default' rel='alternate'/>
<link href='رابط مدونتك' rel='canonical'/>
<link rel="alternate" type="application/atom+xml" title="اسم المدونة - Atom" href="رابط المدونة/feeds/posts/default" />
<link rel="alternate" type="application/rss+xml" title="اسم المدونة - RSS" href="رابط المدونة/feeds/posts/default?alt=rss" />
<link rel="service.post" type="application/atom+xml" title="اسم المدونة - Atom" href="https://www.blogger.com/feeds/ID هنا/posts/default" />
<meta content='global' name='distribution'/>
<meta content='1 days' name='revisit-after'/>
<meta content='all' name='audience'/>
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<meta content='index, follow' name='GOOGLEBOT'/>
<meta content='index, follow' name='yahooBOT'/>
<meta content='index, follow' name='yandexBOT'/>
<!-- Metadata for Open Graph protocol available here http://ogp.me/. -->
<meta content='website' property='og:type'/>
<meta content='اسم المدونة' property='og:image:alt'/>
<meta content='اسم المدونة' property='og:title'/>
<meta content='رابط المدونة' property='og:url'/>
<meta content='اسم المدونة' property='og:site_name'/>
<meta content='اسم المدونة' property='article:tag'/>
<meta content='رابط لصورة فريدة على المدونة (اختياري)' property='og:image'/>
<meta content='الكلمات الرئيسية للمدونة' name='keywords'/>
<link href='رابط المدونة' hreflang='ar' rel='alternate'/>
<meta content='max-snippet:-1, max-image-preview:large, max-video-preview:-1' name='robots'/>
<meta content='summary' name='twitter:card'/>
<meta content='اسم المدونة' name='twitter:title'/>
<meta content='رابط المدونة' name='twitter:domain'/>
<meta content='وصف المدونة' name='twitter:creator'/>
<!-- Change The follow meta content Values or delete the unused lines -->
<link href='رابط ملفك الشخصي على فيسبوك' rel='me'/>
<link href='رابط صفحتك على الفيسبوك' rel='publisher'/>
<meta content='رقم حساب الفيس بوك ID' property='fb:admins'/>
<meta content='رقم صفحة الفيس بوك ID' property='fb:pages'/>
<meta content='اسم المستخدم في تويتر' name='twitter:site'/>
<meta content='اسم المستخدم في تويتر' name='twitter:creator'/>
<meta content='البلد' name='geo.placename'/>
<meta content='general' name='rating'/>
<meta content='ar_AR' property='og:locale'/>
<meta content='المؤلف' property='Author'/>
<meta content='اسم مالك المدونة' name='owner'/>
<!-- [ END Meta Tag SEO ] -->الخطوة 4 : استبدل جميع العلامات باللون الاحمر
- عنوان مدونتك
- كلماتك الرئيسية هنا اكتب كلماتك الرئيسية هنا مفصولة بفواصل
- وصف مدونتك هنا ، اكتب وصف مدونتك هنا ، قصير وذا صلة
- اسم المؤلف هنا اكتب اسم المؤلف هنا - اسمك
- عنوان بريدك الإلكتروني هنا اكتب عنوان بريدك الإلكتروني الحقيقي
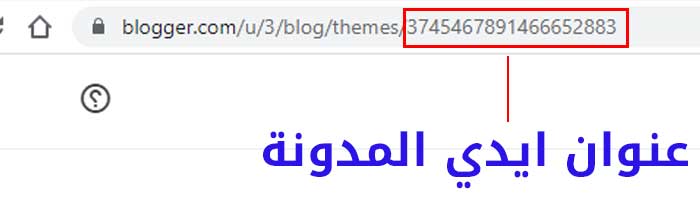
- عنوان الـ ID للمدونة : وهو الرقم الموجود في شريط العنوان عند الدخول الى لوحة تحكم بلوجر

كيفية اضافة العلامات الوصفية إلى مدونة بلوجر

الخطوة 5: احفظ القالب أو السمة
تهانينا! لقد انتهيت من اضافة العلامات الوصفية إلى مدونة بلوجر الخاصة بك
لقد حاولت كثيرًا تغطية كل شيء في هذا البرنامج التعليمي ، كيفية اضافة العلامات الوصفية إلى مدونة بلوجر ، إذا اتبعت البرنامج التعليمي بدقة ، فلا أعتقد أنك ستواجه أي مشكلات ، ومع ذلك ، إذا واجهت أيًا منها ، فقم بالتعليق عليها في قسم التعليقات أدناه ! اتمنى لك رحلة سعيدة في التدوين!.
أحدث المقالات